
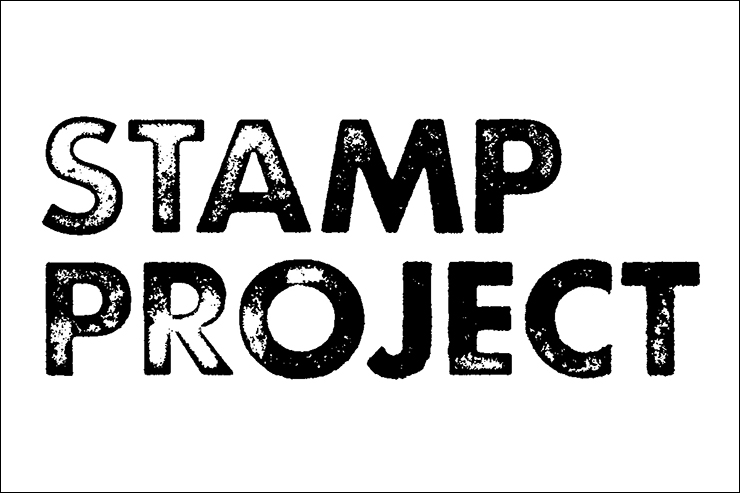
Photoshopで、スタンプ風の「かすれ」の表現を用いたロゴの作り方を紹介します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「横書き文字ツール」「シャドウ(内側)」「光彩(内側)」「彩度を下げる」「描画モード」「レベル補正」「移動ツール」「ぼかし(ガウス)」
1.ロゴの元となる文字を用意して縁にムラをつける
ロゴの元となる文字を用意する。まずは新規ファイルを[幅:1200ピクセル]、[高さ:800ピクセル]、[解像度:350ピクセル/インチ]で作成したら、横書き文字ツールで元になる文字(ここでは「STAMP PROJECT」)を入力して文字パネルでフォントやフォントサイズを設定する(図1)。

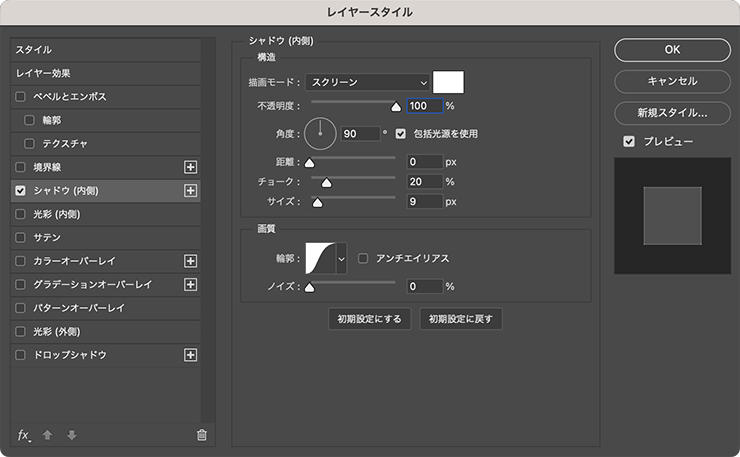
レイヤーパネルで文字のレイヤーを選択したら、レイヤーメニュー→“レイヤースタイル”→“シャドウ(内側)...”を選び、[描画モード:スクリーン]、[シャドウのカラー:白]、[不透明度:100%]、[角度:90°]、[距離:0px]、[チョーク:20%]、[サイズ:9px]、[輪郭:ガウス]、[ノイズ:0%]に設定する(図2)。

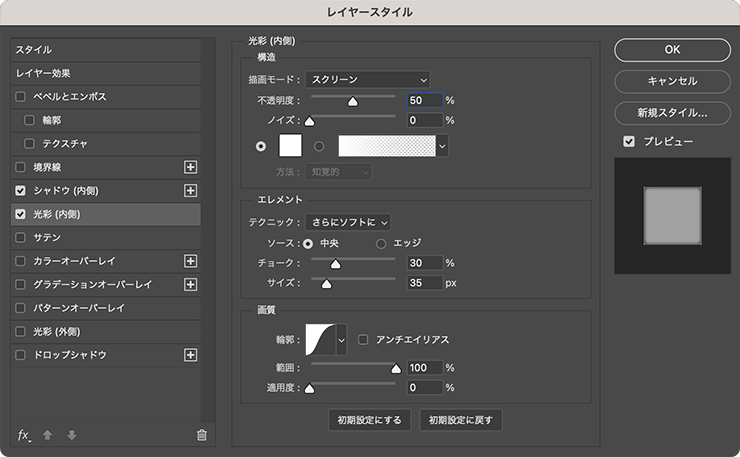
続いて、レイヤースタイルの[光彩(内側)]を選択したら、[描画モード:スクリーン]、[不透明度:50%]、[ノイズ:0%]、[光彩のカラー:白]、[テクニック:さらにソフトに]、[ソース:中央]、[チョーク:30%]、[サイズ:35px]、[輪郭:ガウス]、[範囲:100%]、[適用度:0%]に設定して適用する(図3)(図4)。


2.テクスチャを合成して文字に質感をつける
文字に掠れたような質感をつけていく。テクスチャの画像を開いて(図5)、コピー&ペーストで文字の前面に配置したら、イメージメニュー→“色調補正”→“彩度を下げる”を実行する(図6)。


