
Adobe社が提供しているAdobe Fontsのサービスを利用すると、プロのデザイナーにも重宝されているような高品位なフォントを使うことができます。Creative Cloudのいずれかのプランに加入していれば、追加料金を必要とせずに使い放題です。今回はセリフ体やサンセリフ体などのベーシックな欧文フォントの基礎を解説し、特に定番であったり使いやすかったりするフォントを厳選して紹介します。
※第1回目の「和文・ベーシック編」はこちら
※第2回目の「和文・デザインフォント編」はこちら
セリフ体とサンセリフ体の違いを知る
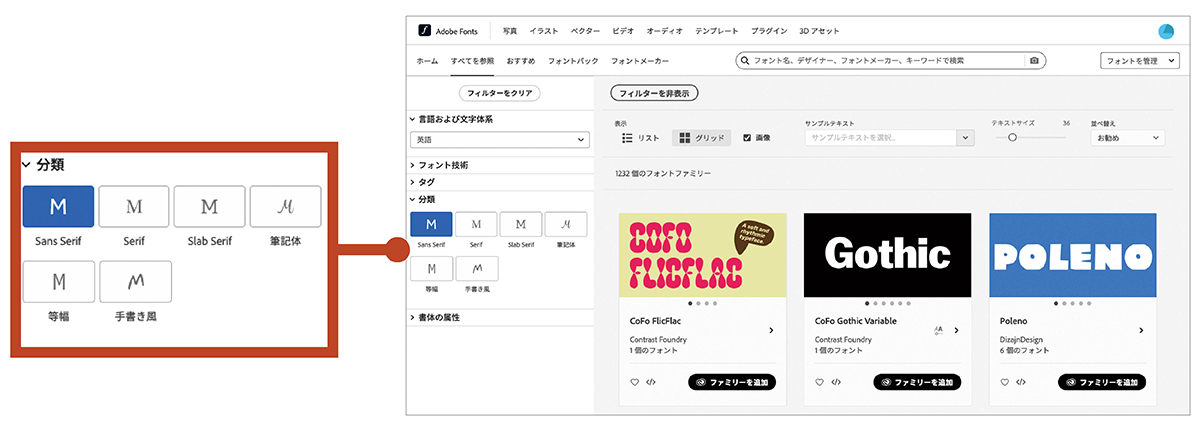
Adobe Fontsのサービス内で、和文フォントの分類は「Sans Serif」「Serif」「Slab Serif」「筆記体」「等幅」「手書き風」の6つに分かれています。「すべてを参照」タブで探したいカテゴリーのボタンを押すことで、それぞれの分類での絞り込みが可能です。

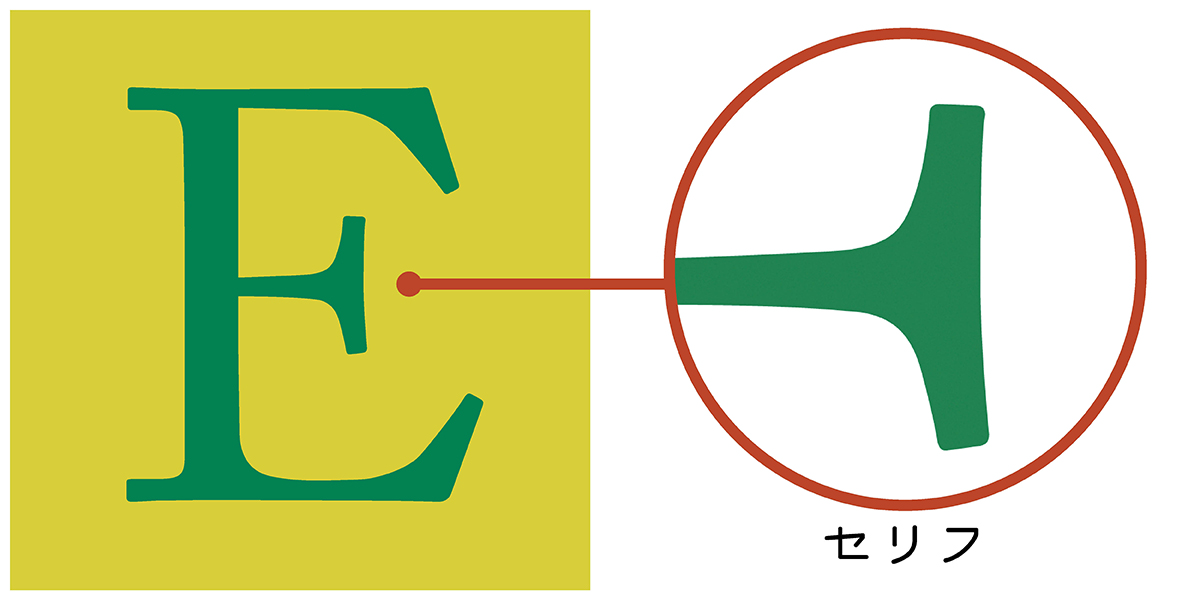
欧文フォントについてまず知っておきたいのは、セリフ体(Serif)とサンセリフ体(Sans Serif)の違いです。「セリフ」は日本語の明朝体のウロコのような線の端にある爪状の飾りです。この「セリフ」がある書体がセリフ体(Serif)と呼ばれます。

サンセリフ体(Sans Serif)は「セリフ」がない書体です。「Sans」にはフランス語で「ない」という意味があります。セリフ体が日本語書体での明朝体に概ね対応しているのと同様に、サンセリフ体はゴシック体に相当する書体として広く認識されています。
