
Adobe社が提供しているAdobe Fontsのサービスを利用すると、プロのデザイナーにも重宝されているような高品位なフォントを使うことができます。Creative Cloudのいずれかのプランに加入していれば、追加料金を必要とせずに使い放題です。明朝体やゴシック体などの基本書体のほかに、個性豊かなデザインフォントも充実しています。前回に引き続き、日本語のデザインフォントの中からオススメの書体を厳選して紹介してきます。
※第1回目の「和文・ベーシック編」はこちら
デザインフォントの役割と注意点
「デザインフォント」がどのようなものを示すか厳密な定義は難しいものですが、前回に紹介した明朝体やゴシック体のような基本的な分類に振り分けることができず、自由な発想で設計されているフォントが一般的に「デザインフォント」と呼ばれます。
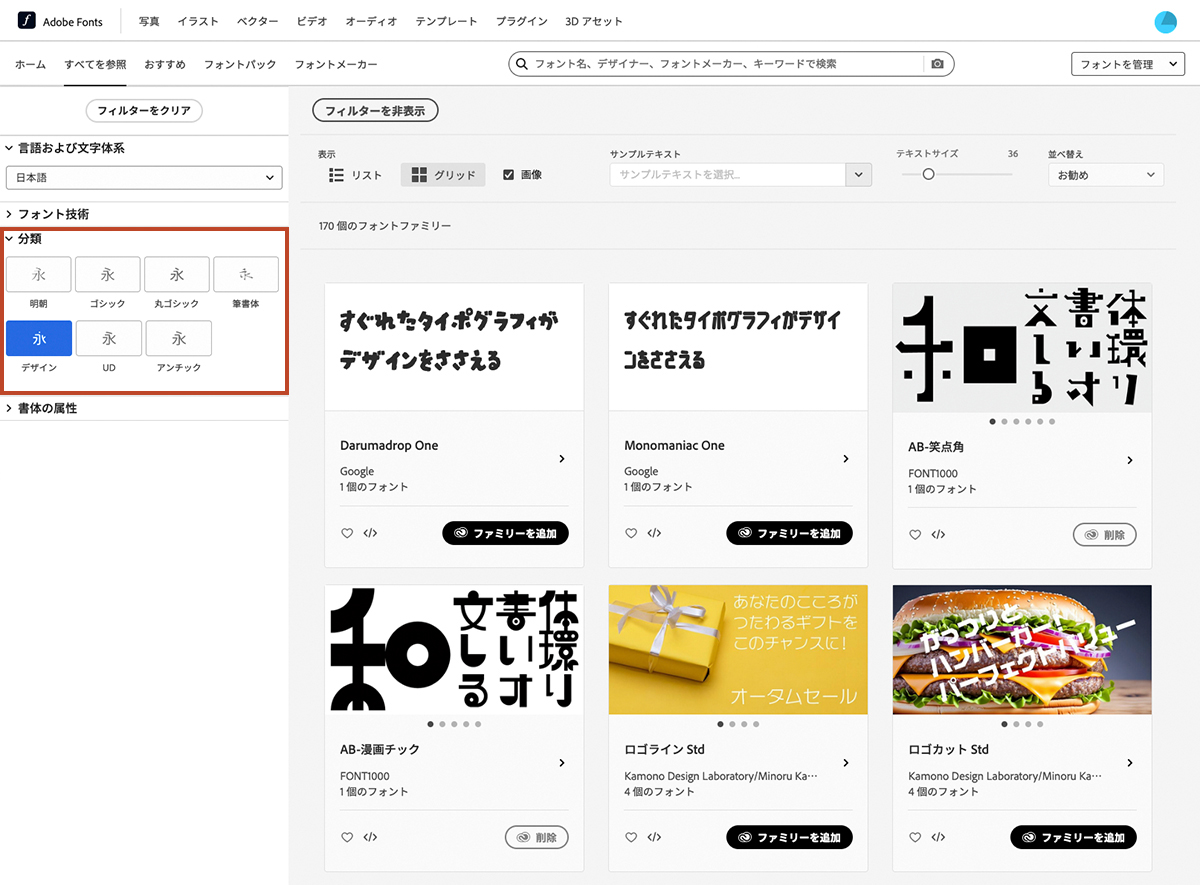
Adobe Fontsのサービス内で日本語フォントは7つのカテゴリーに分かれており、「すべてを参照」の「分類」で「デザイン」のボタンを押すことで、多くのデザインフォントの表示が可能です。