
2020年から始まったコロナ禍により普及したリモートワークをサポートするツールとして注目を集めるのがオンラインのホワイトボードツールやコラボレーションツールです。また、経済産業省をはじめとして政府機関のDX化推進によっても、日本国内でも新たなビジネスプロジェクト遂行の手法を模索する動きが活発化しており、オンライン会議内で利用されるツールも各方面で開発や導入が進んでいます。
そんな中、リアルタイムコラボレーションツールとして注目を集めるツールの一つがFigmaが提供するFigJamです。今回はFigJamの基本的な使い方とWeb制作における効果的な活用事例について詳しく紹介します。
FigJamの基本知識
▶ FigJamとは
FigJamとはFigmaが提供しているオンラインのホワイトボードです。同じホワイトボード上で複数のユーザーが同時にリアルタイムで作業できるコラボレーションツールで、個人やチームでブレインストーミング、開発、アイデアの整理などに利用できます。そのため、遠隔地にいるメンバーとのアイデア共有、リモートワークのオンライン会議といった目的で広く活用されています。
▶ FigJamを利用するメリット
1.ユーザー数の多さ
数多くあるホワイトボードツール・コラボレーションツールの中で、FigJamを利用するメリットは、Web制作現場を中心に多くのユーザーがいることです。特に、WebデザイナーやWebディレクターなどの必須ツールであるFigmaとシームレスに連携できるため、インストールや新規アカウント作成の手間なくすぐに利用できるという点も魅力です。
