
今回はPhotoshopで、写真素材などを使用せずにゼロからリアルなコルクボードを表現するテクニックを解説します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「塗りつぶしツール」「ノイズを加える」「面を刻む」「描画モード」「水晶」「レベル補正」「グラデーションマップ」「エンボス」
Photoshop でリアルなコルクボードを表現する:
1.コルクボードのベースとなる模様を作成する
まずは新規ファイルを[幅:1200ピクセル]、[高さ:900ピクセル]、[解像度:350ピクセル/インチ]で作成したら、[描画色]をグレー(ここでは16進数カラーコード[#808080])に設定し、塗りつぶしツールでカンバス上をクリックして背景レイヤーを塗りつぶしておく(図1)。

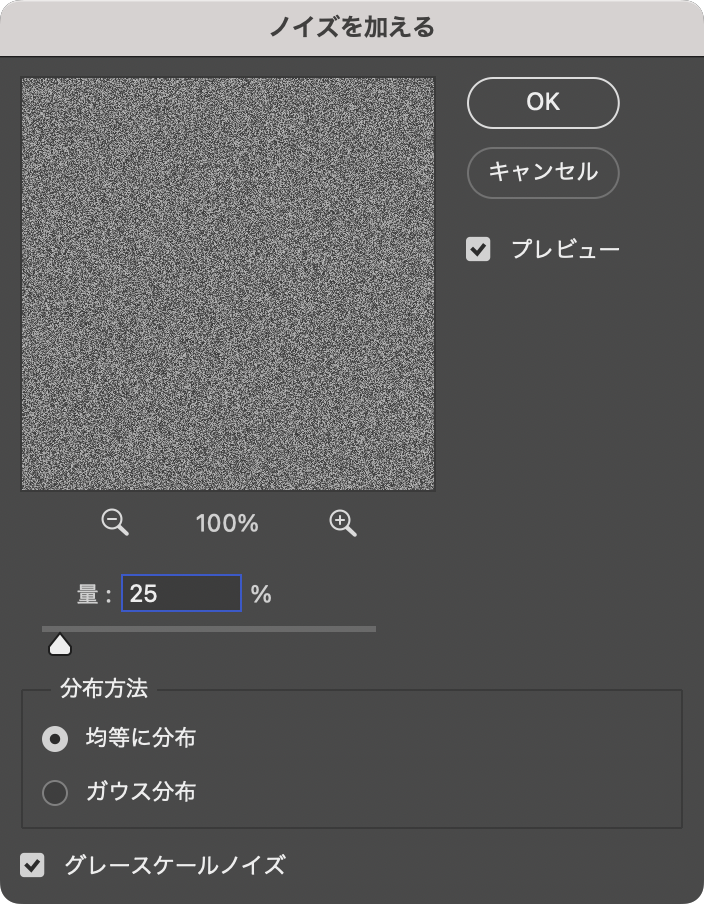
