
今回はPhotoshopで、写真の被写体を引き伸ばして印象的に加工するテクニックを解説します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「移動ツール」「スナップ」「長方形選択ツール」「油彩」「テクスチャライザー」
Photoshop で写真を引き伸ばしたグラフィックを作る:
1.写真を中央で二分割する
まずは新規ファイルを[幅:1200ピクセル]、[高さ:900ピクセル]、[解像度:350ピクセル/インチ]で作成したら、元となる写真を配置する(図1)。

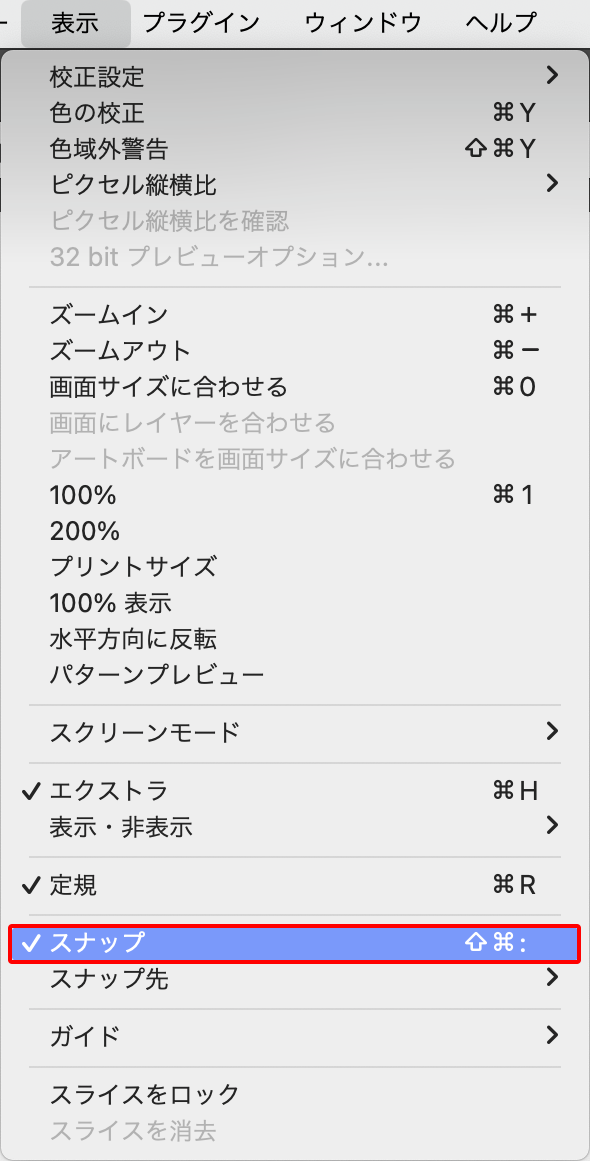
表示メニュー→“スナップ”にチェックが入っているかを確認し、入っていない場合は選択してチェックが入った状態にする(図2)。

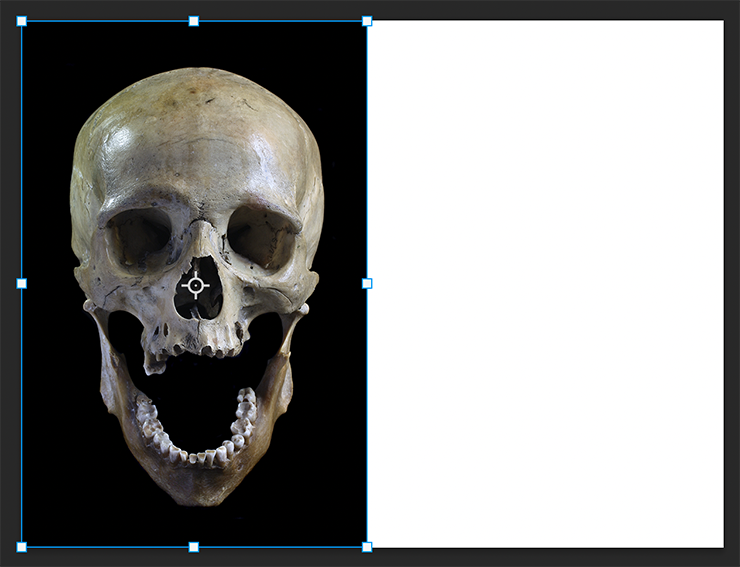
続いて、移動ツールで配置した写真をドラッグしてカンバスの左端に移動する(図3)。