2.Googleとの連携
GoogleがWorkspaceで提供していたホワイトボード「Jamboard」のサービス提供が2024年12月に終了するのに伴って、Figmaと提携を結びFigJamを後継サービスとして推奨しており、JamboardのファイルをFigJamに移行するツールも提供されているため、さらにユーザー数が増えていくと予測されます。コロナ禍を機に、Webデザイン分野以外でも導入企業数やユーザー数が急増しました。
※参照記事:「Jamboard」が終了を発表、移行先の「FigJam」でできることを確認(マイナビニュース)
3.日本市場を重要視するFigma
2024年3月に、Figmaの創業者でCEOのディラン・フィールド氏が来日し事業戦略発表会を開催しました。フィールド氏は同イベントにおいて、日本が世界で最も急速にサービスが成長している地域の一つとして注力していくことと、Figmaの日本語対応機能や日本国内でのサポート体制などを、より強化していくことを表明しました。この発言を受け、各社報道機関は日本におけるFigmaの成長について報じています。
※参照記事:【Figma CEOが来日】Dev ModeとAI活用で日本のデザイン、開発、DX領域にさらなる活性化を(PR TIMES)
※参照記事:Figmaが日本を他国より重視する理由とは? 創業者「デザインへの愛がある国」(マイナビニュース)
国内産のホワイトボードツール・コラボレーションツールもありますが、世界規模のユーザー数を誇る海外製のサービスの中ではFigJamの優位性は大きくリードしていると考えられます。
