
今回はPhotoshopで、写真を加工してラインアート風のビジュアルを作成するテクニックを解説します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「ぼかし(ガウス)」「ポスタリゼーション」「エッジの光彩」「2階調化」「マジック消しゴムツール」「塗りつぶしツール」「グラデーションオーバーレイ」
Photoshop で写真をラインアート風に加工する:
1.元写真の階調を減らして色の境目をはっきりさせる
まずは新規ファイルを[幅:1200ピクセル]、[高さ:1200ピクセル]、[解像度:350ピクセル/インチ]で作成したら、元となる写真素材(ここでは人物の写真)を用意して配置する(図1)。

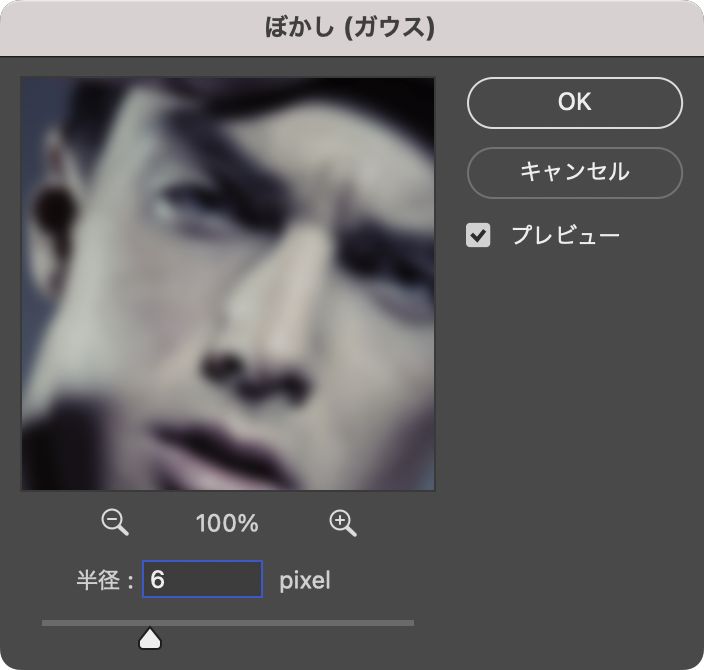
次に、レイヤーパネルで元写真のレイヤーを選択したら、フィルターメニュー→“ぼかし”→“ぼかし(ガウス)...”を[半径:6pixel]程度で適用して少しぼかす(図2)(図3)。


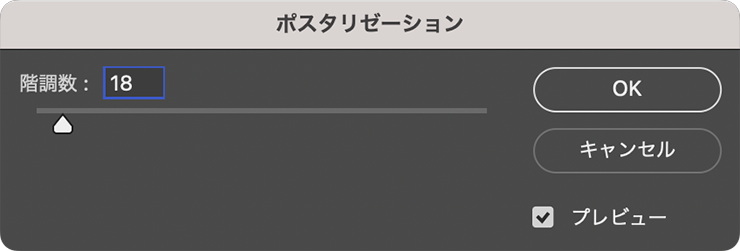
続いて、イメージメニュー→“色調補正”→“ポスタリゼーション...”を[階調数:18]程度で実行する(図4)(図5)。


