
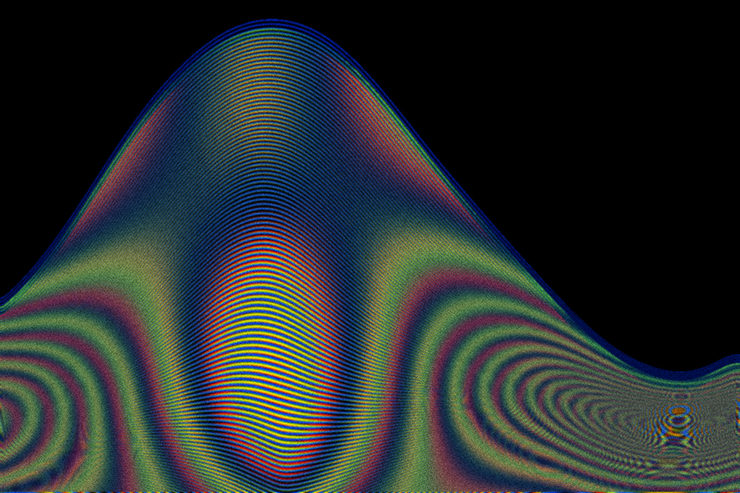
今回はPhotoshopで、モアレパターンを作って立体感のある山のグラフィックを表現するテクニックを解説します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「塗りつぶしツール」「ハーフトーンパターン」「マジック消しゴムツール」「ゆがみ」「カラーオーバーレイ」「移動ツール」「ぼかし(ガウス)」「描画モード」「ノイズを加える」
Photoshopでモアレを生かした山のグラフィックを作る:
1.ベースとなる山型のモチーフを作る
まずは新規ファイルを[幅:1200ピクセル]、[高さ:800ピクセル]、[解像度:350ピクセル/インチ]で作成したら、新規レイヤーを作成して[描画色]を白にし、塗りつぶしツールでカンバス上をクリックして白で塗りつぶす(図1)。

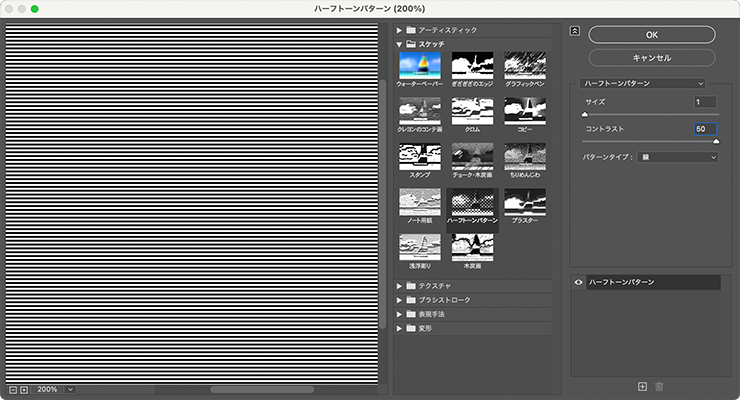
次に、[描画色]を黒、[背景色]を白に設定したら、フィルターメニュー→“フィルターギャラリー...”を選び、[スケッチ]の[ハーフトーンパターン]を[サイズ:1]、[コントラスト:50]、[パターンタイプ:線]で適用(図2)(図3)。


