
政府の方針でコロナ禍への対策も緩和される中、久しぶりに歓送迎会や花見など親睦を深めるイベントを開催したいと思っているクリエイターも多いと思います。一方で、リモートワークが社会に浸透しつつある今日この頃、チーム内の意見をまとめたり、ミーティングの日程を調整する作業に困難を感じている小規模なデザイン事務所なども少なくないでしょう。
それらの状況で役立つのが、本記事で紹介するGoogleフォームです。今回はGoogle系ツールをマスターする第2弾として、Googleフォームの基本的な使い方を徹底解説します!
Google フォームとは
Googleフォームは、Googleが提供する無料のアンケート作成ツールです。通常、Web上のアンケートや問い合わせフォームの作成には、PHPをはじめとしたバックエンドのプログラミング言語の知識が必要になります。Googleフォームは、こうしたプログラミング言語の知識がなくても、自分で自由にアンケートを作成できます。
アンケートは、氏名、住所、メールアドレスなど個人情報を扱うことも多いので、セキュリティ面にも配慮しなければいけません。WordPressをはじめとしたCMSサービスでも、無料のフォーム作成用プラグインが多く配布されていますが、GoogleフォームはGoogleが提供するSaaSアプリなので、そうしたセキュリティ面でも安心して使えるサービスです。中には問い合わせフォームにGoogleフォームを利用している企業もあります。
アンケート(フォーム)の作成方法
Googleフォームは、Gmailのアカウントを所有している人であればすぐに利用できます。以下にフォームの作成方法を説明します。
| 【フォームの作成方法】 |
| 1.Google フォームを開く |
| 2.新規フォームを作成もしくはテンプレートの選択 |
| 3.フォームのタイトルと説明を入力する |
| 4.質問を作成する |
| 5.回答形式の種類 |
| 6.デザインの設定 |
1.Google フォームを開く


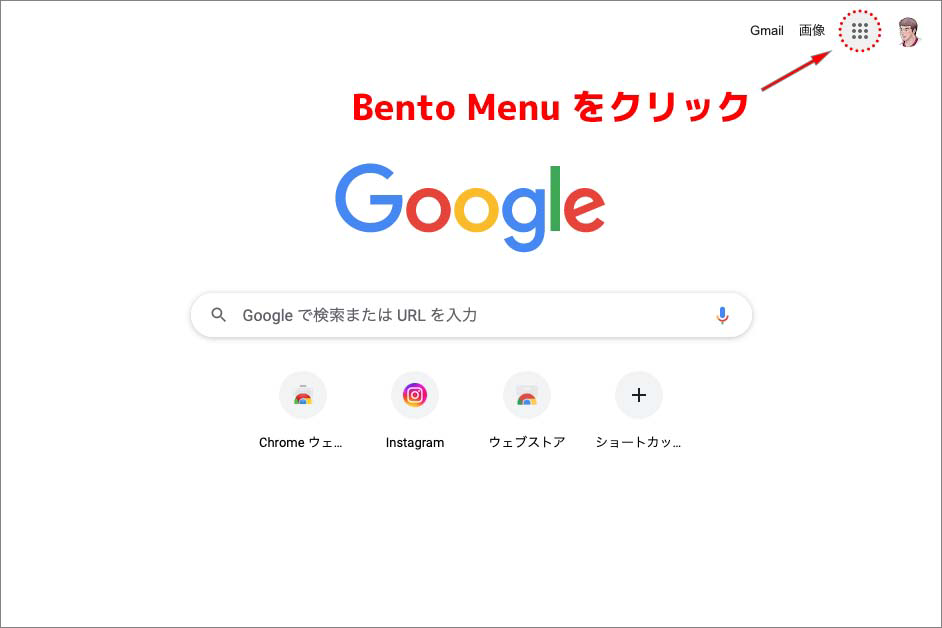
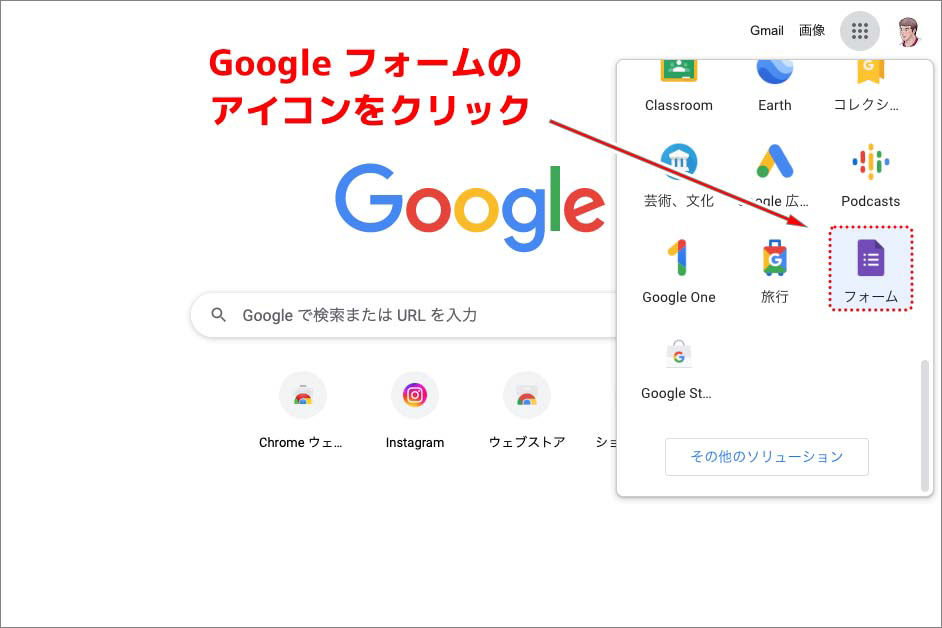
ブラウザでGoogleにアクセスして、右上に表示される自分のアカウントのアイコンの左隣にあるBento Menu(9つの四角形が並んだメニューアイコン)をクリックします。Bento Menuをクリックすると、Googleアプリのアイコン一覧が表示されるので、下へスクロールしていくとGoogleフォームのアイコンがあります。紫色の書類マークがGoogleフォームのアイコンですので、これをクリックするとGoogle フォームのメイン画面に切り替わります。
2.新規フォームを作成もしくはテンプレートの選択


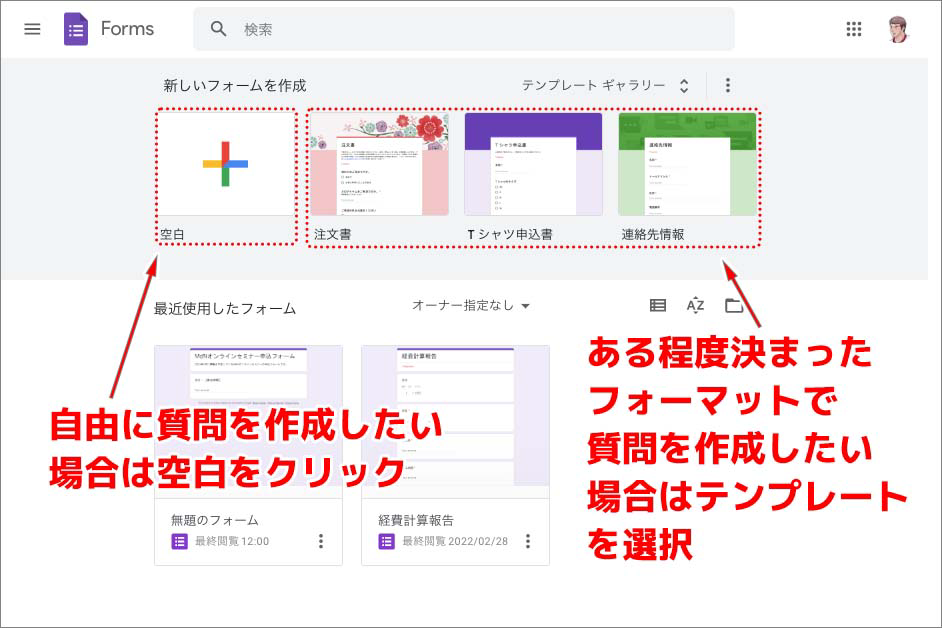
Googleフォームのメイン画面に遷移すると、上部に「新しいフォームを作成」という項目があります。自由に質問を作成したい場合は、この項目にある「空白」をクリックします。ある程度決まったフォーマットを用いて質問を作成したい場合は、テンプレートを選択します。
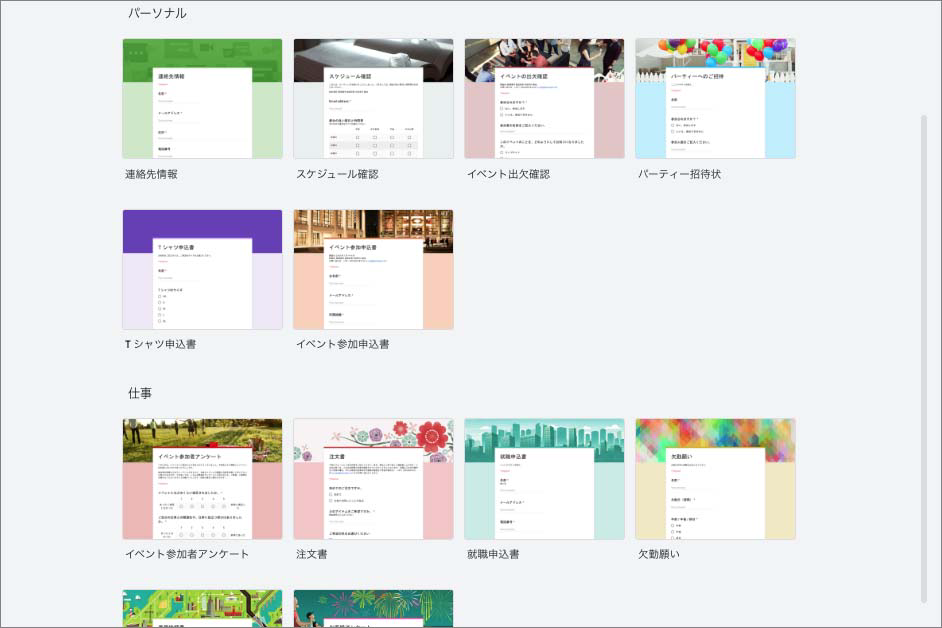
メイン画面上部に表示されているテンプレートの上に「テンプレートギャラリー」という項目がありますので、これをクリックするとGoogleフォームで用意されているテンプレート一覧が表示されます。
パーソナルなイベント等に使える「スケジュール確認」「パーティ招待状」「イベント出欠確認」、仕事関連のイベントや業務に使える「イベント参加者アンケート」「注文書」「就職申込書」「業務依頼書」、教育関連のテストやアンケートに使える「評価テスト」「ワークシート」「受講者アンケート」など、さまざまなテンプレートが選択できます。
今回は、フォームの作成方法を確認するために、「空白」をクリックして新規フォームを作成していきましょう。
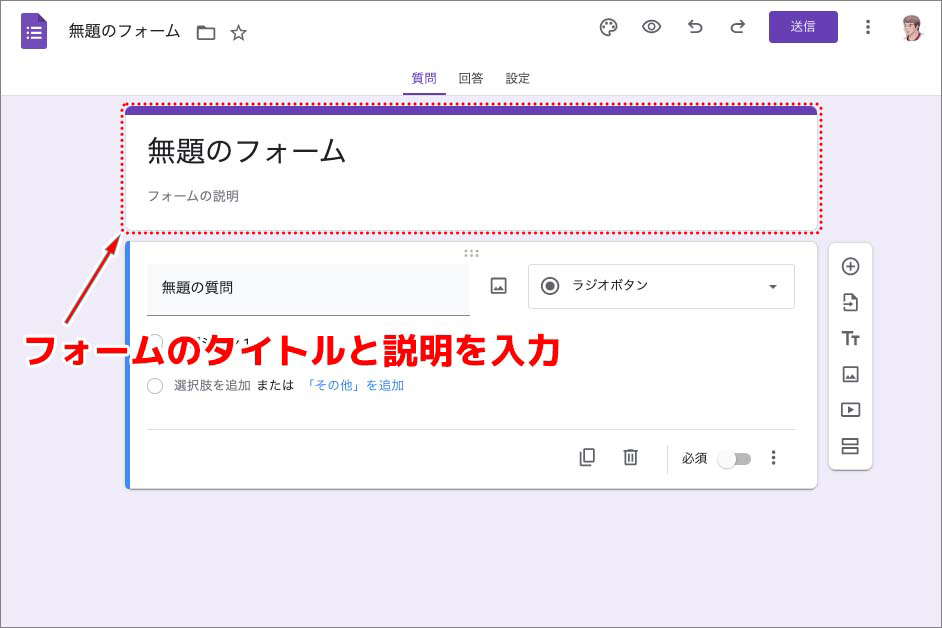
3.フォームのタイトルと説明を入力する


