
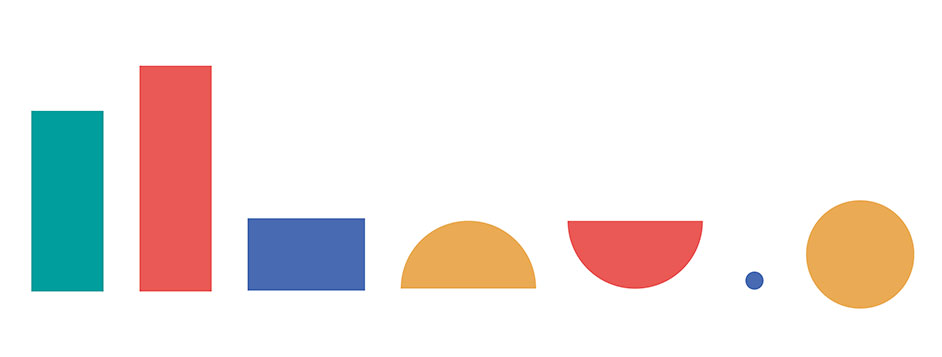
Illustratorだけで、図形を組み合わせて表現した文字を作る方法をご紹介。リソグラフ印刷をイメージした作例で、長方形・円・半円を組み合わせ、乗算効果で色の重なりを出しています。レトロでかわいい色使いや、インクがかすれたような風合いもポイント。
*本連載はIllustratorで作る定番&最新グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「長方形ツール」「楕円形ツール」「直線ツール」「整列パネル」「パスファインダーパネル」「スウォッチパネル」「選択ツール」「透明パネル」「変形パネル」「複合パス」「ダイレクト選択ツール」「ラフ」「粒状フィルム」
1.文字の構成要素となる図形を描く
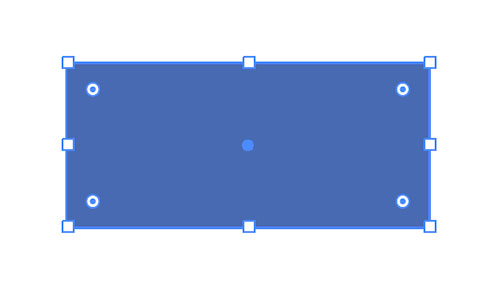
文字のベースとなる図形を描いていく。まずは新規ドキュメントを[幅:1200px]、[高さ:730px]、[カラーモード:RGBカラー]で作成したら、[塗り]を任意の色(ここでは16進数カラーコード[#009e9d]の緑)、[線]を[なし]に設定。長方形ツールでアートボード上を1回クリックして長方形ダイアログを表示し、[幅:80px]、[高さ:200px]で適用して縦長の長方形を描画する(図1)(図2)。


同様に長方形ツールで[幅:80px]、[高さ:250px]の縦長の長方形を(図3)、[幅:130px]、[高さ:80px]の横長の長方形を描く(図4)。


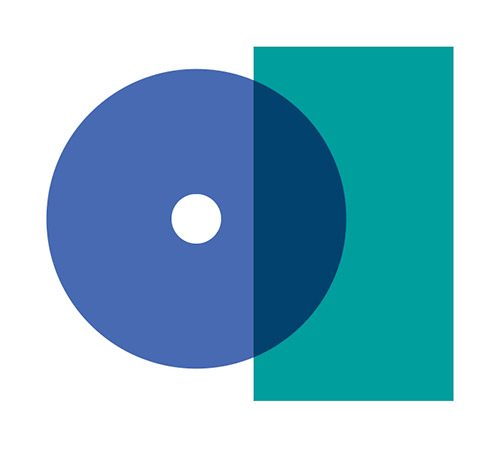
続いて、楕円形ツールでアートボード上を1回クリックして楕円形ダイアログを表示し、[幅:150px]、[高さ:150px]で適用して正円を描いたあと(図5)、直線ツールでshiftキーを押しながら横方向にドラッグして円の直径より長い線を引く(図6)。


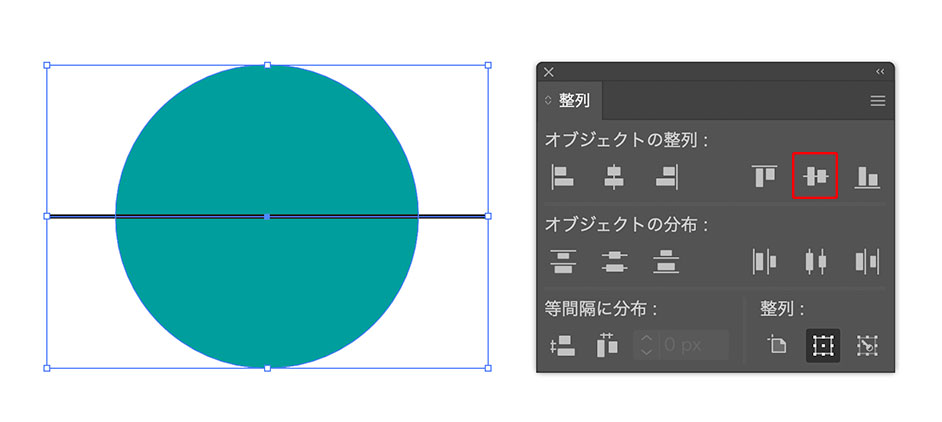
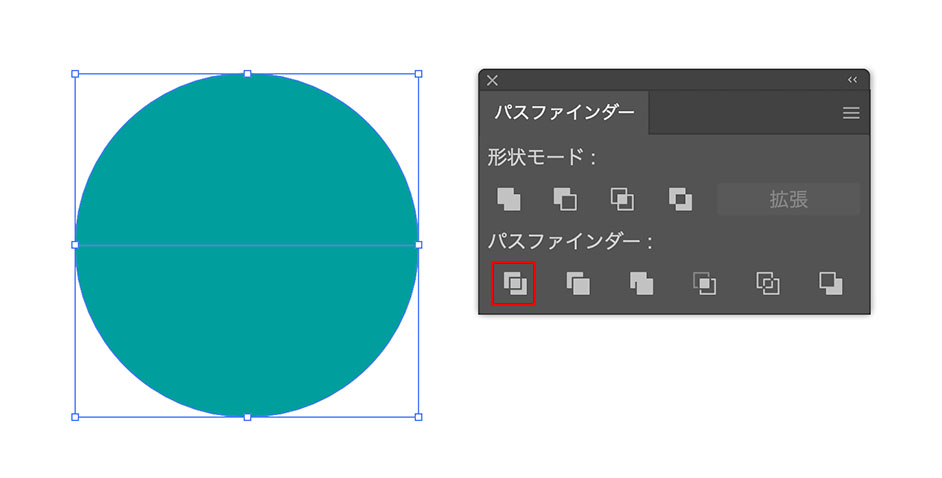
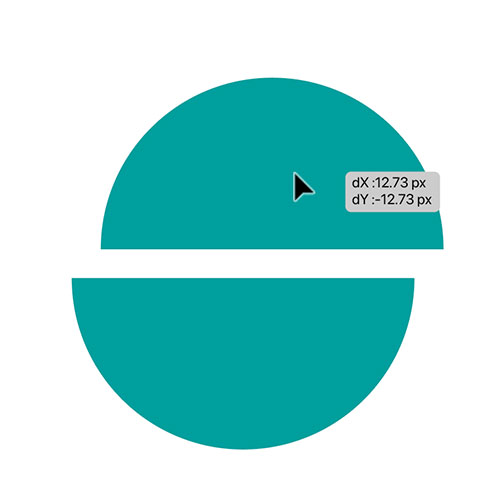
選択ツールで円と直線を両方とも選択したら、整列パネルの[オブジェクトの整列:垂直方向中央に整列]をクリック(図7)。その状態のまま、パスファインダーパネルの[パスファインダー:分割]をクリックし(図8)、オブジェクトメニュー→“グループ解除”を実行する。これによって円が直線の上下で分割され、それぞれ別のオブジェクトとして扱えるようになる(図9)。



