
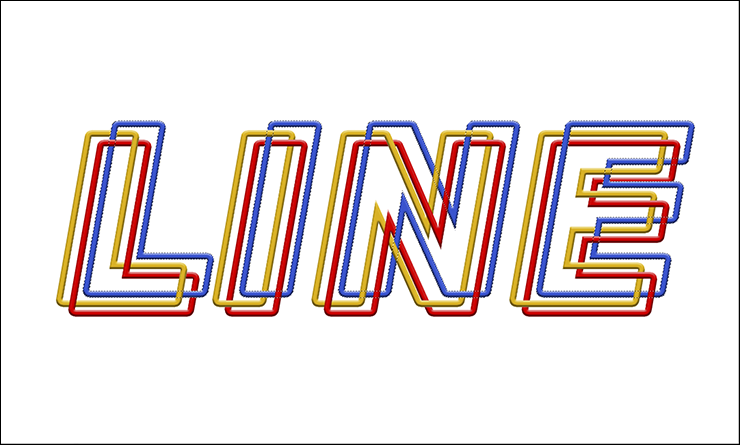
今回はPhotoshopで、細いラインが複雑に入り組んだトリックアート風のロゴを作成するテクニックを解説します。縁取り文字(袋文字)を作る方法や、その縁取り文字を立体的に見せる方法なども併せて習得できますので、ぜひ参考にしてみてください。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「横書き文字ツール」「境界線」「マジック消しゴムツール」「ベベルとエンボス」「移動ツール」「カラーオーバーレイ」「レイヤーマスク」「ブラシツール」「エッジの光彩」「描画モード」
Photoshop で重なるラインのトリックアート風ロゴを作る:
1.縁取り文字(袋文字)を作る
まずは新規ファイルを[幅:1200ピクセル]、[高さ:800ピクセル]、[解像度:350ピクセル/インチ]で作成したら、横書き文字ツールで元になる文字(ここでは「LINE」)を入力して文字パネルでフォントやフォントサイズを設定する(図1)。

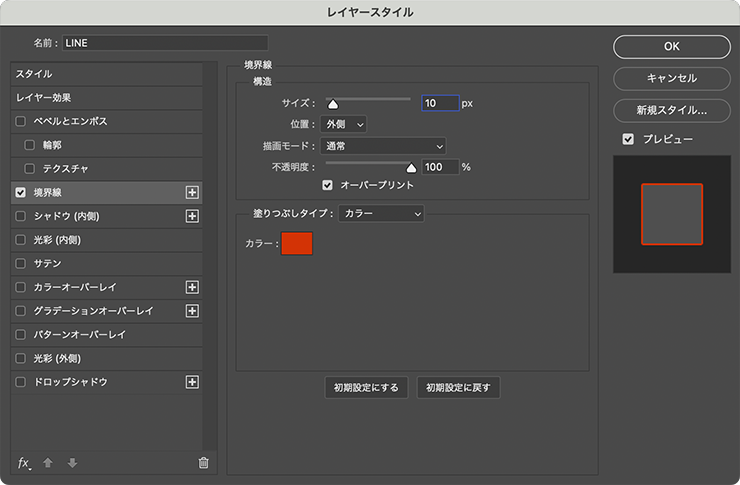
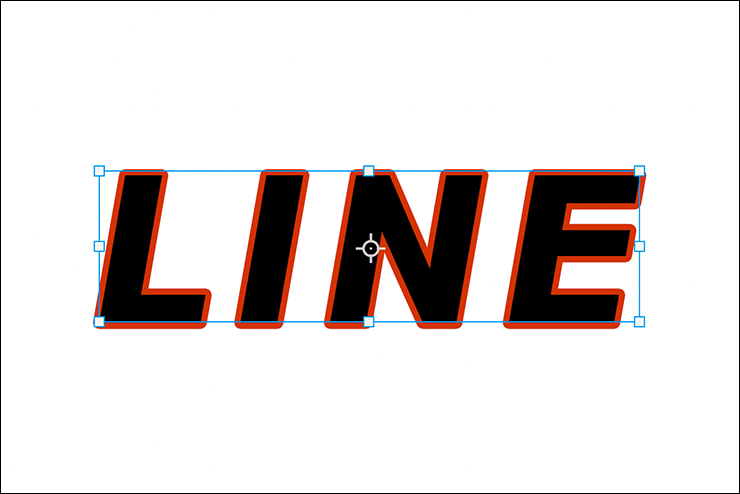
レイヤーパネルでこの文字のレイヤーを選択したら、レイヤーメニュー→“レイヤースタイル”→“境界線...”を選び、[サイズ:10px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー:赤]で実行する(図2)(図3)。