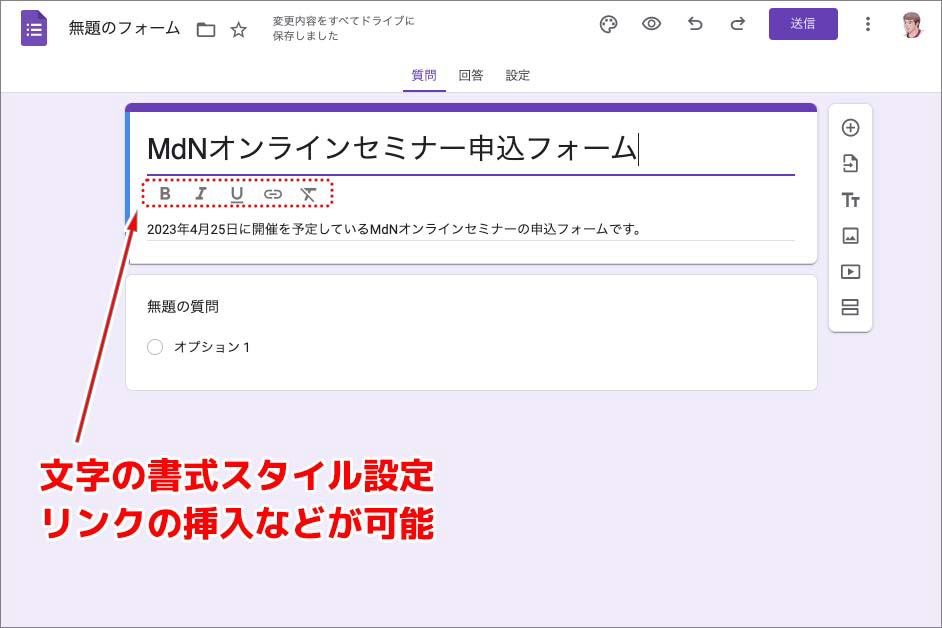
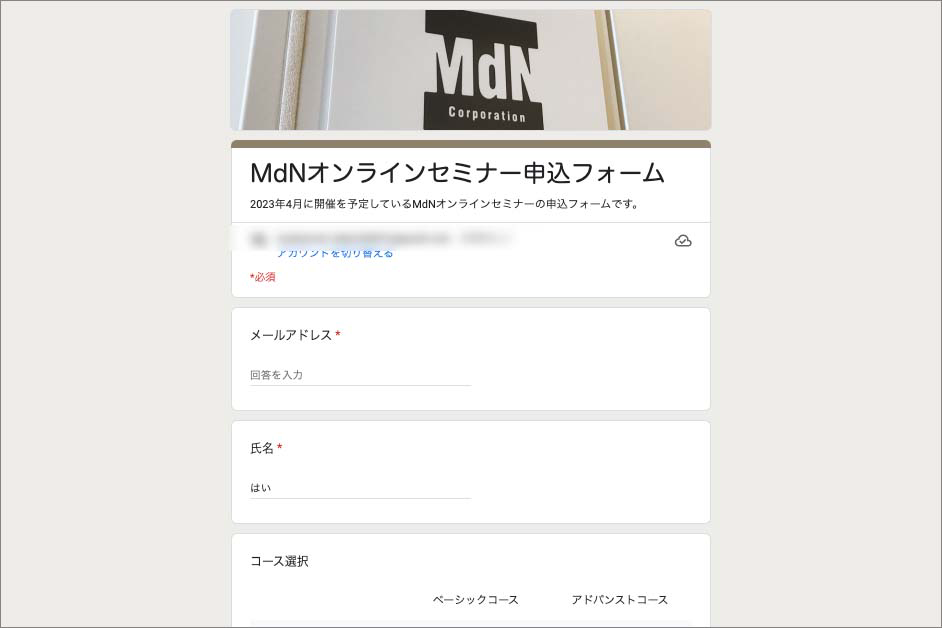
空白の新規フォームを作成したら、最初にフォームのタイトルと説明を入力しましょう。ここでは、オンラインセミナーの申込みフォームを作成してみます。タイトルは「MdNオンラインセミナー申込フォーム」、説明は「2023年4月に開催を予定しているオンラインセミナーの申込フォームです」と入力しておきましょう。
4.質問を作成する


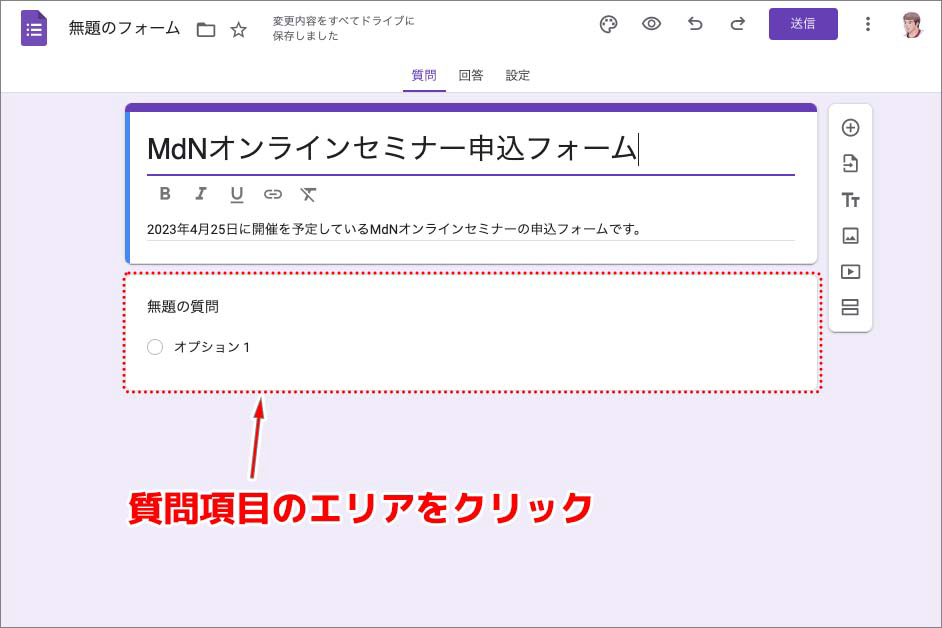
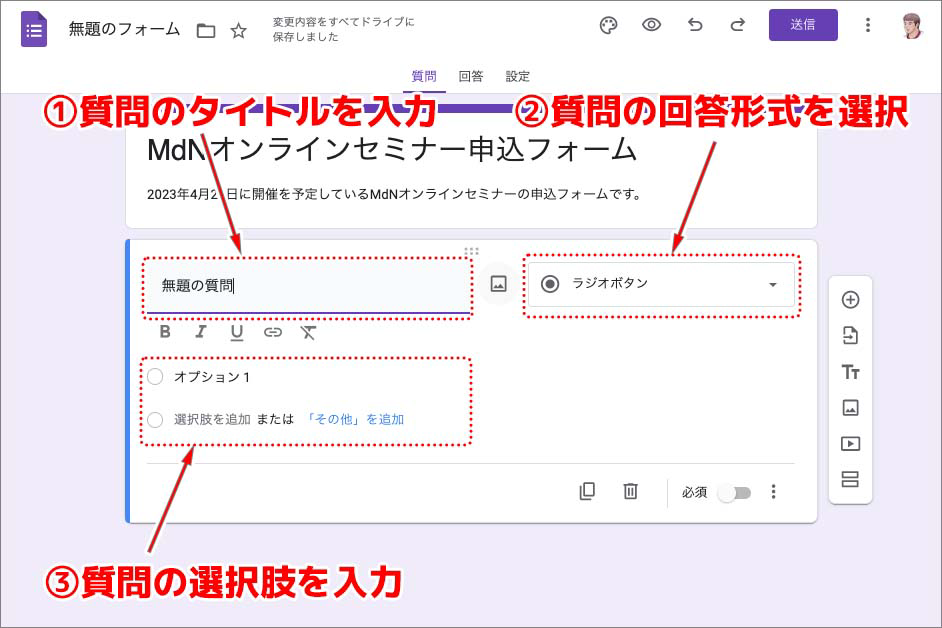
フォームのタイトルを設定できたら、質問項目を作成していきます。デフォルトですでに「無題の質問」という質問項目パーツが追加されていますので、この質問項目のエリアをクリックします。クリックすると質問項目が編集できるようになるので、質問のタイトルや説明、質問の回答形式、質問の選択肢などを入力・設定していきます。


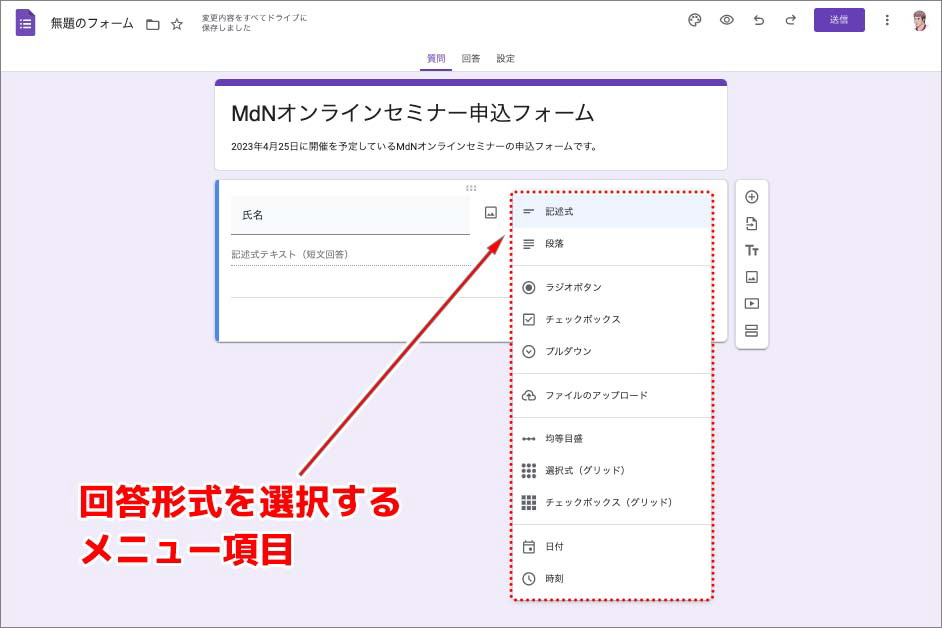
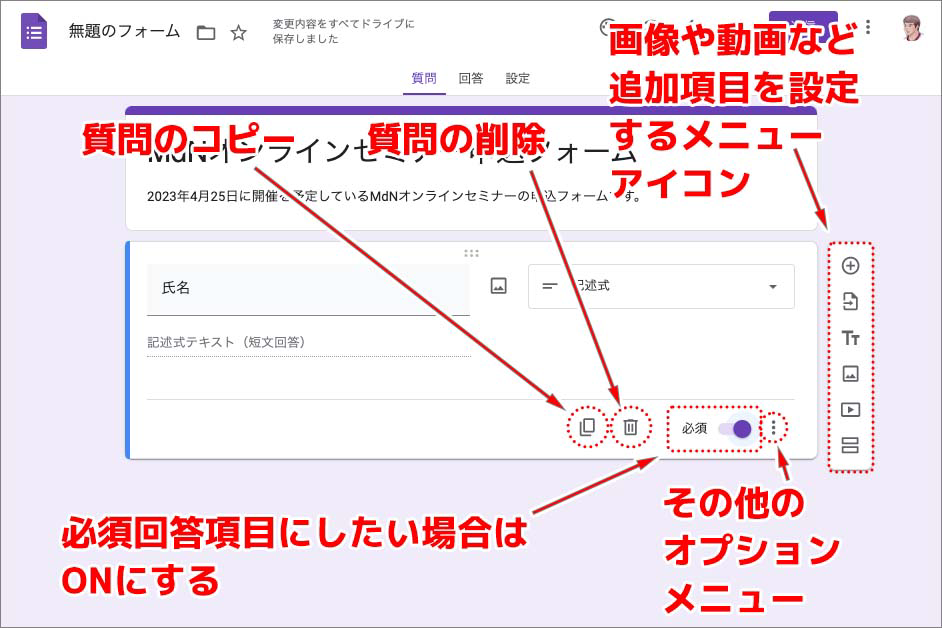
質問の回答形式は、クリックするとプルダウンメニューが表示され形式を選択できます。回答形式の詳細については後述します。その他に、質問項目の右側に表示されるオプションのメニューアイコン一覧からは、画像や動画といったビジュアル素材の追加や、質問を条件分岐できるセクションなどを追加できます。
また、質問項目欄下部には、質問項目を複製する「コピーを作成」、質問項目を削除する「削除」のアイコンがあります。その右隣にある「必須」という項目をONに設定すると、必須の質問回答項目になります。そのさらに右隣にある3点リーダーのアイコンをクリックすると、その他のオプションメニューが表示されます。


