
素材を使うことなく、Photoshopだけで一から錆びた金属の質感を表現するテクニックを解説します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「雲模様1」「メゾティント」「ノイズを加える」「色域指定」「描画モード」「ぼかし(ガウス)」「グラデーションオーバーレイ」「ベベルとエンボス」「グラデーションマップ」「横書き文字ツール」
Photoshop で錆びた金属風のロゴを作る:
1.ベースとなるテクスチャを作成する
まずは新規ファイルを[幅:1200ピクセル]、[高さ:900ピクセル]、[解像度:350ピクセル/インチ]で作成したら、[描画色]を黒、[背景色]を白に設定して、フィルターメニュー→“描画”→“雲模様1”を実行する(図1)。

続いて、フィルターメニュー→“ピクセレート”→“メゾティント...”を[種類:粗いドット]で適用(図2)(図3)。


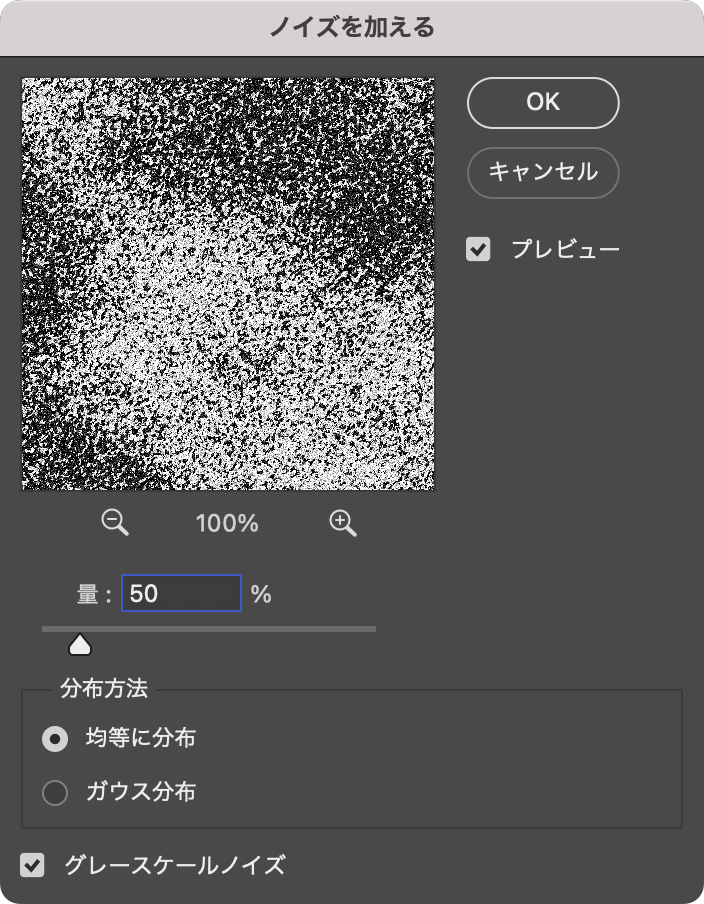
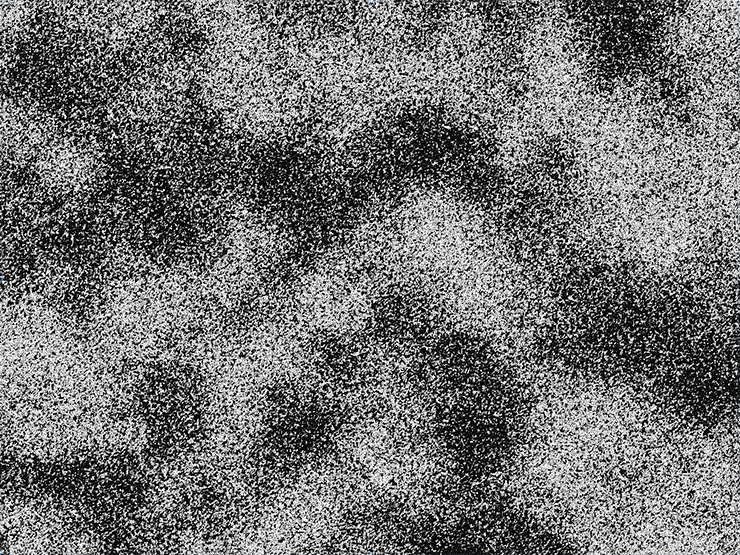
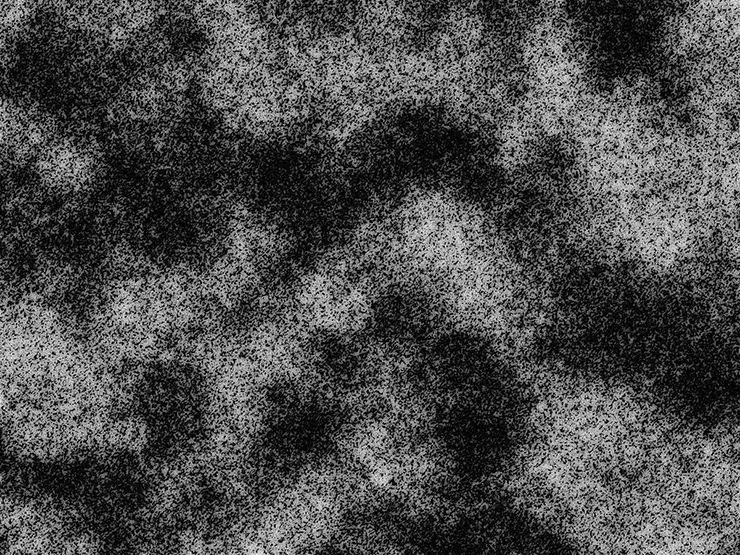
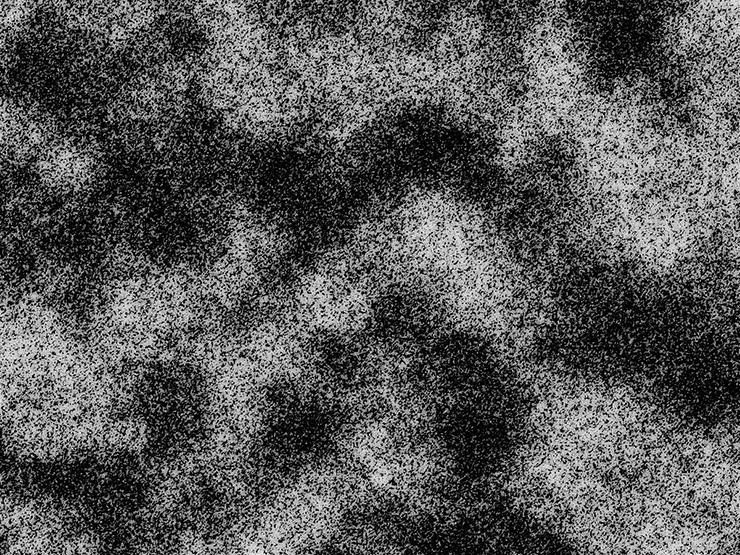
さらにフィルターメニュー→“ノイズ”→“ノイズを加える...”を[量:50%]、[分布方法:均等に分布]、[グレースケールノイズ]で実行する(図4)(図5)。


