
Photoshopで何気ない街の写真をサイバーパンク風に加工する方法を紹介します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「Camera Raw フィルター」「ぼかし(移動)」「描画モード」「アンシャープマスク」「レベル補正」「多角形選択ツール」「塗りつぶしツール」「光彩(外側)」「ノイズを加える」
1.元となる写真の色合いを調整する
まずは新規ファイルを[幅:1200ピクセル]、[高さ:900ピクセル]、[解像度:350ピクセル/インチ]で作成したら、元となる写真をコピー&ペーストで配置する(図1)。

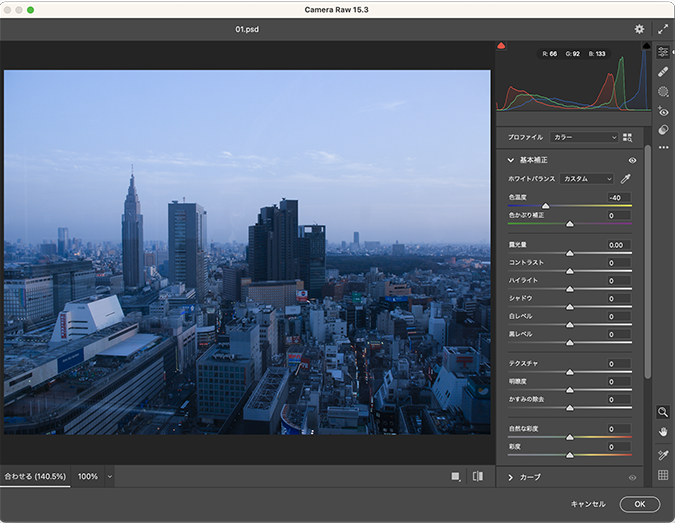
次にレイヤーパネルで元写真のレイヤーを選択したあと、フィルターメニュー→“Camera Raw フィルター...”を選択。[基本補正]タブの[色温度]のスライダーを左側に動かして、全体的に青みがかった色になるように調整する。ここでは[色温度:ー40]としたが、元となる写真や表現したいイメージによっても最適な数値は異なるのでプレビューを見ながら調整してみてほしい(図2)。

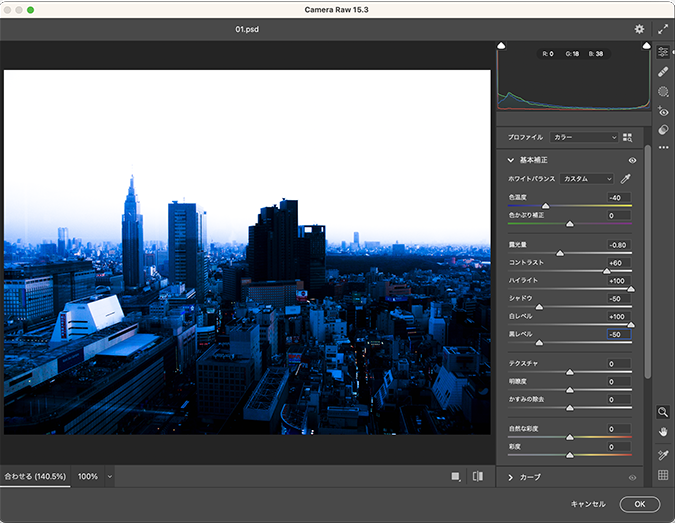
続いて、[露光量]や[コントラスト]などを調整して被写体にメリハリをつける。ここでは、全体的にコントラストが強くなるよう[露光量:ー0.8]、[コントラスト:60]、[ハイライト:100]、[シャドウ:ー50]、[白レベル:100]、[黒レベル:ー50]に調整した(図3)。

