
今回はPhotoshopで、モーションブラー風の効果をつけたロゴを作るテクニックを解説します。グラデーションの色を変えることで手軽にバリエーションを作れるので、ぜひいろいろ試してみてください。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「横書き文字ツール」「ぼかし(ガウス)」「スマートオブジェクト」「明るさの中間値」「チルトシフト」「長方形選択ツール」「移動ツール」「レイヤーマスク」「ブラシツール」「グラデーションマップ」
Photoshop でモーションブラー風のロゴを作成する:
1.ロゴのベースとなる文字を配置してぼかす
まずは新規ファイルを[幅:1200ピクセル]、[高さ:800ピクセル]、[解像度:350ピクセル/インチ]、[カンバスカラー:黒]で作成したら、横書き文字ツールで元になる文字(ここでは「MOTION」)を入力し、文字パネルでフォントやフォントサイズ、フォントカラーなどを設定する(図1)。

次に、レイヤーパネルで文字のレイヤーを選択したあと、フィルターメニュー→“ぼかし”→“ぼかし(ガウス)...”を選択。「このテキストレイヤーは、あらかじめラスタライズするか、スマートオブジェクトに変換する必要があります。ラスタライズするとテキストが編集できなくなります。」というダイアログが表示されるので[スマートオブジェクトに変換]をクリックする(図2)。

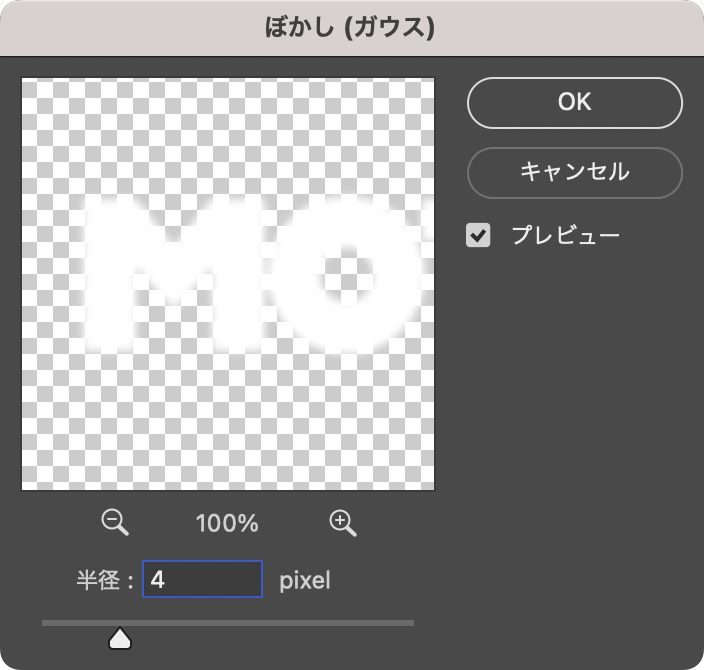
「ぼかし(ガウス)」ダイアログが表示されるので、[半径:4pixel]で適用する(図3)(図4)。


