
今回はPhotoshopで写真を切り絵風グラフィックに加工するテクニックを解説します。缶コーヒーのロゴマークやポップアートなどを思い起こさせるグラフィックを手軽に表現できるので、ぜひ活用してみてください。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「被写体を選択」「なげなわツール」「スマートオブジェクト」「ぼかし(ガウス)」「2階調化」「カラーオーバーレイ」
Photoshop で写真を切り絵風グラフィックに加工する:
1.元となる写真を配置して被写体のみ切り抜く
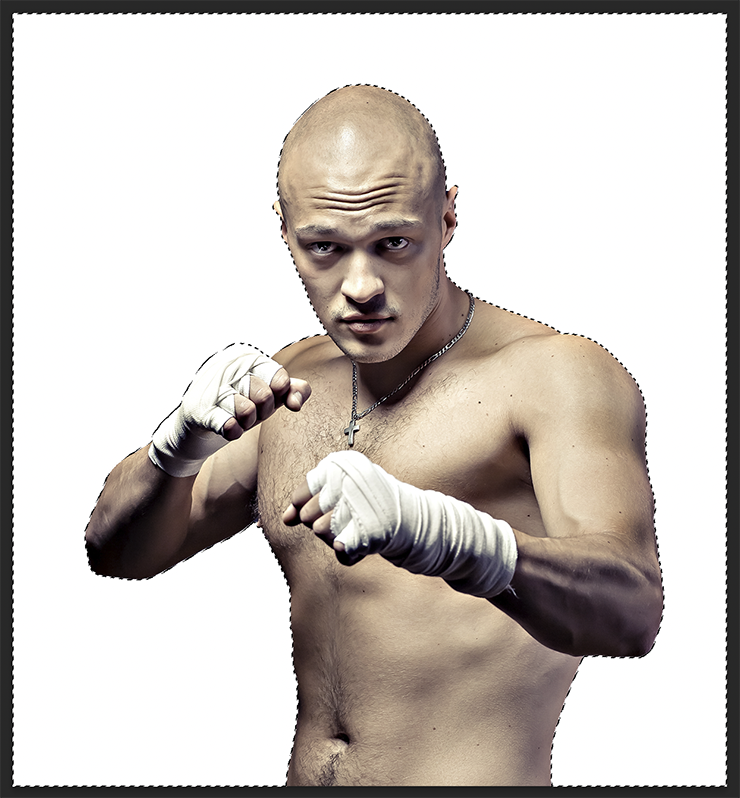
まずは新規ファイルを[幅:1200ピクセル]、[高さ:1300ピクセル]、[解像度:350ピクセル/インチ]で作成したら、元となる写真素材を用意して配置する(図1)。

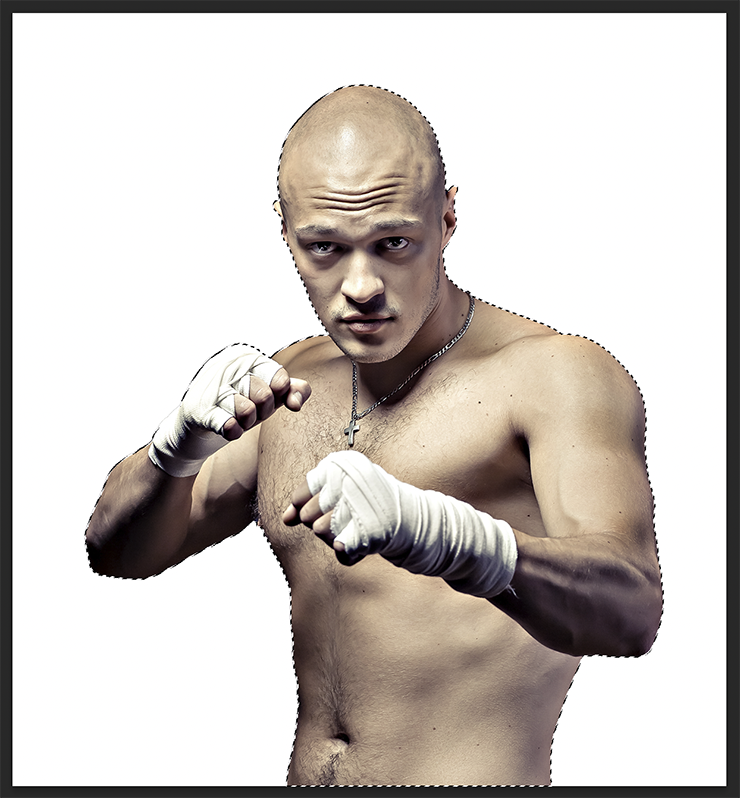
レイヤーパネルで元写真のレイヤーを選択したら、選択範囲メニュー→“被写体を選択”を実行して被写体の輪郭に沿って選択範囲を作成(図2)。

