
Photoshopでレトロゲームをイメージした、ビットマップ風のロゴを作る方法を紹介します。ユニーク/レトロ/ポップ/ゲーム/ちょっとした外しのワンポイントなど、さまざまなシチュエーションと相性が良く、覚えておくと便利な定番の表現です。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「横書き文字ツール」「グラデーションオーバーレイ」「境界線」「光彩(外側)」「グレースケール」「モノクロ2階調」「画像解像度」「RGBカラー」「自動選択ツール」「カラーオーバーレイ」
1.ロゴの元になる縁取り文字を用意する
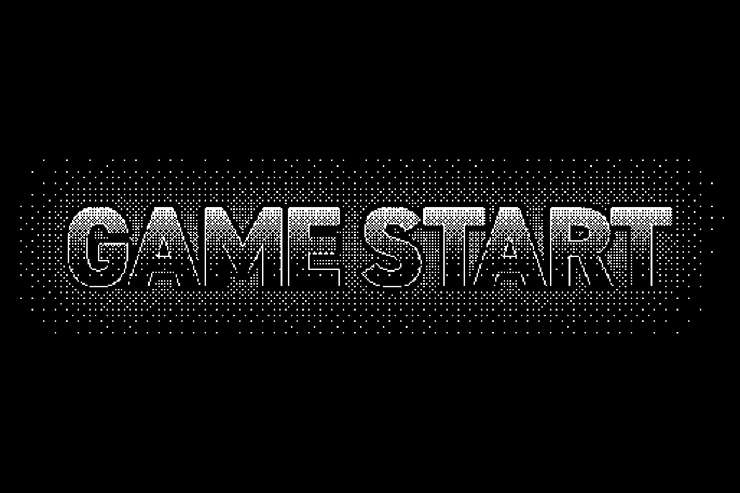
まずは新規ファイルを[幅:1200ピクセル]、[高さ:800ピクセル]、[解像度:350ピクセル/インチ]、[カンバスカラー:黒]で作成したら、横書き文字ツールを選び、[テキストカラー]を白にして元になる文字(ここでは「GAME START」)を入力。文字パネルでフォントやフォントサイズなどを設定する(図1)。

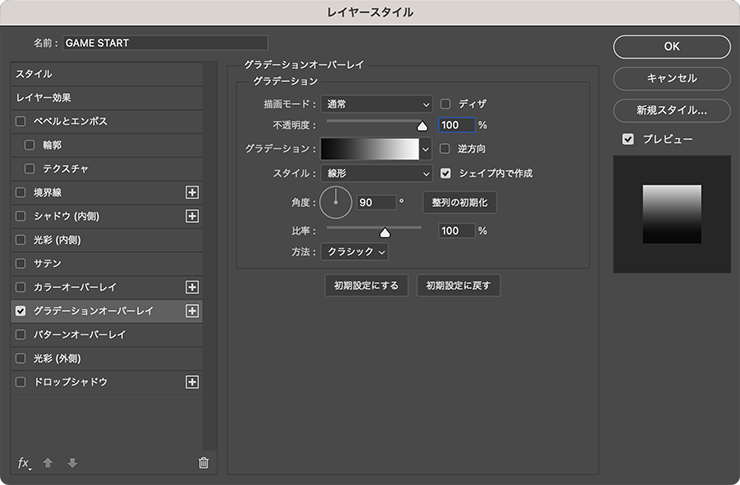
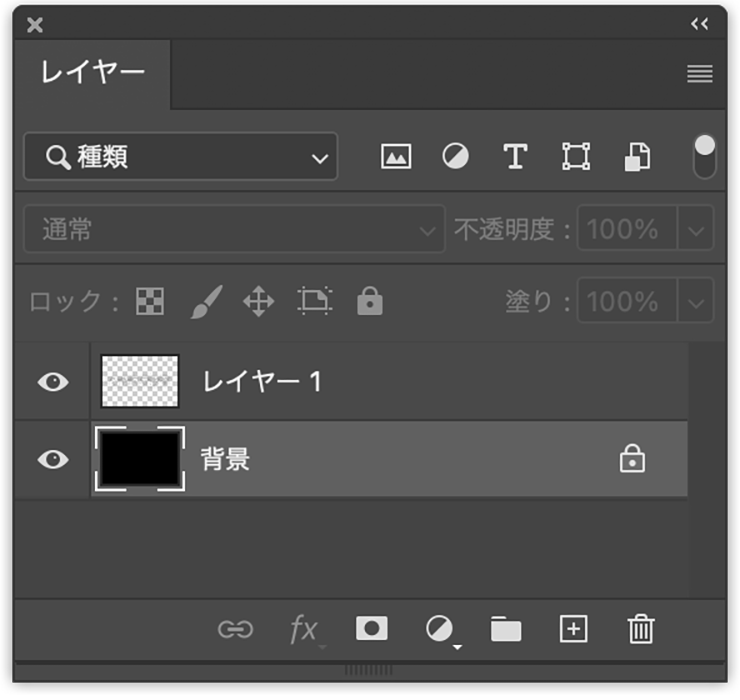
[描画色]を黒または黒に近いグレー(ここでは[R:4、G:4、B:4])、[背景色]を白にしたら、レイヤーパネルで文字のレイヤーを選択し、レイヤーメニュー→“レイヤースタイル”→“グラデーションオーバーレイ...”を[描画モード:通常]、[不透明度:100%]、[グラデーション:描画色から背景色へ]、[スタイル:線形]、[角度:90°]に設定(図2)(図3)。


