
Photoshopの「2階調化」機能でダブルトーン風に色を置き換えて、何気ない素材を簡単にPOPでおしゃれなビジュアルにする方法をご紹介。色調を絞った技はさまざまな場面で利用しやすくおすすめです。過去記事「写真をダブルトーンに加工したグラフィックを作る」も掲載中!本記事はその応用編的な手法となりますので、合わせてご覧ください。*本連載はPhotoshopで作る定番グラフィックの制作工程を一から手順通りに解説するHow to記事です。
関連記事「写真をダブルトーンに加工したグラフィックを作る」はこちら>>>
■使用する機能「クイック選択ツール」「2階調化」「マジック消しゴムツール」「カラーオーバーレイ」
1.ベースとなる写真を配置する
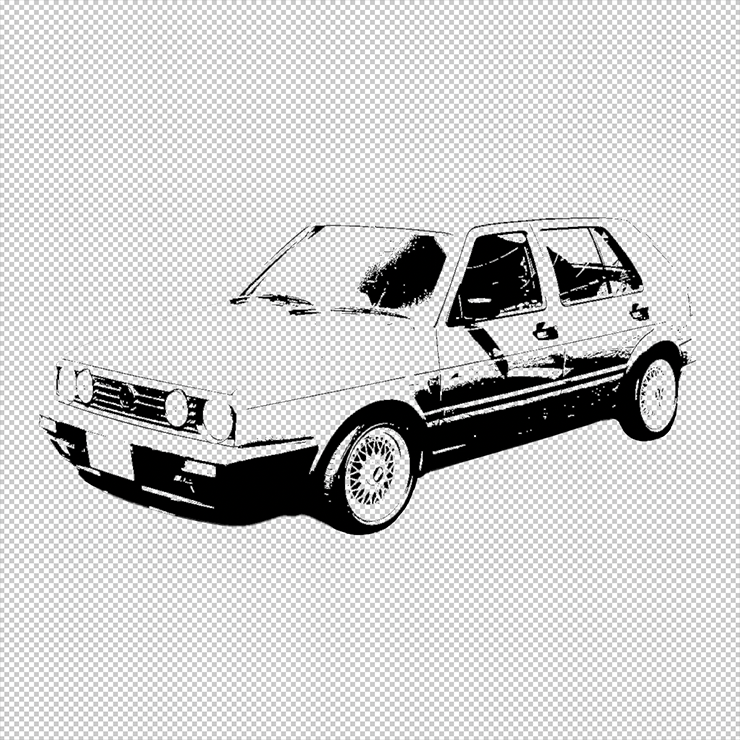
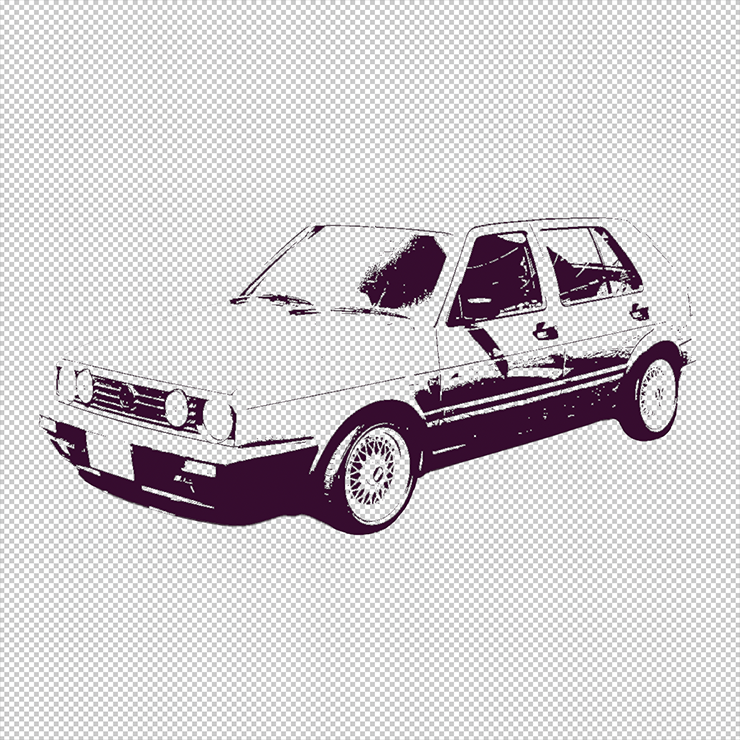
まずは新規ファイルを[幅:1200ピクセル]、[高さ:1200ピクセル]、[解像度:350ピクセル/インチ]で作成し、新規レイヤーに元画像(ここでは車の写真)を配置する(図1)。

