
Photoshopでめくれかけたステッカーを表現する方法を紹介します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「多角形選択ツール」「垂直方向に反転」「カラーオーバーレイ」「移動ツール」「自由変形」「グラデーションオーバーレイ」「ドロップシャドウ」
Photoshop めくれかけたステッカーの表現:
1.ベースとなるステッカーを用意する
まずは新規ファイルを[幅:1200ピクセル]、[高さ:800ピクセル]、[解像度:350ピクセル/インチ]で開いたら、新規レイヤーを作成して元となるモチーフを描画する。ここでは、オレンジを基調にした円形のステッカーを描いておいた(図1)。

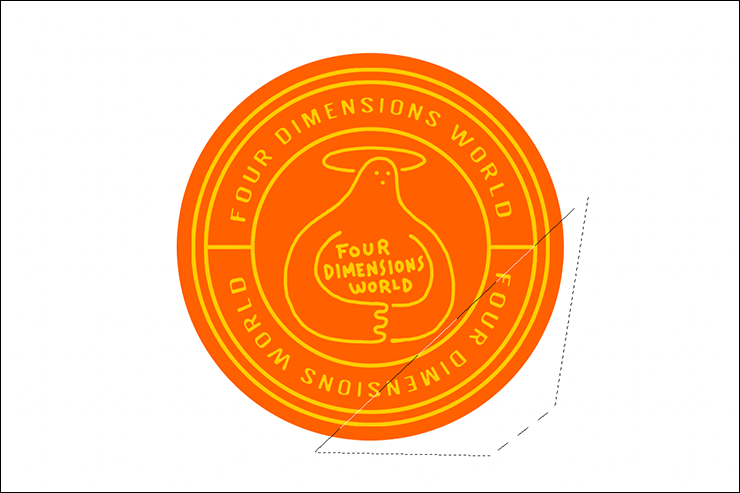
次に、レイヤーパネルでステッカーのレイヤーを選択したら、多角形選択ツールでステッカーの端を囲むように選択範囲を作成する(図2)。

