プロダクトデザイナーは語りたい! 〜小木曽槙一のライフハック「デザインのしゃべり場」〜
マスターデータの管理って聞くと真っ先に「Figma」を思い浮かぶけど…
じゃあ人類はデザインデータをFigmaなどのツールで管理できるのか?

こんにちはこんばんは、@kgsiことこぎそです。今回から「プロダクトデザイナーは語りたい! 〜小木曽槙一のライフハック「デザインのしゃべり場」〜 」という、立派な看板をもらって連載スタートとなりました。
編集部からは寛大にも「テーマ範囲は特に狭めずに、フリーテーマかつ実践的な内容のコラムであれば〜」というありがたいお言葉をもらっております。そんな事言われちゃうと、そのうち趣味のクレジットカードコレクションの話をし出す可能性がありますが、ご了承ください。
さて、そんなこんなで月に大体1回、自分の自由な喋り場として場を使わせていただきます、よろしくお願いします!
みんなマスターデータって管理してる?
さて、一発目のネタですが「デザインデータの管理」です。デザインデータの管理とかって大変じゃないですか? デザインデータでいまマスターデータの管理...と聞くと真っ先に「Figma」が思い出されると思います。便利ですよね「Figma」って。
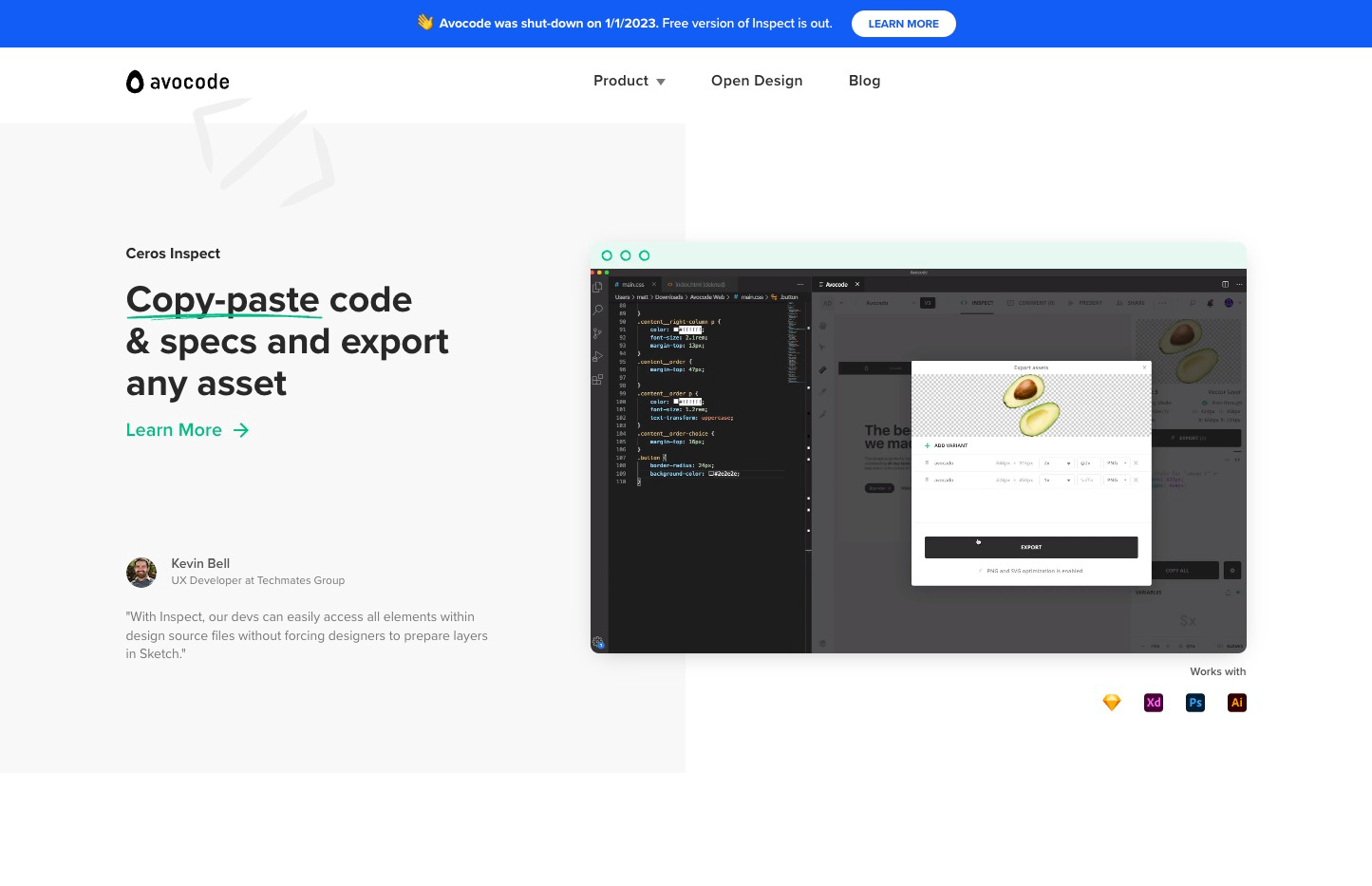
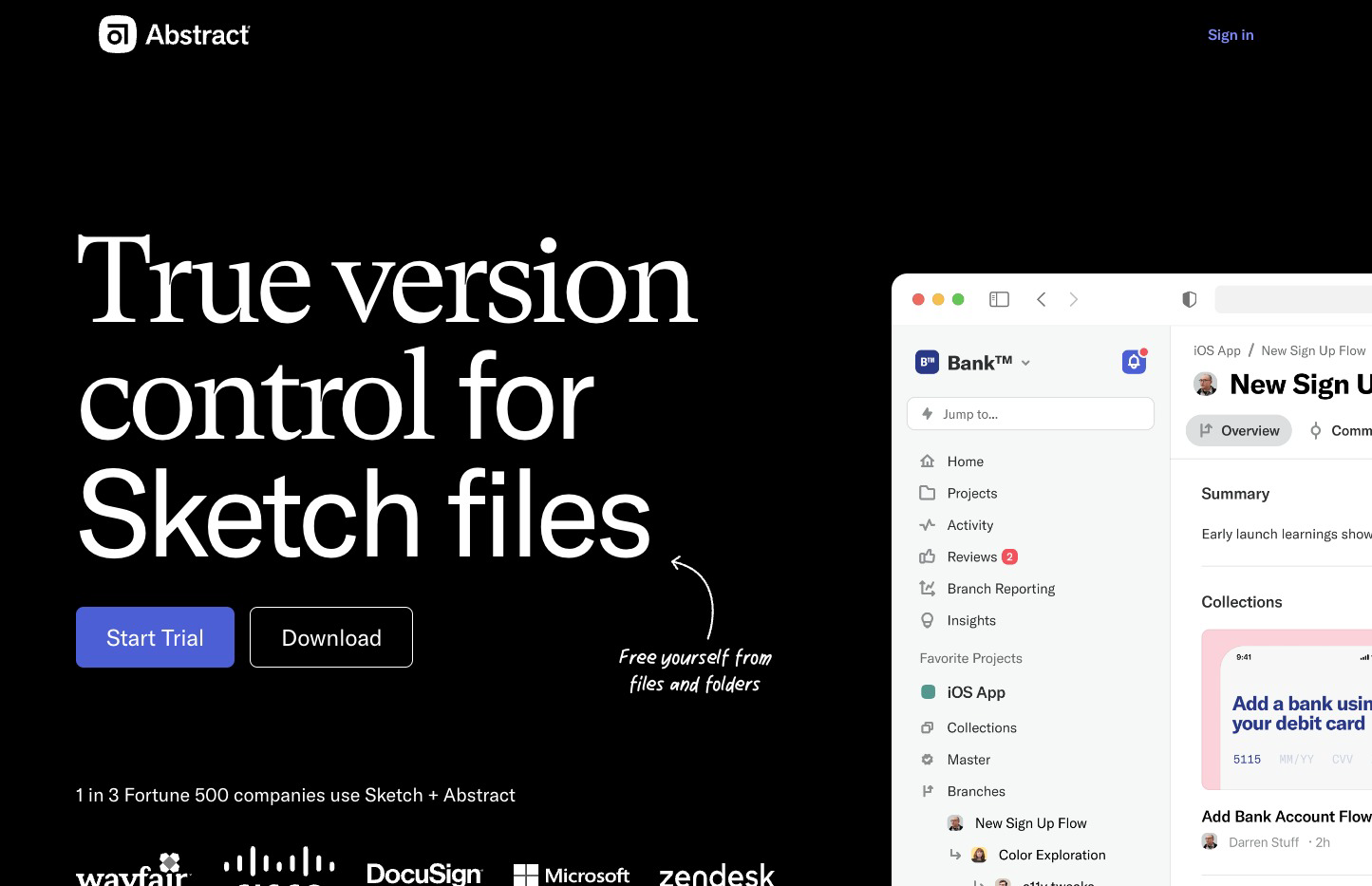
従来のデザインファイルの管理は、最も古い記憶をたどるならバージョン名や日付をファイルに直接書いたり、「avocode」や「Abstract」といった外部のバージョン管理ツールに任せる..といった運用方法がありました。


が、これらはいずれもうまくいった記憶がありません。日付やファイルへのナンバリングによって管理する方法は属人性が高く、途中から管理が大体崩壊します。過去の日付データに最新のデータが蓄積していたり、ナンバリングが間違っていたり...。つらい話がいくつも転がっています、思い出したら頭が痛くなりました。
「avocode」や「Abstract」などの外部ツールに頼った管理方法は画期的ではありましたが、更新の差分を見つけるのにつらい思いをしたし、ツールが安定していなかったり、加えてサービスが別でアドオンで費用がかかるため、かけたコストに対してリターンが適切だったか...と言われると正直微妙でした。
