「Cursor」の初期設定と基本的な使い方
ここで「Cursor」を試しに使ってみようというMacユーザーの方に向けて、無料プランで利用する方法をダウンロードや初期設定を含めて簡単に説明します。
▶ インストール
1.Cursorの公式ページへアクセス 〜 ダウンロード


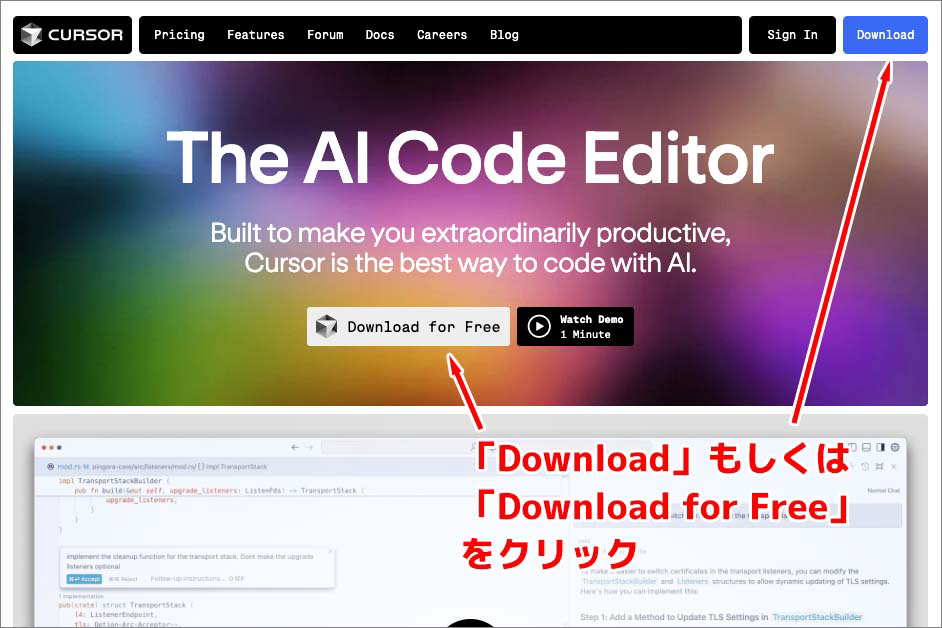
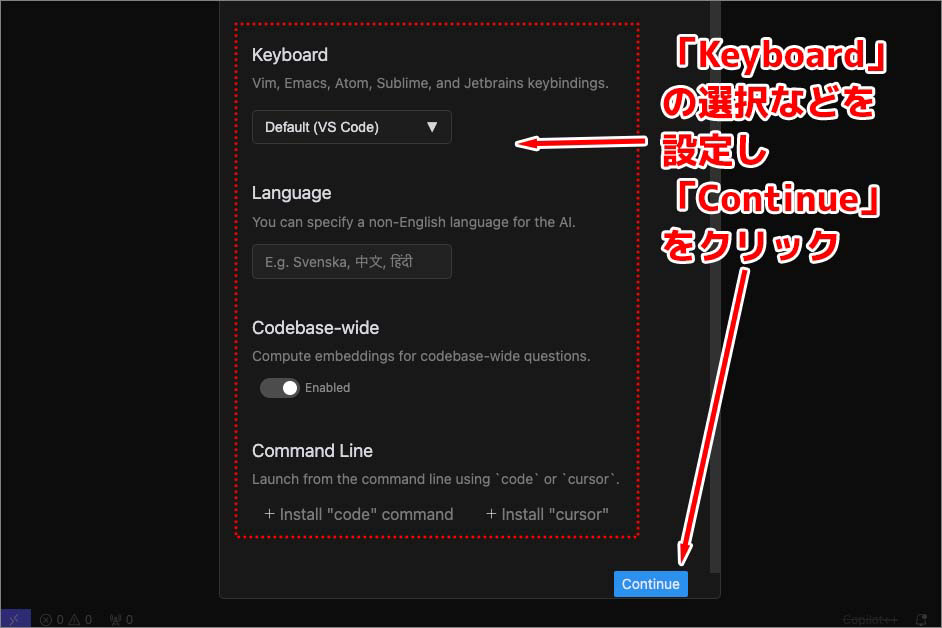
Cursorの公式ページへアクセスします。TOPページにある「Download」もしくは「Download for Free」というボタンをクリックしてインストーラーをダウンロードします。インストーラーを起動してインストールが完了して、Cursorを起動すると右上の画像のような初期設定画面が表示されます。