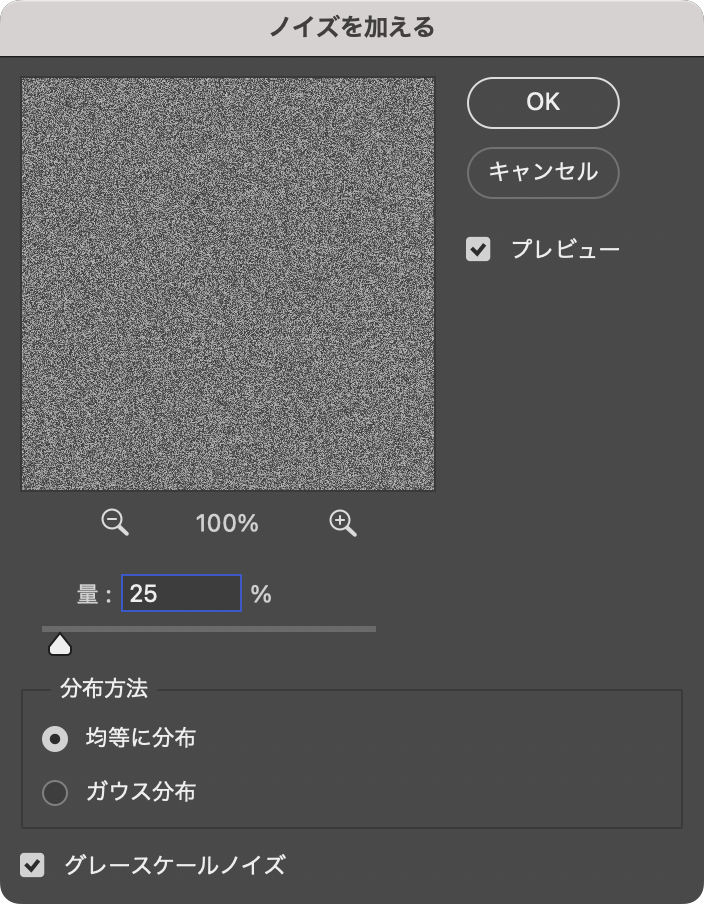
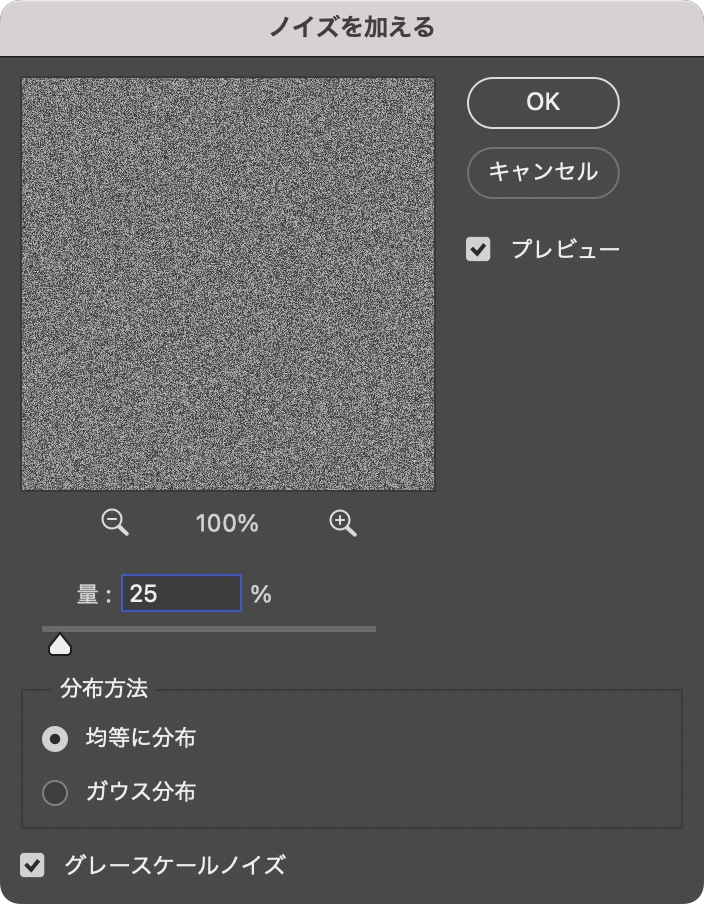
続いて、フィルターメニュー→“ノイズ”→“ノイズを加える...”を[量:25%]、[分布方法:均等に分布]、[グレースケールノイズ]で適用する(図2)(図3)。


さらに、フィルターメニュー→“ピクセレート”→“面を刻む”を実行(図4)。

次に新規レイヤーを作成したら、塗りつぶしツールでカンバス上をクリックして先ほどと同じグレー(ここでは16進数カラーコード[#808080])で塗りつぶしておく(図5)。

レイヤーパネルでこのグレーに塗りつぶしたレイヤーを[描画モード:オーバーレイ]に変更したあと(図6)(図7)、フィルターメニュー→“ノイズ”→“ノイズを加える...”を[量:25%]、[分布方法:均等に分布]、[グレースケールノイズ]で適用する(図8)(図9)。