続いて、マジック消しゴムツールを選択してオプションバーで[隣接]と[全レイヤーを対象]のチェックを外し(図4)、横縞の白い部分をクリックして消去する(図5)。


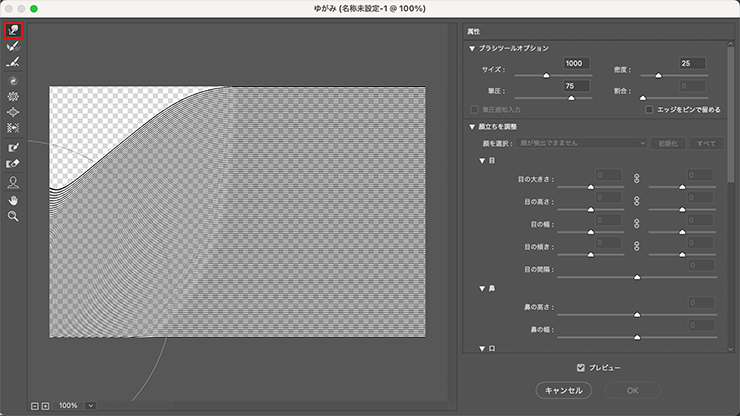
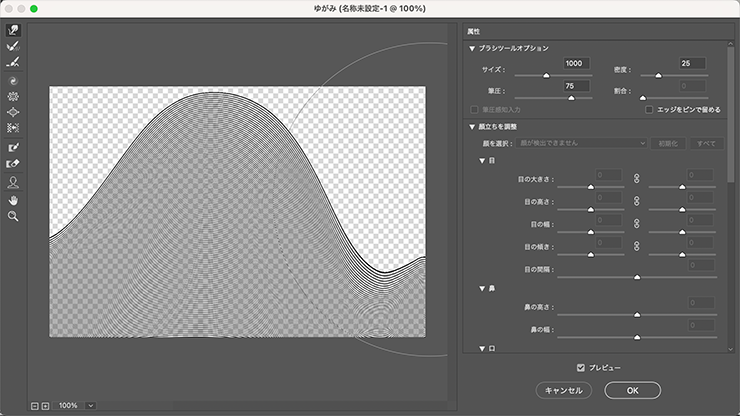
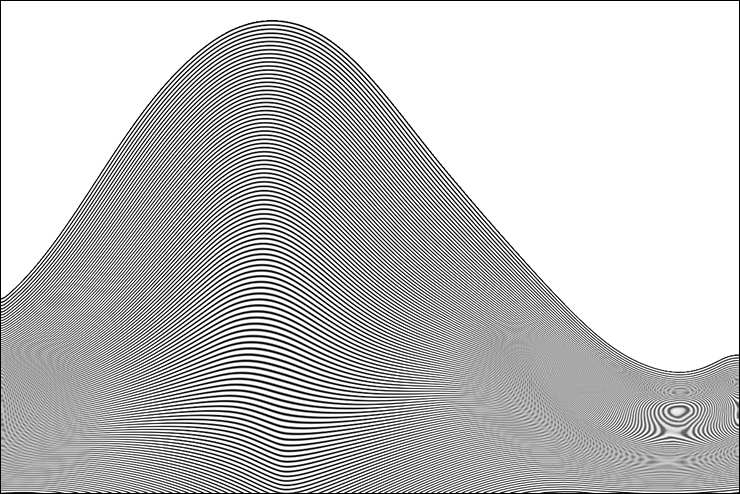
この横縞のレイヤーが選択された状態のまま、フィルターメニュー→“ゆがみ...”を選び、[前方ワープツール]を選択したら、ダイアログ右側の[ブラシツールオプション]を[サイズ:1000]、[密度:25]、[筆圧:75]程度に設定。縞模様の上をドラッグするとそれに合わせてぐにゃっと変形するので(図6)、プレビューを参考にしながら何度かドラッグしてゆがませ、山型に変形して適用する(図7)(図8)。



Photoshopでモアレを生かした山のグラフィックを作る:
2.山型のモチーフに色を着けてモアレを発生させる
モチーフにモアレ効果をつけていく。まず、レイヤーパネルで背景レイヤーを選択したら、[描画色]を黒にし、塗りつぶしツールでカンバス上をクリックして黒で塗りつぶす(図9)。