最初の設定ではKeyboardやLanguageの設定があります。Keyboardは使い慣れているコードエディタのKeyboard設定を選択できます。ここでは、VS Codeを選択しておきます。その他の設定は、後でも変更できますので「Continue」をクリックして先に進みます。
2.拡張機能の受け継ぎ 〜 データ設定


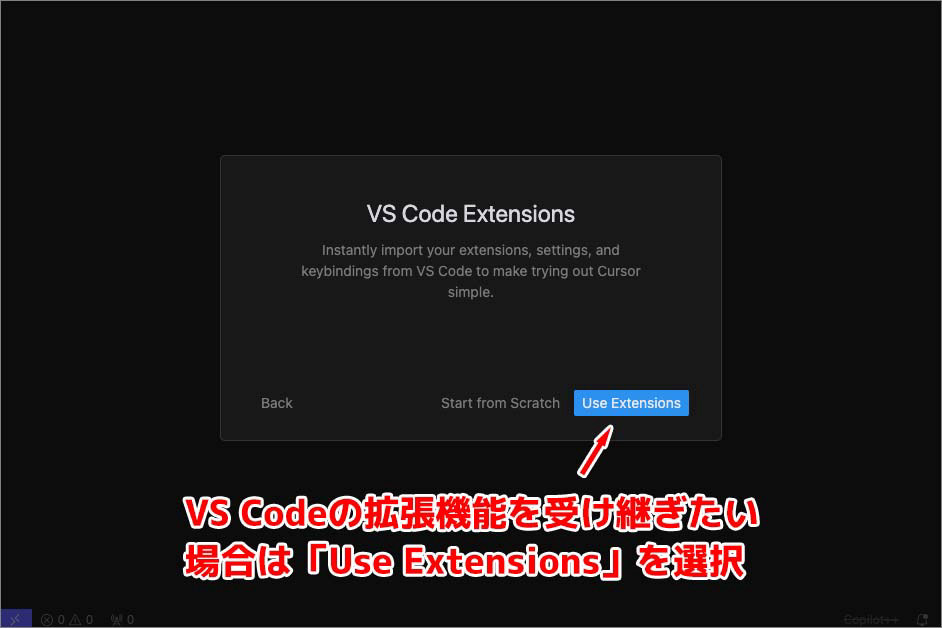
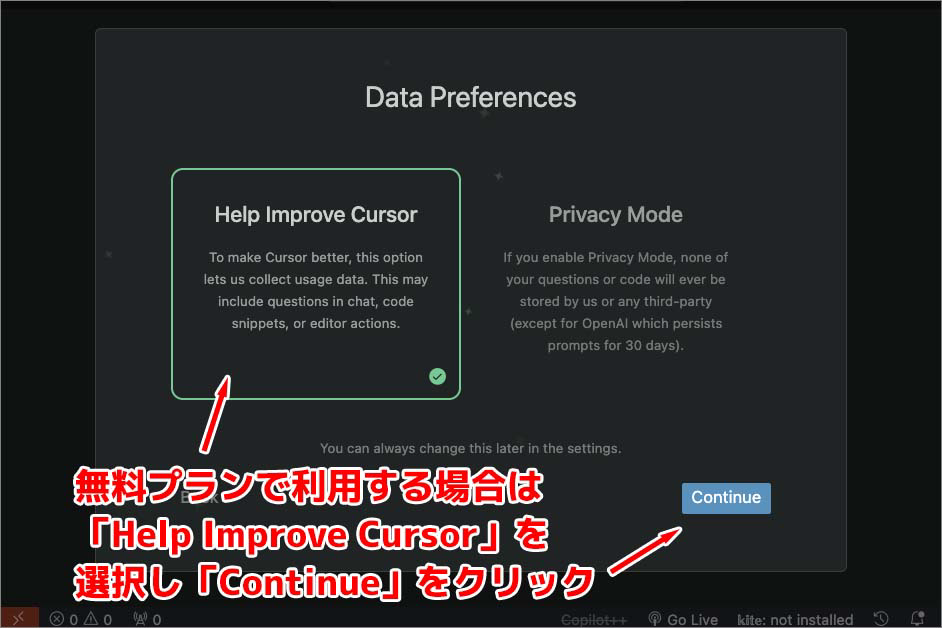
画面が遷移するとVS Codeの拡張機能についての設定画面になります。VS Codeの拡張機能を受け継ぎたい場合は「Use Extensions」というボタンをクリックします。次にデータ設定の画面に遷移します。