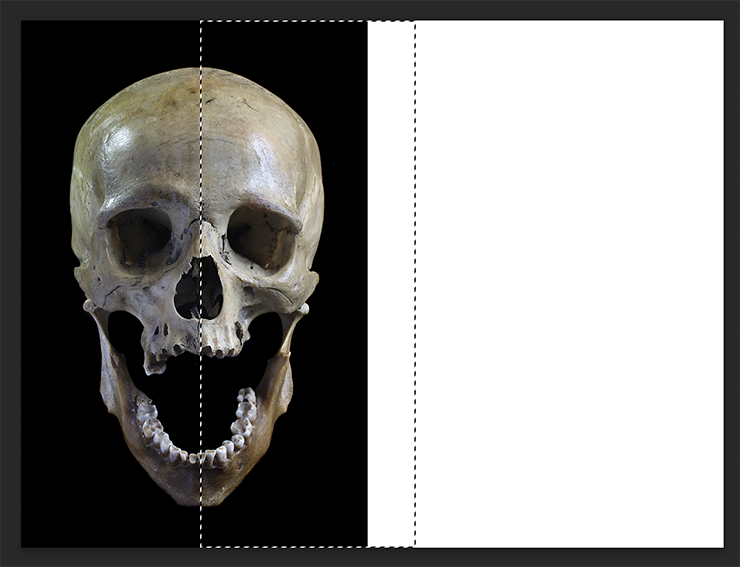
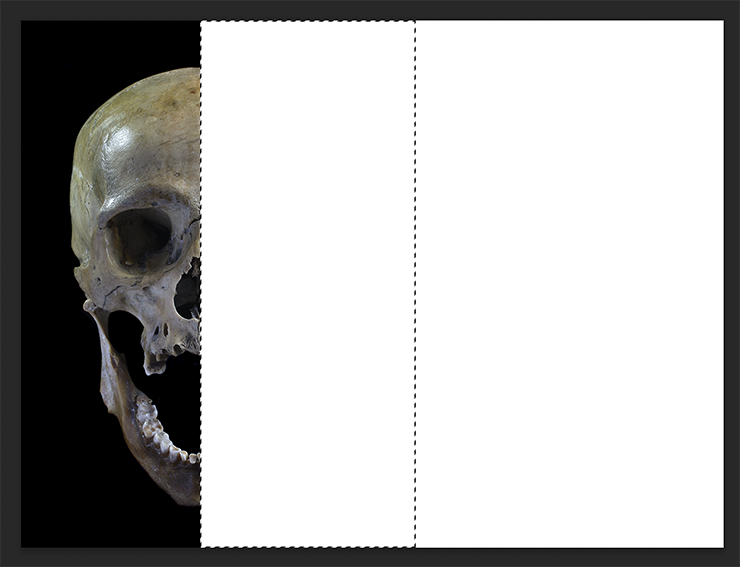
次に、長方形選択ツールで写真の被写体の中心から右側にドラッグして選択範囲を作ったら(図4)、command+Cキー(Macの場合。WindowsではCtrl+Cキー)でコピーし、deleteキーを押して消去する(図5)。