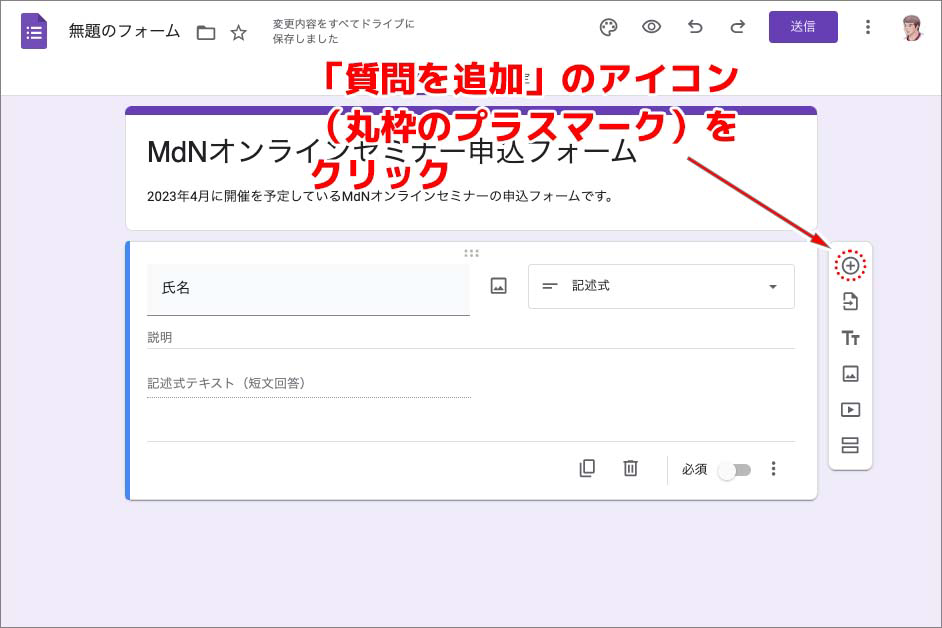
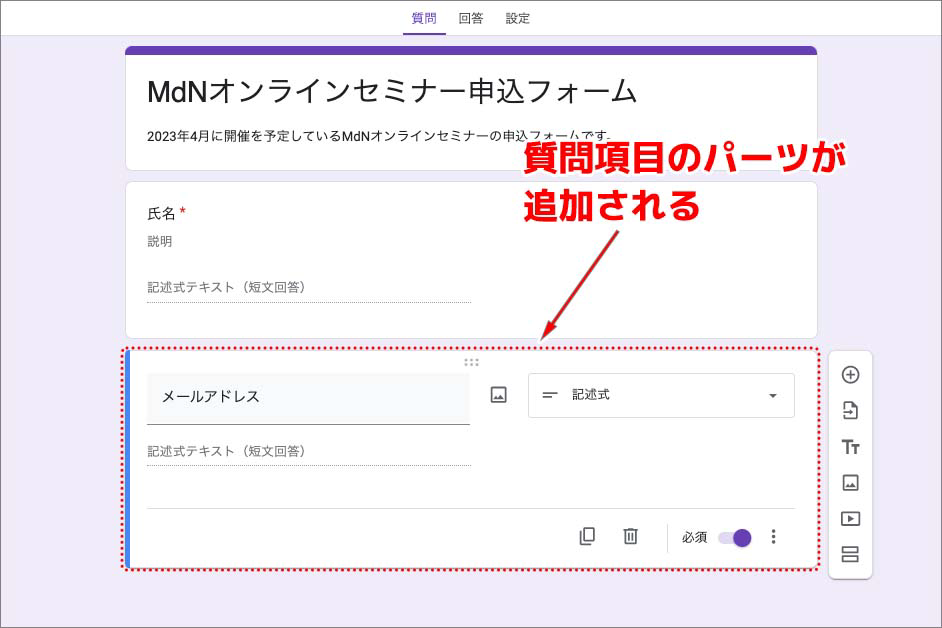
最初の質問項目の入力・設定が完了したら、次の質問項目パーツを追加していきます。オプションのメニューアイコン一覧の一番上にある丸枠に囲まれたプラスマークが「質問を追加」のアイコンです。これをクリックすると、質問項目のパーツが追加されます。
この作業を繰り返していくことでフォームを作成できます。
5.回答形式の種類
質問の回答形式について、もう少し詳しく解説します。以下が回答形式の種類です。
- 回答形式の種類
記述式
段落
ラジオボタン
チェックボックス
プルダウン
ファイルのアップロード
均等目盛
選択式(グリッド)
チェックボックス(グリッド)
日付
時間
それぞれ詳しく見ていきましょう。


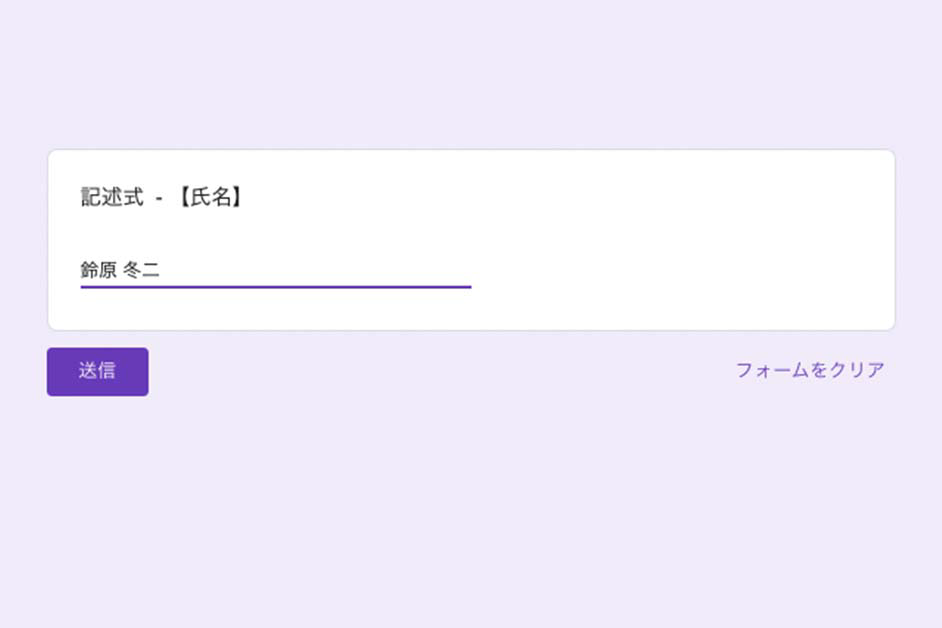
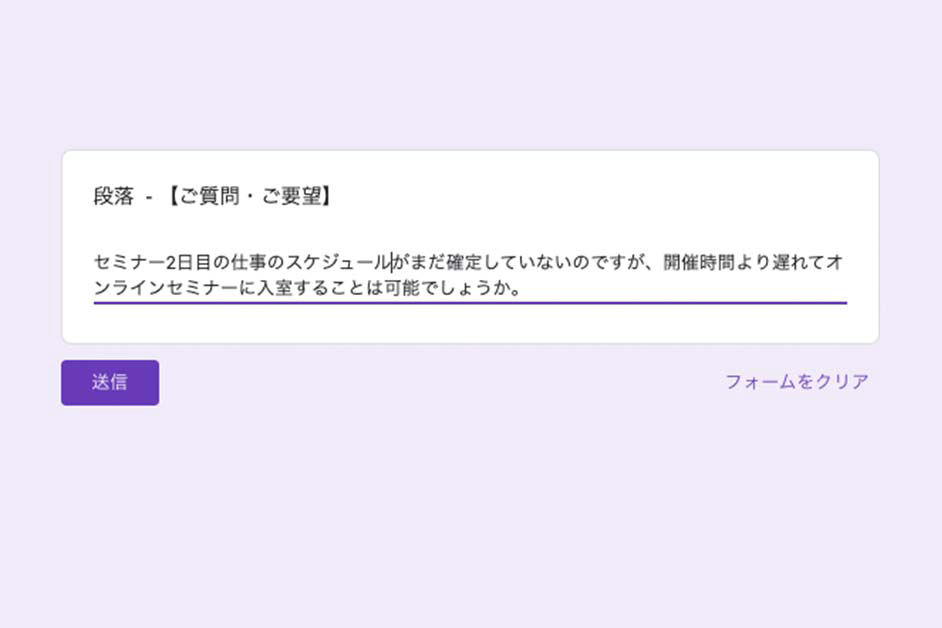
「記述式」は、例えば「氏名」や「メールアドレス」など、一行(一文)程度の短い文章を入力するためのフォームです。「段落」は、例えば「質問」や「要望」など段落をわけるような長めの文章を入力するためのフォームです。


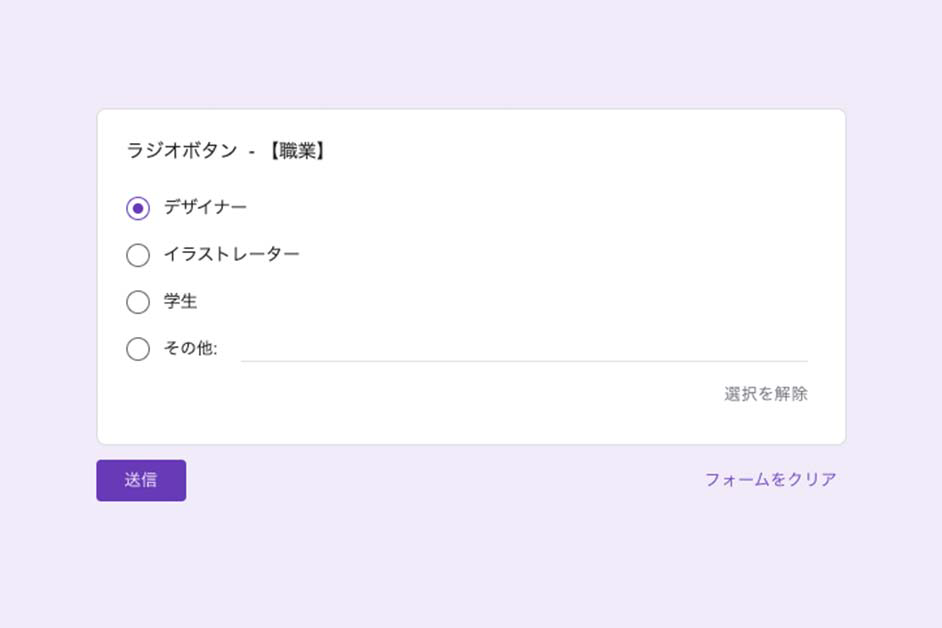
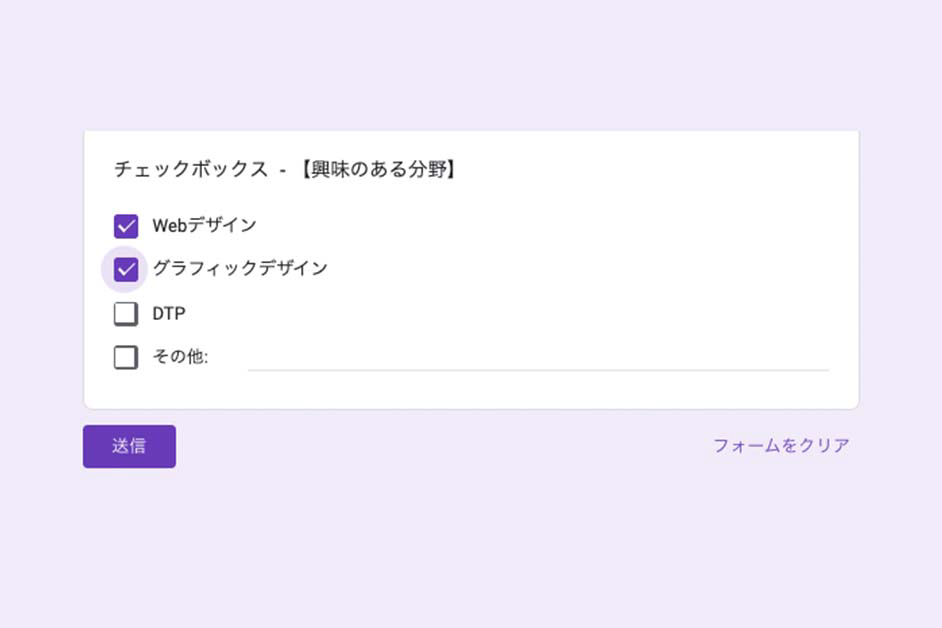
「ラジオボタン」は、例えば「はい・いいえ」の回答や「職種・職業」など、複数の回答項目の中から1つの選択肢を選んでもらうためのフォームです。「チェックボックスは」は、例えば「興味のある分野」や「趣味」など、複数の回答項目の中から1つ以上の選択肢を選んでもらうためのフォームです。タイトルや説明に(複数回答可)といった表記を添えておくと親切かもしれません。