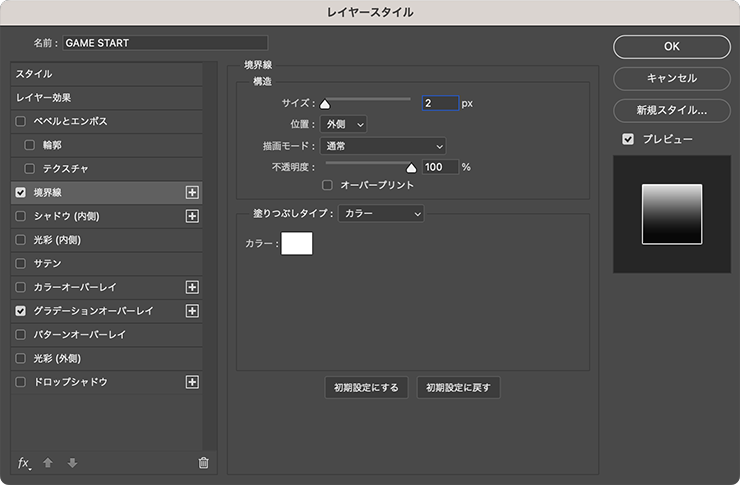
続いてレイヤースタイルの[境界線]を選択したら、[サイズ:2px]、[位置:外側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー:白]に設定する(図4)。

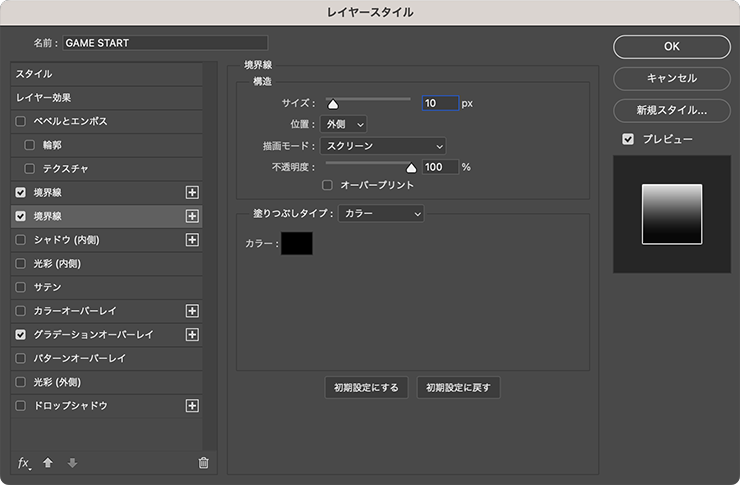
レイヤースタイルの[境界線]の右横にある「+」をクリックして[境界線]を追加し、[サイズ:10px]、[位置:外側]、[描画モード:スクリーン]、[不透明度:100%]、[塗りつぶしタイプ:カラー]、[カラー:黒]に設定する(図5)(図6)。


