
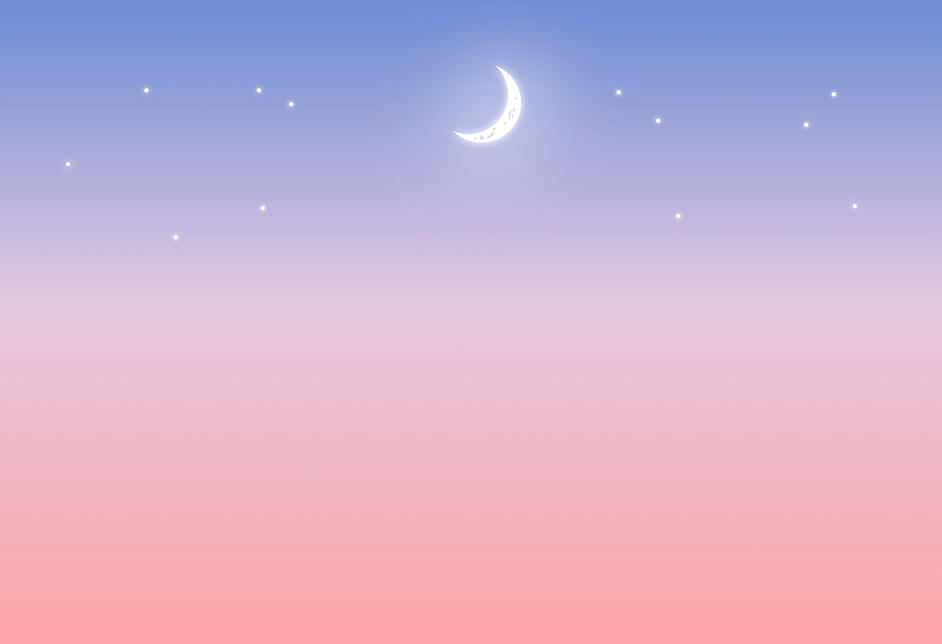
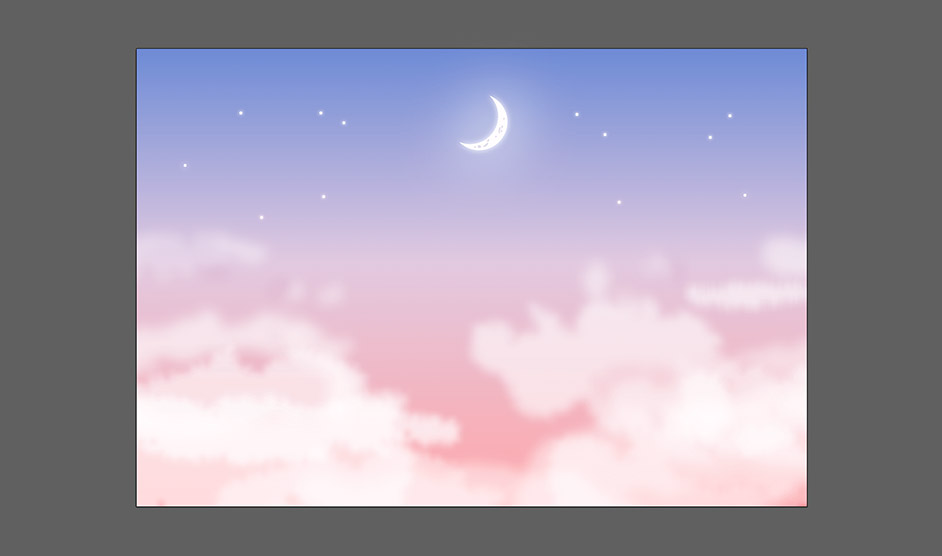
Illustratorで「月のある幻想的な風景」を作ります。背景はピンク〜薄紫のグラデーションでファンタジックな印象に。月は楕円形ツールと光彩・ぼかし効果、雲はペンツールとぼかし効果で作成しており、見た目は難しそうに感じますが実は簡単に作成することができます。
*本連載はIllustratorで作る定番&最新グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「長方形ツール」「グラデーションパネル」「楕円形ツール」「選択ツール」「パスファインダーパネル」「ペンツール」「光彩(外側)効果」「アピアランスパネル」「ぼかし(ガウス)効果」「透明パネル」「ラフ効果」「クリッピングマスク」
1.グラデーションの背景を用意する
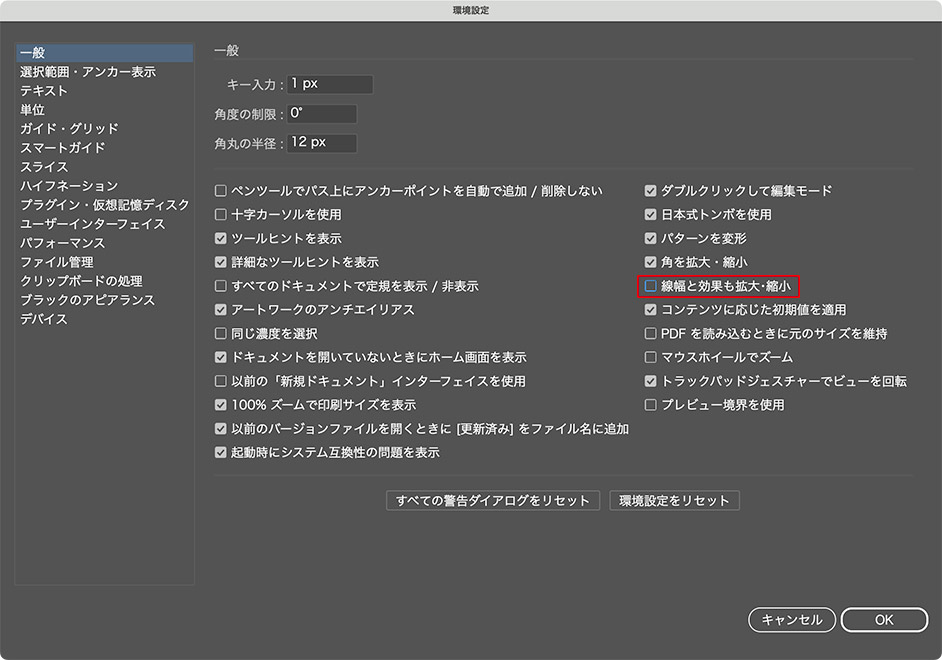
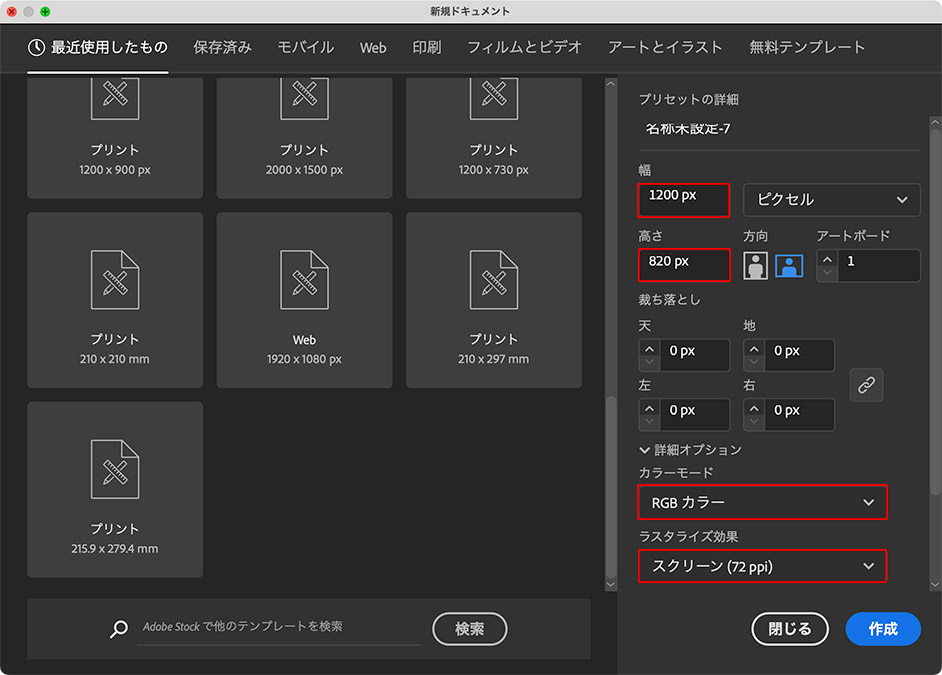
黄昏時をイメージしたグラデーションの背景を作成する。まずはIllustratorメニュー→“設定...”→“一般...”を選び、[線幅と効果も拡大・縮小]のチェックを外しておく(図1)。続いて新規ドキュメントを[幅:1200px]、[高さ:820px]、[カラーモード:RGBカラー]、[ラスタライズ効果:スクリーン(72ppi)]で作成する(図2)。


