
今回はPhotoshopで、写真を加工してチョーク風イラストを表現するテクニックを解説します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「被写体を選択」「移動ツール」「フリンジ削除」「コピー」「グラフィックペン」「階調の反転」「描画モード」「ぼかし(ガウス)」「指先ツール」「ノイズを加える」
Photoshop でチョーク風イラストを表現する:
1.ベースとなるテクスチャと写真素材を配置する
まずは新規ファイルを[幅:1200ピクセル]、[高さ:900ピクセル]、[解像度:350ピクセル/インチ]で作成したら、黒板のテクスチャ素材を用意してカンバス上に配置する(図1)。

次に元となる写真素材を開いて(図2)、選択範囲メニュー→“被写体を選択”を実行して被写体の輪郭に沿って選択範囲を作成(図3)。


これをコピー&ペーストで黒板テクスチャの前面に配置したら、移動ツールを選び、バウンディングボックスのハンドルをドラッグしてサイズを調整する(図4)。

続いて、レイヤーメニュー→“マッティング”→“フリンジ削除...”を[幅:1pixel]で適用(図5)。これで被写体を切り抜いた際に輪郭部分に残った余分なピクセル(フリンジ)を除去することができる(図6)(図7)。



Photoshop でチョーク風イラストを表現する:
2.写真をチョーク風イラストに加工する
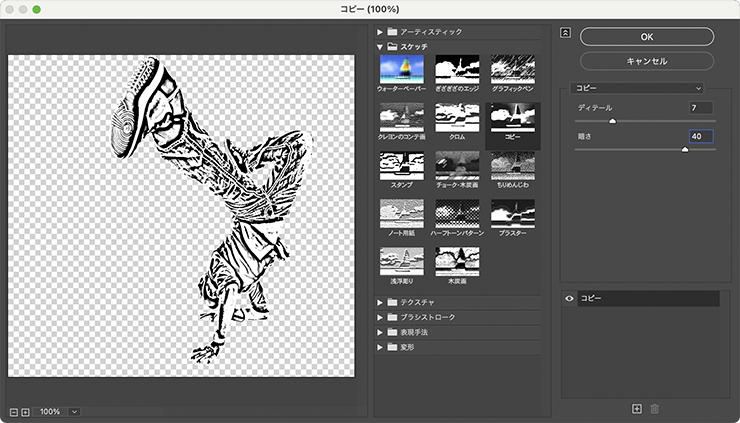
写真をチョーク風イラストに加工していく。まず[描画色]を黒、[背景色]を白に設定したら、レイヤーパネルで人物写真のレイヤーが選択された状態のまま、フィルターメニュー→“フィルターギャラリー...”を選び、[スケッチ]の[コピー]を[ディテール:7]、[暗さ:40]に設定する(図8)。なお、写真素材や表現したいイメージによって最適な設定値は異なるのでプレビューを参考にしながら調整してみてほしい。

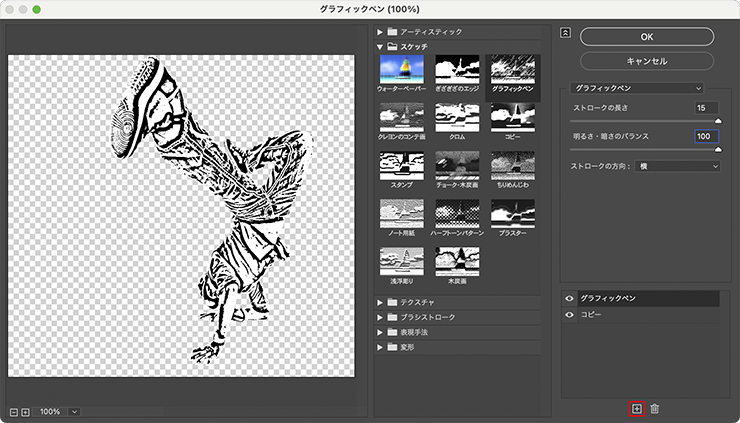
続いてダイアログ右下の[+]ボタンをクリックしてエフェクトレイヤーを追加し、[スケッチ]の[グラフィックペン]を[ストロークの長さ:15]、[明るさ・暗さのバランス:100]、[ストロークの方向:横]に変更して適用する(図9)(図10)。


