
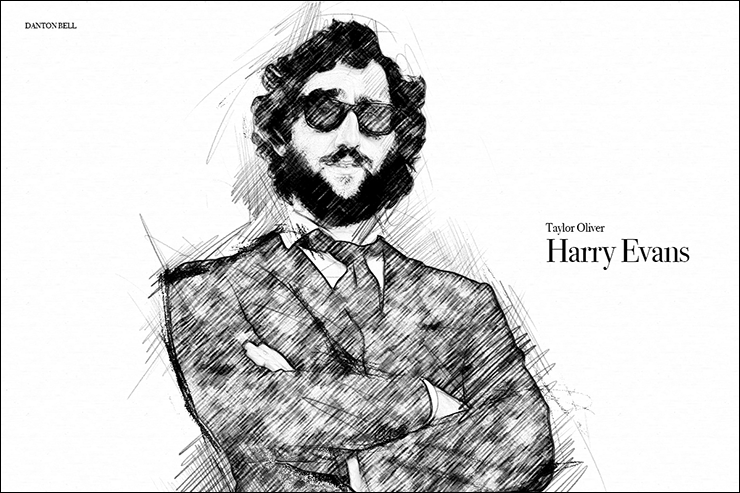
Photoshopの機能だけで写真を鉛筆スケッチ風のグラフィックに加工する方法を紹介します。イラストを取り入れたい場合や、アナログの雰囲気を表現したい場合など便利な手法です。ぜひご活用ください。
*本連載はPhotoshopで作る定番グラフィックの制作工程を一から手順通りに解説するHow to記事です。
■使用する機能「白黒」「描画モード」「階調の反転」「ぼかし(ガウス)」「彩度を下げる」「エッジの光彩」「テクスチャライザー」「木炭画」
1.元となる写真の輪郭線を抽出する
まずは新規ファイルを[幅:1200ピクセル]、[高さ:800ピクセル]、[解像度:350ピクセル/インチ]で作成したら、元となる写真を配置する(図1)。