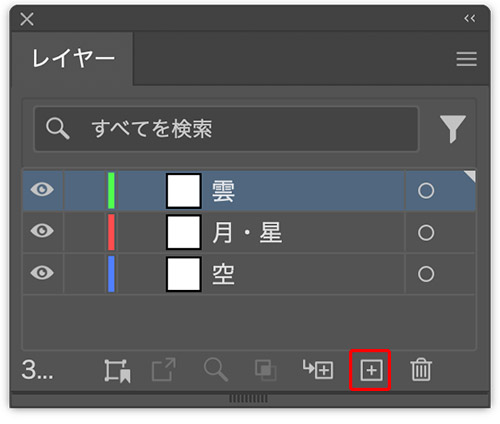
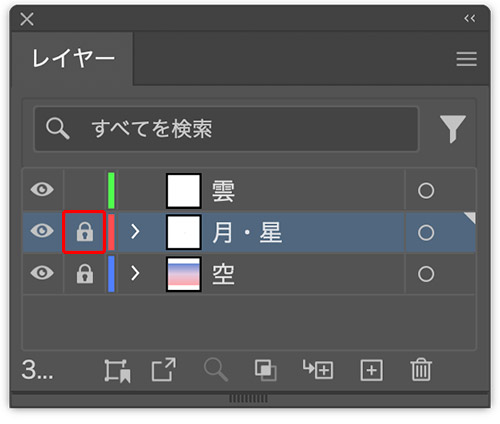
次にレイヤーパネル下部にある[新規レイヤーを作成]ボタンを2回クリックして2枚のレイヤーを前面に追加したあと、それぞれレイヤー名の部分をダブルクリックして分かりやすい名称に変更しておく。ここでは背面から「空」、「月・星」、「雲」とした(図3)。

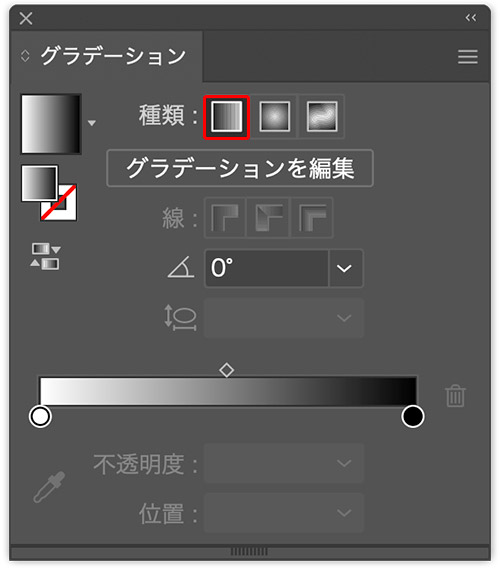
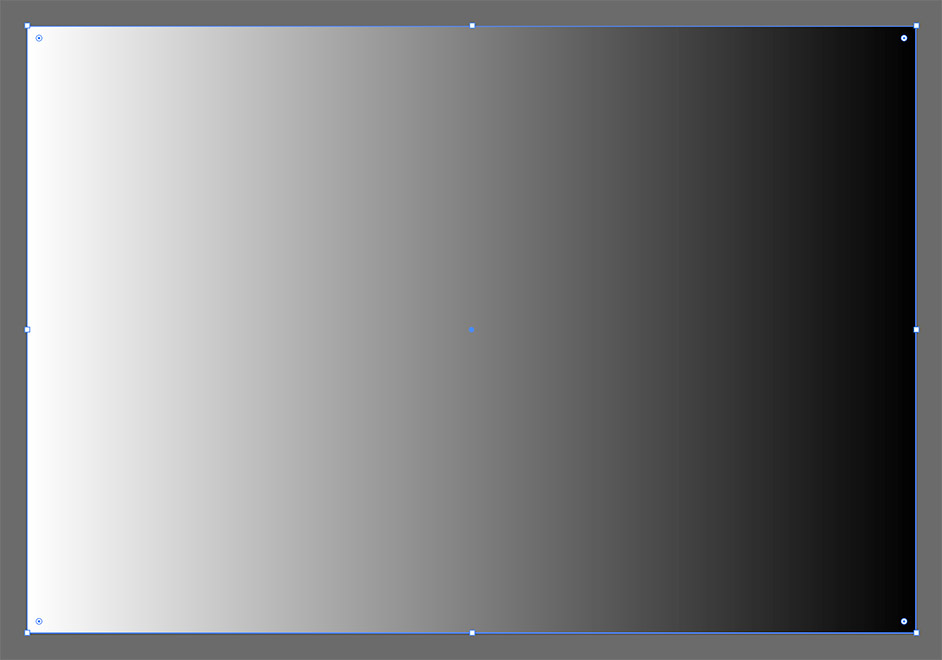
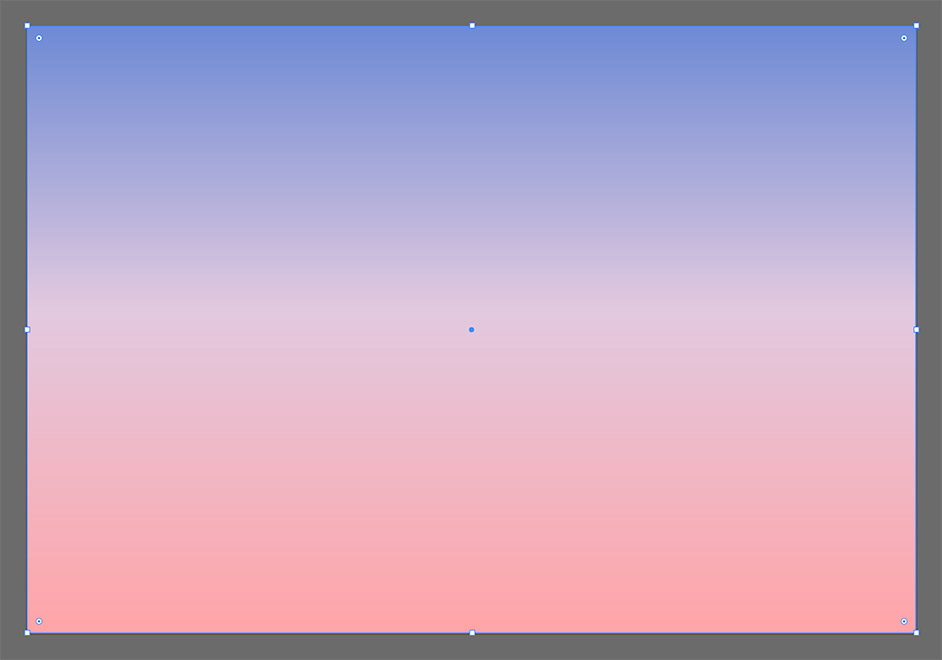
そのうち「空」レイヤーを選択し、長方形ツールでアートボード全体を覆う長方形を描いたら(図4)、カラーパネルで[線]を[なし]に設定。続いて塗りをグラデーションに設定。グラデーションパネルで[種類:線形グラデーション]をクリックしてグラデーションをかける(図5)(図6)。



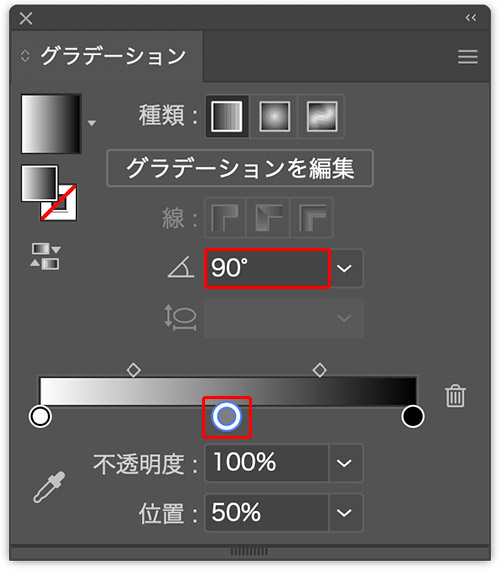
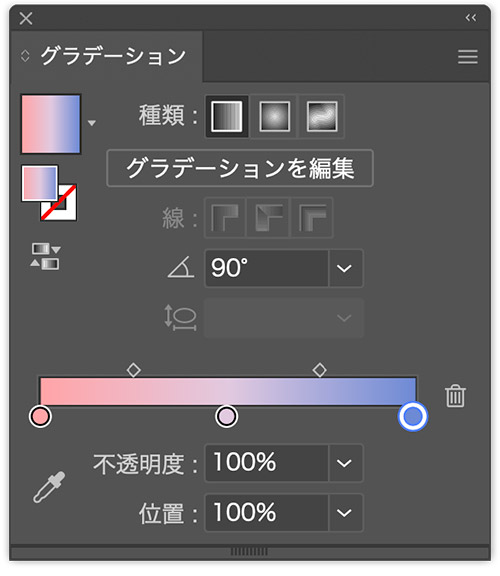
さらにグラデーションパネルで[角度:90°]に変更したあと、バー状のグラデーション見本(グラデーションガイド)の下をクリックして丸い点(カラー分岐点)を追加(図7)。3つのカラー分岐点をそれぞれダブルクリックしてグラデーションを設定する。ここではいちばん左側のカラー分岐点をピンク(ここでは[R:255、G:164、B:167])に、中央を淡い紫(ここでは[R:225、G:201、B:223])、いちばん右を青紫(ここでは[R:109、G:138、B:213])に設定した(図8)(図9)。