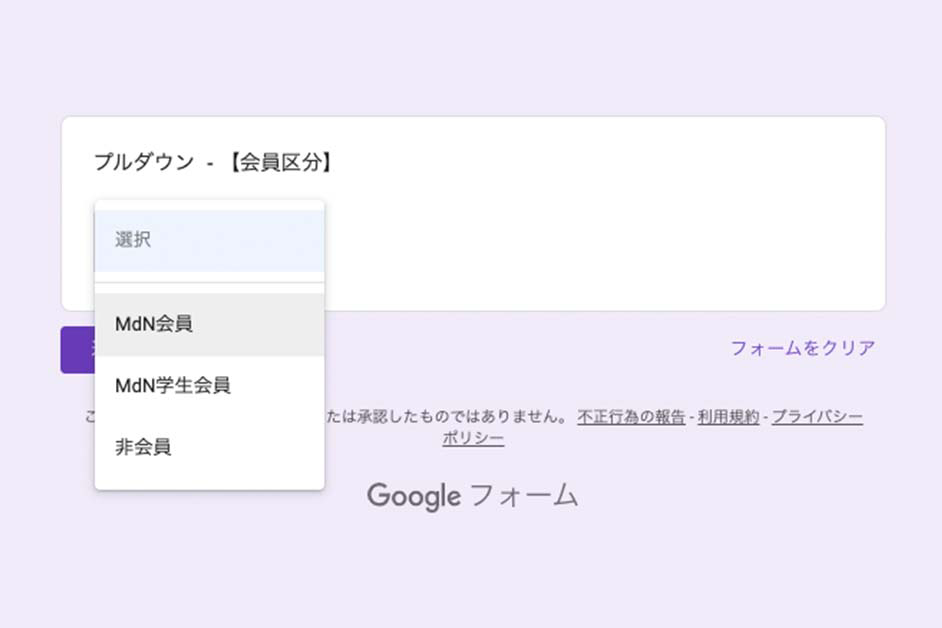
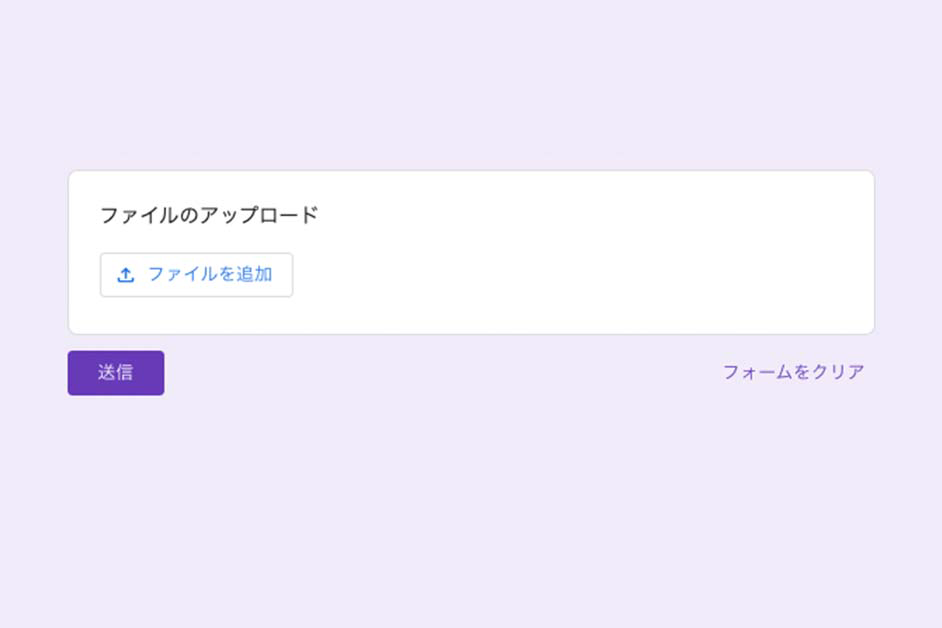
「プルダウン」は、「ラジオボタン」と同様に複数の回答項目の中から1つの選択肢を選んでもらうためのフォームです。「都道府県」や「学歴」など、順番に選択肢を並べたほうが選択肢を選びやすい質問に向いている回答形式です。「ファイルのアップロード」は、ファイルを提出してもらう必要がある際に用いるフォームです。例えば、求人用のフォームで、履歴書や職務経歴書を送ってほしい場合などに活用できます。


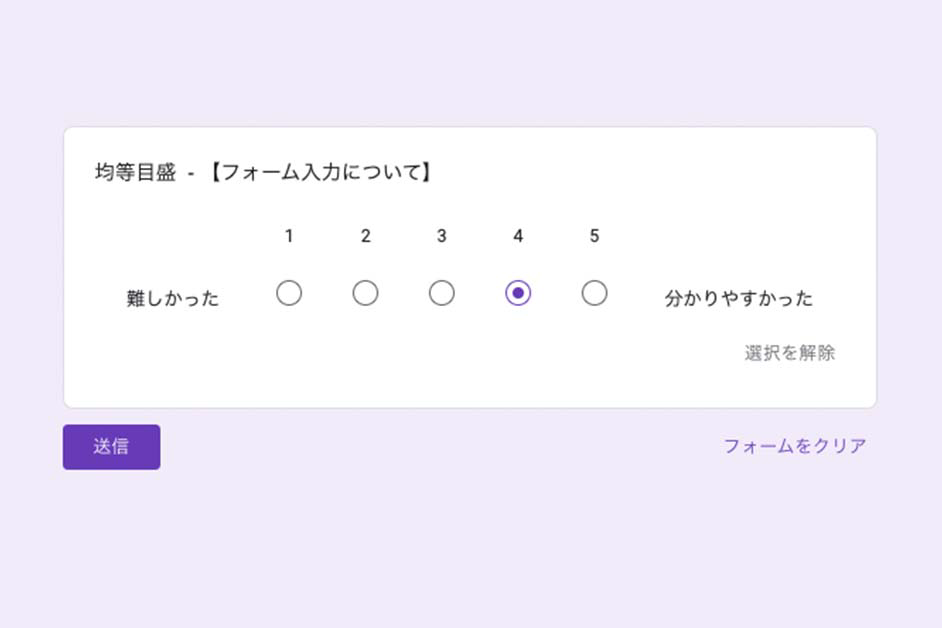
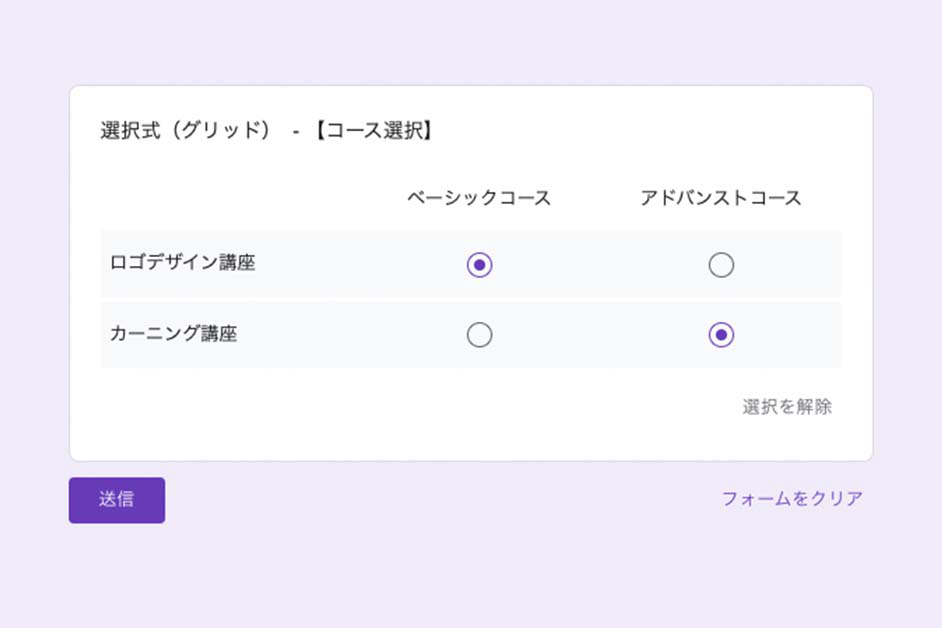
「均等目盛」は、例えば「満足度」や「難易度」など、何段階かにレベルを分けた評価を知りたいときに用いるためのフォームです。「選択式(グリッド)」は、行と列に分けて項目を設置したい質問に用いるフォームです。例えば「講座のコース選択」のように、種類×難易度で選択肢が分かれるような質問などに向いた回答形式です。


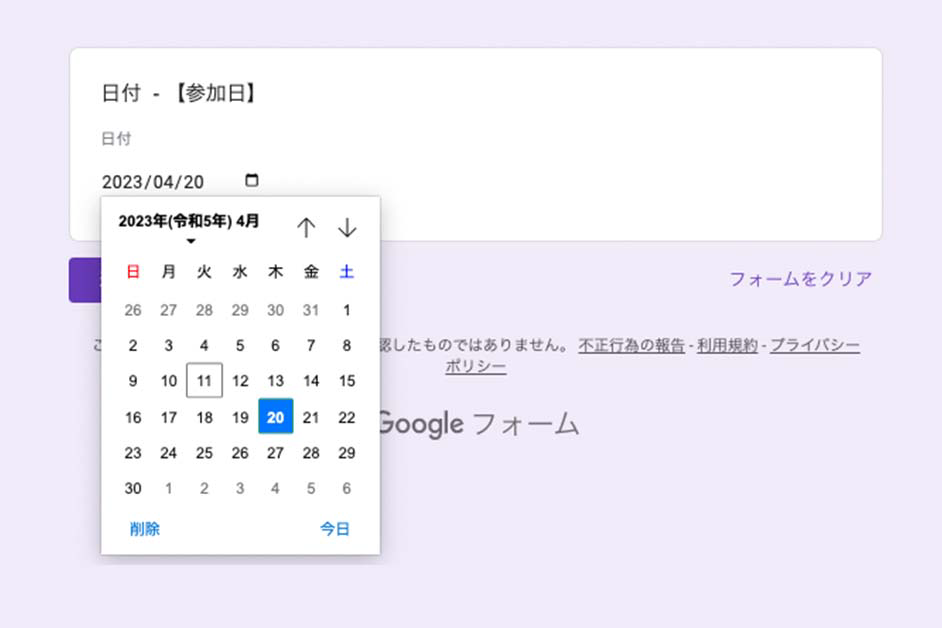
「チェックボックス(グリッド)」は、行と列に分けて項目を設置したい質問で、複数の回答を可能にしたい場合に用いるフォームです。例えばあらかじめ日時が設定されたイベント開催候補日の中から希望の日時を選択してもらうような質問に向いた回答形式です。「日付」は、カレンダーから自由に日付を選択できるフォームです。例えば打ち合わせ希望日など、回答者側で希望の日程を指定してもらいたい場合に最適な回答形式です。