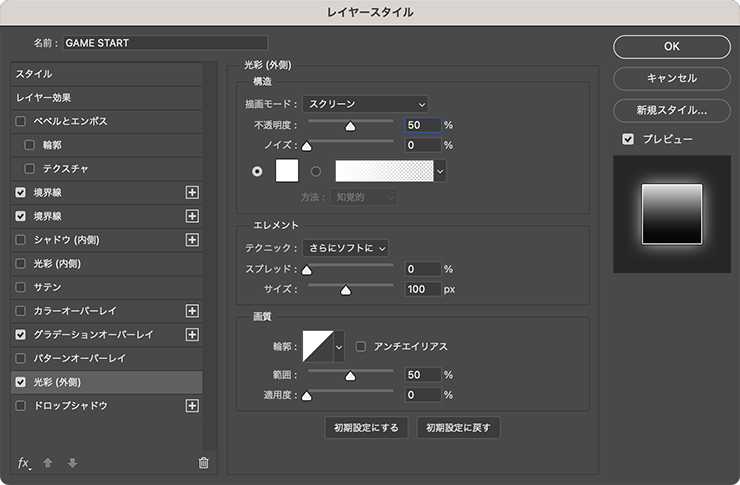
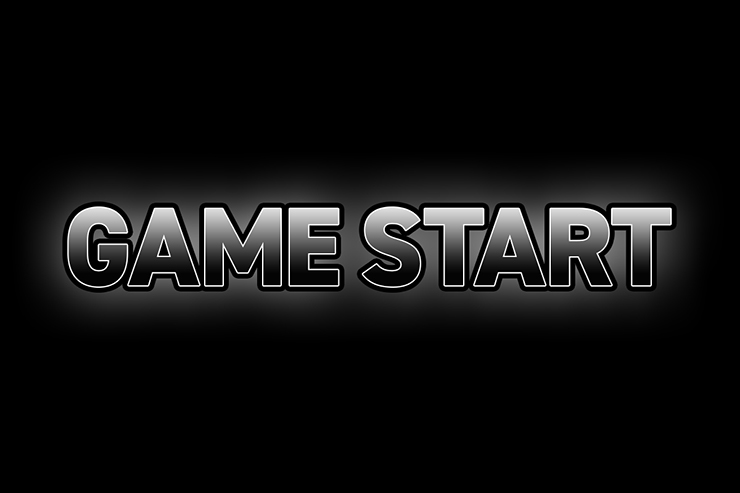
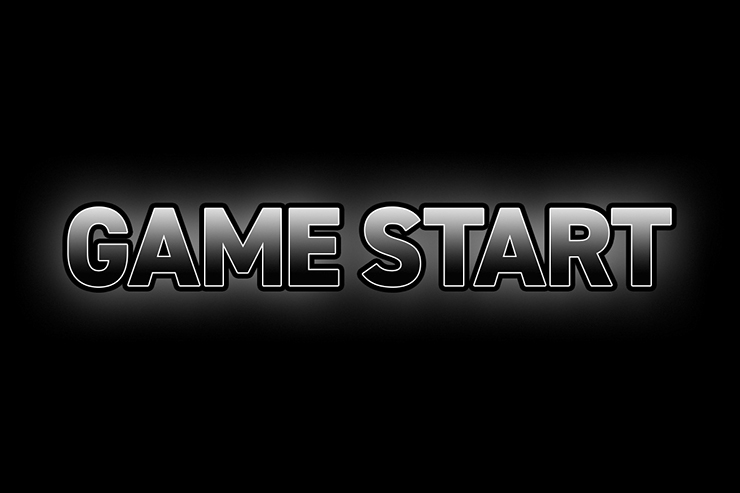
さらにレイヤースタイルの[光彩(外側)]を選択したら、[描画モード:スクリーン]、[不透明度:50%]、[ノイズ:0%]、[光彩のカラー:白]、[テクニック:さらにソフトに]、[スプレッド:0%]、[サイズ:100px]、[輪郭:線形]、[範囲:50%]、[適用度:0%]に設定して適用する(図7)(図8)。