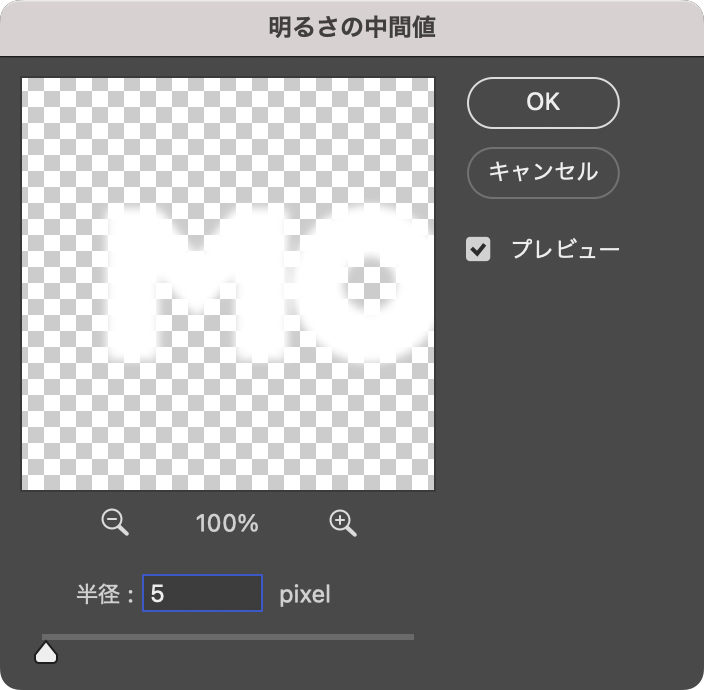
続いて文字のレイヤーが選択された状態のまま、フィルターメニュー→“ノイズ”→“明るさの中間値...”を[半径:5pixel]で適用して文字の角を丸める(図5)(図6)。


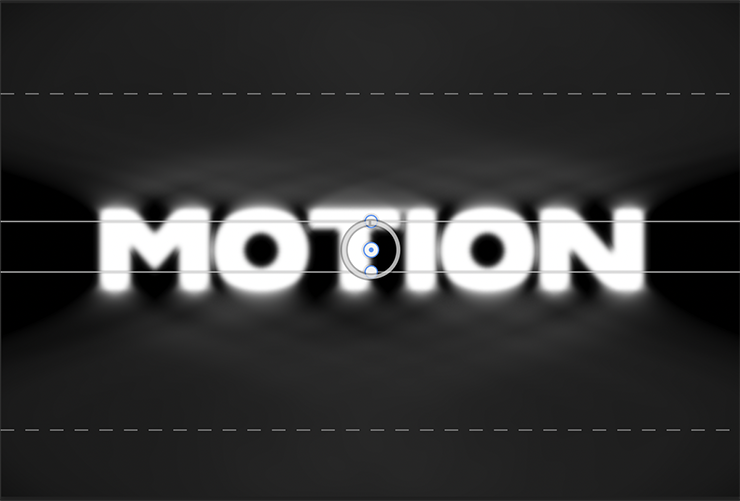
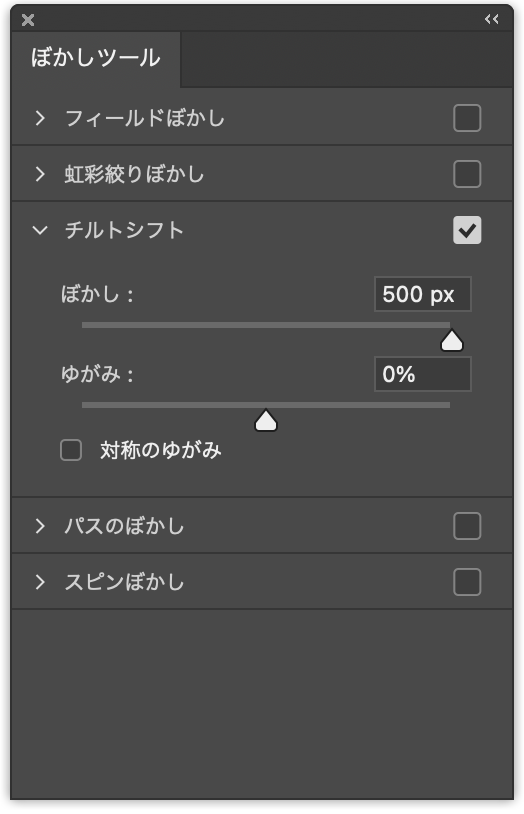
