
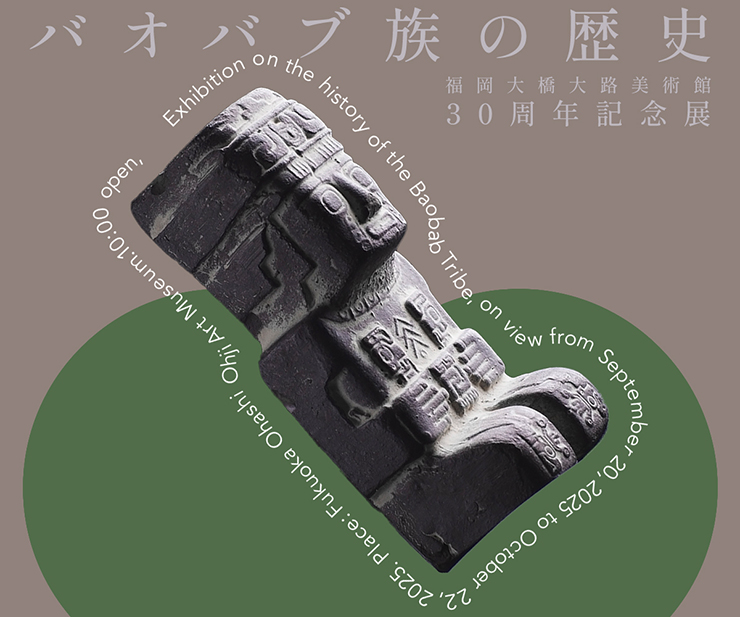
今回はPhotoshopで切り抜いたモチーフの輪郭に沿って文字を配置するテクニックを解説します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「被写体を選択」「塗りつぶしツール」「選択範囲を拡張」「パスパネル」「横書き文字ツール」
Photoshop でモチーフの形に文字を配置する:
1.元写真を用意してモチーフを切り抜く
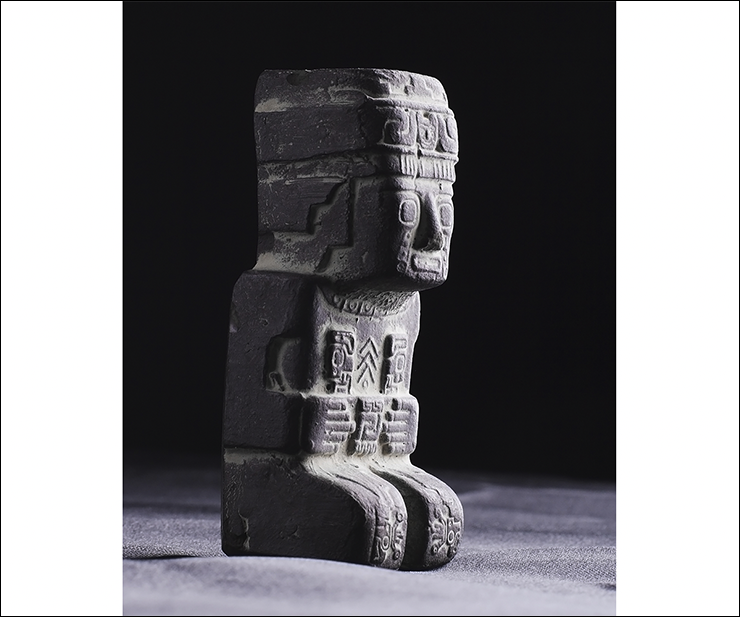
まずは新規ファイルを[幅:1200ピクセル]、[高さ:1000ピクセル]、[解像度:350ピクセル/インチ]で作成したら、元となる写真素材を用意して配置する(図1)。