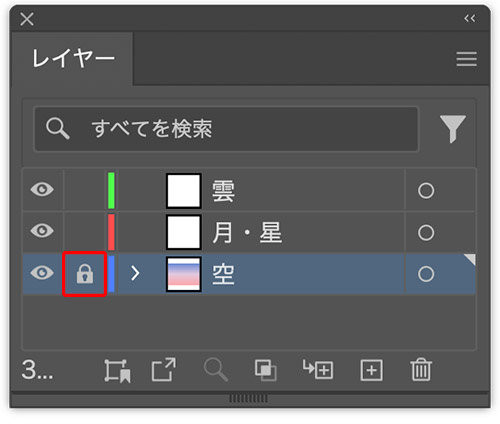
イメージ通りのグラデーションが設定できたら、レイヤーパネルで「空」レイヤーの[ロックを切り替え]をクリックしてロックしておく(図10)。

2.空に浮かぶ月や星を描画する
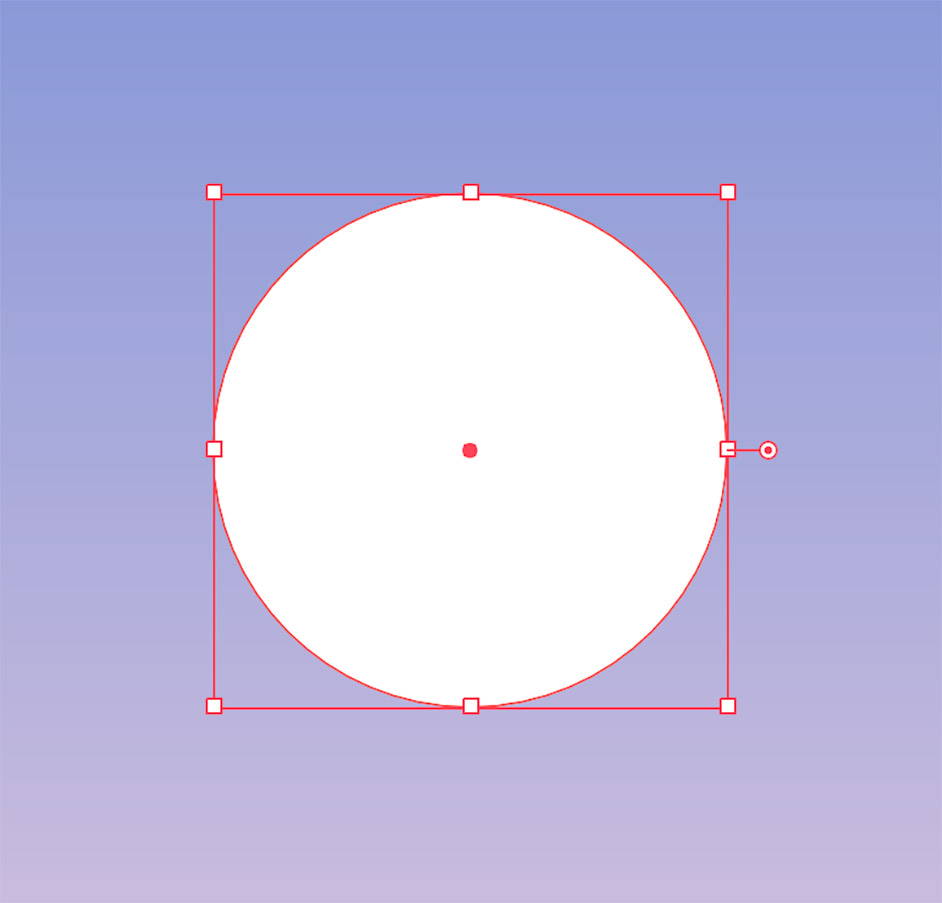
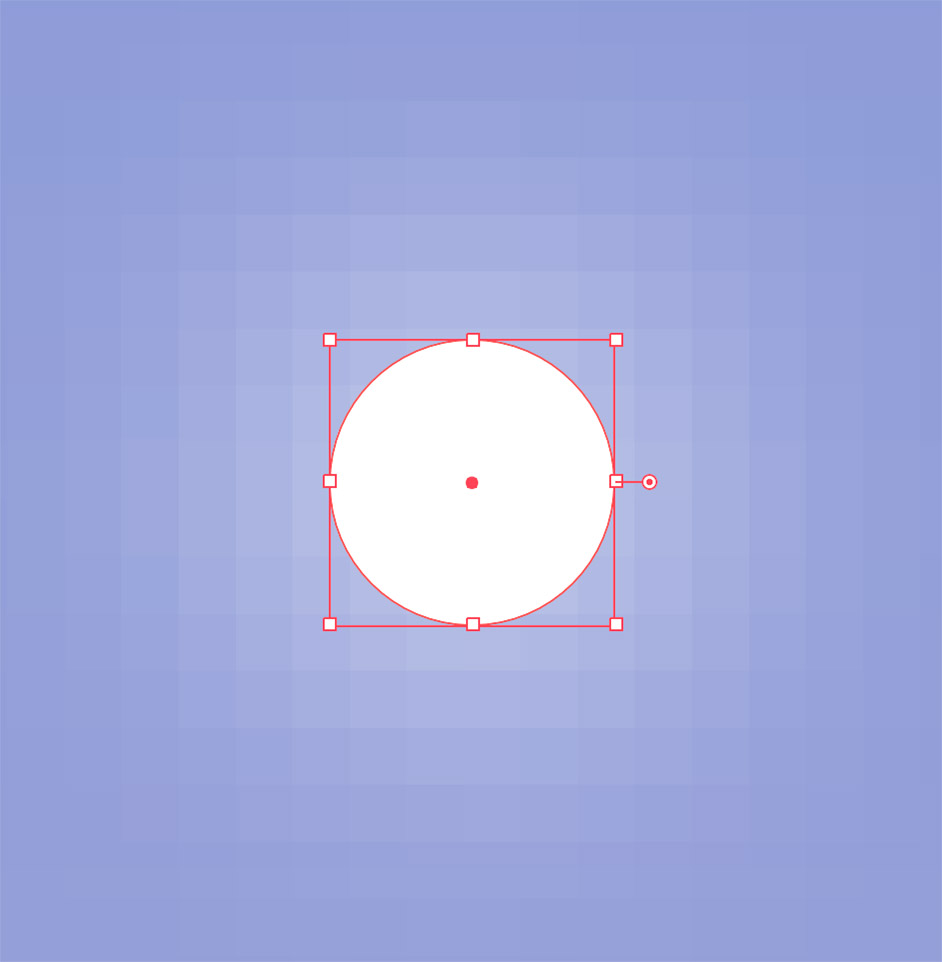
月を作成する。まず、レイヤーパネルで「月・星」レイヤーを選択したら、楕円形ツールでshiftキーを押しながらアートボード上をドラッグして正円を描き、[塗り]をホワイト、[線]を[なし]に設定する(図11)。