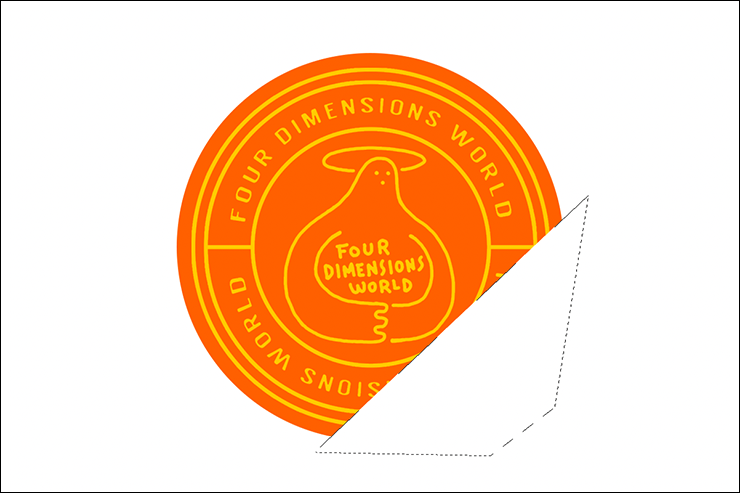
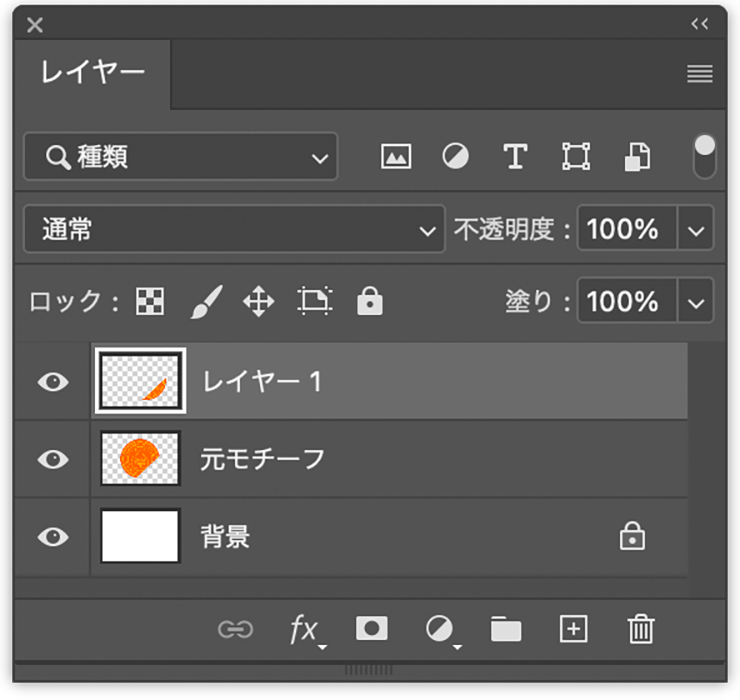
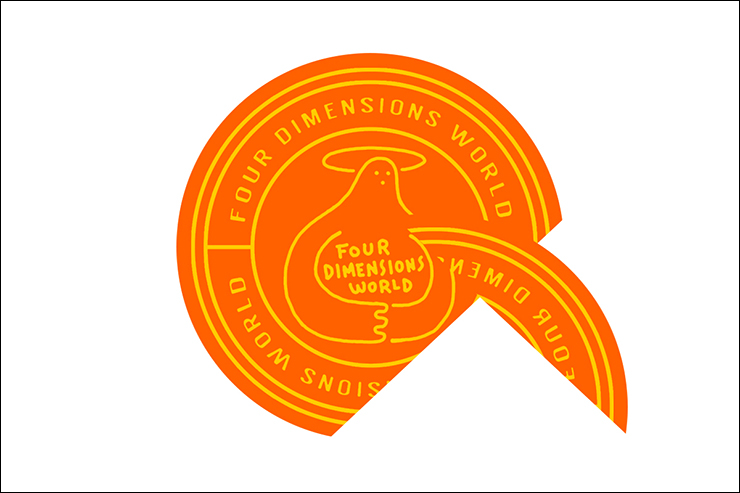
この選択部分をコピーしたあとdeleteキーを押して消去し(図3)、選択を解除したあとでコピーした部分をペーストする(図4)(図5)。これがステッカーのめくれ部分になる。