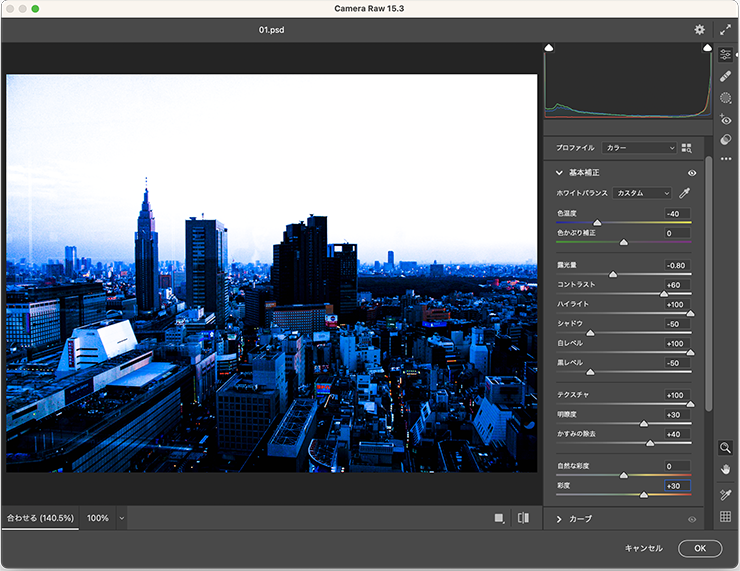
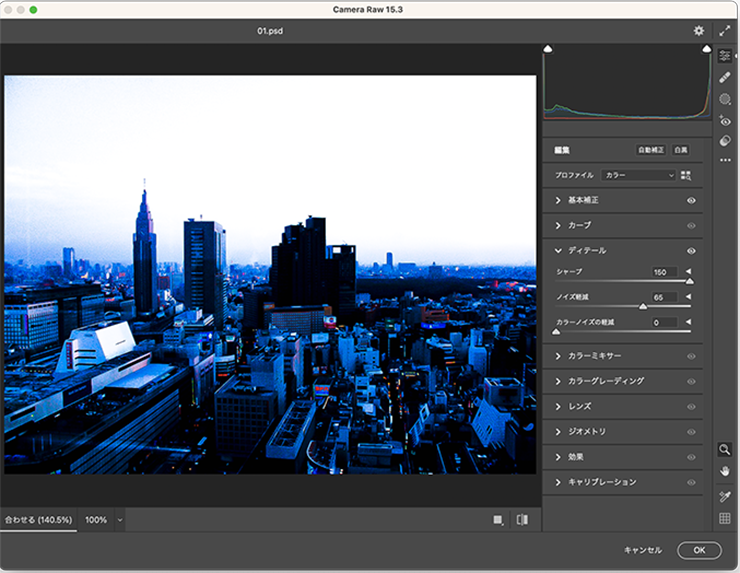
さらに[テクスチャ]や[明瞭度]などで被写体のディテールを調整していく。ここでは[テクスチャ:100]、[明瞭度:30]、[かすみの除去:40]、[彩度:30]にしたあと(図4)、[ディテール]タブで[シャープ:150]、[ノイズ軽減:65]程度に調整してシャープさを強め(図5)、[OK]をクリックして適用した(図6)。