その点「Figma」は管理ツールとしてもだいぶ改善された感があります。操作履歴も含めた履歴が残り、Organization Plan以上にはなりますが「Figma」自体がbranchを持つことができ、差分の検出も優秀です。ツールとしてマスターファイルの管理がしやすくなった分、デザインファイルの管理も現実的に「可能」になった感があります。

(引用:https://help.figma.com/hc/en-us/articles/5691189138839-Merge-branch-into-main-file)
開発形態によって異なるデザインのマスターデータの扱い
ではデザインツールの進化によって、デザインファイルのマスター管理が現実としてできるようになった今、どんな局面で役立つかどうかを整理してみましょう。
マスターデータ管理は「ウォーターフォール開発」と呼ばれる、仕様や画面構成が先に決まっている開発の場合、考え方はとても楽になります。デザインデータを「正解」とし、その後の工程で開発者はこのデザインデータを再現するための設計図として機能します。
この考え方は請負仕事や受託制作では今でもポピュラーでしょう。もっとも現実は受け渡したあとの開発フェーズで仕様再検討が発生したり、デザインの考慮が足らず、後工程で無理やり修正したりしていることがほとんどなのですが...。
一方で「アジャイル開発」では短期間で行う小さなイテレーションを行う開発スタイルとなるため、柔軟に仕様やデザインを変更することが求められます。エンジニアとデザイナーとの関係などにもよりますが、厳密な履歴やマスターデータ管理よりも、変更した最新の画面やリソースがどこにあるか...といったことが多くの場合求められます。
デザインデータのマスターを管理する意義って?
個人の思想で結論を先に書いてしまうなら、デザインデータ、特に画面のマスター管理は過度に頑張らないのが得策でしょう。最終成果物のコードならともかく、「中間生成物」に時間を取られすぎてしまうのはそもそも良策ではないです。
開発手法によって多少差異がありつつも、現実的な運用において「ある程度揃っていれば良い」ぐらいの温度感で管理されていることが殆どです。どの現場でもデザインデータが実装で完全に再現されているケースは稀ですし、逆もしかりです。なぜならプロダクトを作る上で重要なのは、デザインとコードが寸分たがわず一致することがゴールではなく、実装コストやスピード、ユーザーから受け取るフィードバックを反映することのほうが何倍も重要視されるからです。
必ず差異が生まれるものを無理に追従させるのは、そもそも時間の浪費でしょう。