ただし、ほかのカテゴリーの中にもデザインフォントに近いものがあり、反対に「デザイン」の中にも別のカテゴリーに分類できそうな書体もあります。1つの目安として活用すると良いでしょう。

また、Adobe Fontsのサービス内には「フォントパック」のタブもあり、たとえば「インパクト抜群」や「レトロでユニーク」など、テーマに応じた複数のフォントを簡単にまとめて導入できます。そちらも必要なイメージからデザインフォントを探しやすい機能です。

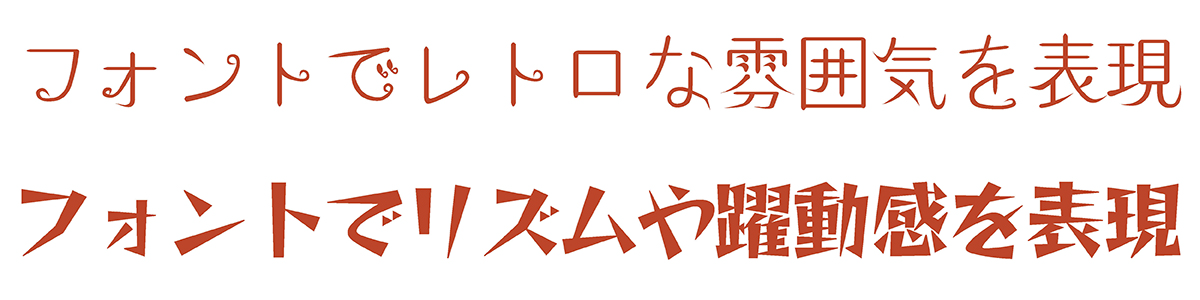
主にデザインフォントは、たとえば「かわいい」などの特定のイメージを表現するために使用され、デザインに装飾・変化を加えるアクセントとしても活用されます。基本書体と比べて目立ちやすく、注目を集めるために使いやすいことも特徴です。下の図の上段は「TA男爵」(「Gradeo」フォント)で、下段は「Reggae One」(フォントワークス)の例です。使用するデザインフォントによって表現されるイメージは大きく変化します。