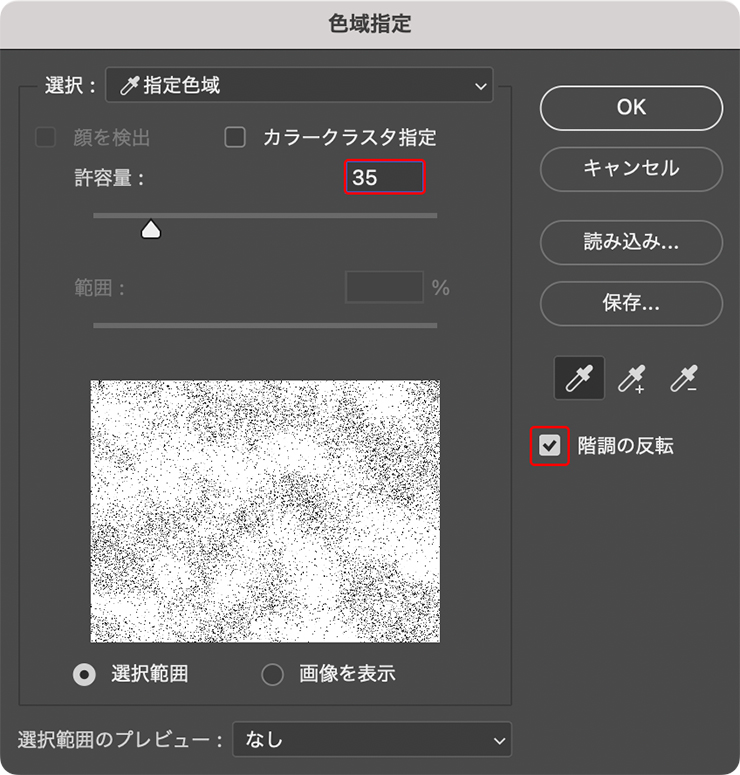
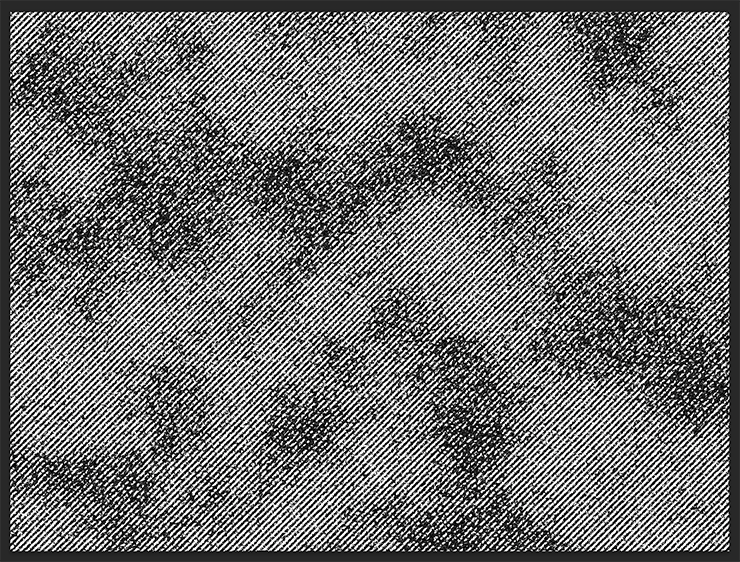
次に、選択範囲メニュー→“色域指定...”を選び、マウスポインターをカンバス上に移動。ポインターの形がスポイトに変わるので、画像の白い部分をクリックしたら、[許容量:35]、[階調の反転]を有効にして[OK]を選択する(図6)(図7)。