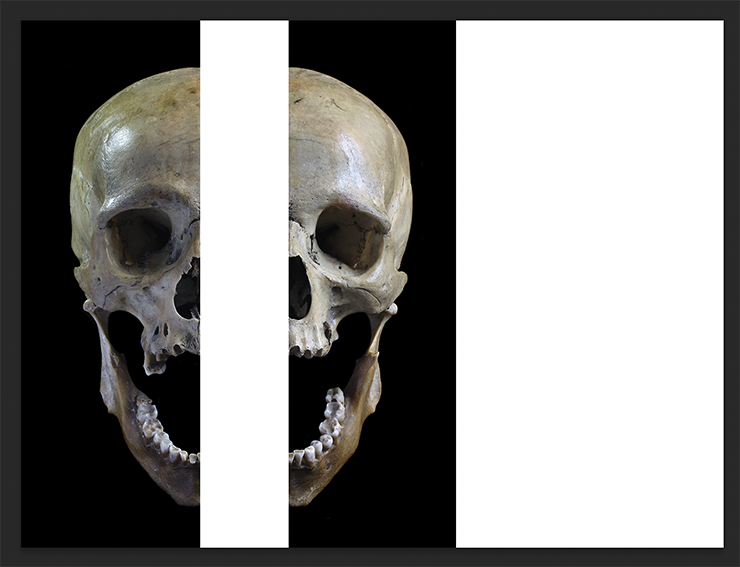
選択を解除したあと、command+Vキー(Macの場合。WindowsではCtrl+Vキー)でペーストし(図6)、移動ツールでドラッグしてカンバスの右端に配置する(図7)。


Photoshop で写真を引き伸ばしたグラフィックを作る:
2.被写体の中心部を引き伸ばす
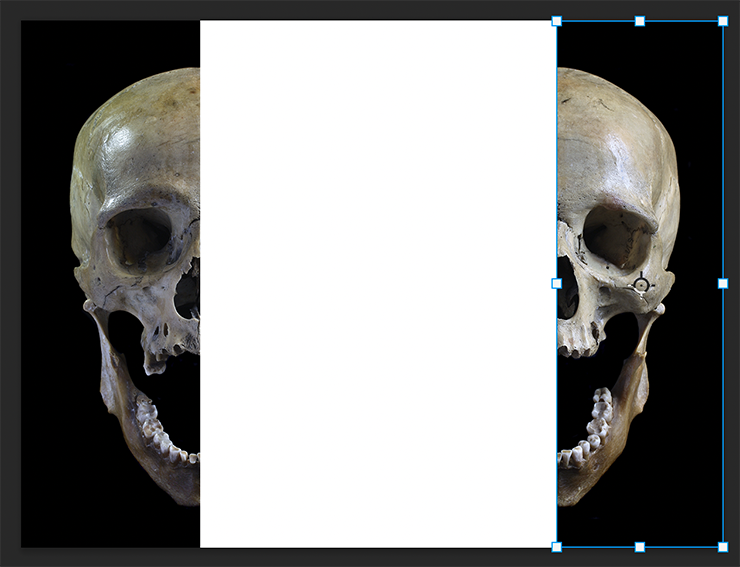
被写体の中心部を引き伸ばしていく。まず、レイヤーパネルで先ほどカンバスの右端に配置した画像のレイヤーを選択したら、長方形選択ツールでその左端が少し入るように選択範囲を作成する(図8)。