2. 文字をビットマップ風に加工する
文字をビットマップ風に加工していく。まずイメージメニュー→“モード”→“グレースケール”を選び、表示されるダイアログで[統合]をクリック。続いてカラー情報を破棄するかどうかのダイアログが表示されるので[破棄]を選択してグレースケール画像に変換する(図9)(図10)。


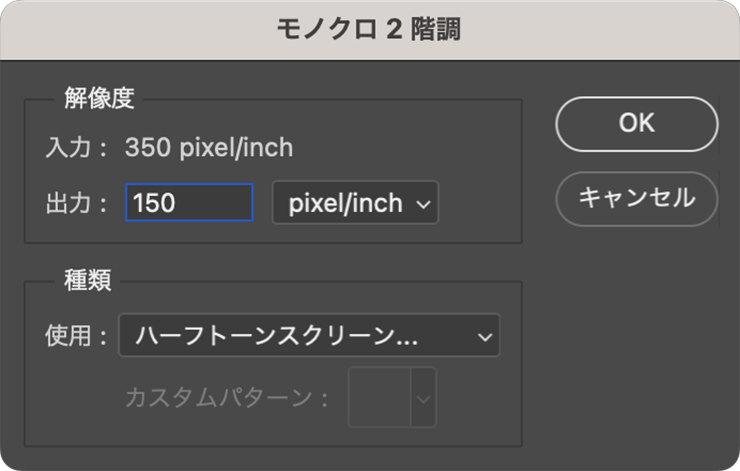
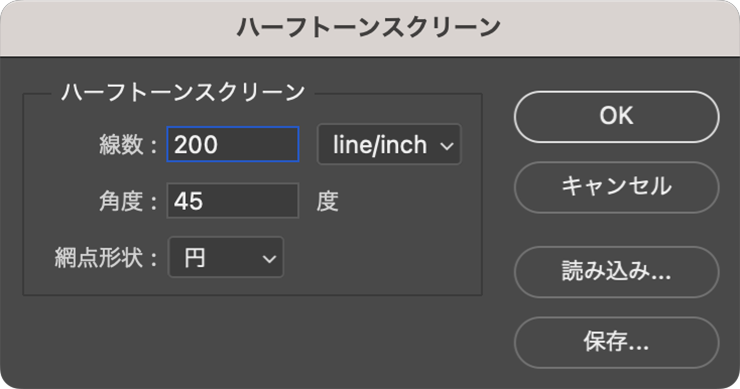
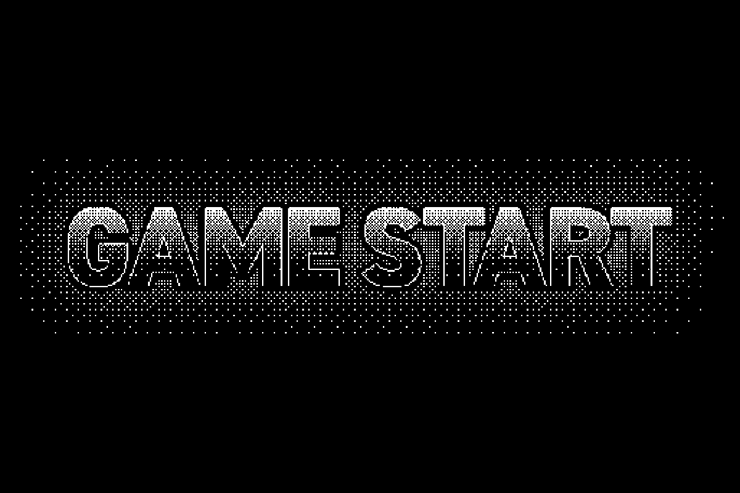
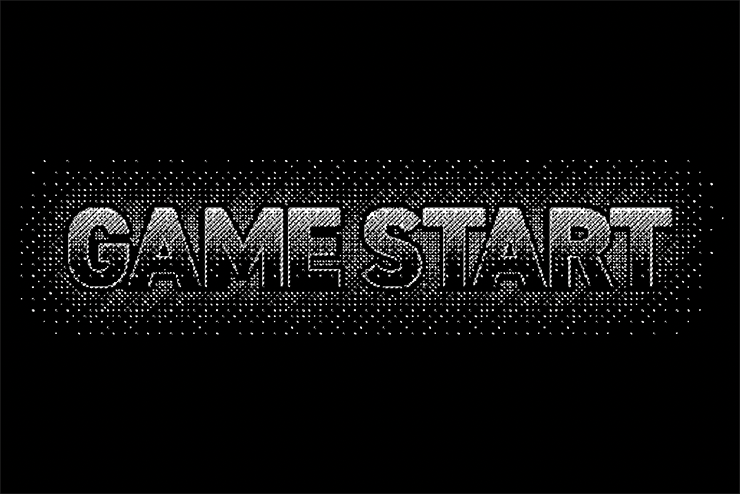
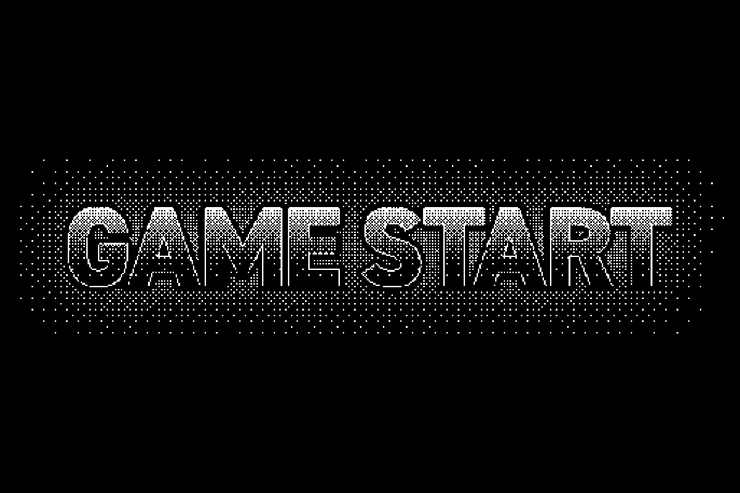
次にイメージメニュー→“モード”→“モノクロ2階調...”を[出力:150pixel/inch]、[使用:ハーフトーンスクリーン...]で実行(図11)。「ハーフトーンスクリーン」ダイアログが表示されるので、[線数:200line/inch]、[角度:45度]、[網点形状:円]で適用する(図12)(図13)。