さらに楕円形ツールで[幅:20px]、[高さ:20px]の小さな正円と(図10)、[幅:120px]、[高さ:120px]の大きめの正円を描いておく(図11)。


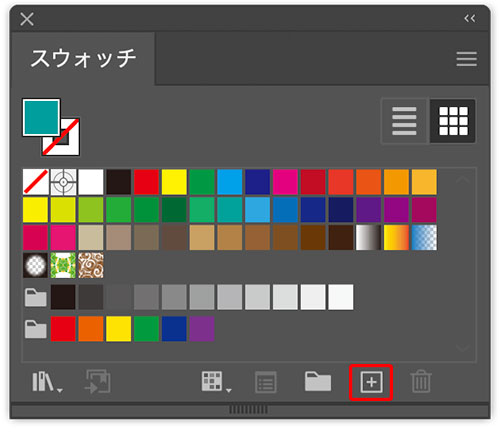
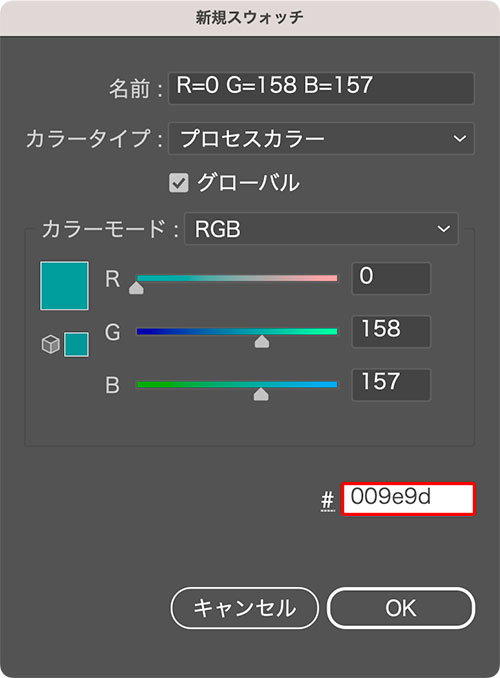
スウォッチパネル下部の[新規スウォッチ]ボタンをクリックすると(図12)、新規スウォッチダイアログが表示されるので、右下の[#]の右横に緑色の16進数カラーコード[009e9d]を入力して[OK]をクリック(図13)。これでスウォッチパネルにカラーを登録できる(図14)。同様の手順で、新規スウォッチとして赤[ea5855]と青[486ab2]、黄色[eaaa55]を登録しておく(図15)。




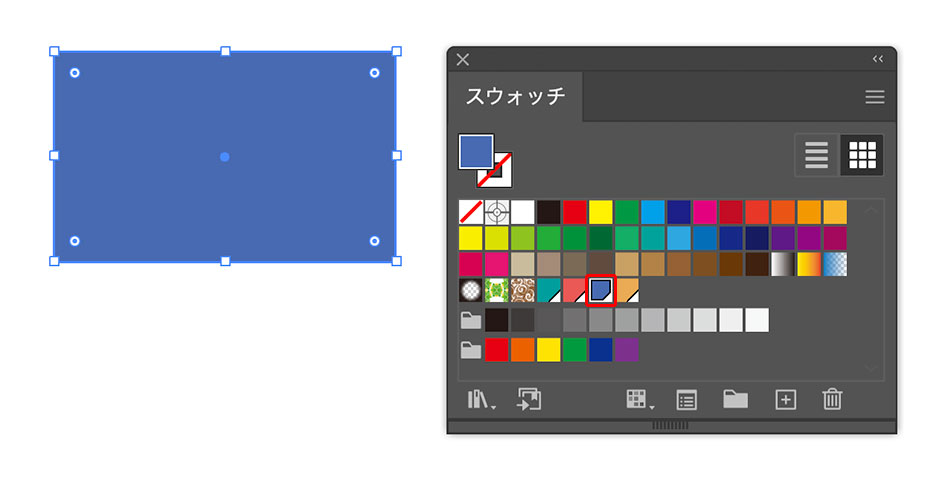
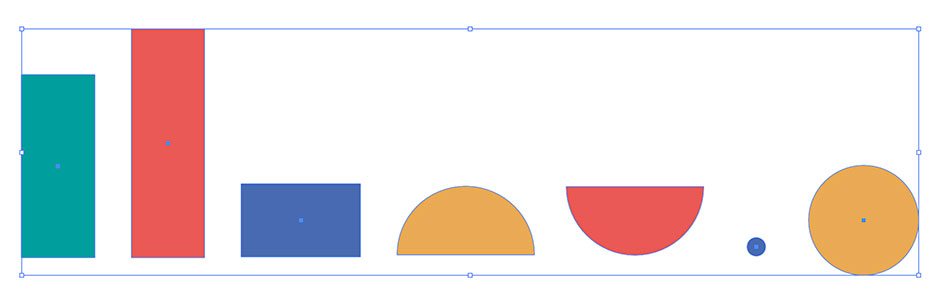
選択ツールで図形を選択してからスウォッチパネルに登録したカラーをクリックすると、その図形の色を手軽に変更できる(図16)。ここでは、図形を文字の形に組み合わせたときの見栄えをイメージしながら、スウォッチパネルに登録した4色を使って各図形を色分けしておいた(図17)。


2.図形を組み合わせて文字を形作る
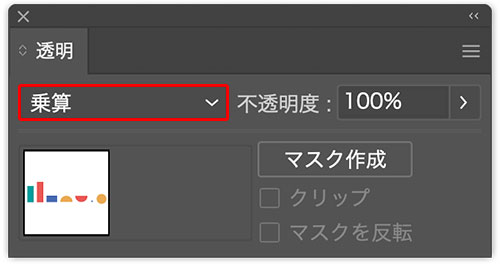
色分けした図形を組み合わせて文字を作っていく。まずは先ほど作成した図形を選択ツールですべて選択したら(図18)、透明パネルで[描画モード:乗算]に設定する(図19)。