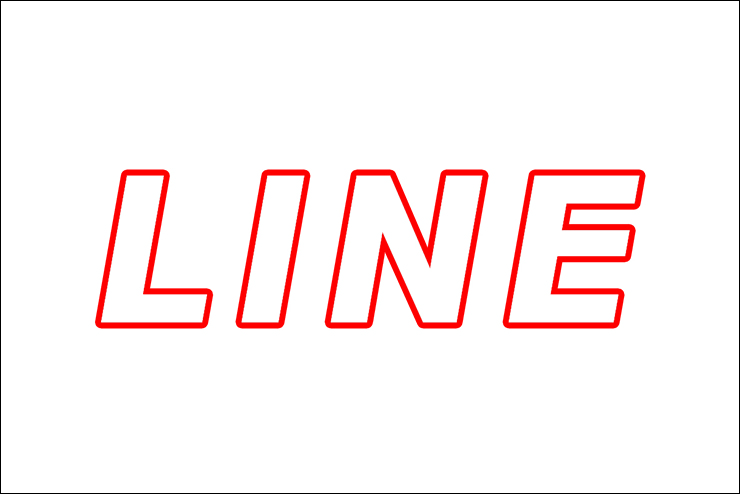
続いて、レイヤーメニュー→“ラスタライズ”→“レイヤースタイル”を適用したら、マジック消しゴムツールで文字の黒い部分をクリックして消し、境界線だけを残す(図4)。

Photoshop で重なるラインのトリックアート風ロゴを作る:
2.縁取り文字を立体的に表現する
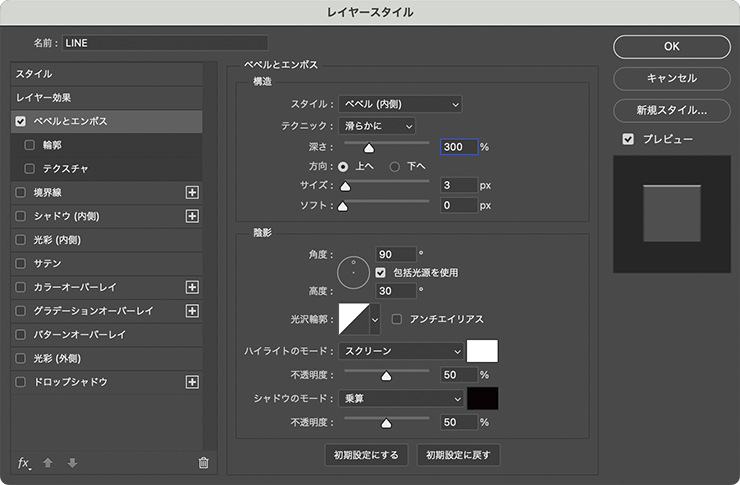
縁取り文字を立体的にしていく。まず文字のレイヤーが選択された状態のまま、レイヤーメニュー→“レイヤースタイル”→“ベベルとエンボス...”を選び、[スタイル:ベベル(内側)]、[テクニック:滑らかに]、[深さ:300%]、[方向:上へ]、[サイズ:3px]、[ソフト:0px]、[角度:90°]、[高度:30°]、[光沢輪郭:線形]に設定。
さらに[ハイライトのモード:スクリーン]、[ハイライトのカラー:白]、ハイライトの[不透明度]を50%に、[シャドウのモード:乗算]、[シャドウのカラー:黒]、シャドウの[不透明度]を50%に設定する(図5)。

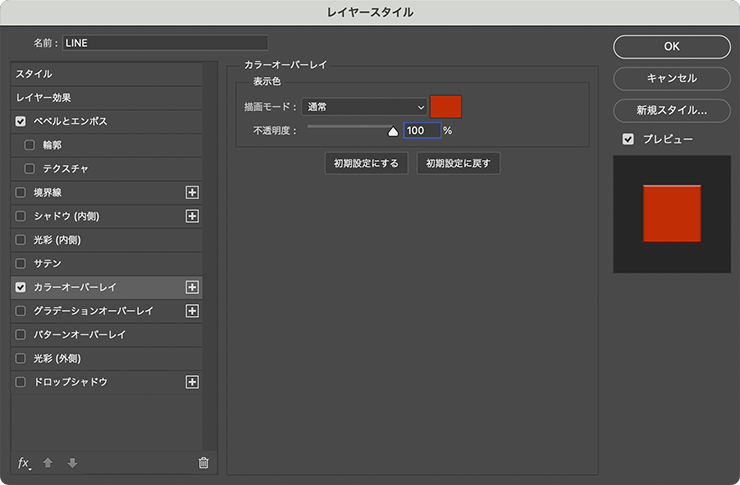
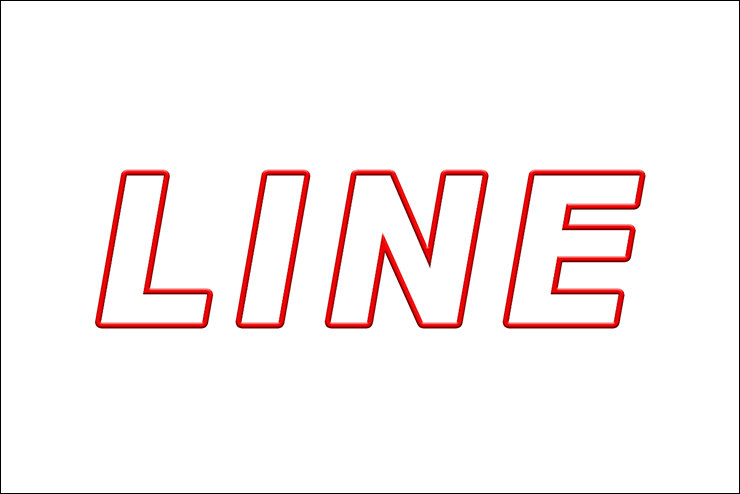
続いて、レイヤースタイルの[カラーオーバーレイ]を選択したら、[描画モード:通常]、[オーバーレイのカラー]を赤(ここでは16進数カラーコード[#ec0000])、[不透明度:100%]に設定して適用する(図6)(図7)。