2. 写真をSFっぽい雰囲気に加工する
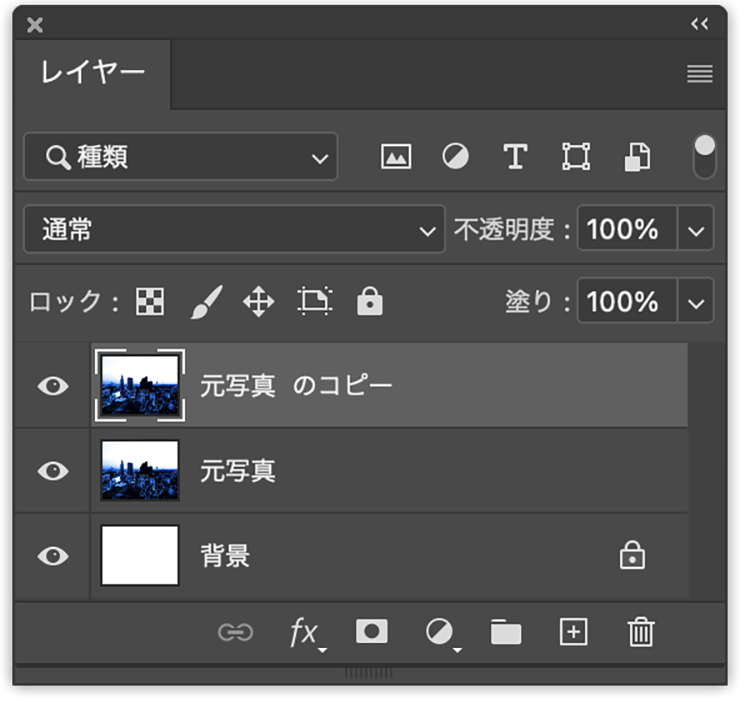
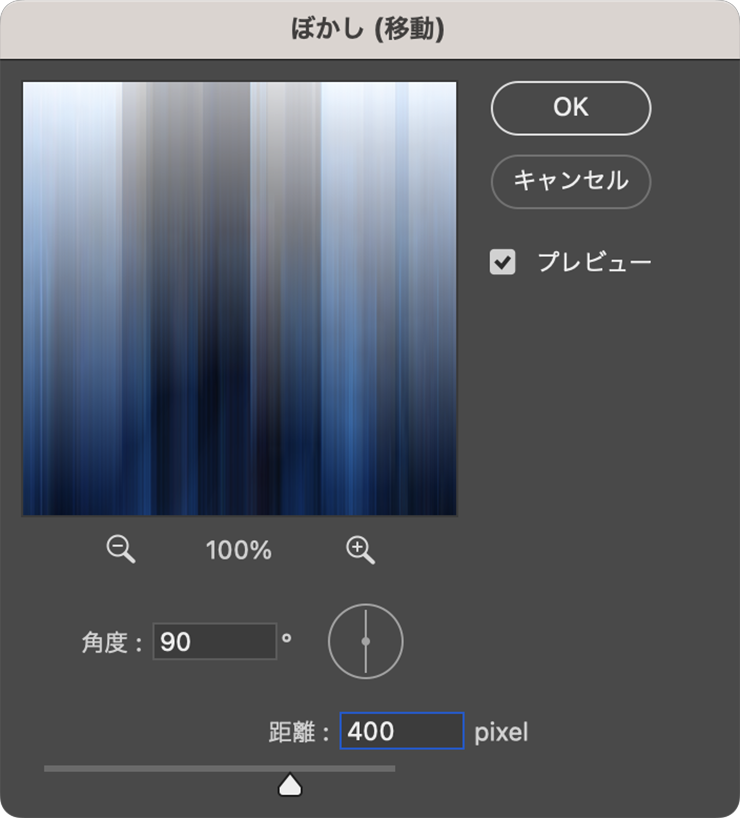
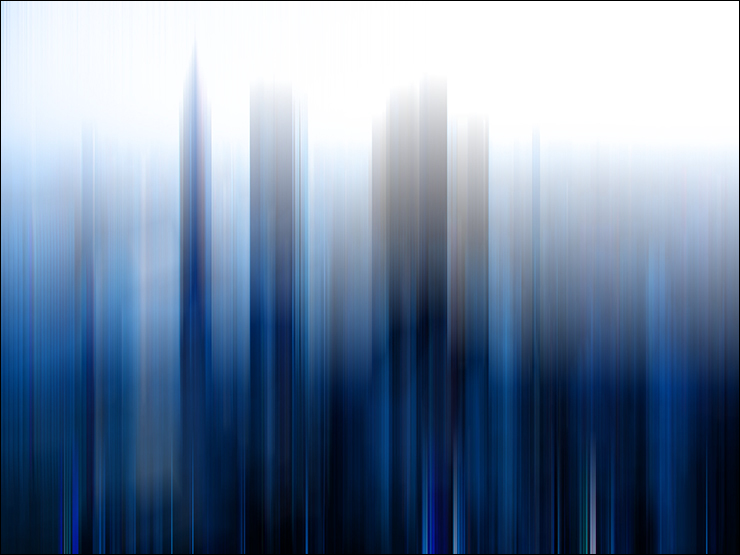
写真を加工していく。レイヤーパネルで元写真のレイヤーを前面に複製したら、複製した方のレイヤーを選択し(図7)、フィルターメニュー→“ぼかし”→“ぼかし(移動)...”を[角度:90°]、[距離:400pixel]で適用(図8)(図9)。



