
Illustrator初心者におすすめ。長方形・楕円形ツールなどを使い、汎用性の高いフレームを作ります。グラフィックスタイルパネルを使用すれば、ほかのオブジェクトにも同じデザインを簡単に適用できます。作り方を覚えて、さまざまなシーンに活用してみてください。今回の作例では、レトロなテイストに仕上げています。
*本連載はIllustratorで作る定番&最新グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「長方形ツール」「楕円形ツール」「選択ツール」「整列パネル」「アピアランスパネル」「パスファインダー」「パスのオフセット」「線パネル」「グラフィックスタイルパネル」「ライブコーナーウィジェット」
1.フレームのベースを作る
フレームのベースとなる形を作っていく。まずはIllustratorで新規ドキュメントを[カラーモード:RGBカラー]で作成したあと、長方形ツールでアートボード上をクリック&ドラッグして横長の長方形を描く(図1)。

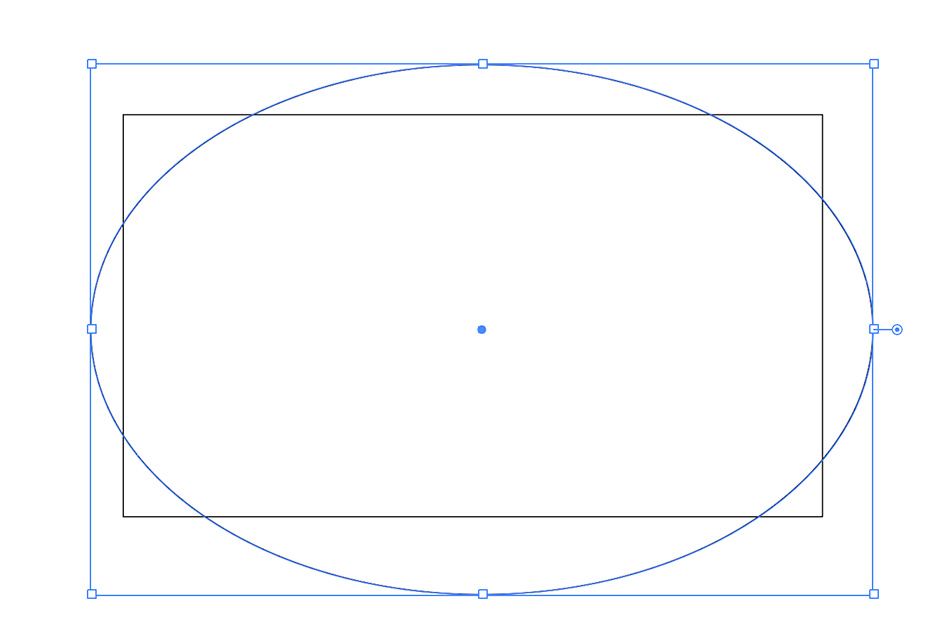
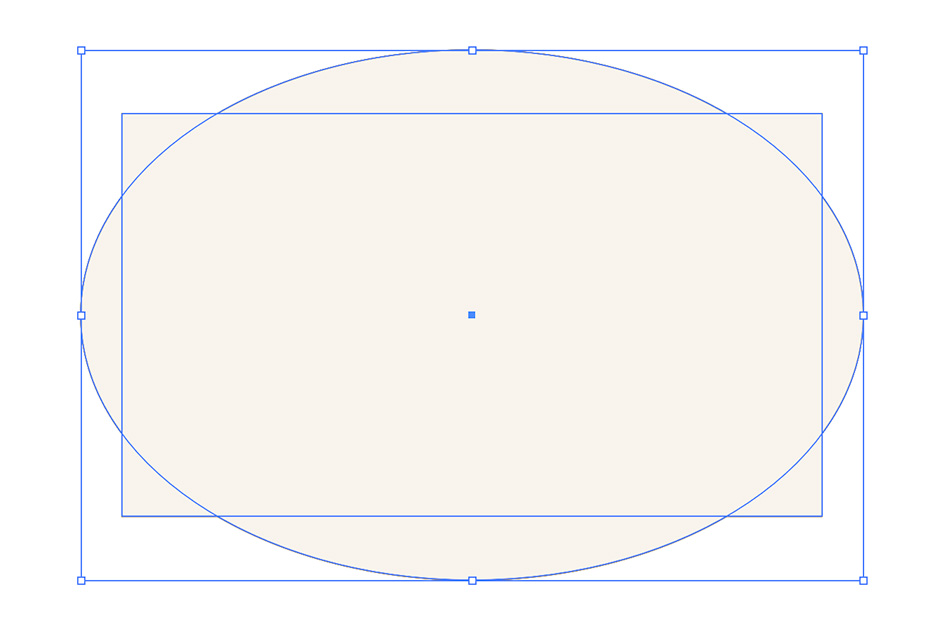
続いて、その前面に楕円形ツールで少しはみ出すように横長の楕円を描画する(図2)。