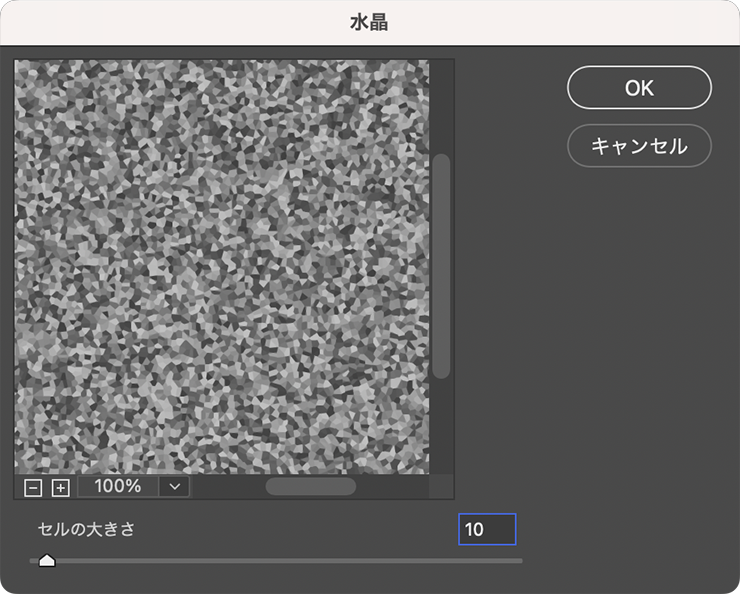
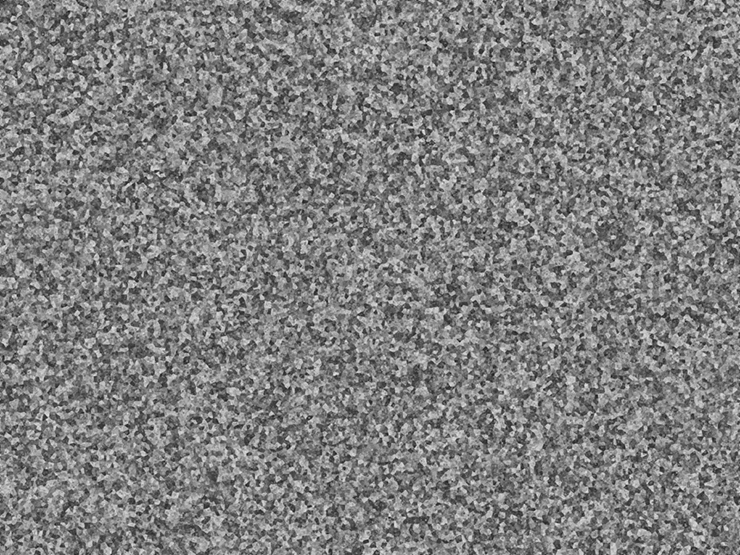
続いて、フィルターメニュー→“ピクセレート”→“水晶...”を、[セルの大きさ:10]で適用する(図10)(図11)。


Photoshop でリアルなコルクボードを表現する:
2.ベースの模様をよりコルクらしく加工する
模様をさらにコルクらしくしていく。まず、新規レイヤーを最前面に作成したら、塗りつぶしツールでカンバス上をクリックして先ほどと同じグレー(ここでは16進数カラーコード[#808080])で塗りつぶしておく(図12)。

レイヤーパネルでこのグレーに塗りつぶしたレイヤーを選択したら、フィルターメニュー→“ノイズ”→“ノイズを加える...”を[量:25%]、[分布方法:均等に分布]、[グレースケールノイズ]で適用する(図13)(図14)。