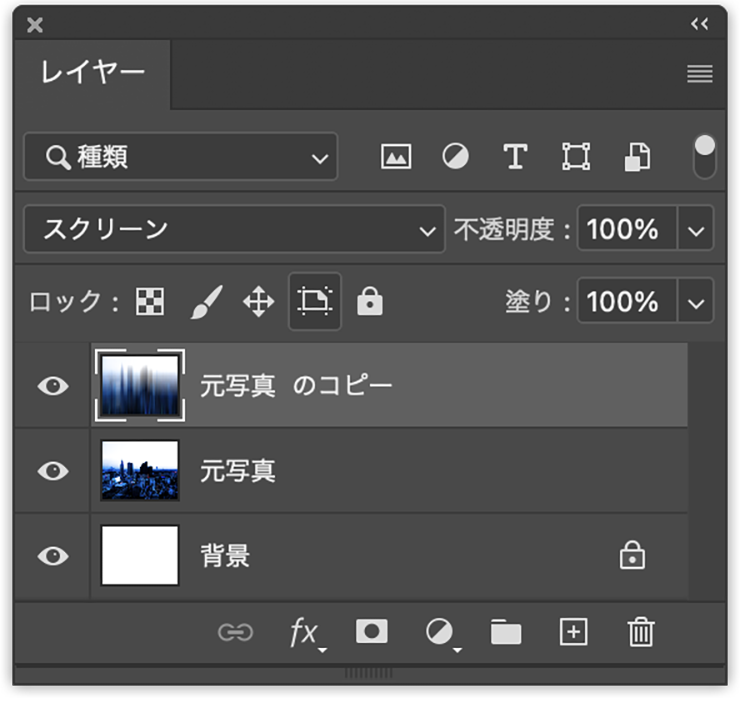
レイヤーパネルでこのレイヤーを[描画モード:スクリーン]に変更する(図10)(図11)。


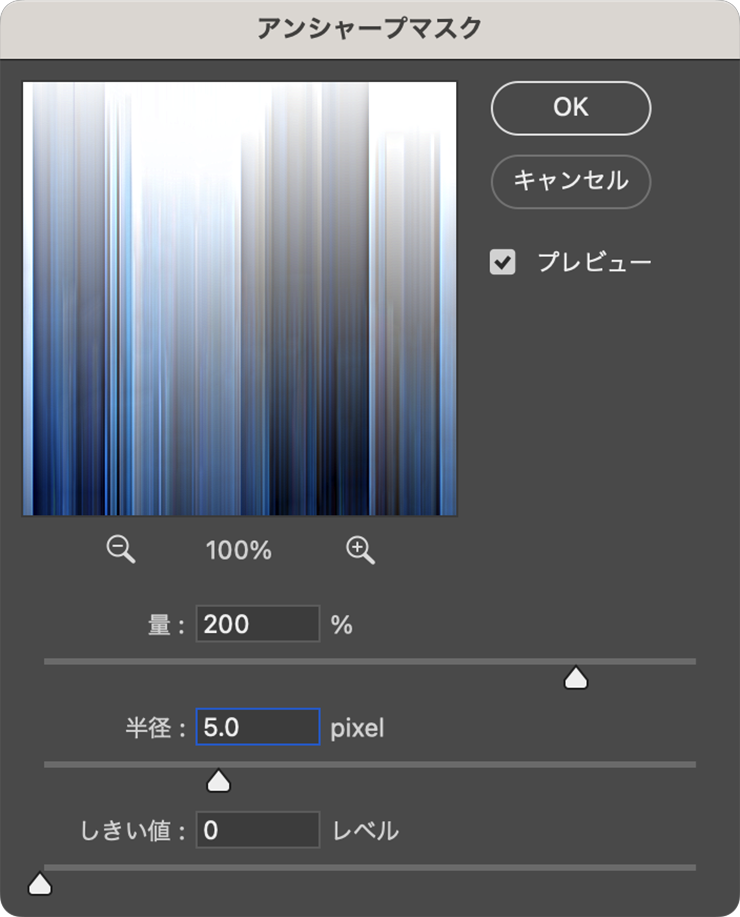
続いてフィルターメニュー→“シャープ”→“アンシャープマスク...”を[量:200%]、[半径:5pixel]、[しきい値:0レベル]で適用(図12)(図13)。


