「Cursor」のオススメの活用法 Best3
Cursorはプログラミング・コーディングの専門スキルを有する人にとっては作業効率アップに貢献し、初心者には自分一人では難易度の高いコード生成を強力にサポートしてくれるツールです。ここでは具体的にどんな作業領域でCursorが役立つのかおすすめの活用法を3つ紹介します。
▶ デザインコード生成
Cursorを使うことで、FigmaなどのWebデザインツールで作成したデザインデータをコードに変換する作業が大幅に効率化できます。デザイン情報をもとにHTML、CSS、JavaScriptなどのフロントエンド周りのコーディングを自動生成できます。また、エンジニアやプログラマーでなくても、ある程度知識があればPHPやSQLなどのバックエンド言語なども自動生成できるので、WordPressのカスタマイズやプラグイン開発なども可能になります。
▶ アニメーションコード生成
従来、Webブラウザやアプリ上で非エンジニアがアニメーションを実装するのは、専門知識や技術が必要で難易度が高い作業でした。しかし、Cursorを使えば、自然言語のプロンプトでアニメーションコードを作成できます。これにより、WebデザイナーやUI/UXデザイナーなど、クリエイティブな職種における表現の幅を大きく広げ、アイデアをより迅速かつ効率的に形にすることを可能にします。
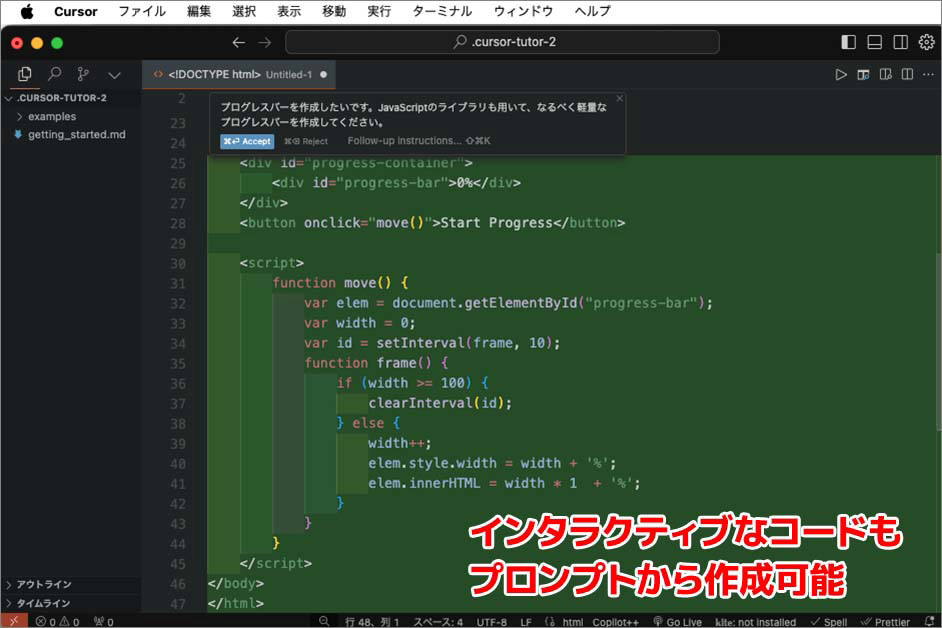
▶ インタラクティブコード生成
ホバーエフェクト、トグルスイッチ、プログレスバー、スライダーなど情報提供だけでなくユーザーの操作や選択に応じて変化する双方向でやり取りを可能にするインタラクティブなコードは、HTMLやCSSといったマークアップ言語だけでなく、JavaScriptをはじめとしたプログラミング言語に関する知識が必要なものも多く、非エンジニアにとっては難易度が高い作業でした。Cursorを使えば、自然言語で記述したプロンプトからインタラクティブコードを生成できます。

Cursorは複雑なコーディングも容易に生成できるため、UI/UXデザイナーやWebデザイナーなど、Web制作・アプリ制作に関わるクリエイターにとって強力なツールです。
まとめ
AIコードエディタについて感度の高いエンジニア・プログラマーの方は、すでにCursorを導入している方も多いかと思います。また、コーディングが必要なデザイナー・コーダーの方も注目しているエディタでしょう。その一方で、生成AIの著作権問題に対峙しているクリエイターにとってみれば、CursorをはじめとしたAIコードエディタも同類のツールとして抵抗感を感じているという人も少なくないかもしれません。
しかし、生成AIを使ったコーディングは、多くのクリエイターの活動を助けてくれるツールとしての側面もあります。私も自身のポートフォリオサイトをカスタマイズする時に、ChatGPTやGeminiなどの生成AIに質問して、今までは自分ひとりで不可能だったコード作成をすることができるようになってきています。
AIコードエディタを活用すれば、エンジニア・プログラマーでなくても、自身の作品を効果的に見せていくサイトやアプリを作成できるようになります。おそらく、AIコーディングが進化すれば「RPGツクール」のように、簡単でクラシカルなゲーム開発であれば、自分一人で可能になるかもしれません。
自分が描いたキャラクターを使ったゲーム作品ができるかもと想像すると、なんだかワクワクしますよね。生成AIに関してはクリアしなければいけない課題も多くネガティブなニュースばかり散見しがちですが、Cursorを試用して次世代のコーディング・プログラミングを体験してみることは、多くのクリエイターにとっても有益でスキルアップへと繋がっていくのではないでしょうか。

































2024.07.01 Mon