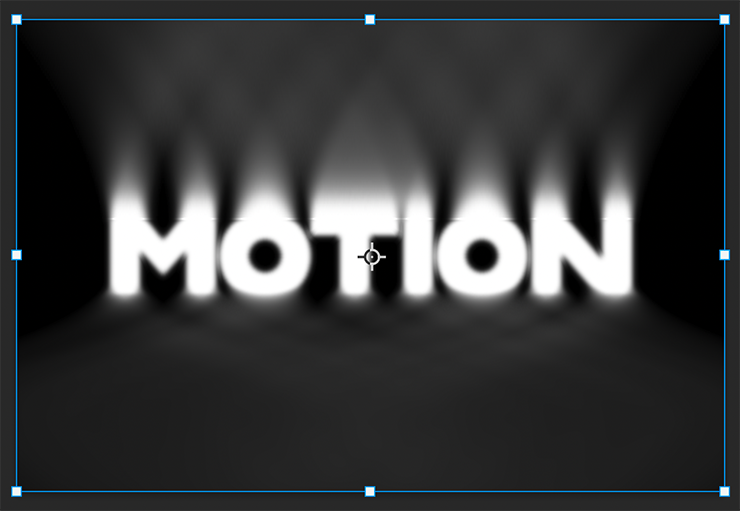
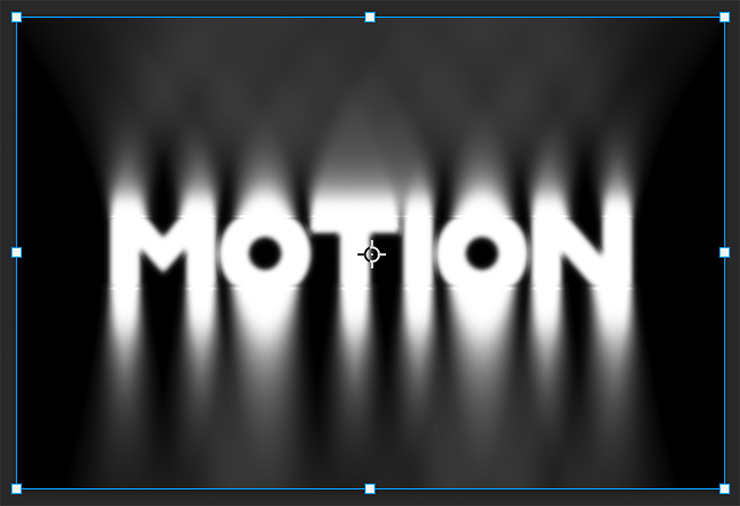
さらに、フィルターメニュー→“ぼかしギャラリー”→“チルトシフト...”を選び、画像の前面に表示される実線や点線をドラッグしてぼかし領域を決め(図7)、ぼかしツールパネルの[チルトシフト]の[ぼかし]と[ゆがみ]を設定して、ぼけ具合を調節したあと(図8)、オプションバーの[OK]をクリックして適用する(図9)。