▶ アカウント作成〜日本語化
ここではFigJam(Figma)をはじめて利用する方に向けて、アカウント作成と日本語化の設定について簡単に説明します。Figmaを利用されている方は、ご存じの内容になると思いますのでスキップして次の項目へお進みください。
1.Figmaの公式ページからアカウント作成


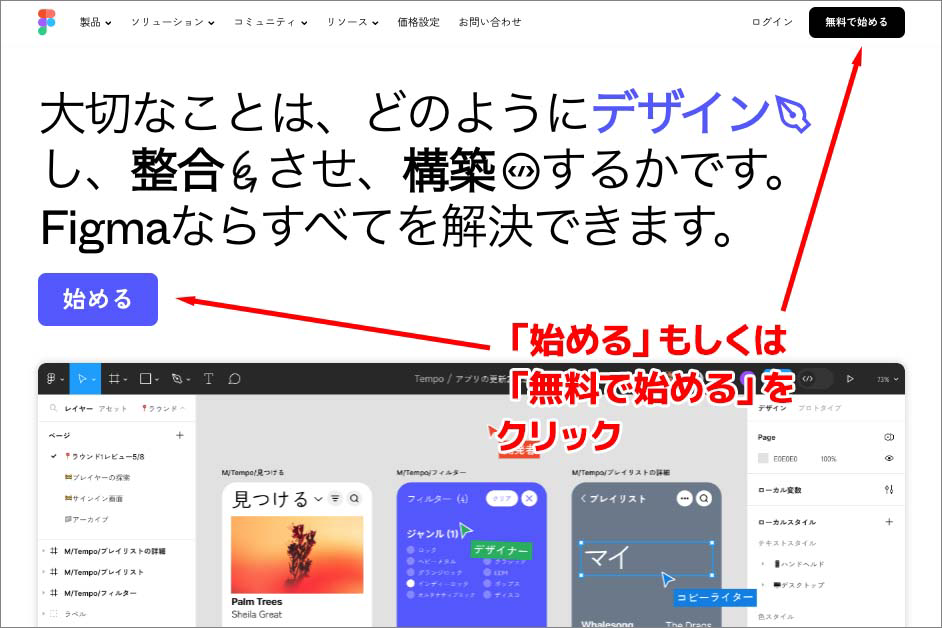
Figmaの公式ページへアクセスします。TOPページにある「始める」もしくは「無料ではじめる」をクリックします。新規アカウント作成は、E-mailとパスワードを設定する方法と、Googleアカウントを利用する方法がありますので任意の方法を選択します。ログインする場合も同様の手順で行います。
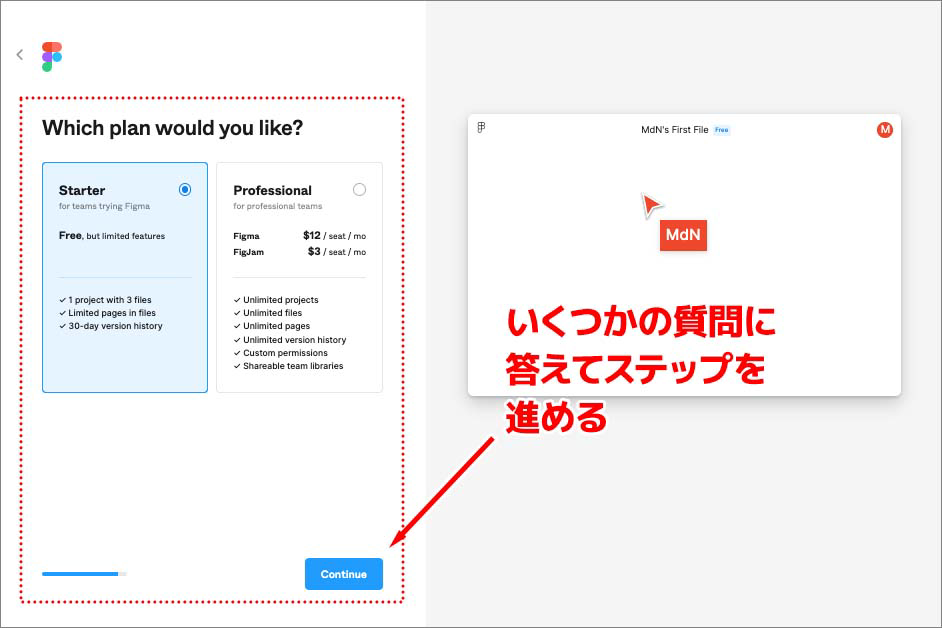
続いて、アカウント作成方法が選択すると画面が遷移していくつかの質問に答える初期設定のステップを進めます。質問は英語ですがスキップできる質問もありますし、基本は「Continue」をクリックして次へ進めていって問題ありません。プランを選ぶ質問では無料で利用できる「Starter」を選択しておきましょう。すべての質問に答えると新規アカウント作成の完了です。
2.Figmaを日本語化する


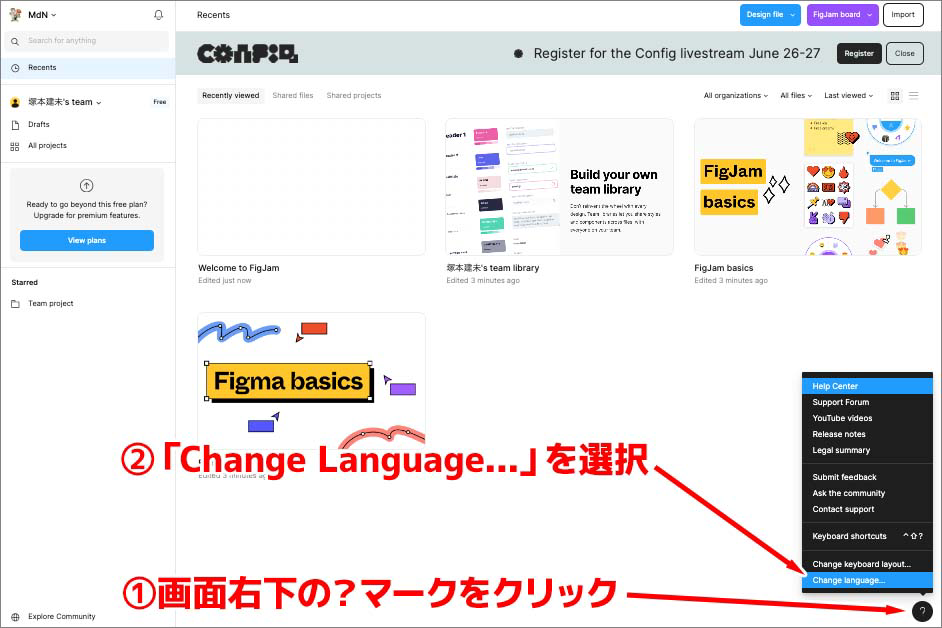
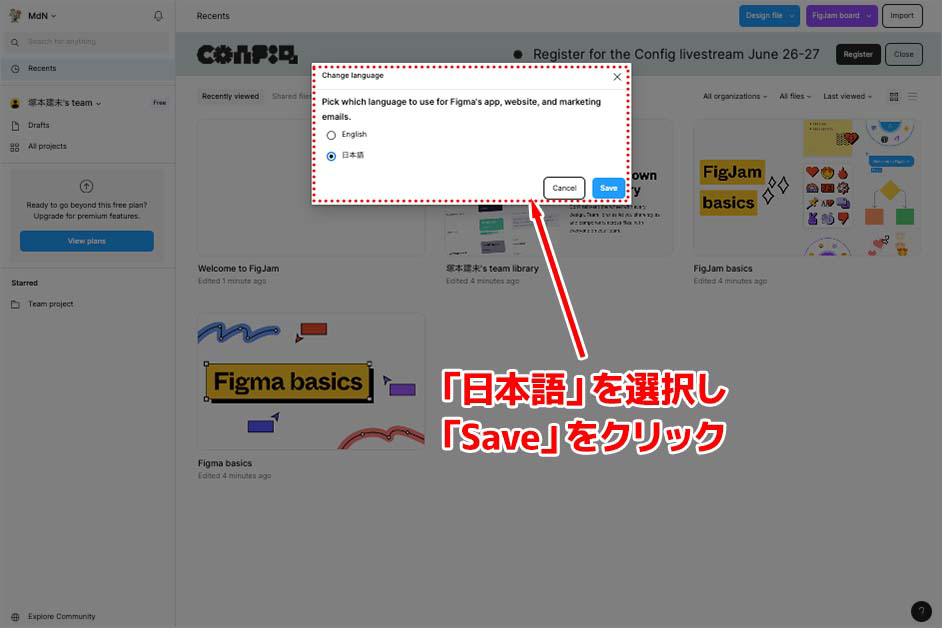
