
今回はPhotoshopで、写真を2階調化して色を着け、ポップで抽象的なグラフィックを作成するテクニックを解説します。また過去記事「2階調化で作るPOPでおしゃれなビジュアル(ダブルトーン風の色の置き換え)」も掲載中! 本記事はその派生的な手法となりますので、併せてご覧ください。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
関連記事「2階調化で作るPOPでおしゃれなビジュアル(ダブルトーン風の色の置き換え)」はこちら>>>
■使用する機能「なげなわツール」「2階調化」「マジック消しゴムツール」「カラーオーバーレイ」「塗りつぶしツール」「パターンオーバーレイ」
Photoshop で写真を2階調化してポップなグラフィックを作る:
1.写真を切り抜いて配置し2階調化する
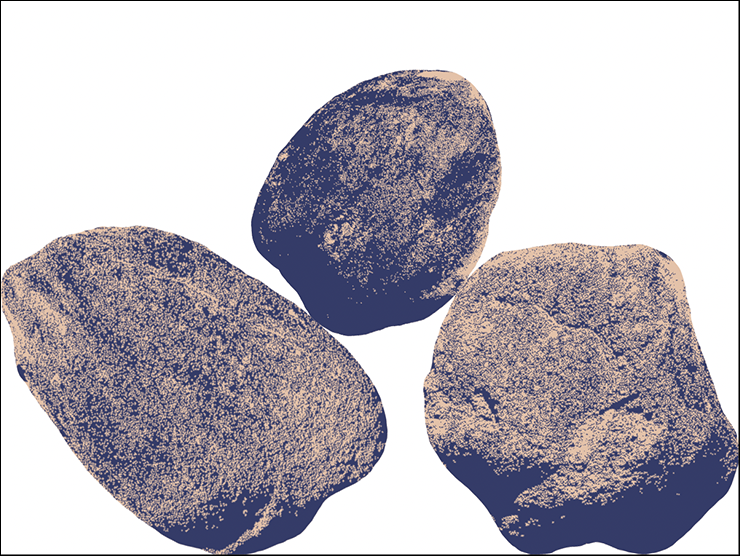
まずは複数の岩を撮影した写真素材を用意し(図1)、そのうちのひとつを選んで、なげなわツールで輪郭に沿って大まかにドラッグして選択範囲を作成する(図2)。


次に新規ファイルを[幅:1200ピクセル]、[高さ:900ピクセル]、[解像度:350ピクセル/インチ]で作成したら、先ほど選択範囲を作成した岩をコピー&ペーストで配置する(図3)。