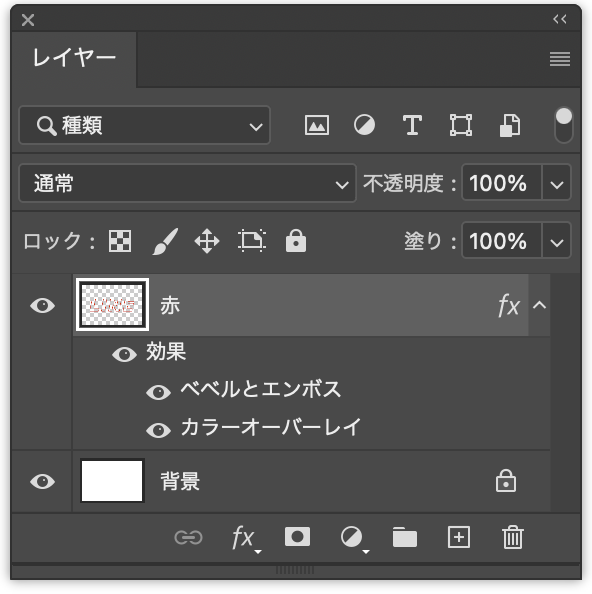
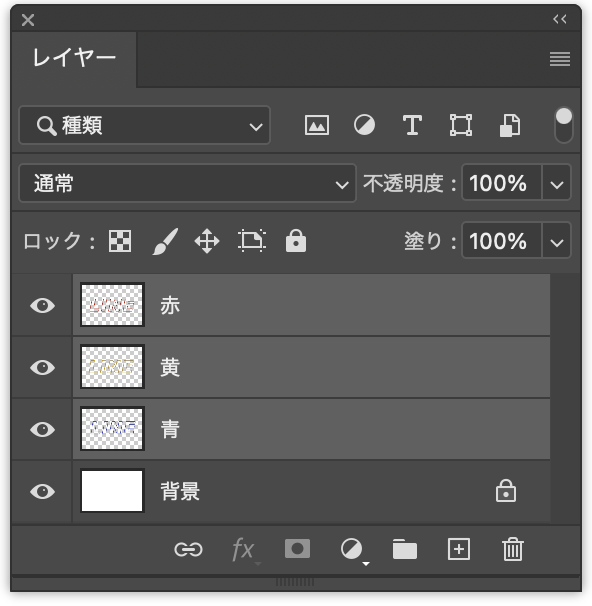
さらに、レイヤーパネルでこの文字のレイヤー名を分かりやすく「赤」に変更しておく(図8)。