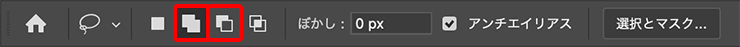
続いて、なげなわツールを選び、オプションバーで[選択範囲に追加]や[現在の選択範囲から一部削除]に設定して(図3)、うまく選択できていない部分を微調整する(図4)(図5)。



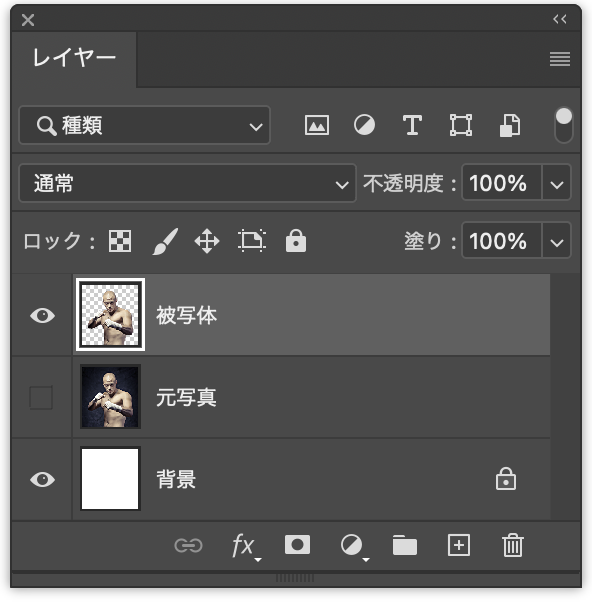
この選択部分をコピー&ペーストしたあと、ペーストされた方のレイヤー名を分かりやすく「被写体」に変更し、元写真のレイヤーを非表示にしておく(図6)(図7)。