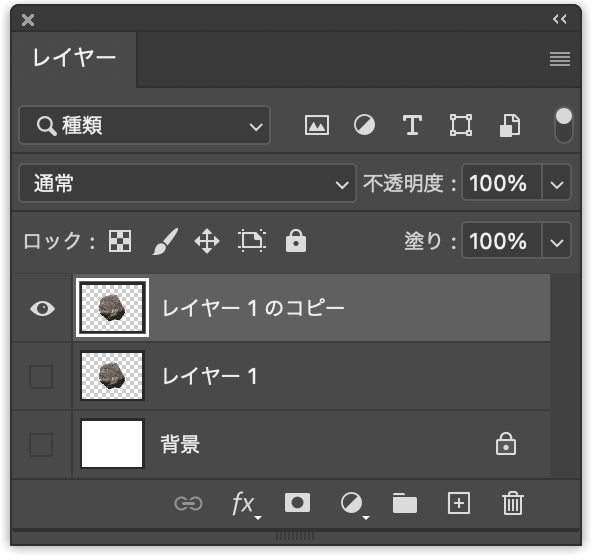
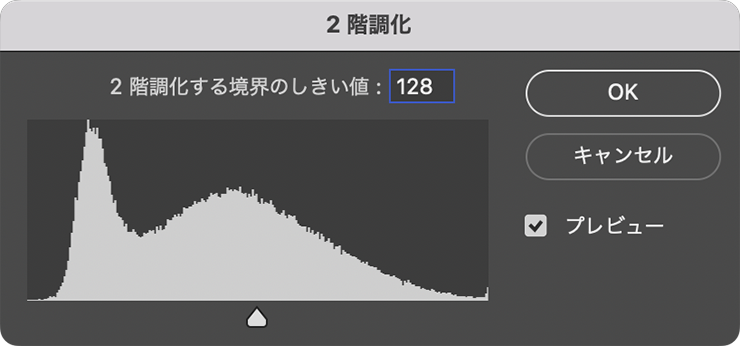
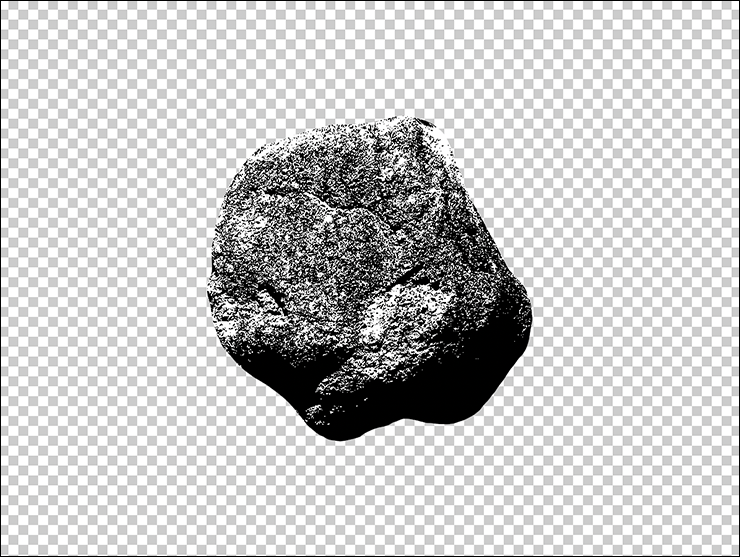
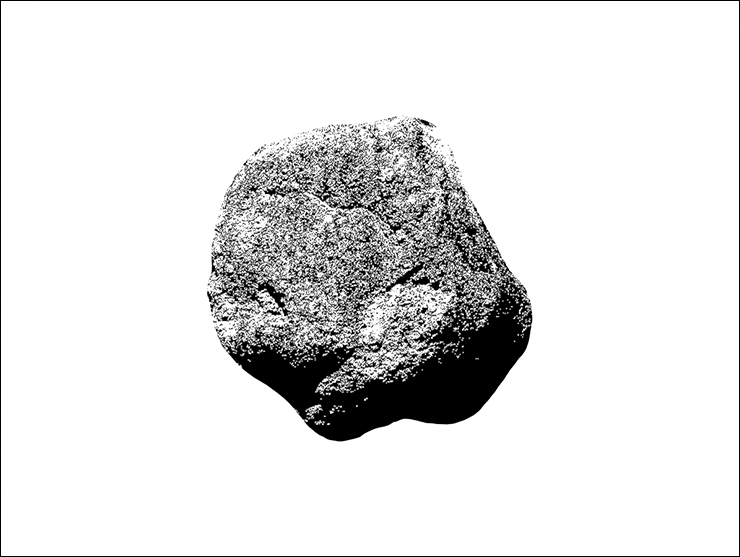
レイヤーパネルで、この岩のレイヤーを前面に複製したら、背景レイヤーと複製元のレイヤーを非表示にする。続いて複製先のレイヤーを選択したあと(図4)、イメージメニュー→“色調補正”→“2階調化...”を[2階調化する境界のしきい値:128]で適用する(図5)(図6)。