なお、デザインフォントを使うときの注意点として、あくまでもセオリー化した原則の1つではありますが、本文のような「落ち着いて読ませたい」部分や、小さな文字サイズでの組版にはあまり適していないことが挙げられます。
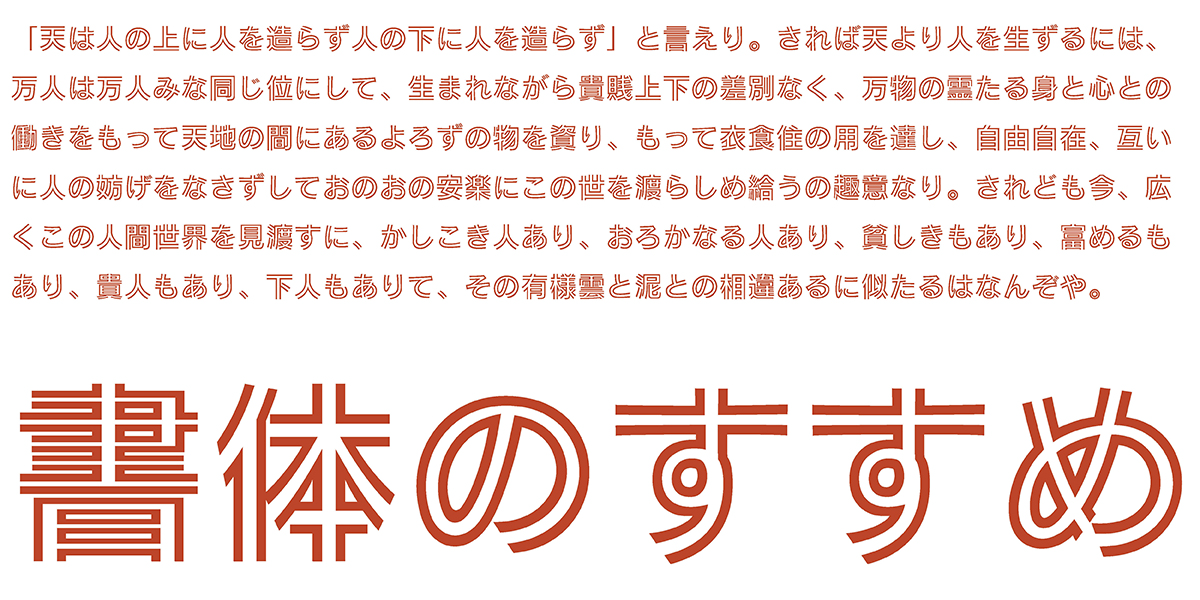
比較的に “クセ” の少ない明朝体やゴシック体が長文を落ち着いて読みやすいのに対し、デザインフォントは “クセ” が前面に出すぎて「なんだかうるさい」と感じられて読者の気が散ってしまうことも少なくありません。大きな文字サイズのタイトルやキャッチコピーなど、「ここぞという部分」に絞って使うと効果を発揮しやすいのがデザインフォントです。下の図は、同じ「Train One」(フォントワークス)というフォントで小さな文字サイズの長文と、大きな文字サイズの短文を組んだ状態の比較です。

かわいいデザインフォントをピックアップ!
ここからは、特定のイメージを表現しやすいデザインフォントの例を紹介していきます。まずは、Adobe Fontsを通じて利用できる「かわいい」フォントです。
「かわいい」というイメージにも、子どもらしい素朴なかわいさや、大人にも受け入れられやすいおしゃれなかわいさなど、さまざまな方向性があります。一般的に「かわいい」フォントを選ぶときには、画線や全体のフォルムで丸みを帯びているものを選ぶと失敗が少ないでしょう。