プライバシーモードは有料プランで提供されているサービスなので、無料プランで利用する場合は「Help Improve Cursor」という項目を選択します。これは、Cursorの改善に自分の利用データの利用を許可するか否かの設定になります。
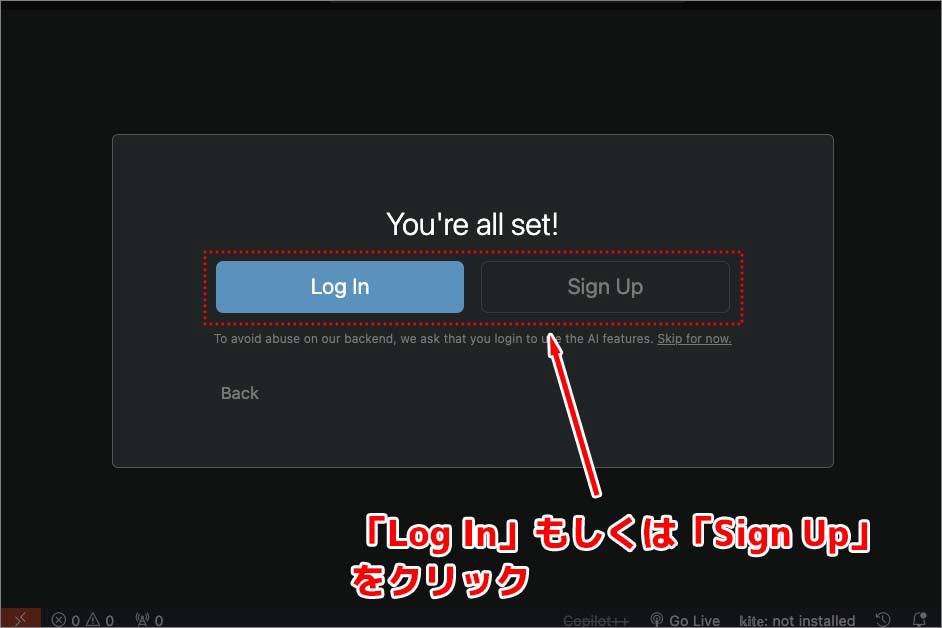
3.ログインもしくはサインアップ


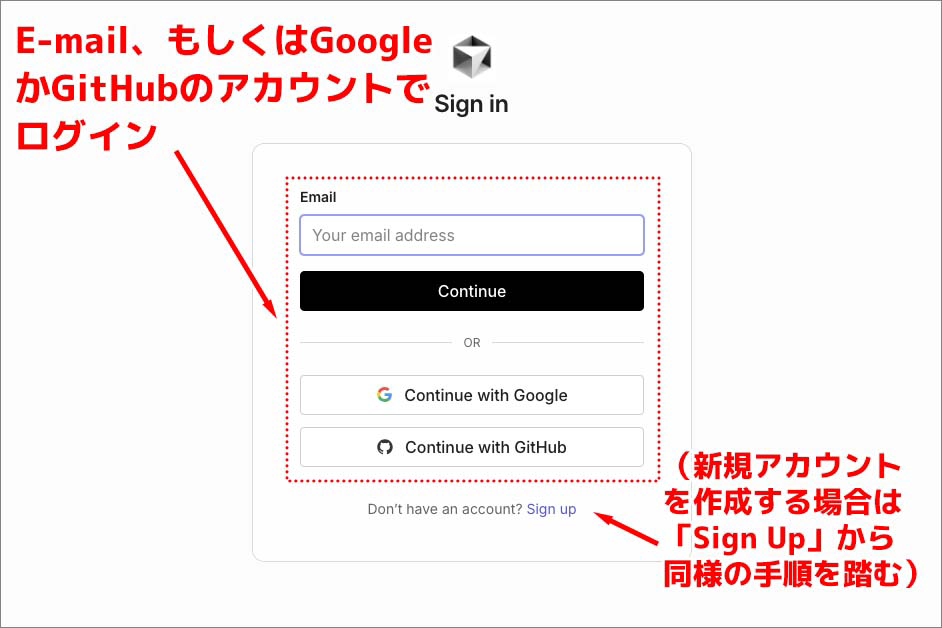
データ設定が完了したら、ログインもしくはサインアップの設定になります。公式ページで最初に新規アカウント設定を行っている場合は、ログインします。まだアカウントを所有していない場合はサインアップしてアカウントを作成します。アカウント作成とログインは、EメールもしくはGoogleかGitHubのアカウントから可能です。