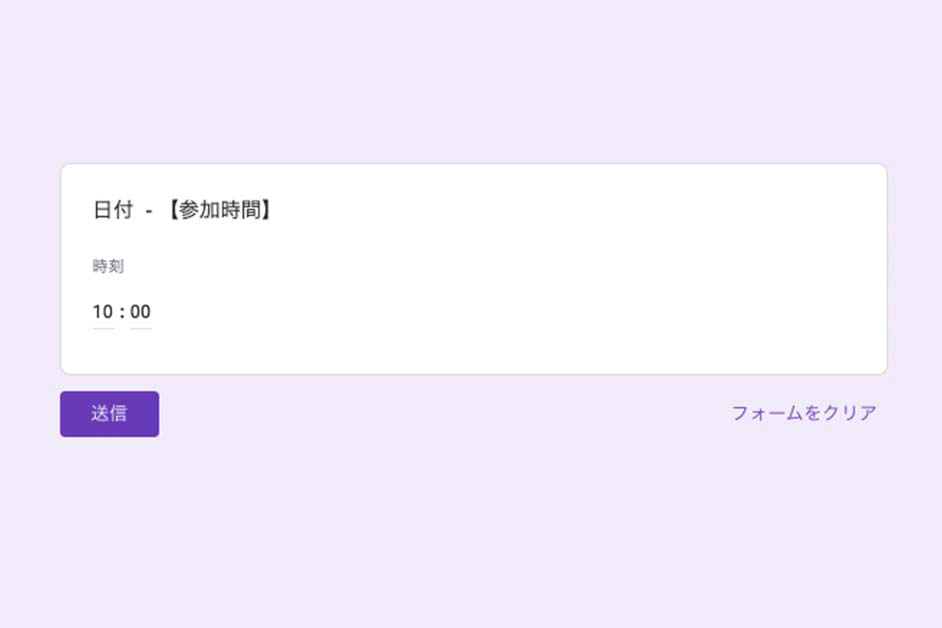
「時間」は、自由に時間を選択できるフォームです。「日付」同様に、回答者側で希望の時間帯を指定してもらいたい場合に最適な回答形式です。
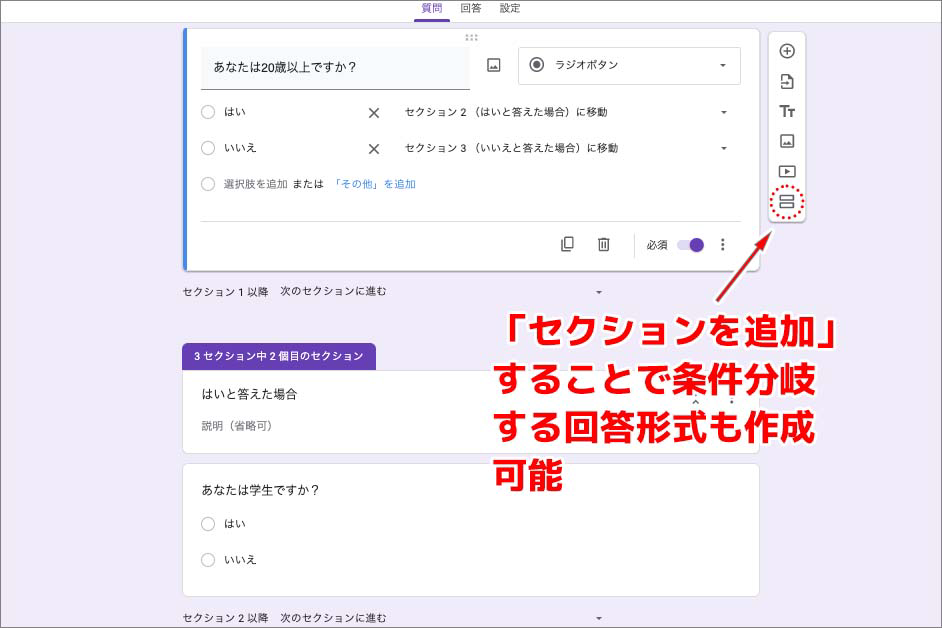
回答形式は「セクション」を追加することで、条件分岐できます。条件分岐とは、「はい」と答えた人は質問4へ、「いいえ」と答えた人は質問5へというように回答によって条件設定し質問項目を分岐させていくアンケート調査方法です。「セクション」の詳細な設定方法については本記事では割愛しますが、条件分岐の設定が可能なのでGoogleフォームは学術的研究分野など高度なアンケート調査にも用いられています。
6.デザインの設定


最後にデザインの設定について説明します。デザインの設定については、省いても問題ありませんので、不要な方は次の項目へ読み進めてください。
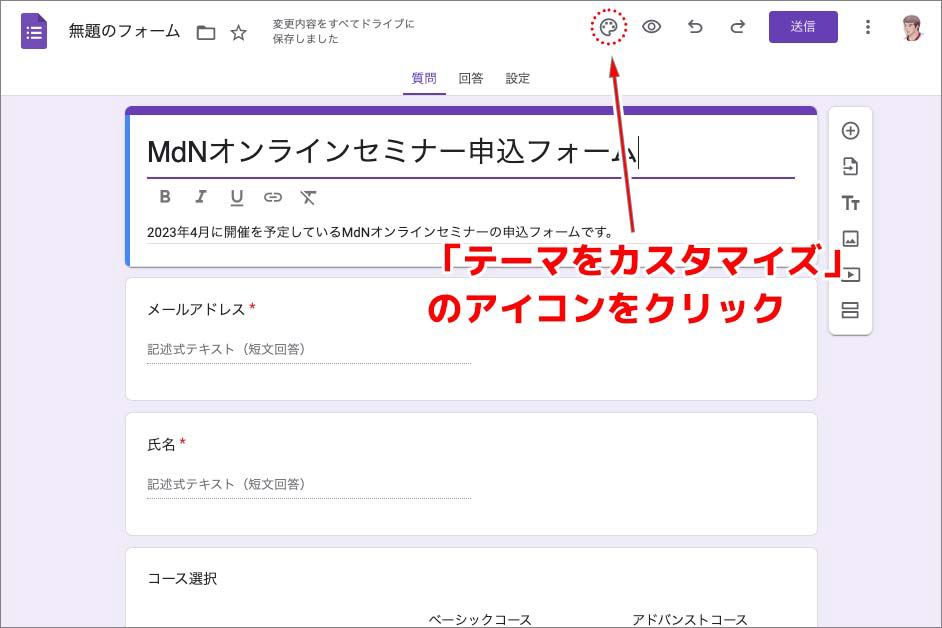
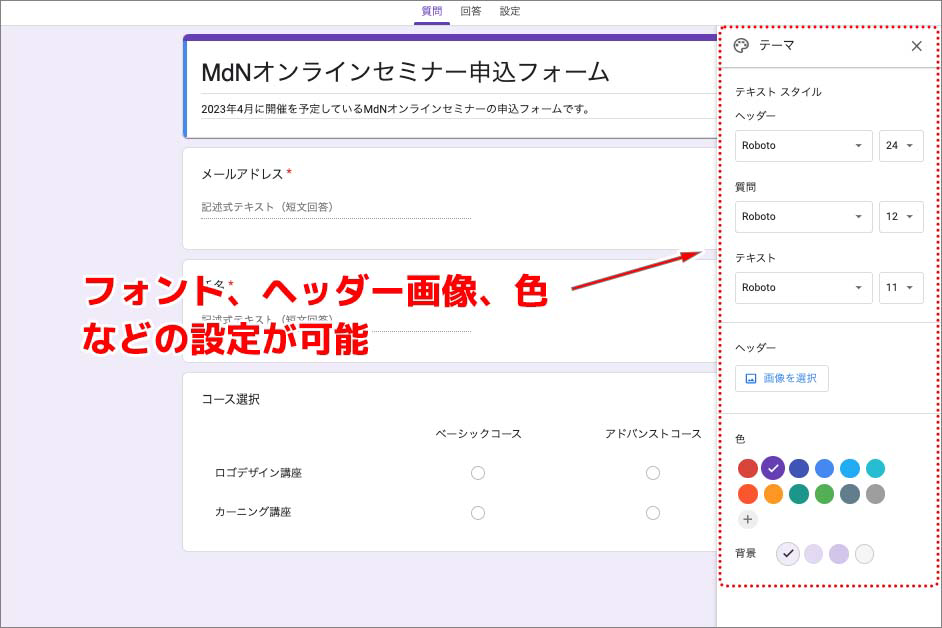
デザインの設定は、Googleフォーム画面上部にある「テーマをカスタマイズ」(パレットのアイコン)をクリックします。クリックすると、画面右側にテーマをカスタマイズするパネルが表示されます。


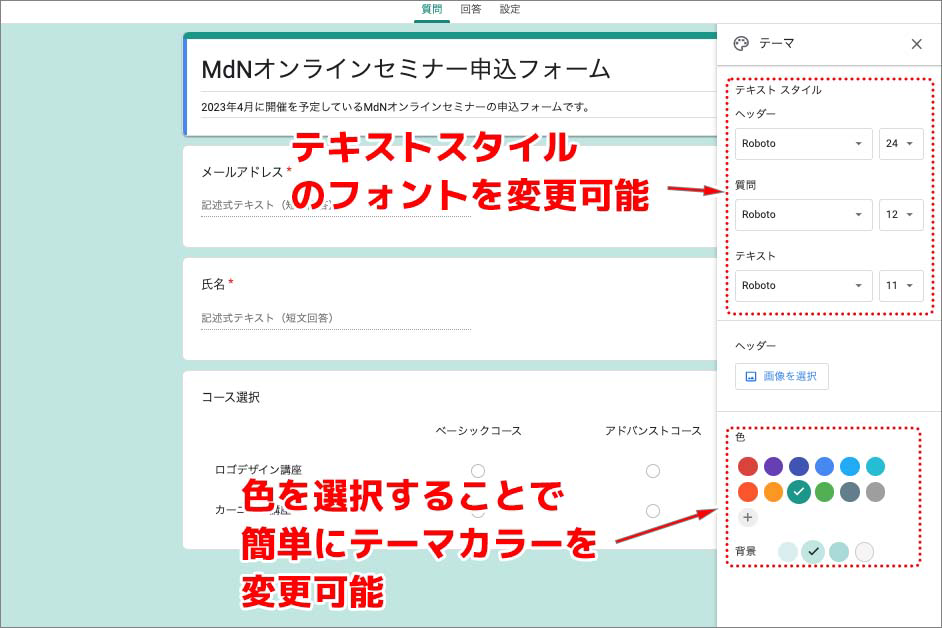
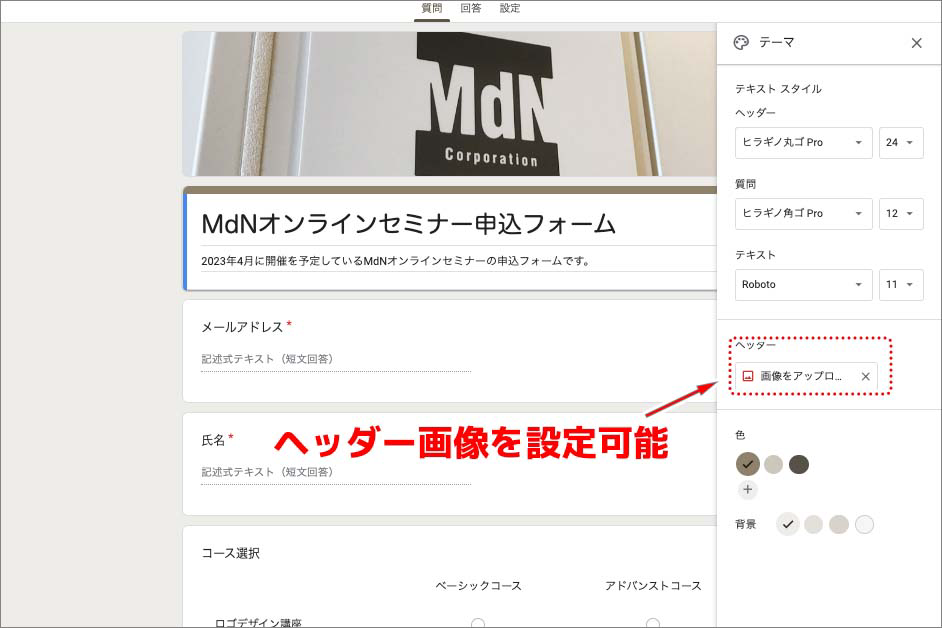
テキストスタイルという項目ではフォントの種類を変更できます。色という項目ではフォームのテーマカラーの変更が可能です。テーマカラーは背景色の濃淡なども設定できます。ヘッダーという項目では、ヘッダー画像を設定できます。ここでは、自分で用意した画像をあアップロードしてヘッダー画像にしてみます。


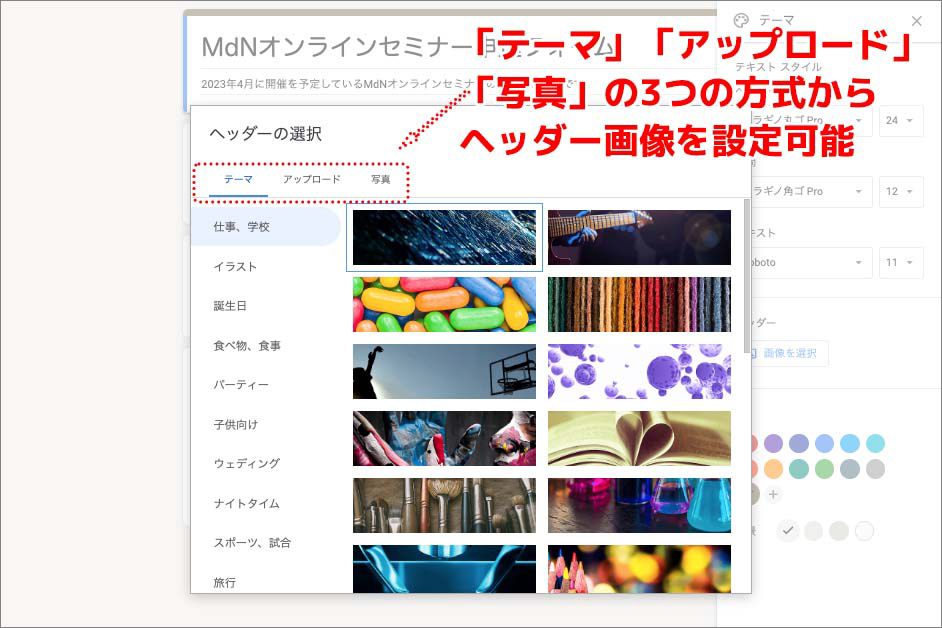
ヘッダー画像は、Googleフォームにあらかじめ搭載されているテーマの中から選ぶことも可能です。ヘッダー画像を選択する方法は、用意されている画像から選択する「テーマ」、自分で画像をアップロードする「アップロード」、Googleフォトのライブラリから写真を選択する「写真」という3つの方式から選択可能になっています。
デザインの設定が完了したら、Googleフォーム画面上部にある「プレビュー」(目のマーク)のアイコンをクリックします。