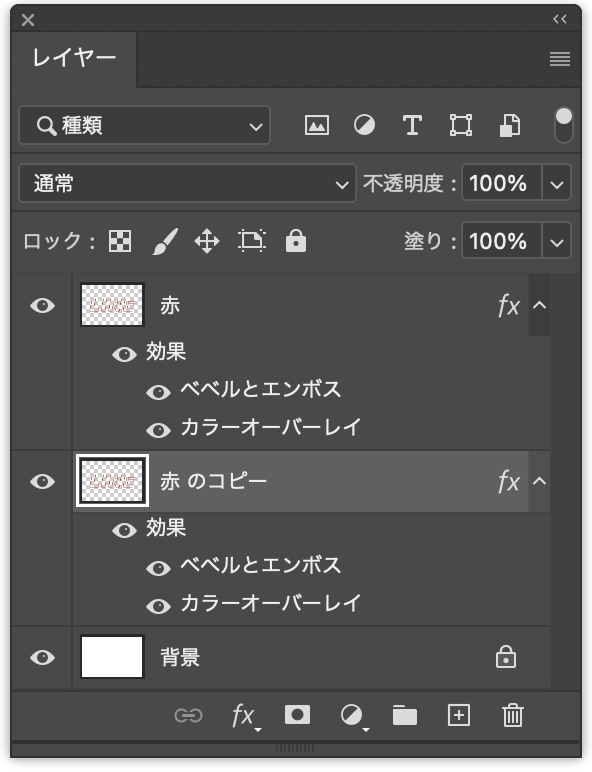
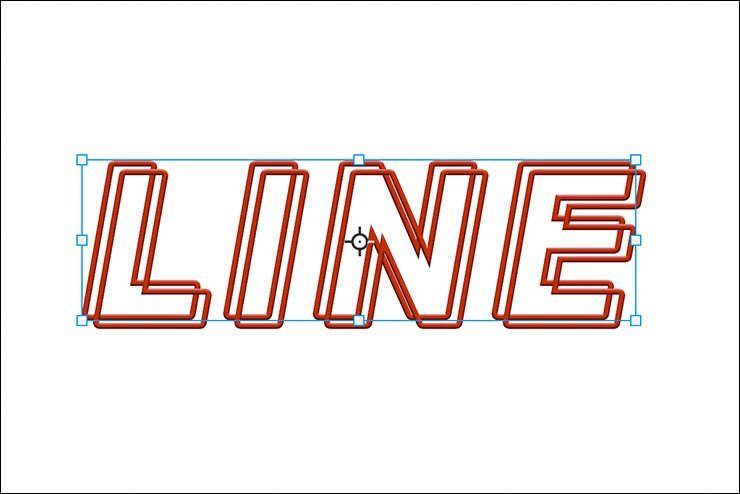
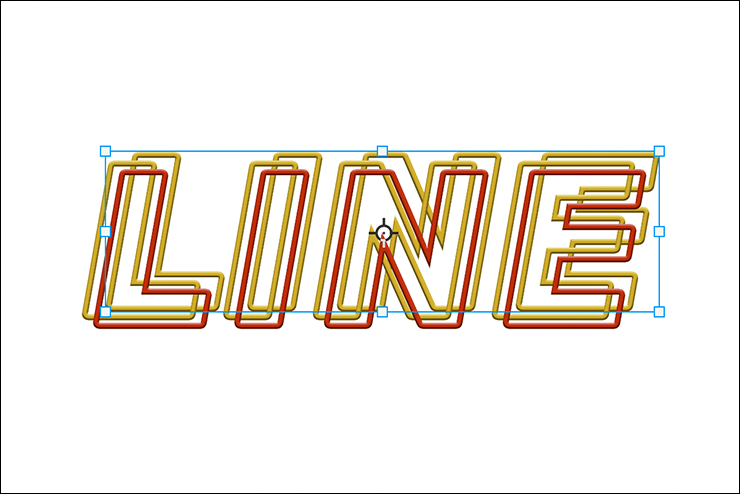
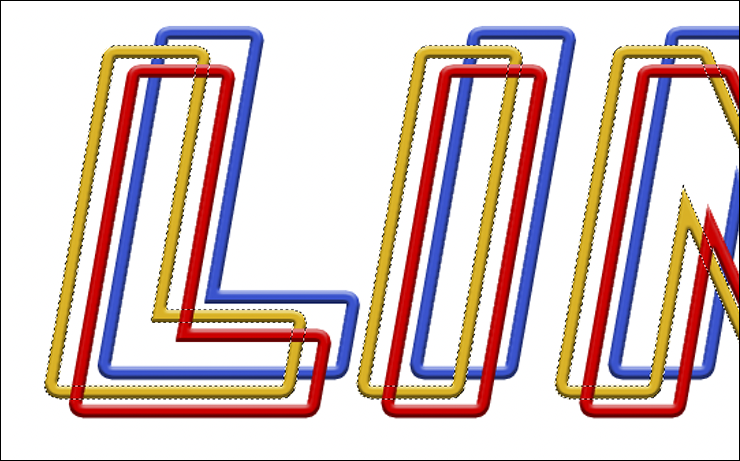
次に、レイヤーパネルで「赤」レイヤーを背面に複製したら(図9)、移動ツールで複製した文字をドラッグして位置を少しずらす(図10)。


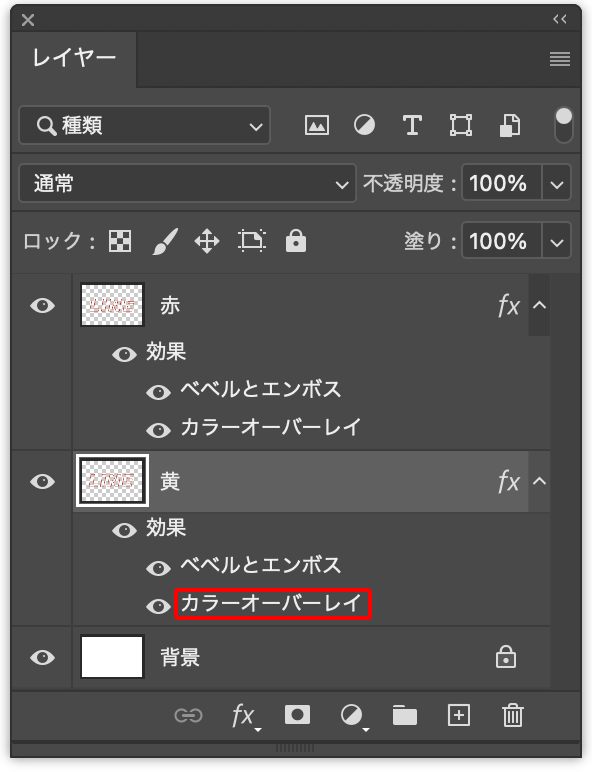
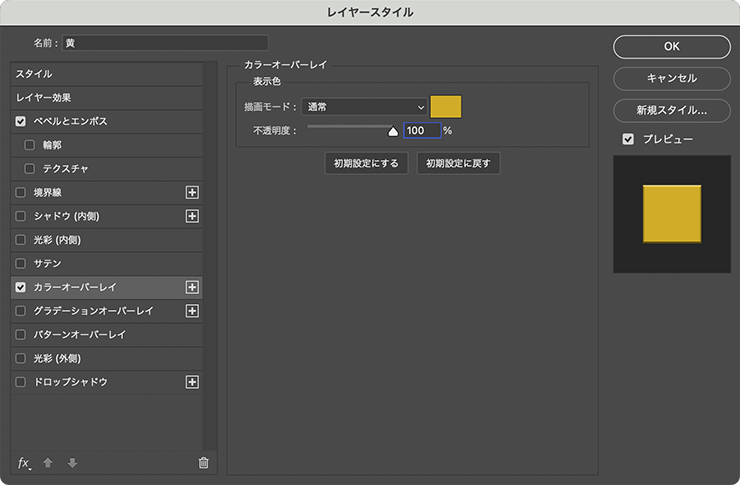
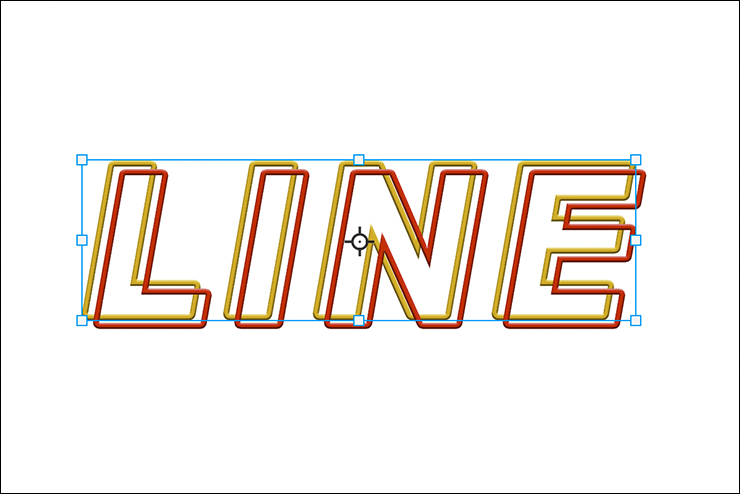
レイヤーパネルで複製した方のレイヤー名を「黄」に変更したあと、そのレイヤー効果のうち[カラーオーバーレイ]をダブルクリックし(図11)、表示されたダイアログで[オーバーレイのカラー]を黄色(ここでは16進数カラーコード[#e6b300])に変更して適用する(図12)(図13)。