次に、レイヤーパネルで元写真のレイヤーを選択し、選択範囲メニュー→“被写体を選択”を実行して、モチーフの輪郭に沿って選択範囲を作成(図2)。

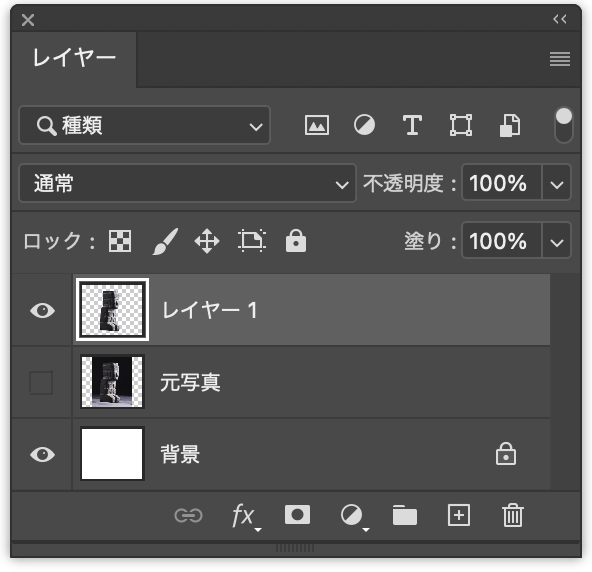
続いて選択部分をコピー&ペーストしたあと元写真のレイヤーを非表示にし(図3)(図4)、レイヤーパネルで背景レイヤーを選択して[描画色]を茶色(ここでは16進数カラーコード[#90827c])に設定したら、塗りつぶしツールでカンバス上をクリックして背景を塗りつぶしておく(図5)。



Photoshop でモチーフの形に文字を配置する:
2.モチーフの周囲にパスを作成する
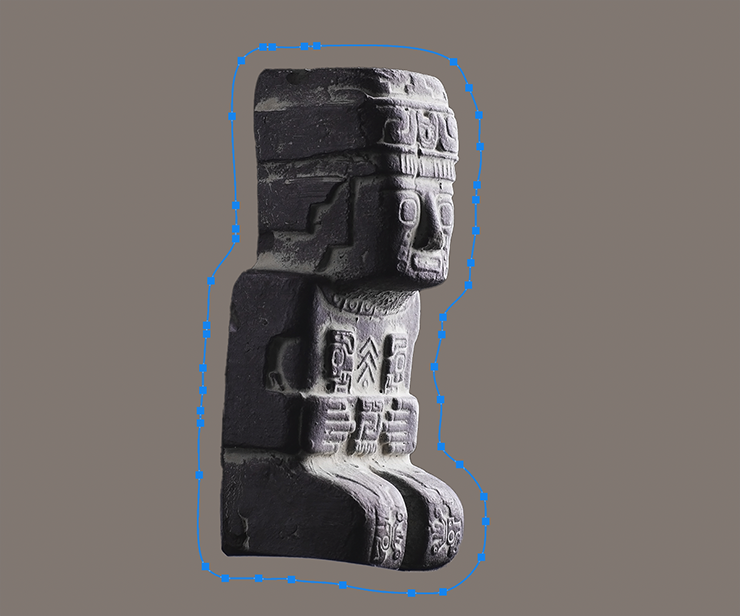
モチーフの周囲に文字を配置するためのパスを作成する。まず、レイヤーパネルで先ほどペーストしたモチーフのレイヤーを選択したら、commandキー(Macの場合。WindowsではCtrlキー)を押しながらそのレイヤーサムネールをクリックして選択範囲を作成する(図6)。

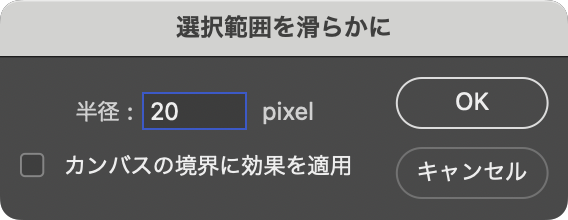
続いて、選択範囲メニュー→“選択範囲を変更”→“拡張...”を[拡張量:35pixel]で実行したあと(図7)(図8)、選択範囲メニュー→“選択範囲を変更”→“滑らかに...”を[半径:20pixel]で適用する(図9)(図10)。