プレビューをクリックすると、上の画像のように実際のフォームのデザインを確認できます。プレビューでは、質問項目の入力も確認できますので、デザインと合わせて設定にミスがないか確認しておきましょう。
アンケート(フォーム)の公開方法
質問が作成できたら、アンケートのフォームを公開します。公開方法を以下に説明します。
| 【フォームの公開方法】 |
| 1.「送信」をクリックして公開方法を選択 |
| 2.HTMLを埋め込んでWebサイトで公開する |
| 【補足】「設定」メニューで設定しておきたい項目 |
1.「送信」をクリックして公開方法を選択


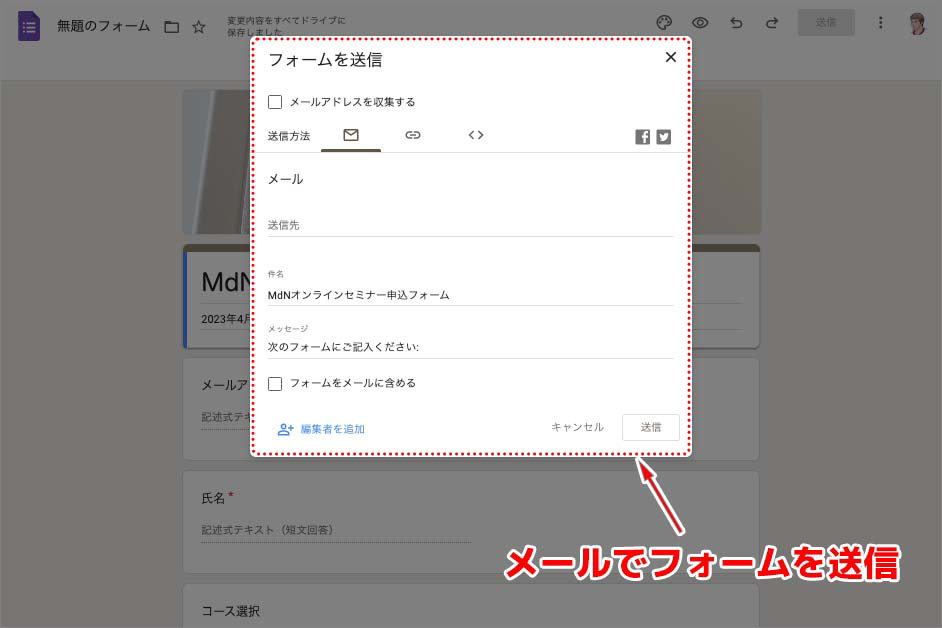
Googleフォーム画面上部右側にある「送信」のボタンをクリックします。ボタンをクリックすると、フォームの公開方法を設定するウィンドウが開きます。このウインドウで「メール」「リンク」「HTMLを埋め込む」の中から公開方法を選択します。
「メール」でフォームを送信する方法は、送信したい相手のメールアドレスを送信先に追加して、メールのメッセージでフォームを公開する方法です。外部に公開せずクローズドな関係性の少人数メンバーに公開する場合などに向いた公開方法です。メーリングリストのアドレスを追加すれば、大人数にフォームを公開することも可能です。


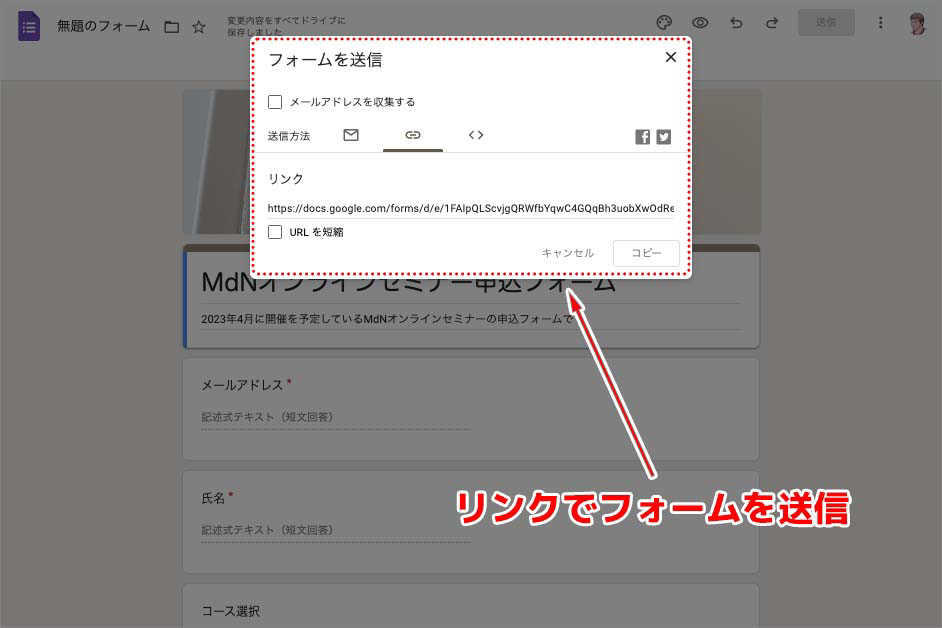
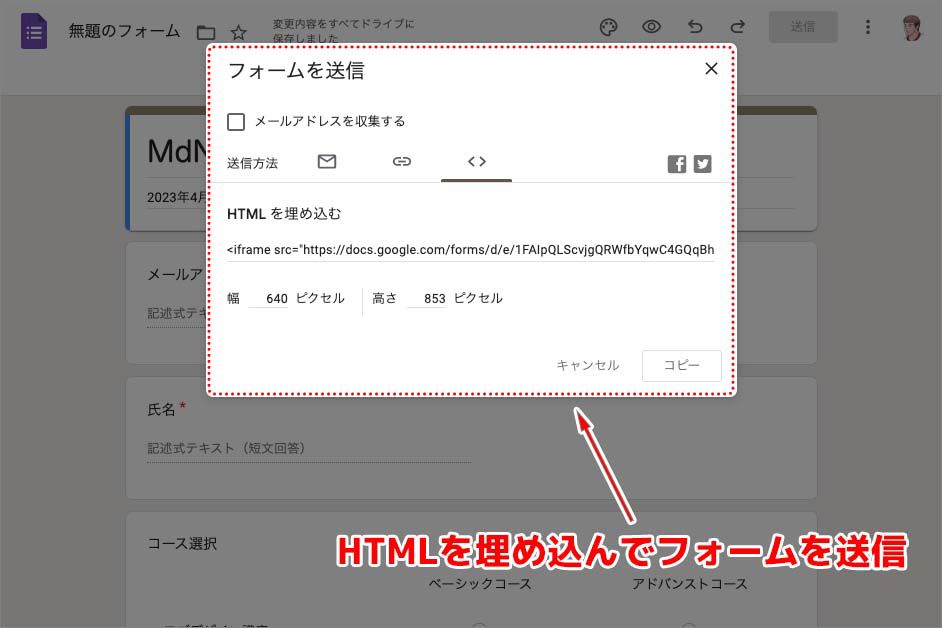
「リンク」は、フォームへのリンクURLを共有することでフォームを送信する方法です。SNSでシェアする際に便利な公開方法です。「HTMLを埋め込む」は、WebサイトのページにHTMLでフォームを埋め込んで公開する方法です。「リンク」も「HTMLを埋め込む」も、設定が完了したら「コピー」というボタンをクリックしてリンクのアドレスやコードをコピーします。
ここでは、「HTMLを埋め込む」方法でフォームを公開してみましょう。
2.HTMLを埋め込んでWebサイトに公開する


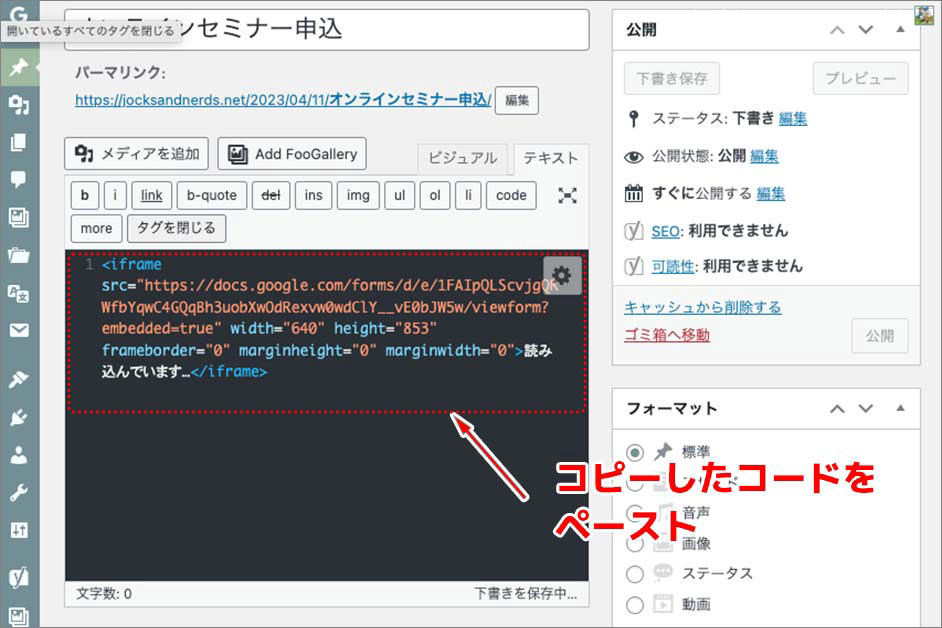
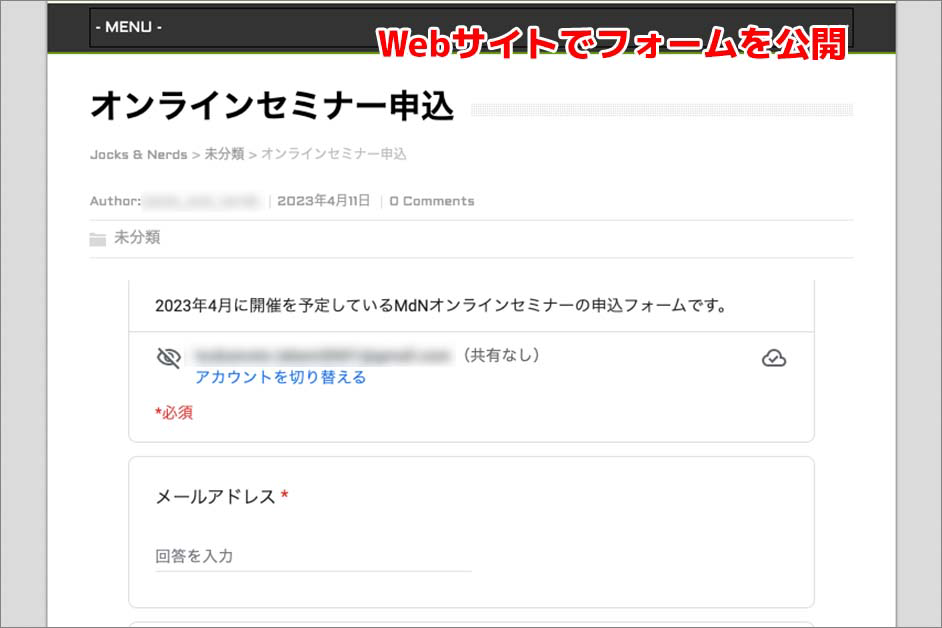
「HTMLを埋め込む」場合は、フォームを挿入したいHTMLファイルを開いて、ファイルの任意の箇所にコピーしたコードをペーストします。WordPressの投稿ページに、フォームを挿入してみます。保存してページを公開すると、上の画像のようにWebページにフォームが公開できました。
【補足】「設定」メニューで設定しておきたい項目