FigmaはWebブラウザ版とPC版がありますが、設定等は同じですので、ここではWebブラウザ版で解説します。アカウントを作成してFigmaのメイン画面にログインできたら最初に、日本語化の設定をしておきましょう。日本語の設定は画面右下にある(?)マークをクリックすると表示されるメニューの中から「Change Language」という項目を選択します。モーダルウィンドウが開き言語が選択できますので「日本語」を選択してウィンドウ右下「Save」をクリックすればで設定完了です。
3.FigJamボードへアクセス


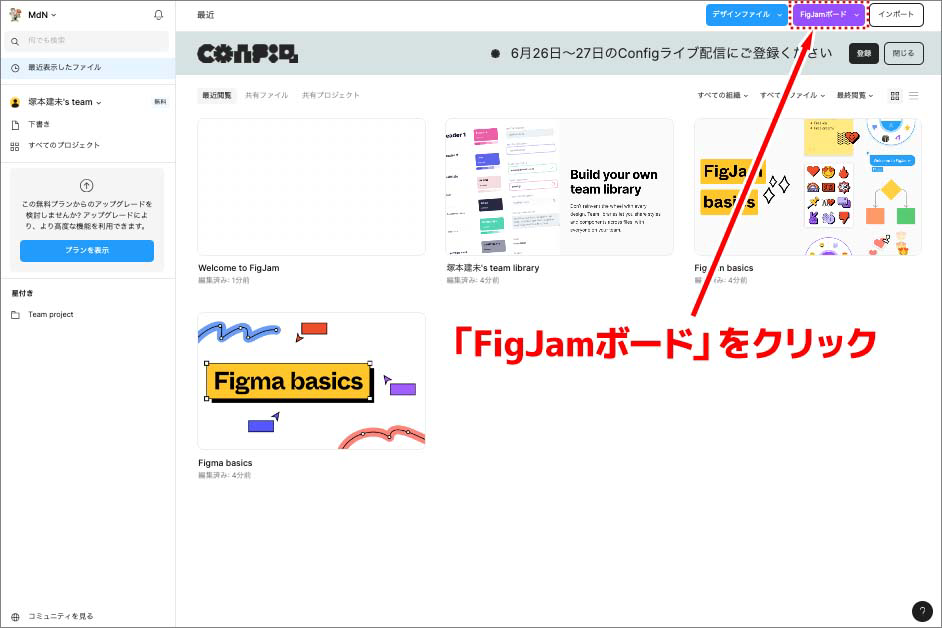
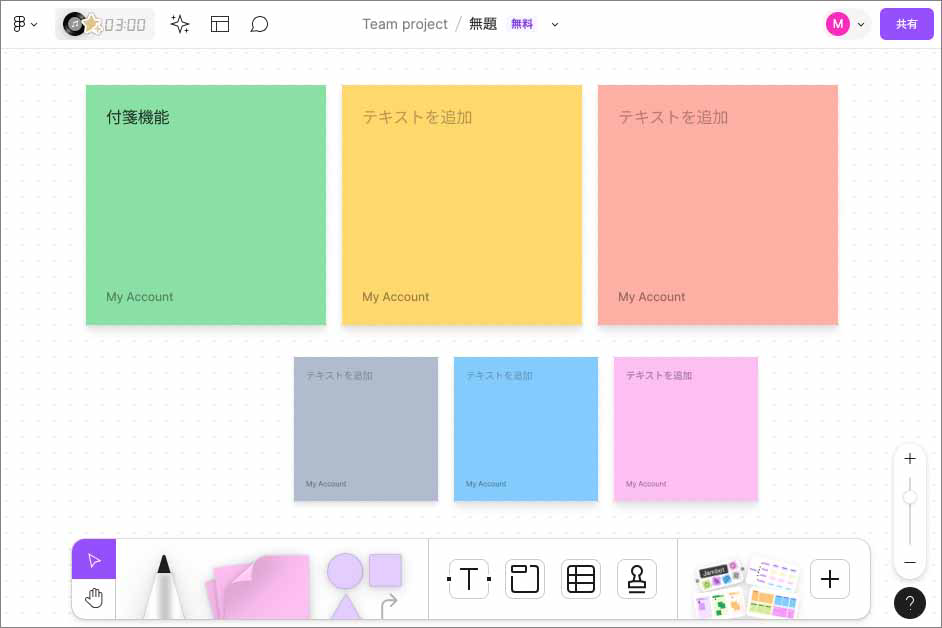
左上の画像のようにFigmaが日本語化されました。次にFigJamボードにアクセスしてみましょう。Figmaには、大きくわけてデザインとプロトタイピングを行うデザインファイルと、本記事で紹介するFigJamボードの2種類のサービスがあります。画面右上に「デザインファイル」と「FigJamボード」というボタンがありますので、「FigJamボード」をクリックしボードを新規作成すると右上の画像のようにFigJamの画面に切り替わります。画面下にツールバーがありますので、ここをクリックして操作することで、次の章で紹介する様々な機能を利用することができます。
FigJamの主な機能
ここからはFigJamの主な機能について簡単に紹介します。
▶付箋