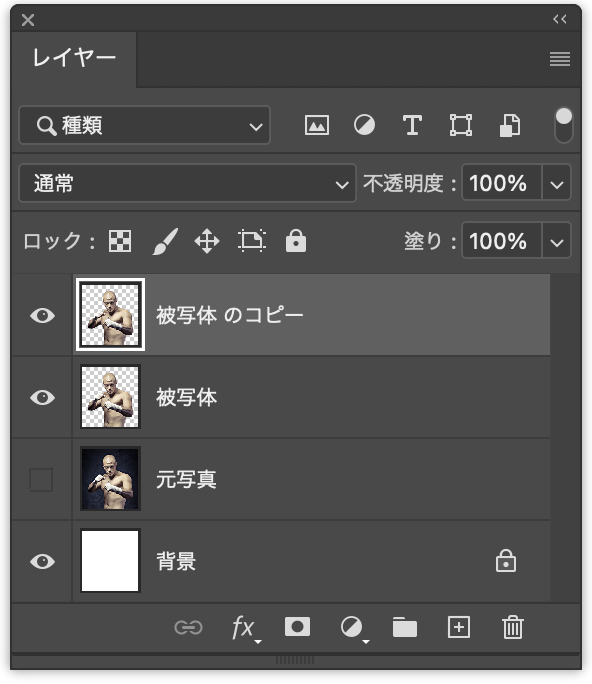
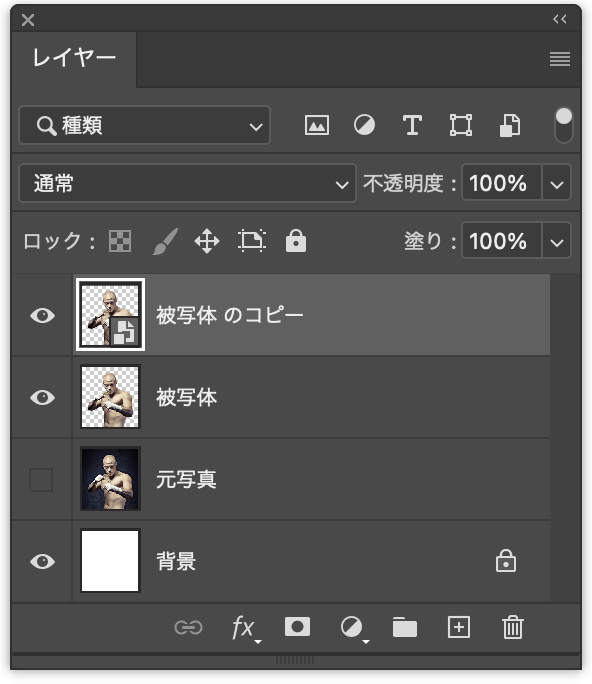
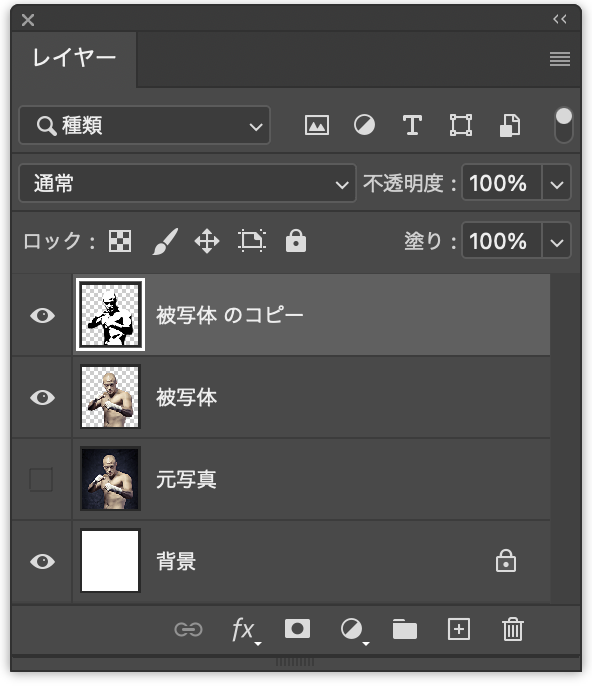
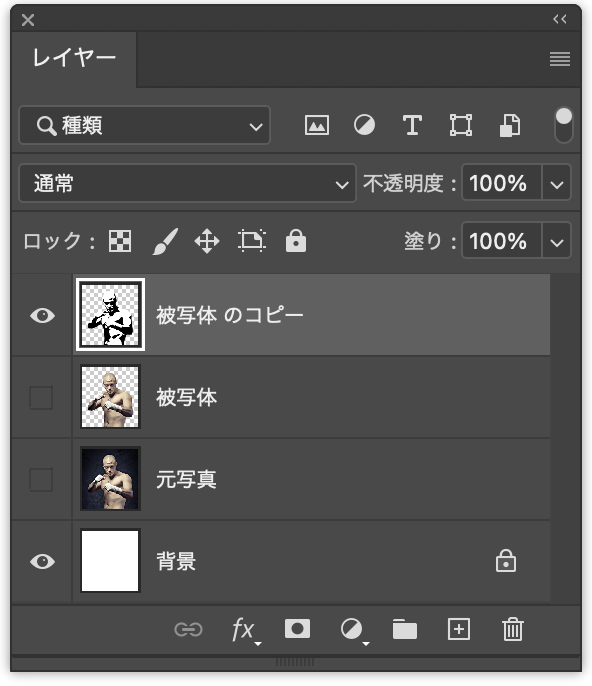
次に、「被写体」レイヤーを複製したら、レイヤーパネルで複製した方のレイヤー(ここでは「被写体のコピー」)を選択して(図8)、レイヤーメニュー→“スマートオブジェクト”→“スマートオブジェクトに変換”を実行する(図9)。


Photoshop で写真を切り絵風グラフィックに加工する:
2.写真を2階調化してイラスト風に表現する
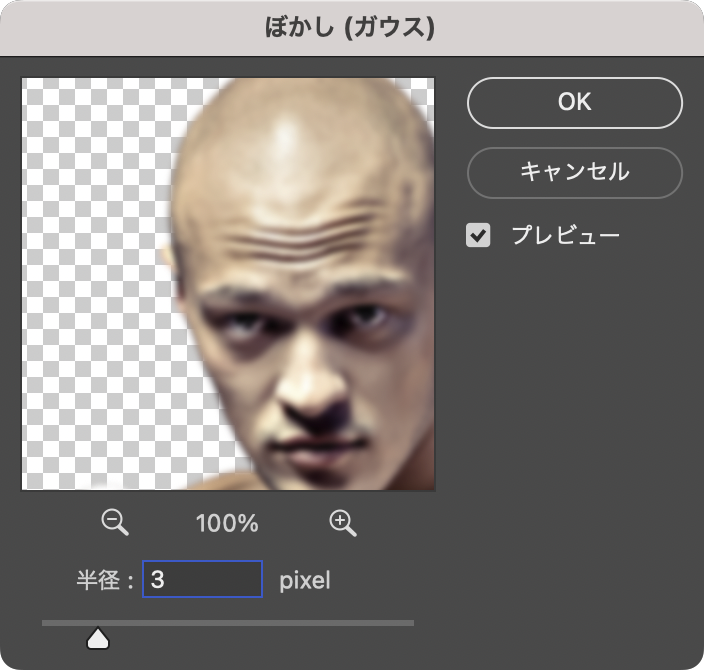
写真をイラスト風に加工していく。まず、「被写体のコピー」レイヤーが選択された状態のまま、フィルターメニュー→“ぼかし”→“ぼかし(ガウス)...”を[半径:3pixel]で適用する(図10)(図11)。