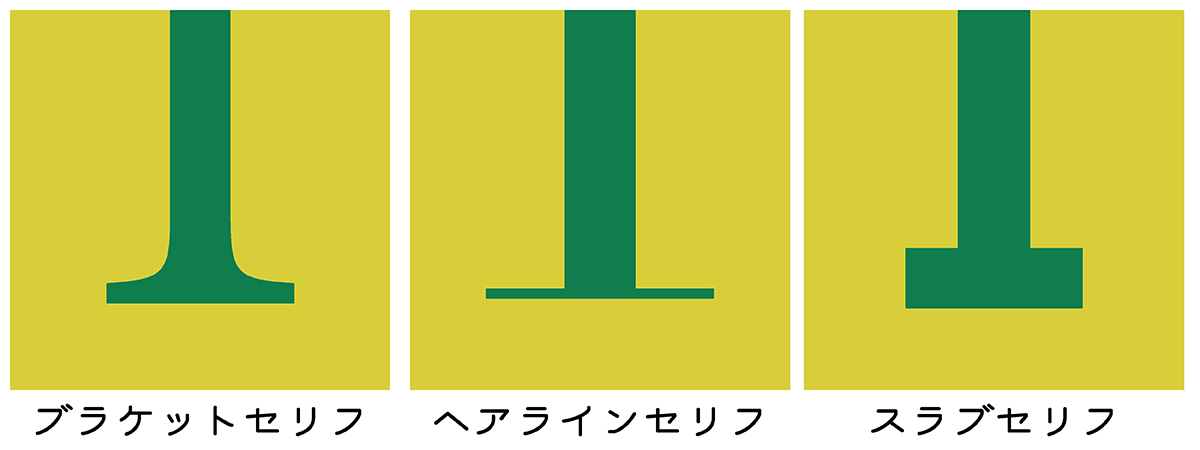
ただし、セリフ体・サンセリフ体の中にも、さらに細かく分類を設けることができます。たとえばセリフ体に特有のセリフには、その形状によって「ブラケットセリフ」「ヘアラインセリフ」「スラブセリフ」などがあります。

「ブラケットセリフ」は、線の端に向かって細くなっていくセリフです。セリフのつなぎ目はゆるやかな曲線で書かれています。「ヘアラインセリフ」は、線の端まで非常に細い直線的な形で構成されています。極めてモダンな印象のセリフです。
「スラブセリフ」は、線の端までの太さはほぼ一定で、「ブラケットセリフ」と比べて角張った形をしています。Adobe Fontsでは「スラブセリフ」を持つ書体が「Slab Serif」として1つのカテゴリーにまとめられています。スラブセリフ体は、有機的なセリフ体と比べるとモダンな印象を与えやすい書体です。
同様に、サンセリフ体の中にもさまざまな種類があります。主な分類として、最も歴史が古くて直線的な「グロテスク・サンセリフ」、よりスマートに洗練された「リアリスト・サンセリフ」、曲線を強調することで温かみが表現された「ヒューマニスト・サンセリフ」、幾何学的な「ジオメトリック・サンセリフ」があります。自然で無骨なデザインであるか、整理されたデザインでモダンな印象であるかが使い分けの大きなポイントの1つです。

セリフ体のフォントをピックアップ!