アイデアやコメントを簡単に追加できる機能で、ブレインストーミングやフィードバック収集にも役立ちます。色やラベルで分類された付箋風のメモを自由に配置し、他のチームメンバーと共有できます。
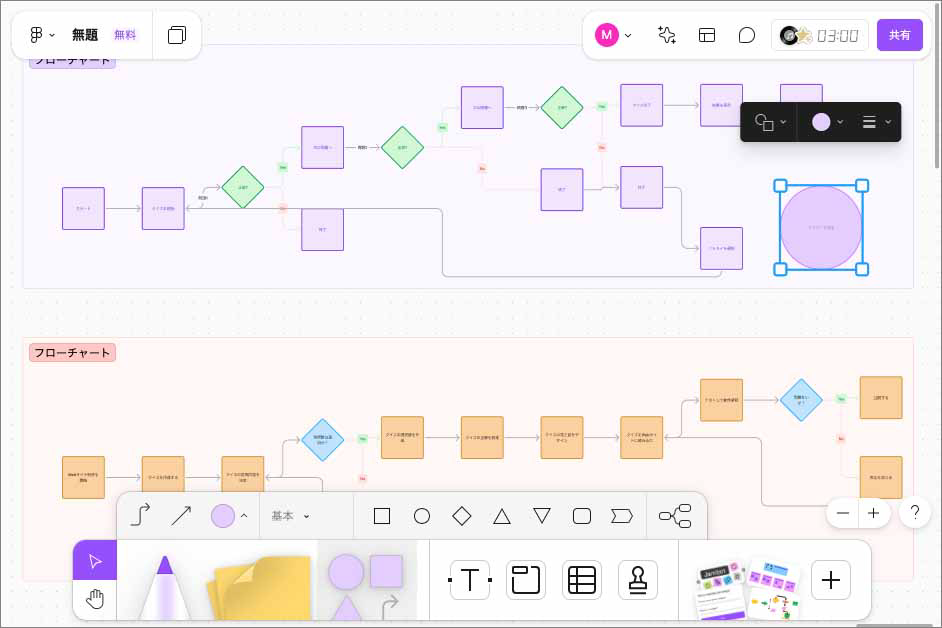
▶図形ツール

円、四角形、矢印などの基本図形を簡単に描画できる機能です。フローチャートやワイヤーフレームなどの図表を簡単に作成できます。
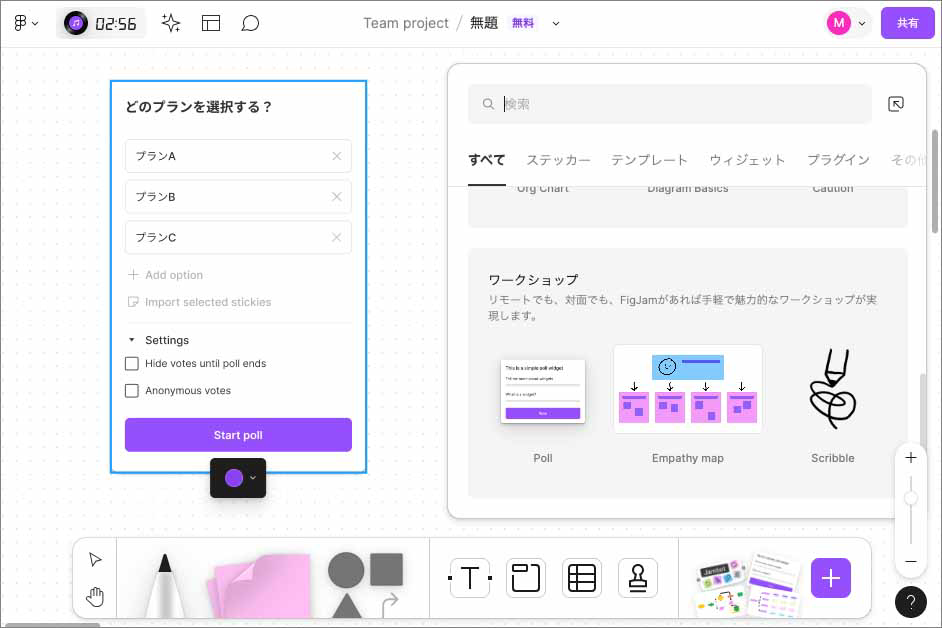
▶投票

チームメンバーがアイデアや提案に対して投票できる機能です。上の画像は無料プランでも利用可能な投票機能ですが、有料プランでのみ利用できるタイマー付きのリアルタイム投票機能も搭載されています。
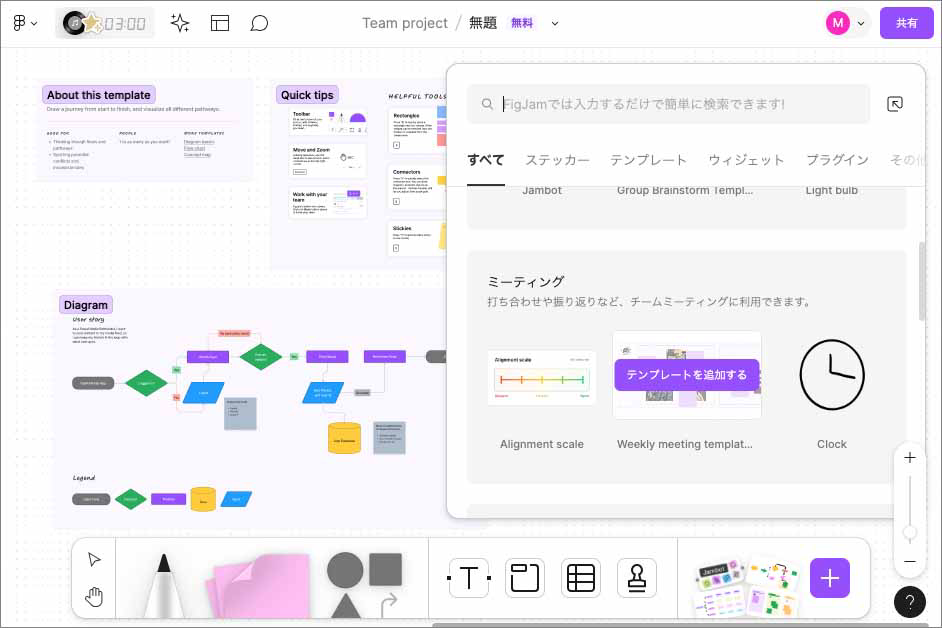
▶テンプレート

ブレインストーミング、マインドマップ、ワークショップなど事前に作成された様々なレイアウトやフレームワークからボードを作成できる機能です。
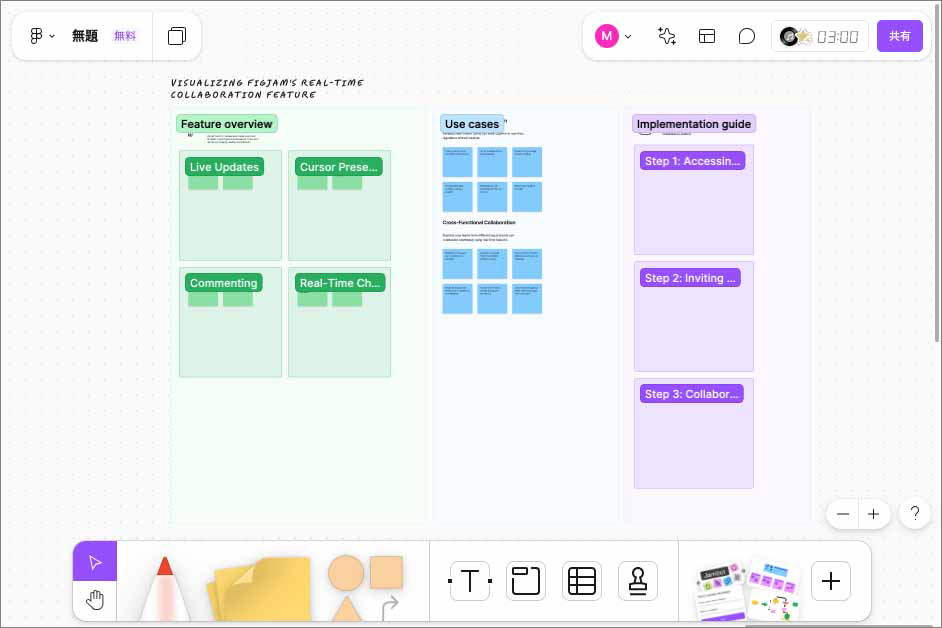
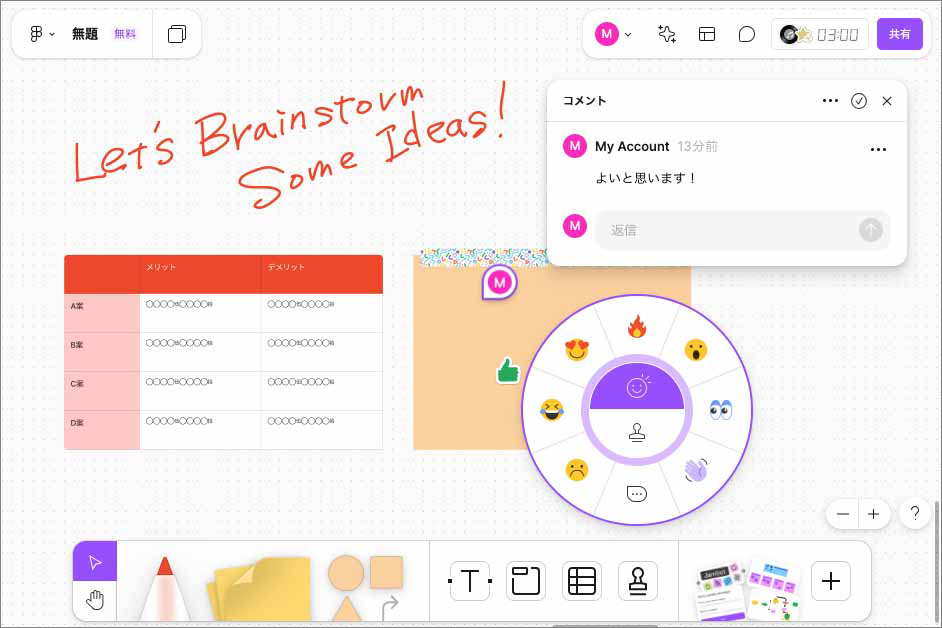
▶リアルタイムコラボレーション

複数のユーザーが同時に同じボード上でリアルタイムに編集作業ができるようになる機能です。コメント機能など利用することで、アイデアの交換や共同作業がシームレスに行えます。
▶その他の機能

その他の機能については以下の表を参照してください。
その他の機能
| 機能名 | 説明 |