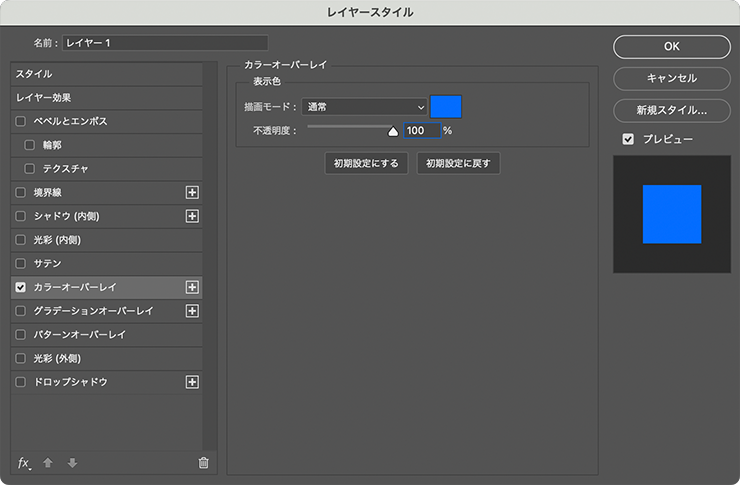
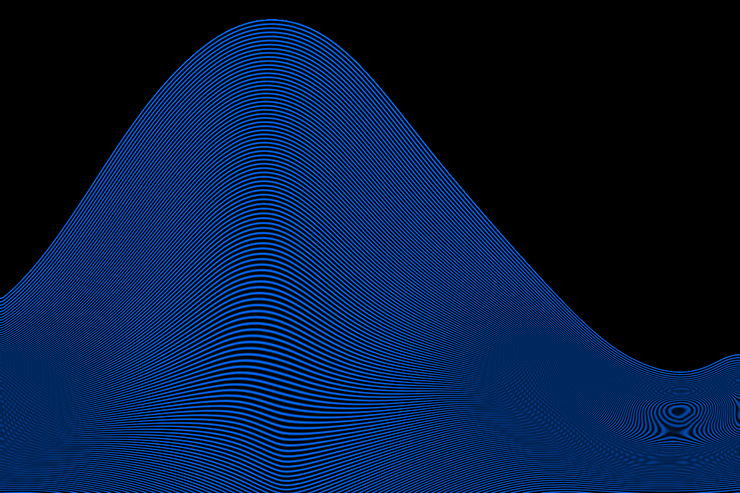
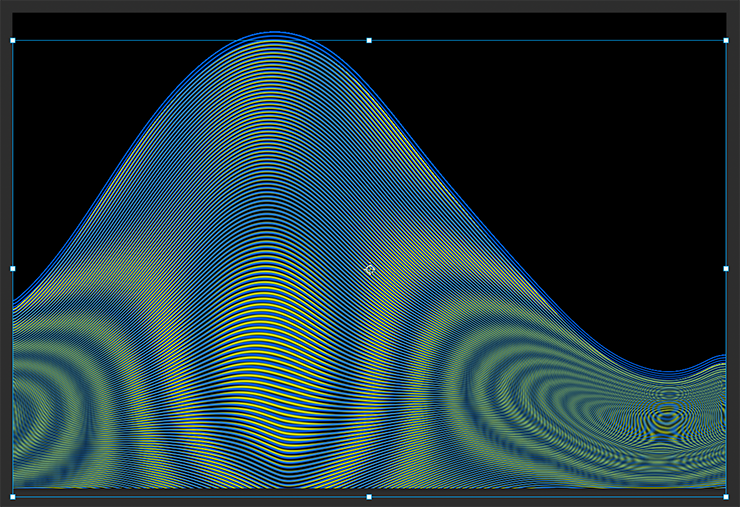
次に、レイヤーパネルで横縞をゆがませて作った山型モチーフのレイヤーを選択したら、レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を選び、[描画モード:通常]、[オーバーレイのカラー]を青(ここでは16進数カラーコード[#006cff])、[不透明度:100%]に設定して適用する(図10)(図11)。


