
Photoshopでホラー感のあるロゴを作る方法を紹介します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「横書き文字ツール」「変形」「風」「境界線」「カラーオーバーレイ」「レイヤーを結合」「粒状」「レベル補正」
Photoshopでホラー感のあるロゴを作る:
1.ロゴの元になる文字を用意する
まずは新規ファイルを[幅:1200ピクセル]、[高さ:800ピクセル]、[解像度:350ピクセル/インチ]、[カンバスカラー:黒]で作成したら、横書き文字ツールで元になる文字(ここでは「恐怖の館」)を入力し、文字パネルでフォントやフォントサイズなどを設定(図1)。

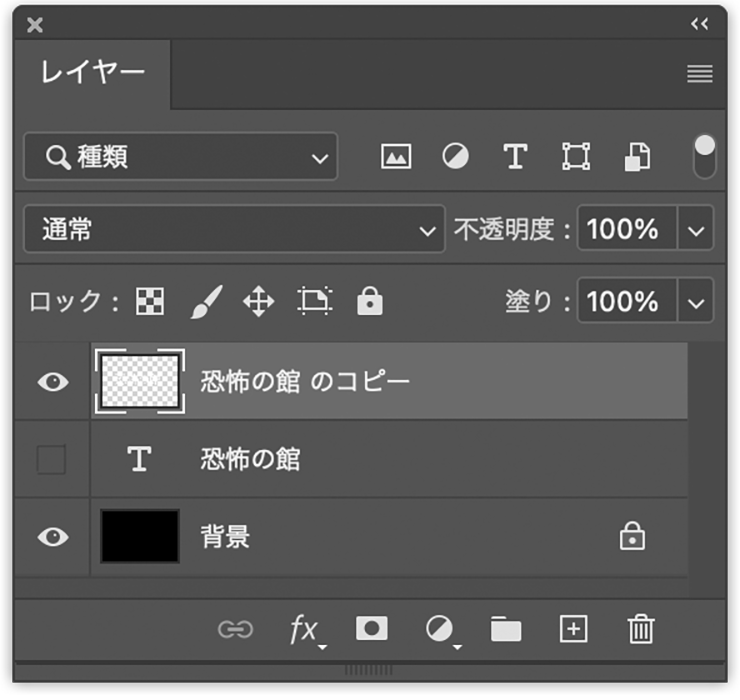
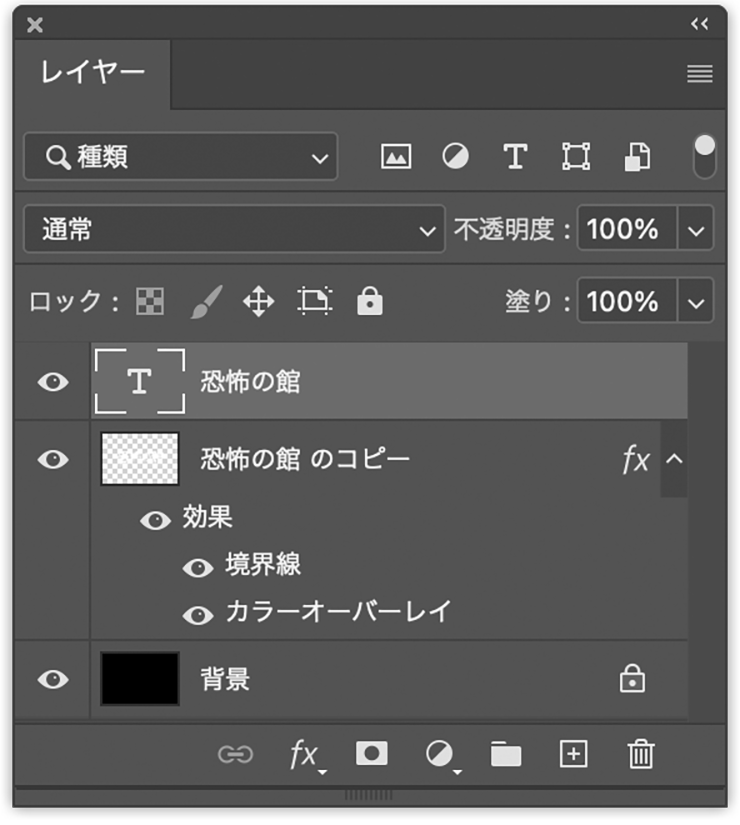
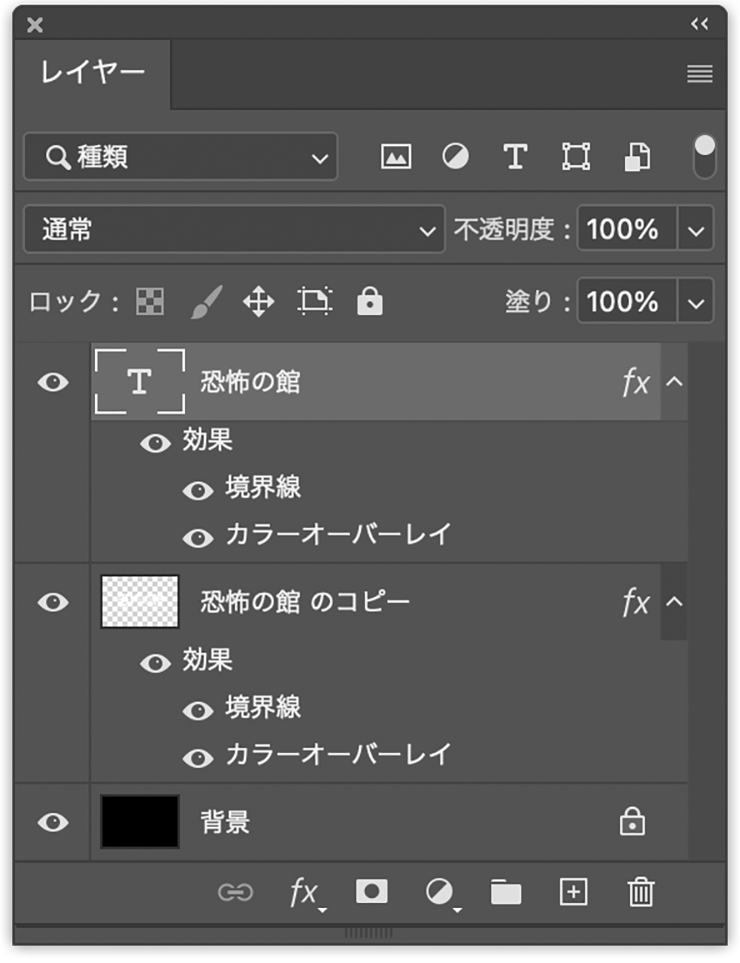
レイヤーパネルで文字のレイヤーを複製したら、元の文字レイヤーは非表示にしておく。次に複製した方のレイヤーを選択したあと、レイヤーメニュー→“ラスタライズ”→“テキスト”を実行(図2)。

