
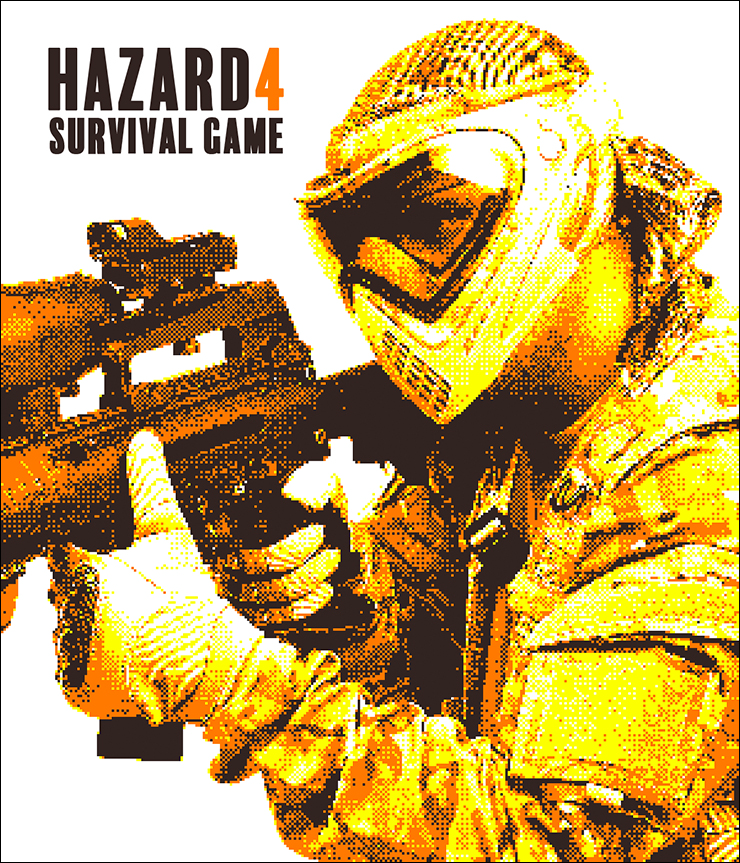
今回はPhotoshopで、写真を加工してビットマップ風のビジュアルを表現するテクニックを解説します。解像度や色数を落としてから、再度元のサイズに戻すだけと簡単で、さまざまな写真に応用できるので覚えておくと便利です。過去記事「レトロゲームをイメージしたビットマップ風のロゴを作る」も併せて参考にしてみてください。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「画像解像度」「Web用に保存」
Photoshopでビットマップ風のビジュアルを表現する:
1.元となる写真素材を用意して解像度を下げる
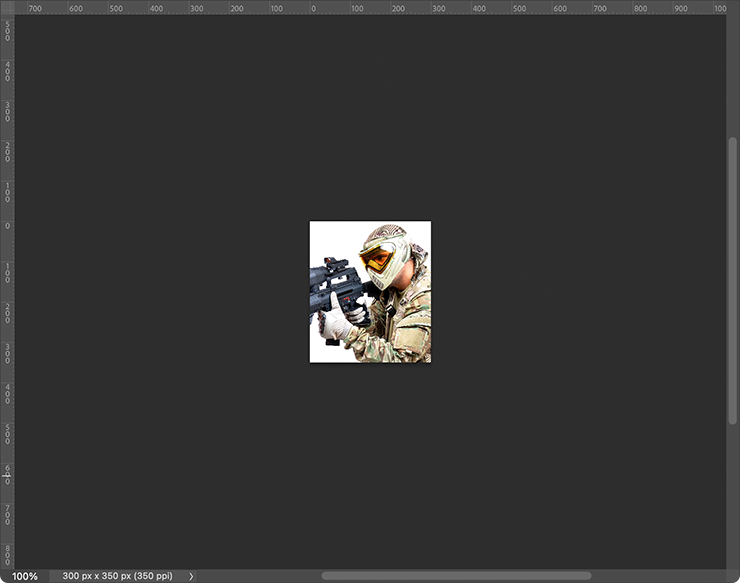
まずは元となる写真素材を用意して開いたら(図1)、イメージメニュー→“画像解像度...”を選択して[幅]と[高さ]の数値を覚えておく(図2)。ここでは[幅:1200pixel]、[高さ:1400pixel]の画像を加工していく。