同じく丸みのある書体の分類には丸ゴシック体もありますが、ゴシック体に近くて普遍性がある丸ゴシック体と比べ、デザインフォントは比較的に個性(クセ)が強い書体が多いのが特徴です。かわいさを演出しつつ可読性も高めたいときには丸ゴシック体、イメージの演出を重視したい場合にはデザインフォントといった具合に使い分けることができます。
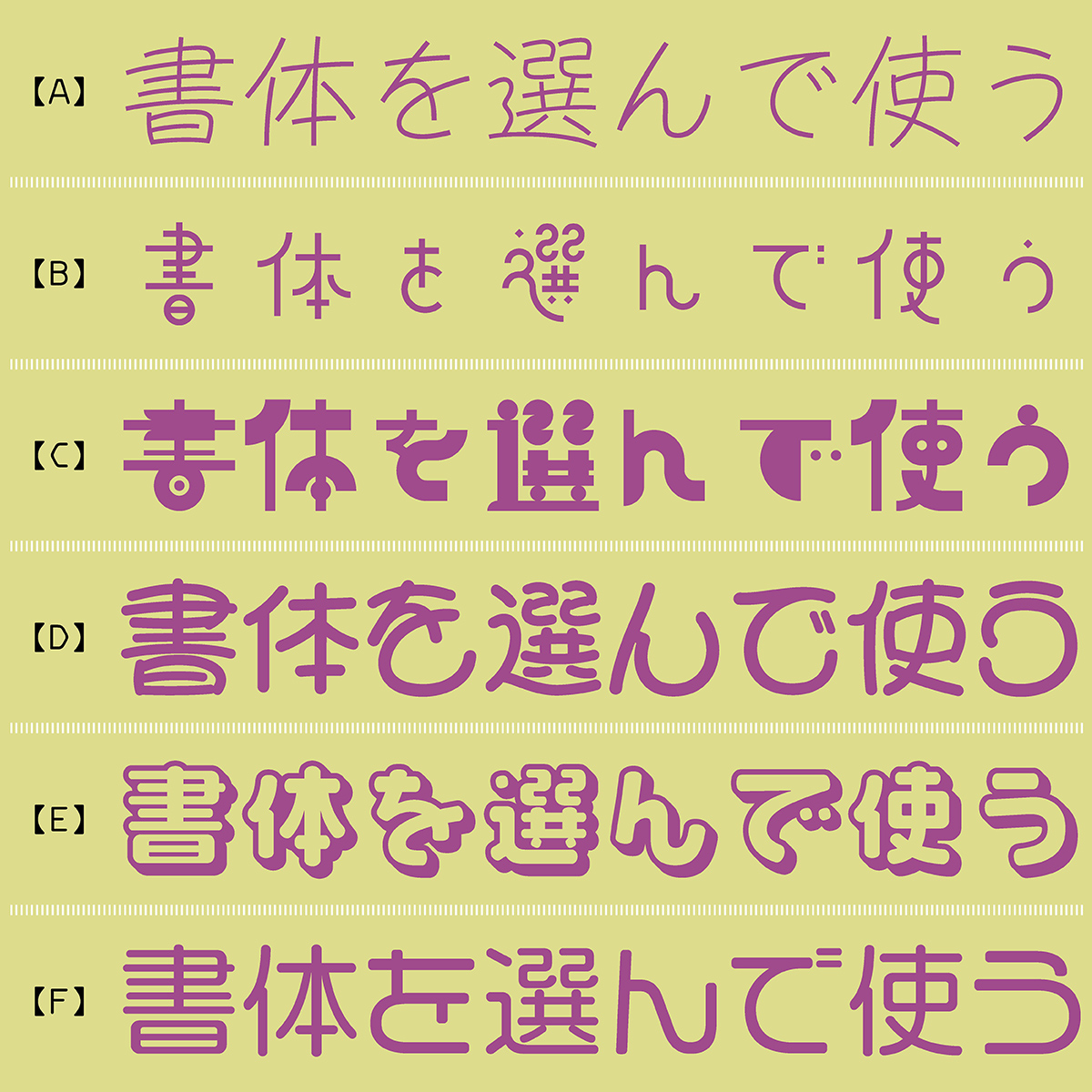
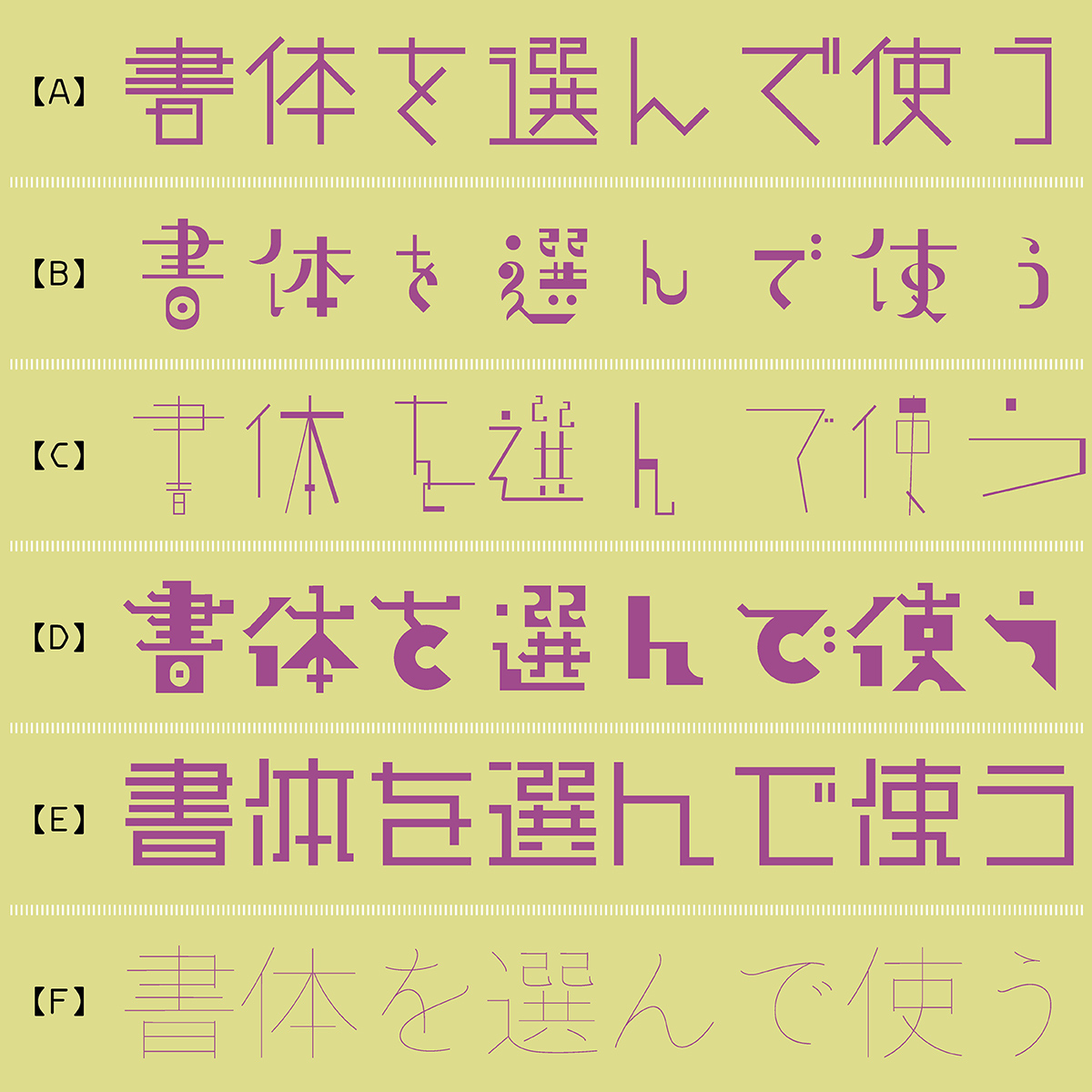
以下は、Adobe Fontsからピックアップした代表的な「かわいい」デザインフォントです。

| 【A】AB-サークル(FONT1000) 手書き風の文字で素朴さも感じさせる「かわいい」デザインフォントです。グリフに多くの円弧が使われていることから名前に「Circle」が付けられています。 |
| 【B】ABすずめ(FONT1000) 小さなすずめが竹林で遊んでいるような光景をイメージしたフォントです。正円をベースにデザインされたエレメントが多く、スタイリッシュな印象もあります。 |
| 【C】AB-漫画チック(FONT1000) 漫画のタイトル風のイメージでデザインされています。幾何学的な要素が強くておしゃれなフォントですが、同時に不思議な魅力の個性的なかわいさも表現できます。 |
| 【D】ポプらむ☆キュート(Mojiwaku Kenkyu) 丸ゴシック体の「丸み」を思いきり強調するようにデザインされています。いわゆる “丸文字” と呼ばれるような文字で、「かわいい」を全面に押し出しているフォントです。 |
| 【E】VDL メガ丸-POP(視覚デザイン研究所) このフォントにはあらかじめ装飾が施されています。画像は影つきの「Shadow」で、ほかにもアウトラインが強調された影なしの「FutoLine」があります。 |
| 【F】VDL ロゴ丸Jr(視覚デザイン研究所) 丸みを帯びたゴシック体ベースのフォントで、グラフィカルな性質の強さが特徴です。水平や垂直のラインは直線的で、ところどころにクセの強いデザインの文字も見られます。 |
スタイリッシュなデザインフォントをピックアップ!