これによって図形を組み合わせた際、その部分の色を塗り重ねたような感じを出すことができる。この後の工程では、これらの図形をコピー&ペーストして使用する。
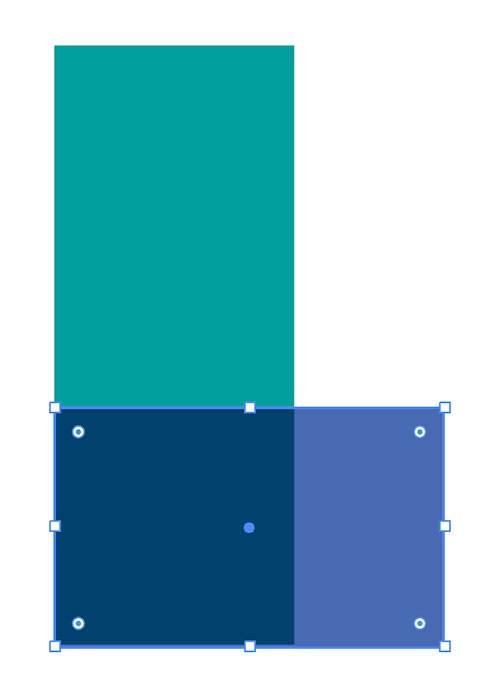
ここではまず、緑の縦長の長方形と青の横長の長方形を重ねて「L」の字を作った(図20)。

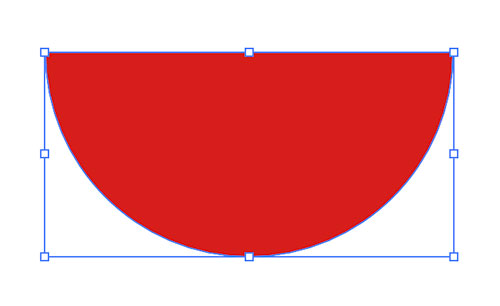
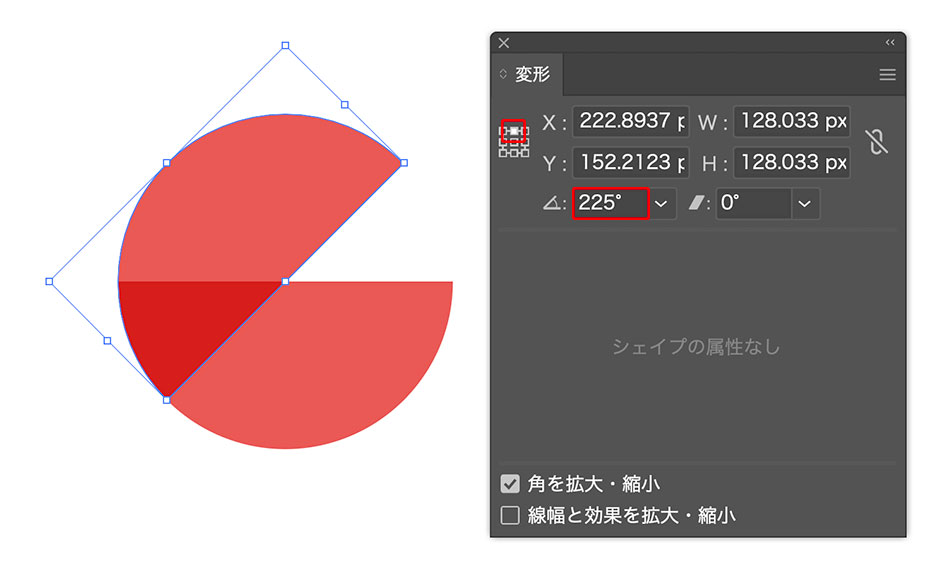
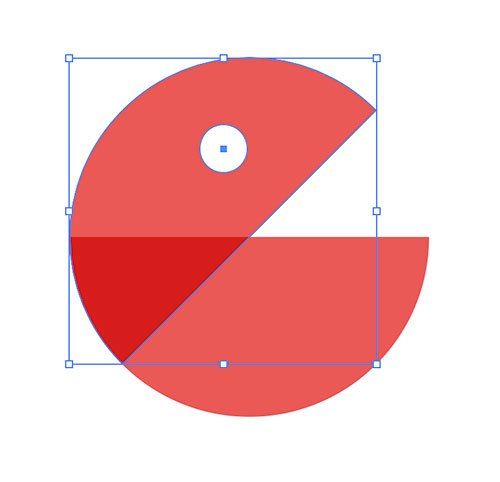
次に、選択ツールで赤い半円を選択してコピーしたら、command+Fキー(Macの場合。WindowsではCtrl+Fキー)を押して前面へペーストする(図21)。続いて変形パネルの基準点のうち上辺の中央をクリックして選択したあと、[回転:225°]に設定して適用(図22)。


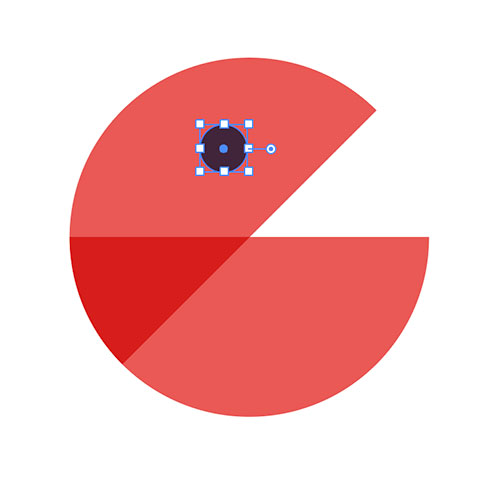
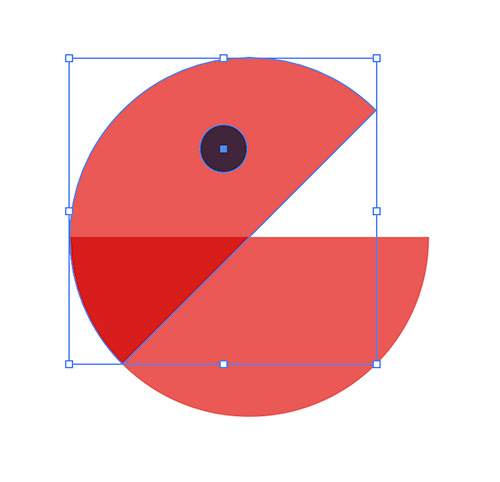
続いて、回転した赤い半円の前面に小さな青の円を移動して重ねたあと(図23)、選択ツールで回転した赤い半円と青い小さな円の両方を選択し(図24)、オブジェクトメニュー→“複合パス”→“作成”を実行する(図25)。これで「e」の字が表現できる。