Photoshop で写真をラインアート風に加工する:
2.写真をラインアート風に加工する
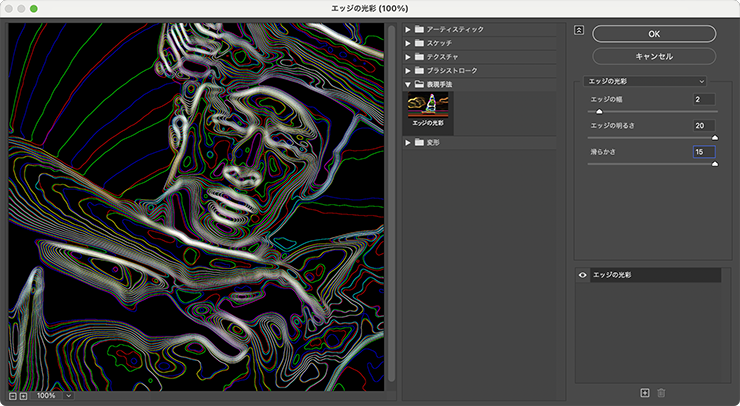
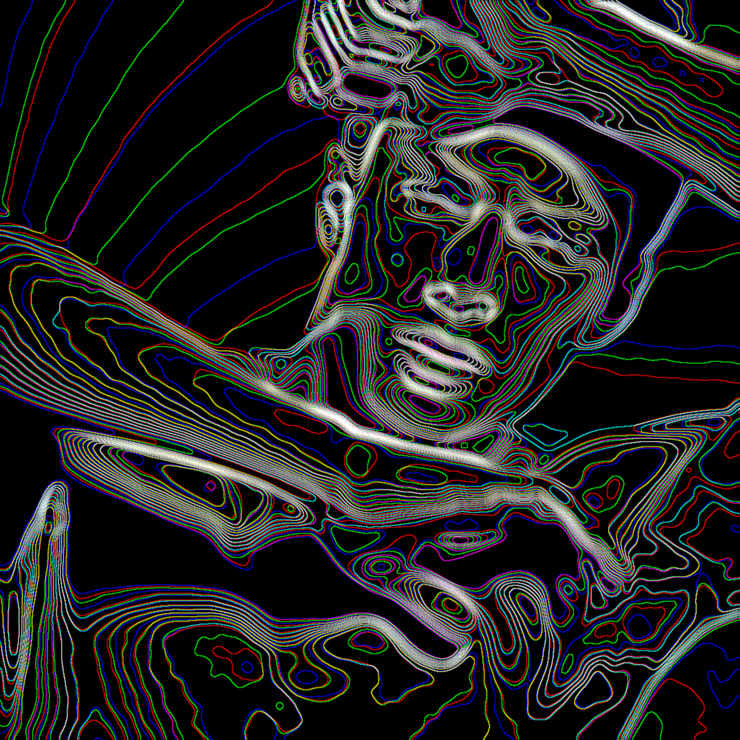
ラインアート風に加工していく。まず元写真のレイヤーが選択された状態のまま、フィルターメニュー→“フィルターギャラリー...”を選び、[表現手法]の[エッジの光彩]を、[エッジの幅:2]、[エッジの明るさ:20]、[滑らかさ:15]程度で適用する(図6)(図7)。


続いて、イメージメニュー→“色調補正”→“2階調化...”を[2階調化する境界のしきい値:87]程度で実行(図8)(図9)。


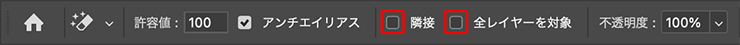
次にマジック消しゴムツールを選択してオプションバーで[隣接]と[全レイヤーを対象]のチェックを外し(図10)、画像の黒い部分をクリックして消去する(図11)。



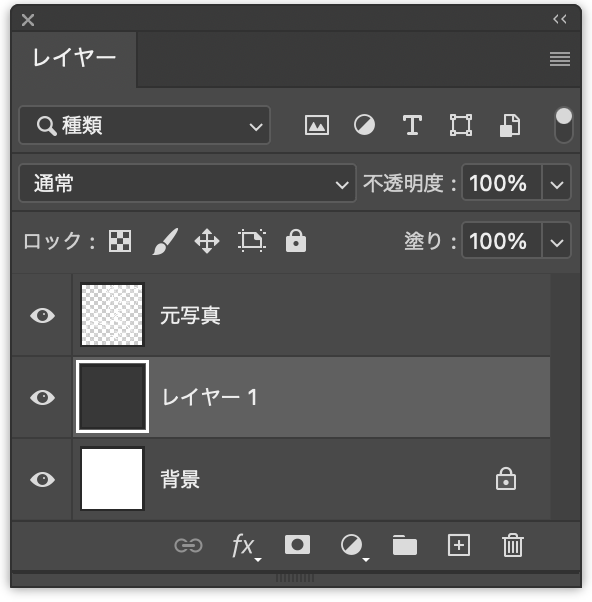
レイヤーパネルで新規レイヤーを作成して背景レイヤーと元写真のレイヤーの間に配置したら、[描画色]をグレー(ここでは16進数カラーコード[#404040])に設定し、塗りつぶしツールでカンバス上をクリックして塗りつぶす(図12)(図13)。