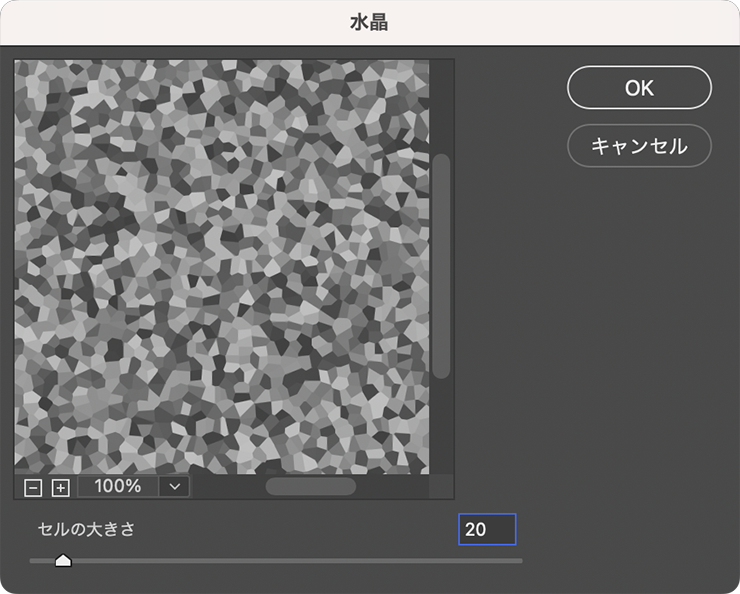
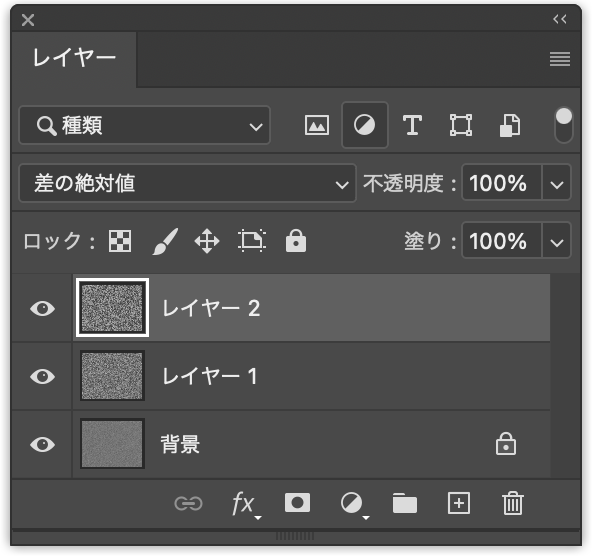
続いて、フィルターメニュー→“ピクセレート”→“水晶...”を、[セルの大きさ:20]で適用したら(図15)(図16)、このレイヤーを[描画モード:差の絶対値]に変更する(図17)(図18)。