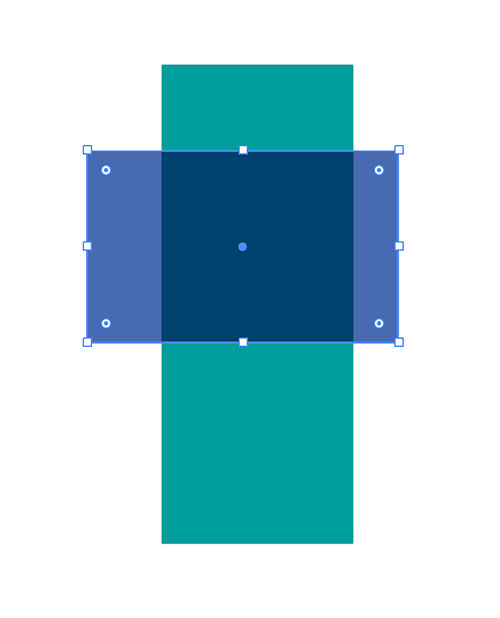
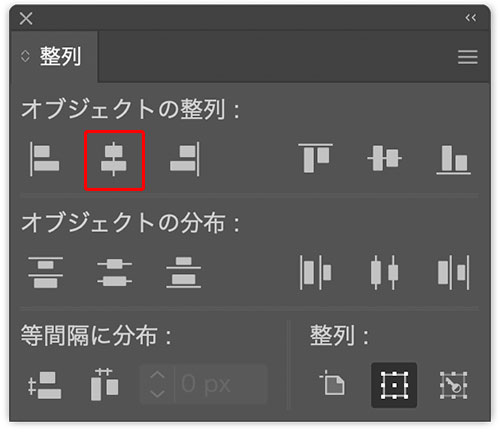
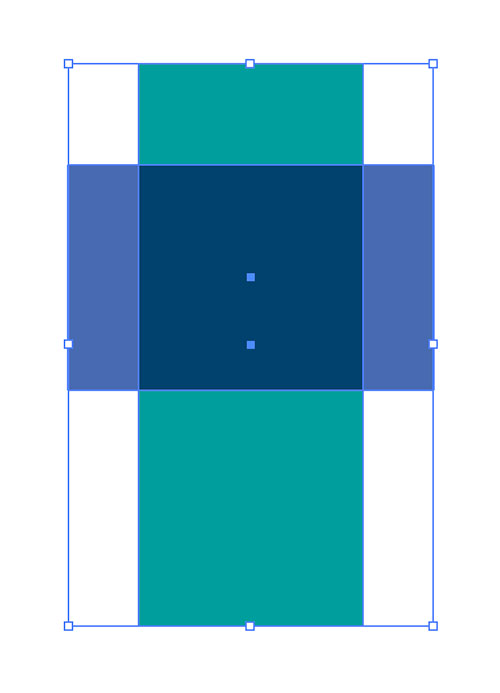
さらに、緑の縦長の長方形と青の横長の長方形を重ねたあと(図26)、両方の長方形を選択して整列パネルの[オブジェクトの整列:水平方向中央に整列]をクリックし(図27)、「t」の字を表現(図28)。



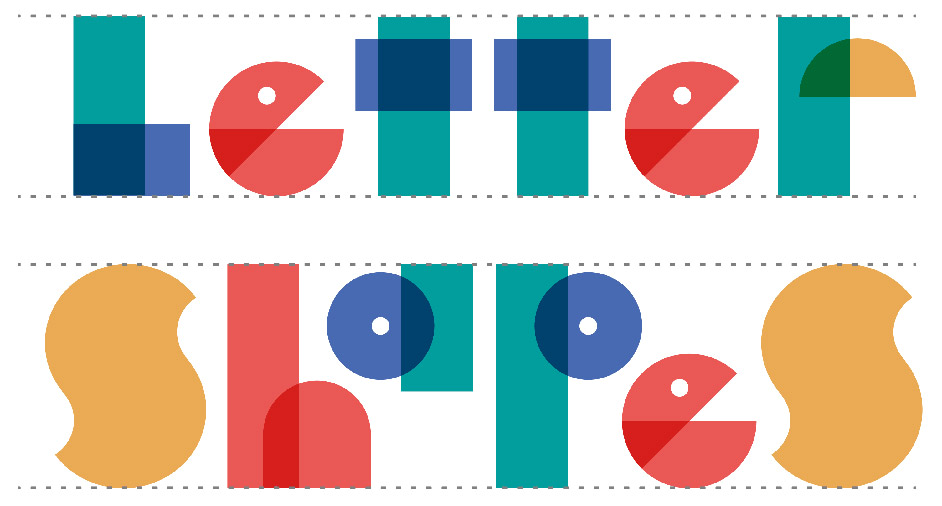
同様に図形を組み合わせて文字を作っていく。ここでは緑の長方形と、変形パネルで[W:130px]、[H:65px]に縮小した黄色の半円を重ねて「r」を作成(図29)。さらに先ほど作った「e」と「t」をコピー&ペーストしたあと、各文字を配置して「Letter」という言葉を表現した(図30)。