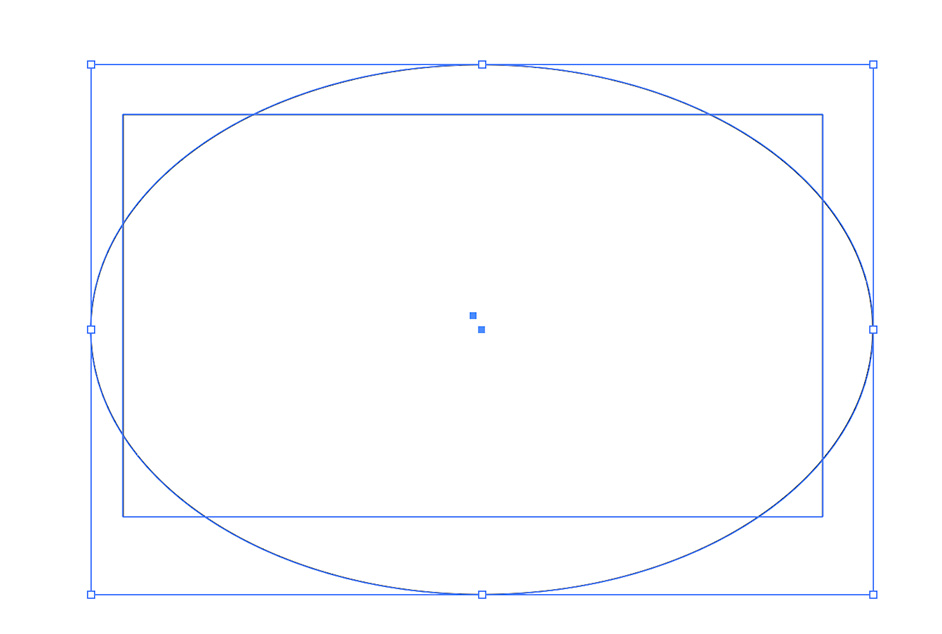
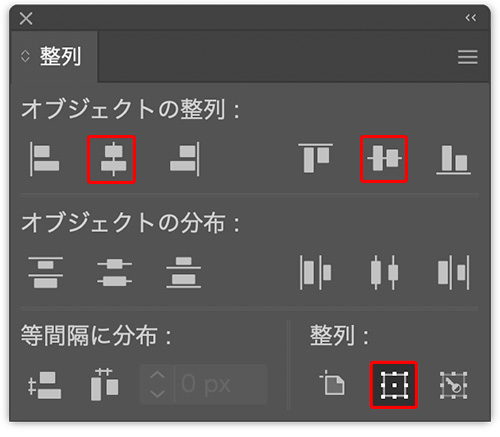
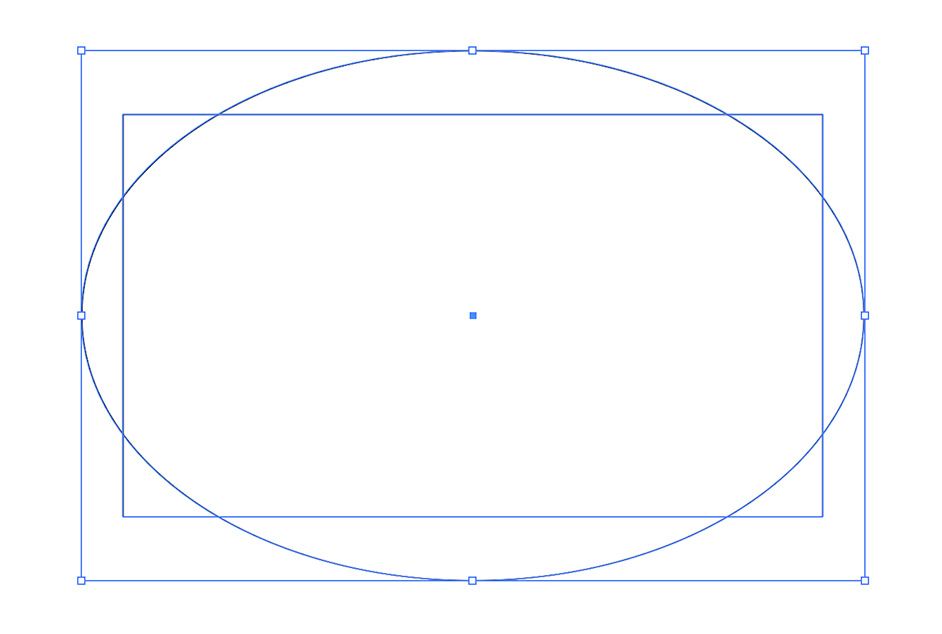
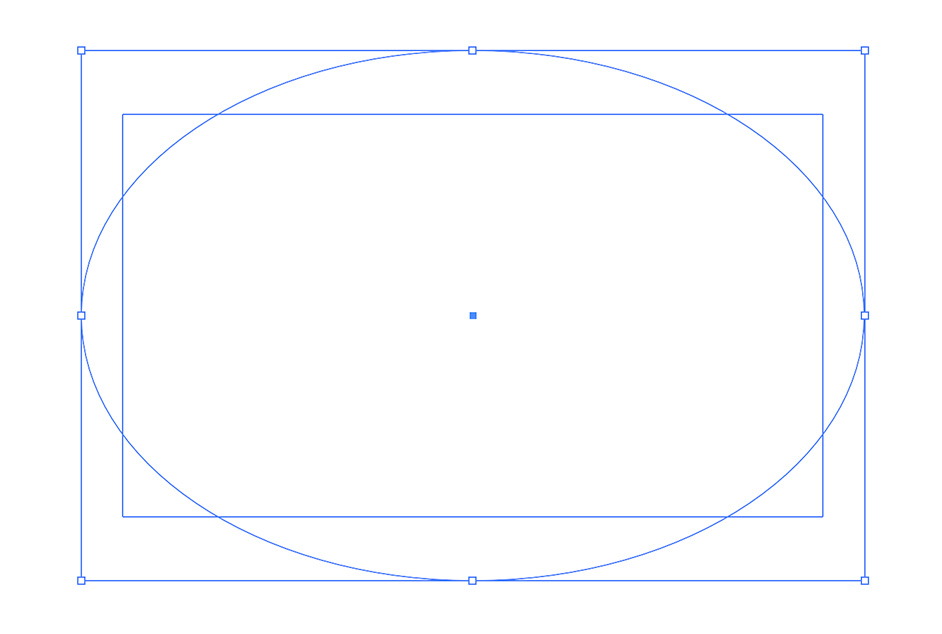
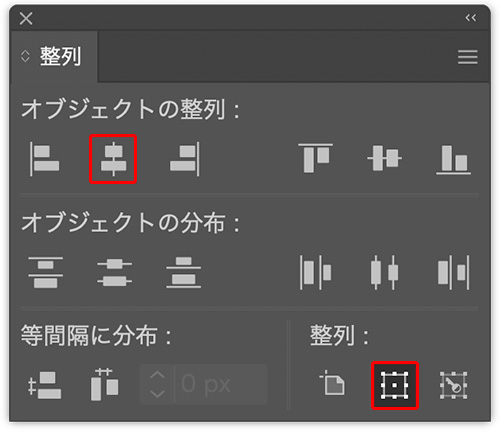
次に、shiftキーを押しながら選択ツールで描いた長方形と楕円をクリックして両方とも選択したら(図3)、整列パネルの[整列:選択範囲に整列]を選択。さらに[オブジェクトの整列:水平方向中央に整列]と[オブジェクトの整列:垂直方向中央に整列]をクリックして中央で揃えておく(図4)(図5)。



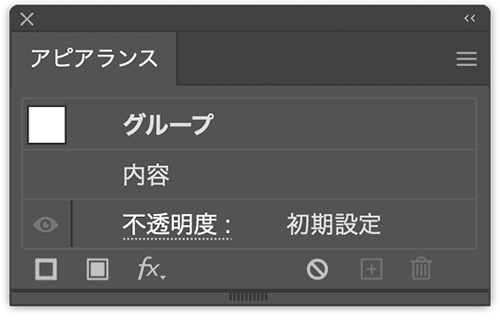
長方形と楕円が選択された状態のまま、[塗り]と[線]を[なし]に設定(図6)。続いてcommand+Gキー(Macの場合。WindowsではCtrl+Gキー)を押してふたつのオブジェクトをグループ化し、アピアランスパネルで[グループ]になっていることを確認しておく(図7)。


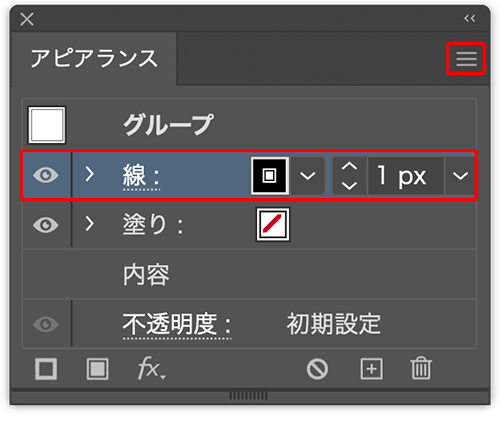
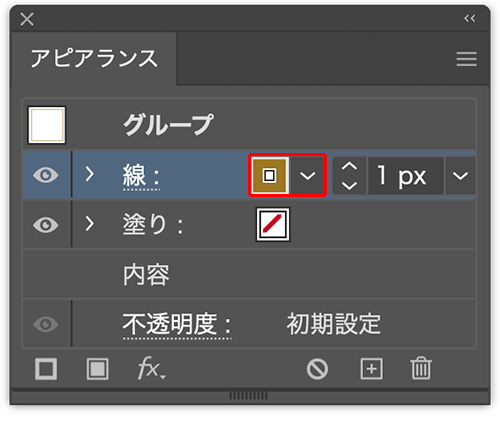
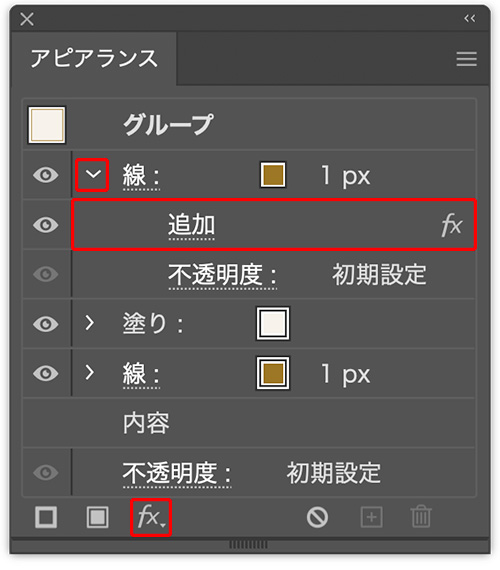
グループ化された図形が選択された状態のまま、アピアランスパネルの右上にある三本の水平線のアイコンからオプションメニューを開き、“新規線を追加”を選択(図8)(図9)。アピアランスパネルで、shiftキーを押しながら追加された[線]のカラーをクリックしてカラーパネルを開き、好みの色(ここでは[R:162、G:121、B:35]の黄土色)に変更する(図10)(図11)。




