
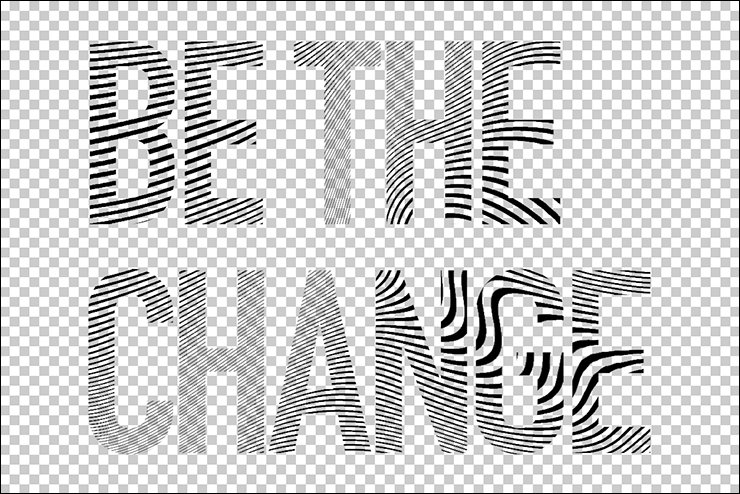
今回はPhotoshopで、ラインの流れを感じる波状のロゴを作成するテクニックを解説します。配色を工夫すればサイケデリック風にもアレンジでき、応用の利く表現なので、ぜひ参考にしてみてください。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「塗りつぶしツール」「ハーフトーンパターン」「ゆがみ」「前方ワープツール」「横書き文字ツール」「マジック消しゴムツール」「境界線」「カラーオーバーレイ」
Photoshop で流れるような波状のロゴを作成する:
1.ベースとなるぐにゃぐにゃ模様を作る
まずは新規ファイルを[幅:1200ピクセル]、[高さ:800ピクセル]、[解像度:350ピクセル/インチ]で作成したら、新規レイヤーを作成して[描画色]を白にし、塗りつぶしツールでカンバス上をクリックして白で塗りつぶす(図1)。

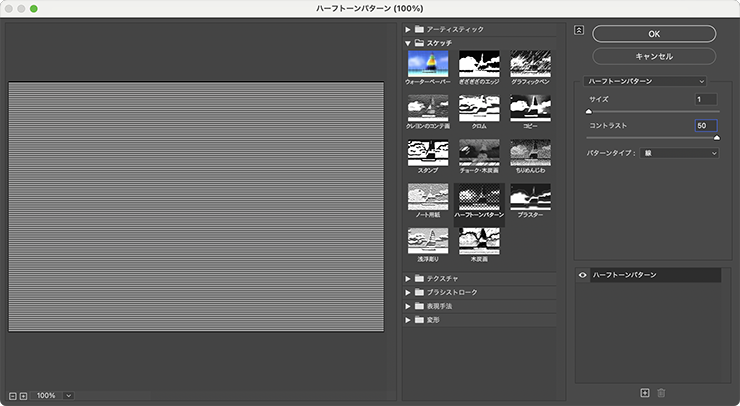
次に、[描画色]を黒、[背景色]を白に設定したら、フィルターメニュー→“フィルターギャラリー...”を選び、[スケッチ]の[ハーフトーンパターン]を[サイズ:1]、[コントラスト:50]、[パターンタイプ:線]で適用する(図2)(図3)。