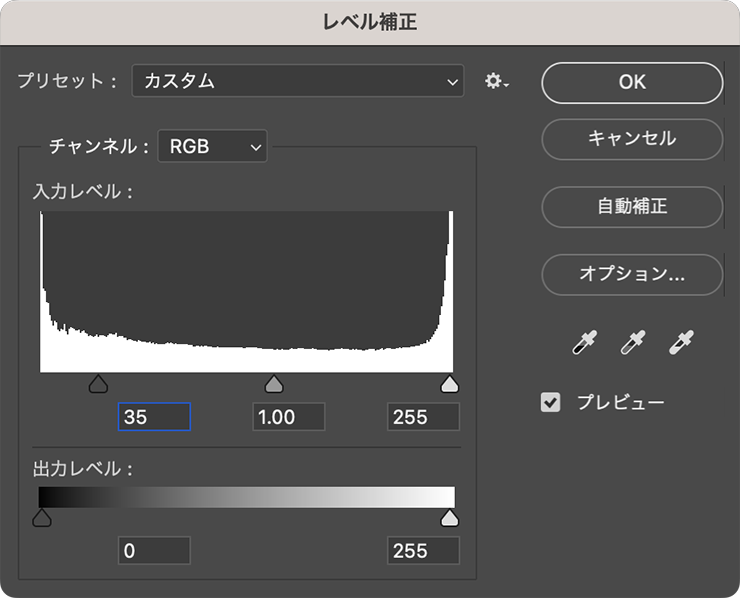
さらにイメージメニュー→“色調補正”→“レベル補正...”を選び、シャドウのスライダーを右に動かして暗部を引き締める。ここでは[シャドウ:35]としたが、元写真や表現したいイメージによっても最適な数値は異なるのでプレビューを見ながら調整してみてほしい(図14)(図15)。


3.ネオンのような発光体でサイバーパンク風に
よりサイバー感を強めていく。最前面に新規レイヤーを作成したら、多角形選択ツールで写真の一部(ここでは看板部分)に選択範囲を作成する(図16)。

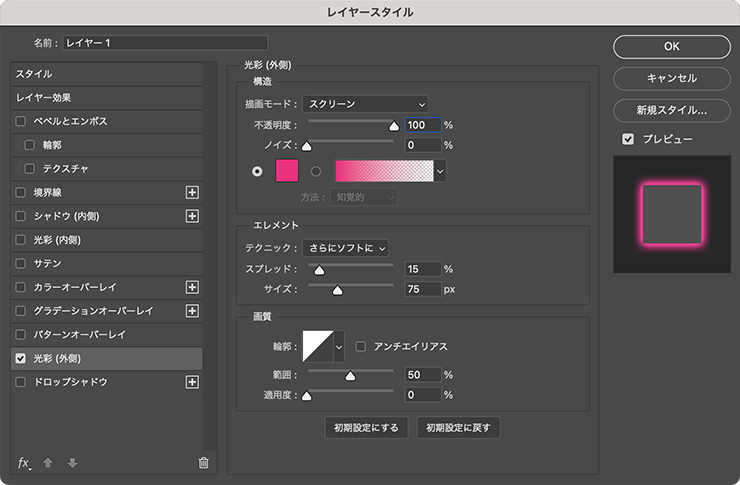
続いて[描画色]を白にしたあと、塗りつぶしツールで選択部分をクリックして白く塗りつぶす(図17)。このレイヤーを選択した状態のまま、レイヤーメニュー→“レイヤースタイル”→“光彩(外側)...”を選び、[描画モード:スクリーン]、[不透明度:100%]、[ノイズ:0%]、[光彩のカラー]をピンク(ここでは[R:255、G:0、B:138])、[テクニック:さらにソフトに]、[スプレッド:15%]、[サイズ:75px]、[輪郭:線形]、[範囲:50%]、[適用度:0%]に設定して適用する(図18)(図19)。