Photoshop めくれかけたステッカーの表現:
2. ステッカーのめくれた部分を作成する
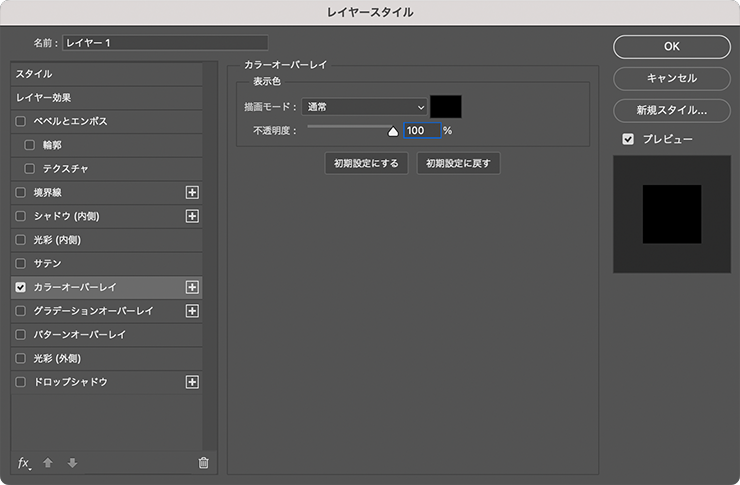
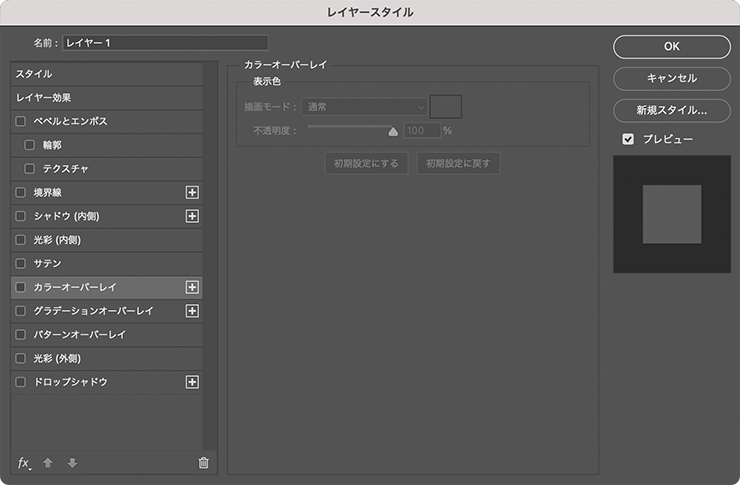
めくれた部分を加工していく。まずレイヤーパネルでめくれ部分のレイヤーを選択したら、編集メニュー→“変形”→“垂直方向に反転”を実行(図6)。レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を選び、[描画モード:通常]、[オーバーレイのカラー:黒]、[不透明度:100%]で適用する(図7)(図8)。なお、この工程はめくれ部分を加工する際に元のステッカーと同じ色だと区別しづらいので、一時的に色を変えるためのもの。仕上がりに影響しないので[オーバーレイのカラー]は分かりやすい色なら黒でなくてもOK。



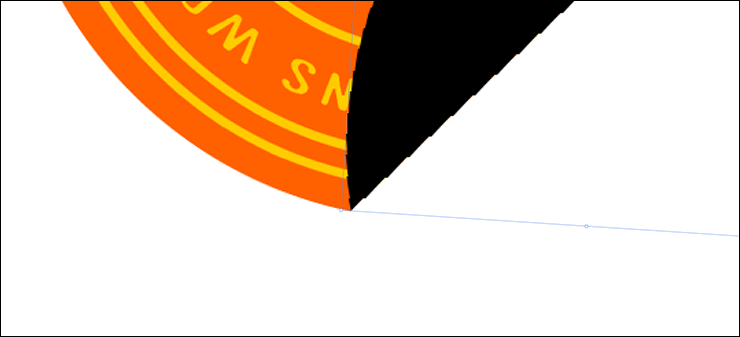
続いて移動ツールでドラッグして、めくれ部分とステッカーの端がピッタリ合うように配置する(図9)(図10)。