次に、クイック選択ツールなどで車の輪郭に沿って選択範囲を作成する(図2)。

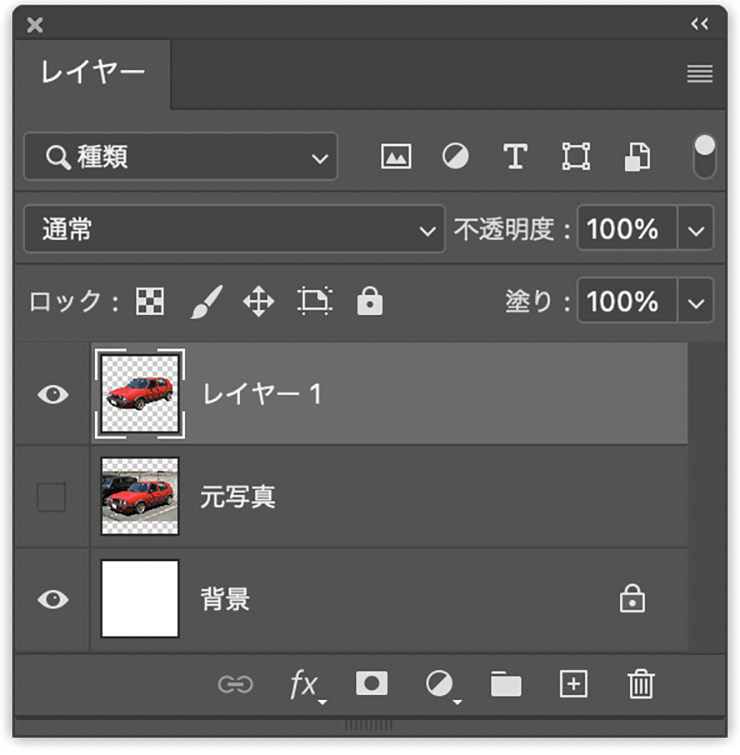
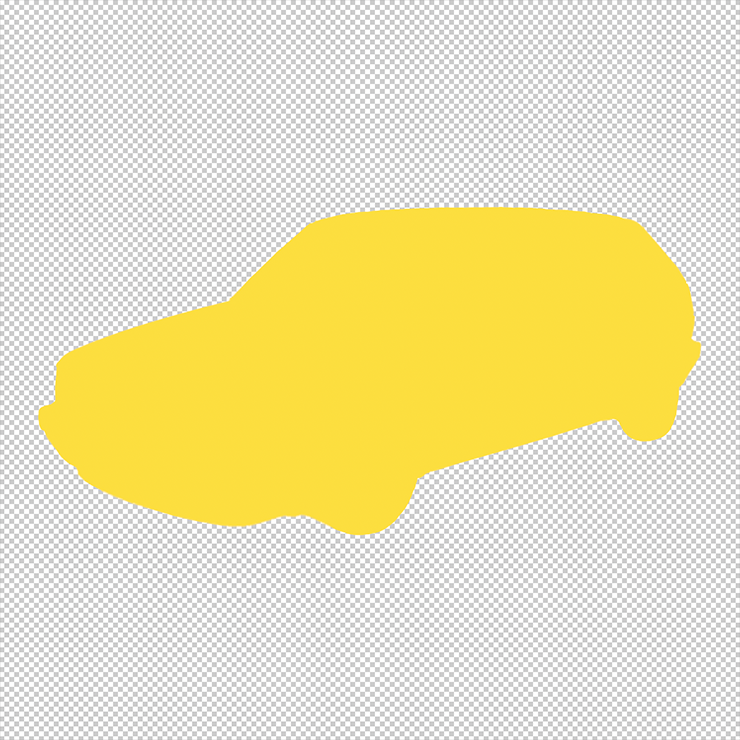
これをコピーしたあと、新規レイヤーにペーストして移動ツールでドラッグして位置を調整したら、レイヤーパネルで元画像を非表示にする(図3)(図4)。