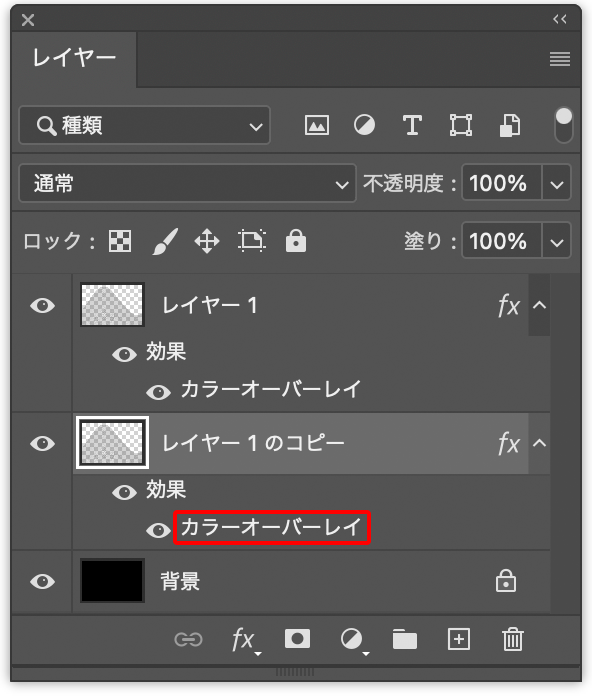
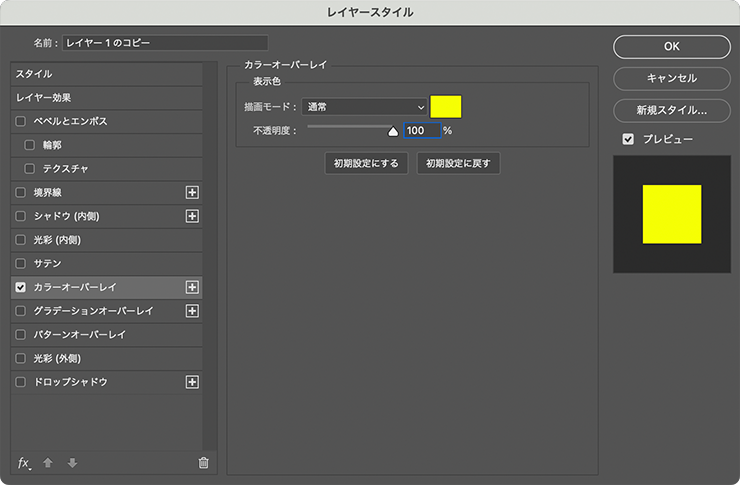
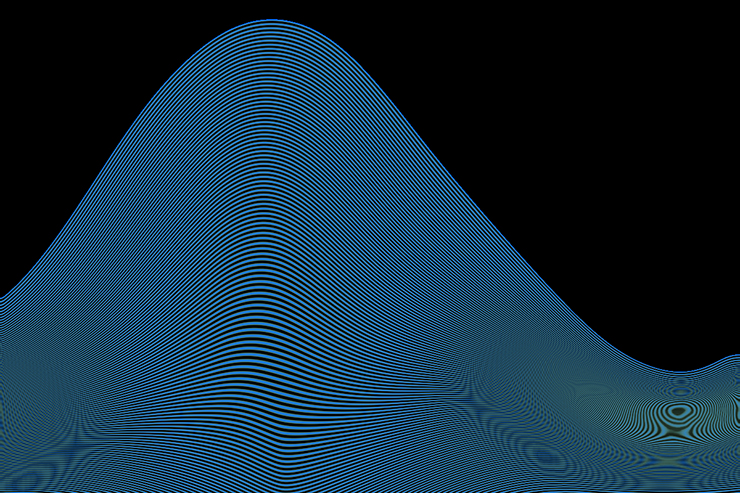
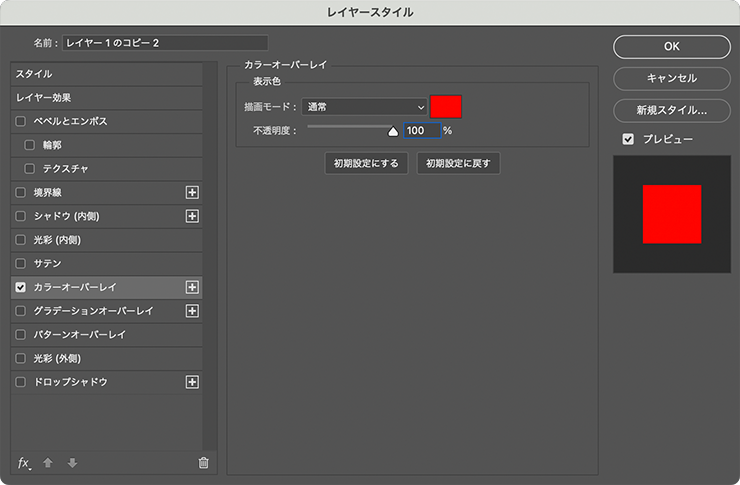
このレイヤーを複製したら、レイヤーパネル上でドラッグして複製元のレイヤーの背面に配置して[カラーオーバーレイ]の文字をダブルクリック(図12)。「カラーオーバーレイ」ダイアログが表示されるので、[オーバーレイのカラー]を黄色(ここでは16進数カラーコード[#f6ff00])に変更して適用する(図13)(図14)。