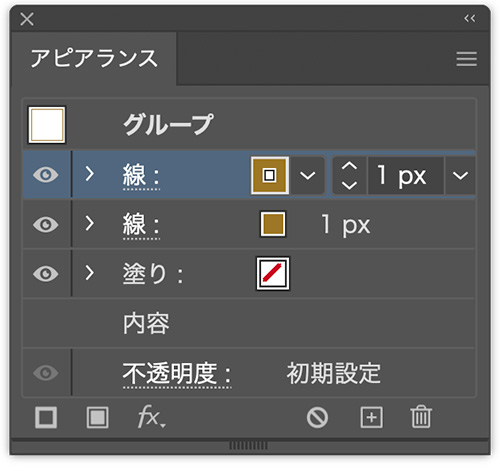
続いて、再度オプションメニューから“新規線を追加”を選択。これによって、先ほど設定したのと同じ[線]が追加される(図12)(図13)。


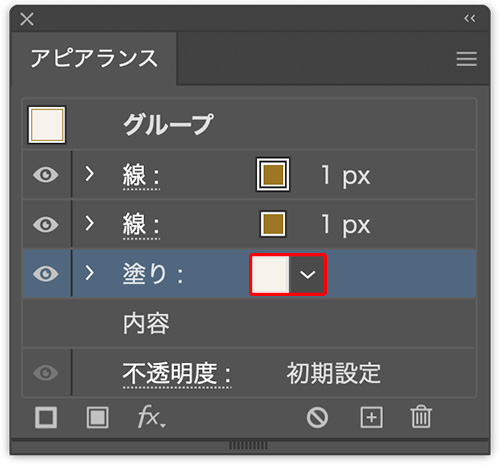
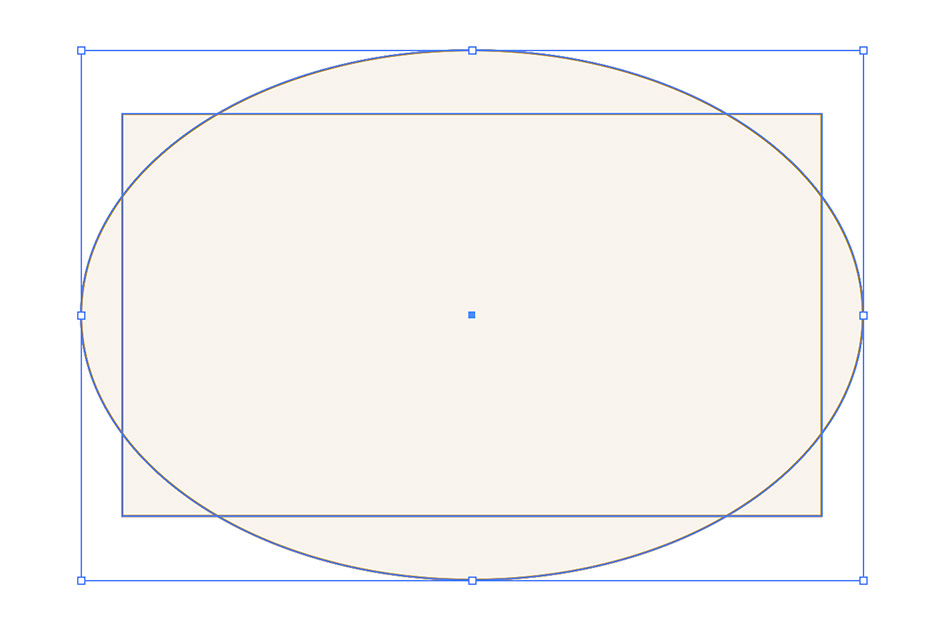
次に、アピアランスパネルで[線]の背面にある[塗り]を選択したら、shiftキーを押しながらそのカラーをクリックしてカラーパネルを開き、好みの色(ここでは[R:248、G:243、B:236]の薄黄色)に変更する(図14)(図15)。


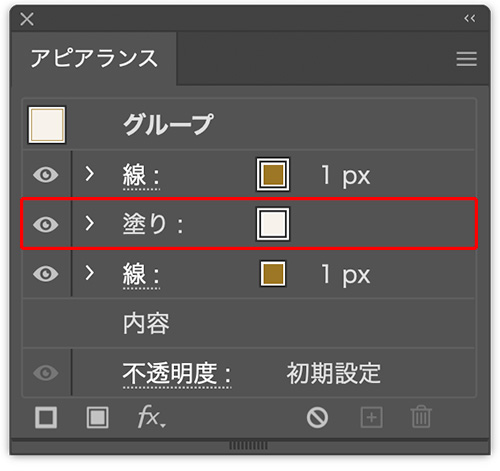
続いて、この[塗り]をアピアランスパネル上でドラッグしてふたつの[線]の間に配置しておく(図16)。

2.アピアランスパネルを利用してフレームをデザインする
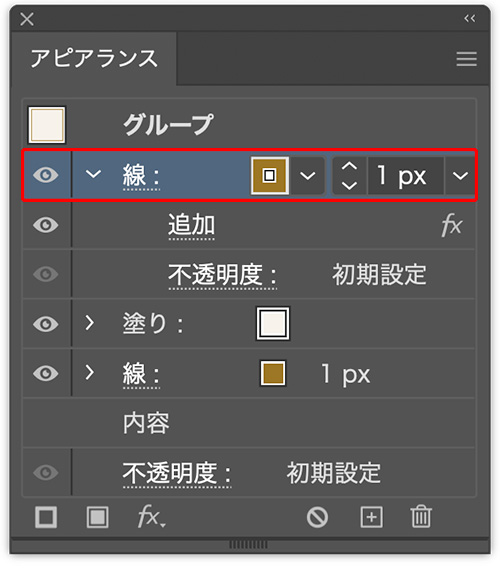
フレームを仕上げていく。グループ化したオブジェクトが選択された状態のまま、アピアランスパネルで前面の方の[線]を選択したら(図17)、パネル下部の[新規効果を追加]ボタンをクリックしてメニューを表示し、“パスファインダー”→“追加”を選択(図18)(図19)。