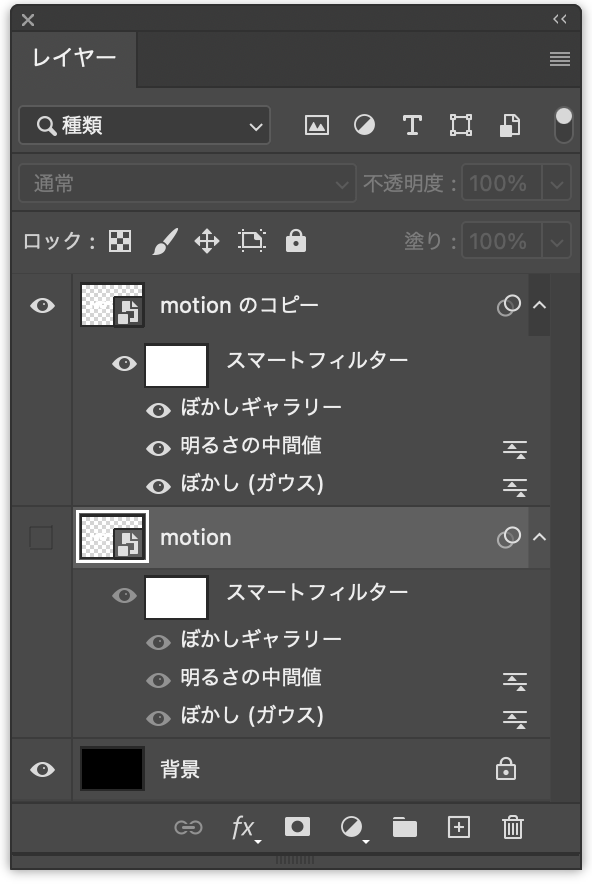
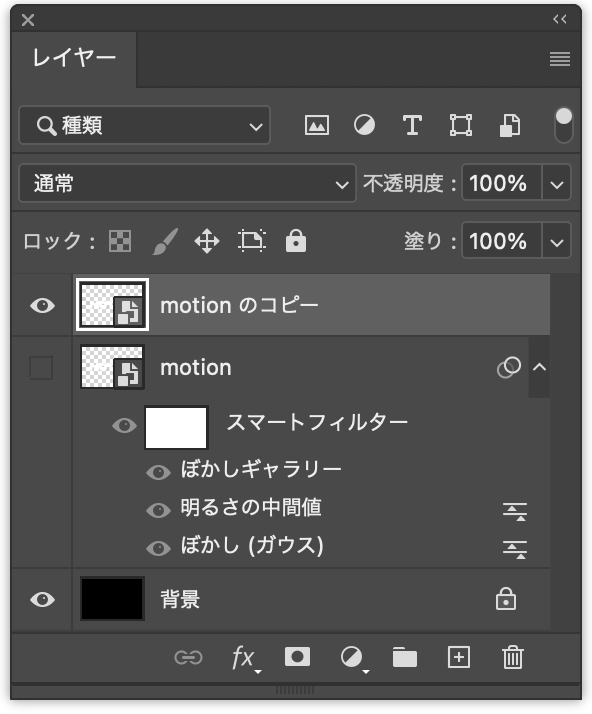
レイヤーパネルで、この文字のレイヤーを前面に複製したあと、複製元のレイヤーを非表示にする(図10)。続いて複製した方のレイヤーを選択して、レイヤーメニュー→“スマートオブジェクト”→“スマートオブジェクトに変換”を実行しておく(図11)(図12)。