|---|---|
| ペン | 手書きで自由に書き込み、図形を描画できるペン機能 |
| コメント | 付箋や図形にコメントを追加する機能 |
| タイマー | 制限時間を設けて作業を行うことができる機能 |
| スタンプ | よく使うフレーズなどをスタンプとして登録できる機能 |
| Alignment scale | チームメンバーの意見や感情を視覚的に表示する機能 |
| 生成AI | テキストを入力すると、関連する図形や付箋を自動生成してくれる機能 |
上記に紹介した以外にも、FigJamにはコラボレーションに役立つ多くの機能が搭載されています。今回は割愛しますが有料プランのみで利用できる高度な機能も提供されています。
Web制作におけるFigJamの活用例
FigJamは、リモートワークにおけるコラボレーションだけでなく、お互い遠隔地にあるデザイン事務所とクライアント企業が、案件を発注・受注するといったことも可能にしてくれるツールです。近年は首都圏や関西圏だけでなく地方都市に、優秀なWebデザイナーがオフィスを構えるといったことも増えてきていますので、一般企業にもFigJamの導入が進むことは、そうした地方を拠点とするデザイナーの活動の場を広げてくれる可能性も秘めているでしょう。ここでは、Web制作におけるFigJamの活用例について解説します。
1.クライアントとの打ち合わせ・キックオフミーティング
プロジェクトの要件定義・目標共有などを付箋や図を用いて視覚的に整理・共有することを可能にし、クライアントとのリアルタイムなコミュニケーションを実現します。また、打ち合わせ内容をそのままホワイトボードに残せるので、ミーティング後のフィードバックや議事録作成にも役立ちます。