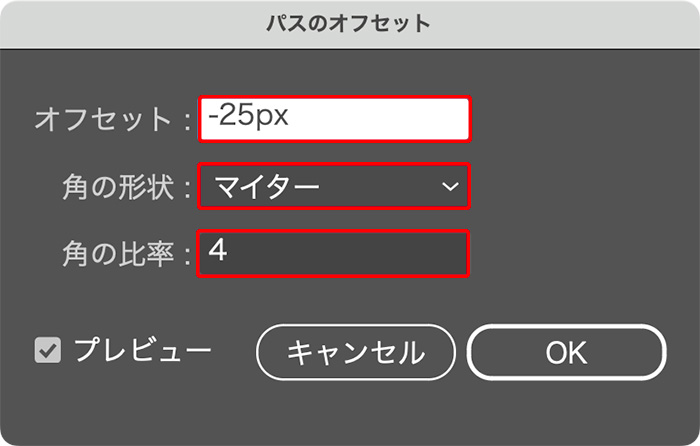
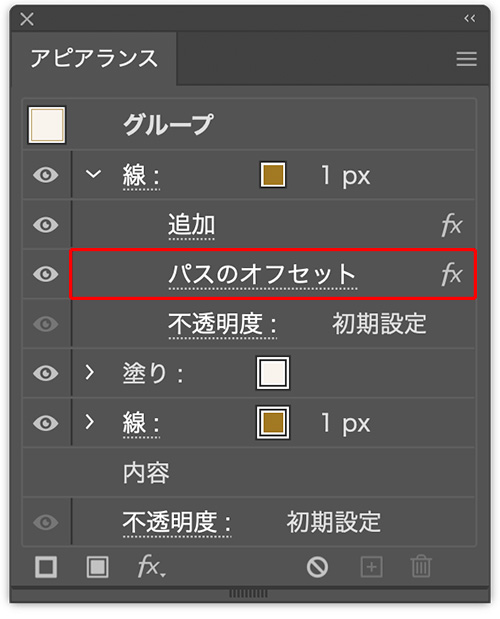
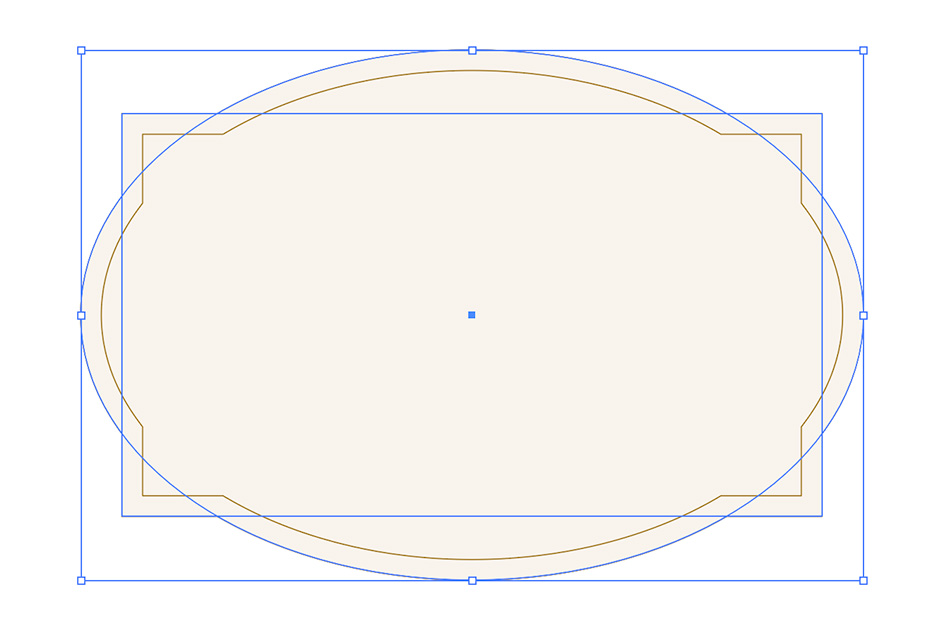
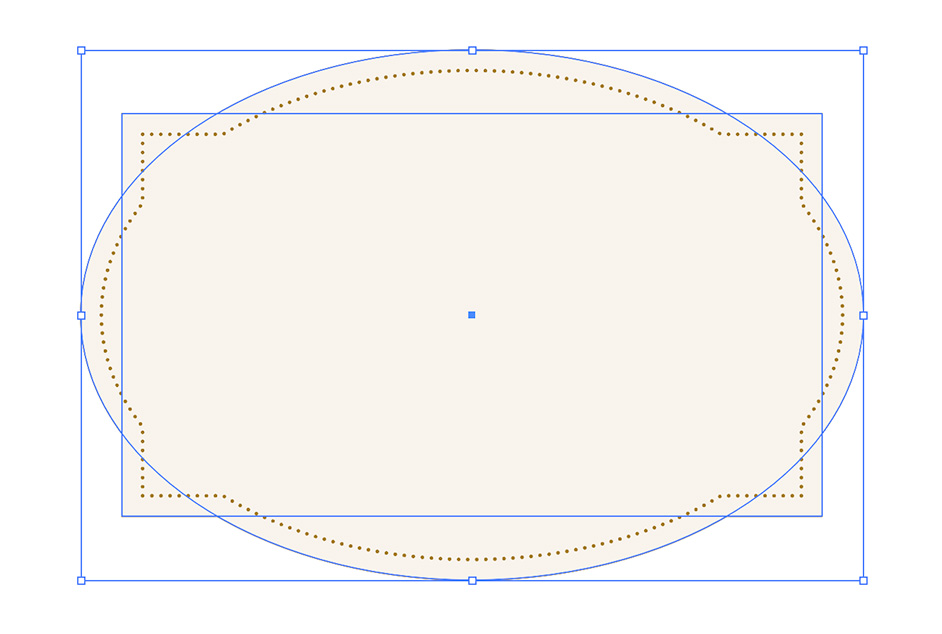
アピアランスパネルで前面の方の[線]を選択し直したら(図20)、パネル下部の[新規効果を追加]ボタンから“パス”→“パスのオフセット...”を選択。ダイアログが表示されるので、[オフセット:ー25px]、[角の形状:マイター]、[角の比率:4]で適用する(図21)(図22)。これでフレームが二重線になる(図23)。