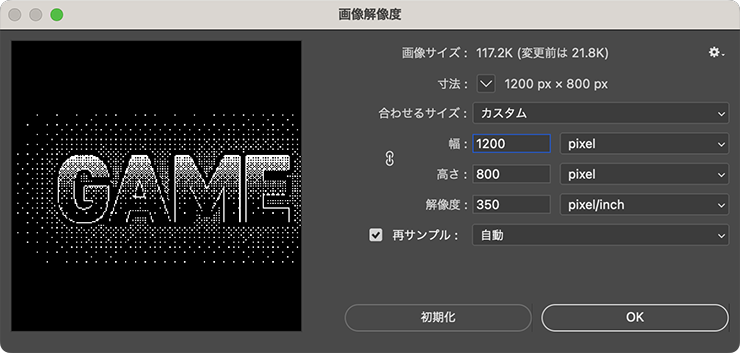
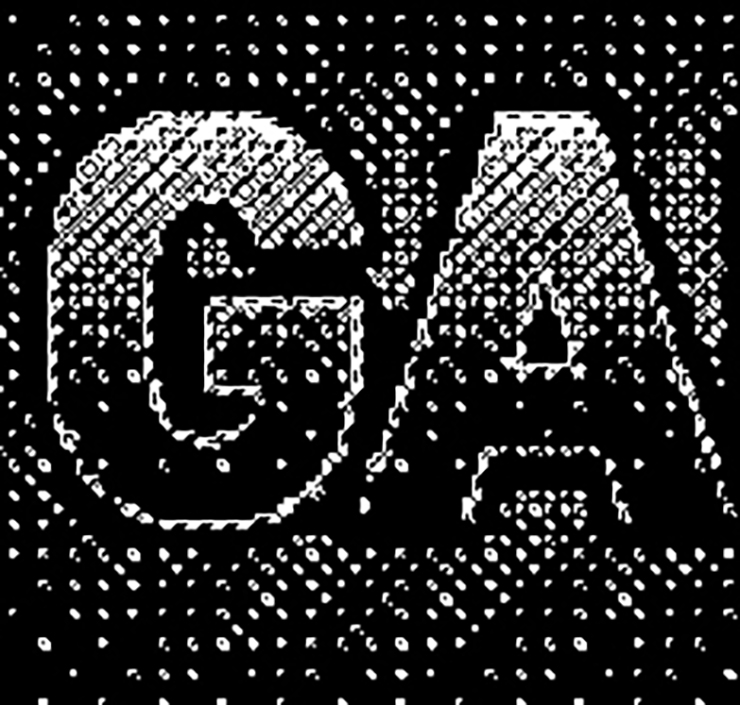
さらにイメージメニュー→“画像解像度...”を選び、リンクアイコンをクリックして[縦横比を制限しない]にしたら、[幅:1200pixel]、[高さ:800pixel]、[解像度:350pixel/inch]、[再サンプル:自動]で適用する(図14)(図15)。