編集メニュー→“変形”→“90°回転(時計回り)”を実行して、文字を回転させる(図3)。

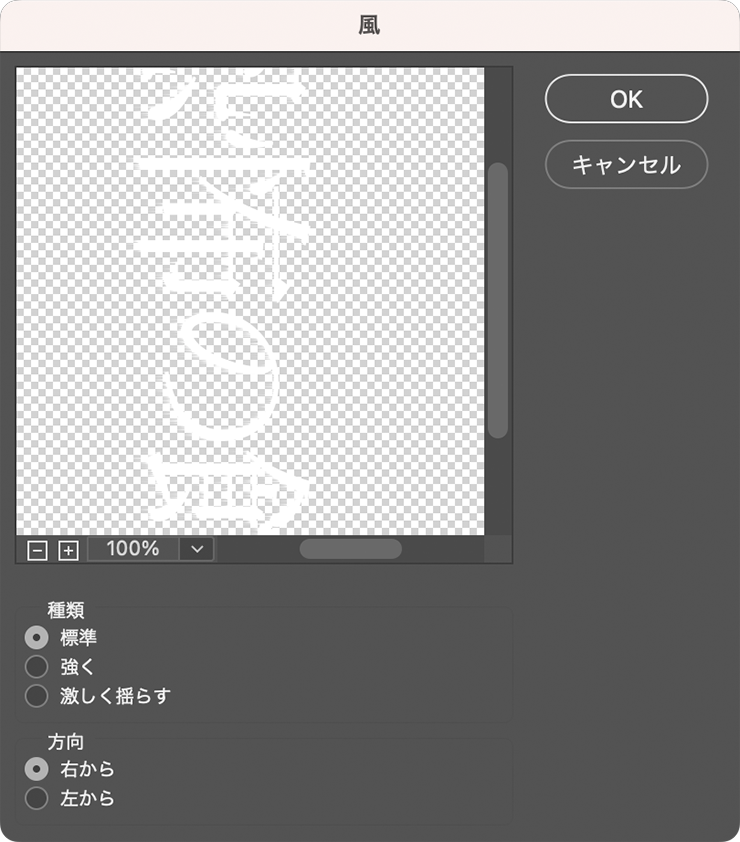
続いてフィルターメニュー→“表現手法”→“風...”を、[種類:標準]、[方向:右から]で適用(図4)(図5)。