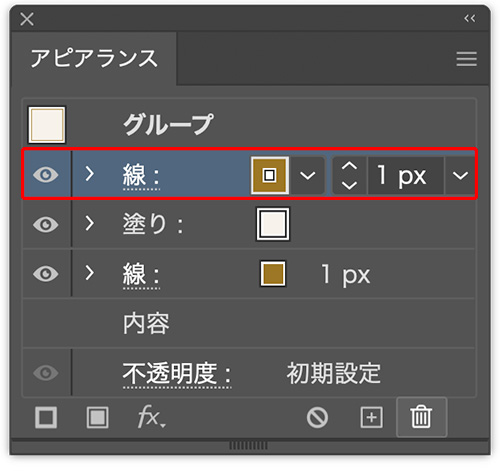
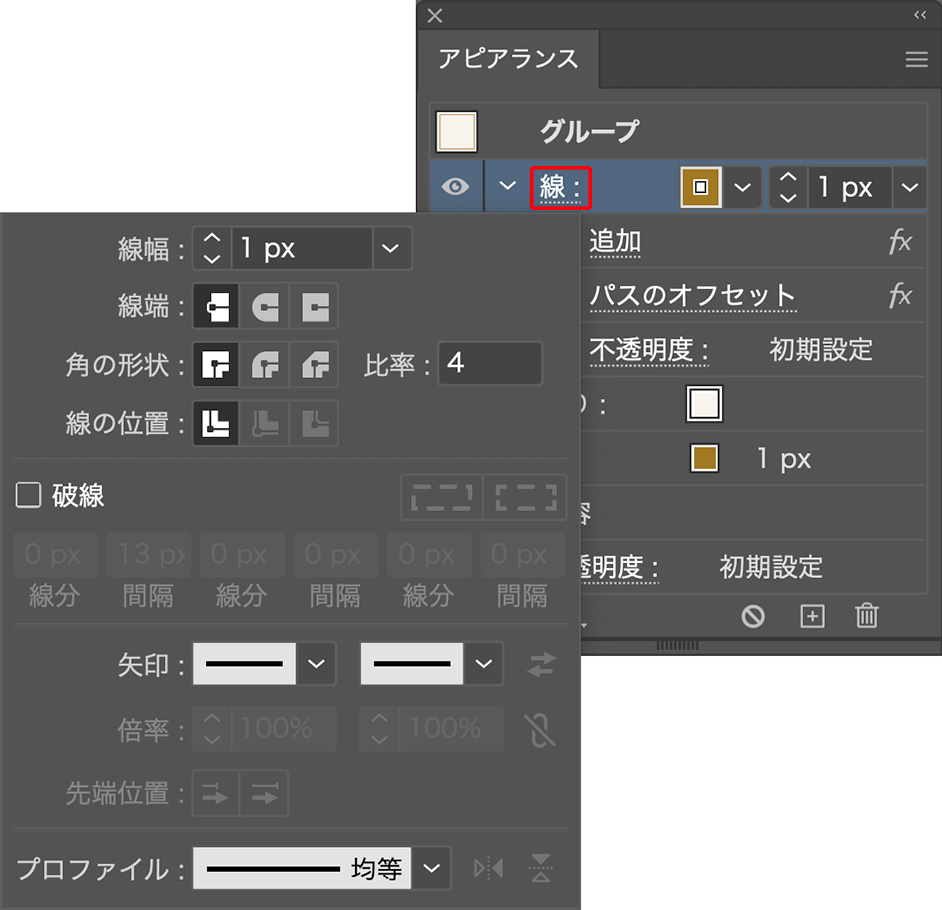
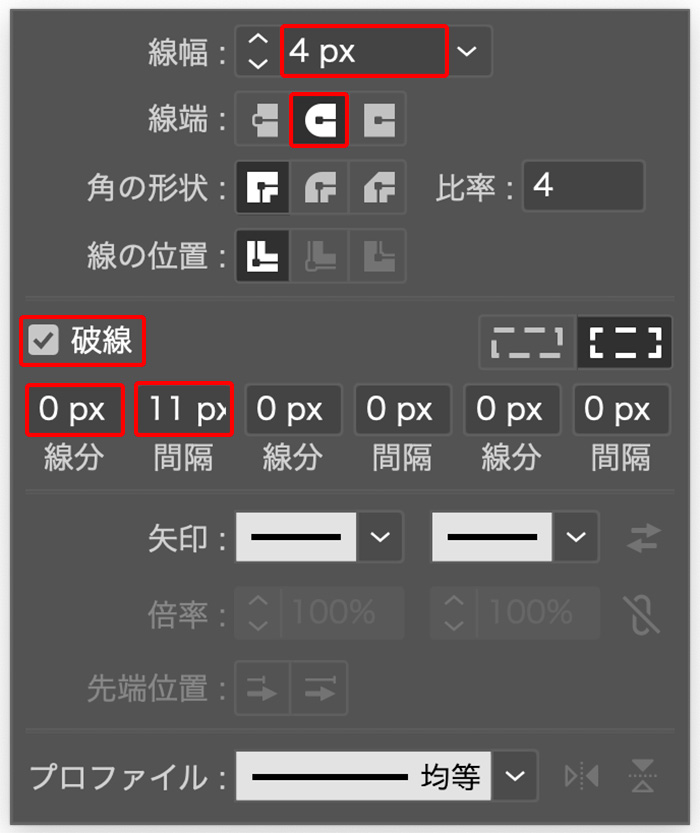
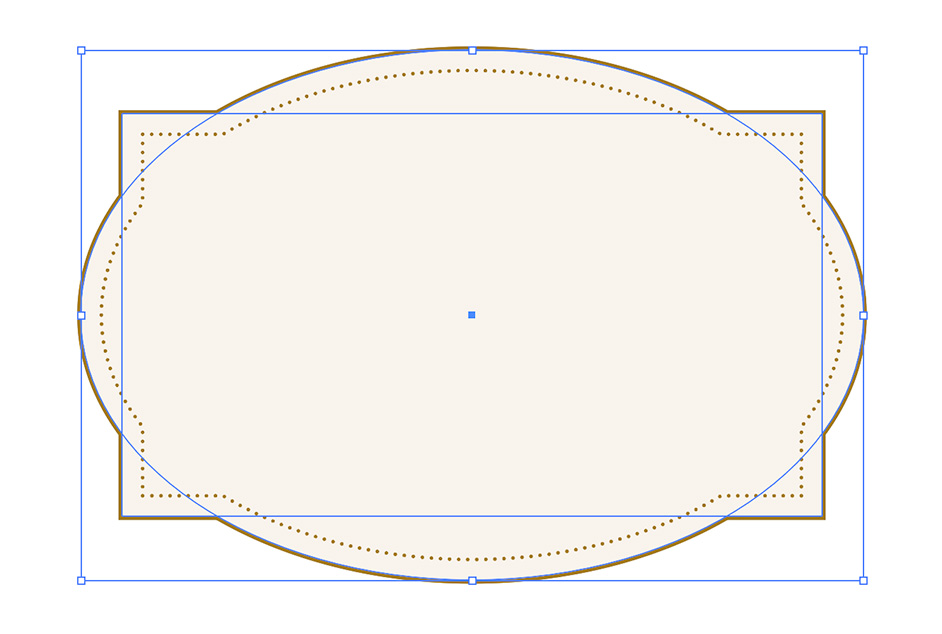
続いて、アピアランスパネルで前面の方の[線]の項目名部分をクリックして線パネルを表示したら(図24)、[線幅:4px]、[線端:丸型線端]に設定。さらに[破線]にチェックを入れて[線分:0px]、[間隔:11px]に変更する(図25)(図26)。