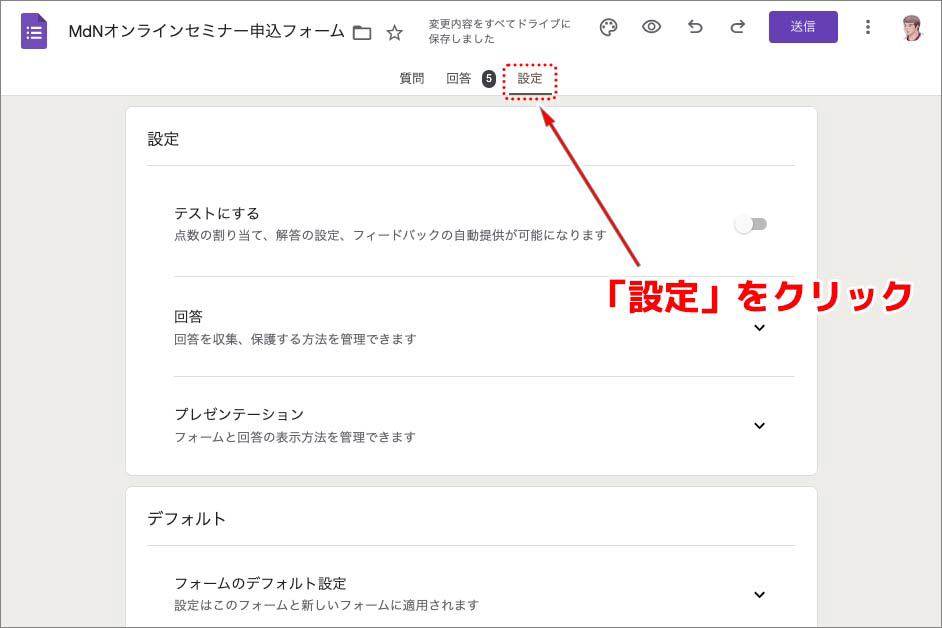
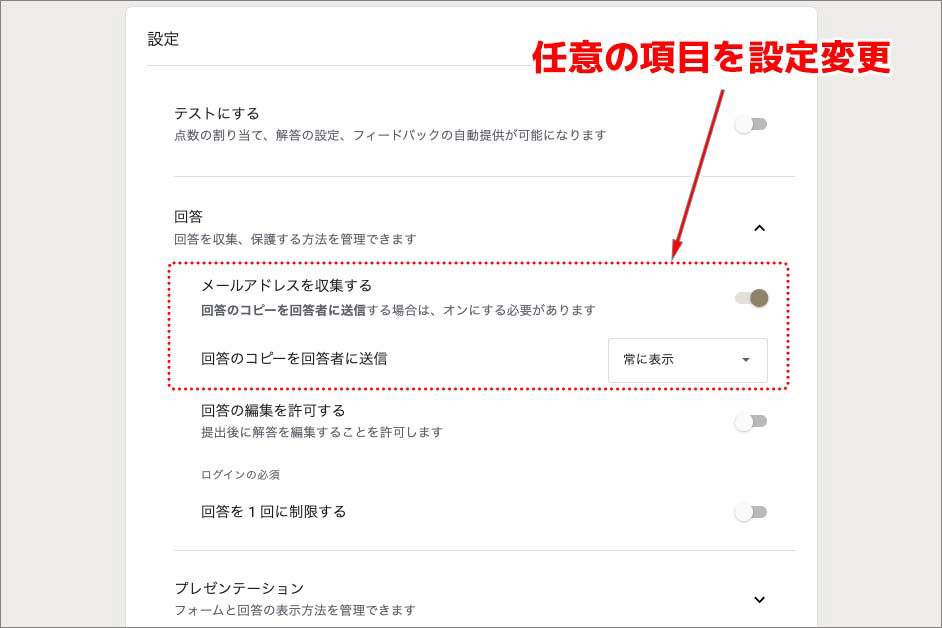
フォームの上部には「質問」「回答」「設定」というタブメニューが表示されています。この中の「設定」というタブメニューをクリックすると、フォームの設定を変更できます。
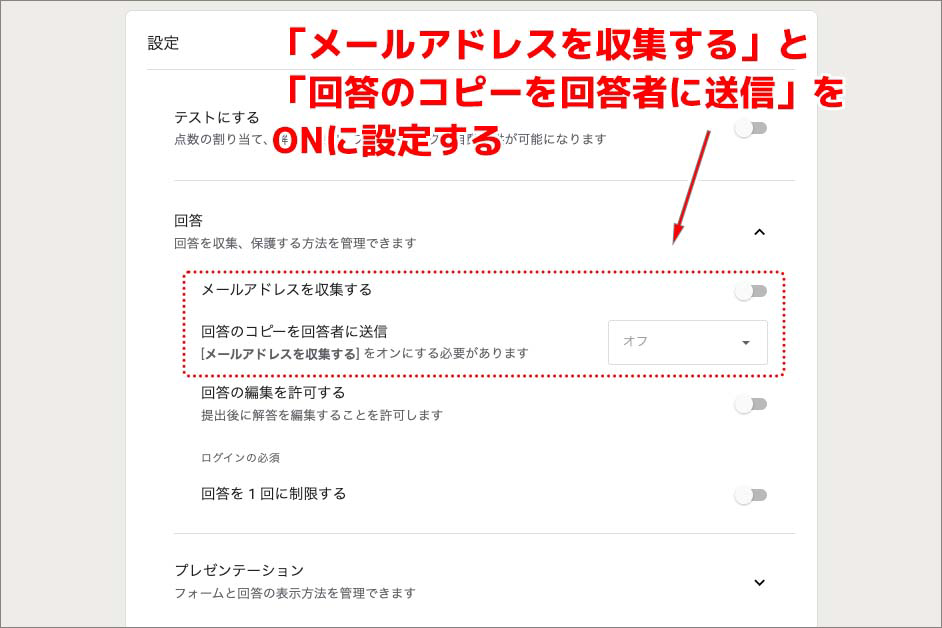
Googleフォームは基本的にGoogleアカウントにログインして回答することになるのですが(ログインせずに回答できる設定に変更も可能)、設定の「回答」にある「メールアドレスを収集する」という設定をONにしないと、メールアドレスは収集されません。このメールアドレスはGoogleアカウントとしてログインしているアドレスを収集するので、回答者が連絡先のメールアドレスとして利用したいものと違う可能性もあります。メールアドレスの収集はOFFにして、質問事項でメールアドレスを記入してもらい、スプレッドシートに転送しておくといった方法を採用したほうがいいケースもあるので、適宜使い分けましょう。
回答した内容のコピーを、回答者に送信したい場合は「メールアドレスを収集する」をONにし、「回答のコピーを回答者に送信」を「リクエストされた場合」か「常に表示」に設定しておきます。

その他にも「設定」には、フォームをテスト問題にする「テストにする」という設定や、進行状況バーの表示など、フォームのプレゼンテーション方法を設定する項目などがあります。目的に合わせて、最適な設定を選択しましょう。
アンケート(フォーム)回答の収集方法
アンケートを公開して、回答が集まってきたら回答データを確認してみましょう。回答の確認方法を以下に紹介します。
| 【回答の収集方法】 |
| 1.「回答」をクリック |
| 2.回答データを確認 |
| 3.回答データをスプレッドシートにリンク |
1.「回答」をクリック


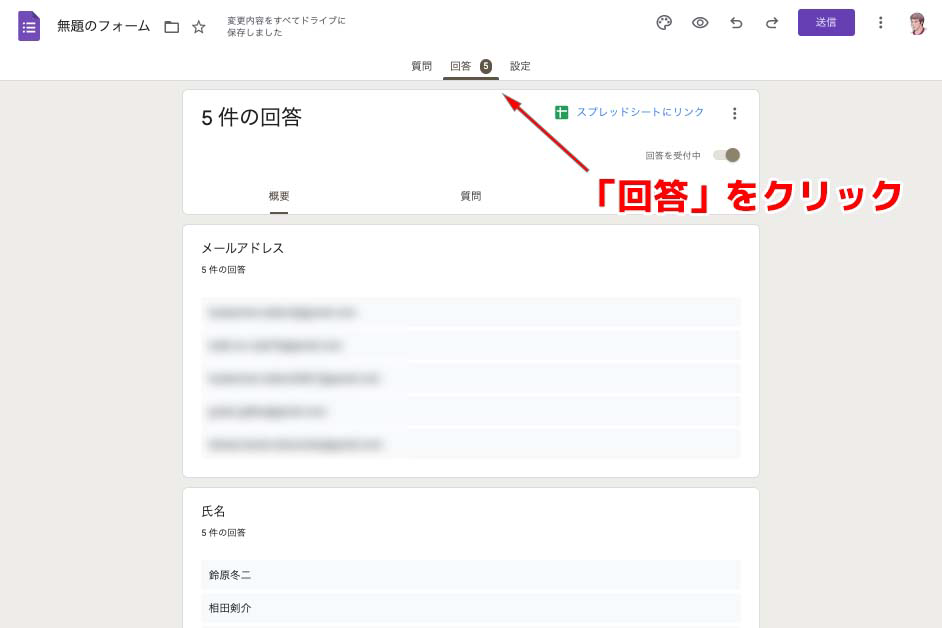
フォームの上部にある「回答」のタブメニューをクリックすると、回答されたデータを確認することができます。回答が受信されていると「回答」のタブメニューの横に回答者の数が表示されるようになります。
回答はさらに「概要」「質問」「個別」というタブメニューに別れます。「概要」では、回答データ全体の内容を確認することができます。回答形式によっては、回答結果(アンケート結果)のグラフも作成されているので、視覚的にデータを確認することができます。
2.回答データを確認


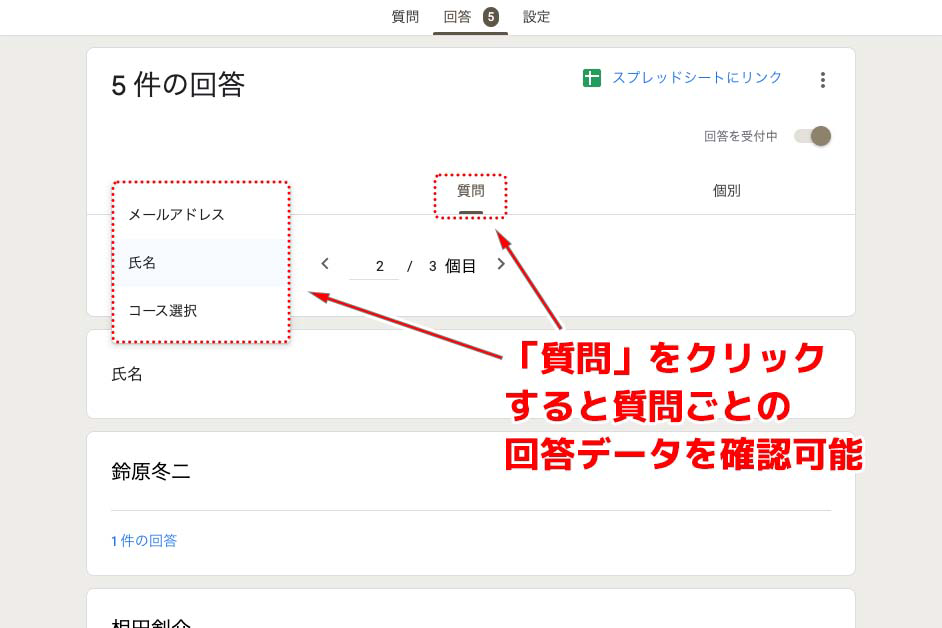
「質問」をクリックすると、質問ごとの回答データを確認できます。タブメニューの下に質問項目を選択できるプルダウンメニューが表示されますので、データを確認したい質問を選択します。
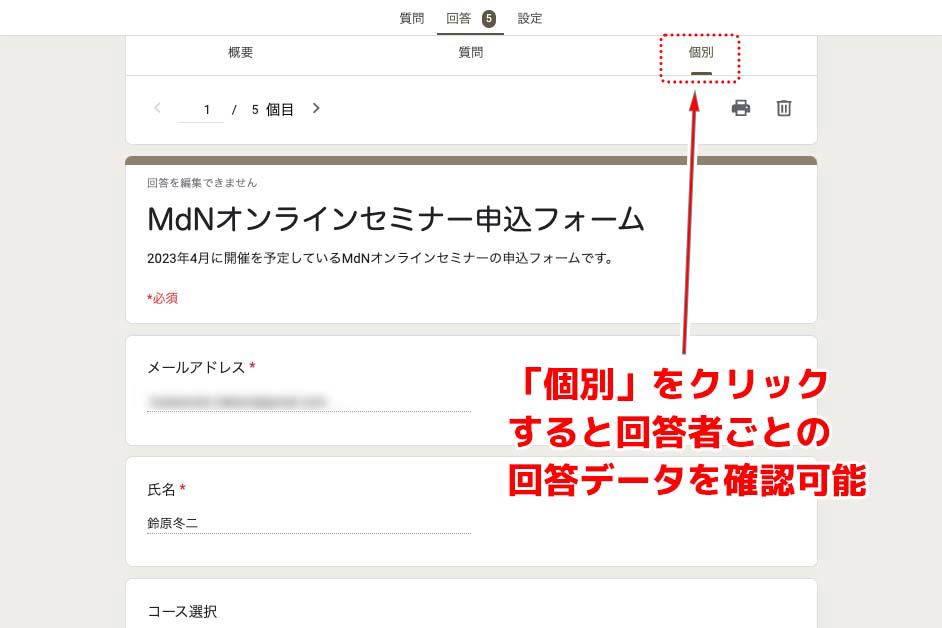
「個別」をクリックすると、回答者ごとの回答データを確認できます。「段落」の回答形式など、長い文章の回答は誰の回答かを確認することが重要なケースが多いので「個別」で確認しておきましょう。
3.回答データをスプレッドシートにリンク