続いて「かっこいい」や「おしゃれ」といった印象につながりやすいスタイリッシュなデザインフォントを紹介していきます。特に現代的であったり、アートの雰囲気を感じさせるフォントを中心に厳選してみました。
現代的なスタイリッシュさを表現するうえでは、幾何学的に整えられたフォントが効果的です。幾何学的な構造は、主に若い層やデザイン感度の高い人たちに好まれやすい傾向もあります。
有機的なデザインと比べ、整えられた幾何学的なデザインは、人工っぽさを感じさせる要素でもあります。「自然なイメージ」からは離れていきますが、その分だけ誰の目から見ても「手の凝んだデザインがされている」と “分かりやすく” アピールしやすい要素です。
以下は、Adobe Fontsから選んだ「スタイリッシュ」なデザインフォントの例です。

| 【A】TA-方眼K500(Skill Information「S」) 味岡伸太郎氏がデザインしたフォントで、グリッドを用いてシステマチックに設計されました。縦・横・斜めの線のみが使用され、独特な視覚効果を生み出します。 |
| 【B】AB-アンダンテ(FONT1000) 音楽記号がモチーフで、心地良いリズムを感じさせます。随所に丸や音符のようなエレメントがあり、音楽はもちろん芸術性の高いジャンルとの相性の良さが抜群です。 |
| 【C】AB-杏(FONT1000) 自由な雰囲気でデザインされ、現代アートのような印象も与えるフォントです。デザインフォントの中でもきわめて個性が強く、特に独自性を表現したいときに適しています。 |
| 【D】AB-笑点角(FONT1000) 「ビジュアルとしてどこまで楽しめるか」という観点で文字がデザインされたフォントです。それぞれの文字が絵のようであり、記号のようであり、楽しい雰囲気が漂っています。 |
| 【E】ABブーイング(FONT1000) 全てが直線で表現されたデザインフォントです。可読性が求められる場面より、装飾性を重視してデザイン全体の雰囲気を演出したい場面で効果を発揮します。 |
| 【F】砧 芯 StdN (砧書体制作所) “究極の細さ” が特徴です。画像は48Kというウエイトですが、さらに細い150Kというウエイトもあります。文字をずらして重ねても面白い効果が得られるフォントです。 |
独特な個性派のデザインフォントをピックアップ!
デザインフォントは基本書体と比べて個性の強さが魅力です。その中でも、特にインパクトの強い個性派のフォントをピックアップしていきます。