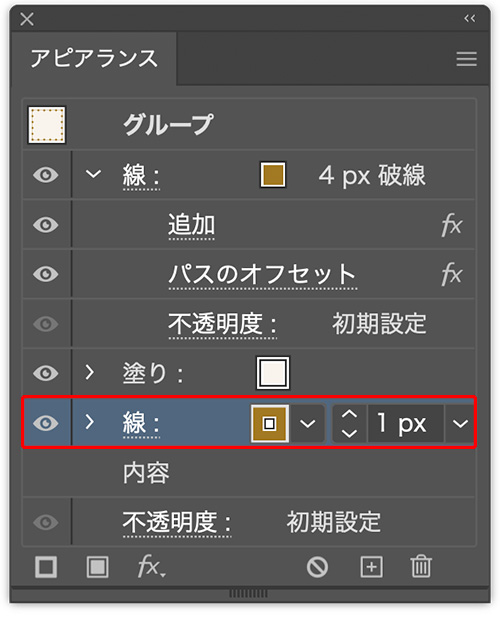
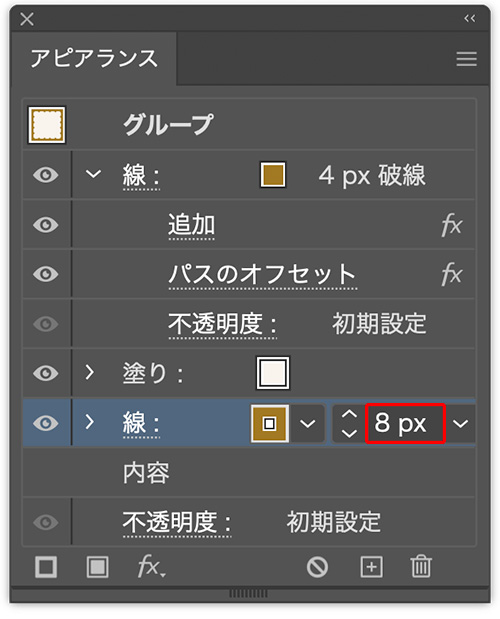
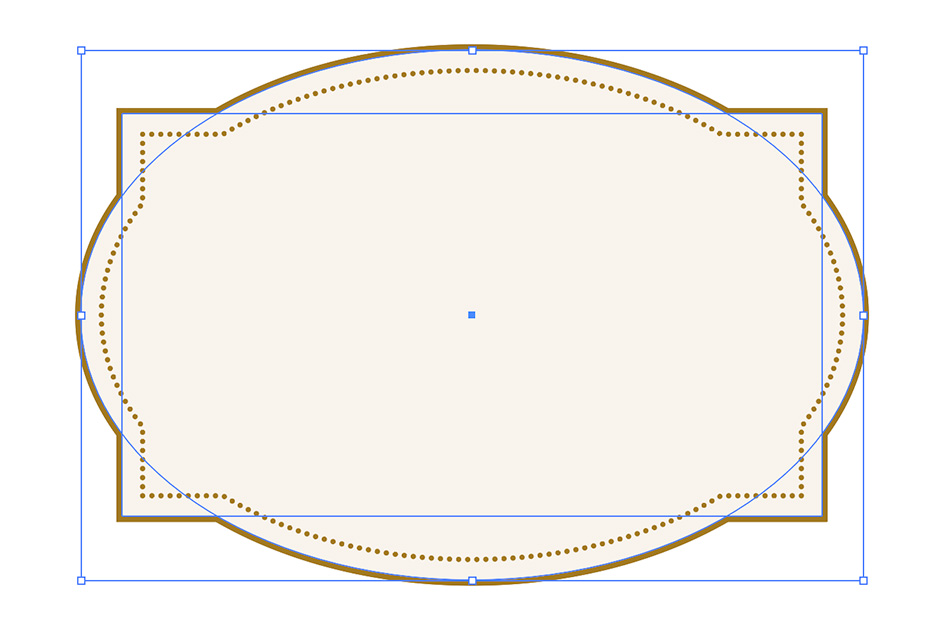
最後に、グループ化したオブジェクトが選択された状態のまま、アピアランスパネルで背面の方の[線]を選択したあと(図27)、[線幅:8px]に設定する(図28)(図29)。



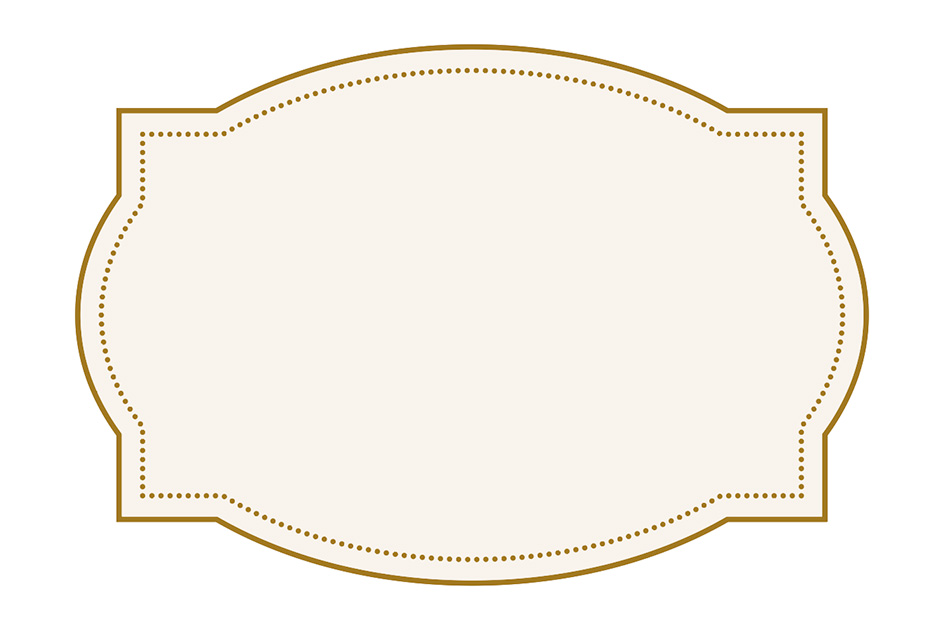
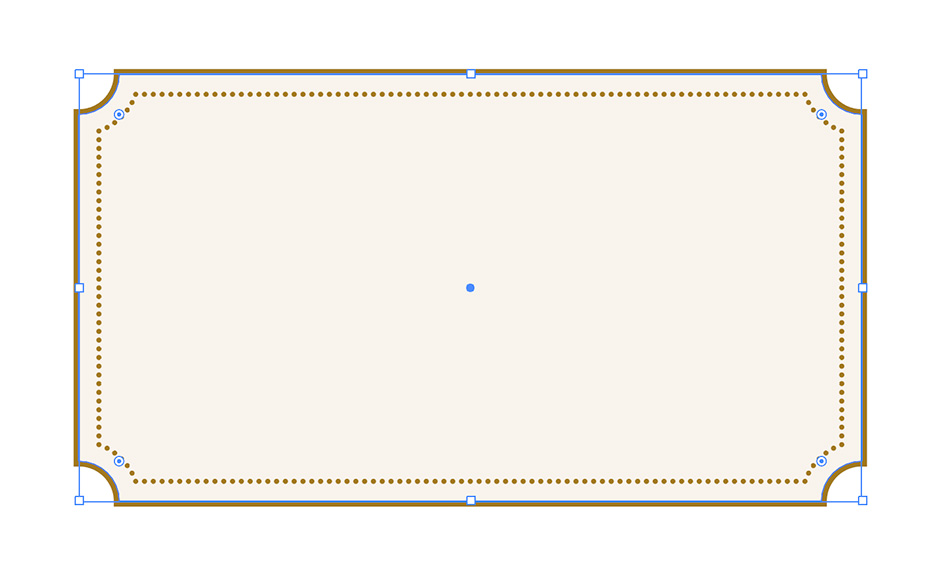
必要に応じて、選択ツールでオブジェクトを選択してバウンディングボックスの周囲のハンドルをドラッグしてサイズを調整したり、アピアランスパネルで[線幅]を調整して形を整えればフレームが完成(図30)。

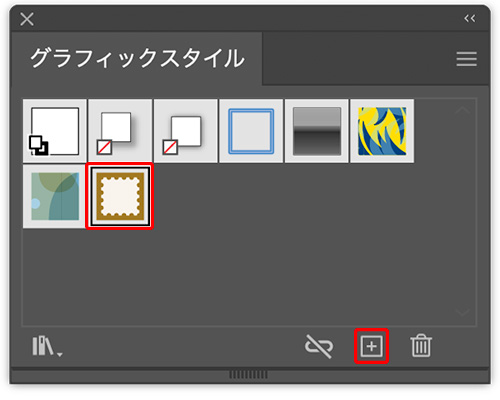
なお、作成したフレームをグラフィックスタイルパネルに登録しておけば、ほかのオブジェクトにも手軽に同じ外観を適用できる。手順は、選択ツールで作成したフレームをクリックして選択したあと(図31)、グラフィックスタイルパネル下部にある[+]ボタン([新規グラフィックスタイル]ボタン)をクリックして登録しておけばOK(図32)。