Photoshop でリアルなコルクボードを表現する:
3.コルクボードに色や質感を加えて仕上げる
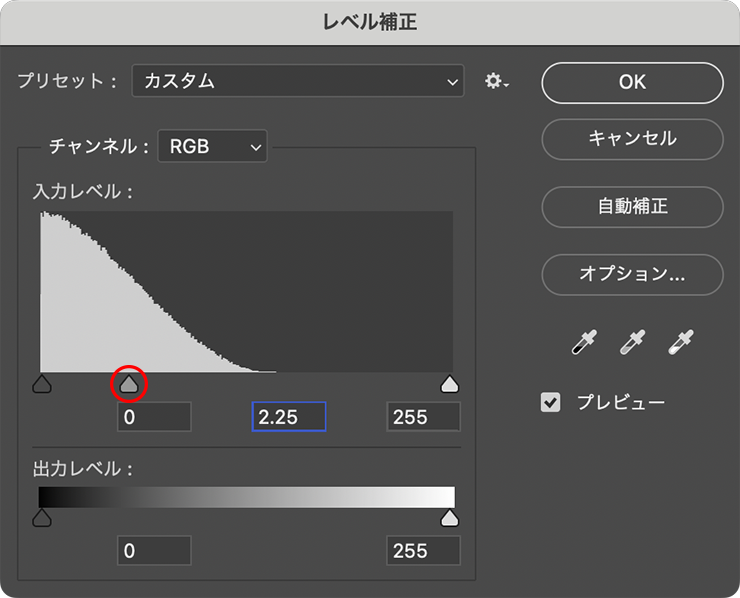
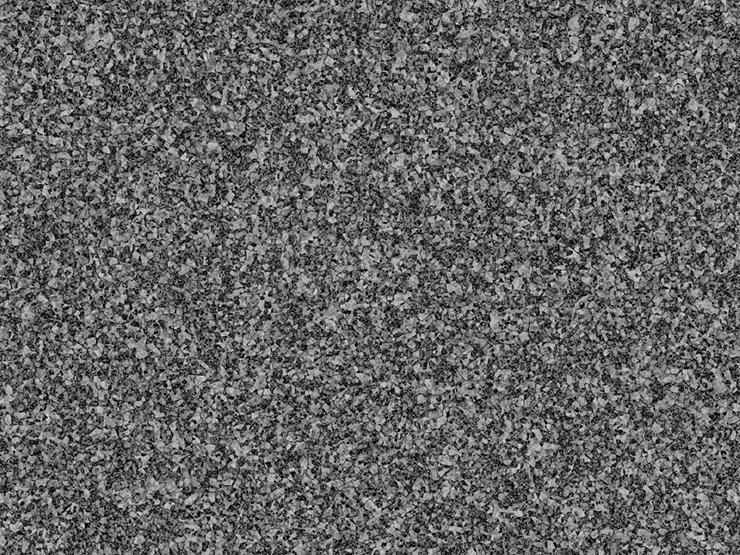
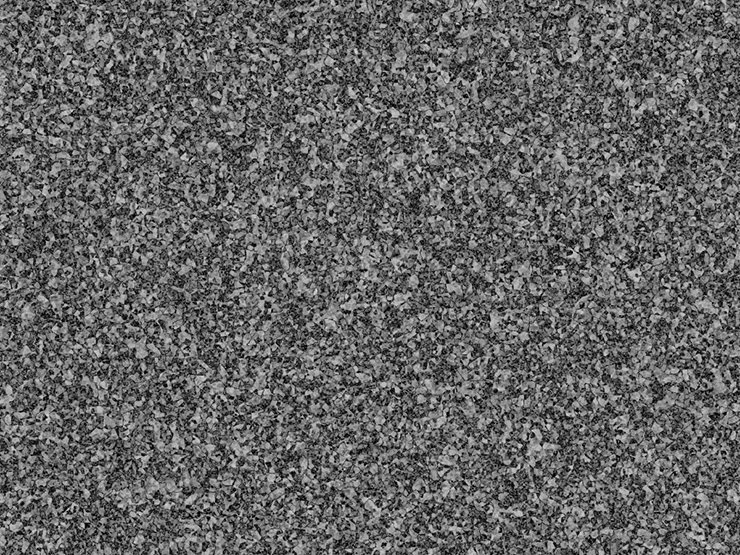
コルクボードを仕上げていく。まずレイヤーメニュー→“画像を統合”を実行して、すべてのレイヤーを背景レイヤーにまとめたら(図19)、イメージメニュー→“色調補正”→“レベル補正...”を選び、中間調のスライダー(ヒストグラム下のグレーの三角形)を左側に動かして画像を明るめに調整する。ここでは[中間調:2.25]に設定したが表現したいイメージに合わせて適宜調整してみてほしい(図20)(図21)。