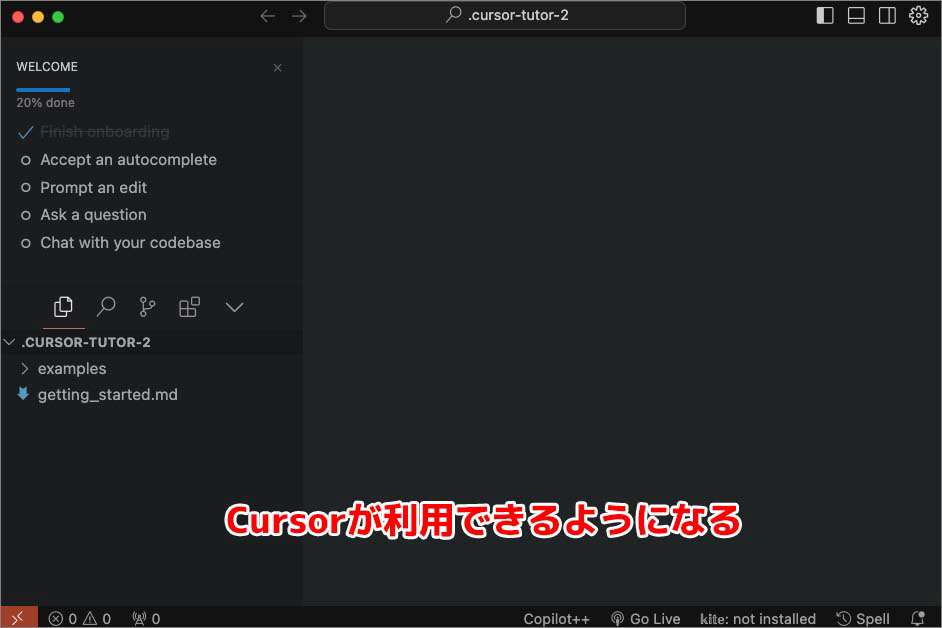
4.Cursorが利用できるようになる


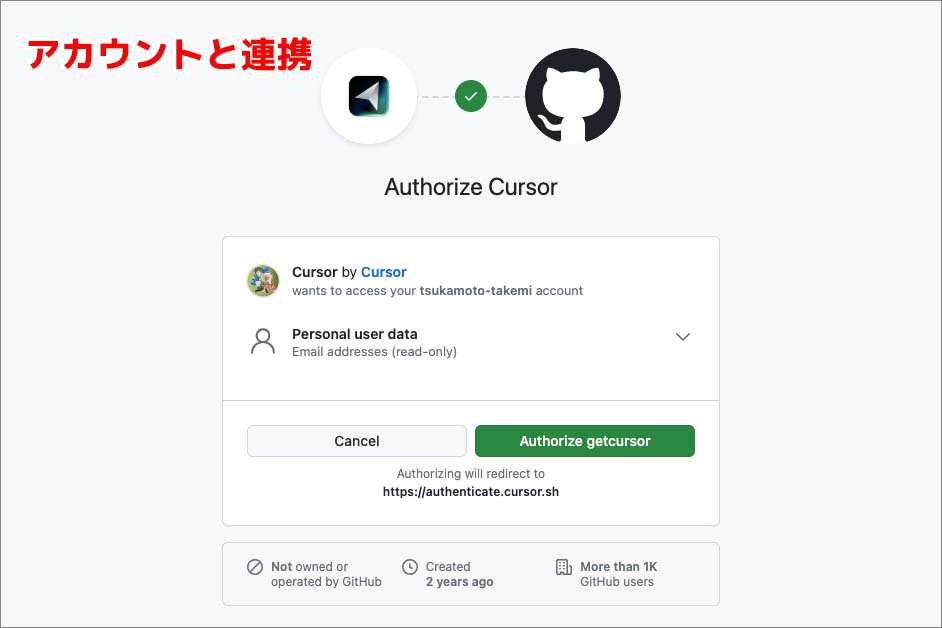
ここではGitHubのアカウントからログインしてみましょう(GitHubの使い方についてはこちらの記事も参照してみてください)。ログインが完了したら、右上の画像のようにCursorが利用できる状態になります。
▶ 日本語化する方法
1.「Command Palette」から「Configure Display Language」を選択


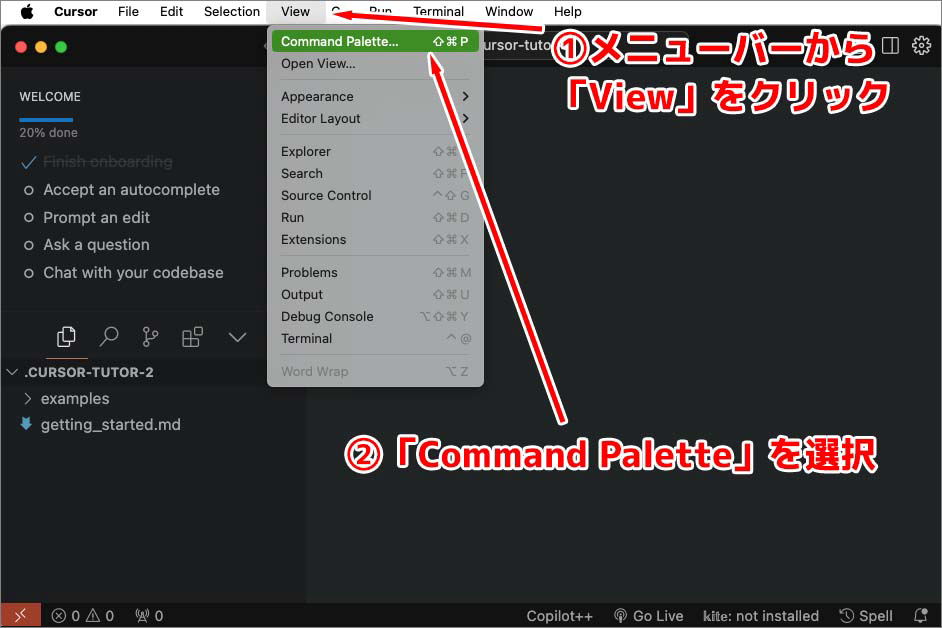
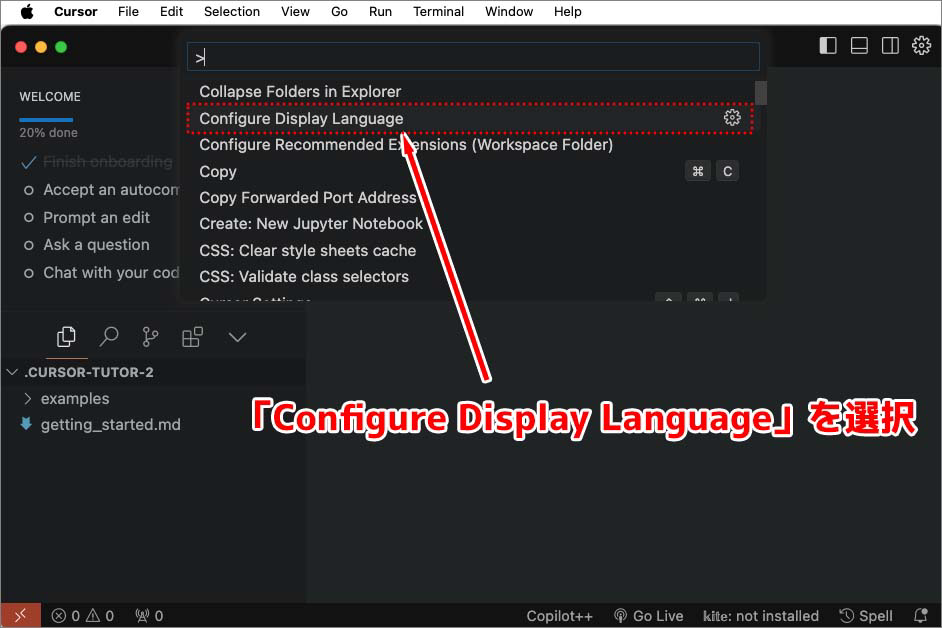