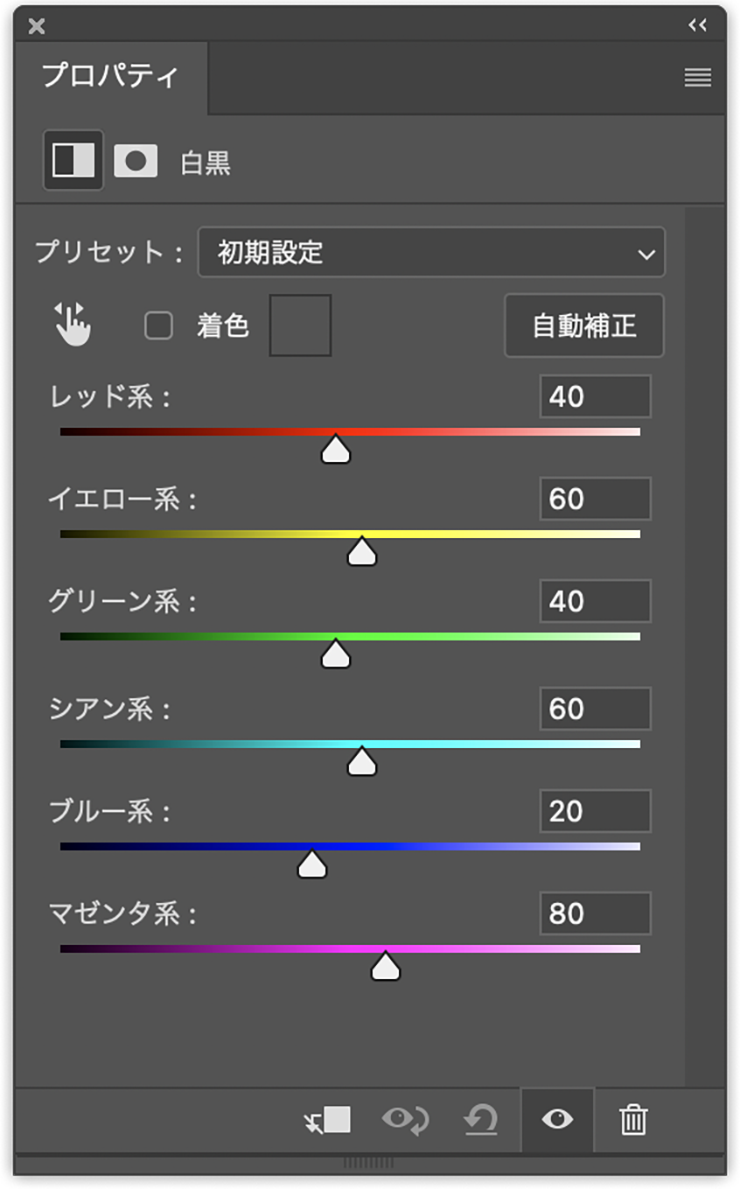
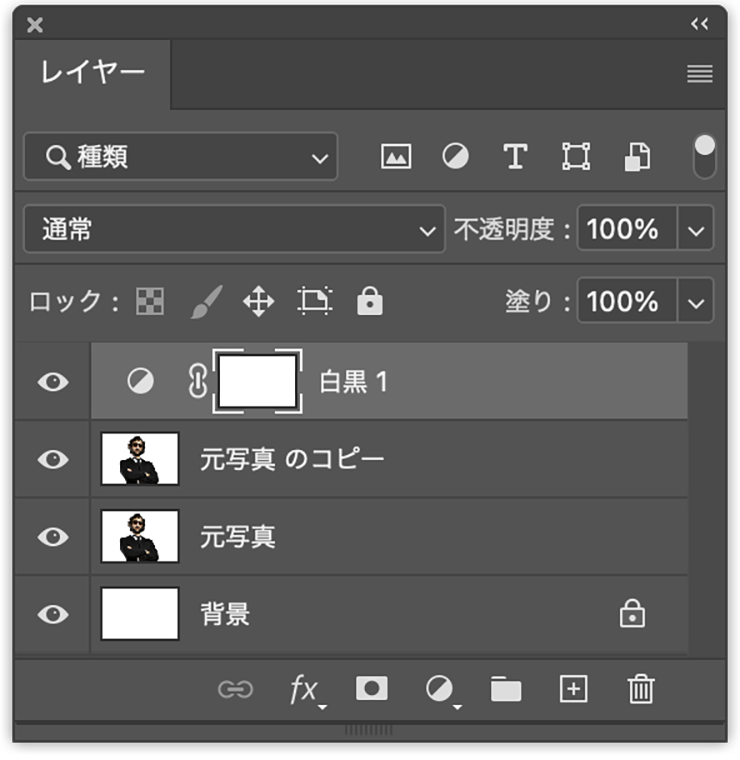
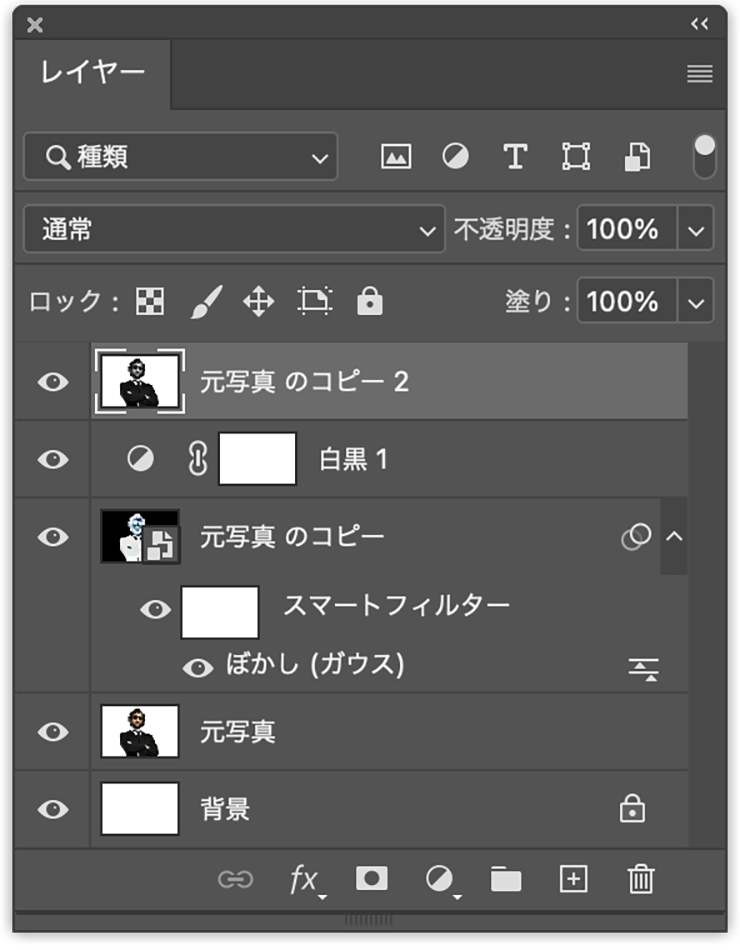
続いてレイヤーパネルで元写真のレイヤーを複製したあと、レイヤーメニュー→“新規調整レイヤー”→“白黒...”を初期設定のまま適用して(図2)、最前面に「白黒」調整レイヤーを配置する(図3)(図4)。