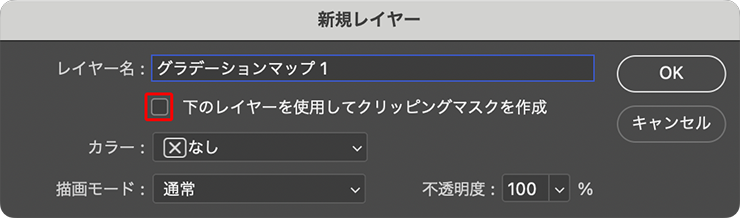
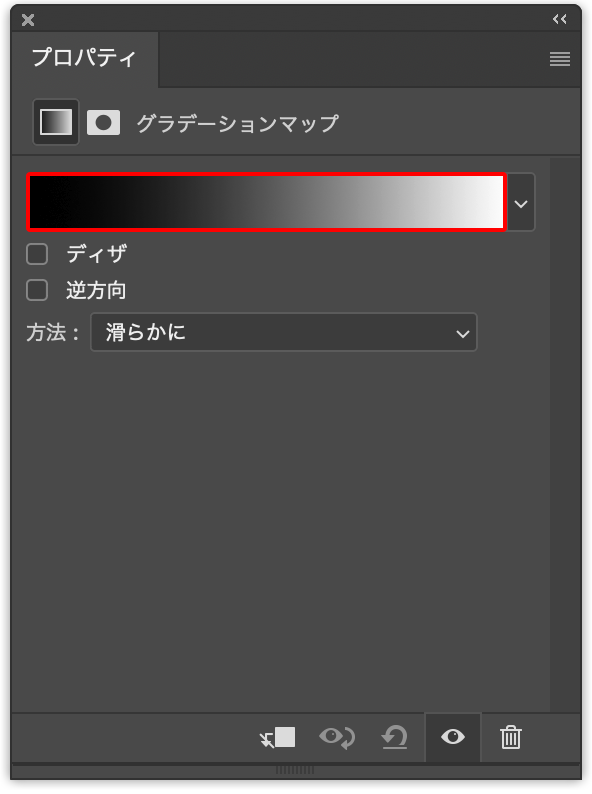
続いて、レイヤーメニュー→“新規調整レイヤー”→“グラデーションマップ...”を選択。「新規レイヤー」ダイアログが表示されたら[下のレイヤーを使用してクリッピングマスクを作成]のチェックを外した状態で[OK]をクリックし(図22)、プロパティパネルのグラデーションサンプル(マウスポインターを合わせると「クリックでグラデーションを編集」とヒントが表示されるバー状のグラデーション見本)をクリックして(図23)、グラデーションエディターを開く。


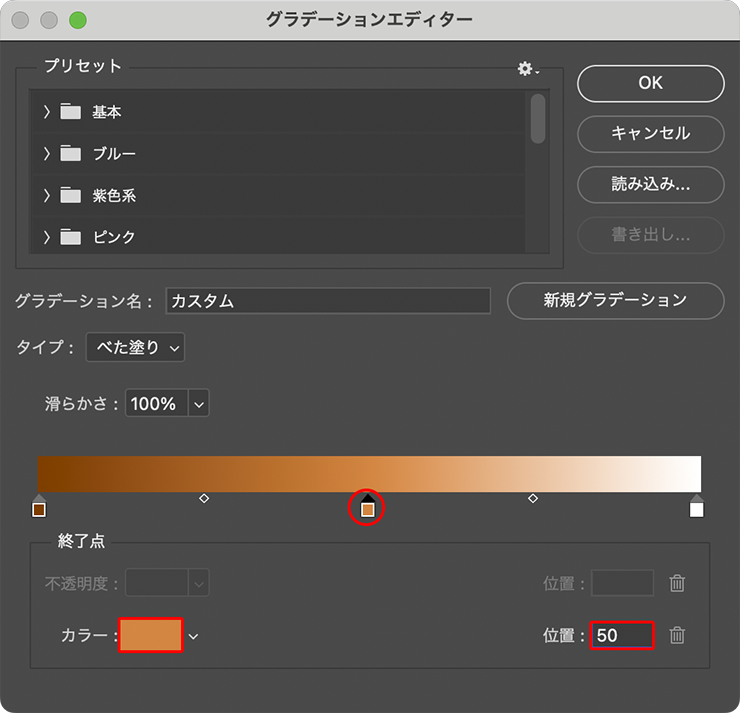
グラデーションエディターが表示されたら、グラデーションサンプルのカラー分岐点を設定して茶色、明るい茶色、白のグラデーションを作成して適用する(図24)(図25)。