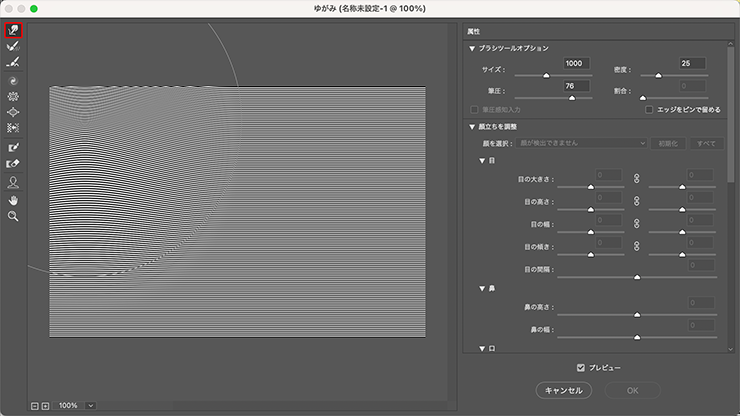
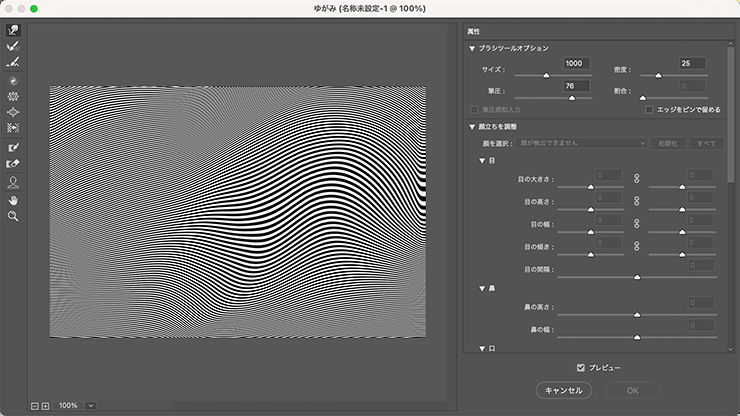
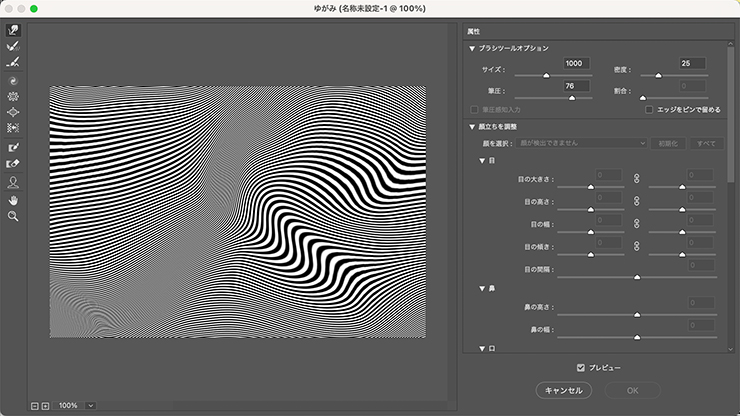
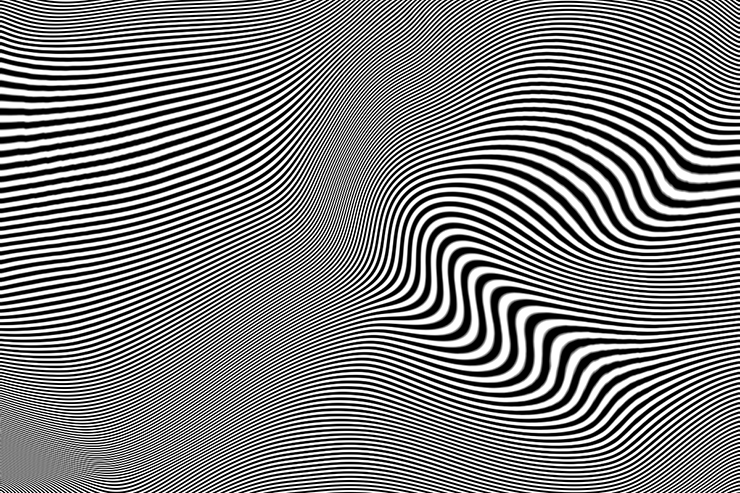
続いて、フィルターメニュー→“ゆがみ...”を選び、[前方ワープツール]を選択したら、ダイアログ右側の[ブラシツールオプション]を[サイズ:1000]、[密度:25]、[筆圧:76]程度に設定。ラインの上をドラッグするとそれに合わせてぐにゃっと変形するので(図4)、プレビューを参考にしながらゆがませていく(図5)(図6)(図7)。




Photoshop で流れるような波状のロゴを作成する:
2.ぐにゃぐにゃ模様を文字の形に切り抜く
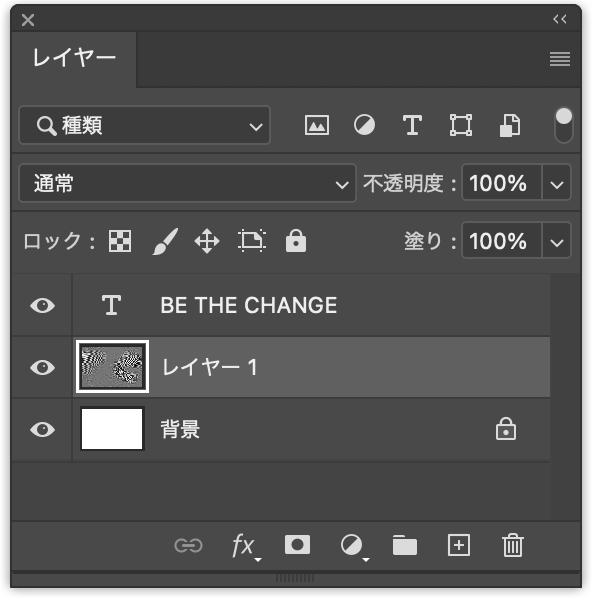
模様を文字の形に切り抜いていく。まずレイヤーパネルで、ぐにゃぐにゃ模様のレイヤーをいったん非表示にしたら、横書き文字ツールで元になる文字(ここでは「BE THE CHANGE」)を入力し、文字パネルでフォントやフォントサイズなどを設定する(図8)。