続いて、[縦横比を固定]が有効になっているのを確認したら(有効になっていない場合はクリックして有効にしておく)、[幅]の数値を小さくし、[再サンプル:ニアレストネイバー法(ハードな輪郭)]に設定して適用する(図3)(図4)。


Photoshopでビットマップ風のビジュアルを表現する:
2.写真の色数やディザリング処理を設定する
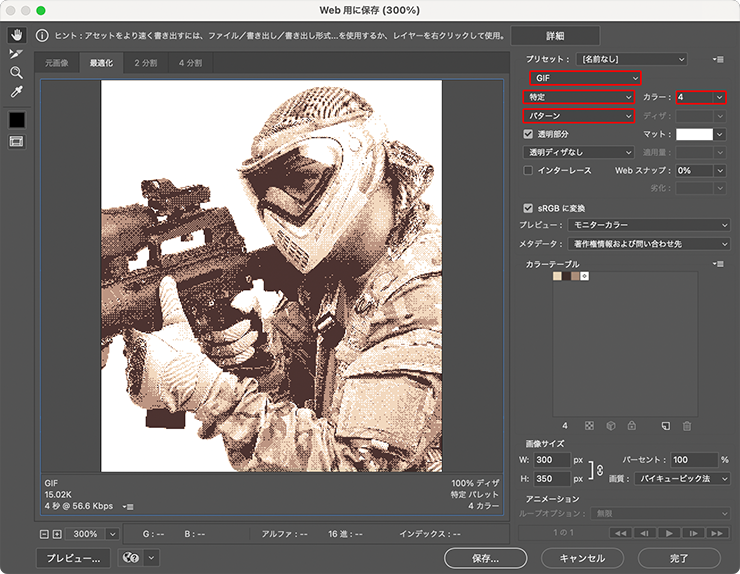
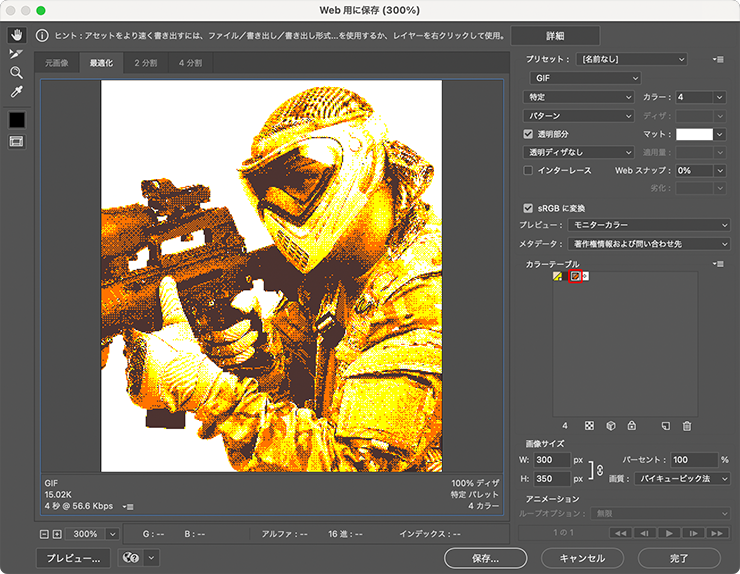
写真をビットマップ風に加工していく。まず、ファイルメニュー→“書き出し”→“Web用に保存(従来)...”を選び、[最適化]タブが選択された状態で[最適化ファイル形式:GIF]、[減色アルゴリズム:特定]、[カラー:4]、[ディザアルゴリズム:パターン]に設定したら(図5)、[カラーテーブル]内のカラーをダブルクリックしてカラーピッカーを表示して好みの色に変更する。