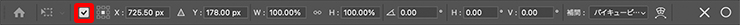
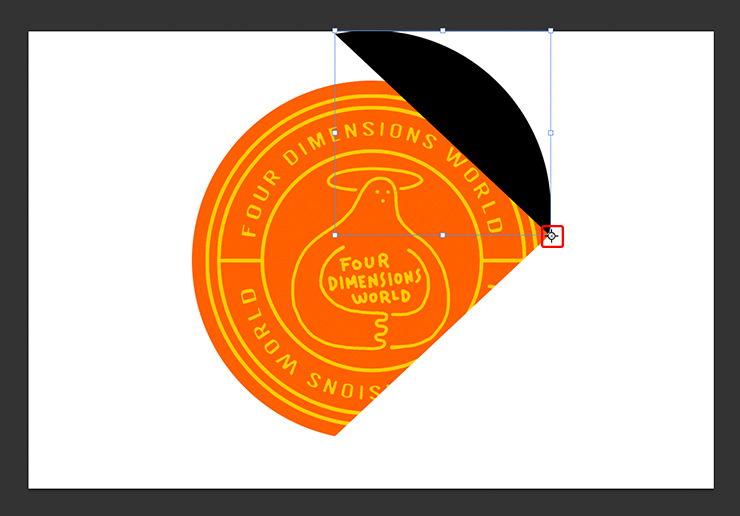
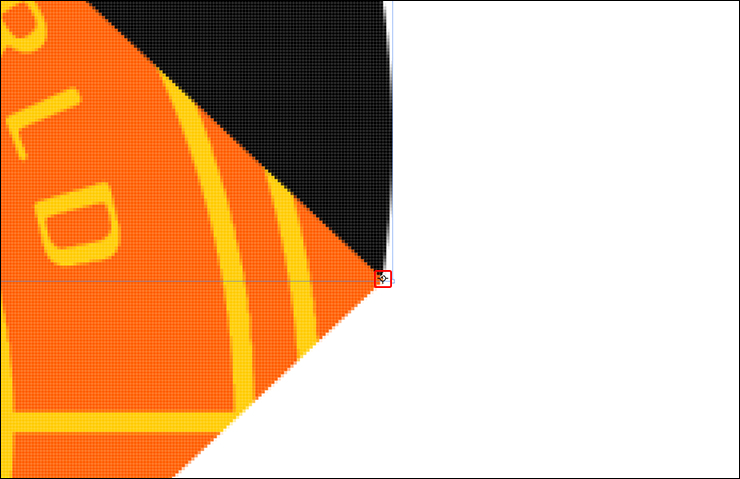
次に、編集メニュー→“自由変形”を選び、オプションバーの[基準点の表示・非表示を切り替え]のチェックボックスにチェックを入れる(図11)。続いて、optionキー(Macの場合。WindowsではAltキー)を押しながら、めくれ部分とステッカーの端の接点をクリックして基準点の位置を変更する(図12)(図13)。



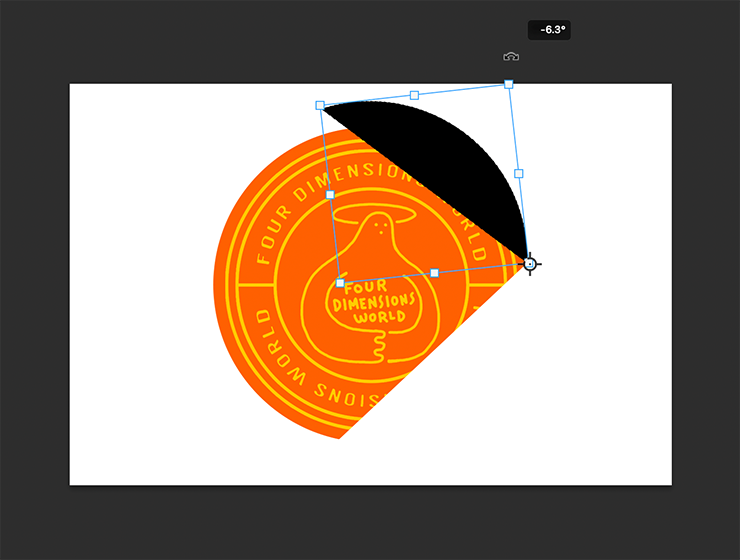
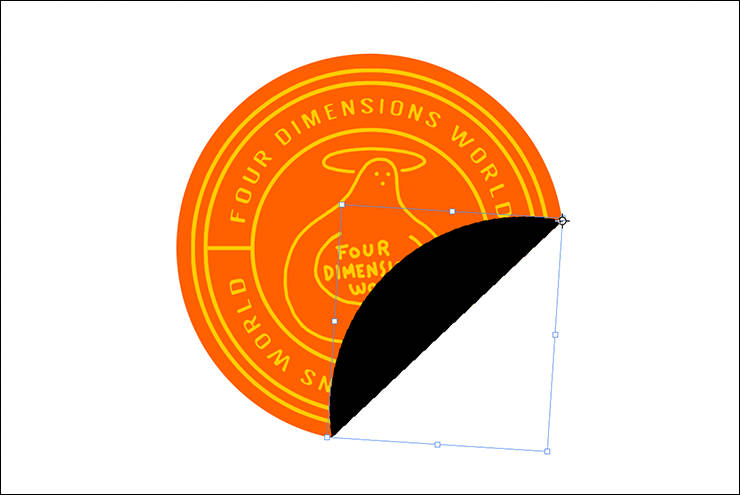
このとき、めくれ部分のバウンディングボックスのハンドルにマウスポインターを近づけると、ポインターが双方向の曲線の矢印に変わるので、そのままドラッグして(図14)、めくれ部分とステッカーの切り口がピッタリ合うように回転させる(図15)(図16)。