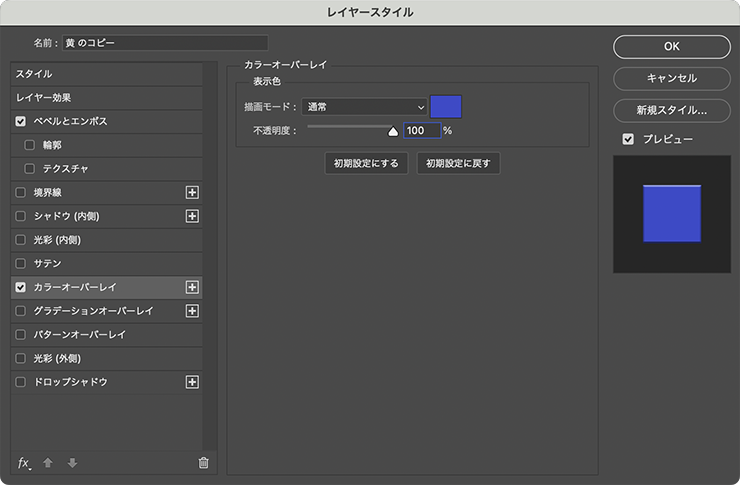
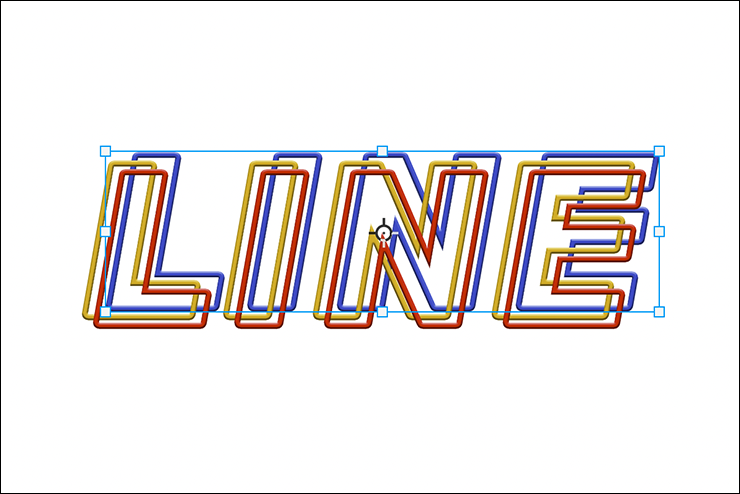
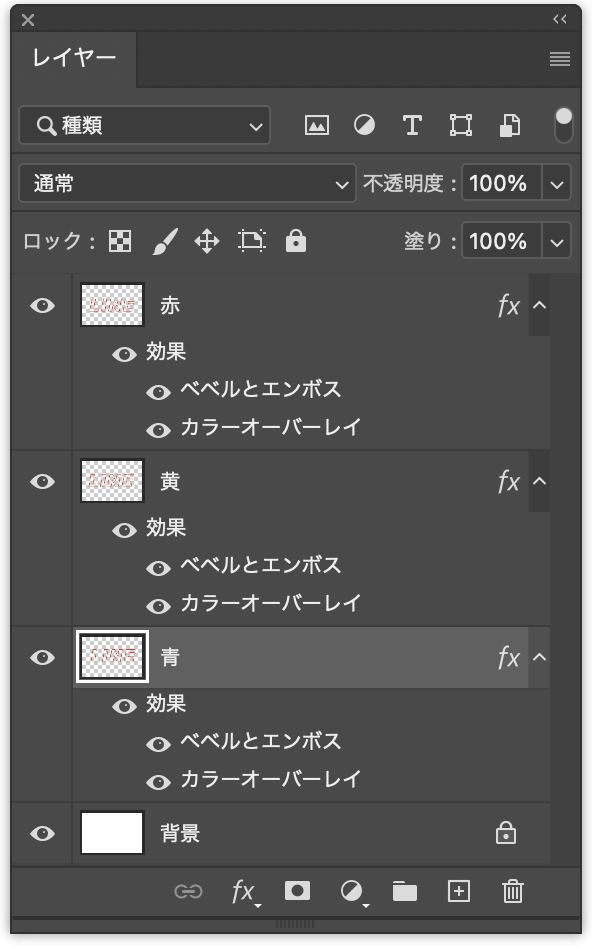
同様に「黄」レイヤーを背面に複製して移動ツールで少しずらし(図14)、レイヤーパネルでそのレイヤー効果の[カラーオーバーレイ]をダブルクリックして[オーバーレイのカラー]を青(ここでは16進数カラーコード[#2b52d1])に変更して適用(図15)(図16)。レイヤー名は「青」に変更しておく(図17)。