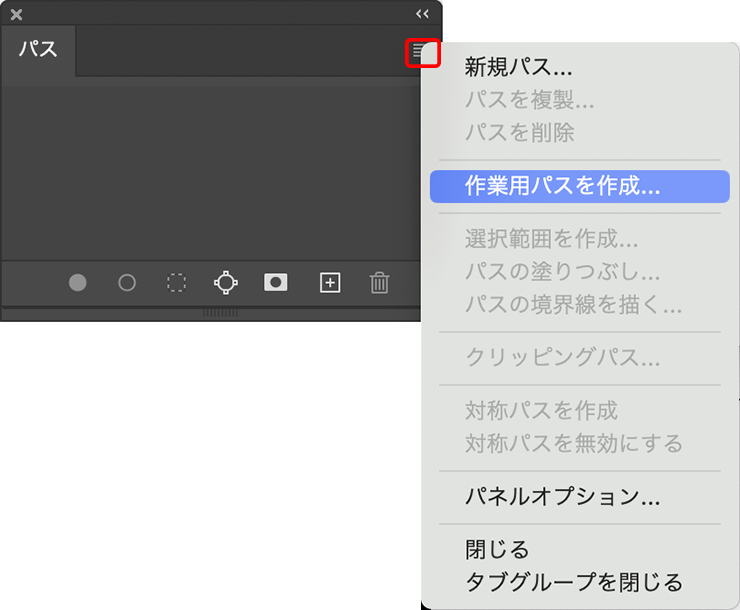
さらに、パスパネルの右上にある4本の水平線のアイコンをクリックしてパスパネルメニューを表示し(図11)、“作業用パスを作成...”を選んで[許容値:1pixel]で実行する(図12)(図13)。



Photoshop でモチーフの形に文字を配置する:
3.モチーフの周囲に文字を配置する
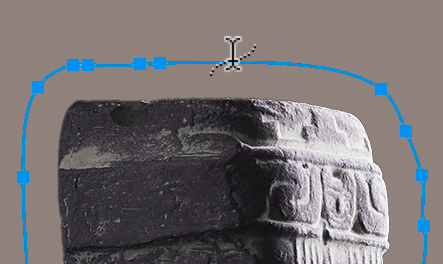
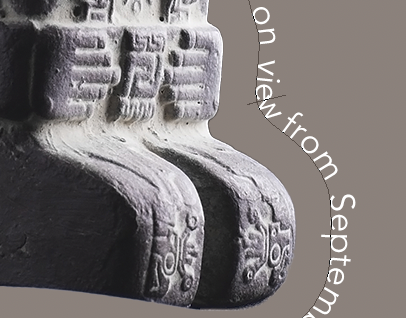
モチーフの周囲に文字を配置していく。まず、先ほど作成した作業用パスが表示された状態のまま、横書き文字ツールを選択。パスの上にマウスポインターを合わせてポインターの形が変わったら(図14)、クリックして文字を入力していく(図15)(図16)。



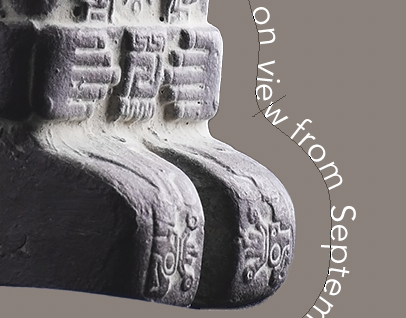
文字を入力したら、必要に応じて文字間を調整する。今回の場合、文字と文字の間が詰まりすぎている箇所があったので、その部分をクリックしてカーソルを立てたあと、optionキー(Macの場合。WindowsではAltキー)を押しながら右矢印キーを何度か押して間隔を少し広げておいた(図17)(図18)。


同様に気になる箇所を調整しておく(図19)。

ここでは、さらにモチーフや文字の角度を調整したり、背景や他の文字要素などを配置して完成とした(図20)。

以上、Photoshopで切り抜いたモチーフの輪郭に沿って文字を配置するテクニックでした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2024.06.11 Tue