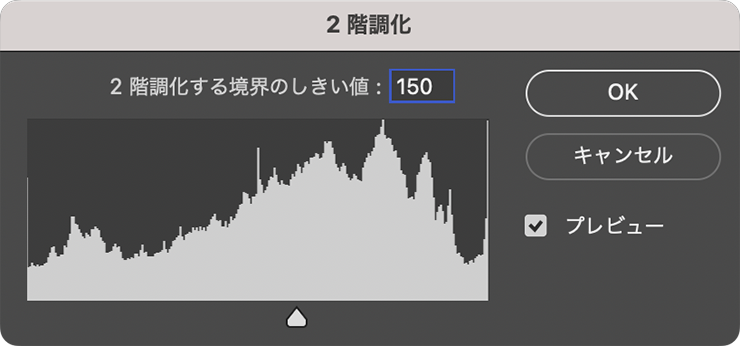
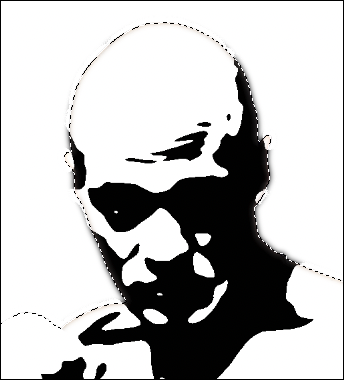
続いて、イメージメニュー→“色調補正”→“2階調化...”を[2階調化する境界のしきい値:150]で実行(図12)(図13)。これで、写真がモノクロ2階調に変換される。


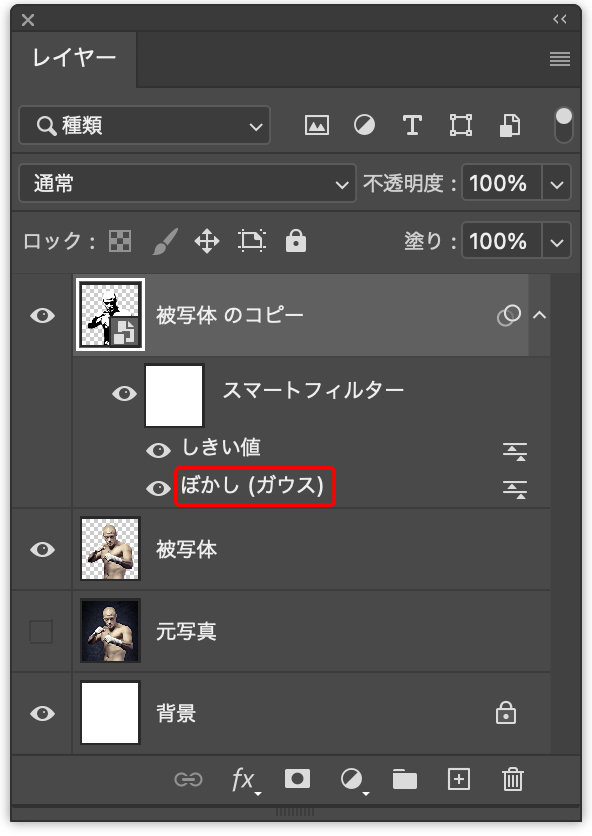
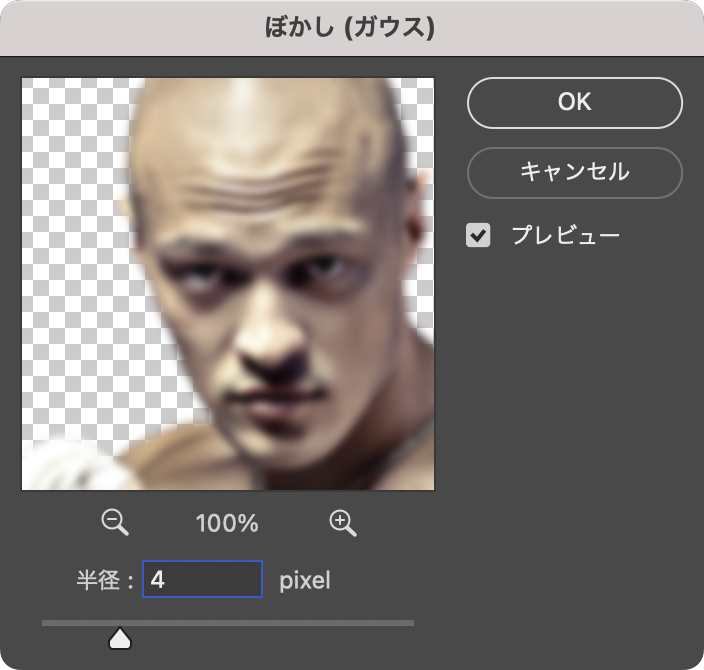
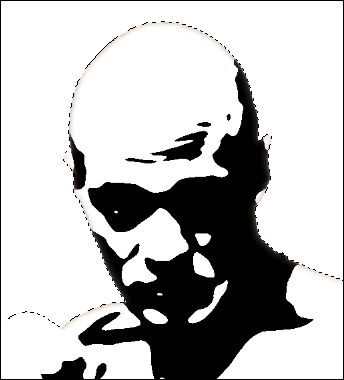
必要に応じて、陰影の形を整えておく。ここでは被写体の影の部分をもう少し単純化したかったので、レイヤーパネルで[スマートフィルター]の[ぼかし(ガウス)]をダブルクリックして「ぼかし(ガウス)」ダイアログを表示し(図14)(図15)、プレビューを参考にしながら[半径:4pixel]に変更して適用しておいた(図16)(図17)。