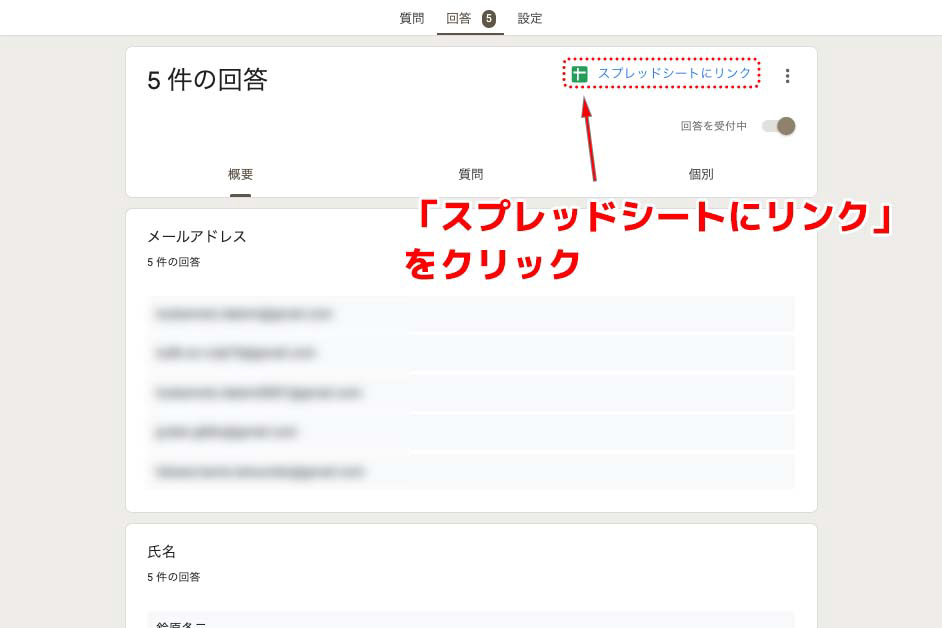
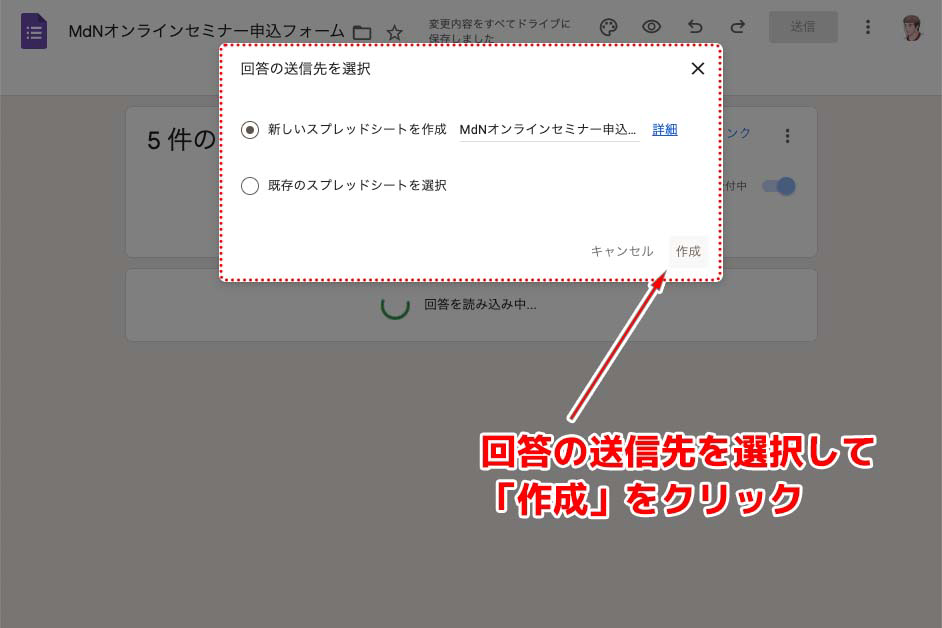
Googleフォームの回答データは、Googleスプレッドシートにリンクすることができます。画面上部の「◯件の回答」と表示されている欄の右上に「スプレッドシートにリンク」というう項目があるので、これをクリックします。「スプレッドシートにリンク」をクリックすると、「回答の送信先を選択」という設定ウィンドウが表示されるので、このウィンドウでデータを送信するスプレッドシートを選択します。ここでは、「新しいスプレッドシートを作成」を選択して新規のシートを作成しデータをリンクしてみましょう。既存のスプレッドシートにリンクさせたい場合は「既存のスプレッドシートを選択」を選択します。

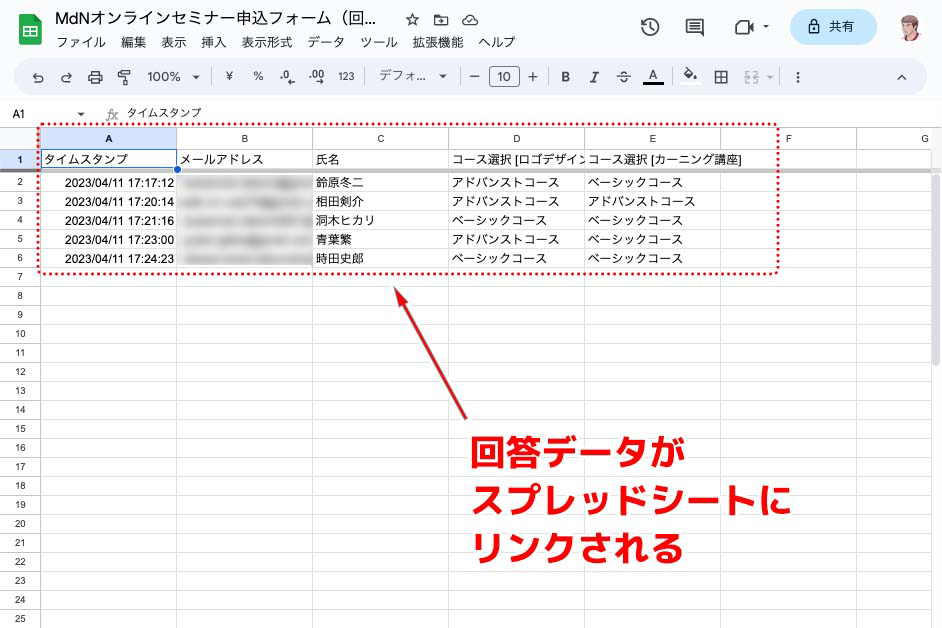
スプレッドシートにリンクできると「スプレッドシートにリンク」が「スプレッドシートに表示」という表記に変わりますので、この項目をクリックするとリンクしたスプレッドシートが表示されます。上の画像のように回答データがリンクされ転送されています。回答が受信されるごとにスプレッドシートのデータも更新されるので、大変便利な機能です。
回答を締め切る方法
最後に、回答を締め切る方法を確認しておきましょう。
| 【回答を締め切る方法】 |
| 1.「回答を受付中」をOFFにする |
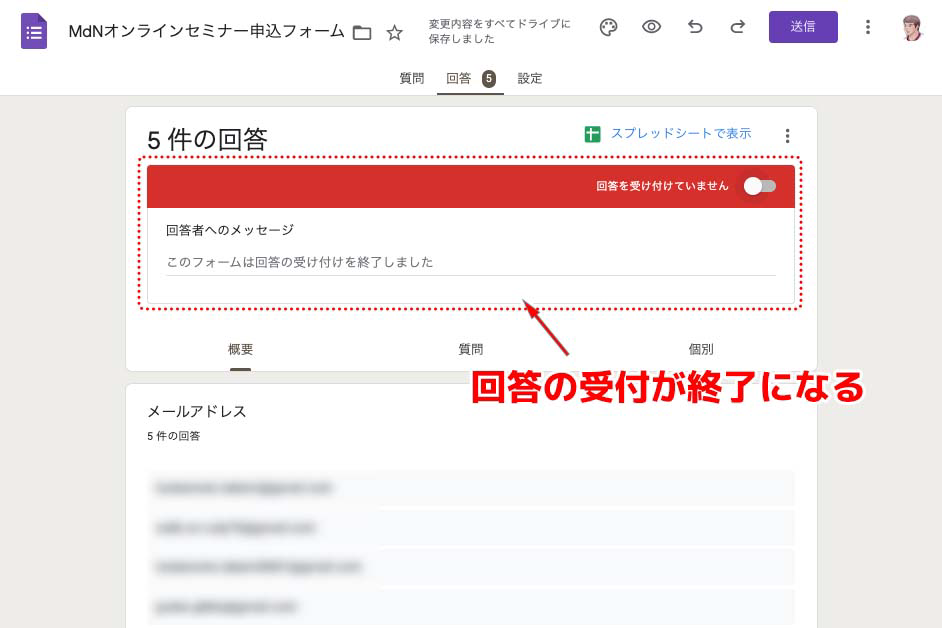
1.「回答を受付中」をOFFにする


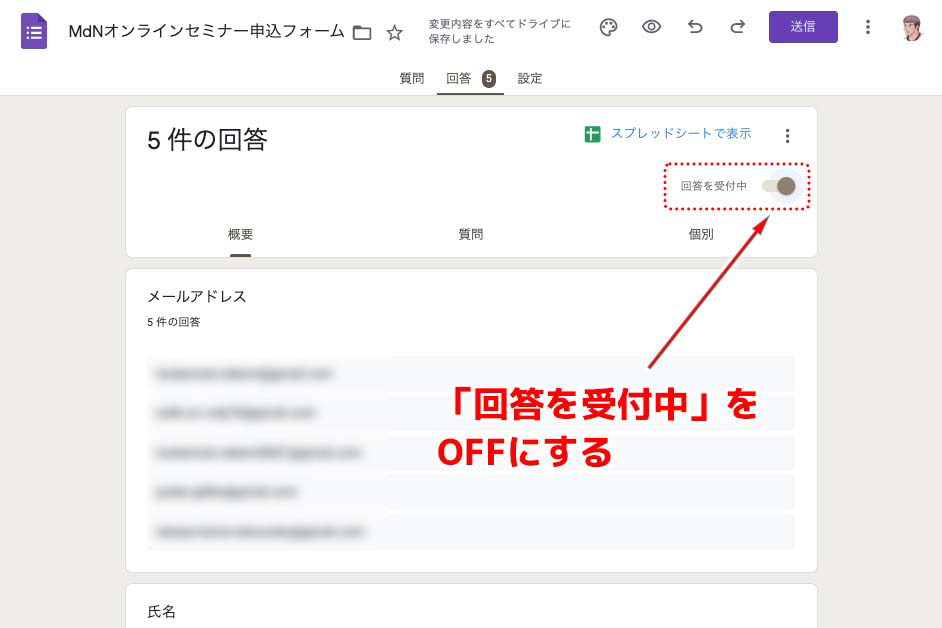
「回答」メニューで、画面上部の「◯件の回答」と表示されている欄の右側に「回答を受付中」という項目があるので、これをクリックしてOFFの設定にします。OFFの設定になると、上の画像のように赤いバーが表示され「回答を受け付けていません」と表示されます。この状態になると回答が締め切られます。
まとめ
Googleフォームを上手に使いこなせるようになるとユーザーテストの実施、受注フォームの作成、デザインのフィードバックを収集といったアンケートや申込フォームも作成できます。自前でこれらのフォームを作成しようとすると、大変コストがかかります。Googleフォームには有料級の機能が標準搭載されており、ノンエンジニアのクリエイターも簡単にアンケートや申込フォーム、テストなどを作成できます。本記事を参考にして、ぜひGoogleフォームによるアンケート作成にチャレンジしてみましょう。
※本ページの情報は2023年4月13日時点のものです。Googleフォームの実装機能やUIの変更で異なる部分が生じる場合がありますので、予めご了承ください



































2023.04.13 Thu