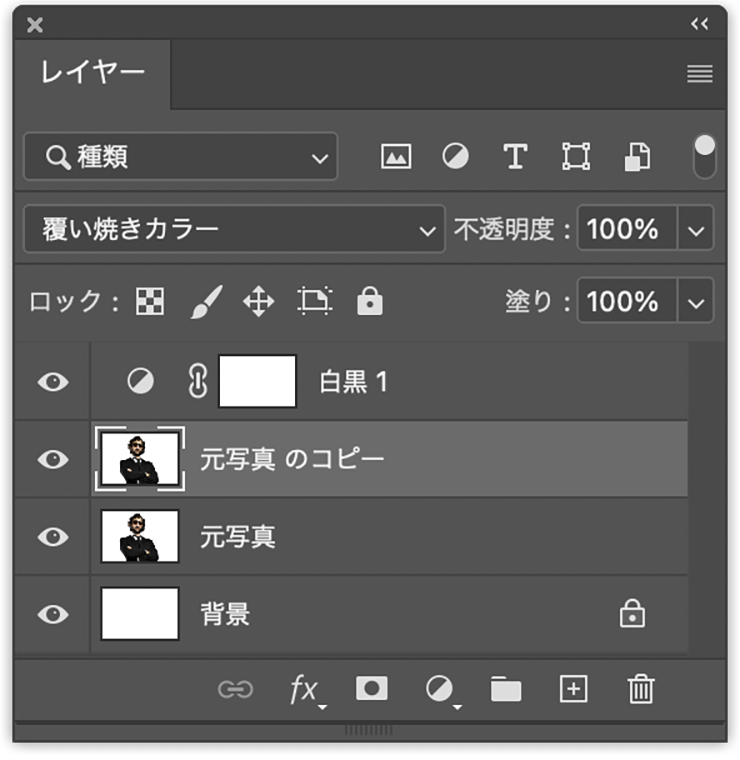
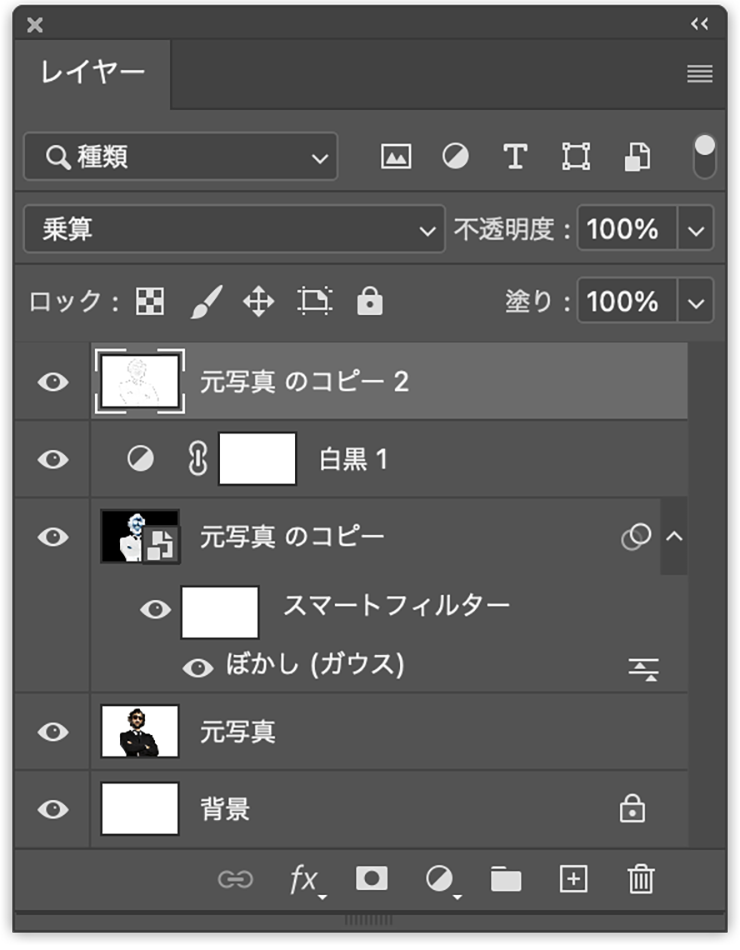
次にレイヤーパネルで複製したレイヤーを[描画モード:覆い焼きカラー]に変更し(図5)、イメージメニュー→“色調補正”→“階調の反転”を実行(図6)。