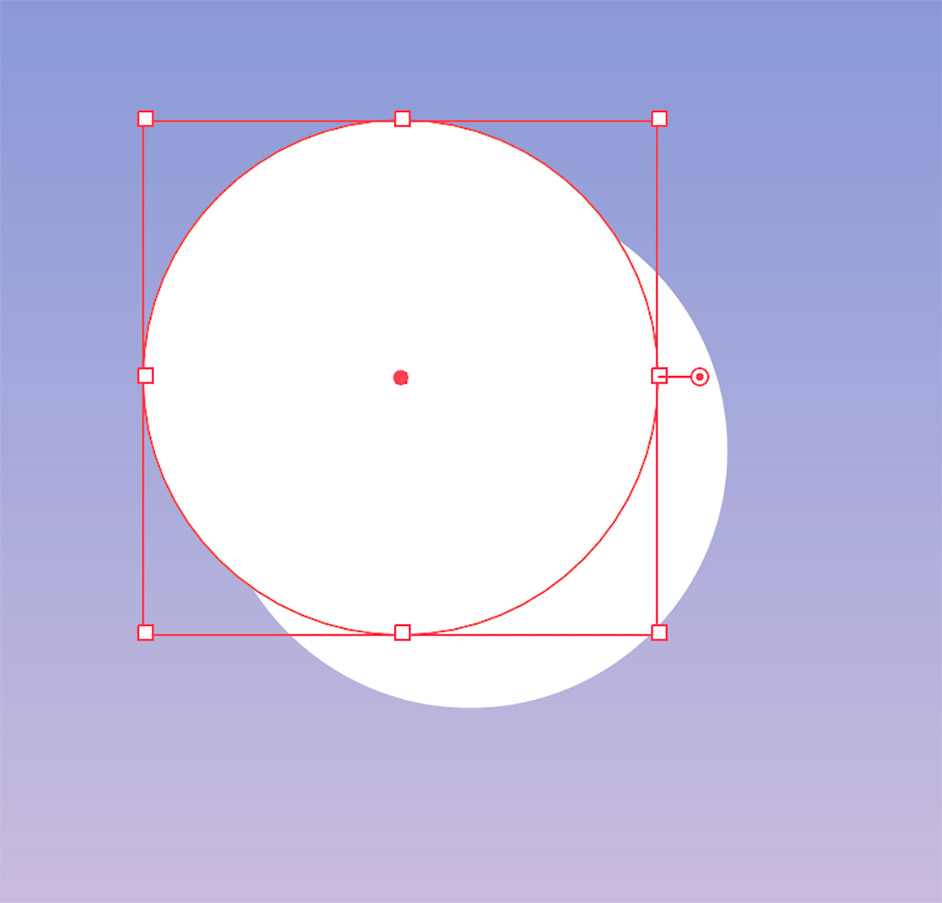
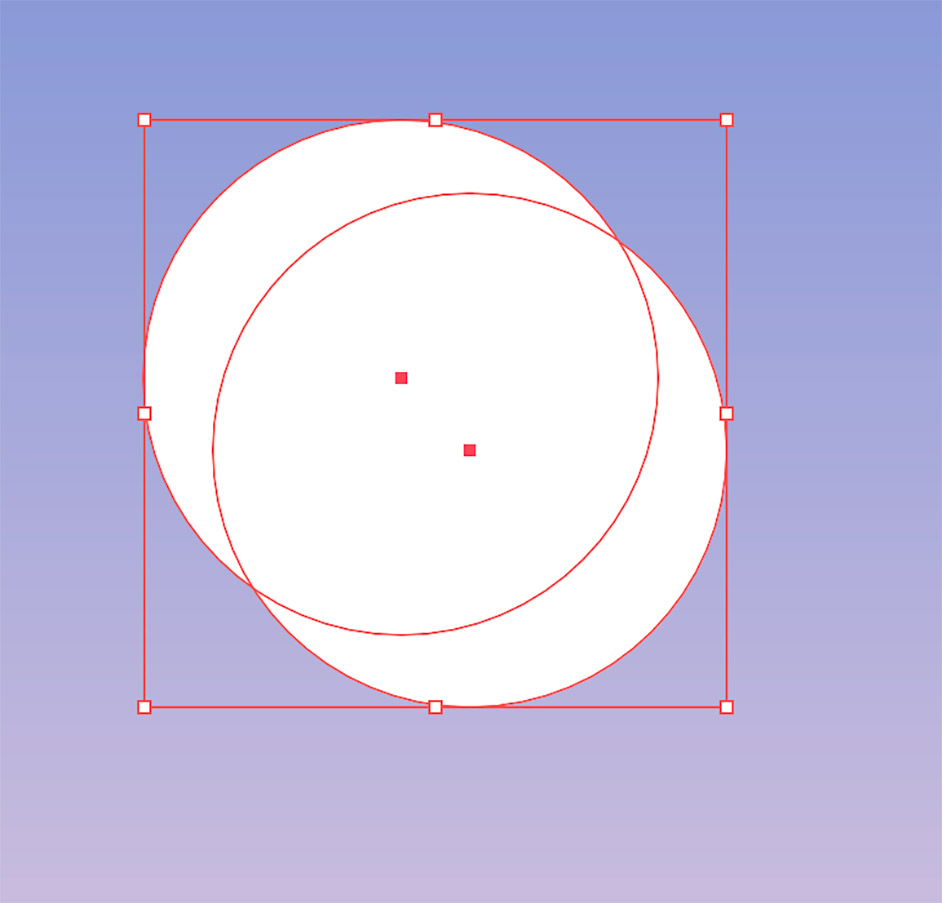
次に選択ツールを選び、optionキー(Macの場合。WindowsではAltキー)を押しながら先ほど描画した正円をやや左上にドラッグして複製する(図12)。

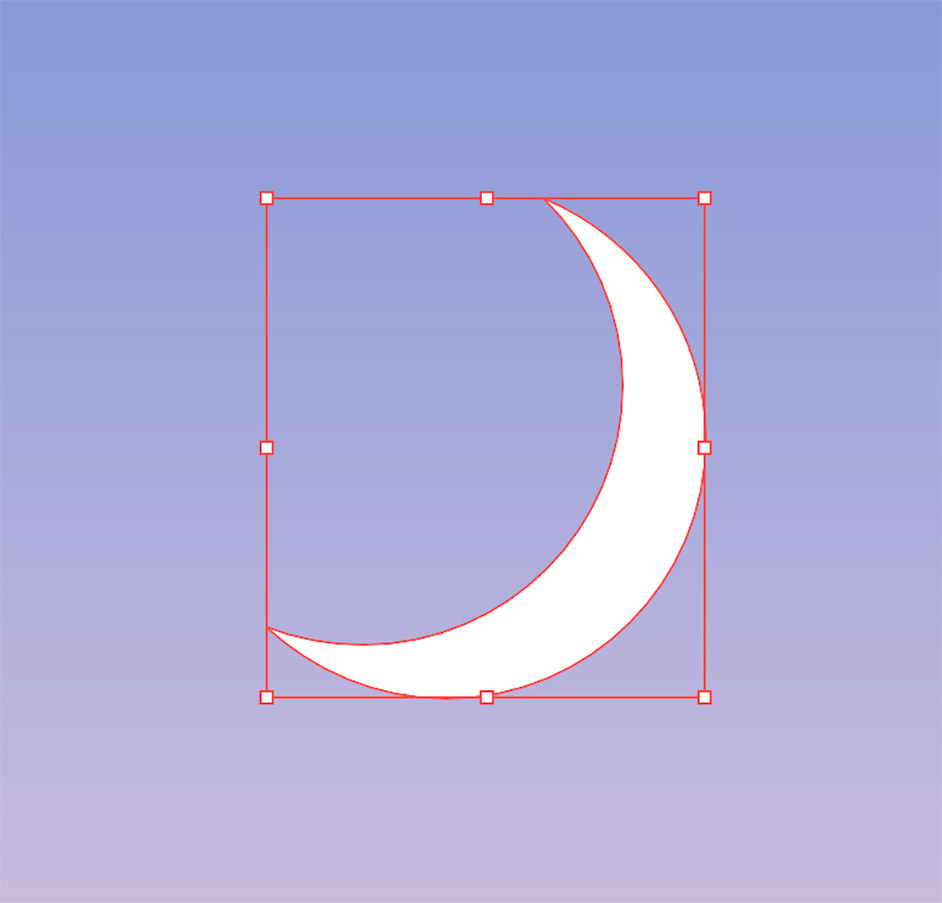
shiftキーを押しながらこれらふたつの正円をクリックして選択したら(図13)、パスファインダーパネルの[形状モード:前面オブジェクトで型抜き]をクリックして適用(図14)(図15)。これで三日月のベースができる。



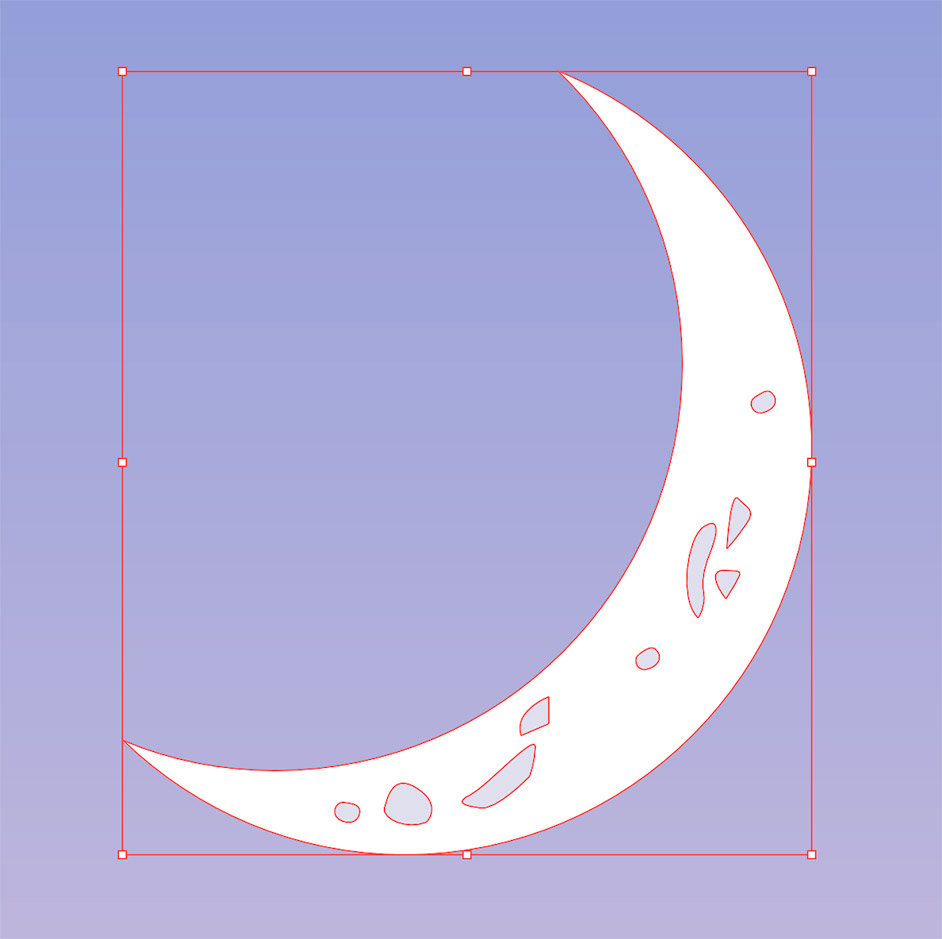
続いて、ペンツールで月の表面のクレーターをイメージしながらランダムな模様を描き、[塗り]を薄紫(ここでは[R:223、G:223、B:237])、[線]を[なし]に設定する(図16)。