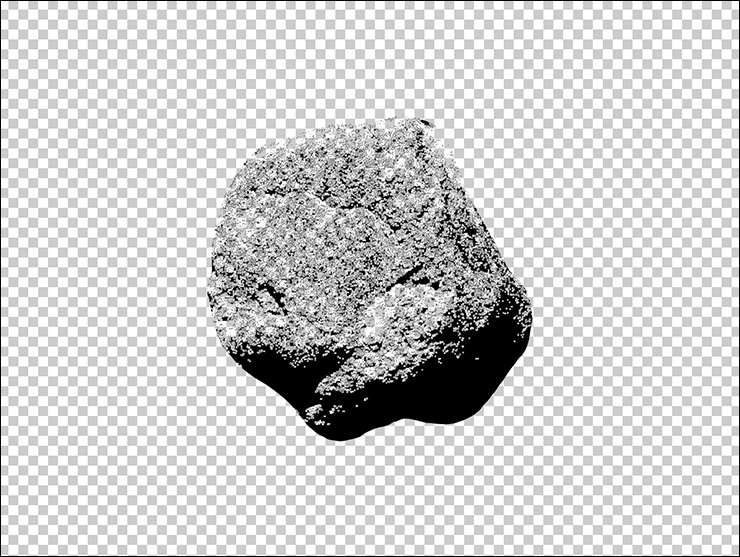
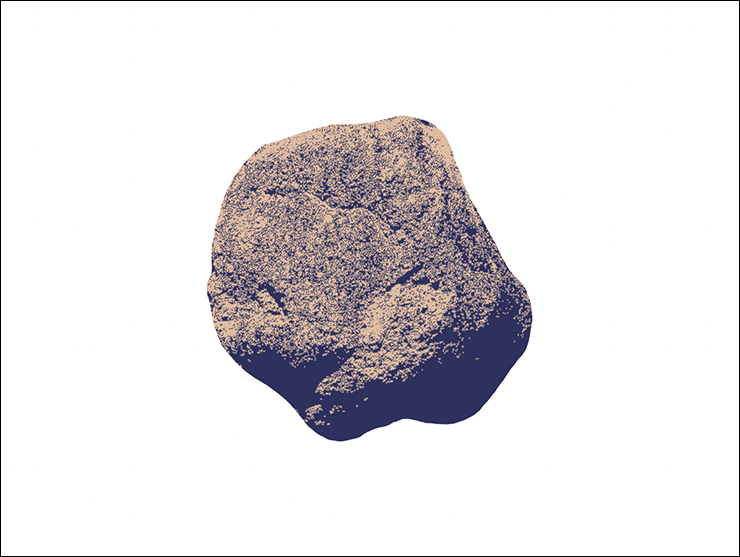
岩の画像が白黒2階調になるので、マジック消しゴムツールを選択してオプションバーで[隣接]と[全レイヤーを対象]のチェックを外し(図7)、画像の白い部分をクリックして消去する(図8)。


2階調化した岩の白い部分が透明になったのを確認したら、レイヤーパネルで背景レイヤーを表示する(図9)。

Photoshop で写真を2階調化してポップなグラフィックを作る:
2.岩に色を着けてポップな印象を出す
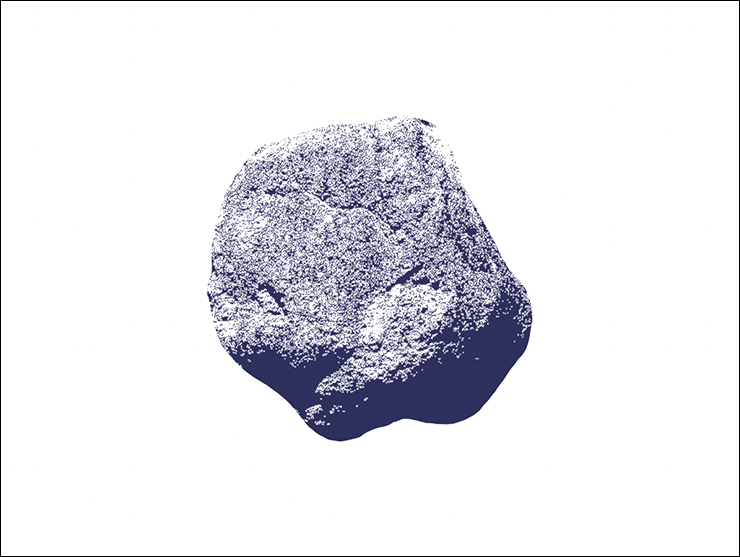
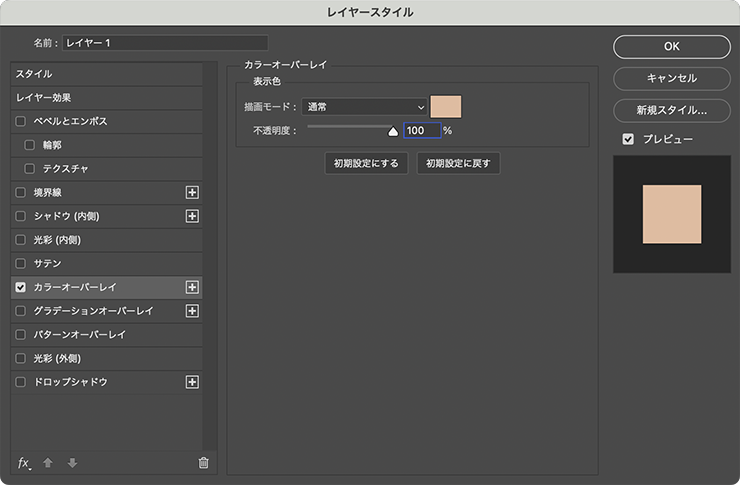
岩に色を着けていく。2階調化した岩のレイヤーが選択された状態のまま、レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を[描画モード:通常]、[オーバーレイのカラー]を紺色(ここでは16進数カラーコード[#2f376a])、[不透明度:100%]に設定して適用する(図10)(図11)。