続いて、移動ツールでこのレイヤーを下方向にドラッグするとモアレが発生するので、ちょうどいいモアレ具合を確認しながら位置を決める(図15)。

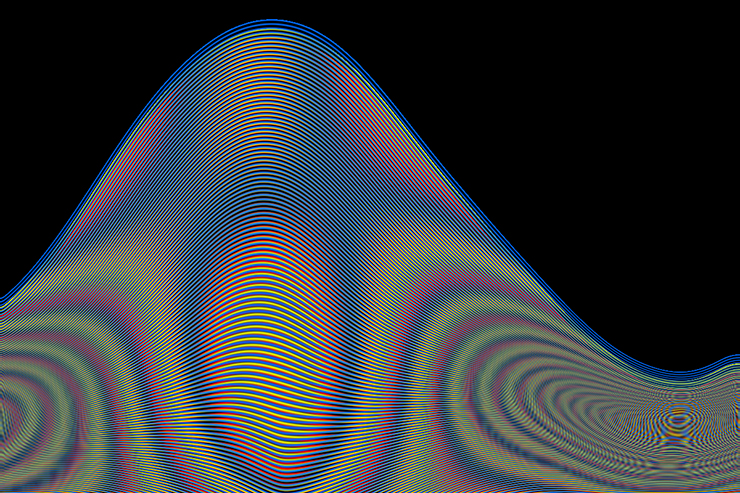
同様の手順で、このレイヤーを複製して背面に配置し、「カラーオーバーレイ」ダイアログで[オーバーレイのカラー]を赤(ここでは16進数カラーコード[#ff0000])に変更して移動ツールで少し下にずらした(図16)(図17)。


Photoshopでモアレを生かした山のグラフィックを作る:
3.質感をつけて山のグラフィックを仕上げる
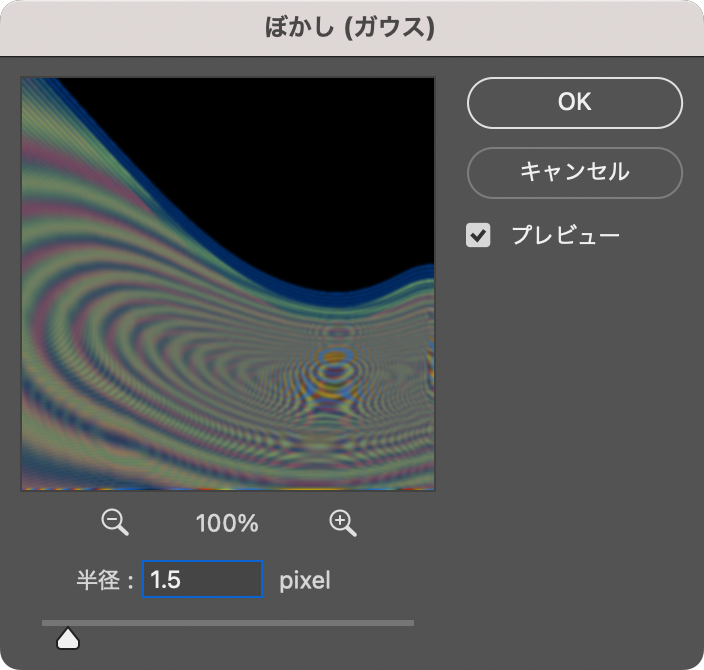
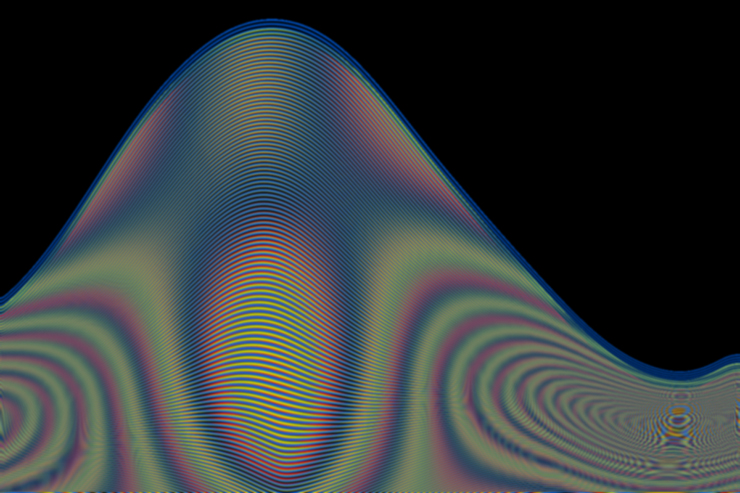
グラフィックを仕上げていく。まずレイヤーメニュー→“画像を統合”を実行してすべてのレイヤーを背景レイヤーにまとめたら、フィルターメニュー→“ぼかし”→“ぼかし(ガウス)...”を[半径:1.5pixel]程度で適用する(図18)(図19)。