Photoshop でモーションブラー風のロゴを作成する:
2.モーションブラー風の効果をつける
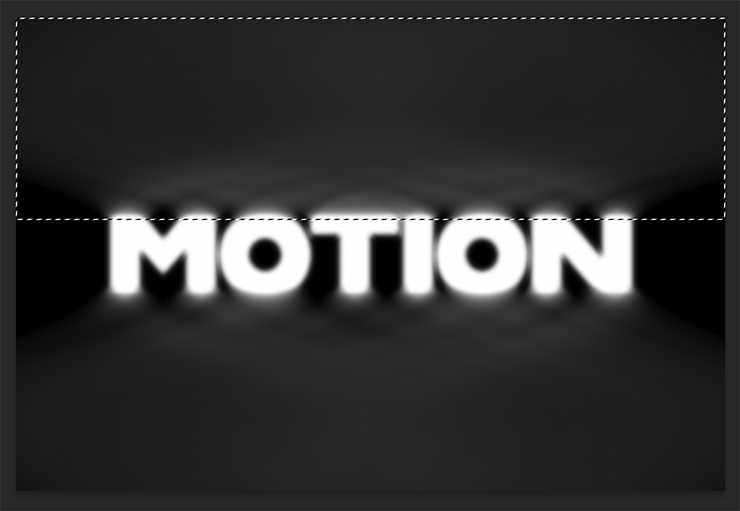
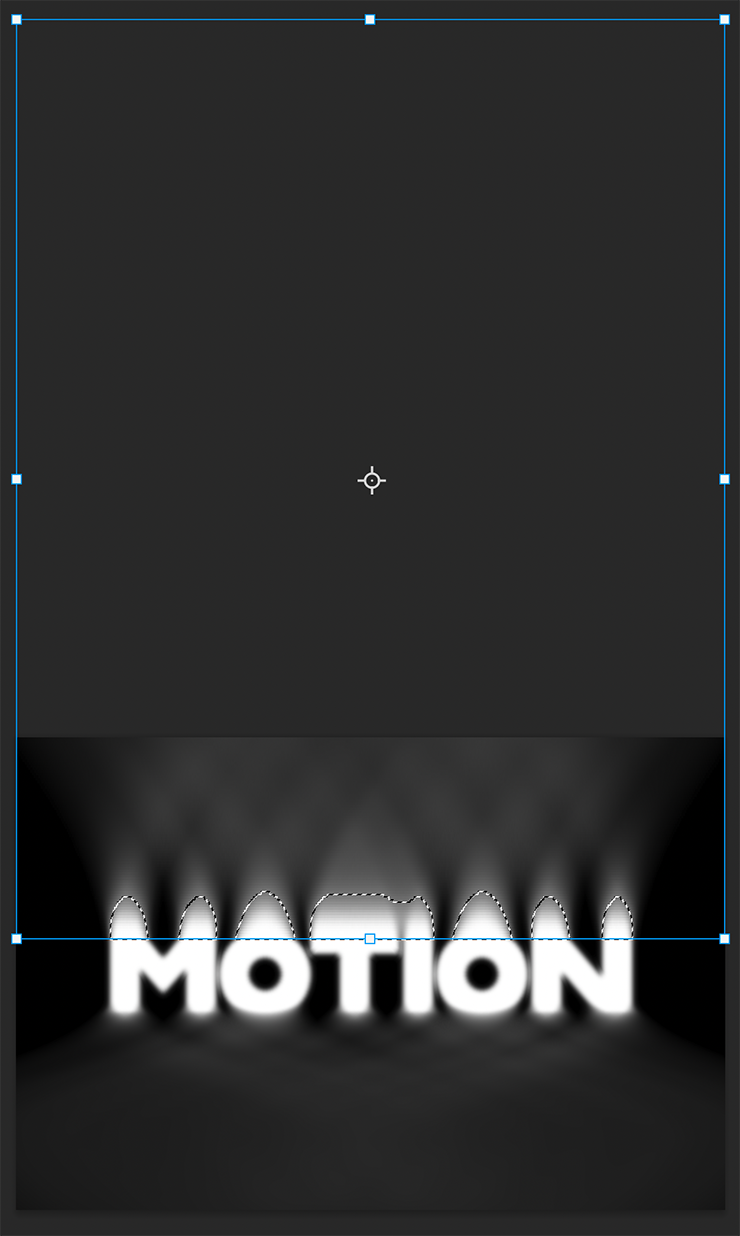
モーションブラー風の効果をつけていく。まず長方形選択ツールでドラッグし、文字の上の方が少し含まれるよう長方形の選択範囲を作成する(図13)。