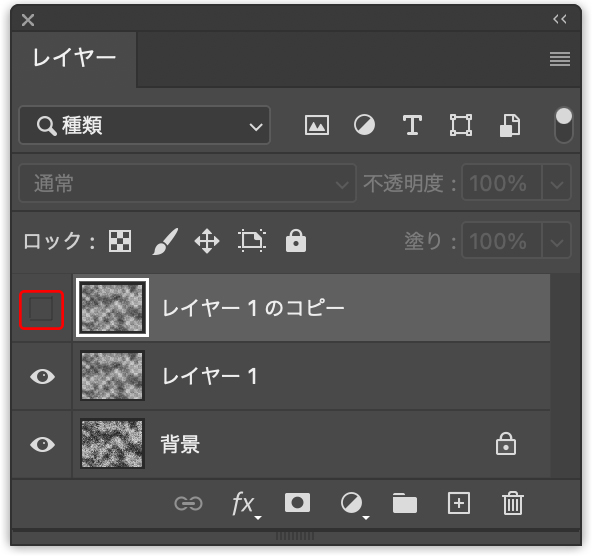
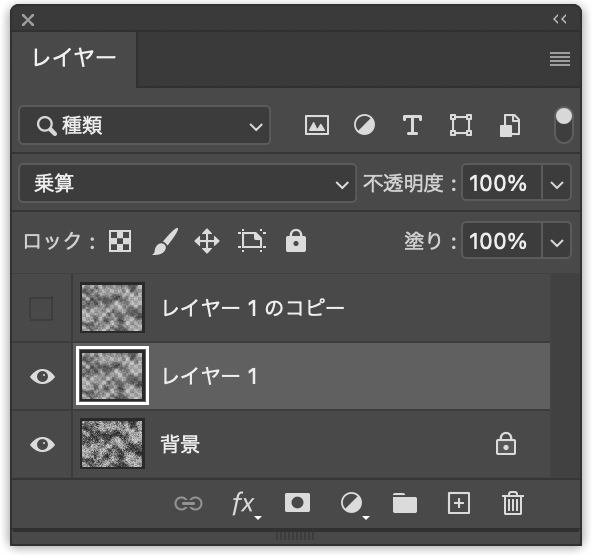
これによって画像の白以外の部分に選択範囲が作成されるので、そのまま選択部分をコピー&ペーストする。続いて、レイヤーパネルでペーストされたレイヤーを前面に複製して非表示にしたら(図8)、複製元のレイヤーを[描画モード:乗算]に変更する(図9)(図10)。