Photoshop で重なるラインのトリックアート風ロゴを作る:
3.ラインの重なり具合を調整してロゴを仕上げる
ロゴを仕上げていく。まずレイヤーパネルで「赤」、「黄」、「青」のレイヤーを3つとも選択したら、レイヤーメニュー→“ラスタライズ”→“レイヤースタイル”を実行する(図18)。

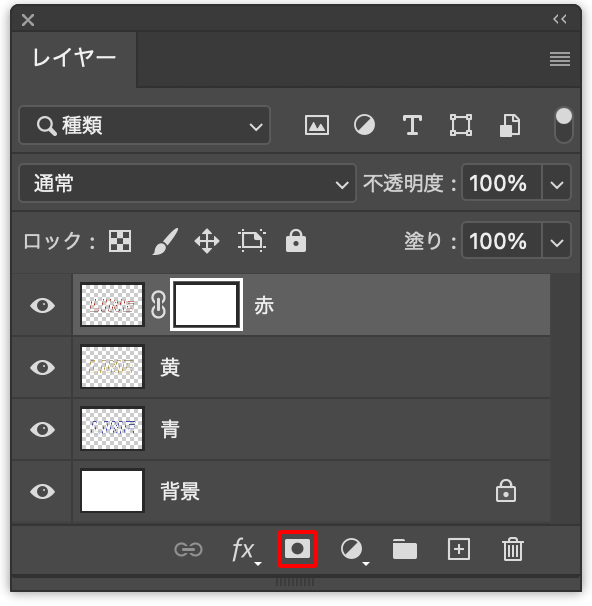
次に、レイヤーパネルで「赤」レイヤーを選択したら、パネル下部の[レイヤーマスクを追加]ボタンをクリック(図19)。

ブラシツールに切り替え、[描画色]を黒にしたあと、レイヤーパネルでcommandキー(Macの場合。WindowsではCtrlキー)を押しながら「黄」レイヤーのレイヤーサムネールをクリックして選択範囲を作成する(図20)。