Photoshop で写真を切り絵風グラフィックに加工する:
3.微調整してグラフィックを仕上げる
グラフィックを仕上げていく。まず「被写体のコピー」レイヤーが選択された状態のまま、レイヤーメニュー→“ラスタライズ”→“スマートオブジェクト”を実行(図18)。

いったんレイヤーパネルで「被写体のコピー」レイヤーを非表示にしたあと、「被写体」レイヤーを選択し、そのレイヤーサムネールをcommandキー+クリック(Macの場合。WindowsではCtrlキー+クリック)して被写体の形に選択範囲を作成する(図19)。

続いて、選択範囲メニュー→“選択範囲を反転”を実行したあと(図20)、レイヤーパネルで「被写体のコピー」レイヤーを選択して表示させ、deleteキーを押して選択範囲内を消去する(図21)(図22)。





次に、レイヤーパネルで「被写体」レイヤーを非表示にしたら、選択範囲メニュー→“選択を解除”を実行(図23)(図24)。


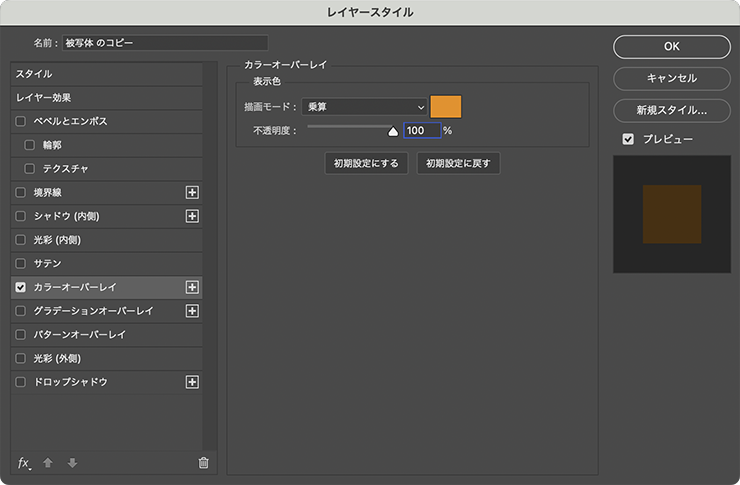
レイヤーパネルで「被写体のコピー」レイヤーを選択したあと、レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を、[描画モード:乗算]、[オーバーレイのカラー]をオレンジ(ここでは16進数カラーコード[#ff9728])、[不透明度:100%]で適用する(図25)(図26)。


レイヤーパネルでこの「被写体のコピー」レイヤーを3回ほど複製し、イラストのエッジをくっきりさせる(図27)(図28)。


ここでは、さらに背景や文字要素などを配置して完成とした(図29)。

以上、Photoshopで写真を切り絵風グラフィックに加工するテクニックでした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2024.06.18 Tue