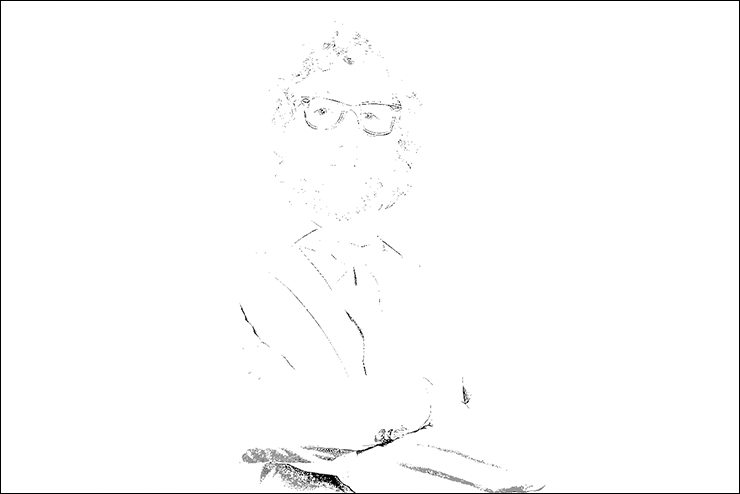
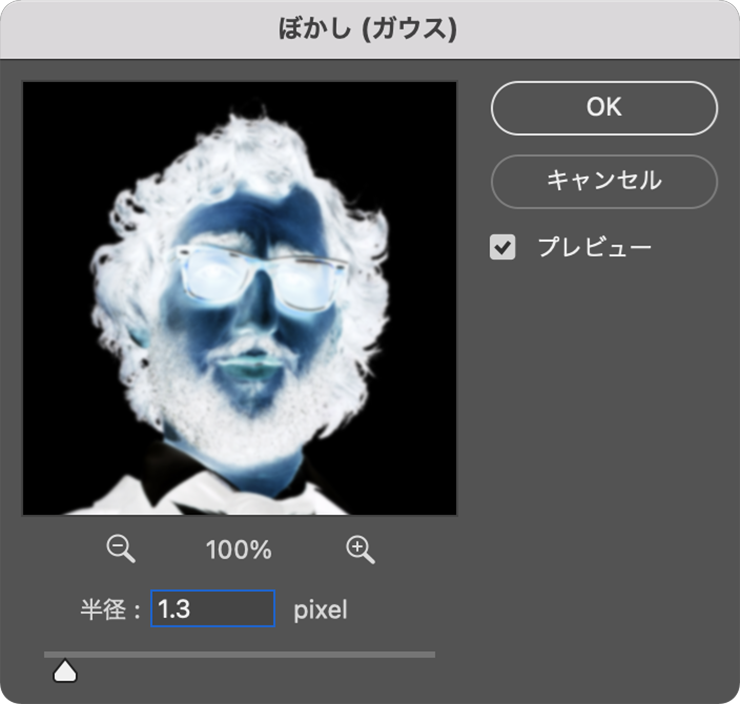
さらにレイヤーメニュー→“スマートオブジェクト”→“スマートオブジェクトに変換”を実行したら、フィルターメニュー→“ぼかし”→“ぼかし(ガウス)...”を[半径:1.3pixel]程度で適用して少しぼかす(図7)。これで被写体の輪郭線が抽出できる(図8)。