このレイヤー上に、多角形選択ツールで選択範囲を作って塗りつぶしツールで白く塗りつぶすと発光体が描けるので(図20)、建物の形に合わせてバランスよく発光体を描き加えていく(図21)。


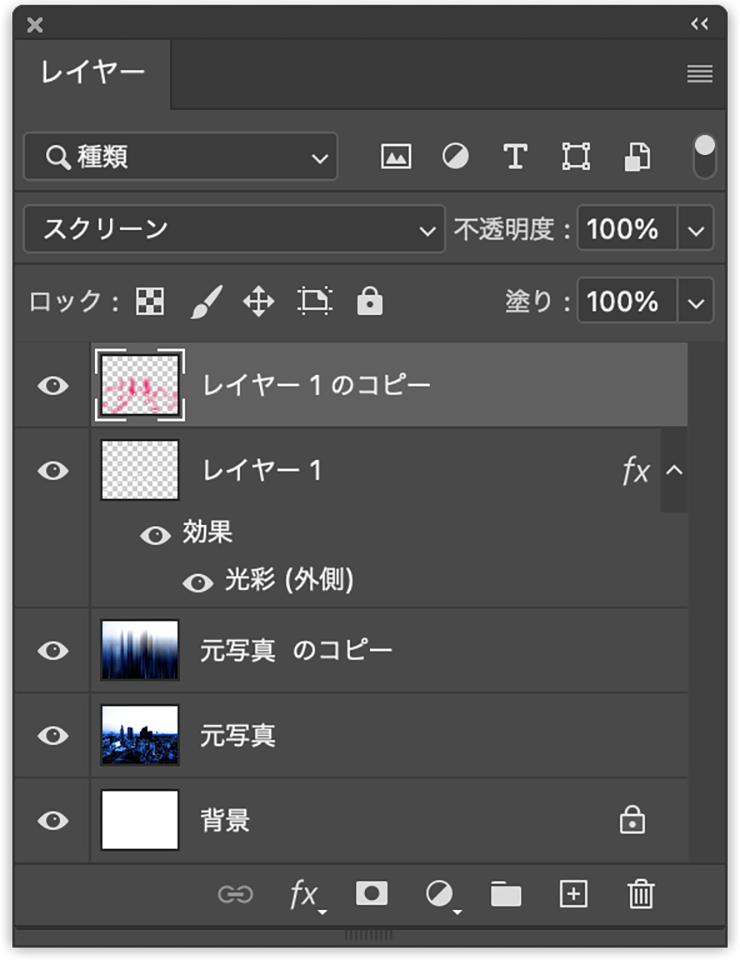
次に、発光体のレイヤーを前面に複製したら、複製した方のレイヤーを選択してレイヤーメニュー→“ラスタライズ”→“レイヤースタイル”を実行し、[描画モード:スクリーン]に変更する(図22)(図23)。