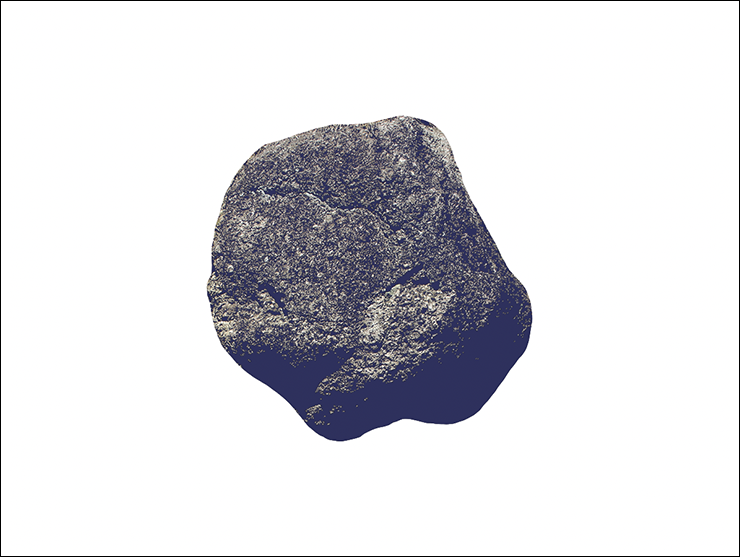
次に、レイヤーパネルで非表示にしていた複製元の岩のレイヤーを選択して表示させたら(図12)、レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を[描画モード:通常]、[オーバーレイのカラー]をピンク(ここでは16進数カラーコード[#f0c2a9])、[不透明度:100%]に設定して適用する(図13)(図14)。