ここでは、フレームの前面に文字要素やイラストなどを配置して完成とした(図33)。

3.グラフィックスタイルを使用し、さまざまなフレームを作る
前工程で登録したグラフィックスタイルを利用すると、同じ外観の形の違うフレームを手軽に作成できる。ここでは2種類の応用例を紹介する。
■内側角丸フレームの作り方
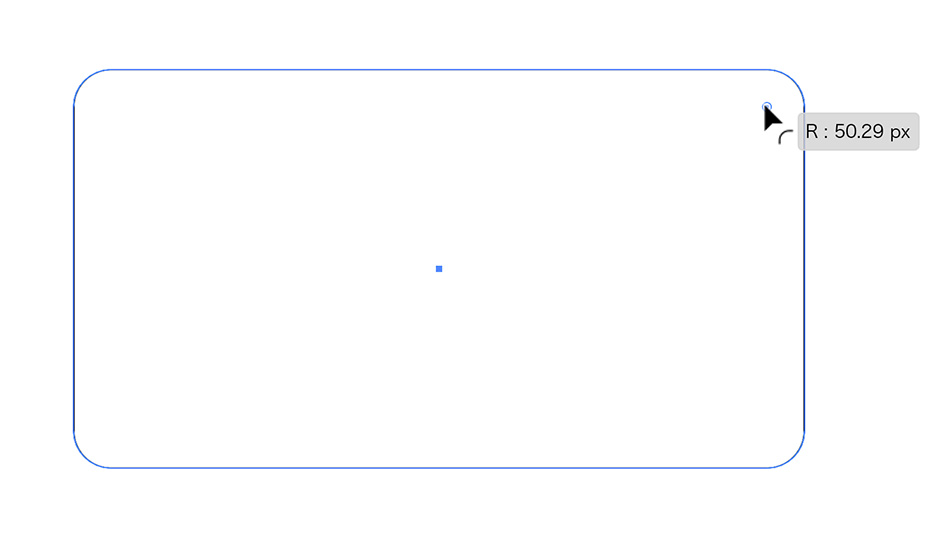
長方形ツールで横長の長方形を描いたあと(図34)、選択ツールでいずれかの角の内側にある蛇の目(ライブコーナーウィジェット)を内側にドラッグして角を丸める(図35)。


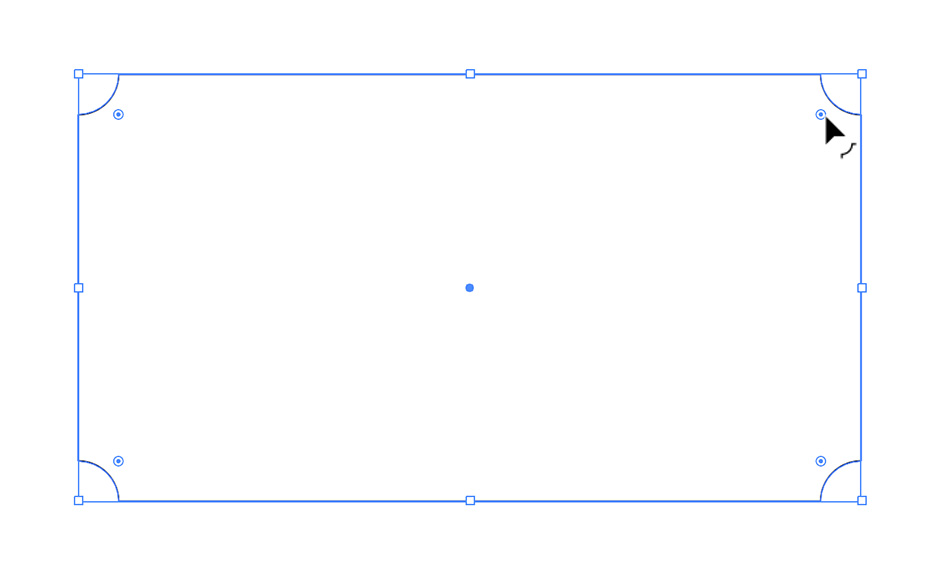
続いて、optionキー(Macの場合。WindowsではAltキー)を押しながら、選択ツールでライブコーナーウィジェットを1回クリックすると角の形状が内向きになる(図36)。

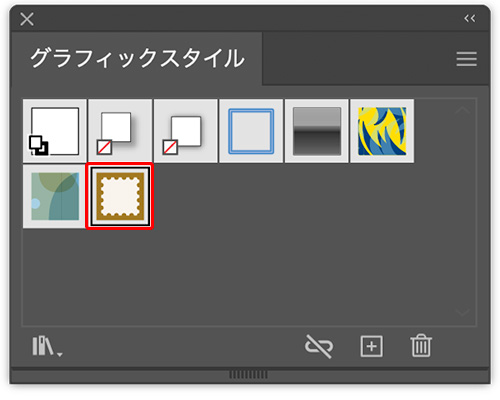
このオブジェクトが選択された状態のまま、グラフィックスタイルパネルで先ほど登録したスタイルをクリックして選択すると(図37)、前工程で作成したフレームと同じ外観を適用できる(図38)。


■アーチフレームの作り方
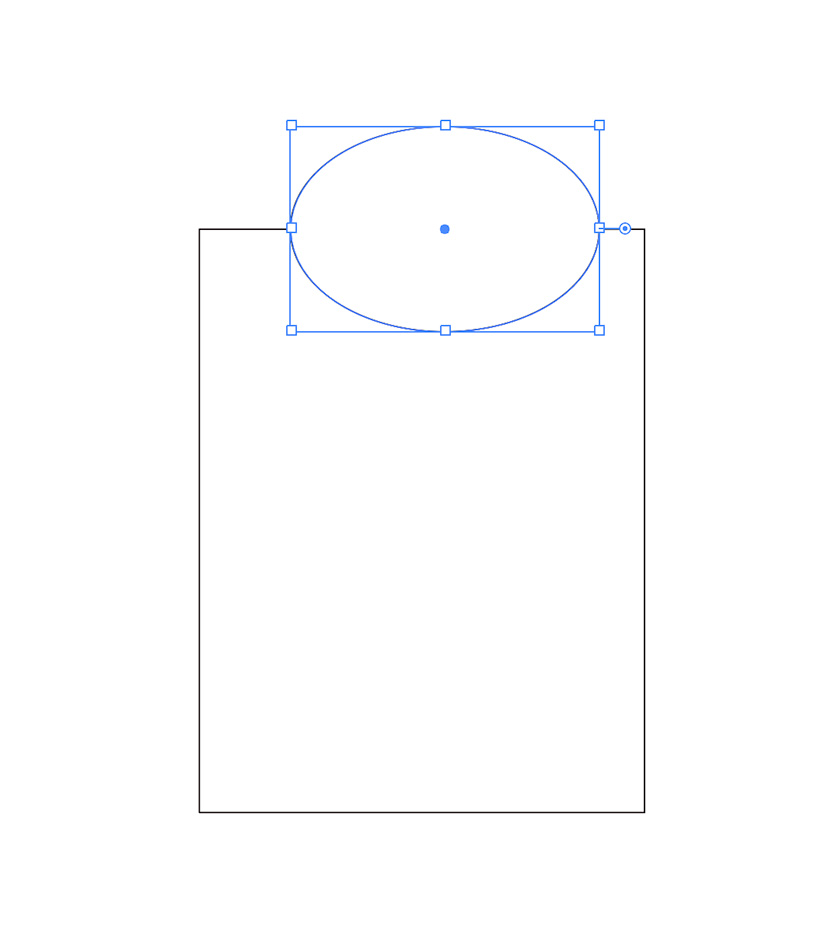
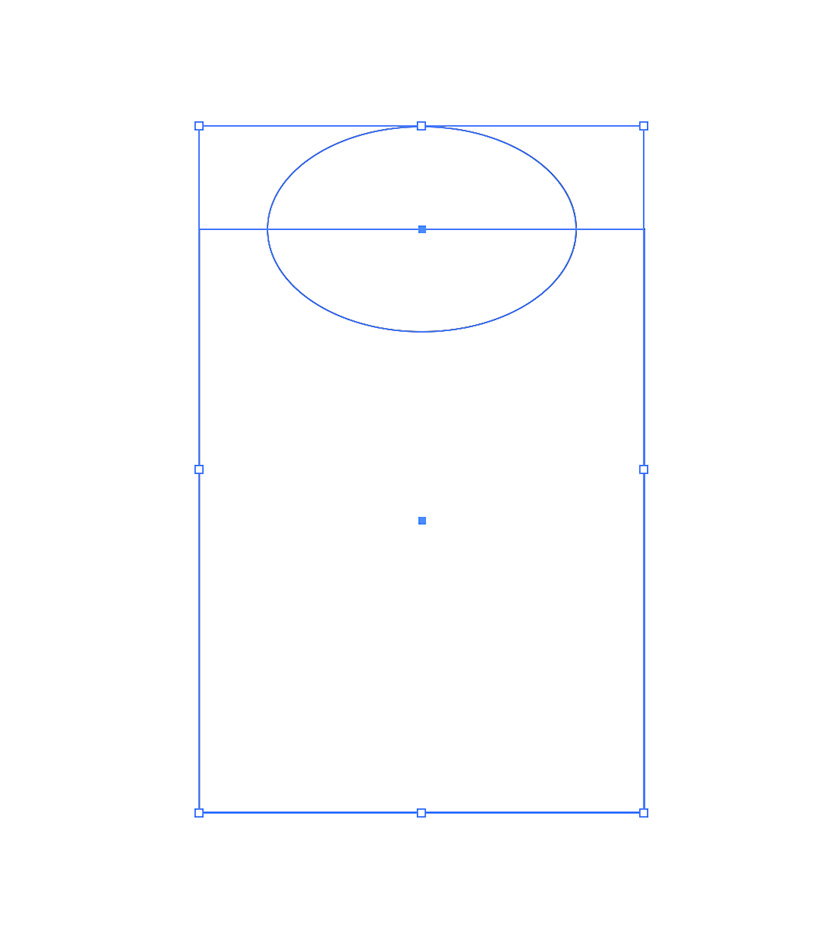
長方形ツールで縦長の長方形を描いたあと(図39)、楕円形ツールで長方形の上辺に重なるよう横長の楕円を描く(図40)。