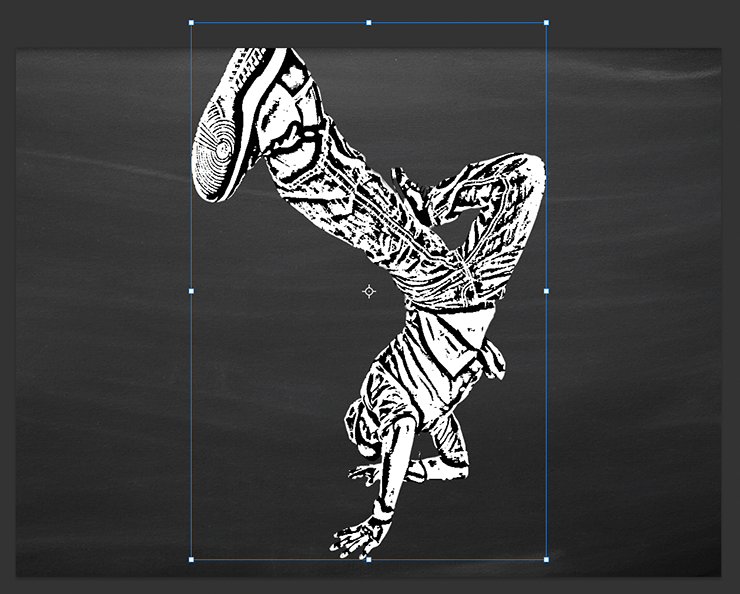
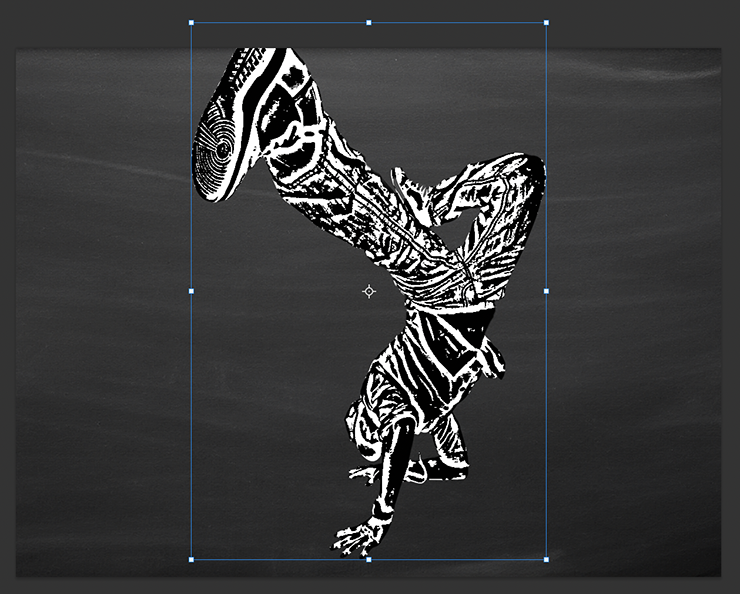
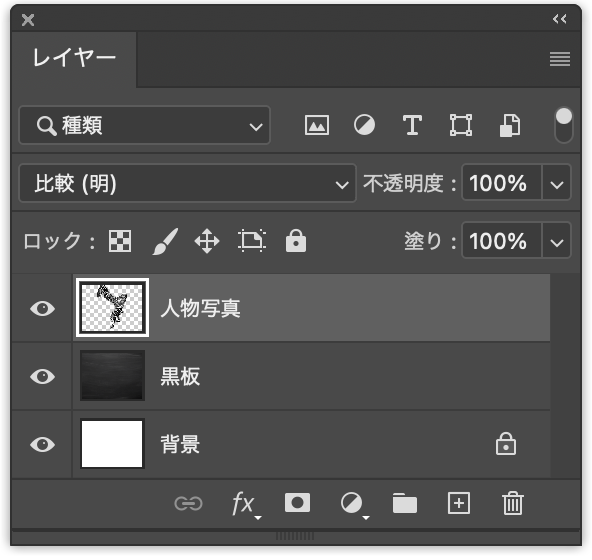
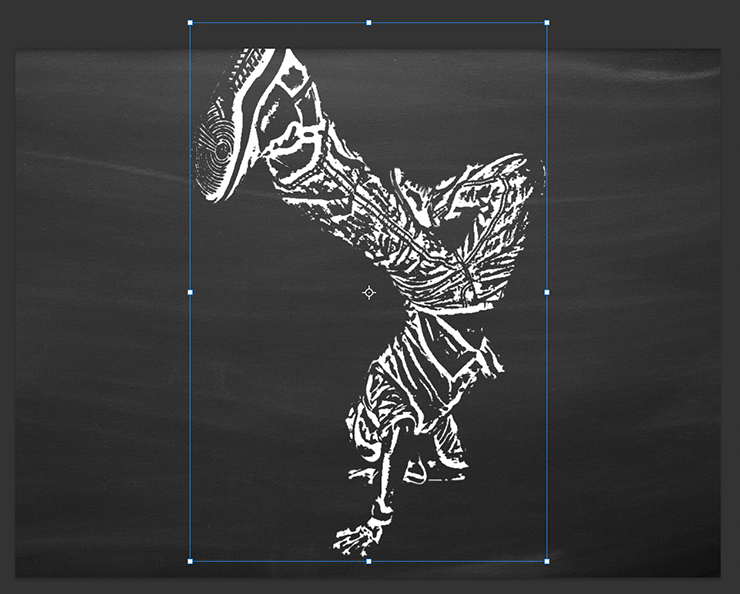
次に、イメージメニュー→“色調補正”→“階調の反転”を実行したら(図11)、レイヤーパネルで人物写真のレイヤーを[描画モード:比較(明)]に変更する(図12)(図13)。