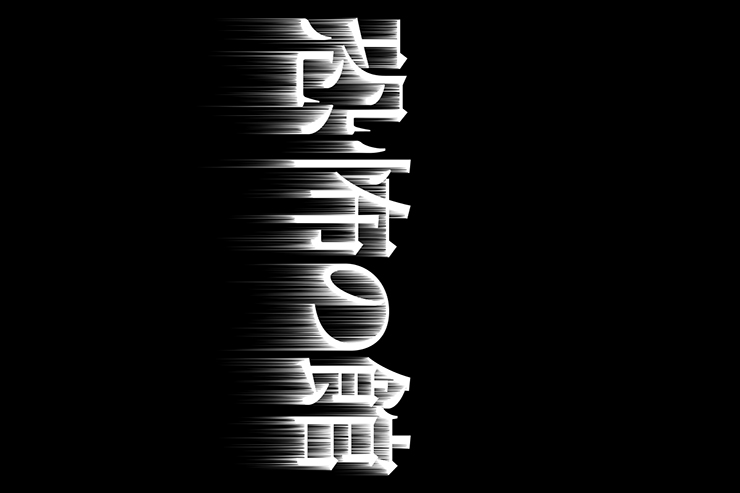
さらに“風…”フィルターを同じ設定で2回適用したら(図6)(図7)、編集メニュー→“変形”→“90°回転(反時計回り)”を実行して文字の向きを元通りにする(図8)。



Photoshopでホラー感のあるロゴを作る:
2. 文字の色を変更して縁取りを加える
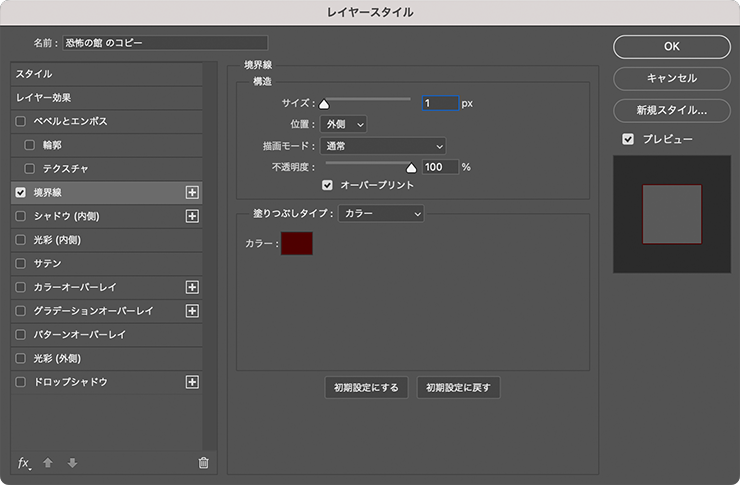
文字に色を着けていく。複製した方の文字レイヤーを選択した状態のまま、レイヤーメニュー→“レイヤースタイル”→“境界線...”を選び、[サイズ:1px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー]をワインレッド(ここでは16進数カラーコード[#4e0000])に設定する(図9)。

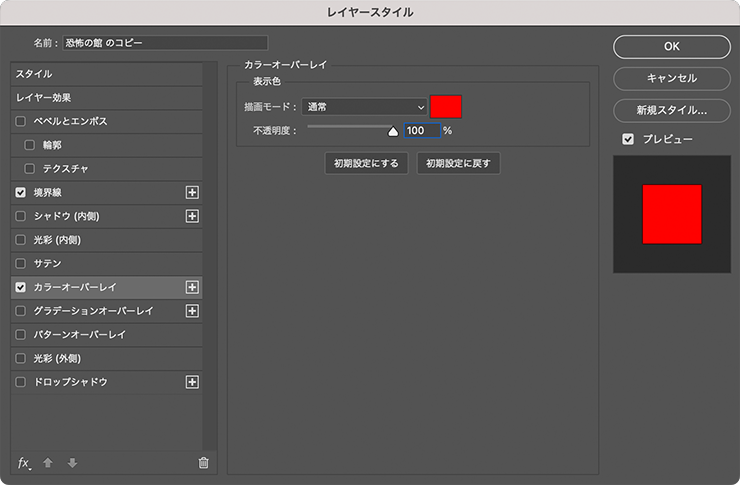
続いてレイヤースタイルの[カラーオーバーレイ]を、[描画モード:通常]、[オーバーレイのカラー]を赤(ここでは16進数カラーコード[#ff0000])、[不透明度:100%]で適用する(図10)(図11)。