Photoshop めくれかけたステッカーの表現:
3.めくれ部分にグラデーションをかけて立体感を出す
ステッカーのめくれを仕上げていく。まず、レイヤーパネルでめくれ部分のレイヤーが選択された状態のまま、レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を選び、[カラーオーバーレイ]のチェックを外す(図17)。

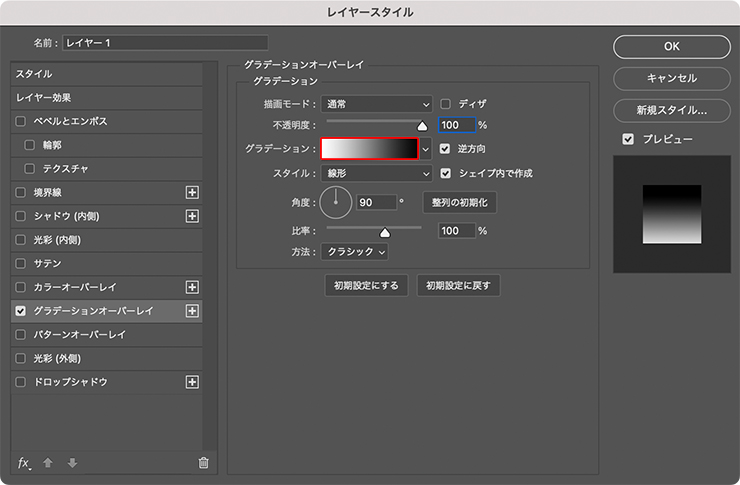
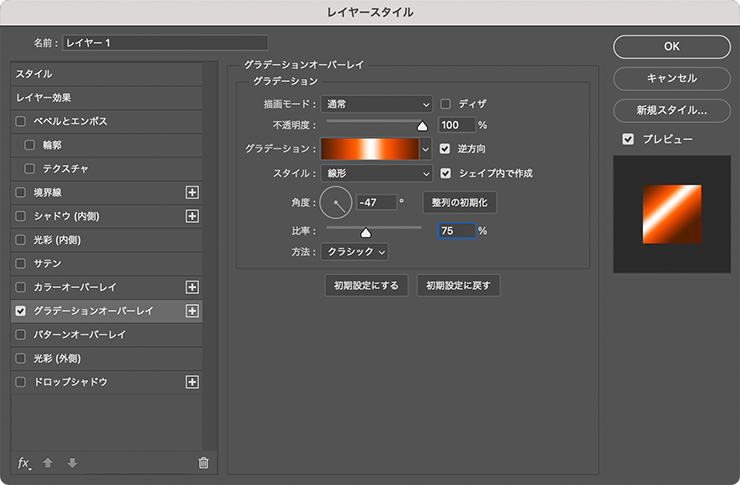
続いて、レイヤースタイルの[グラデーションオーバーレイ]を選択し、[描画モード:通常]、[不透明度:100%]、[スタイル:線形]に設定(図18)。