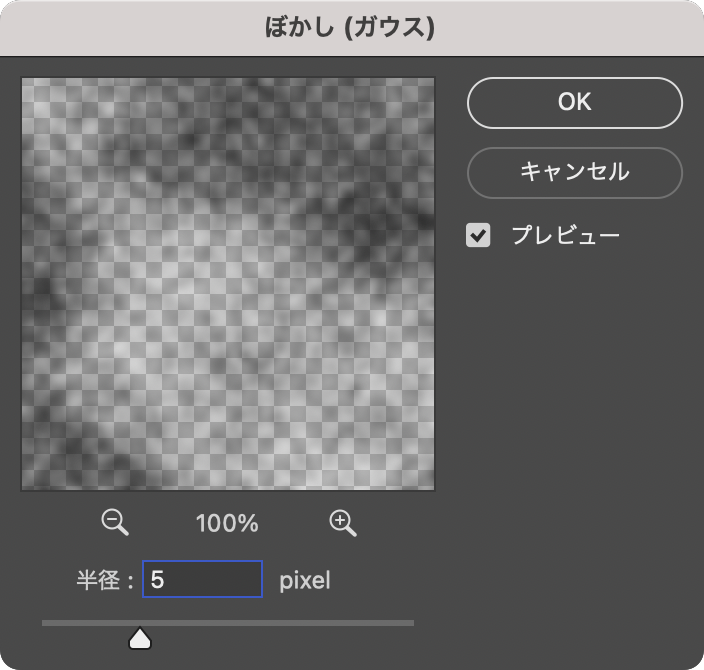
この複製元のレイヤーが選択された状態のまま、フィルターメニュー→“ぼかし”→“ぼかし(ガウス)...”を[半径:5pixel]で適用(図11)(図12)。


レイヤーパネルで先ほど非表示にしたレイヤーを表示して[描画モード:ハードライト]に変更する(図13)(図14)。


Photoshop で錆びた金属風のロゴを作る:
2. テクスチャに質感と色を着けて錆(さび)を表現する
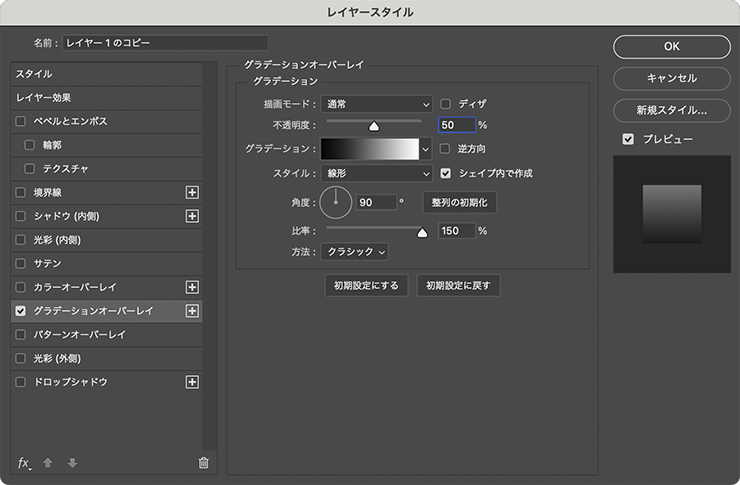
錆びた金属を表現していく。まず、先ほど[描画モード:ハードライト]に変更したレイヤーが選択された状態のまま(図15)、レイヤーメニュー→“レイヤースタイル”→“グラデーションオーバーレイ...”を選び、[描画モード:通常]、[不透明度:50%]、[グラデーション:黒、白]、[スタイル:線形]、[角度:90°]、[比率:150%]に設定する(図16)。