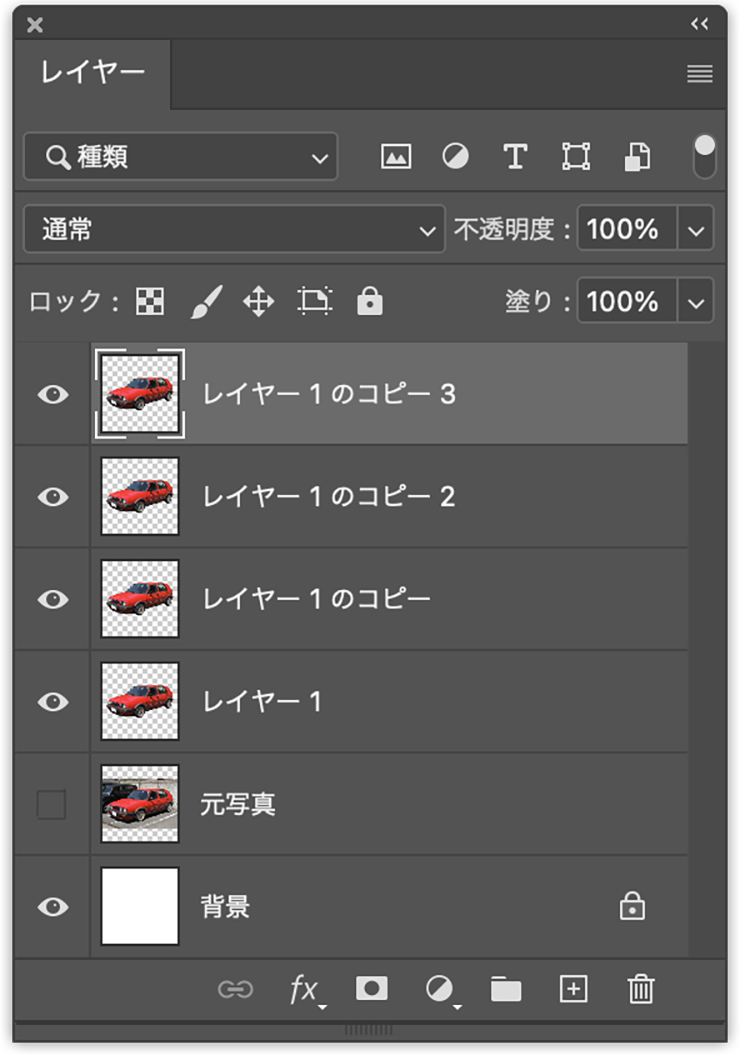
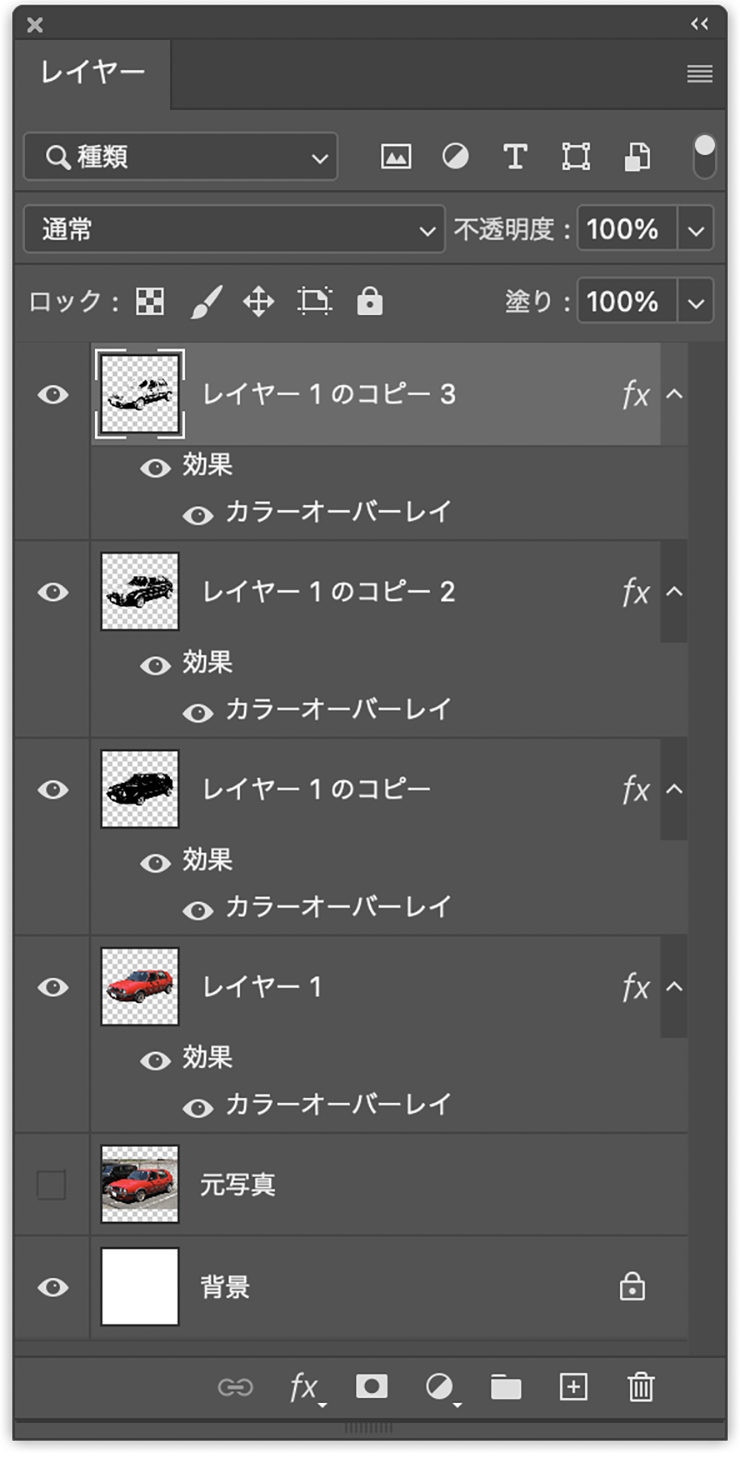
続いて、この切り抜いた車のレイヤーを3回複製する(図5)。