Photoshop でチョーク風イラストを表現する:
3.微調整してビジュアルを仕上げる
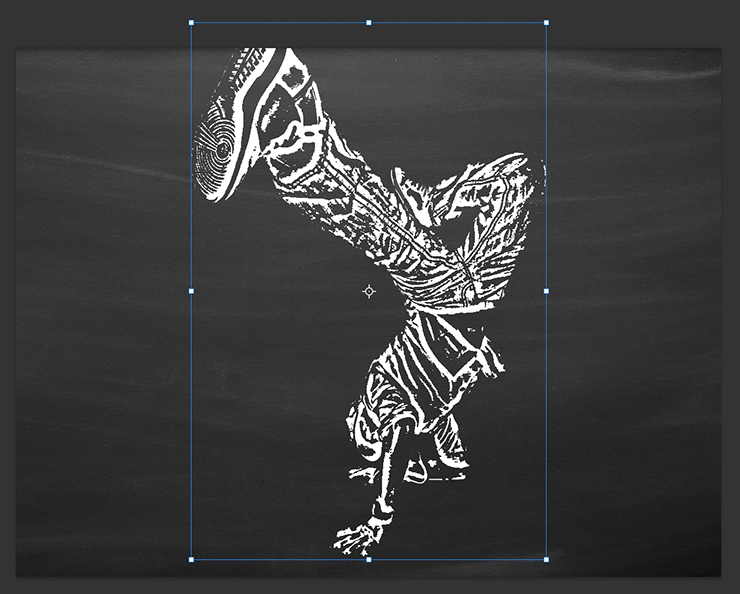
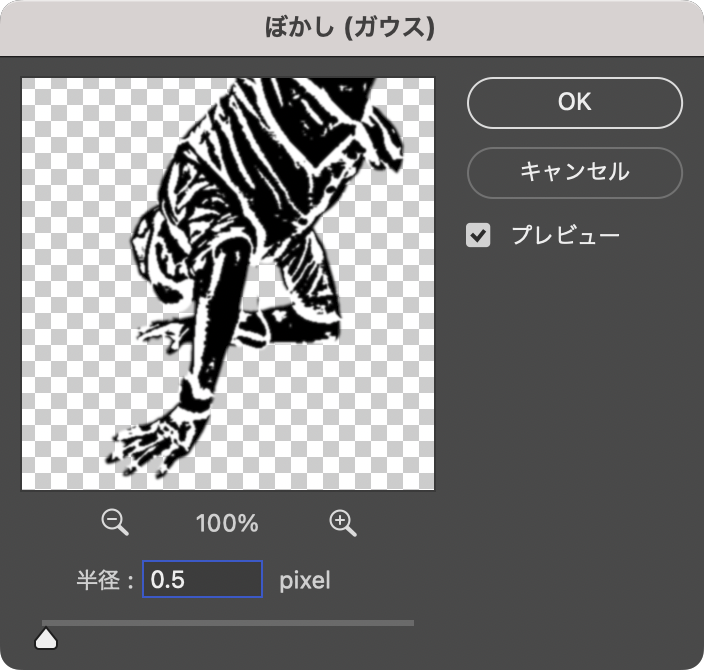
ビジュアルを仕上げていく。まずレイヤーパネルで人物写真のレイヤーが選択された状態のまま、フィルターメニュー→“ぼかし”→“ぼかし(ガウス)...”を[半径:0.5pixel]程度で適用する(図14)(図15)。


