
こんにちは!こぎそ(@kgsi)です。プロダクト開発において、適切な情報設計は成功には不可欠ですよね。その中でも扱うデータを整理し、画面設計に落とし込む作業は特に重要な役割を果たします。しかし、多くのデザイナーやプロダクトマネージャーにとって、この作業は未だ答えがなかなか見つけられない課題です。
本記事では、画面で扱うデータを整理する手法として、「オブジェクトデータモデル」という考え方を紹介します。オブジェクトデータモデルの基本から、Figjamを使った効果的な作成方法まで、詳しく解説します。
そもそもオブジェクトデータモデルとは?
「オブジェクトデータモデル」はSmartHRが提唱している造語で、UIの振る舞いに近い「オブジェクトモデル」と内部的な「データモデル」を組み合わせた概念です。プログラミングにおけるオブジェクト指向やデータの取得方法に関わる実装の話ではありませんが、プロダクト開発において重要な役割を果たし、開発者間のコミュニケーションを円滑にする共通言語としても機能します。

・オブジェクトモデルとは
https://product-design.jp/words/object-data-model/
オブジェクトデータモデルの作り方
[1]オブジェクトの抽出
まずはプロダクトに対して、欲しい機能や実現できること(タスク)をリストアップします。オブジェクトの抽出についてはOOUI – オブジェクトベースのUIモデリングなどが参考になりますが、ここでは基本的な抽出の仕方を紹介します。なお、すでにデータベースが用意されている場合は、そのデータベースを軸にオブジェクトモデルを描いてみる方法が良いです。
[2]情報を整理する
次に抽出したオブジェクトとその属性を整理します。プロダクトで扱う情報を特定するため、要件や仕様書から名詞を抽出します。
例:ユーザー、イベント、チケット、会場など
Figjamの「Sticky Note」機能を使って、オブジェクトと属性を視覚化しますが、株にあるプラグインを使ってオブジェクトを作ってもらっても構いません。
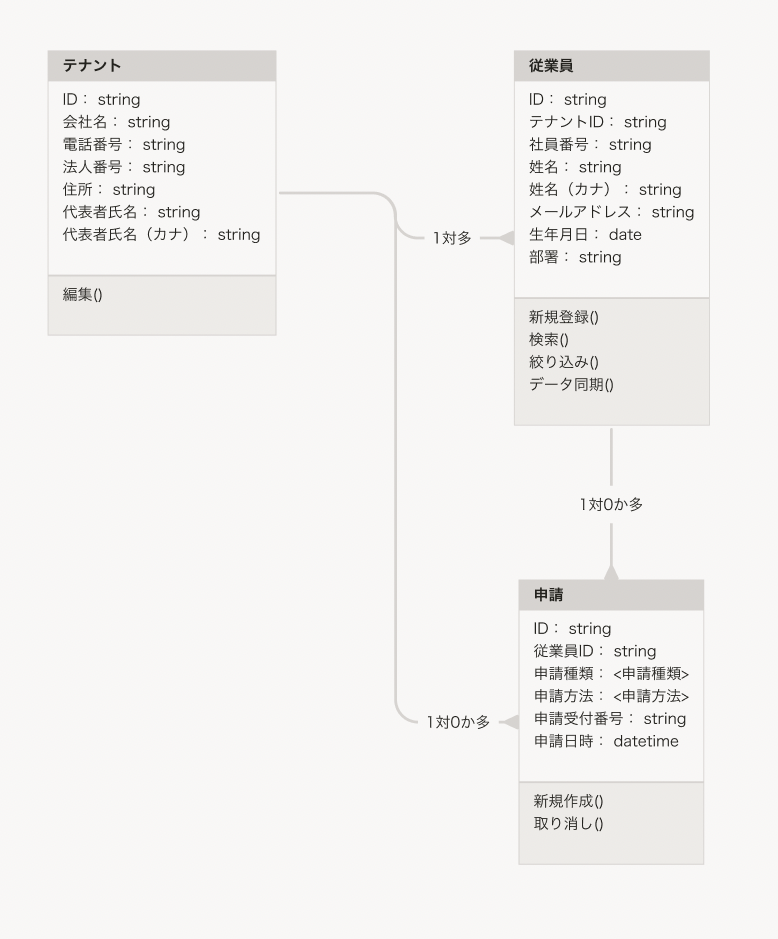
[3]関係性を定義する
オブジェクト間の関係(1対多、多対多など)を矢印で表現します。Figjamの「Connector」ツールを活用して、関係性を明確に示します。
[4]構造を考える
「コレクション(一覧)」と「シングル(詳細)」の関係で構造を整理します。最終的には各属性の型情報を足したER図(データベースのモデリング図)のようなものができあがるはずです。慣れていればいきなり画面設計から入るケースもありますが、あまりここをスキップせずに言語化を先に済ませておいた方が良いでしょう。
オブジェクトを抽出するポイント
・名詞に着目する
プロダクトで扱う情報を特定するため、要件や仕様書から名詞を抽出します。
例:ユーザー、イベント、チケット、会場など
・情報の関係性を見出す
抽出した名詞間の関係を考察します。
例:ユーザーはイベントに参加する、イベントは会場で開催されるなど
・重複を排除し、整理する
同じような意味を持つ情報をグループ化し、オブジェクトとしてまとめます。
例:「参加者」と「ユーザー」を「ユーザー」オブジェクトにまとめるなど
・ビジネスルールを考慮する
プロダクトの目的や業務フローに沿ったオブジェクト設計を心がけます。
おすすめFigjamプラグイン
オブジェクトデータモデルは基本ER図を拡張したようなものなので、ツールは問いませんが、以下のようなプラグインを活用することで、オブジェクトデータモデルの作成プロセスを効率化できるはずです。
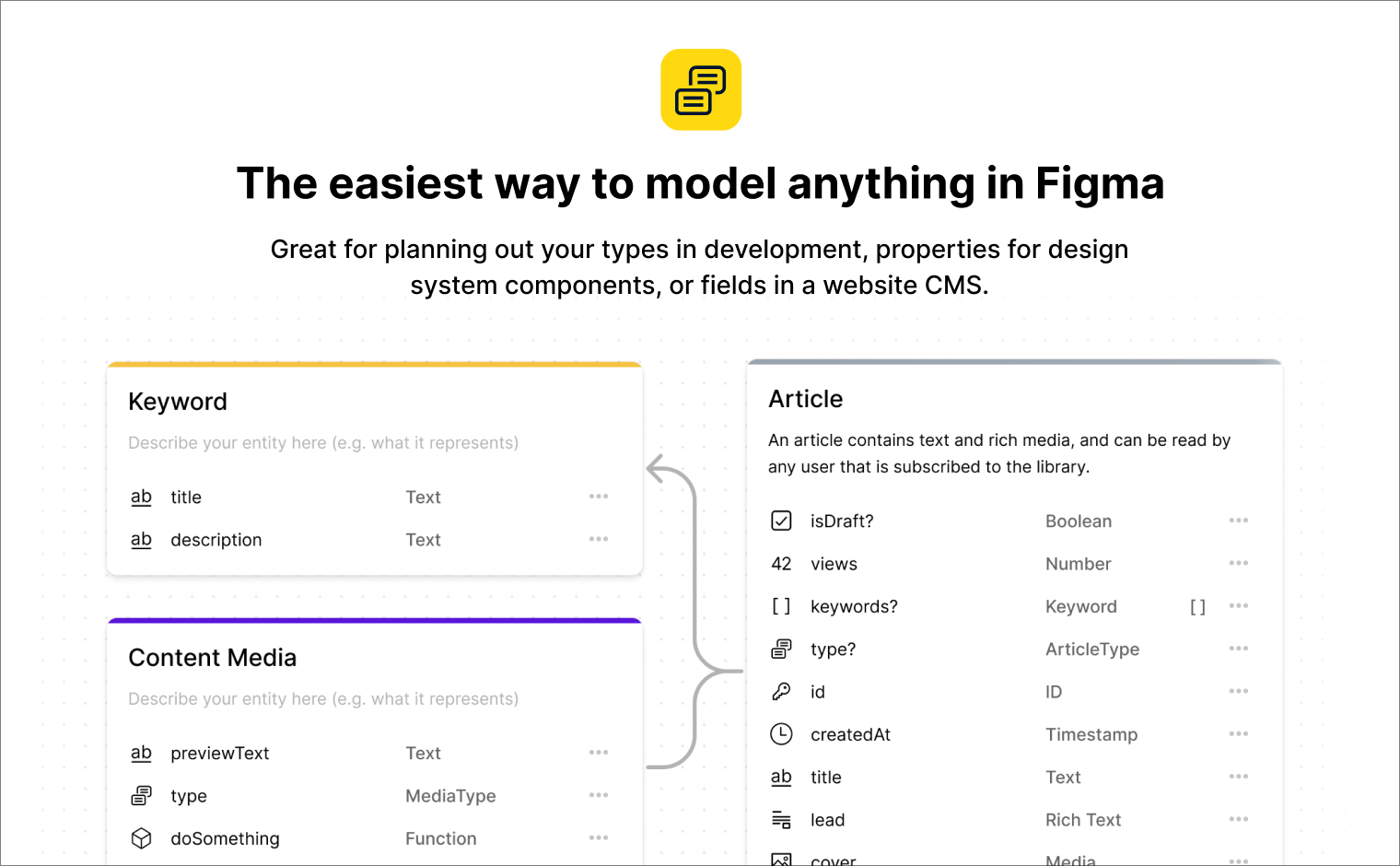
・Entity Modeler
・Figtype