ここからは具体的にAdobe Fontsを通じて利用できるセリフ体の例を紹介していきます。欧文フォントは日本語フォントと比べて数が非常に多く、本記事の執筆時点でAdobe Fontsの「Serif」のカテゴリーには623個のフォントファミリーが用意されています。
セリフ体は日本語での明朝体と同様に、太いストロークと細いストロークの抑揚があり、圧迫感が少ないことが特徴です。本文などの長文にも使いやすく、高い可読性を確保したい場面で特に役立ちます。
セリフ体のカテゴリーの中にはベーシックなものだけでなく、デザイン性が高くて個性の強いフォントも多く含まれています。まずここでは、広く知られているスタンダードなフォントを紹介していきます。
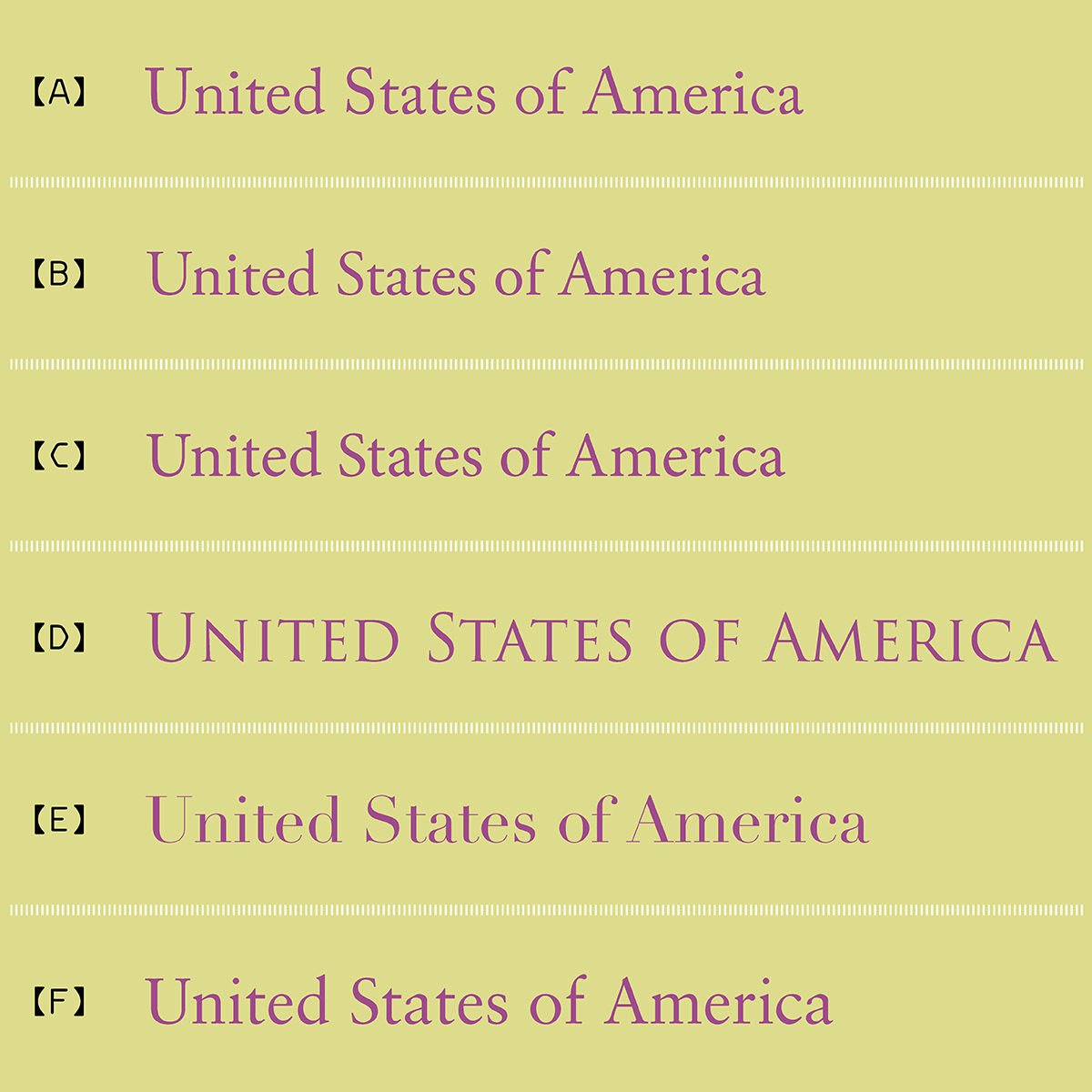
以下は、Adobe Fontsからピックアップした代表的なセリフ体のフォントです。

| 【A】Adobe Caslon(Adobe) Caslonは18世紀に初めて誕生し、アメリカの独立宣言や憲法の初版にも用いられた書体です。可読性が高く、本文向けのAdobe Caslon Proは6~14ptのサイズに適しています。 |
| 【B】Adobe Garamond(Adobe) Garamondは古典的なオールドスタイルで、読みやすいセリフ体です。OpenTypeフォントで復刻されたAdobe Garamondは、特にクセが少ない書体に仕上げられています。 |
| 【C】Minion(Adobe) Adobeオリジナルのデザインのフォントです。ルネサンス期の古典的な書体からインスピレーションを受けつつ、曲線部の丸みなどで上品な印象が表現されています。 |
| 【D】TRAJAN(Adobe) 古代ローマの円柱の台座に刻まれた碑文をもとにデザインされた書体です。格式が高く、映画「TITANIC」などでも使用されました。大文字のみのフォントです。 |
| 【E】Linotype Didot (Monotype) Didotはファッション誌「VOGUE」のロゴでも広く知られている定番書体です。ヘアラインセリフが用いられており、繊細かつ女性的で気品のある印象を与えます。 |
| 【F】Sabon(Monotype) SabonはClaude Garamondの書体を受け継ぎ、1964年にデザインされました。落ち着いた柔らかな雰囲気で可読性も高く、洗練されたデザインのフォントです。 |
スラブセリフ体のフォントをピックアップ!