選択ツールで月のベースとクレーターをすべて選択したら、command+Gキー(Macの場合。WindowsではCtrl+Gキー)でグループ化しておく(図17)。

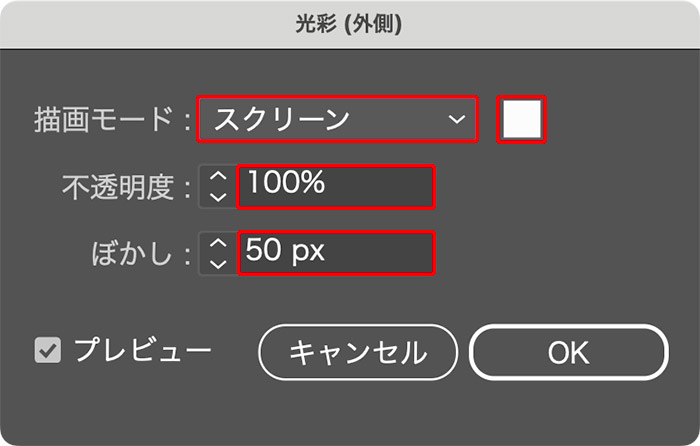
このグループ化した月のオブジェクトが選択された状態のまま、効果メニュー→“スタイライズ”→“光彩(外側)...”を[描画モード:スクリーン]、[光彩のカラー:白]、[不透明度:100%]、[ぼかし:50px]で適用して、月にうっすらとした光彩をまとわせる(図18)(図19)。


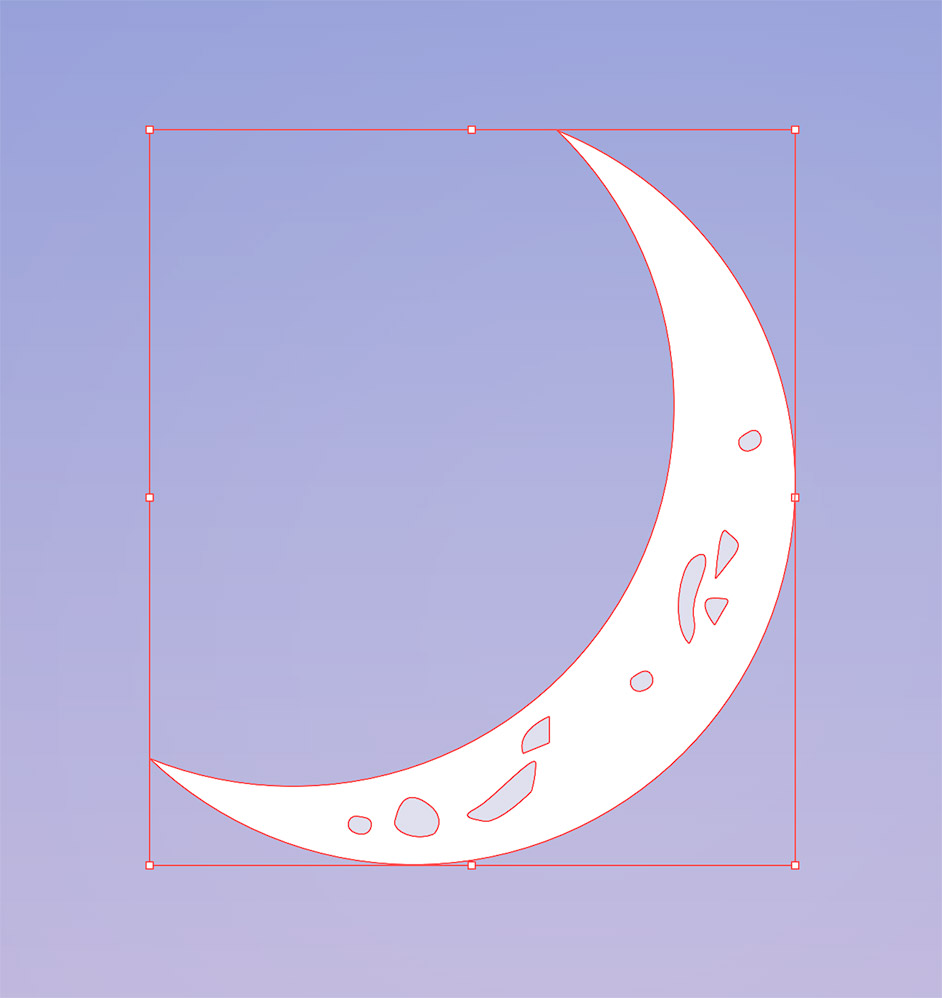
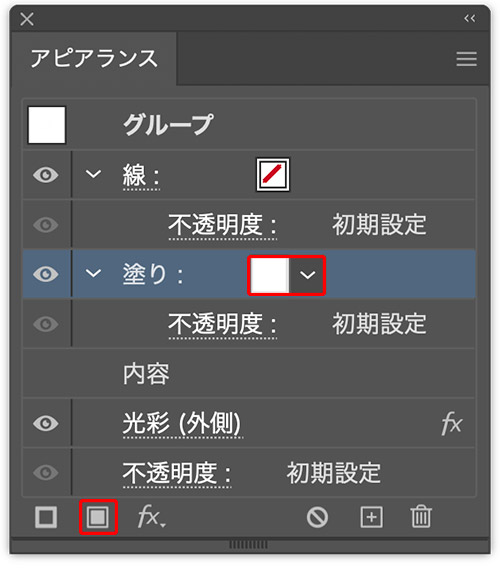
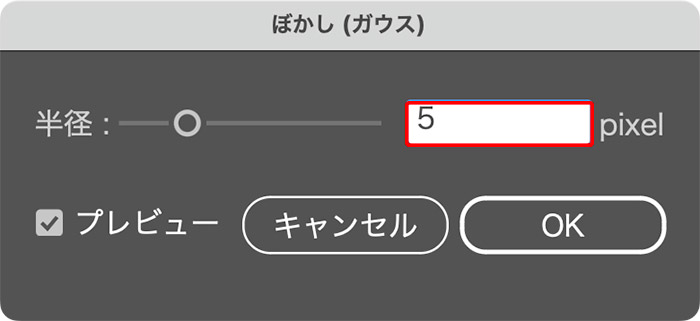
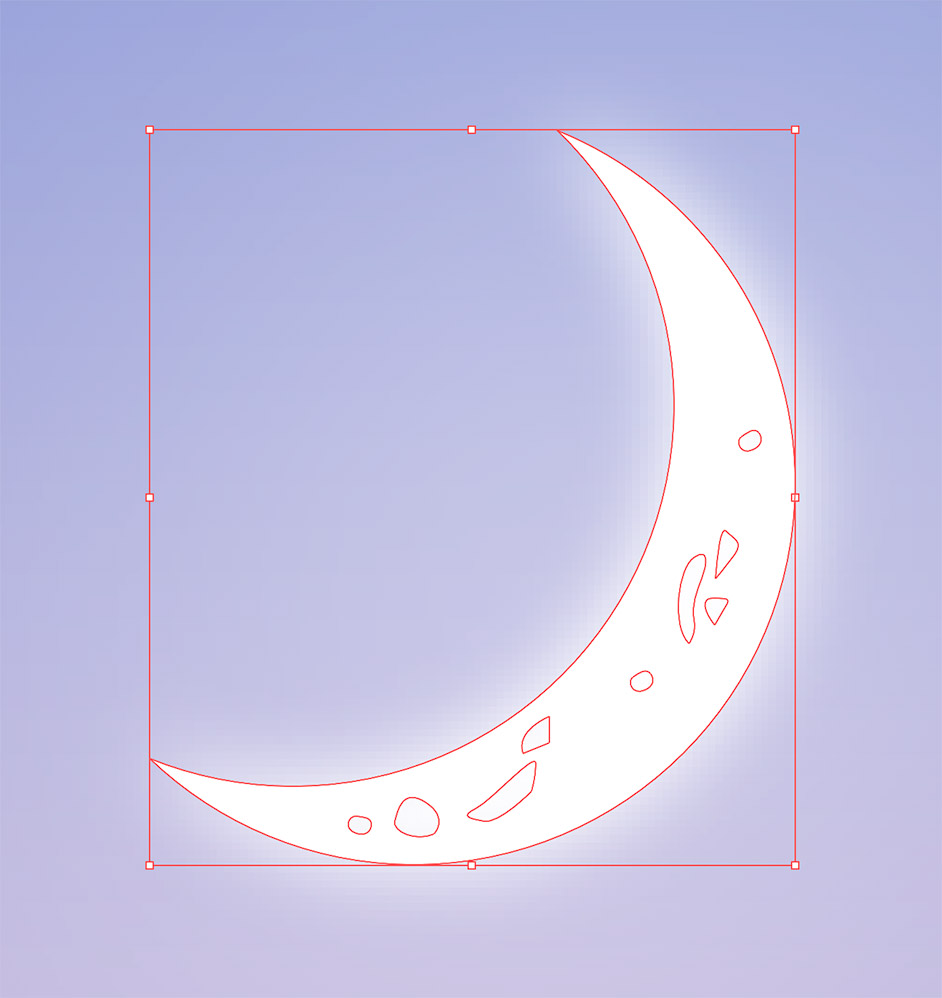
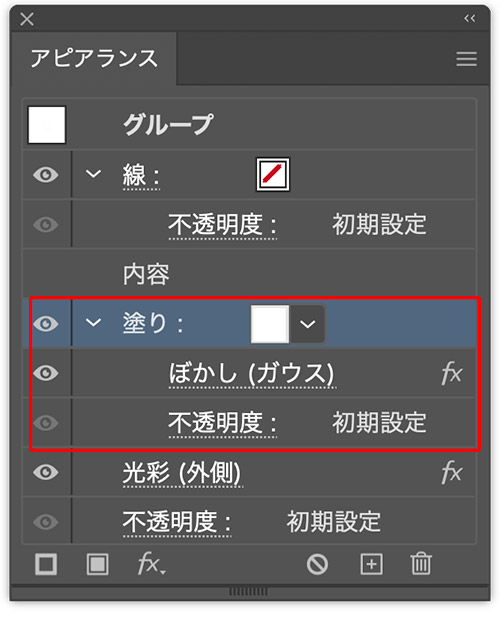
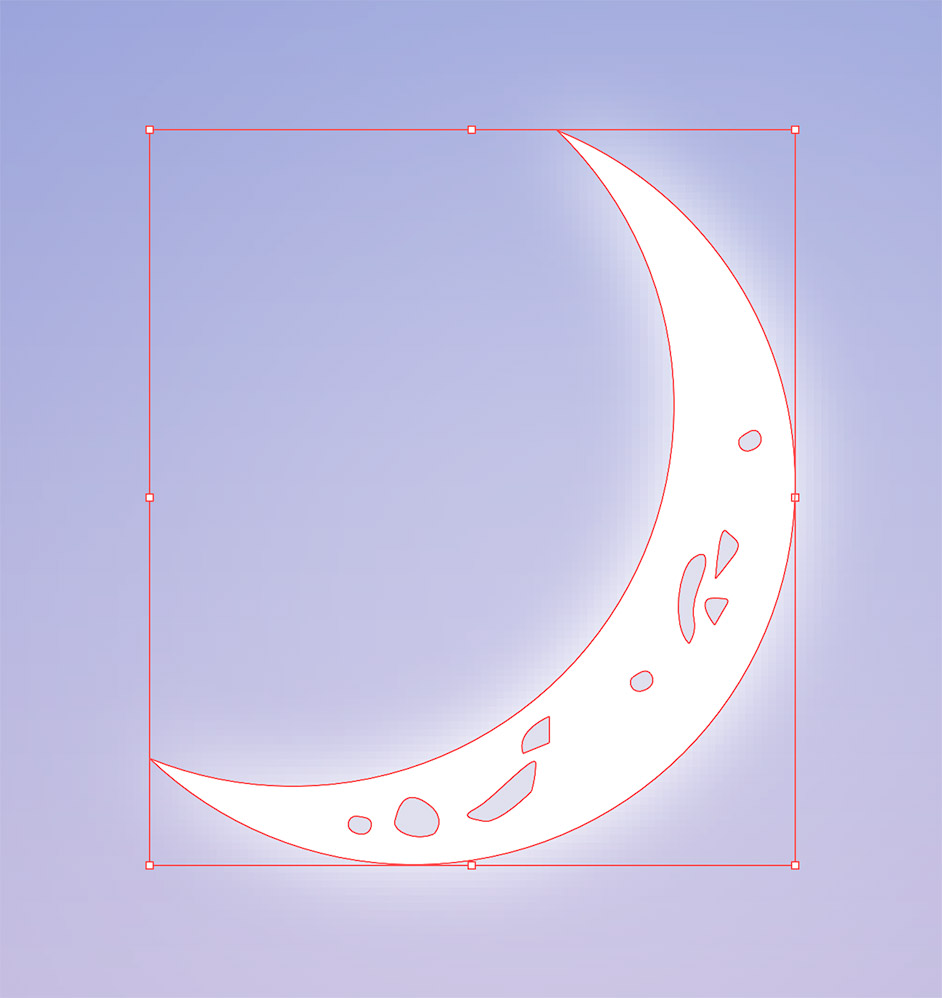
月が選択された状態のまま、アピアランスパネル下部にある[新規塗りを追加]ボタンをクリックしたら、その[塗り]のカラーを白に設定(図20)(図21)。さらにパネル下部の[新規効果を追加]から“ぼかし”→“ぼかし(ガウス)...”を[半径:5pixel]で適用する(図22)(図23)。