いずれのプラグインも共通するのはプロパティ名と値の定義に加え、プロパティのタイプ(text、boolean、Numberなど)を設定して一つのブロック(ウィジェット)として定義できる点で優れています。
おわりに
オブジェクトデータモデルの作成は、UI設計の前に扱うデータを整理して、適切に画面設計に起こすために必要な工程です。また、可視化することでエンジニアとのデータのやり取りをよりシームレスに行うことが期待できます。物事を整理したり構造化したりするのが好きな方なら、視覚的なデザイン制作の経験がなくてもこのスキルを身につけることができると思います。ぜひ、この記事を参考に、あなたのプロジェクトでFigjamで関係性を整理しつつ、オブジェクトデータモデルを活用してみてください。
そして、最後に大切なお知らせがあります。約1年続けた「プロダクトデザイナーは語りたい! 〜小木曽槙一のライフハック「デザインのしゃべり場」〜」ですが、今回を持って連載を休載することになりました。
休載の理由ですが、年始の転職によってメインの仕事がプロダクトデザイナーではなくなり、主に組織構築や事業開発に変化したことが大きな理由でしょうか。読者の皆様、これまでお付き合いいただきまして本当ににありがとうございました。また、1年間続けられたのは皆様のお力添えがあってこそでした!
またお会いできる機会があれば! それではまた。


































2024.07.29 Mon