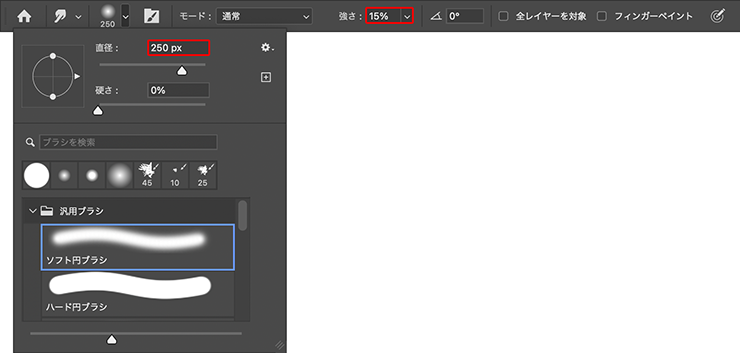
続いて、指先ツールを選択したら、オプションバーでブラシプリセットピッカーから[ソフト円ブラシ]を選択して[直径:250px]程度に変更し、[強さ:15%]に設定(図16)。

人物の輪郭を部分的に崩すように、指先ツールでエッジ付近をドラッグしていく(図17)(図18)。


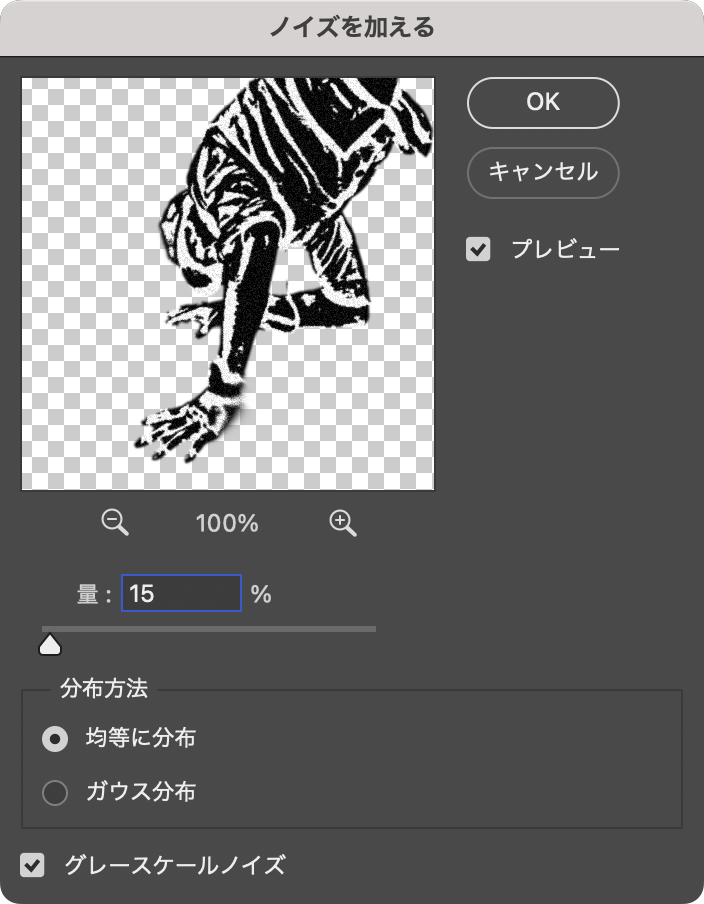
さらにフィルターメニュー→“ノイズ”→“ノイズを加える...”を[量:15%]、[分布方法:均等に分布]、[グレースケールノイズ]で適用する(図19)(図20)。


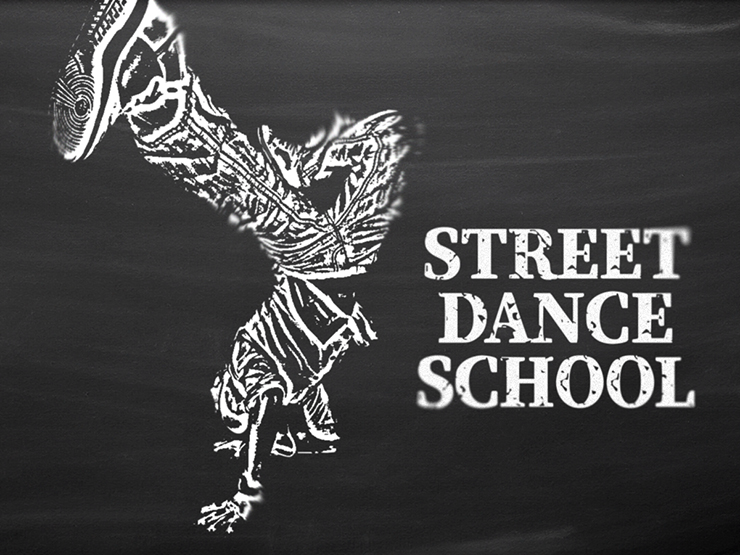
ここでは、さらに文字要素などを配置して完成とした(図21)。

以上、Photoshopで写真を加工してチョーク風イラストを表現するテクニックでした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2024.09.03 Tue