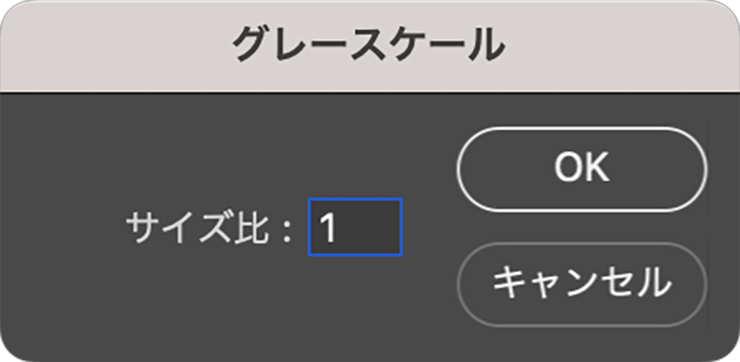
続いてイメージメニュー→“モード”→“グレースケール”を[サイズ比:1]で適用したあと(図16)、イメージメニュー→“モード”→“RGBカラー”を実行しておく(図17)。


3.文字部分に色をつけてロゴを仕上げる
着色してロゴを仕上げていく。自動選択ツールを選んだら、オプションバーで[隣接]のチェックを外し(図18)、文字の白い部分をクリックして選択範囲を作成する(図19)。



その状態でコピー&ペーストすると、新規レイヤーに選択範囲の文字部分がペーストされるので、背景レイヤーは黒で塗りつぶしておく(図20)(図21)。


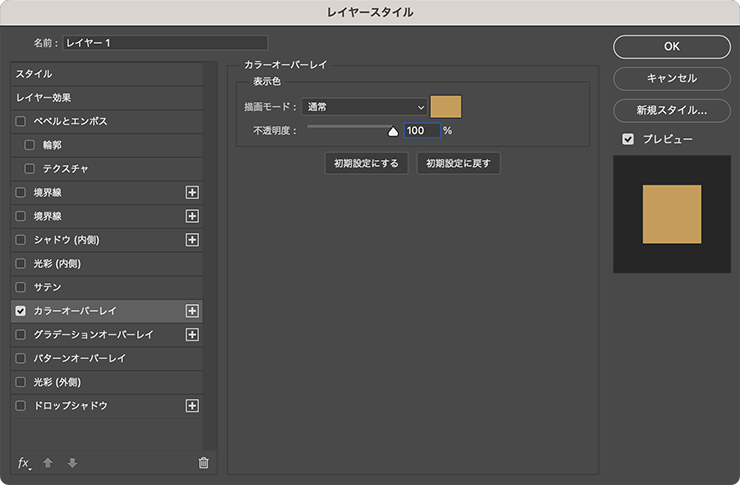
続いて、レイヤーパネルでペーストされた方のレイヤーを選択し、レイヤーメニュー→“レイヤースタイル”→“カラーオーバーレイ...”を[描画モード:通常]、[オーバーレイのカラー]を明るい茶色(ここでは、[R:209、G:165、B:97])、[不透明度:100%]に設定して適用する(図22)(図23)。


ここでは、さらに同じ手順で作成した文字要素などを加えて完成とした(図24)。

以上、Photoshopでレトロゲームをイメージした、ビットマップ風のロゴを作る方法でした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2023.05.29 Mon