続いて、移動ツールに切り替え、バウンディングボックスの上辺を上方向にドラッグして縦長に変形し(図14)、Enterキーを押して変形を確定させたらcommand+Dキー(Macの場合。WindowsではCtrl+Dキー)で選択を解除しておく(図15)。


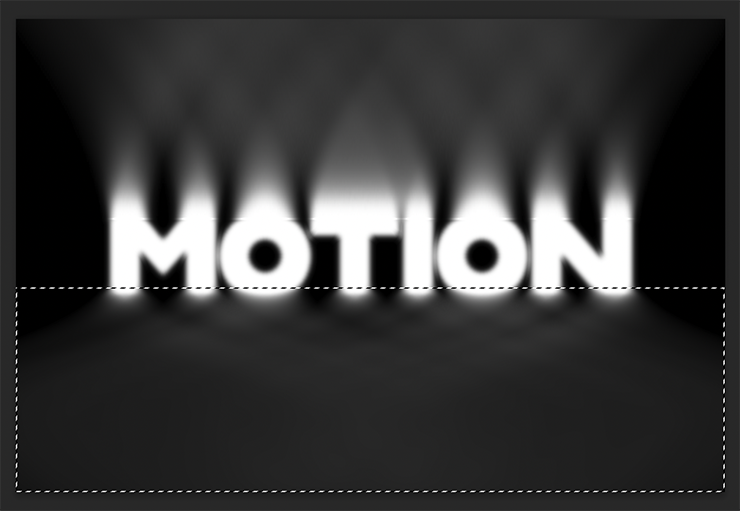
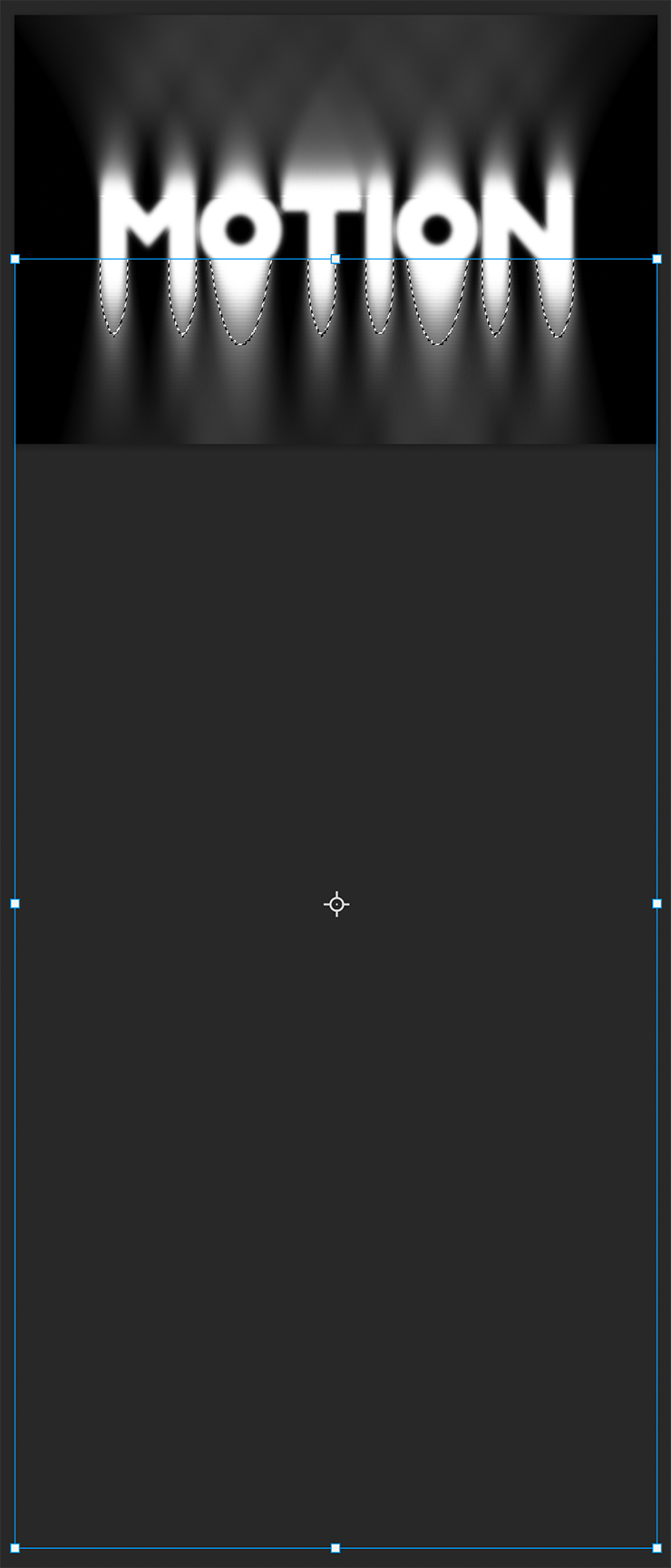
同様に文字の下部も長方形選択ツールで選択範囲を作成して(図16)、移動ツールでバウンディングボックスの下辺を下方向にドラッグして変形(図17)。Enterキーを押して変形を確定させたらcommand+Dキー(Macの場合。WindowsではCtrl+Dキー)で選択を解除しておく(図18)。