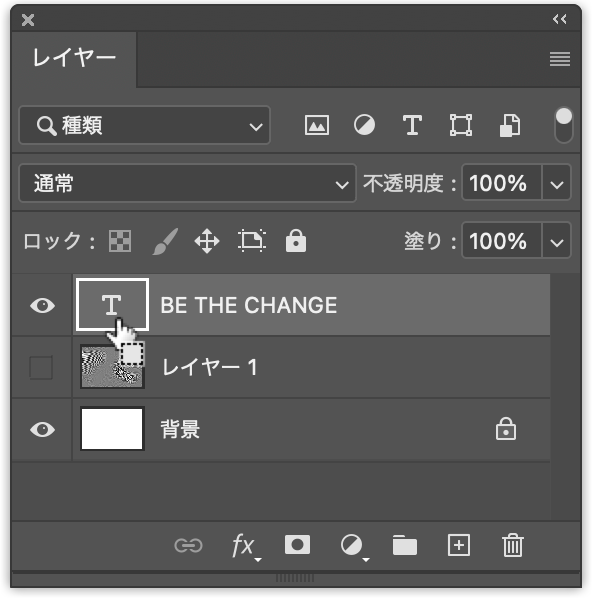
次に、レイヤーパネルでcommandキー(Macの場合。WindowsではCtrlキー)を押しながら文字のレイヤーのレイヤーサムネールをクリックして選択範囲を作成する(図9)(図10)。


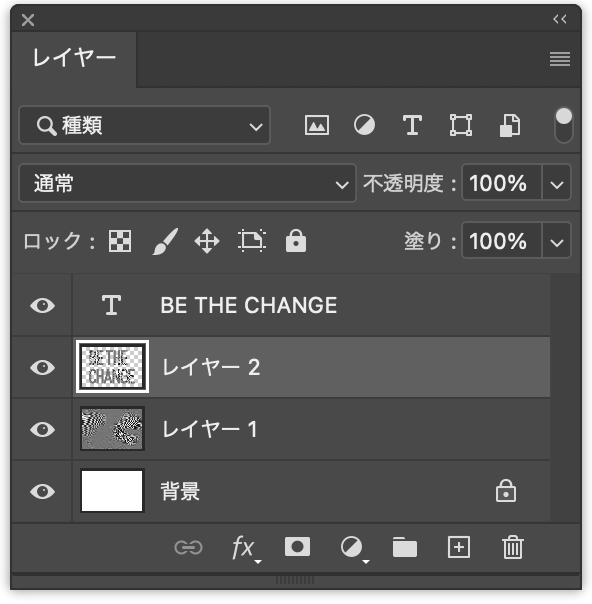
先ほど非表示にしたぐにゃぐにゃ模様のレイヤーを表示したあとレイヤーパネル上で選択し(図11)、コピー&ペーストすると、新規レイヤーに選択範囲部分の模様がペーストされる(図12)。


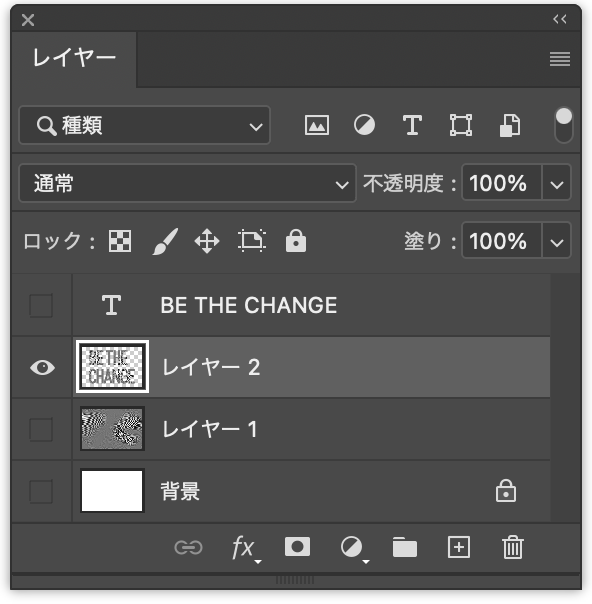
レイヤーパネルで、このペーストされたレイヤーのみ表示させ、ほかのレイヤーは非表示にしておく(図13)(図14)。