画面上部にあるメニューバーから「View」をクリックし、表示されたメニュー項目の中から「Command Palette」を選択します。「Command Palette」が表示されたら画面上部にある入力欄に(> ではじまる欄)をクリックし「Configure Display Language」という項目を選択します。入力欄に頭文字のCを入れると該当項目を見つけやすくなります。
2.日本語を選択して再起動


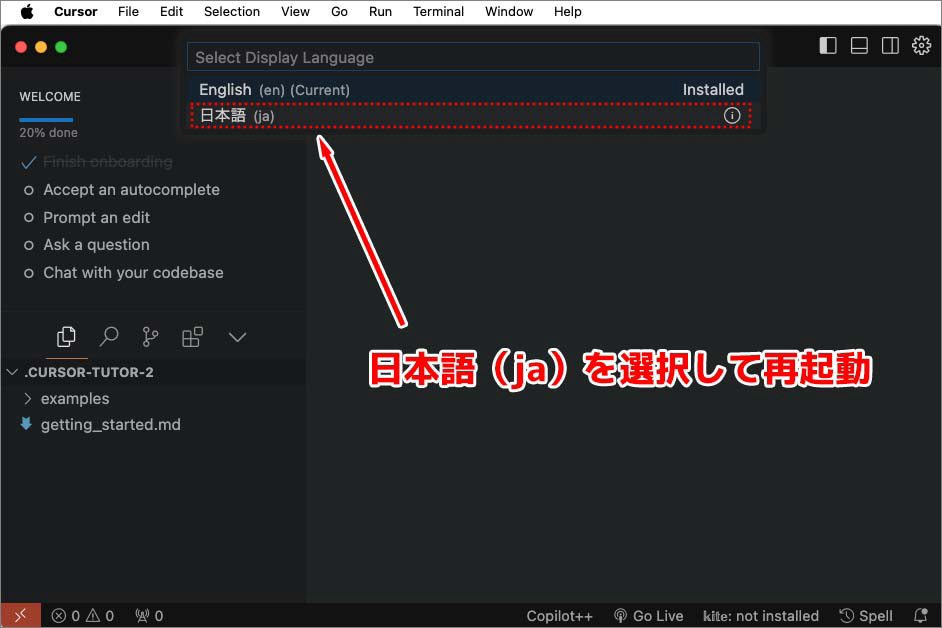
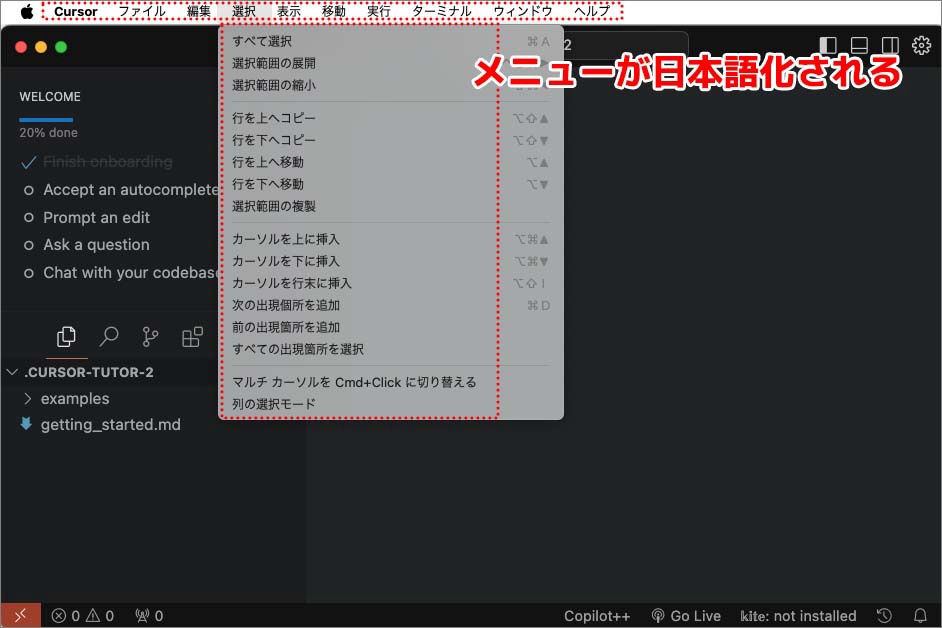
「Configure Display Language」を選択すると左上の画像のように、言語を選択する項目が表示されますので「日本語(ja)」を選択します。選択すると右上の画像のように、メニューが日本語化します。