続いてスラブセリフ体の具体的な例を紹介していきます。スラブセリフの「Slab」は、石の版のことを意味します。セリフに一定の太さがあるスラブセリフ体は、セリフを持つ書体の中でも視認性が高いフォントです。よりモダンなイメージを表現しやすい特徴もあります。
Adobe Fontsの「Slab Serif」のカテゴリーでは、本記事の執筆時点で175個のフォントファミリーが提供されています。ただし、「Serif」のカテゴリーと重複しているフォントもあります。
同じスラブセリフ体であっても、フォントごとのデザインにはさまざまなバリエーションがあります。また、スラブセリフ体は日本語との組み合わせで、明朝体とゴシック体のいずれにも組み合わせやすい書体とされています。
以下はAdobe Fontsからピックアップした代表的なスラブセリフ体のフォントです。

| 【A】Blackoak(Adobe) 1990年にデザインされたAdobeオリジナルフォントです。スミソニアン博物館に収蔵されている木活字の校正刷りをもとに開発されました。字幅が極端に広いことが特徴です。 ※本フォントのみスペースの都合上、70%の文字サイズで掲載 |
| 【B】Chaparral(Adobe) 19世紀に流行したスラブセリフの読みやすさと16世紀のローマンブックレタリングの優雅さを備えたAdobeオリジナルデザインの書体です。小さな文字でもはっきりと読めます。 |
| 【C】Graduate(Google) 文字の曲線部を直線で表現した角張ったデザインのフォントです。アメリカのキャンパススタイルの書体で、英字はもちろん数字のデザインも独特な味わいがあります。 |
| 【D】ITC American Typewriter(Monotype) American Typewriterは1974年に発表された書体です。名前の通りにタイプライターのような雰囲気があり、「I ♡ NY」キャンペーンのロゴでも広く知られています。 |
| 【E】Rockwell(Monotype) 1910年にInland社がリリースした「Litho Antique」を原型としています。線の幅がほぼ一定で幾何学的なデザインであるため、サンセリフ体のような力強さもあるフォントです。 |
| 【F】Clarendon URW(URW Type Foundry) Clarendonは1845年に登場した書体で、Adobe Fontsで利用できる本フォントはURW版です。スラブセリフ体に分類されますが、丸みが強いデザインであることも特徴です。 |
サンセリフ体のフォントをピックアップ!
サンセリフ体は、セリフ体と比べて視認性が高いことが特徴です。日本語でのゴシック体をイメージすると、使いどころを理解しやすいでしょう。小さな文字であっても、遠くからであっても、比較的に文字を見やすく仕上げることができます。