レイヤーパネルでこのテクスチャのレイヤーを[描画モード:ハードミックス]に変更(図7)(図8)。


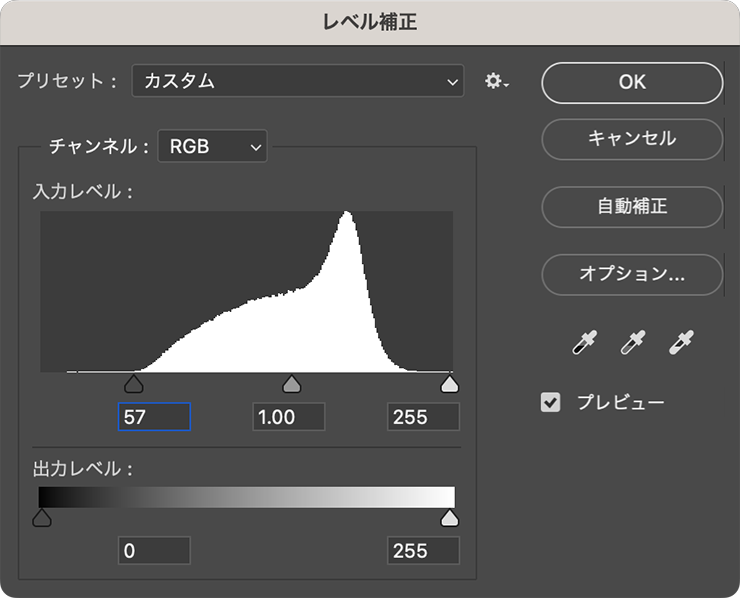
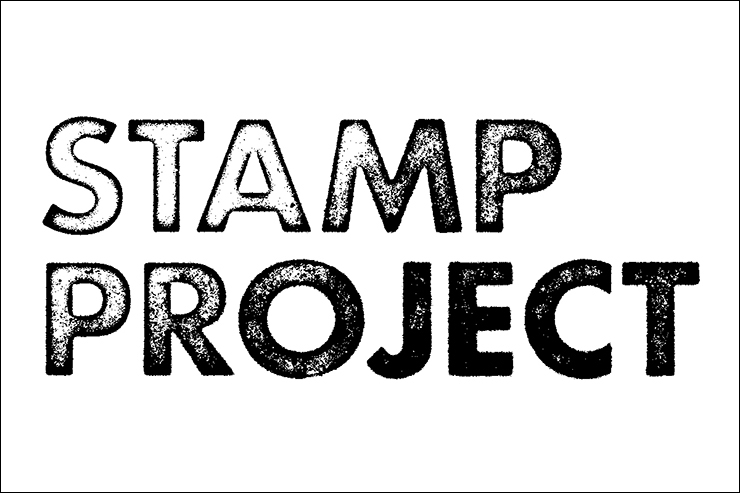
続いて、イメージメニュー→“色調補正”→“レベル補正...”を選択し、[入力レベル]のシャドウのスライダーを動かして画像を暗めにする。ここではスライダーを動かし[シャドウ:57]に調節した(図9)(図10)。


3.文字のかすれ具合を調整してロゴを仕上げる
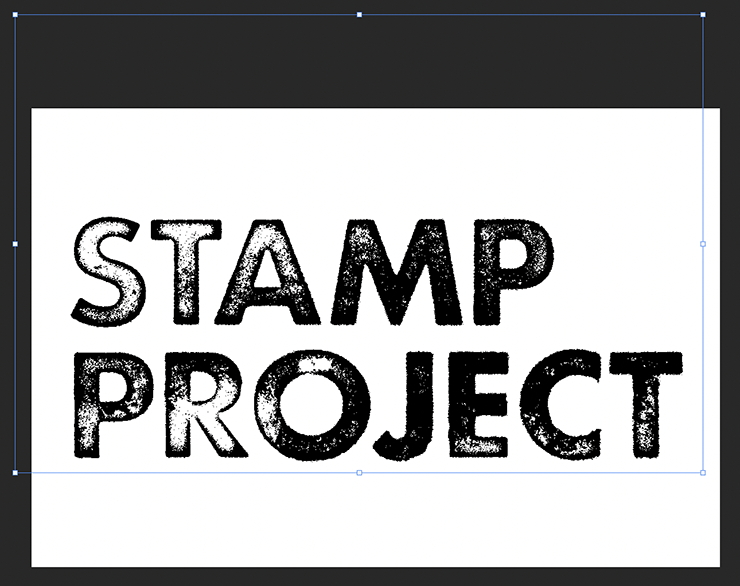
文字のかすれ具合を調整していく。移動ツールを選び、テクスチャのレイヤーをドラッグして位置を調整する。ここでは、文字の掠れがランダムになるようにテクスチャの位置を動かした(図11)。

続いて、このテクスチャのレイヤーに対し、フィルターメニュー→“ぼかし”→“ぼかし(ガウス)...”を[半径:0.5pixel]で適用して、文字の掠れをなじませる(図12)(図13)。


ここでは、さらに文字要素などを配置して完成とした(図14)。

以上、Photoshopでスタンプ風の「かすれ」の表現を用いたロゴの作り方でした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2022.10.31 Mon