▶ プロンプトを入力して自動にコードを生成する方法
CursorのAI機能は数多くありますが、本記事で全てを扱うことは難しいので、今回はプロンプトを入力して自動にコードを生成する方法について簡単に説明します。
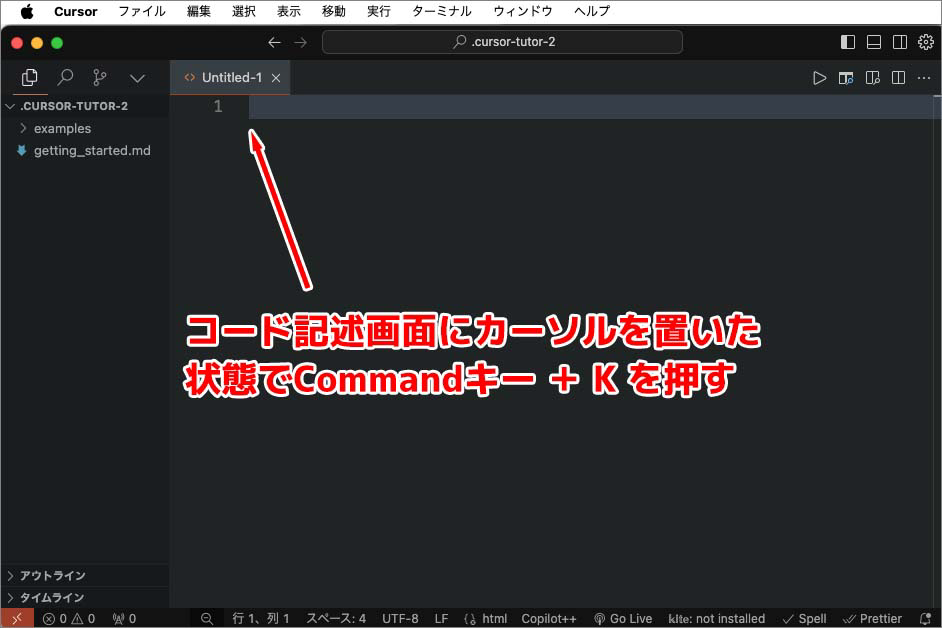
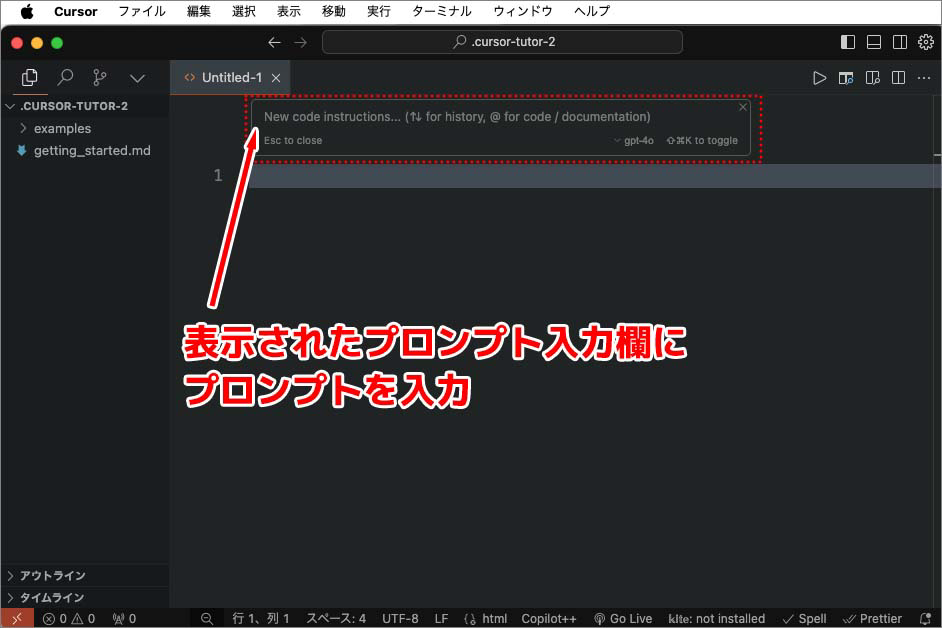
1.Commandキー+Kを押してプロンプト入力欄を表示


コード記述画面にカーソルを合わせた状態でCommandキー+Kを押すと、プロンプトを入力する欄が表示されます。このプロンプト入力欄に日本語でプロンプトを入力します。
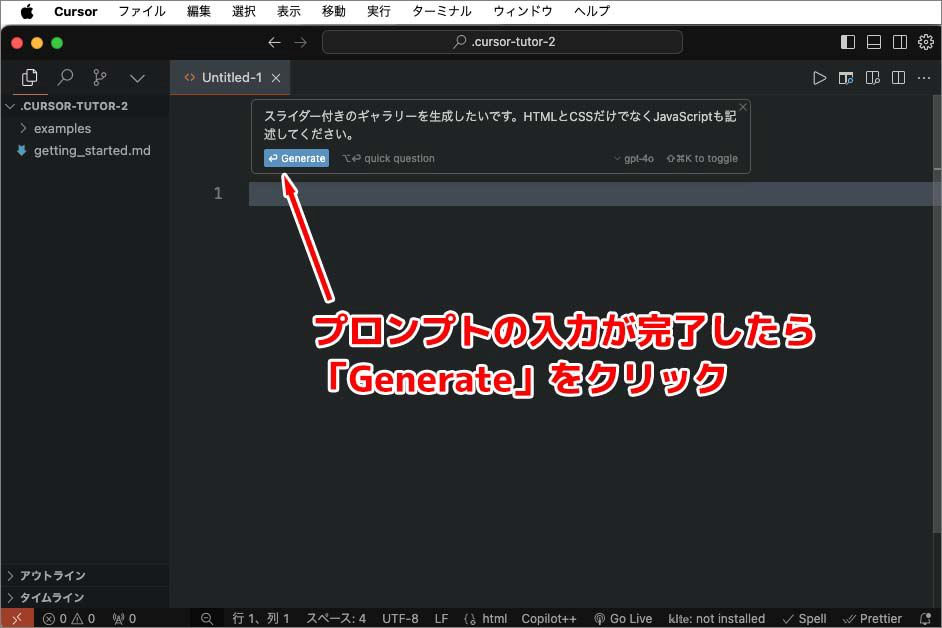
2.プロンプトを入力しコードを生成