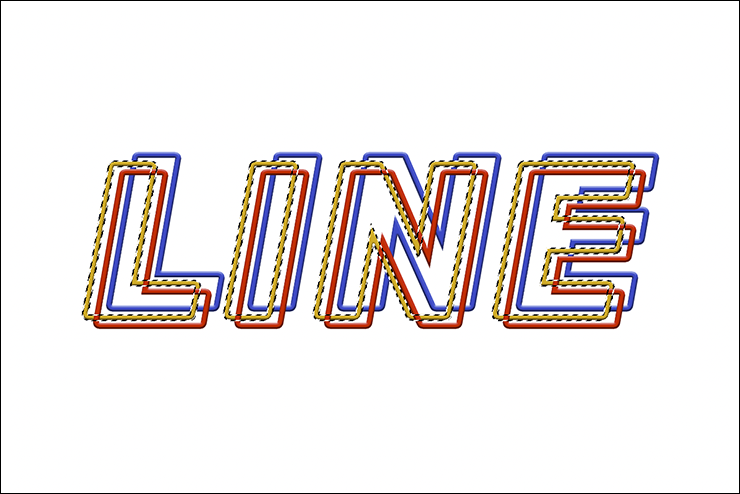
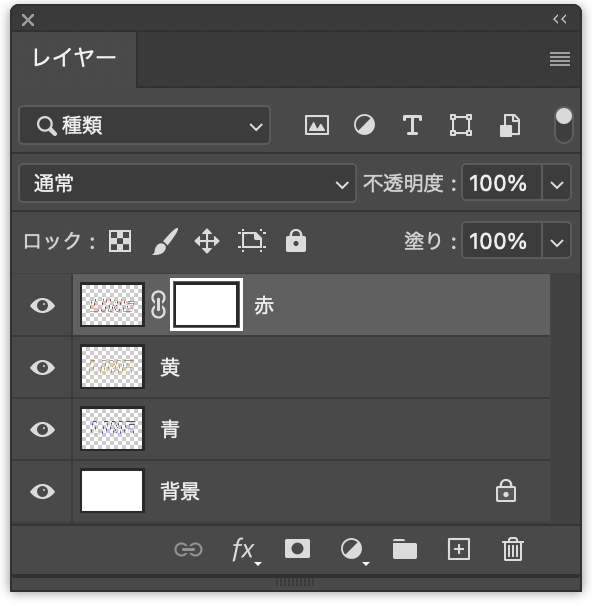
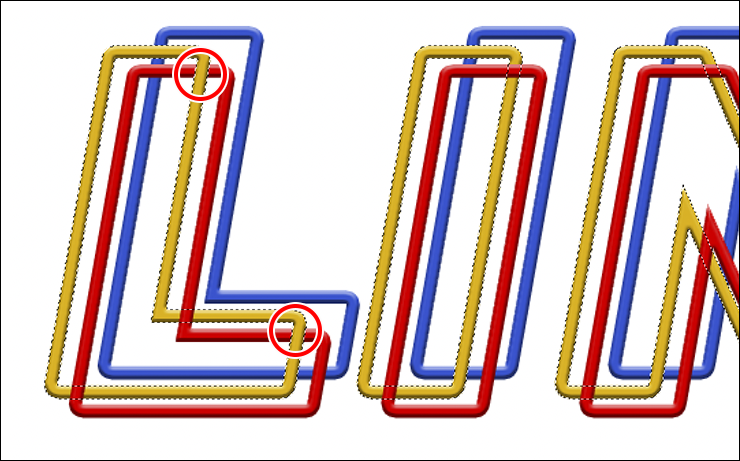
続いて、「赤」レイヤーのレイヤーマスクが選択された状態のまま(図21)、赤と黄色のライン同士が重なったところを部分的にドラッグしてブラシを加え、マスクしていく(図22)(図23)(図24)。




選択を解除したら、同様の手順で「黄」レイヤーにレイヤーマスクを追加し、commandキー(Macの場合。WindowsではCtrlキー)を押しながら「青」レイヤーのレイヤーサムネールをクリックして選択範囲を作成。ブラシツールで黄色と青のライン同士が重なったところを部分的にマスクする(図25)。

さらにレイヤーパネルでcommandキー(Macの場合。WindowsではCtrlキー)を押しながら「青」レイヤーのレイヤーサムネールをクリックして選択範囲を作成。「赤」レイヤーのレイヤーマスクを選択したあと、ブラシツールで青と赤のライン同士が重なったところを部分的にマスクする(図26)。