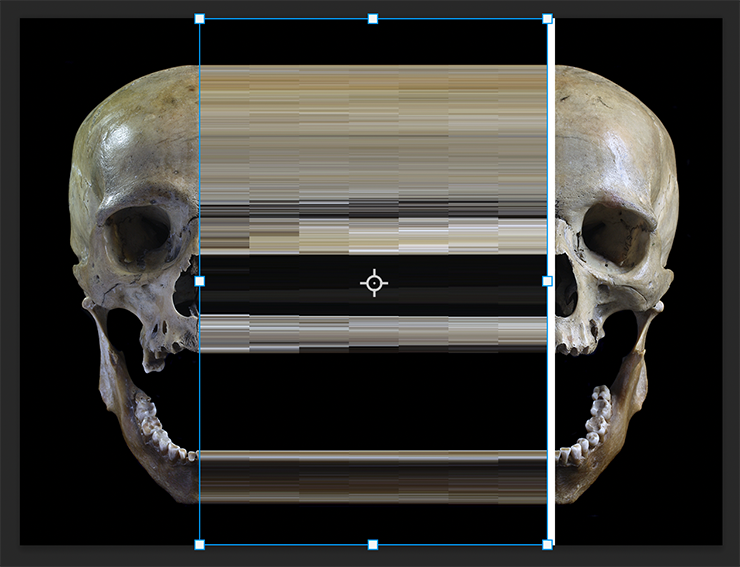
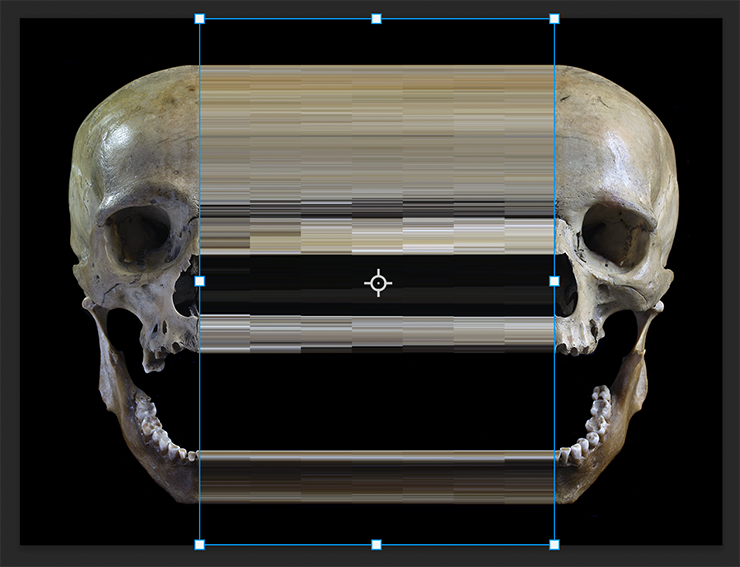
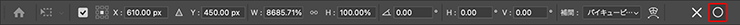
この選択部分をコピー&ペーストしたら(図9)、移動ツールを選んで左右に分割した元写真に合わせてバウンディングボックスの左側と右側のハンドルをドラッグして引き伸ばす(図10)(図11)。