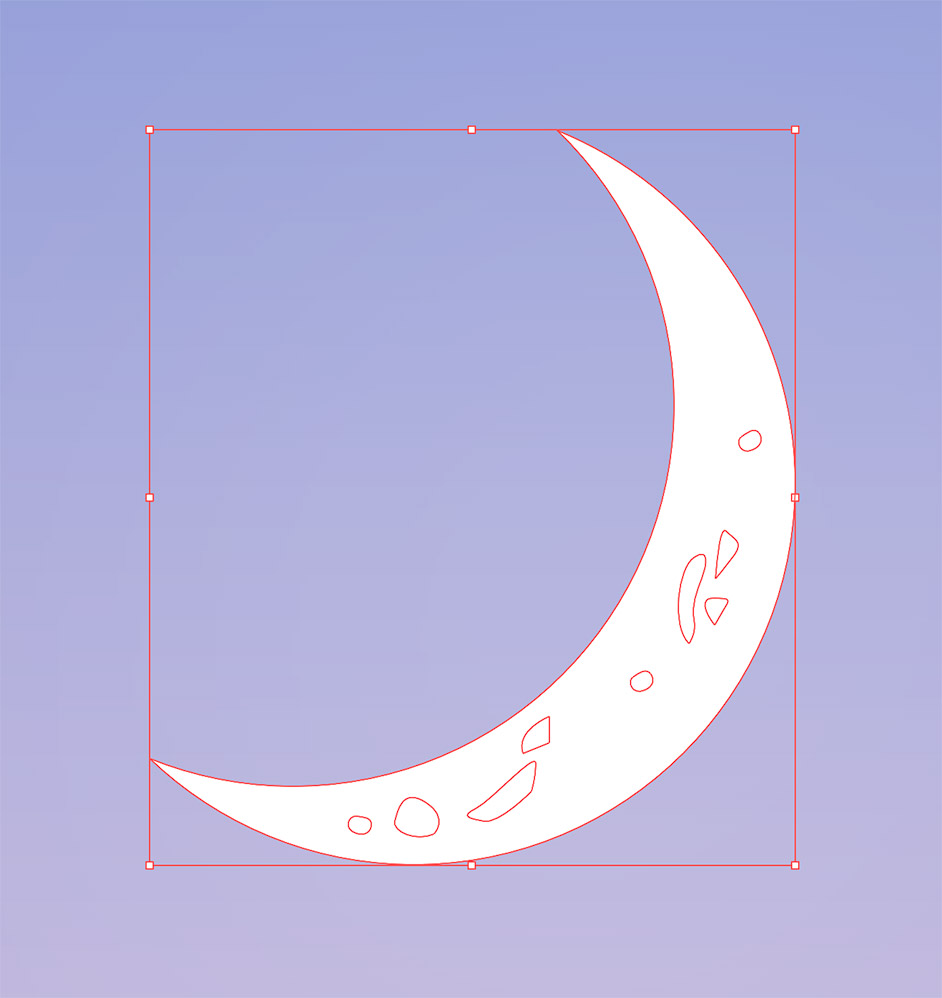
続いて、この[塗り]をアピアランスパネル上でドラッグして[内容]の下に移動すれば三日月が完成(図24)(図25)。


次に星を作成する。まず楕円形ツールでアートボード上を1回クリックして「楕円」ダイアログを表示したら、[幅:5px]、[高さ:5px]で実行して小さな正円を描き(図26)、[塗り]を白、[線]を[なし]に設定する(図27)。


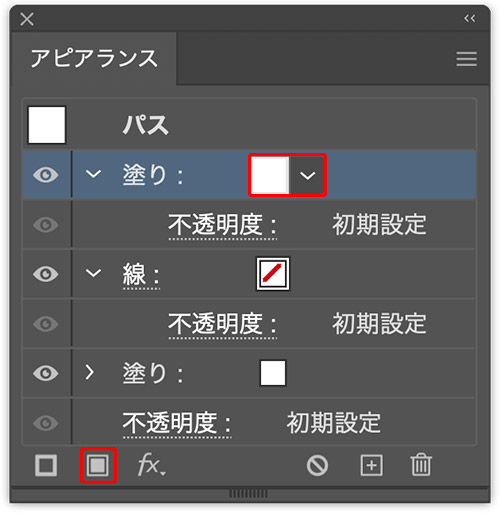
この白い円が選択された状態のまま、アピアランスパネル下部にある[新規塗りを追加]ボタンをクリックして[塗り]のカラーを白に設定(図28)(図29)。さらに[新規効果を追加]から“ぼかし”→“ぼかし(ガウス)...”を[半径:5pixel]で適用する(図30)(図31)。