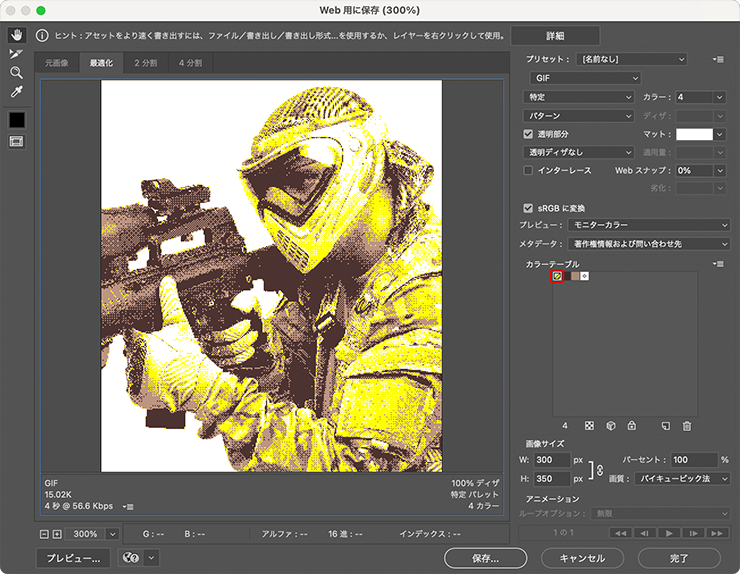
ここでは、ベージュを黄色(16進数カラーコード[#fcff00])に(図6)、茶色をオレンジ(16進数カラーコード[#ff7800])に変更(図7)。


さらに[保存...]をクリックしてファイルに保存したら、そのファイルをPhotoshopで開く(図8)。

Photoshopでビットマップ風のビジュアルを表現する:
3.元のサイズに戻してビジュアルを仕上げる
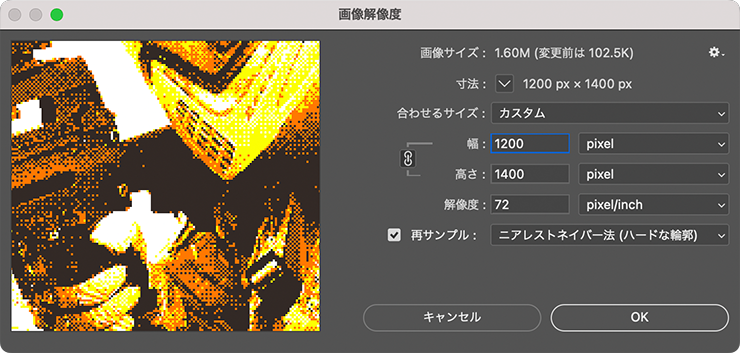
ビジュアルを仕上げていく。まずイメージメニュー→“画像解像度...”を選択して[幅]と[高さ]を元ファイルと同じ数値(ここでは[幅:1200pixel]、[高さ:1400pixel])に、[再サンプル:ニアレストネイバー法(ハードな輪郭)]に設定して適用する(図9)(図10)。