一方で、複数のデザイナーがデザイナー共通で使うことが想像されるライブラリやコンポーネントの管理は一定以上リターンがあります。具体的にはカラー、テキストサイズ、コンポーネント...といった小さな単位です。普遍的かつ利用者が多く使うパターンやスタイルを管理することで、一貫性を保ち、生産性の向上に繋がります。
「Figma」の登場によって現実的なマスターデータの管理ができるようになった分、本来管理するべきデータがなんなのかを見極めることも、デザイナーの仕事です。
終わりに
余談ですが、クラウドという概念がまだ未成熟だった頃、作ったデザインデータを律儀にCDやDVDに保存(バックアップ)している時期がありました。納品後やプロジェクト終了後にディスクに焼いて(焼くという概念はもう古いのだろうか)フォルダケースに収納して保存する...。
保存したデータを再度開くことはほとんどありませんでした。いつもいじるのは手元においているデータのみ。開いたとしても、2〜3年前以上のファイルになると、すでにもう使っていないデザインツールで作っていることもあり、まともに流用することもできないようなことも多かったです。
そんな作業に何時間も使っていたかと思うと、今振り返るとゾッとします、ツラい...。
今の「Figma」はバックアップという概念がなく、作成したらそのままクラウドに保存されます、いい時代になりましたね。ツール自体も高度になってきており、より高度な管理ができる「Figma Variables」という機能もリリースされています。
しかし、管理が高度にできるようになったことで、管理コストは比例して増えるでしょう。ツールのできることを最大限やろうとすると、思いもよらないコスト増に悩まされることになっていくでしょう。 「Figma」は現段階において比類なき優秀なデザインツールです。ですが5~10年後を考えてみるとどうでしょうか? どんなツールも普遍に使えることはありません。
--
というわけで、本記事のテーマ「人類はデザインデータをマスターとして管理できるのか」の答えですが、デザインデータのマスター管理はできるけれど、変化の激しい世界においてはぶっちゃけ「不要」(厳密には過度に頑張ってはいけない)で、人類はそれに振り回されてはいけない。というのが今回の結論です(※個人の感想です!)
いつの時代もツールを軸に置くのではなく、本質的な管理とは何かを考えて仕事をしていくことが重要だと思います。みなさま良いデザインツールライフを!


































2023.08.09 Wed