これによって円がうっすら発光した状態になるので、全体のバランスを確認しながらコピー&ペーストでランダムに配置しておく(図32)。

イメージ通りの星空になったら、レイヤーパネルで「月・星」レイヤーの[ロックを切り替え]をクリックしてロックしておく(図33)。

3.幾重にも重なる雲で空に奥行きを出す
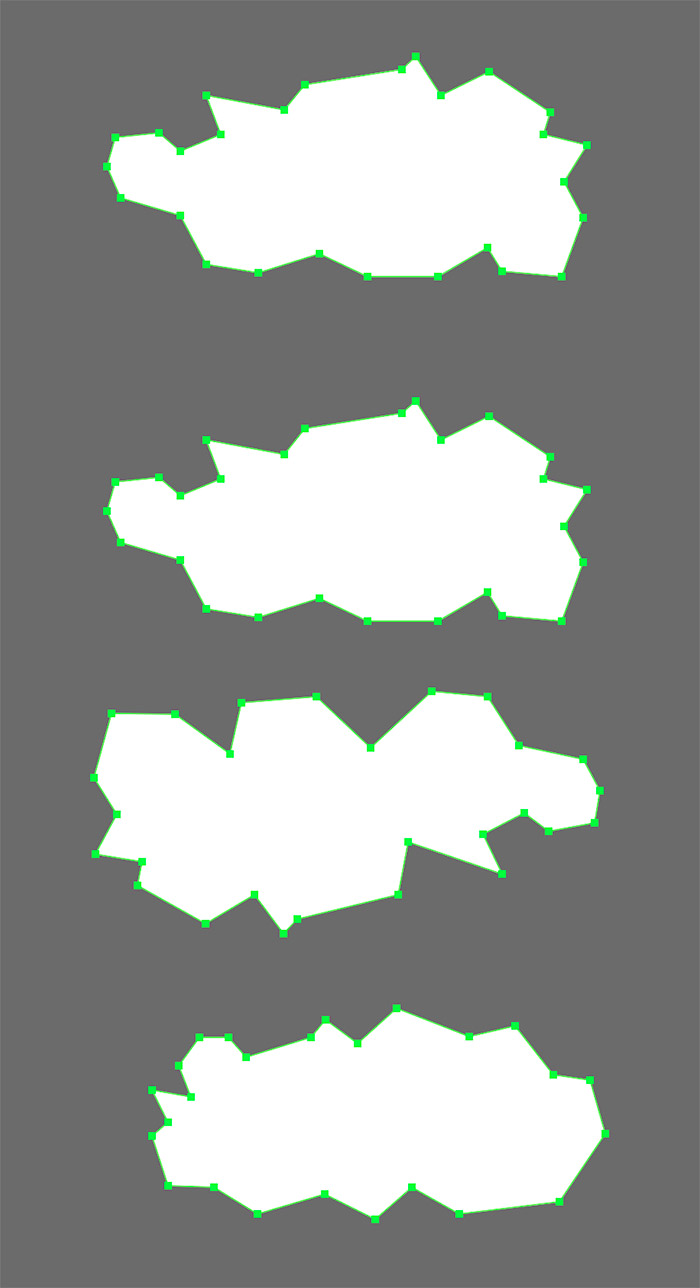
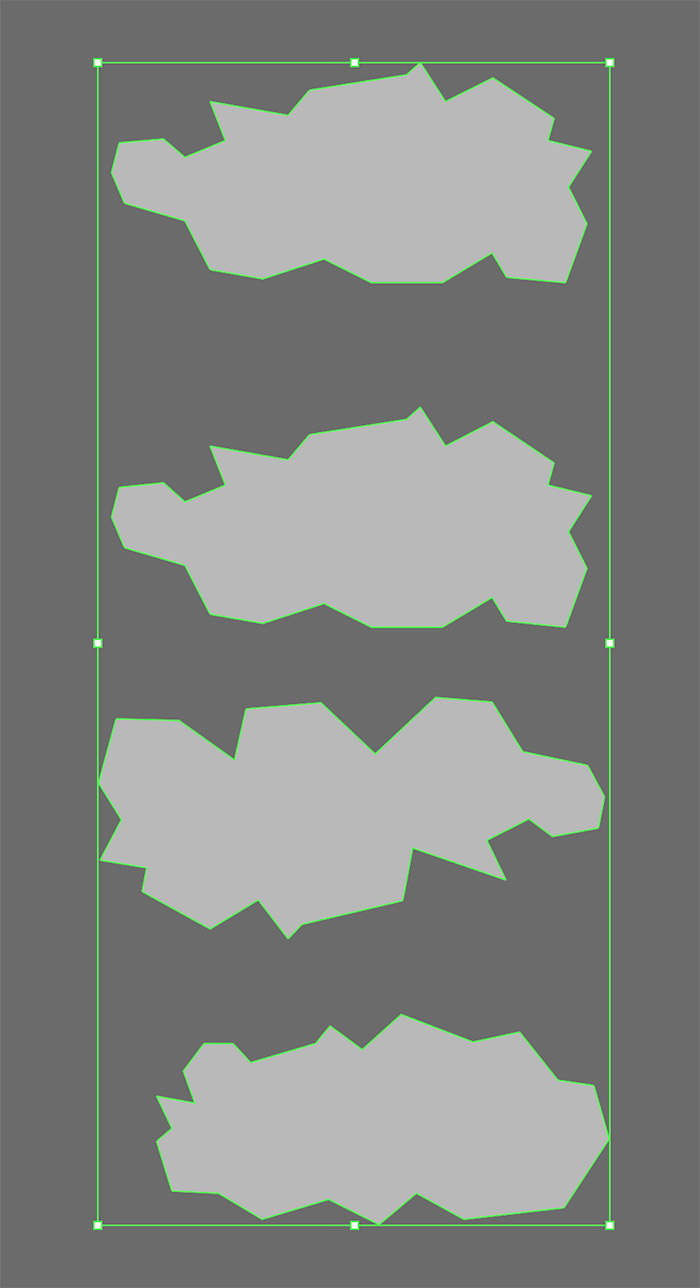
雲を作成していく。まず、レイヤーパネルで「雲」レイヤーを選択したら、ペンツールを使いアートボード外に4つほどギザギザのオブジェクトを描き、[塗り]を白、[線]を[なし]に設定(図34)。このオブジェクトをベースに数種類の雲を作る。ここでは、次のように4種類の雲を作成した。