イメージ通りに引き伸ばせたら、オプションバーの[○]ボタンをクリックして変形を確定する(図12)(図13)。


Photoshop で写真を引き伸ばしたグラフィックを作る:
3.画像に質感をつけてグラフィックを仕上げる
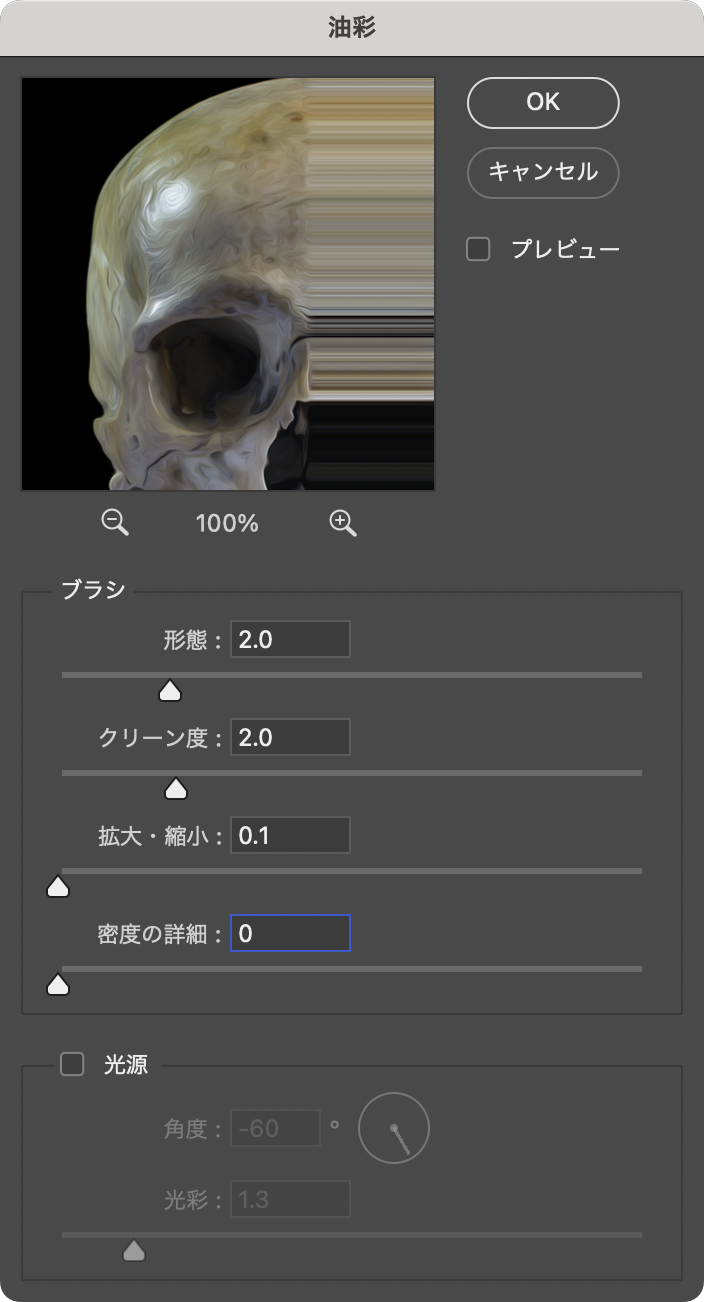
グラフィックを仕上げていく。まずレイヤーメニュー→“画像を統合”を実行して、すべてのレイヤーを背景レイヤーにまとめたら(図14)、フィルターメニュー→“表現手法”→“油彩...”を[形態:2]、[クリーン度:2]、[拡大・縮小:0.1]、[密度の詳細:0]に設定し、[光源]のチェックは外して適用する(図15)(図16)。



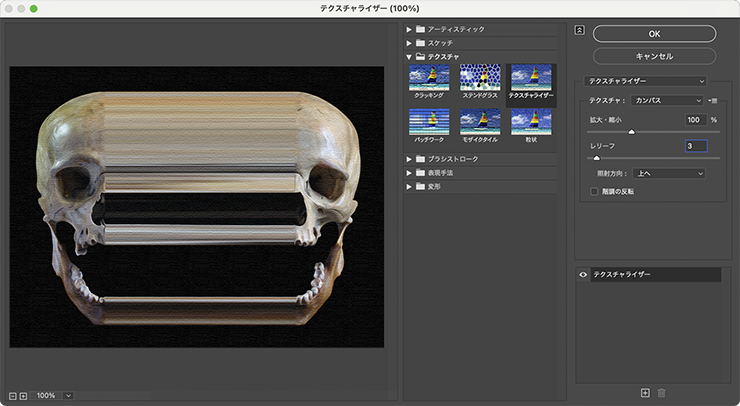
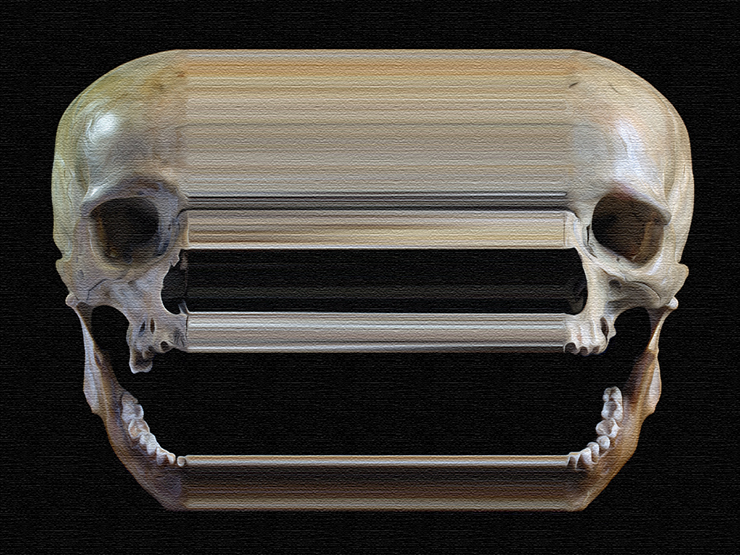
続いて、フィルターメニュー→“フィルターギャラリー...”を選び、[テクスチャ]の[テクスチャライザー]を[テクスチャ:カンバス]、[拡大・縮小:100%]、[レリーフ:3]、[照射方向:上へ]で適用する(図17)(図18)。