3.図形を加工してより複雑な文字を作る
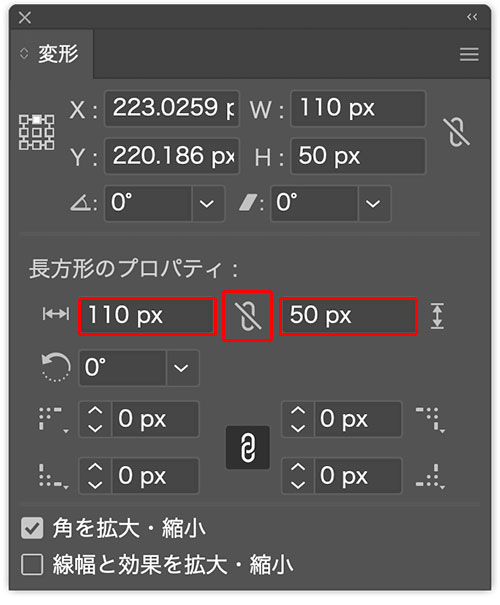
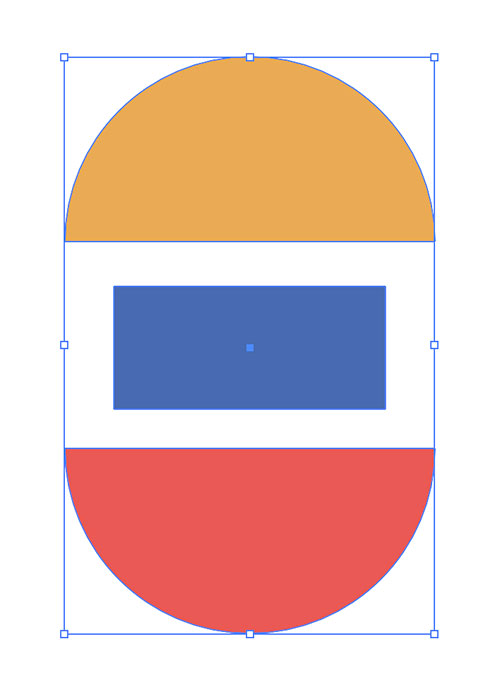
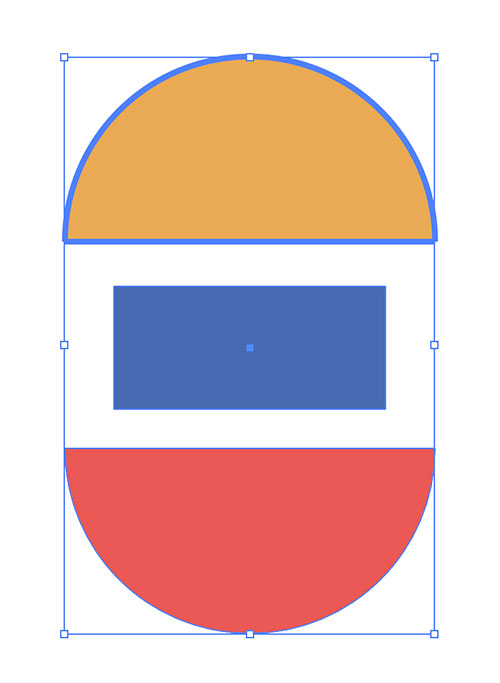
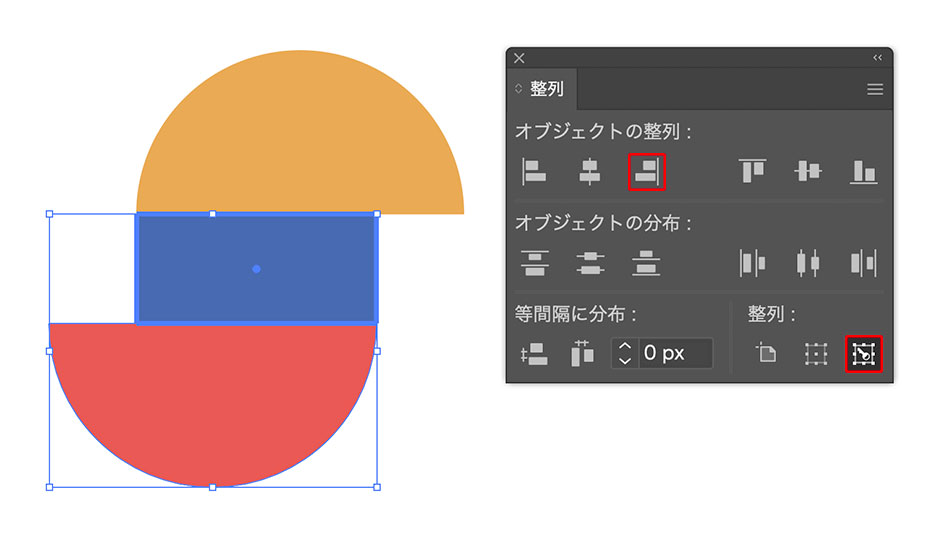
さらに文字を作っていく。まず、最初の工程で作成した青の横長の長方形をコピー&ペーストしたら、変形パネルの[長方形のプロパティ]の[縦横比を固定]をオフにし、[W:110px]、[H:50px]に設定して適用する(図31)(図32)。続いて半円の図形をコピー&ペーストして長方形を間に挟むようにざっくり配置したあと、これら3つの図形をすべて選択(図33)。その状態のまま、選択ツールで上の半円をクリックして選択する(図34)。これによって上の半円がキーオブジェクトに設定される。




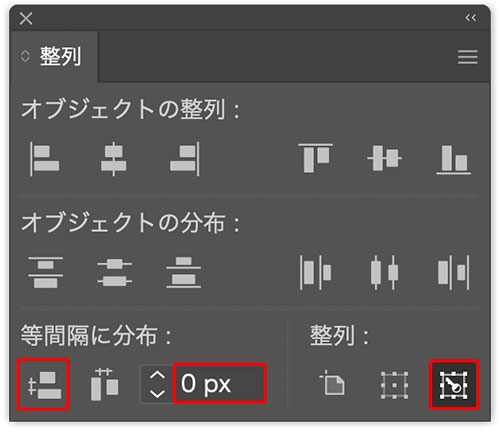
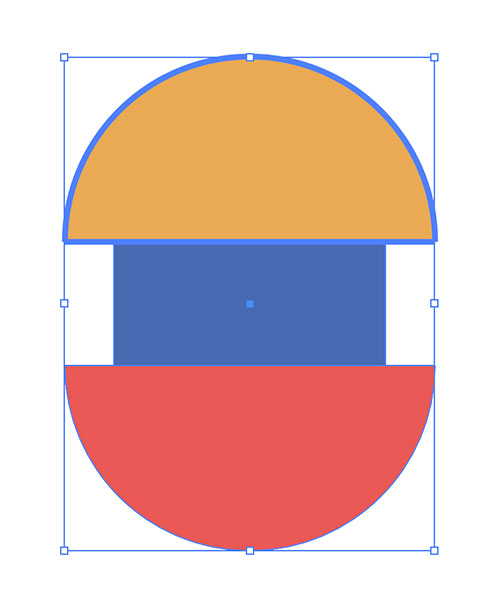
続いて整列パネルの[整列:キーオブジェクトに整列]を選択したあと、[等間隔に分布:垂直方向等間隔に分布]を[間隔値:0px]に設定して適用する(図35)(図36)。


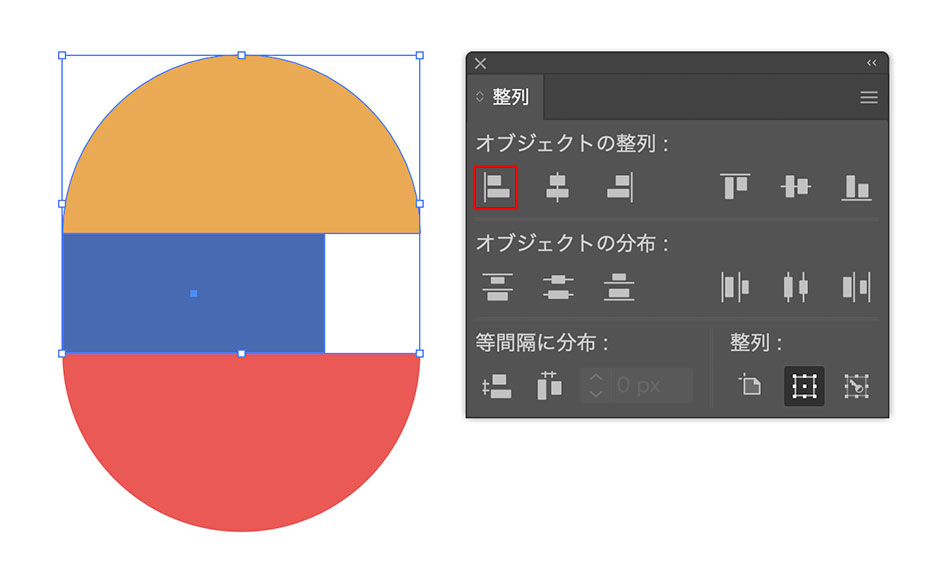
次に、上の半円と長方形を選択して整列パネルの[オブジェクトの整列:水平方向左に整列]をクリックして適用(図37)。さらに、長方形と下の半円を選択したあと、選択ツールで長方形をもう一度選択してキーオブジェクトにし、整列パネルの[整列:キーオブジェクトに整列]をオンにした状態で、[オブジェクトの整列:水平方向右に整列]をクリックして適用する(図38)。