レイヤーパネルで非表示にしていた元の文字レイヤーを表示させたら、パネル上でドラッグして最前面に移動(図12)。optionキー(Macの場合。WindowsではAltキー)を押しながら、複製した方の文字のレイヤーのレイヤースタイル効果をドラッグ&ドロップで元の文字レイヤーに重ねるようにしてコピーする(図13)(図14)。



Photoshopでホラー感のあるロゴを作る:
3.文字に質感をつけてロゴを仕上げる
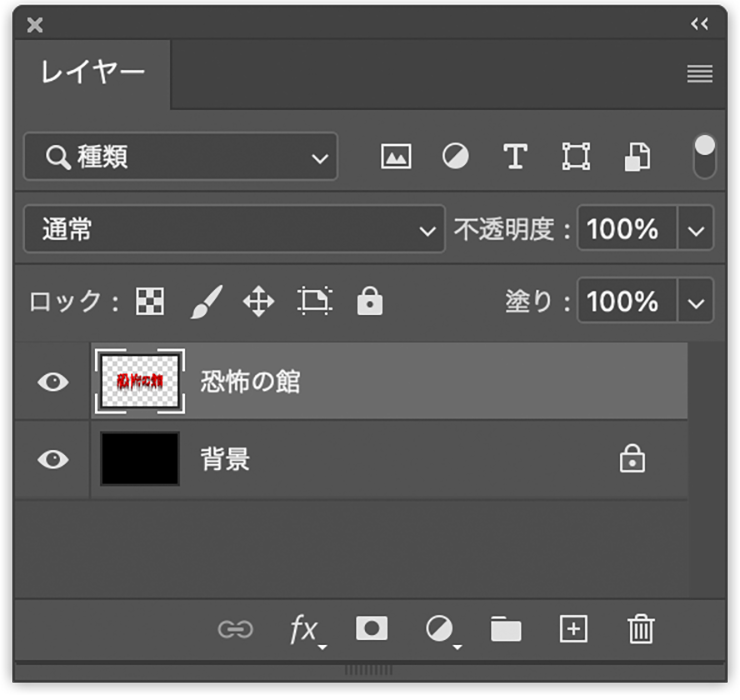
ロゴを仕上げていく。まずレイヤーパネルで元の文字レイヤーと複製した方の文字レイヤーを両方とも選択したら、レイヤーメニュー→“レイヤーを結合”を実行して1枚のレイヤーにまとめる(図15)。

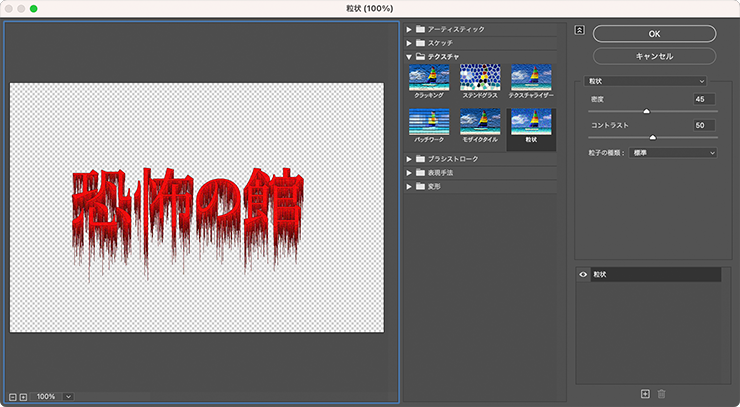
続いて、結合したレイヤーが選択された状態のまま、フィルターメニュー→“フィルターギャラリー...”を選び、[テクスチャ]の[粒状]を[密度:45]、[コントラスト:50]、[粒子の種類:標準]で適用する(図16)(図17)。