2.被写体の外郭線を強調する
ここからは、被写体の外郭線をさらに強調していく。まず、レイヤーパネルで元写真のレイヤーを複製して最前面に配置したら、イメージメニュー→“色調補正”→“彩度を下げる”を実行する(図9)(図10)。


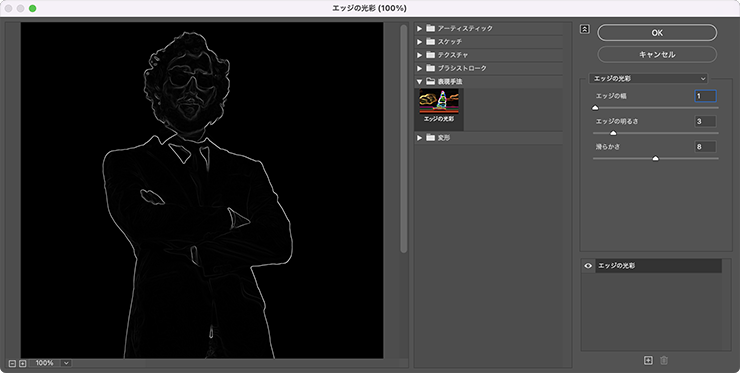
続いてフィルターメニュー→“フィルターギャラリー...”を選び、[表現手法]の[エッジの光彩]を[エッジの幅:1]、[エッジの明るさ:3]、[滑らかさ:8]で適用(図11)。

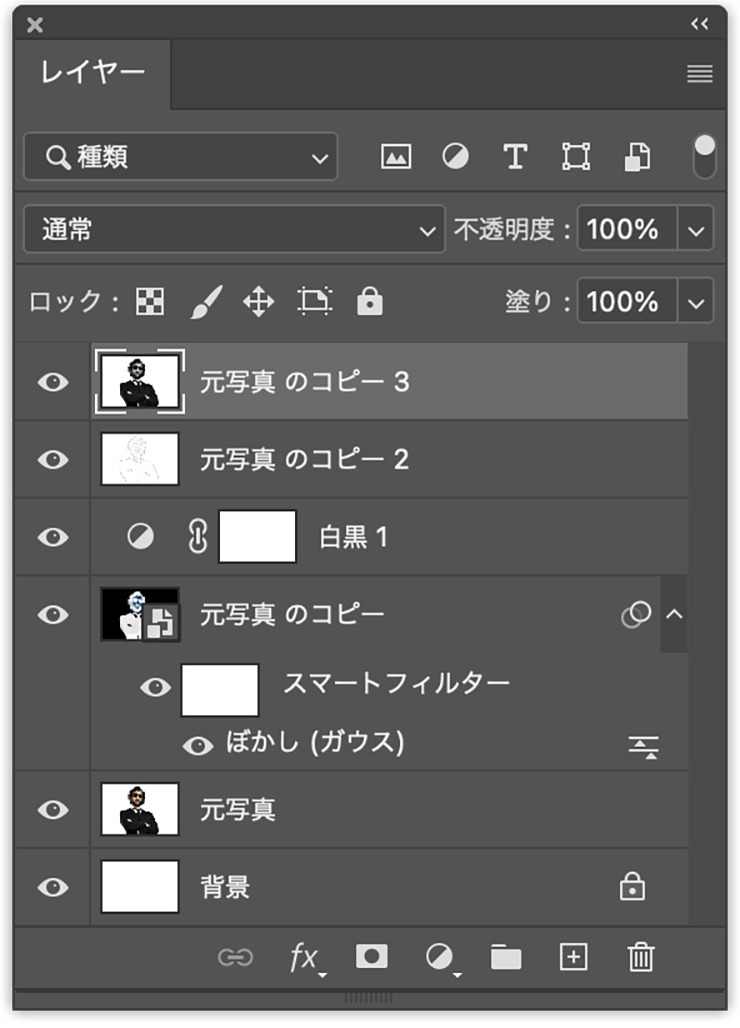
さらにイメージメニュー→“色調補正”→“階調の反転”を実行したあと(図12)、レイヤーパネルでこのレイヤーを[描画モード:乗算]に変更する(図13)(図14)。