日本語ではゴシック体に対して丸みを持たせた丸ゴシック体もありますが、Adobe Fontsでは丸みを帯びたサンセリフ体は「San Serif」のカテゴリーに含まれています。同カテゴリーでは、本記事の執筆時点で1,250個以上ものフォントファミリーが提供されています。
サンセリフ体はシンプルに整えられたデザインで、視認性の高さが求められる広告や標識をはじめ、Webサイトなどでも広く活用できます。セリフ体と比べると概ね現代的ですが、前述の通りに同じサンセリフ体の中でもさまざまなイメージのフォントがあります。
以下はAdobe Fontsからピックアップした代表的なサンセリフ体のフォントです。

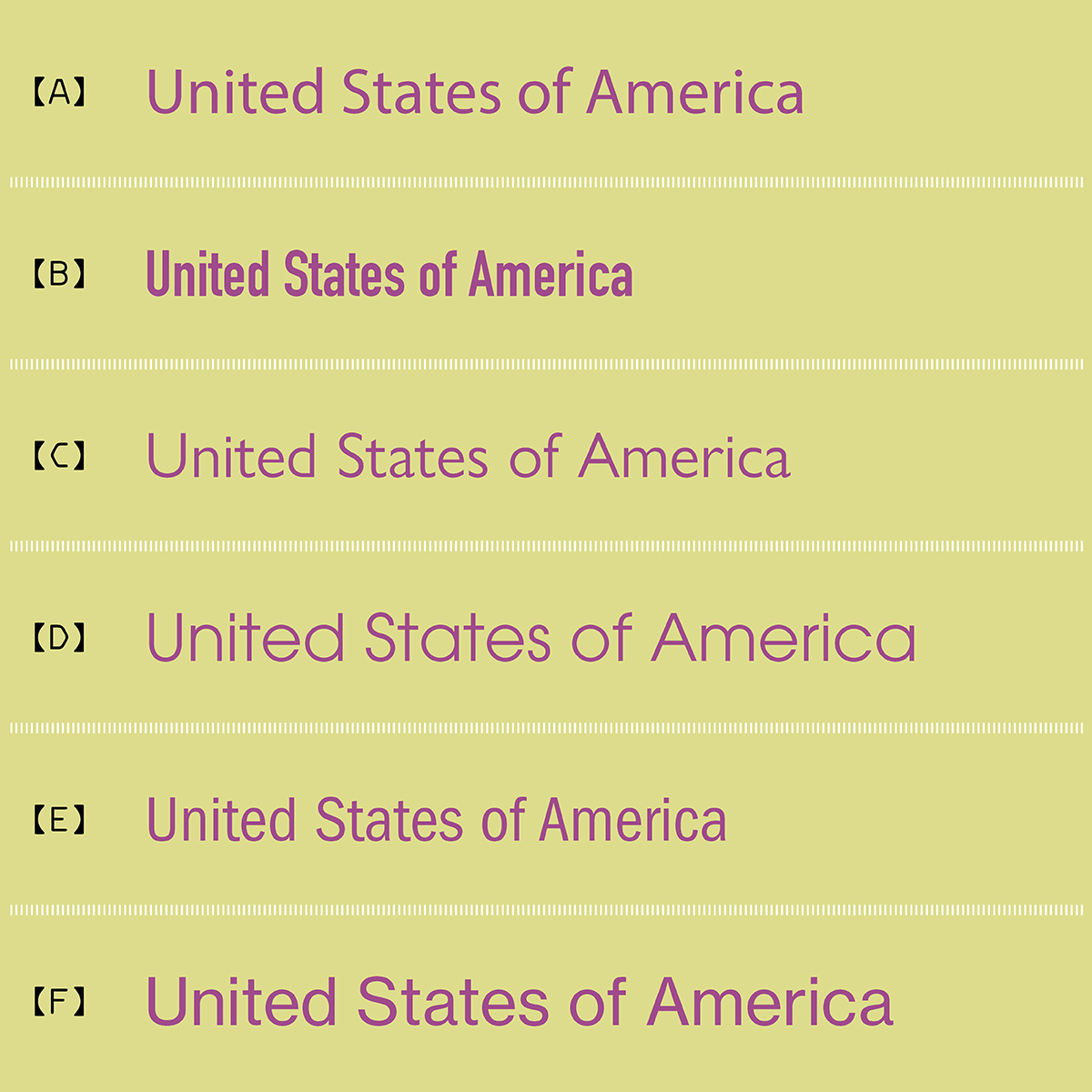
| 【A】Myriad(Adobe) Adobeオリジナルのヒューマニスト・サンセリフ体です。別注フォントがiPadの初代ロゴにも採用されました。すっきりとした形状で、ウエイトや字幅の種類も豊富です。 |
| 【B】DIN 1451 Pro(Monotype) DINはドイツ工業規格の略で、道路標識や注意書きに使用されるサンセリフ体として開発されました。非常にシンプルでクールな印象のグロテスク・サンセリフ体です。 |
| 【C】Gill Sans Nova(Monotype) Gill Sansはイギリスの工芸家がMonotype社の依頼で制作した書体で、デジタル化の後に拡張されて名前に “Nova” が付いています。古典的なヒューマニスト・サンセリフ体で、堂々とした佇まいです。 |
| 【D】ITC Avant Garde Gothic(Monotype) コンパスとT定規を使って基本形状が作成された幾何学的なジオメトリック・サンセリフ体です。ドイツのバウハウスの雰囲気も漂うデザインで、見出しなどで効果を発揮します。 |
| 【E】ITC Franklin Gothic(Monotype) Franklin Gothicはグロテスク・サンセリフ体で、荒々しい無骨さを備えています。本フォントは狭い幅で設計され、スペースを節約したい新聞や広告などでも活用されています。 |
| 【F】Neue Haas Grotesk(Monotype) もともとはHelveticaの原型としても知られるハース社のリアリスト・サンセリフ体です。グロテスク・サンセリフと比べて視認性が高く、スマートで洗練された印象を与えます。 |
* * * * * * * * * *
今回はセリフ体とサンセリフ体を中心に、欧文書体の中でもベーシックなフォントに注目しました。次回は個性を強く感じさせやすい欧文のデザインフォントを紹介します。

































2024.08.16 Fri