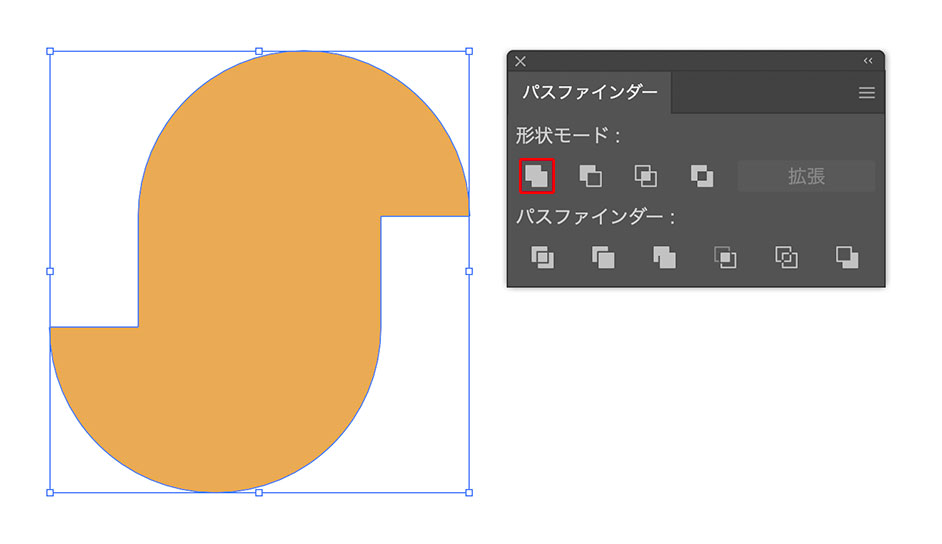
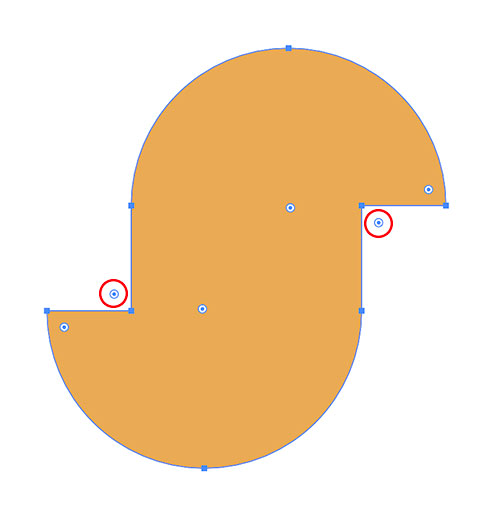
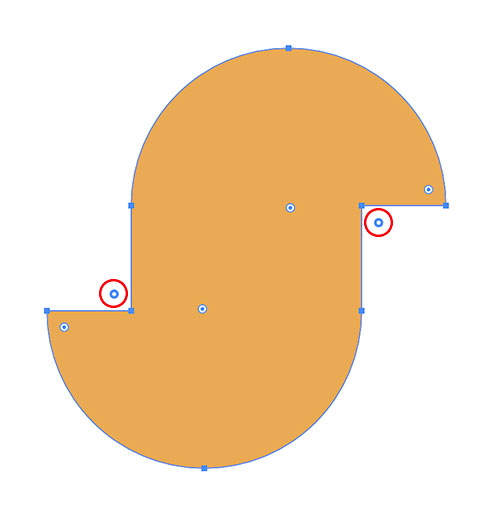
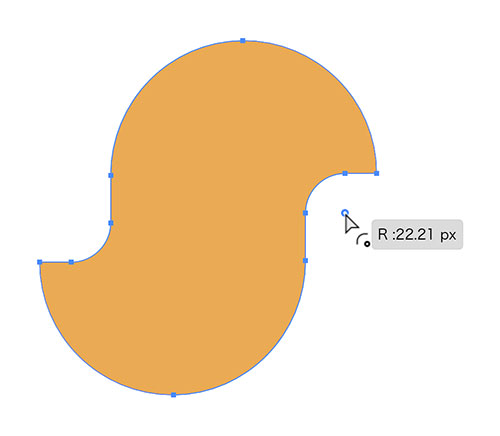
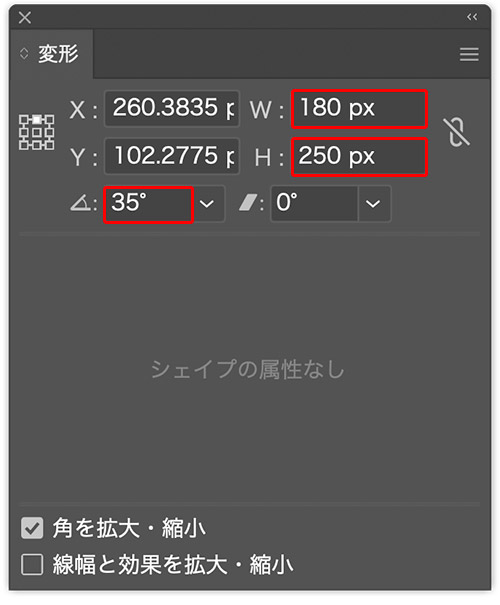
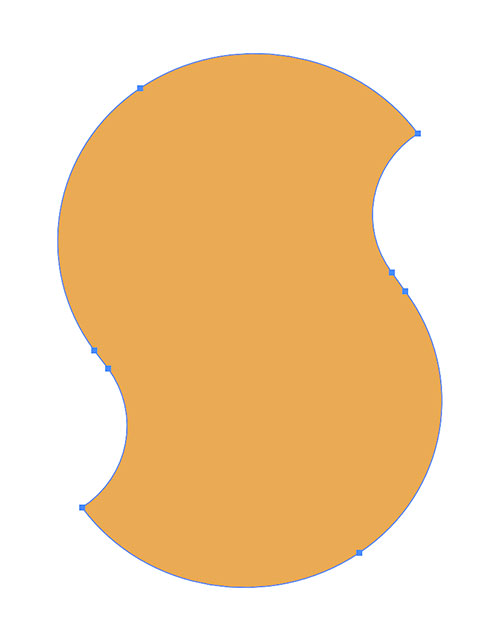
これら3つの図形をすべて選択したら、パスファインダーパネルの[形状モード:合体]をクリックして合体させる(図39)。ダイレクト選択ツールでその内側をクリックすると蛇の目(○の中に●)のマークのライブコーナーウィジェットが表示されるので(図40)、shiftキーを押しながら図形の外側にあるふたつのライブコーナーウィジェットをクリックして選択する(図41)。マークが蛇の目から○に変わるので、いずれかのライブコーナーウィジェットを外側にドラッグすると両方の角が丸くなる(図42)。ここでは、最大限までドラッグして角を大きく丸めたあと(図43)、変形パネルで[回転:35°]に設定して確定したあと、[W:180px]、[H:250px]に設定して適用し(図44)、「S」の字を表現した(図45)。