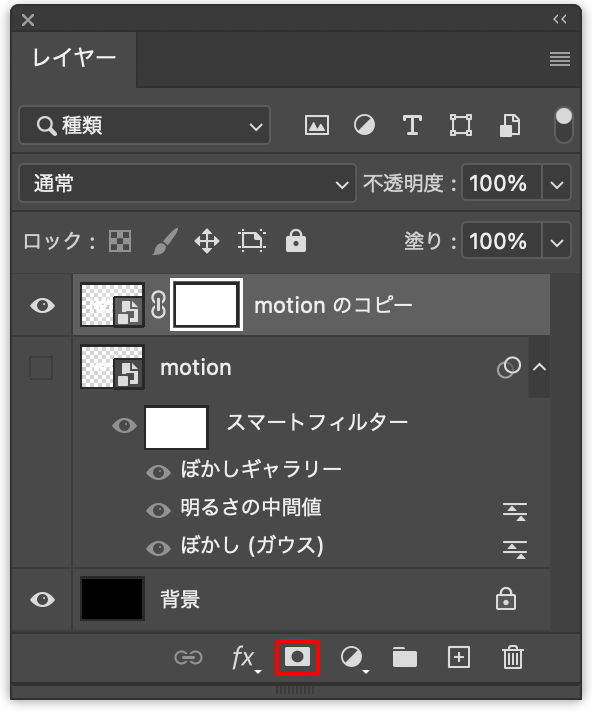
次に、レイヤーパネル下部の[レイヤーマスクを追加]ボタンをクリックしてレイヤーマスクを追加したら、レイヤーマスクサムネールが選択された状態になっていることを確認(図19)。

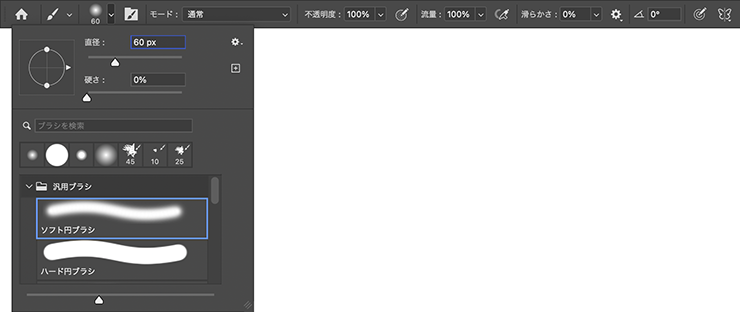
ブラシツールを選んでオプションバーのブラシプリセットピッカーで[ソフト円ブラシ]、[直径:60px]に設定する(図20)。

続いて[描画色]を黒にして「M」の文字の左上をクリックしたら、shiftキーを押しながら「N」の右上をクリックして真横に直線を引く(図21)。

同様に文字の下にも直線を引いたあと(図22)、これら2本の直線の間をブラシで塗りつぶしてマスクしておく(図23)。


レイヤーパネルで、前工程で非表示にしておいた元の文字レイヤーを表示させたら(図24)、先ほどレイヤーマスクを追加したレイヤーを再度選択。[描画色]を白に設定して、ブラシツールで文字とブラーの間をドラッグして部分的にマスクを解除していく(図25)(図26)(図27)。





Photoshop でモーションブラー風のロゴを作成する:
3.グラデーションを着けてロゴを仕上げる
ロゴを仕上げていく。まずレイヤーメニュー→“新規調整レイヤー”→“グラデーションマップ...”を選択。「新規レイヤー」ダイアログが表示されるので、そのまま[OK]をクリックする(図28)(図29)。