3.画像を鉛筆スケッチ風に加工する
ここからは、フィルターを使って写真を鉛筆スケッチ風に加工していく。まずレイヤーパネルで元写真のレイヤーを複製して最前面に配置したら、イメージメニュー→“色調補正”→“彩度を下げる”を実行する(図15)(図16)。


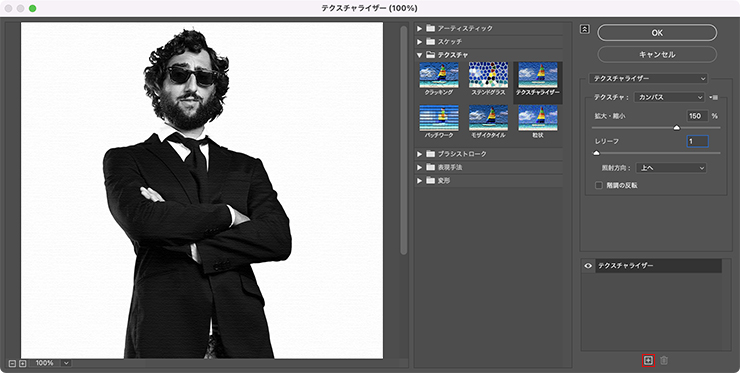
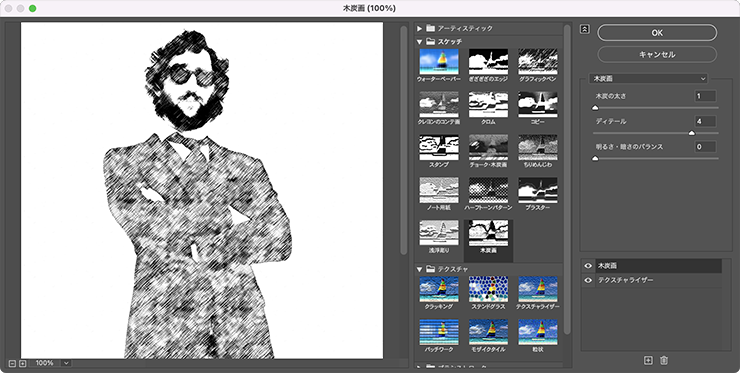
続いてフィルターメニュー→“フィルターギャラリー...”を選び、[テクスチャ]の[テクスチャライザー]を[テクスチャ:カンバス]、[拡大・縮小:150%]、[レリーフ:1]、[照射方向:上へ]に設定してエフェクトレイヤーを追加し(図17)、[スケッチ]の[木炭画]を[木炭の太さ:1]、[ディテール:4]、[明るさ・暗さのバランス:0]で適用(図18)。


レイヤーパネルでこのレイヤーを[描画モード:乗算]に変更したあと(図19)、ブラシツールで鉛筆の質感のブラシを選び、被写体の周囲にイメージに合わせて線を描き加えていく(図20)。


ここでは、さらに文字要素などを配置して完成とした(図21)。

以上、Photoshopで鉛筆スケッチ風のグラフィックを表現する方法でした。イラスト風のビジュアルを取り入れたい場合などに便利な手法です。ぜひご利用ください。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2022.01.31 Mon