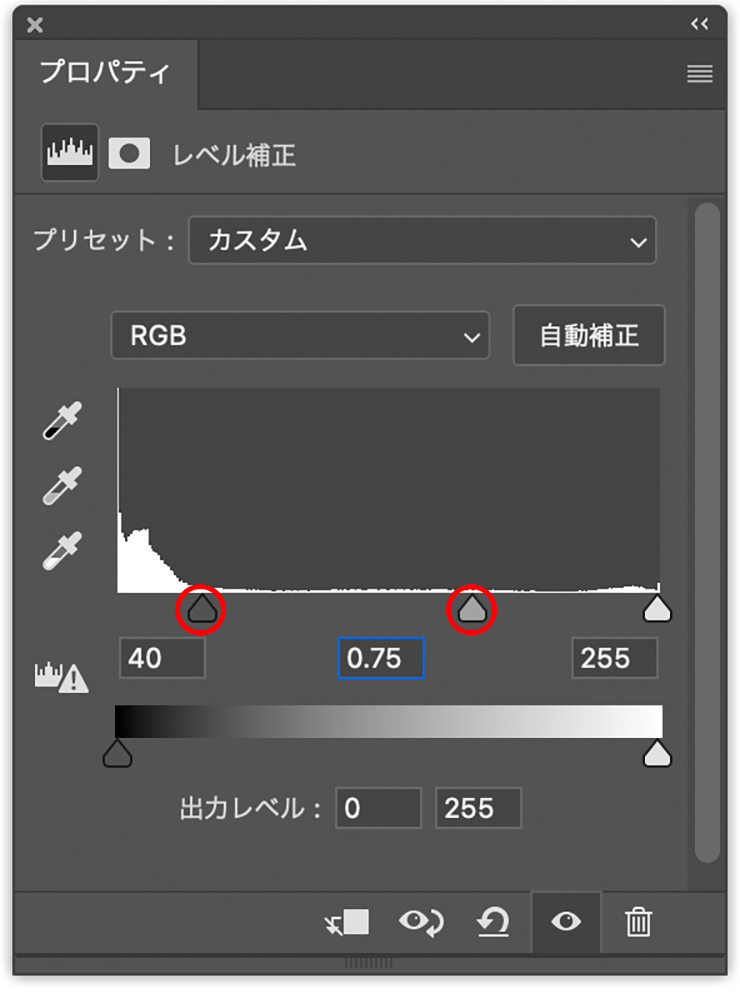
次に、レイヤーメニュー→“新規調整レイヤー”→“レベル補正...”を選択し、「新規レイヤー」ダイアログが表示されたら[OK]をクリック(図18)。プロパティパネルでシャドウと中間調のスライダーを動かしてコントラストを強める(図19)(図20)。ここでは[シャドウ:40]、[中間調:0.75]としたが、表現したいイメージによっても最適な数値は異なるのでプレビューを見ながら調整してみてほしい。



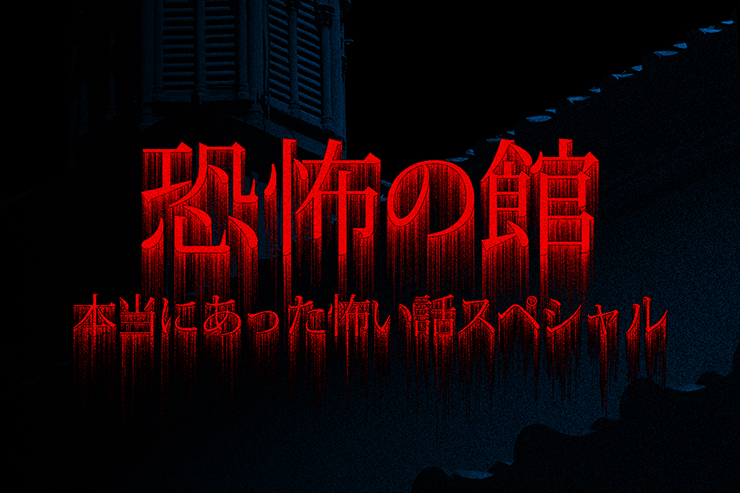
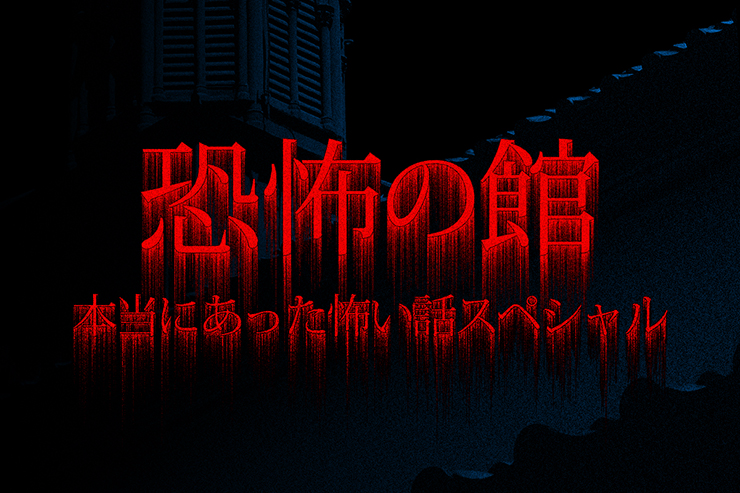
ここでは、同様の手順で作成した別の文字要素や背景などを配置して完成とした(図21)。

以上、Photoshopでホラー感のあるロゴを作る方法でした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2023.09.26 Tue