2.設定値を変えながら各レイヤーを2階調化する
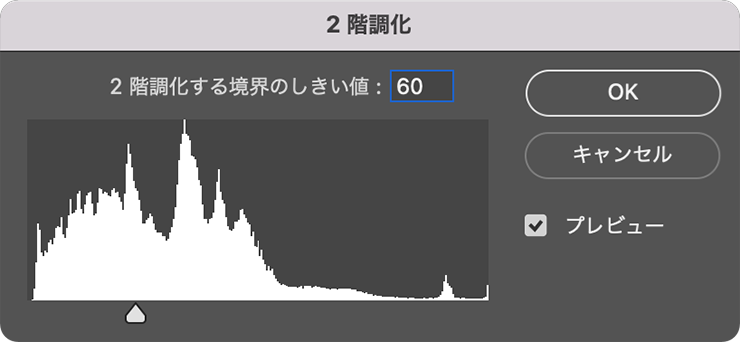
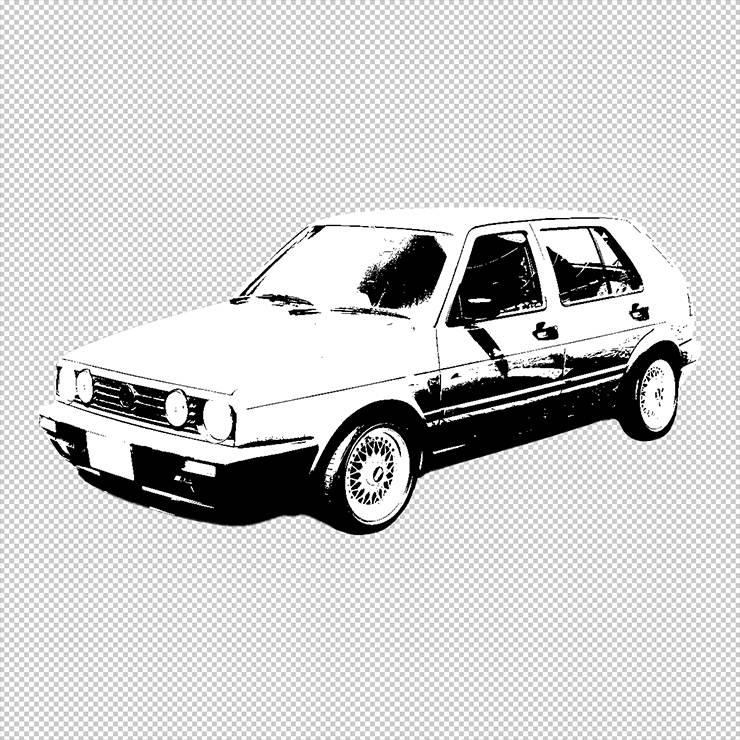
レイヤーパネルで最前面のレイヤー以外をすべて非表示にしたあと、最前面のレイヤーを選択してイメージメニュー→“色調補正”→“2階調化...”を[2階調化する境界のしきい値:60]で適用する(図6)(図7)。続いてマジック消しゴムツールで画像の白い部分をクリックして消去する(図8)。