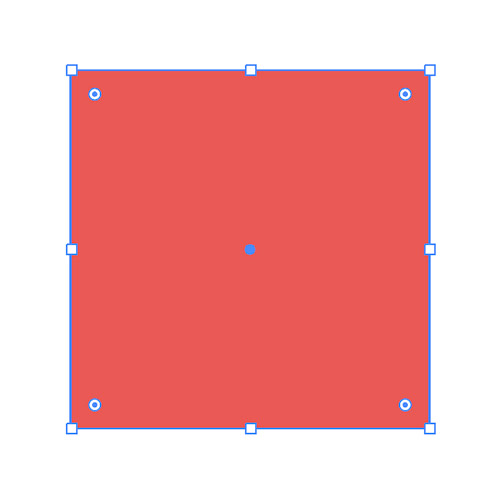
ここまでの手順を応用すると、さまざまな文字を作ることができる。たとえば、赤い縦長の長方形をコピー&ペーストして変形パネルで[W:120px]、[H:120px]に変更したあと(図46)、ダイレクト選択ツールで図形の内側をクリックし、左上と右上のライブコーナーウィジェットを選択して内側に最大限までドラッグして角を丸める。(図47)。これに赤い縦長の長方形をコピー&ペーストして重ねれば「h」の文字になる(図48)。



また大小の正円を中央で揃えて配置したあと(図49)、その両方の円を選択した状態でオブジェクトメニュー→“複合パス”→“作成”を実行し(図50)、緑の長方形を変形パネルで[W:80px]、[H:142px]に変形して重ねれば「a」を作ることができる(図51)。



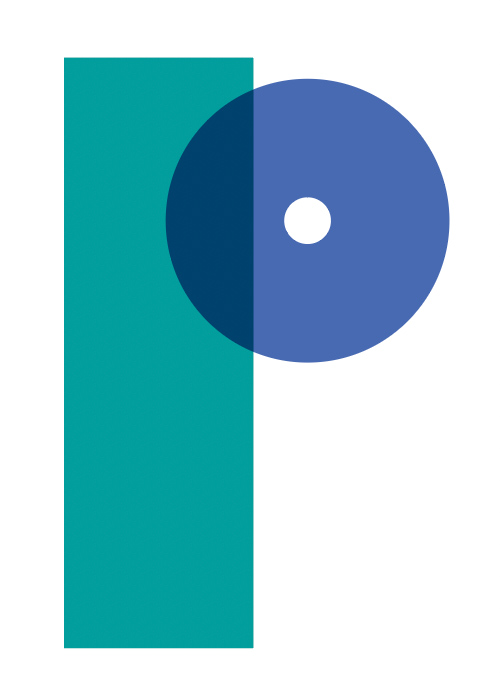
「p」の文字は、先ほど作成した「a」の文字を流用して作る。緑の長方形を変形パネルで[W:80px]、[H:250px]に変形して、青い円を右側に重ねれば「p」を作ることができる(図52)。

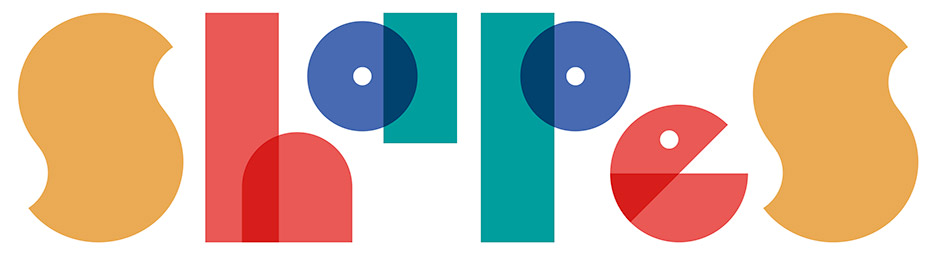
ここでは、これらの文字を並べて「Shapes」という言葉を表現した(図53)。

4.配置や配色を整え質感をつけてロゴを仕上げる
ロゴを仕上げていく。まず、「Letter」と「Shapes」の文字を上下に並べ、必要に応じて各文字の位置や文字間を調整しておく。文字の天地が揃うように配置するときれいな見た目になる(図54)。

続いて、全体のバランスを見ながら文字の配色を整える。ここでは、色のバランスが偏って見えたので部分的にパーツのカラーを変更しておいた(図55)。

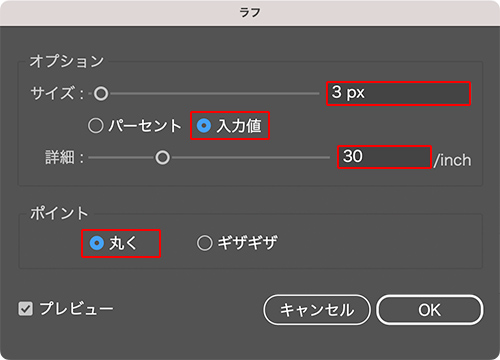
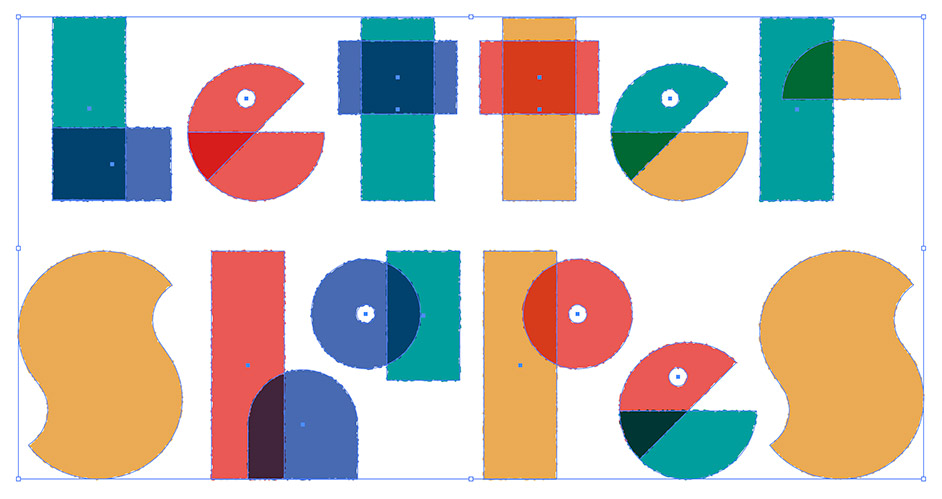
文字の配置や配色が調整できたら、すべての文字を選択してオブジェクトメニュー→“グループ”を実行し、グループ化しておく。その状態で効果メニュー→“パスの変形”→“ラフ...”を[サイズ:3px]、[入力値]、[詳細:30/inch]、[ポイント:丸く]で適用する(図56)(図57)。