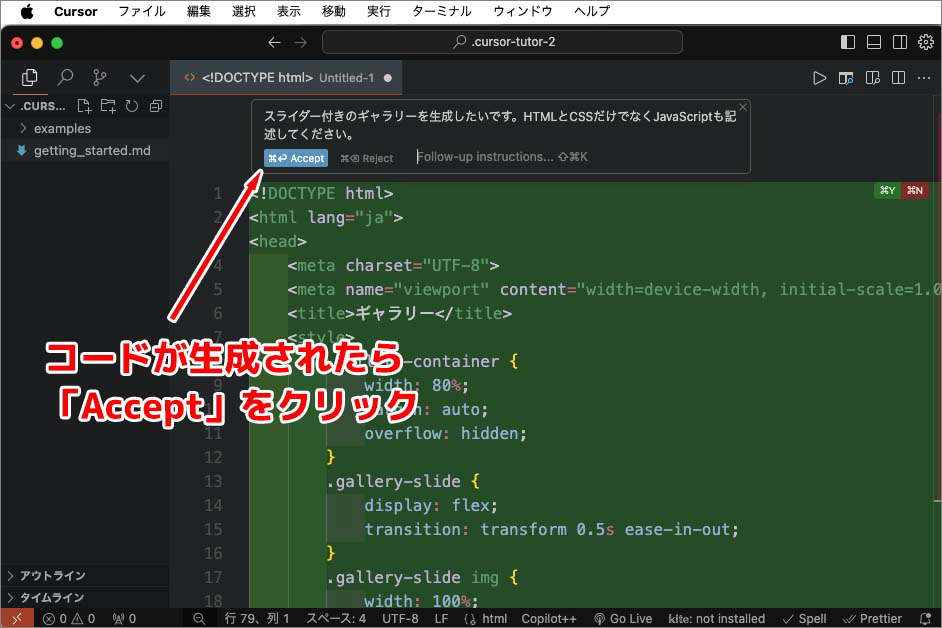
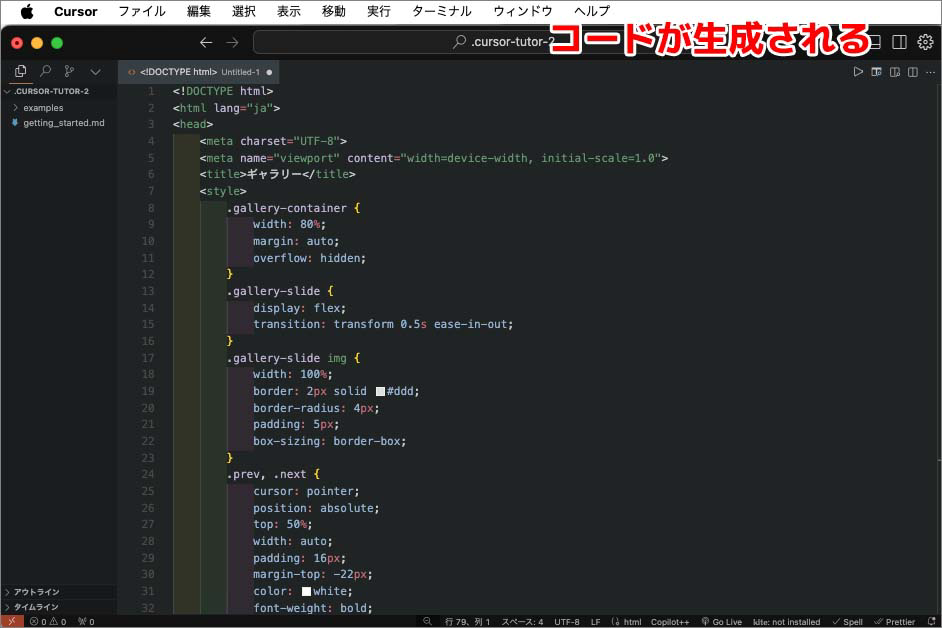
ここでは「スライダー付きのギャラリーを生成したいです。HTMLとCSSだけでなくJavaScriptも記述してください。」というプロンプトを入力してみます。プロンプトの入力が完了したら、プロンプト入力欄に「Generate」というボタンが表示されていますので、これをクリックします。コードが生成されるので、このコードで問題なければ「Generate」ボタンが表示されていた箇所に「Accept」ボタンが表示されていますので、これをクリックします。
3.生成されたコードを確認する


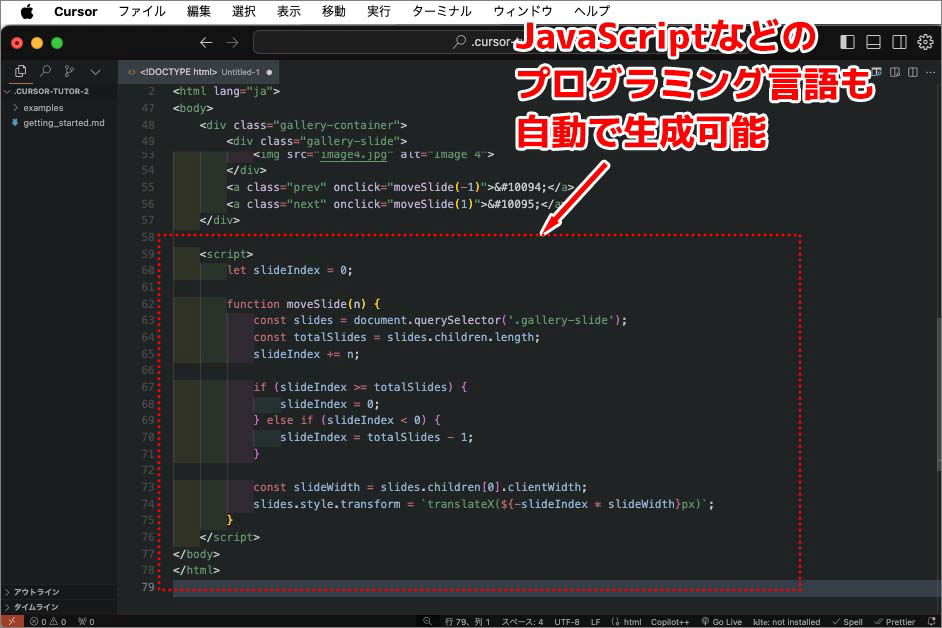
上の画像のようにコードが生成されました。プロンプトでお願いしたようにJavaScriptのコードも生成されています。
このように生成AIを使うことによって簡単にコードが作成されます。ChatGPTに直接質問しても、同じようにチャット上でコード内容を回答してくれますが、Cursorならエディタ上にコードが記述されるので大変便利です。また、現在ChatGPTでは無料プランでもGPT-4-turboという高速なGPT-4を通常15メッセージまでお試し可能になっています。Cursorの無料プランで利用できるのはGPT-4の低速なバージョンですが、コーディング関連の質問はCursorで行うことによって、ChatGPT本体ではコーディング以外の質問に当てられるといったメリットもあるのです。

































2024.07.01 Mon