2.ブレインストーミング・情報共有
FigJamは、チームでアイデアを出し合い、自由に書き出したり、議論したりするといったブレイストーミングにも便利です。付箋や図解ツール、マインドマップなどを使って、自由に思いついたアイデア書き出し整理できます。また、図やイラストを使って、アイデアをわかりやすく表現することも可能です。さらに、チームメンバーで情報を共有するのにも便利で、セッション後に全てのアイデアを簡単に整理・共有できる点も便利です。
3.ワイヤーフレームの作成
FigJamでシンプルなワイヤーフレームのラフスケッチを作成し、プロジェクトの初期段階での視覚的なアイデアを共有してデザインの方向性を検討することができます。また、各要素の配置を検討し、Figmaのデザインファイルを使ったUI設計の方向性やプロトタイピング作成にも役立てることも可能です。
4.デザインレビュー
作成したデザインをプロジェクトのメンバーと共有し、デザインレビューを実施できます。コメント機能を活用するなど、デザインに対する具体的なフィードバックや改善点を収集することで、デザインをボード上でリアルタイムで修正し完成度を高めていくことができるでしょう。
5.プロジェクト管理・タスク管理
付箋や図形を使って、タスクを整理し、視覚的にプロジェクトの進捗状況を管理することができます。また、プラグインなどでタスク管理ツールと連携し、各タスクのステータスを簡単に確認することも可能なので、スケジュールを共有し、チームメンバー間で連携を強化することができます。
ここでは、Web制作の現場を想定した例を中心に活用イメージを紹介しましたが、上記以外にもFigJamは様々なビジネスシーンで活用できます。
まとめ
日本国内ではDX化が遅れているのが現状ですが、グローバルなビジネスシーンではオンラインのコラボレーションツールを始めとして、リモート会議をサポートするITツールが続々と開発・導入されています。例えば先日、ChatGPTを開発するOpen AIも企業向けのWeb会議ツール「Multi」を買収したと報道されていますが、今後は生成AI機能を取り入れたサービスも増えていくでしょう。
※参照記事:OpenAI、企業向けWeb会議ツールのMultiを買収(ITmedia NEWS)
そんなDX化をサポートするツールの中で、FigJamは最も導入しやすいサービスのひとつです。それぞれの作業環境が異なる中で、リアルタイムコラボを実現させていくためには、無料プランを含めた複数のプラン提供と、作業環境構築における負荷軽減が非常に重要です。前述のようにWebデザインツールとして1強状態にあるFigmaが、Googleと連携したことによって、さらにFigJamの使い勝手が良くなるはずです。Web制作関系のほとんどの方がFigmaを導入しているかもしれませんが、クライアントに共有する際などにも本記事を活用いただければと思います。



































2024.07.18 Thu