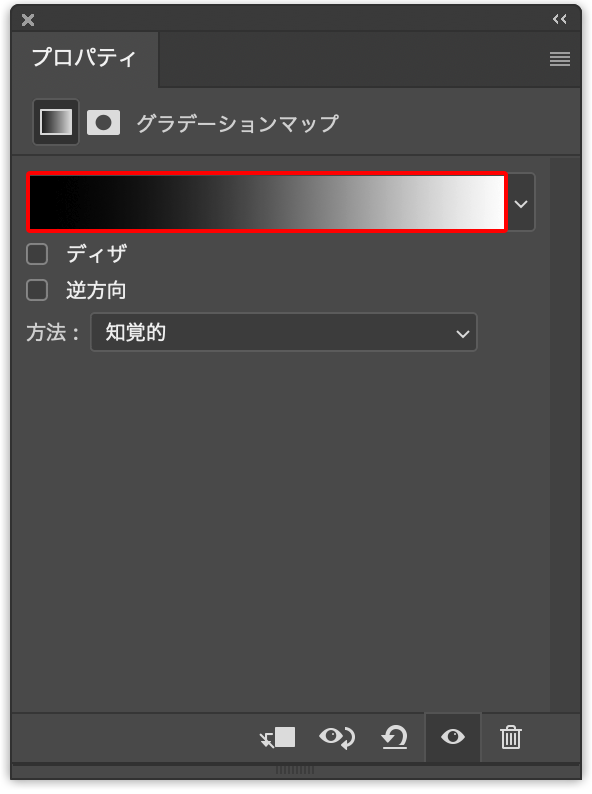
続いて、プロパティパネルのグラデーションサンプル(マウスポインターを合わせると「クリックでグラデーションを編集」とヒントが表示されるバー状のグラデーション見本)をクリックして(図30)、グラデーションエディターを開く。

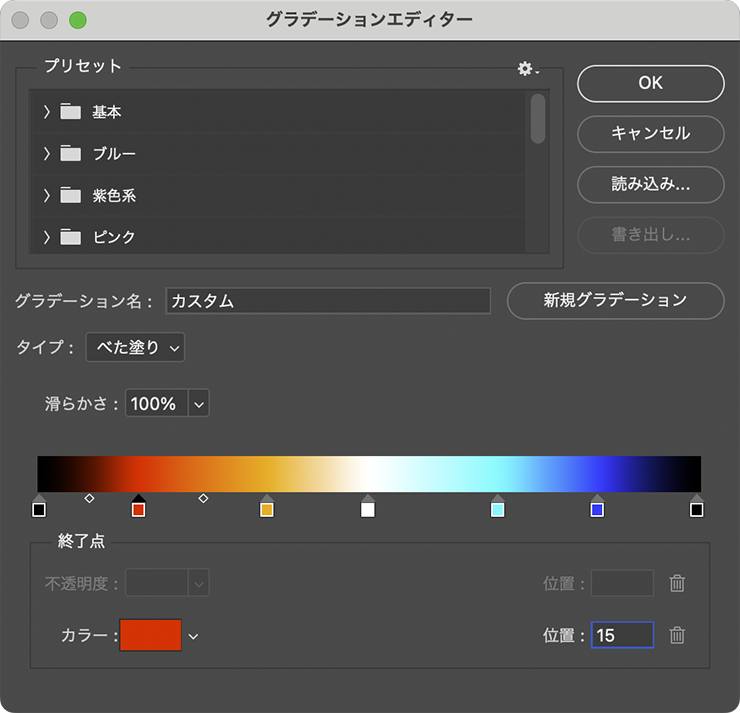
グラデーションエディターが表示されたら、グラデーションサンプルのカラー分岐点を設定して黒、赤、黄色、白、水色、青、黒のグラデーションを作成して適用する(図31)(図32)。


ここでは、さらに文字要素などを配置して完成とした(図33)。

以上、Photoshopでモーションブラー風の効果をつけたロゴを作成するテクニックでした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2024.08.20 Tue