クセの強いフォントは、効果的に使うと特定のイメージを際立たせる強力な武器となります。一方で、使いどころを間違えると、チグハグなイメージが目立ってしまうため、特に細心の注意が必要です。
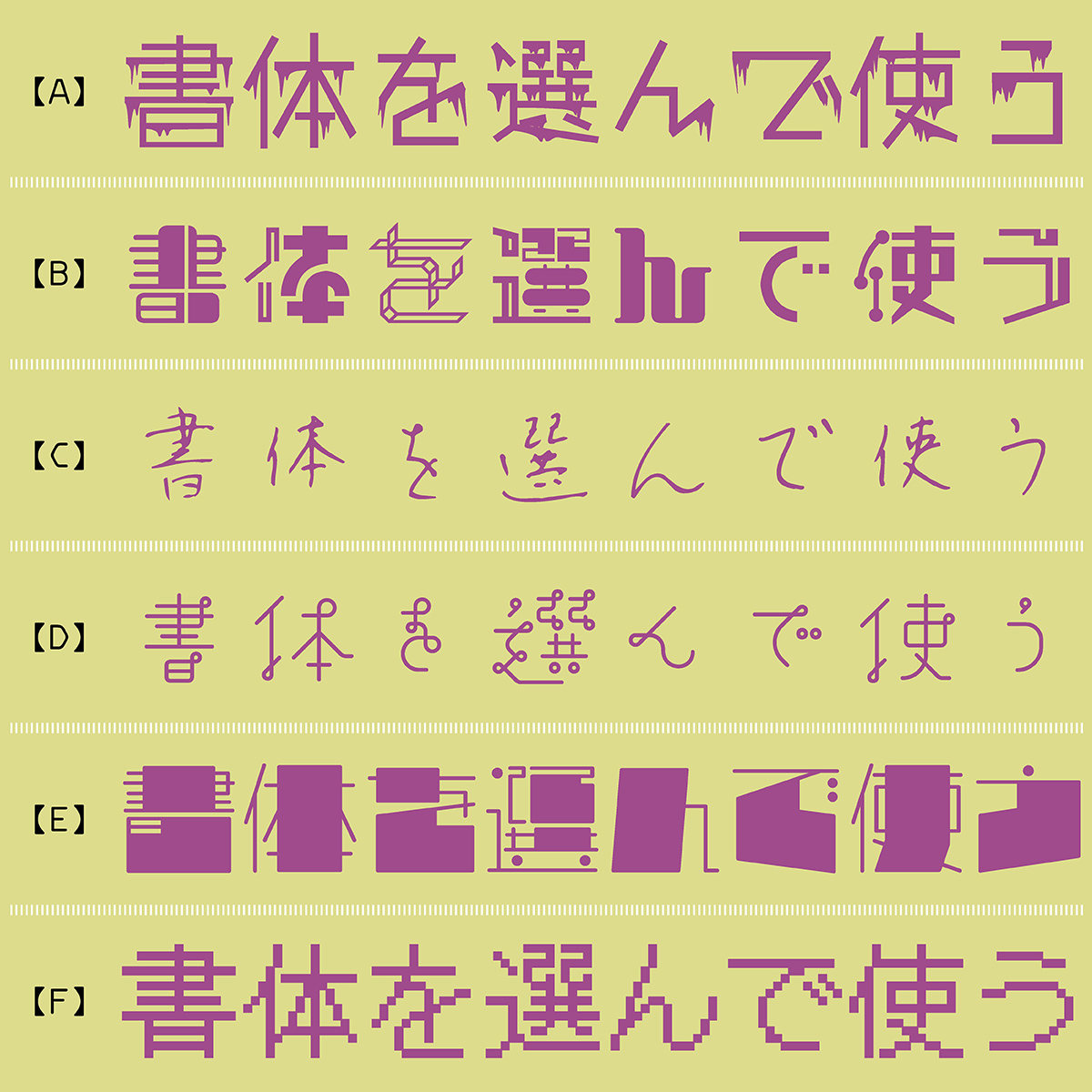
以下は、Adobe Fontsからピックアップした特にクセが強めなフォントです。いずれも大きなインパクトがあり、「文字が主役となるデザイン」にも使いやすいものばかりです。

| 【A】AB-つらら(「Gradeo」フォント) 1997年にリリースされ、Gradeoソフトウェアにバンドルされているフォントです。文字で凍ったような温度を感じさせ、ホラーな雰囲気にもぴったりハマります。 |
| 【B】TA-ルビー(Skill Information「S」) 1文字ずつがまったく方向性が異なるデザインで、おもちゃ箱のような雰囲気のフォントです。フォントは一般的に統一性のあるものですが、あえて不統一な楽しさがあります。 |
| 【C】AB-手紙(FONT1000) 万年筆で書いた字形をベースにデザインされた書体です。フォントでありながらも、まるで手書きした文字ではないかと錯覚するほどの自然な親しみやすさがあります。 |
| 【D】ABつるまる(FONT1000) このフォントは、文字をつないでいくと1つの絵になるという「字かき歌」をイメージして制作されました。随所に見られる丸の形が楽しいアクセントになっているフォントです。 |
| 【E】ABドンマイ(FONT1000) 縦線と横線の太さのコントラストが極端に激しいデザインです。見る者に強烈なインパクトを与える力強さがあります。装飾性を重視した「とにかく目立つ」フォントです。 |
| 【F】DotGothic16(フォントワークス) デジタルの画面での雰囲気を表現するため、ビットマップをベースにデザインされたフォントです。パソコンの黎明期をイメージさせるようなレトロさもあります。 |
* * * * * * * * * *
今回は特定のイメージを強調したり、タイトルや見出しなどを目立たせたりしやすい和文のデザインフォントを紹介しました。次回からは欧文フォントに注目していきます。

































2024.08.14 Wed2024.08.16 Fri