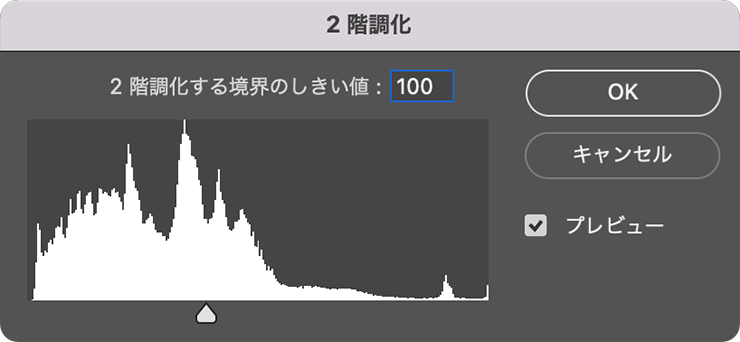
次に前から2番目のレイヤーのみを表示させて、イメージメニュー→“色調補正”→“2階調化...”を[2階調化する境界のしきい値:100]で適用(図9)。マジック消しゴムツールで画像の白い部分をクリックして消去する(図10)。


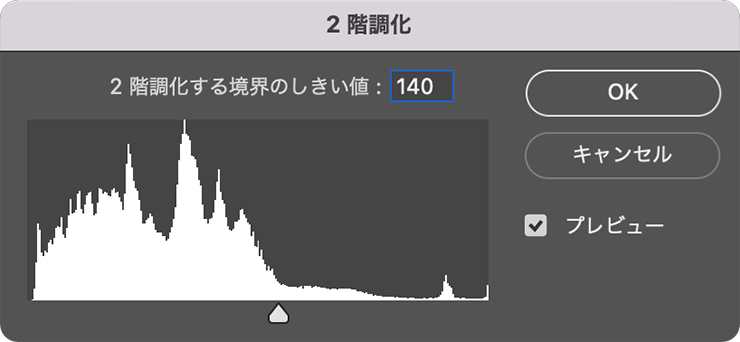
同様に3番目のレイヤーのみを表示させて、“色調補正”→“2階調化...”を[2階調化する境界のしきい値:140]で適用し(図11)、マジック消しゴムツールで画像の白い部分をクリックして消去する(図12)。


3.カラーオーバーレイで各レイヤーに色を着ける
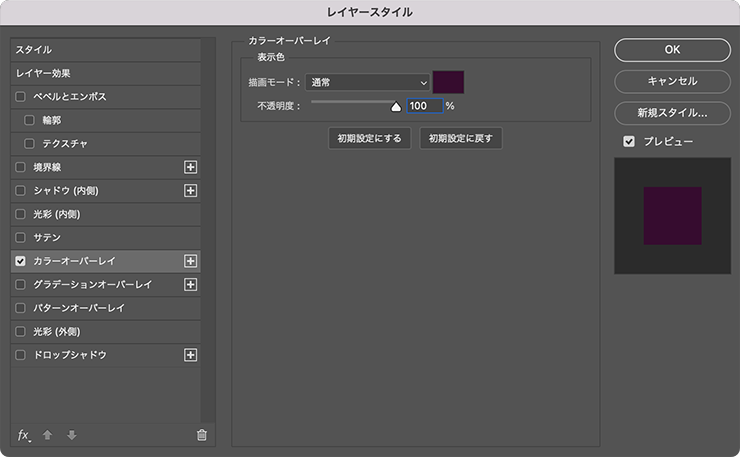
再び最前面のレイヤーのみ表示させ、レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を[描画モード:通常]、[オーバーレイのカラー:紫]で適用する(図13)(図14)。