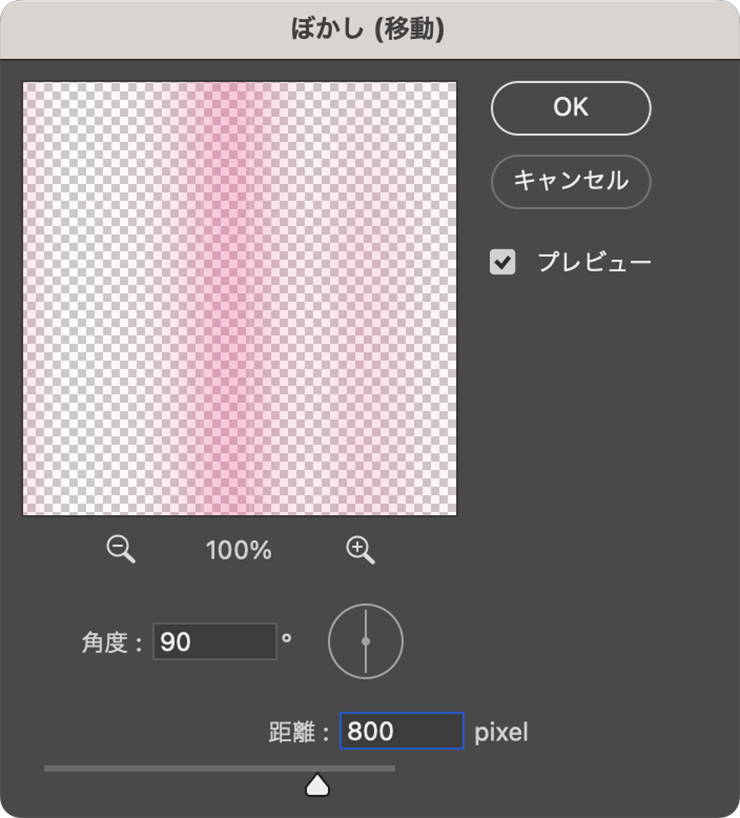
続いてフィルターメニュー→“ぼかし”→“ぼかし(移動)...”を[角度:90°]、[距離:800pixel]で適用(図24)(図25)。


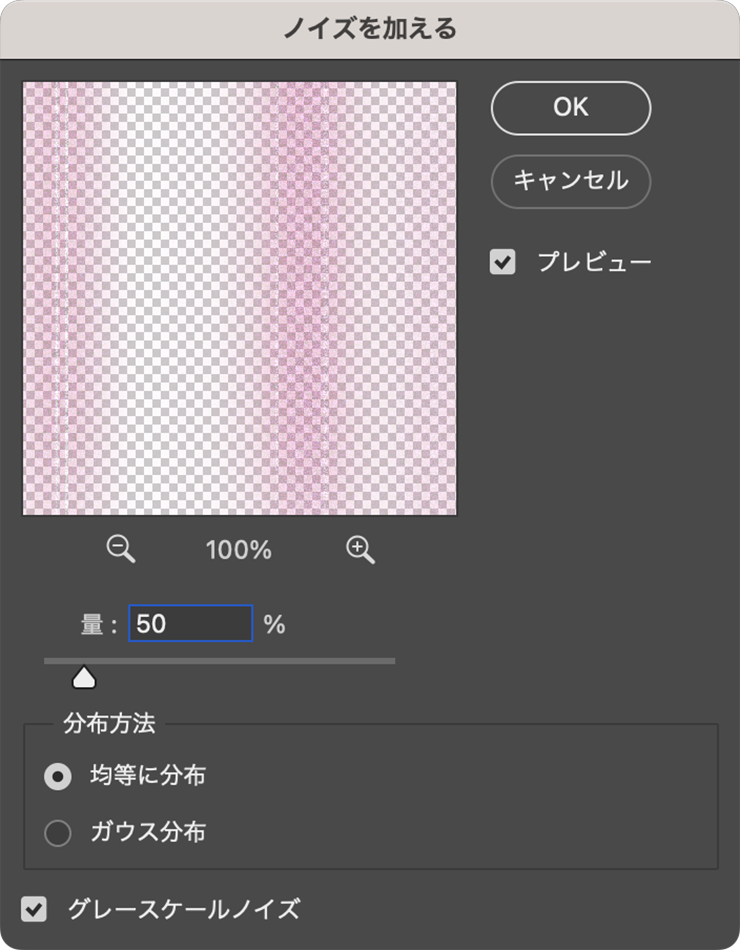
さらにフィルターメニュー→“ノイズ”→“ノイズを加える...”を[量:50%]、[分布方法:均等に分布]、[グレースケールノイズ]を有効にして実行する(図26)(図27)。


ここでは、さらに文字要素などを加えて完成とした(図28)。

以上、Photoshopで何気ない街の写真をサイバーパンク風に加工する方法でした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2023.05.15 Mon