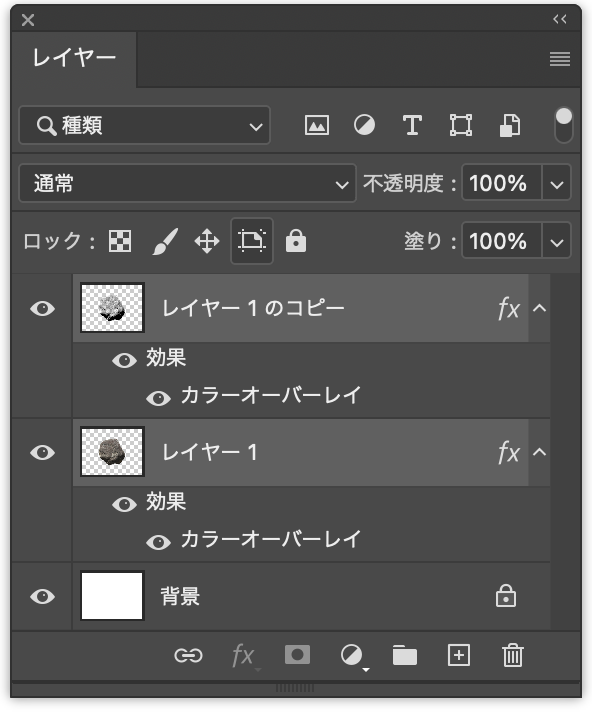
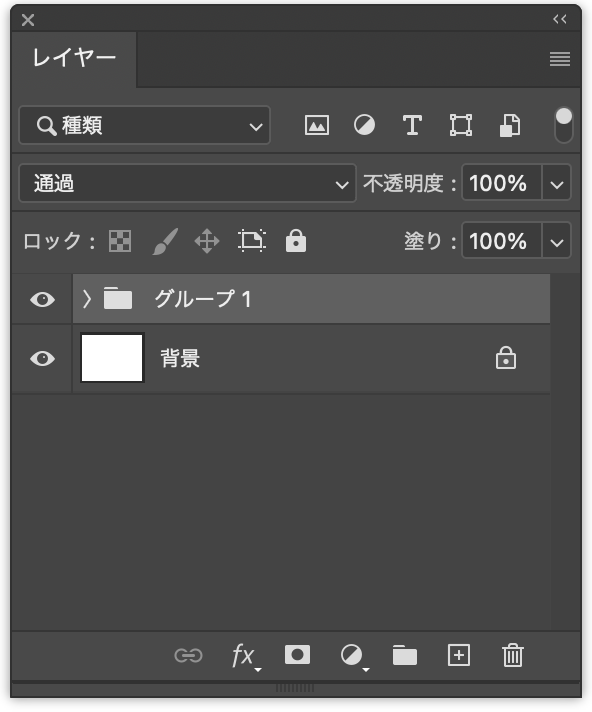
レイヤーパネルで、これらの色を着けた岩のレイヤーを2枚とも選択したら(図15)、command+Gキー(Macの場合。WindowsではCtrl+Gキー)でグループ化しておく(図16)。


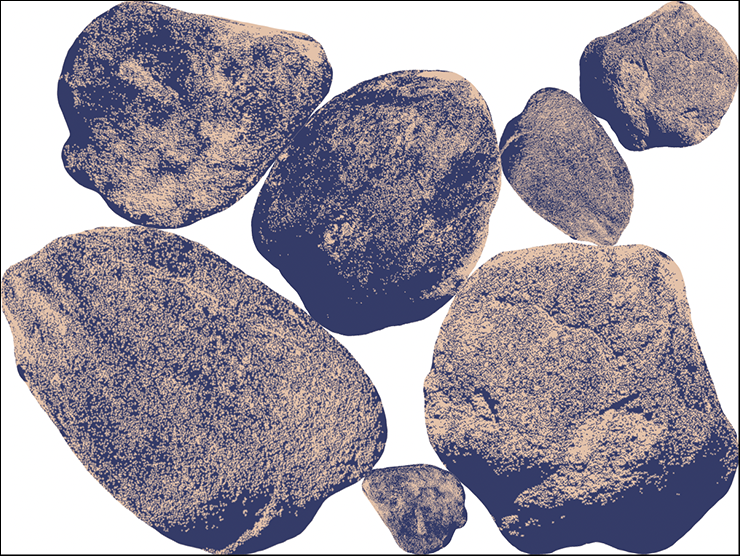
ここまでの手順を繰り返し、別の岩の画像を2階調化して色を着け、大きさや角度を調整しながら配置する(図17)(図18)。