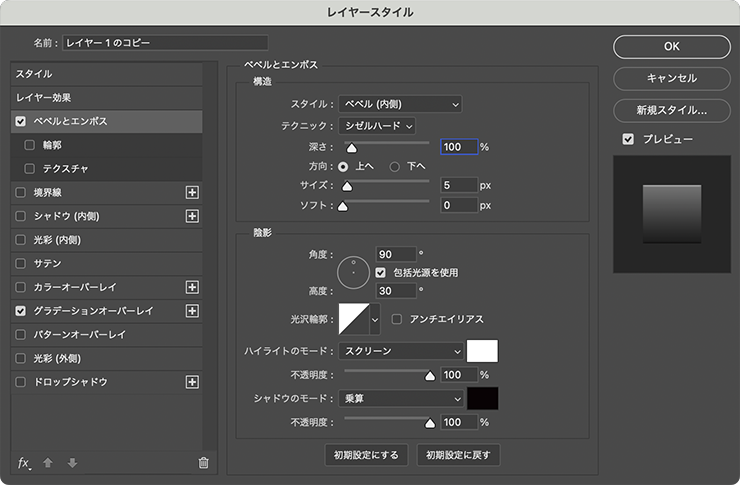
続いて、レイヤースタイルの[ベベルとエンボス]を選択したら、[スタイル:ベベル(内側)]、[テクニック:シゼルハード]、[深さ:100%]、[方向:上へ]、[サイズ:5px]、[ソフト:0px]、[角度:90°]、[高度:30°]、[光沢輪郭:線形]に設定。
さらに[ハイライトのモード:スクリーン]、[ハイライトのカラー:白]、ハイライトの[不透明度]を100%に、[シャドウのモード:乗算]、[シャドウのカラー:黒]、シャドウの[不透明度]を100%に設定して適用する(図17)(図18)。


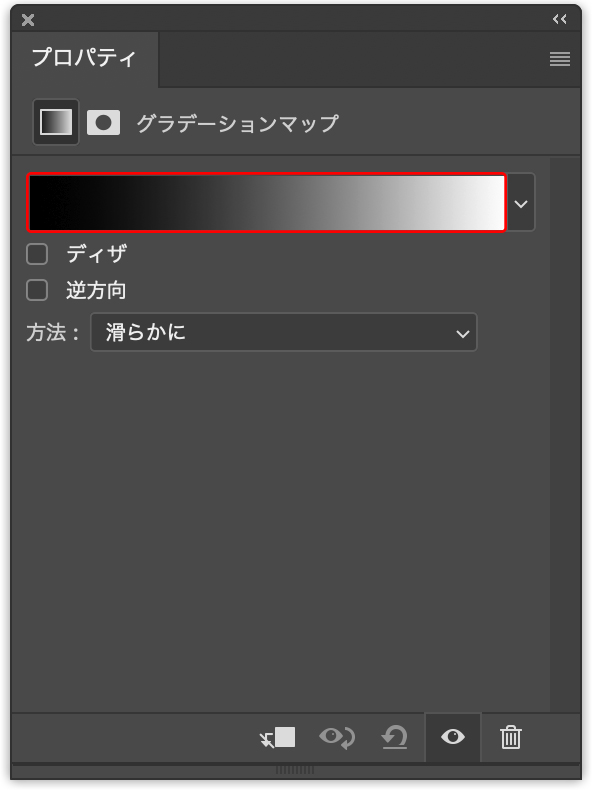
このレイヤーが選択された状態のまま、レイヤーメニュー→“新規調整レイヤー”→“グラデーションマップ...”を選択。「新規レイヤー」ダイアログが表示されたら[下のレイヤーを使用してクリッピングマスクを作成]をオフにして[OK]をクリックし(図19)、プロパティパネルのグラデーションサンプル(マウスポインターを合わせると「クリックでグラデーションを編集」とヒントが表示されるバー状のグラデーション見本)をクリックして(図20)、グラデーションエディターを開く。