Photoshop で写真をラインアート風に加工する:
3.ラインに色を着けてビジュアルを仕上げる
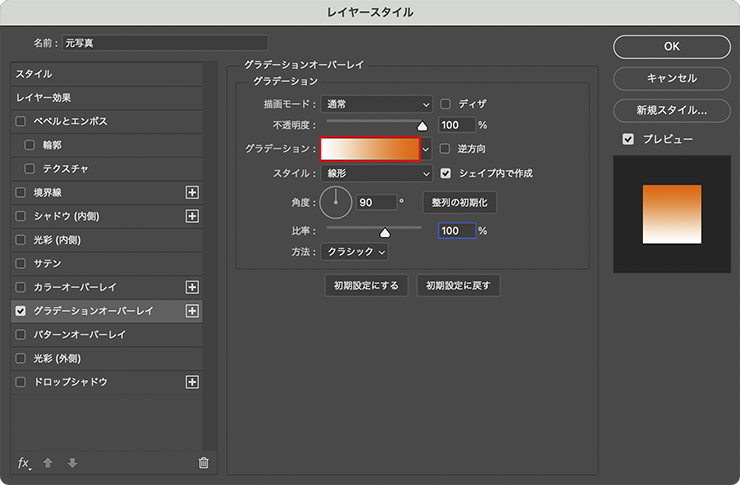
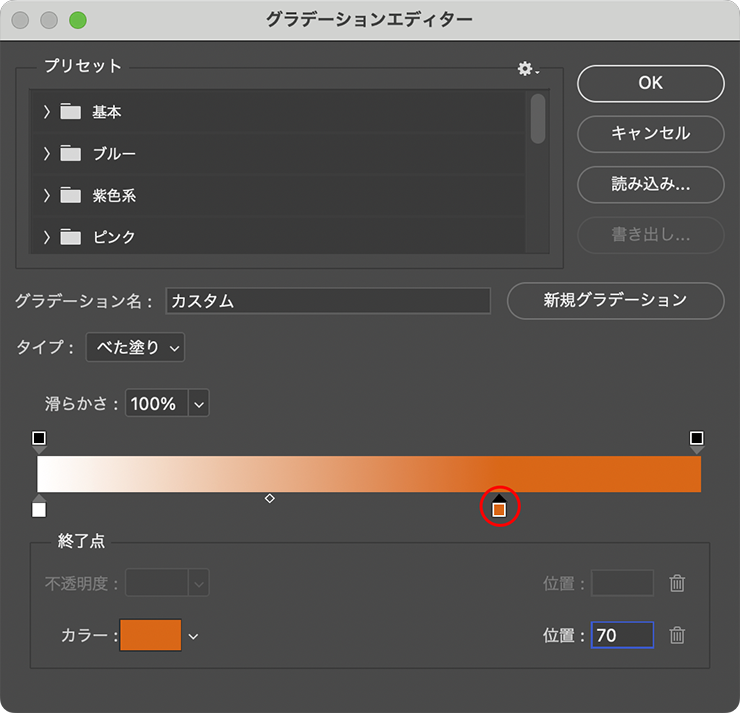
ビジュアルを仕上げていく。まずレイヤーパネルで元写真のレイヤーを選択したら、[描画色]を白、[背景色]をオレンジ(ここでは16進数カラーコード[#ff6600])に設定したあと、レイヤーメニュー→“レイヤースタイル”→“グラデーションオーバーレイ...”を選び、[描画モード:通常]、[不透明度:100%]、[グラデーション:描画色から背景色へ]、[スタイル:線形]、[角度:90°]、[比率:100%]に設定(図14)。

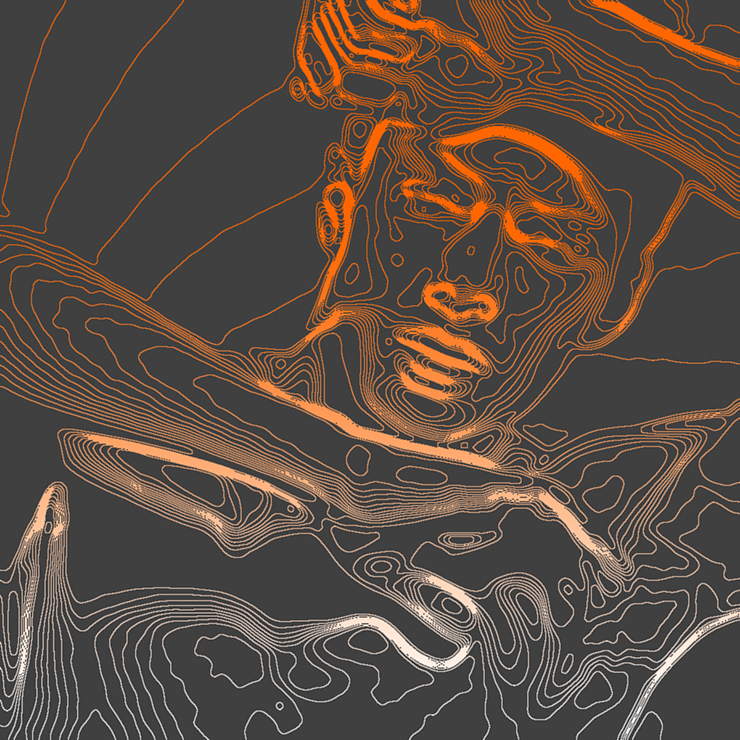
さらに[グラデーション]のグラデーションサンプルをクリックしてグラデーションエディターを開き、カラー分岐点のスライダーを動かしながら色の着き方を調整して適用する(図15)(図16)。


ここでは、さらに文字要素などを配置して完成とした(図17)。

以上、Photoshopで写真を加工してラインアート風のビジュアルを作成するテクニックでした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2024.08.06 Tue