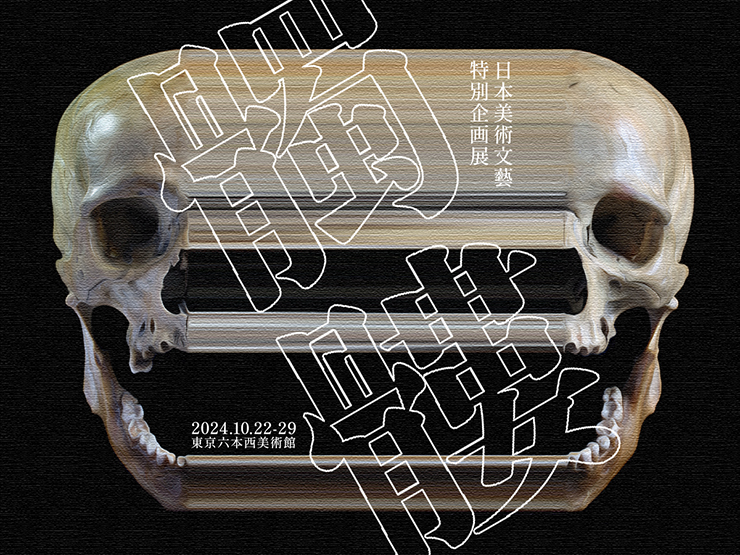
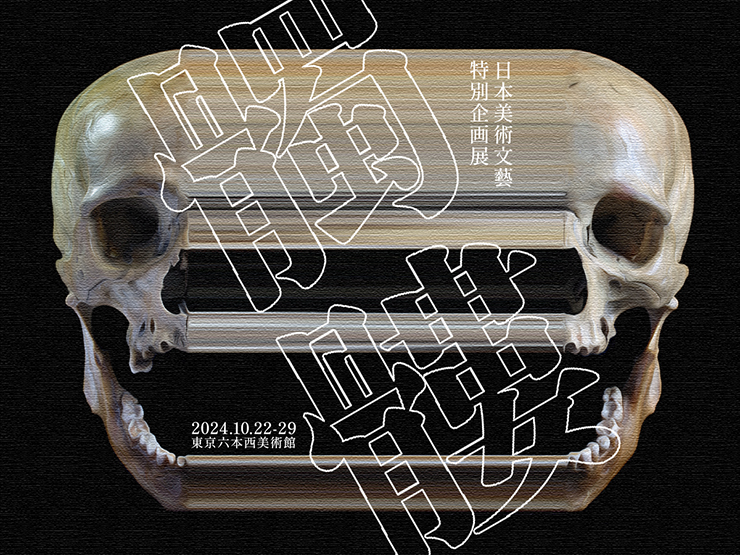
ここでは、さらに文字要素などを配置して完成とした(図19)。

以上、Photoshopで写真の被写体を引き伸ばして印象的に加工するテクニックでした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2024.07.09 Tue