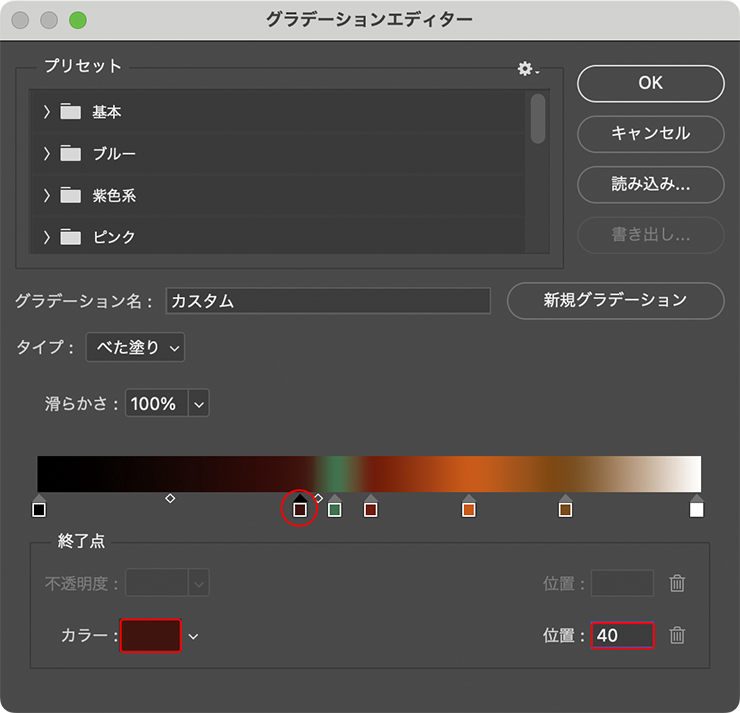
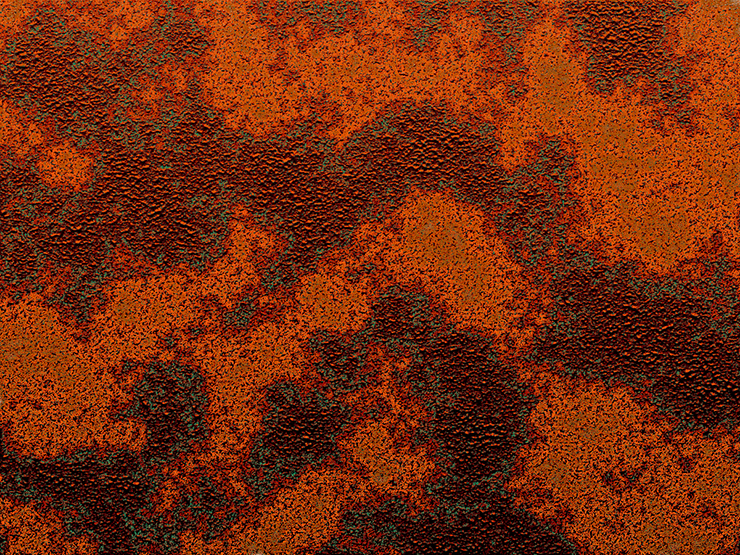
グラデーションエディターが表示されたら、グラデーションサンプルのカラー分岐点を設定して黒、濃い茶色、緑、赤茶色、オレンジ、茶色、白のグラデーションを作成して適用する(図21)(図22)。


Photoshop で錆びた金属風のロゴを作る:
3. 錆びた金属を文字の形に切り抜いてロゴを仕上げる
ロゴを仕上げていく。まず、レイヤーメニュー→“画像を統合”を実行して、すべてのレイヤーを背景レイヤーにまとめたら(図23)、横書き文字ツールで元になる文字(ここでは「RUST WORLD」)を入力し、文字パネルでフォントやフォントサイズなどを設定(図24)。


レイヤーパネルで文字のレイヤーサムネールをcommandキー+クリック(Macの場合。WindowsではCtrlキー+クリック)して文字の形に選択範囲を作成する(図25)。