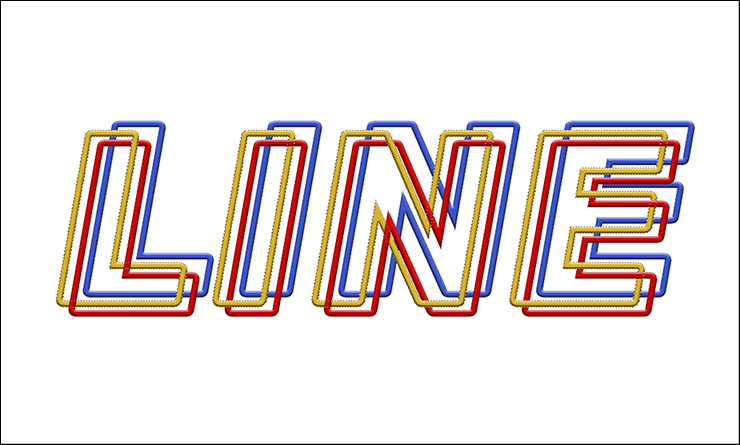
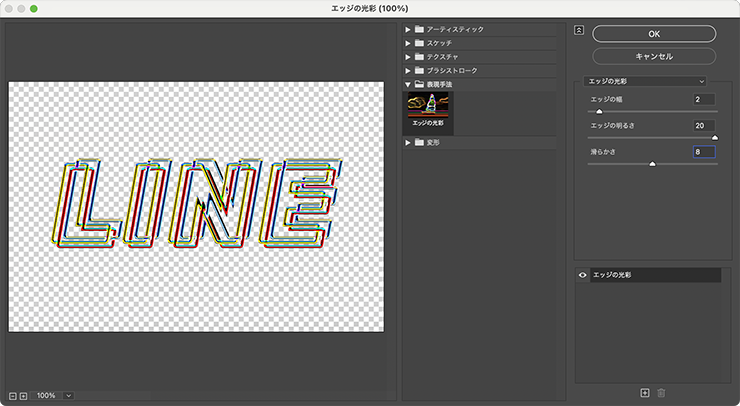
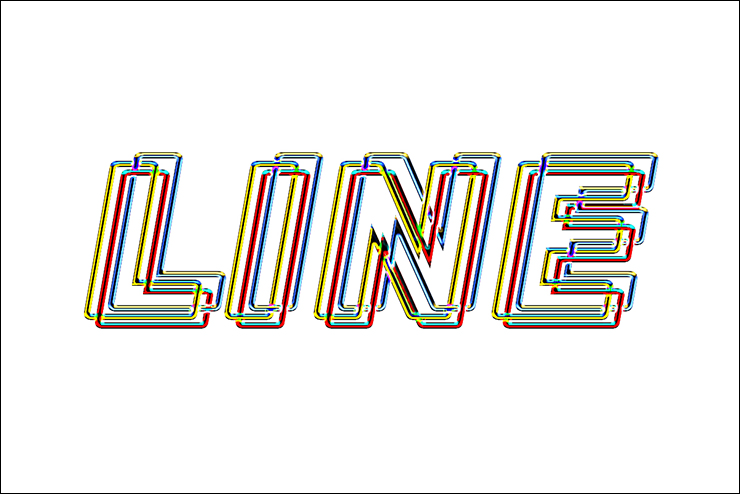
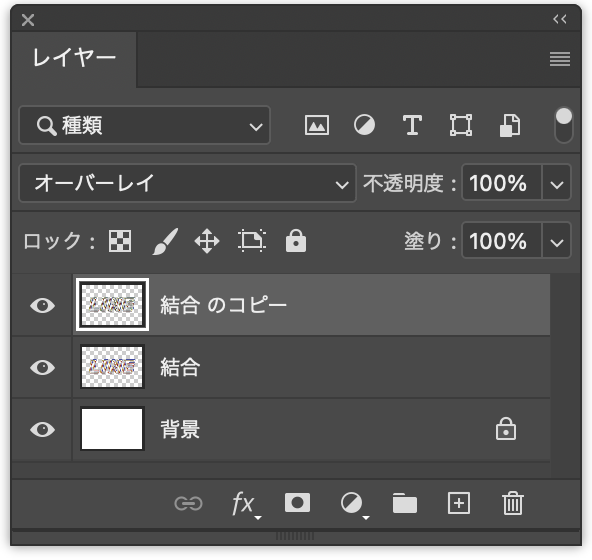
レイヤーパネルで「赤」、「黄」、「青」のレイヤーを3つとも選択したら、レイヤーメニュー→“レイヤーを結合”を実行。結合されたレイヤーを前面に複製し、複製した方を選択した状態で、フィルターメニュー→“フィルターギャラリー...”を選択し、[表現手法]の[エッジの光彩]を[エッジの幅:2]、[エッジの明るさ:20]、[滑らかさ:8]で適用する(図27)(図28)。


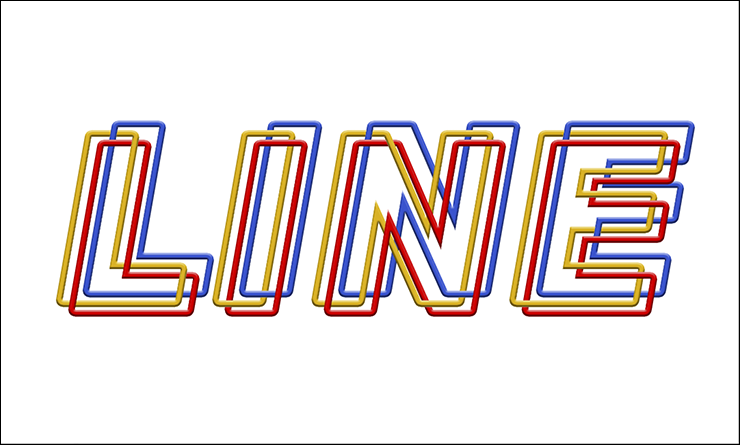
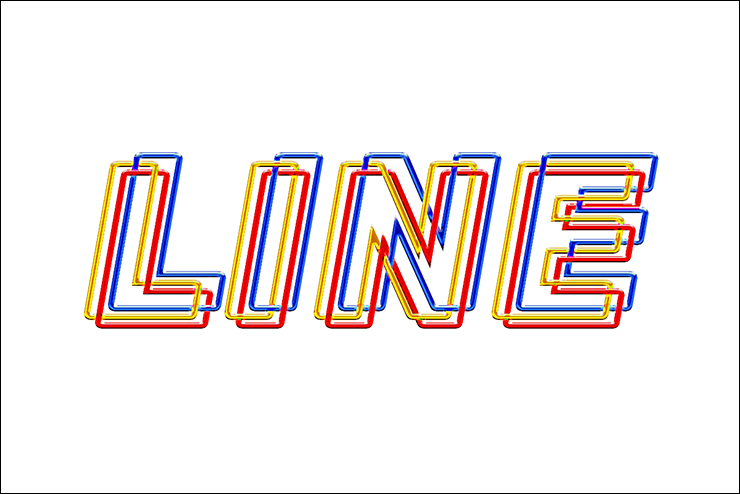
レイヤーパネルでこのレイヤーを[描画モード:オーバーレイ]に変更すれば、ロゴに光沢感を加えられる(図29)(図30)。


ここでは、さらに文字要素などを配置して完成とした(図31)。

以上、Photoshopで細いラインが複雑に入り組んだトリックアート風のロゴを作成するテクニックでした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2024.07.23 Tue