Photoshop で流れるような波状のロゴを作成する:
3.ラインに色を着けてロゴを仕上げる
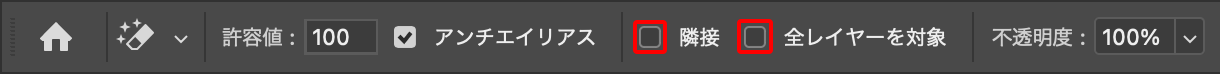
ロゴを仕上げていく。まずレイヤーパネルで文字の形に模様を切り抜いたレイヤーを選択したら、マジック消しゴムツールを選択してオプションバーで[隣接]と[全レイヤーを対象]のチェックを外し(図15)、文字の白い部分をクリックして消去する(図16)。


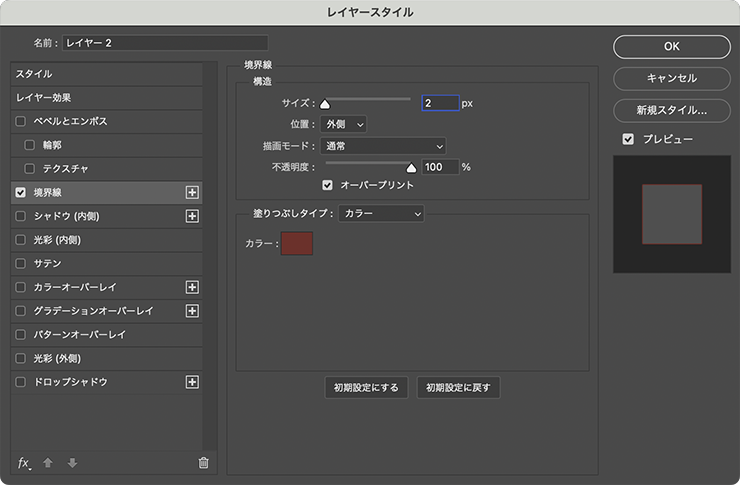
続いてレイヤーメニュー→“レイヤースタイル”→“境界線...”を選び、[サイズ:2px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]を赤茶色(ここでは16進数カラーコード[#893131])に設定する(図17)。

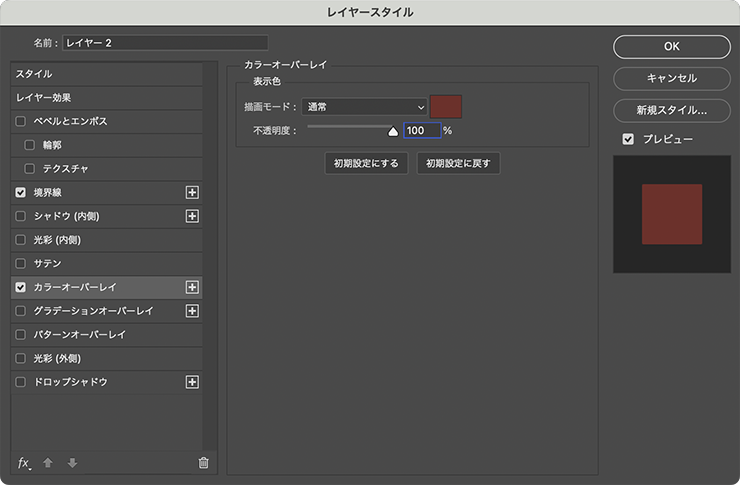
さらにレイヤースタイルの[カラーオーバーレイ]を選択し、[描画モード:通常]、[オーバーレイのカラー]を先ほどと同じ赤茶色(ここでは16進数カラーコード[#893131])、[不透明度:100%]に設定して適用する(図18)(図19)。


ここでは、さらに背景レイヤーを表示したあと薄い黄色(ここでは16進数カラーコード[#fff9c6])で塗りつぶして完成とした(図20)。

以上、Photoshopでラインの流れを感じる波状のロゴを作成するテクニックでした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2024.08.13 Tue