次に前から2番目のレイヤーのみを表示させて、レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を[描画モード:通常]、[オーバーレイのカラー:青]で適用する(図15)(図16)。


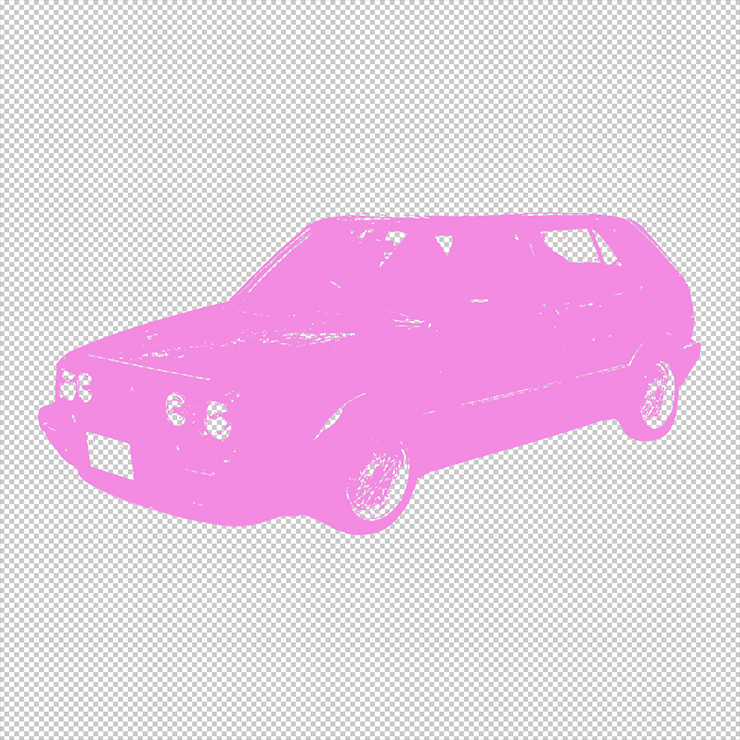
同様に3番目のレイヤーのみを表示させて、レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を[描画モード:通常]、[オーバーレイのカラー:ピンク]で適用する(図17)(図18)。


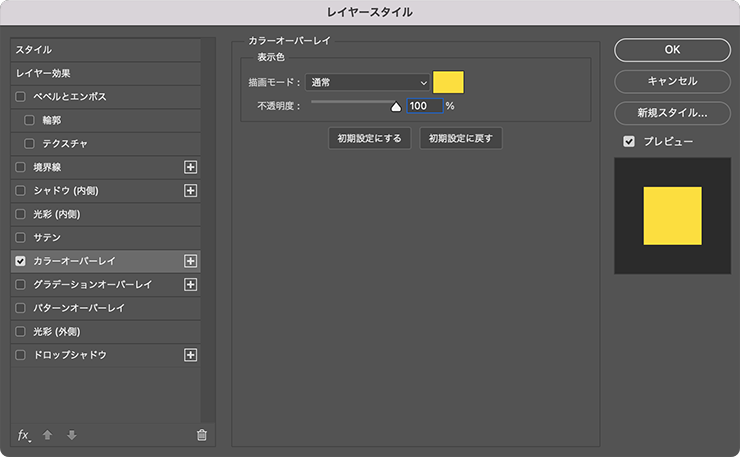
さらに4番目のレイヤーのみを表示させて、レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を[描画モード:通常]、[オーバーレイのカラー:黄色]で適用する(図19)(図20)。


最後に、レイヤーパネルでこれら4つのレイヤーと背景レイヤーを表示させればOK(図21)(図22)。ここでは、さらに背面に黄色の地色を敷いたり、文字要素を加えたりして完成とした(図23)。



以上、Photoshopの2階調化で作るPOPでおしゃれなビジュアル(ダブルトーン風の色の置き換え)の制作方法でした。色を変えたり、重ねるレイヤーを増やすなど、多用な応用が効く手法ですので、ぜひご活用ください。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2021.11.15 Mon