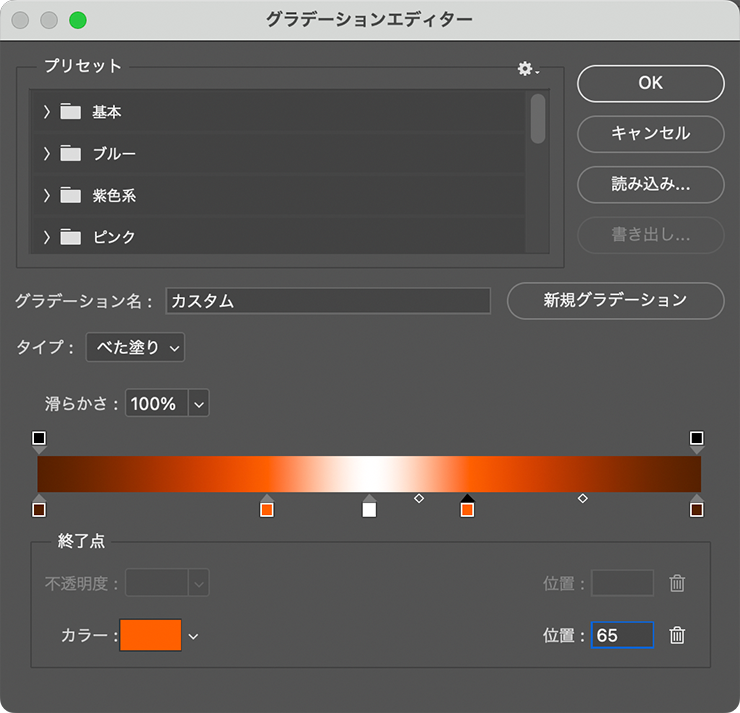
さらに[グラデーション]のグラデーションサンプルをクリックしてグラデーションエディターを開き、カラー分岐点を追加してオレンジと白のグラデーションを設定する。ここではカラー分岐点を3個追加して合計5個とし、両端を暗いオレンジ(ここでは16進数カラーコード[#562000])に、中央を白(こでは16進数カラーコード[#ffffff])に、その中間をオレンジ(こでは16進数カラーコード[#ff6000])に設定した(図19)。

グラデーションエディターでグラデーションを設定したら、[OK]を押すとレイヤースタイルのダイアログに戻るので、プレビューを参考にしながら[角度]と[比率]のスライダーを動かして、めくれ部分のハイライトの傾きや幅を調整する。ここでは、めくれ部分に合わせて[角度:ー47°]、[比率:75%]に設定した(図20)。

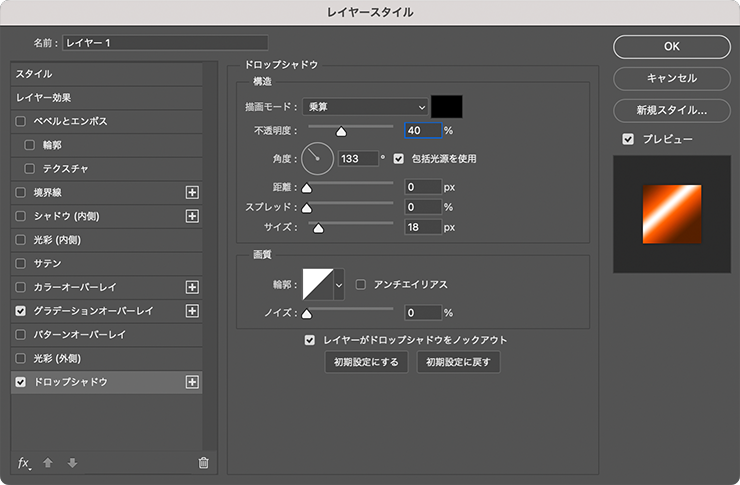
最後にレイヤースタイルの[ドロップシャドウ]を選択したら、[描画モード:乗算]、[シャドウのカラー:黒]、[不透明度:40%]、[角度:133°]、[距離:0px]、[スプレッド:0%]、[サイズ:18px]、[輪郭:線形]、[ノイズ:0%]に設定して適用する(図21)(図22)。


ここでは、さらに背景や文字要素などを配置して完成とした(図23)。

以上、Photoshopでめくれかけたステッカーを表現する方法でした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2024.01.23 Tue