Photoshop で写真を2階調化してポップなグラフィックを作る:
3.背景を作成してグラフィックを仕上げる
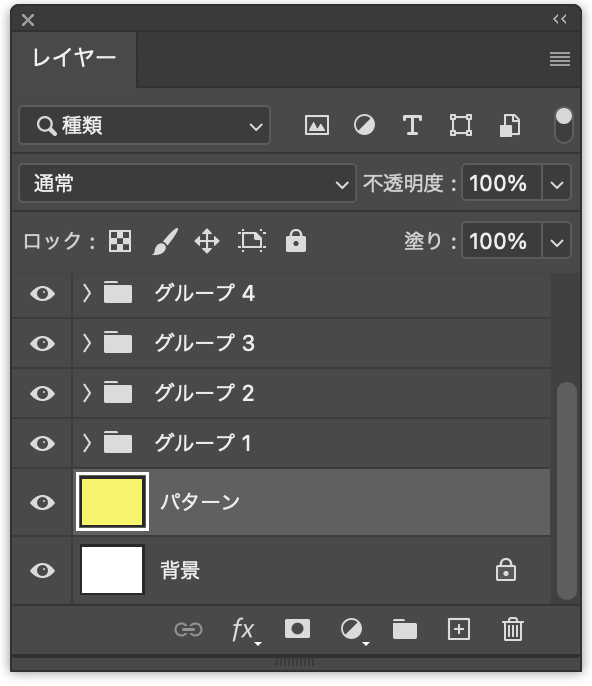
グラフィックを仕上げていく。まずレイヤーパネルで新規レイヤーを作成して背景レイヤーの前面に配置したら、[描画色]を黄色(ここでは16進数カラーコード[#fff669])に設定し、塗りつぶしツールでカンバス上をクリックして塗りつぶす(図19)(図20)。


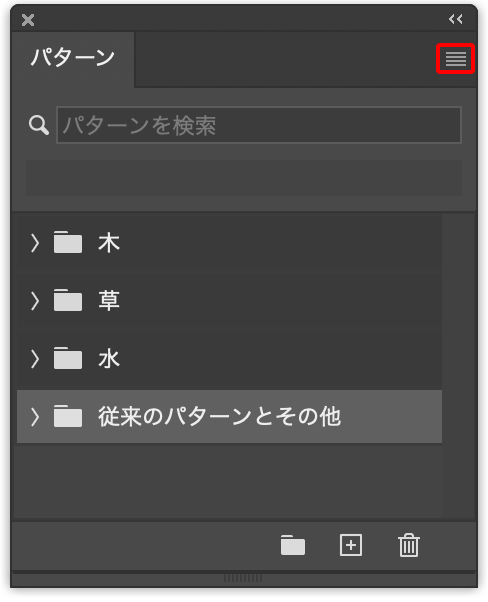
次に、パターンパネルを表示したあと、パターンパネルメニューから“従来のパターンとその他”を選んでパネルに追加しておく(図21)。

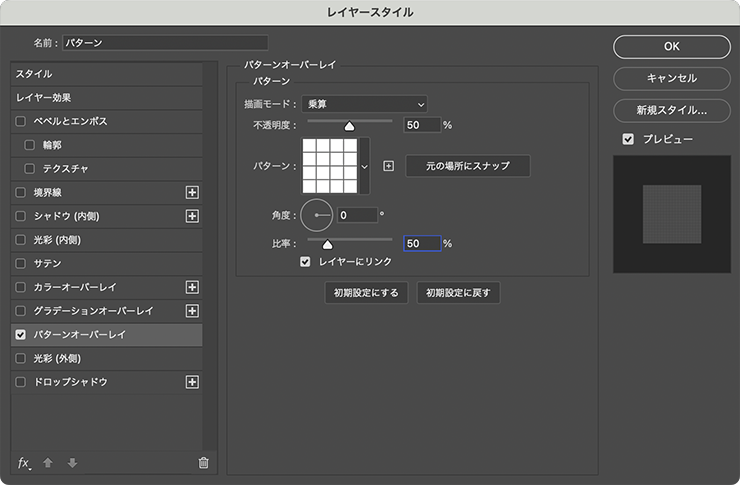
続いて、先ほど黄色に塗りつぶしたレイヤーが選択された状態のまま、レイヤーメニュー→“レイヤースタイル”→“パターンオーバーレイ...”を[描画モード:乗算]、[不透明度:50%]、[角度:0°]、[比率:50%]に設定。さらに[パターン]をクリックしてプリセットから[従来のパターンとその他]→[従来のパターン]→[パターン]にある[タイル - 滑らかに]を選択して適用する(図22)(図23)。


ここでは、さらに文字要素などを配置して完成とした(図24)。

以上、Photoshopで写真を2階調化して色を着け、ポップで抽象的なグラフィックを作成するテクニックでした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2024.07.16 Tue