続いてレイヤーパネルで背景レイヤーを選択してコピー&ペーストしたら、ペーストされたレイヤー以外は非表示にしておく(図26)(図27)。これで錆びた金属風文字ができる。


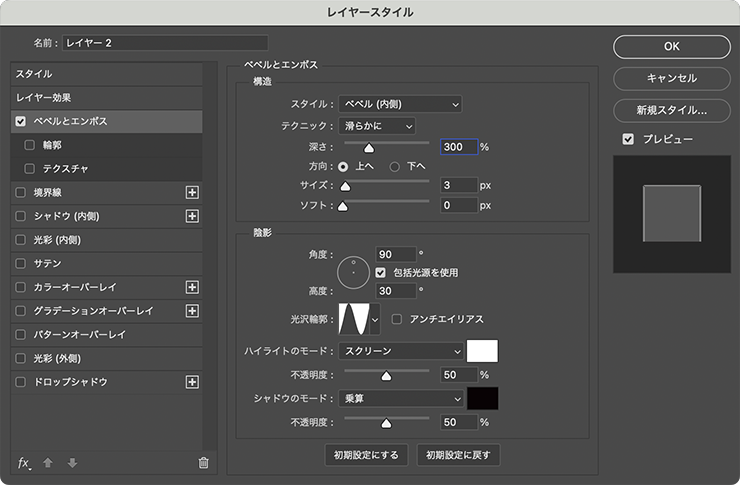
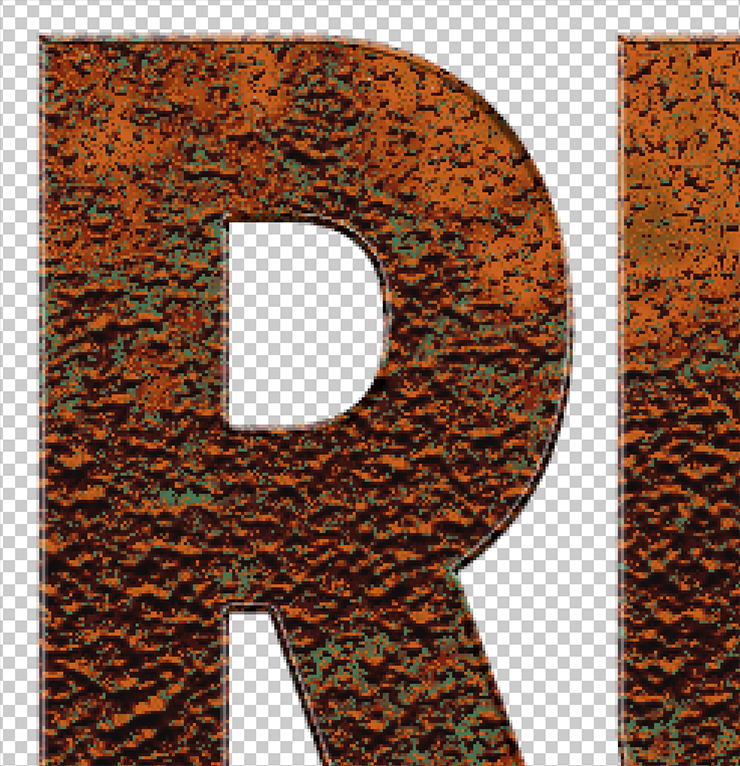
この錆びた金属風文字のレイヤーが選択された状態のまま、レイヤーメニュー→“レイヤースタイル”→“ベベルとエンボス...”を選び、[スタイル:ベベル(内側)]、[テクニック:滑らかに]、[深さ:300%]、[方向:上へ]、[サイズ:3px]、[ソフト:0px]、[角度:90°]、[高度:30°]、[光沢輪郭:リング]に設定。
さらに[ハイライトのモード:スクリーン]、[ハイライトのカラー:白]、ハイライトの[不透明度]を50%に、[シャドウのモード:乗算]、[シャドウのカラー:黒]、シャドウの[不透明度]を50%に設定して適用する(図28)(図29)。



ここでは、この錆びた金属風文字のレイヤーの背面にグランジ風のテクスチャ素材を配置して完成とした(図30)。

以上、素材を使わず、Photoshopだけで一から錆びた金属の質感を表現するテクニックでした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2024.05.29 Wed