次にレイヤーパネルで背景レイヤーを複製したら、パネル上でドラッグしていちばん上(最前面)に配置する(図26)(図27)。


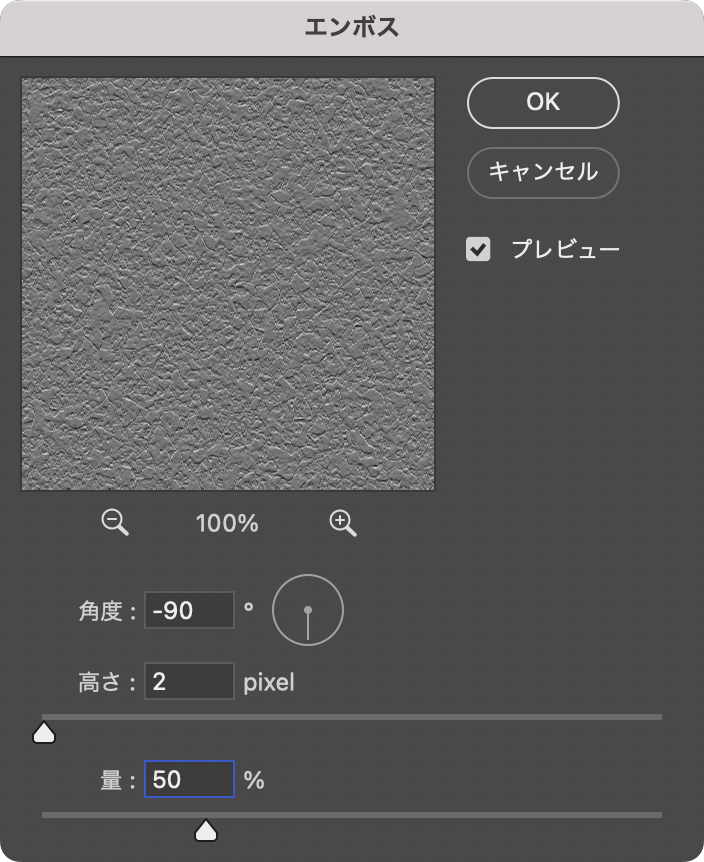
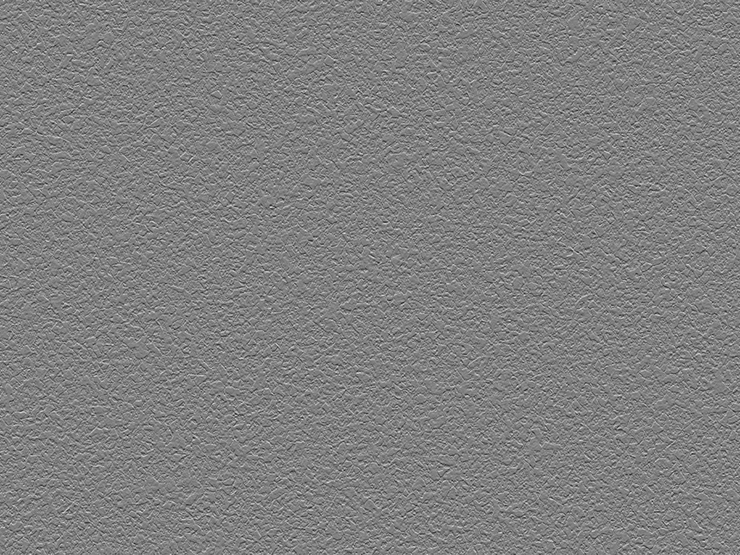
この最前面のレイヤーに対し、フィルターメニュー→“表現手法”→“エンボス...”を、[角度:ー90°]、[高さ:2pixel]、[量:50%]で適用(図28)(図29)。


レイヤーパネルで、このレイヤーを[描画モード:ハードライト]に変更すればコルクボードが表現できる(図30)(図31)。


ここでは、さらに紙や画鋲、文字要素などを配置して完成とした(図32)。

以上、Photoshopで写真素材などを使用せずにゼロからリアルなコルクボードを表現するテクニックでした。
制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2024.07.02 Tue