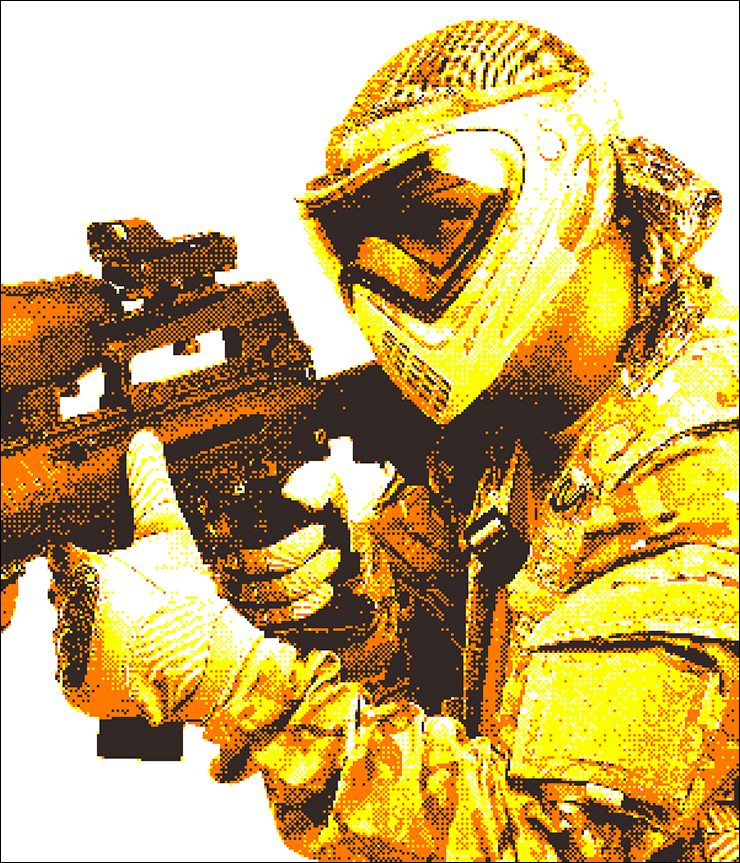
ここでは、さらにイメージメニュー→“モード”→“RGBカラー”を適用したあと、文字要素などを配置して完成とした(図11)。

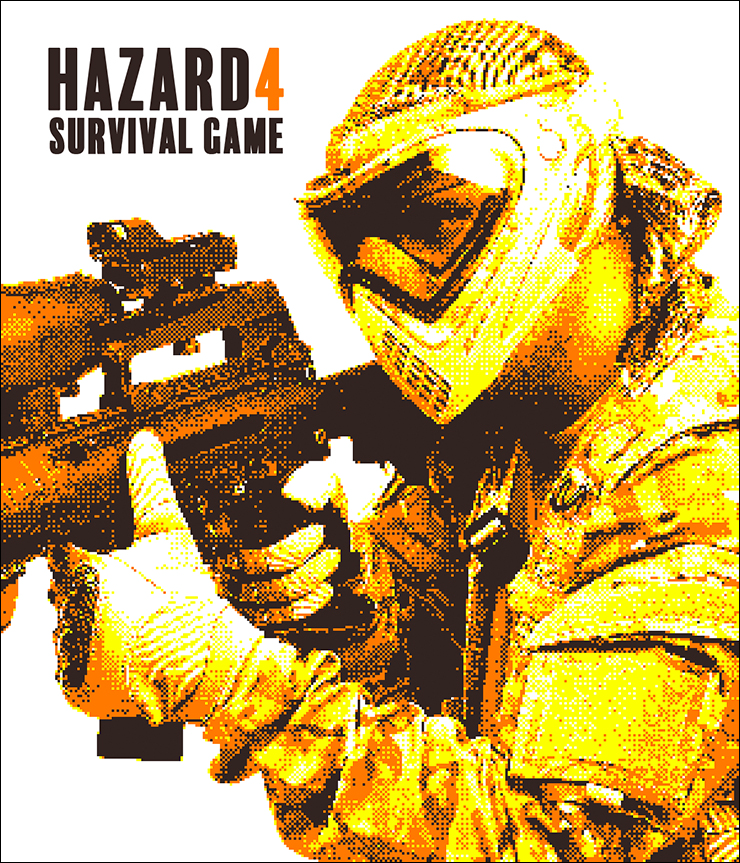
以上、Photoshopで写真を加工してビットマップ風のビジュアルを表現するテクニックでした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2024.09.10 Tue