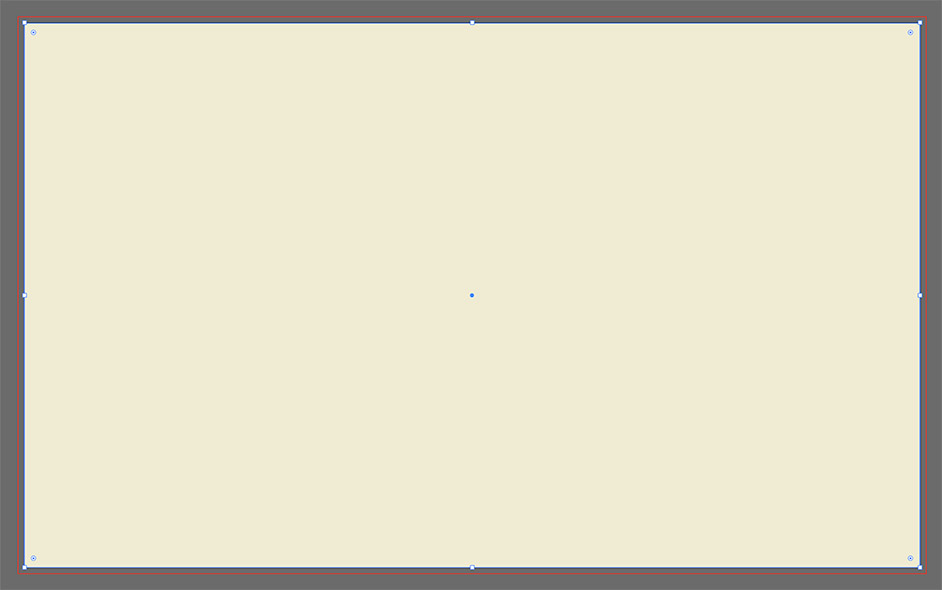
長方形ツールでアートボードサイズの長方形を描き、[塗り]を任意の色(ここでは16進数カラーコード[#efebd2]のクリーム色)、[線]を[なし]に設定する(図58)。続いて、この長方形が選択された状態で、オブジェクトメニュー→“重ね順”→“最背面へ”を実行する(図59)。


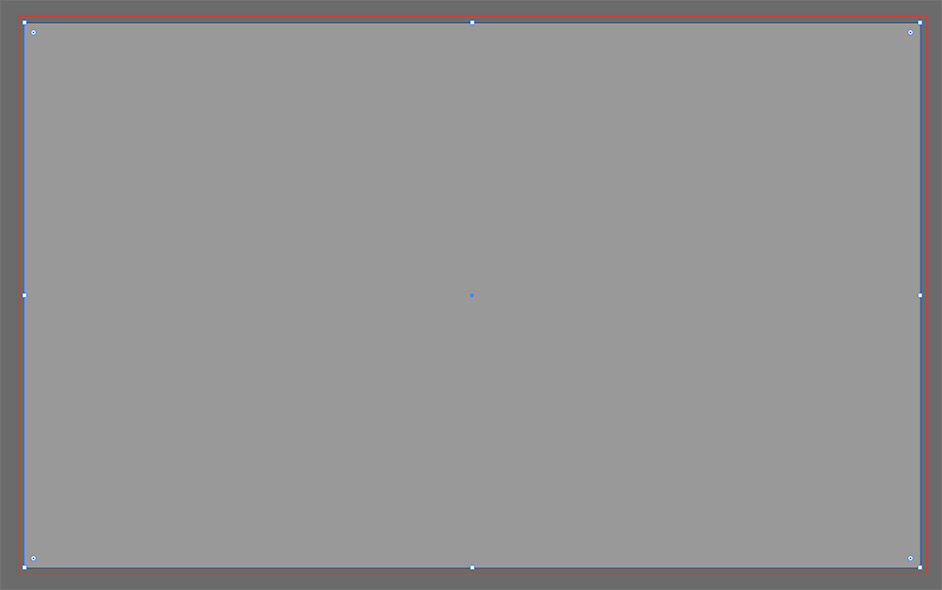
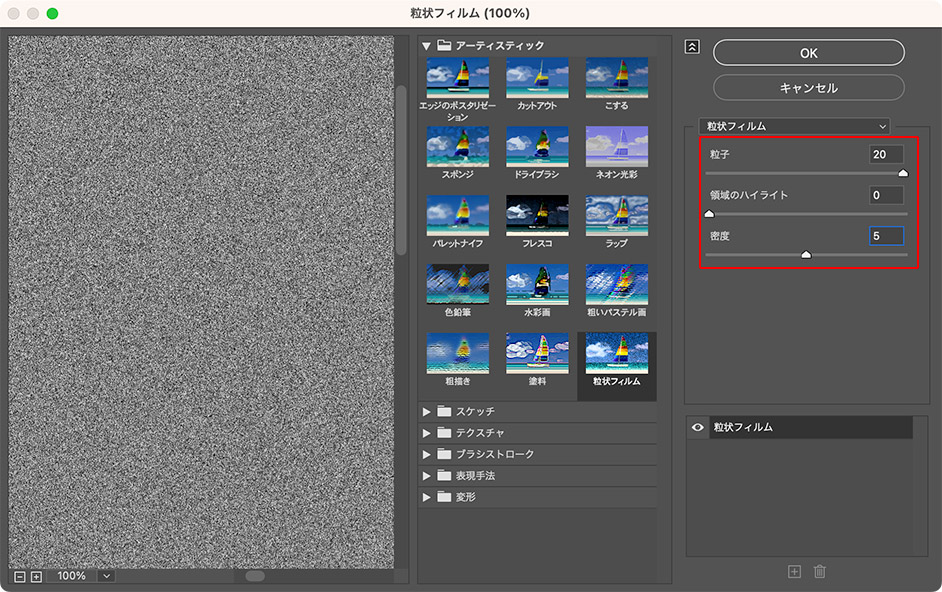
再び長方形ツールでアートボードサイズの長方形を描き、[塗り]を16進数カラーコード[#999999]のグレーに、[線]を[なし]に設定(図60)。この長方形が選択された状態で、効果メニュー→“アーティスティック”→“粒状フィルム...”を選び、[粒子:20]、[領域のハイライト:0]、[密度:5]で適用する(図61)(図62)。



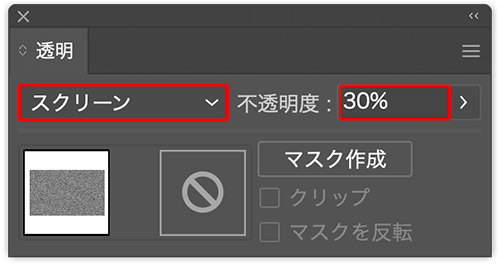
続いて、透明パネルで[描画モード:スクリーン]、[不透明度:30%]に設定して適用し、ざらっとしたアナログ的な質感を加えれば完成(図63)(図64)。


「文字の色だけでなく、背景色も変えてみると、がらっとイメージが変わります。ぜひいろんなアレンジを試してみてください!」とdakさん。以上、Illustratorだけで作る図形を組み合わせて表現した文字でした。
プロフィール

- dak
- グラフィックデザイナー
- デザイン事務所に勤務後、2022年フリーランスとして独立。雑誌・広告媒体・パッケージデザイン・Webなどさまざまなデザインを制作。SNSで自主制作の作品を公開している。公式サイトhttps://dakdesign.myportfolio.com/work


































2023.08.30 Wed