次に、shiftキーを押しながら選択ツールで描いた長方形と楕円をクリックして両方とも選択したら、整列パネルの[整列:選択範囲に整列]を選択。さらに[オブジェクトの整列:水平方向中央に整列]をクリックして中央で揃えておく(図41)(図42)。


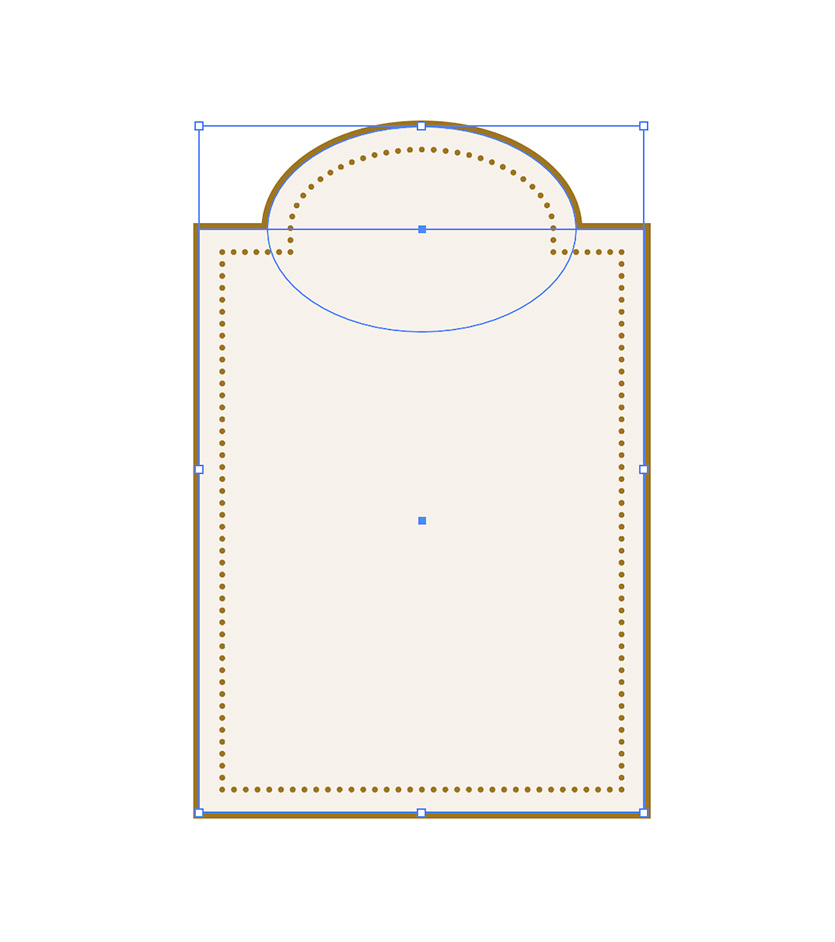
これらふたつのオブジェクトをcommand+Gキー(Macの場合。WindowsではCtrl+Gキー)でグループ化したら、グラフィックスタイルパネルで先ほど登録したスタイルをクリックして選択する(図43)。

「単純な図形の組み合わせでもいろいろなフレームが作れます。ぜひオリジナルのフレーム作りにチャレンジしてみてください」とdakさん。以上、Illustratorで作る汎用性の高いフレームでした。
プロフィール

- dak
- グラフィックデザイナー
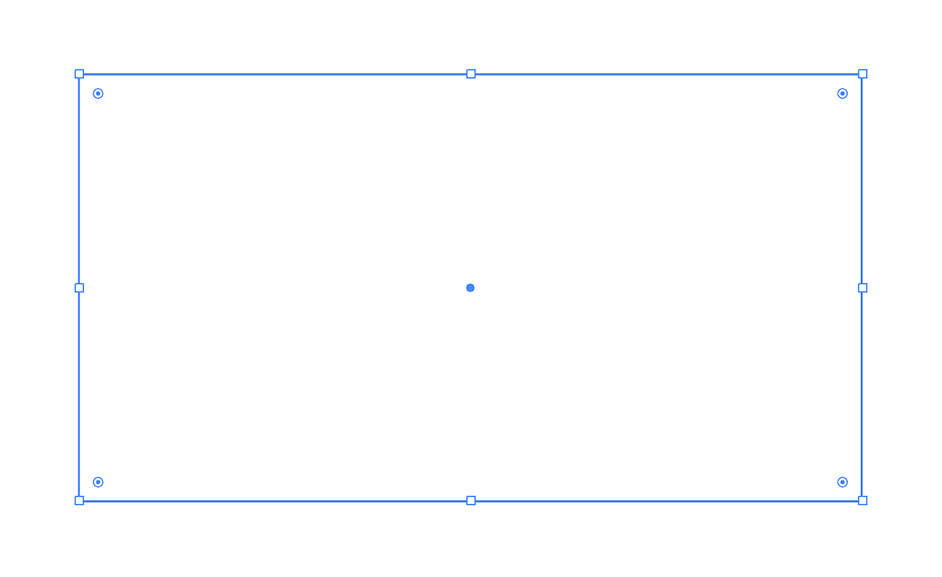
- デザイン事務所に勤務後、2022年フリーランスとして独立。雑誌・広告媒体・パッケージデザイン・Webなどさまざまなデザインを制作。SNSで自主制作の作品を公開している。公式サイトhttps://dakdesign.myportfolio.com/work


































2023.12.13 Wed