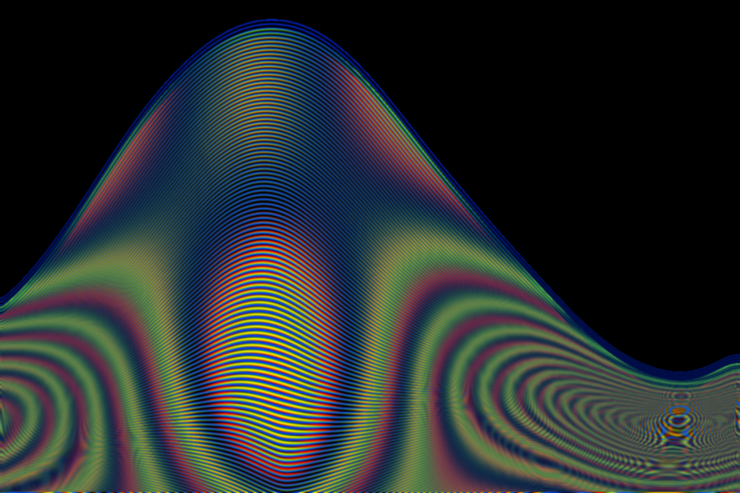
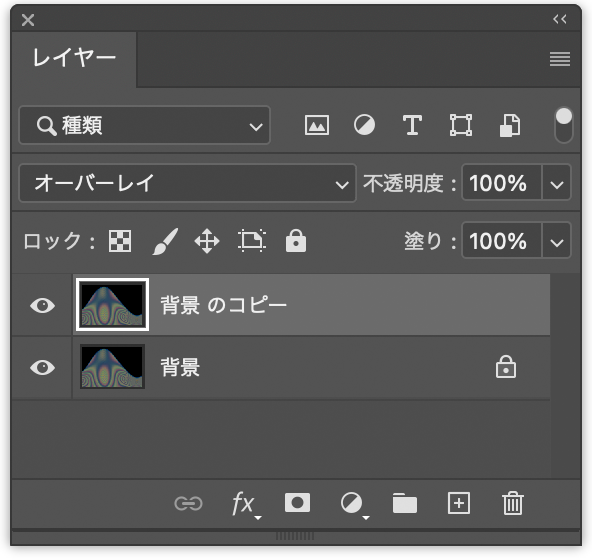
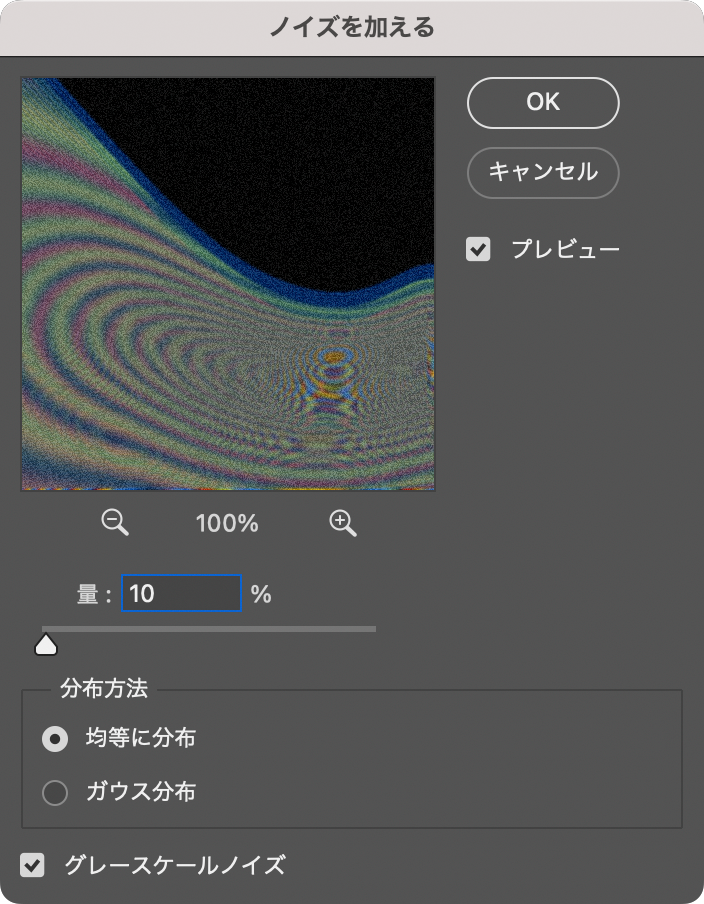
このレイヤーを複製して[描画モード:オーバーレイ]に変更したあと(図20)(図21)、フィルターメニュー→“ノイズ”→“ノイズを加える...”を[量:10%]、[分布方法:均等に分布]、[グレースケールノイズ]で適用する(図22)(図23)。




ここでは、さらに文字要素などを配置して完成とした(図24)。

以上、Photoshopでモアレパターンを作って立体感のある山のグラフィックを表現するテクニックでした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2024.09.17 Tue