■輪郭がぼやけている雲
選択ツールで先ほど作成した4つのギザギザのオブジェクトをすべて選択し、透明パネルで[不透明度:50%]に設定する(図35)(図36)。


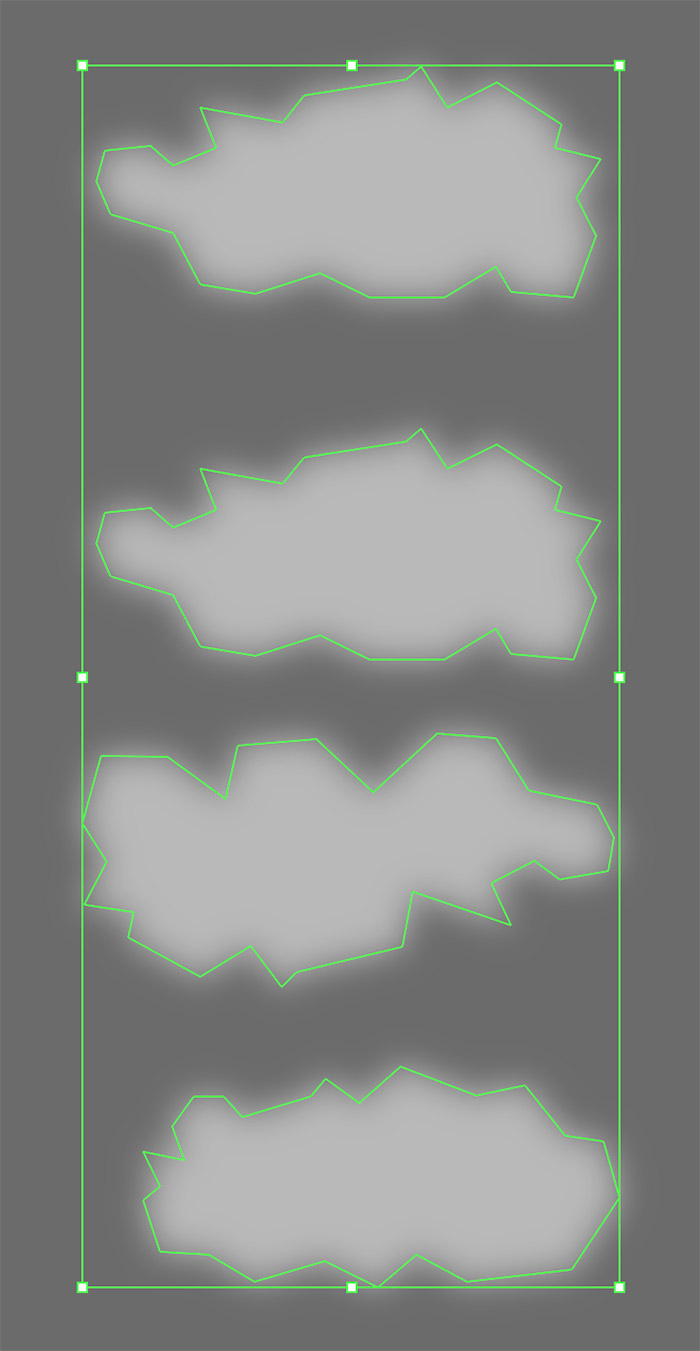
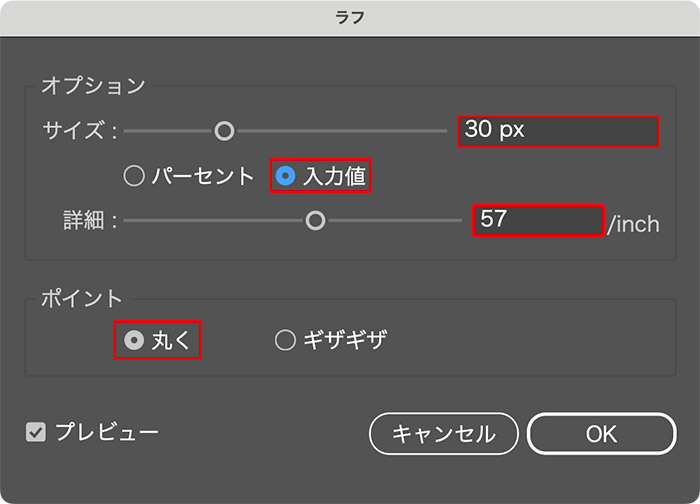
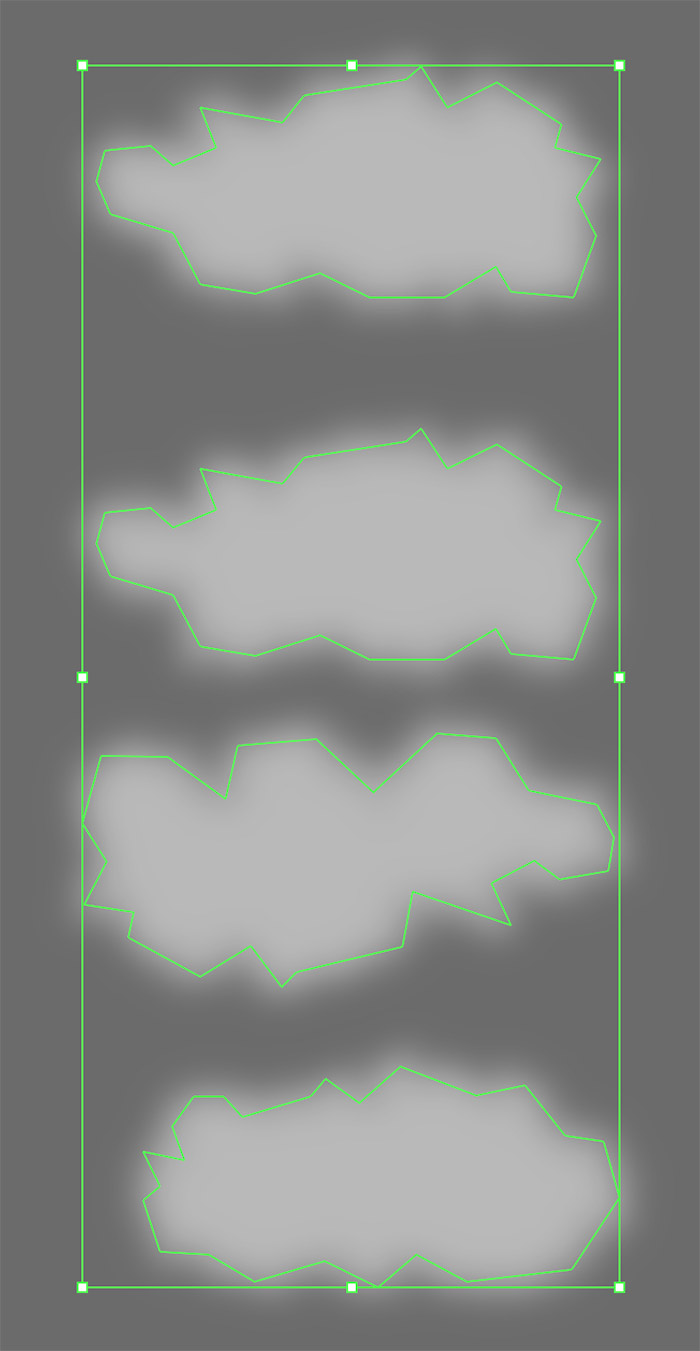
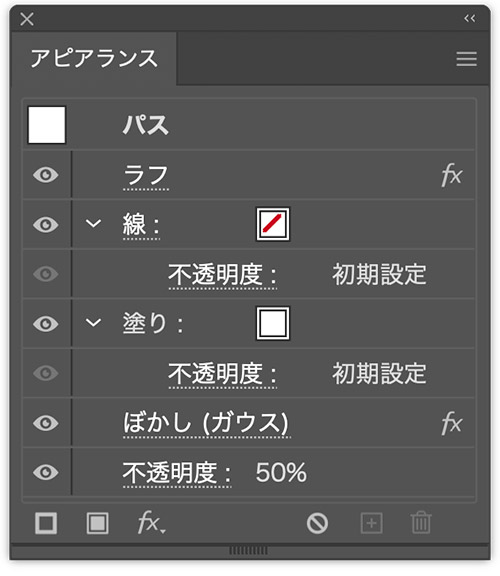
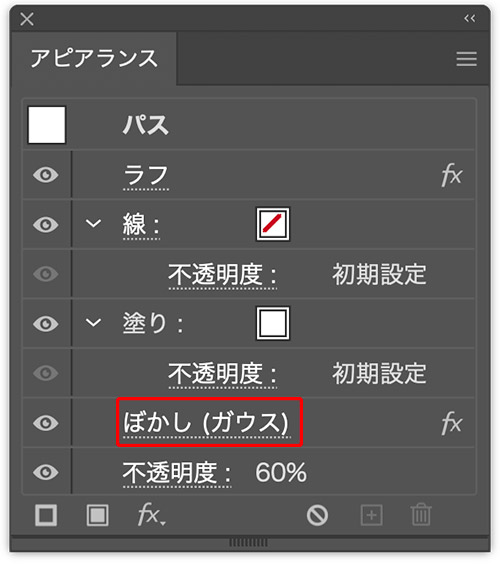
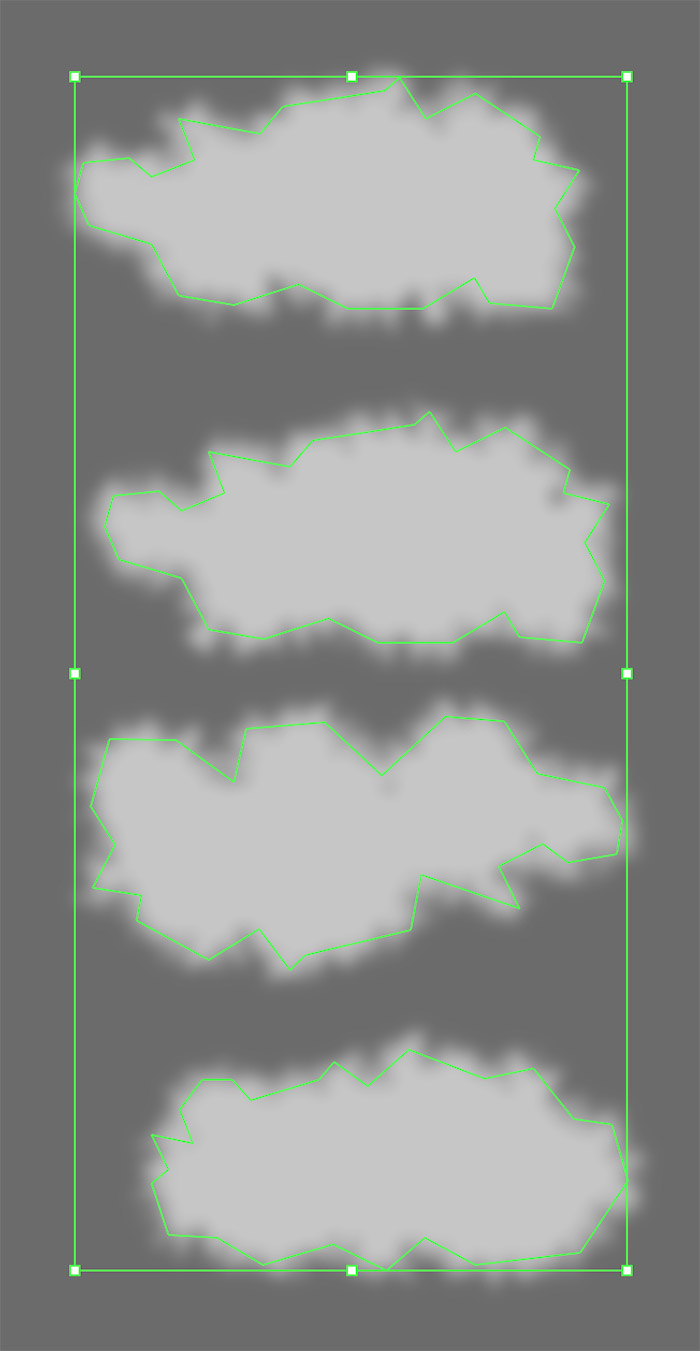
ギザギザのオブジェクトを選択した状態のまま、効果メニュー→“ぼかし”→“ぼかし(ガウス)...”を[半径:10pixel] で実行(図37)(図38)。さらに、効果メニュー→“パスの変形”→“ラフ…”を[サイズ:30px]、[入力値]、[詳細:57/inch]、[ポイント:丸く]で適用する(図39)(図40)。アピアランスパネル上で、[ラフ]がいちばん上、[不透明度]がいちばん下、そのひとつ上が[ぼかし(ガウス)]になっていればOK(図41)。





■輪郭がぼやけている雲の影
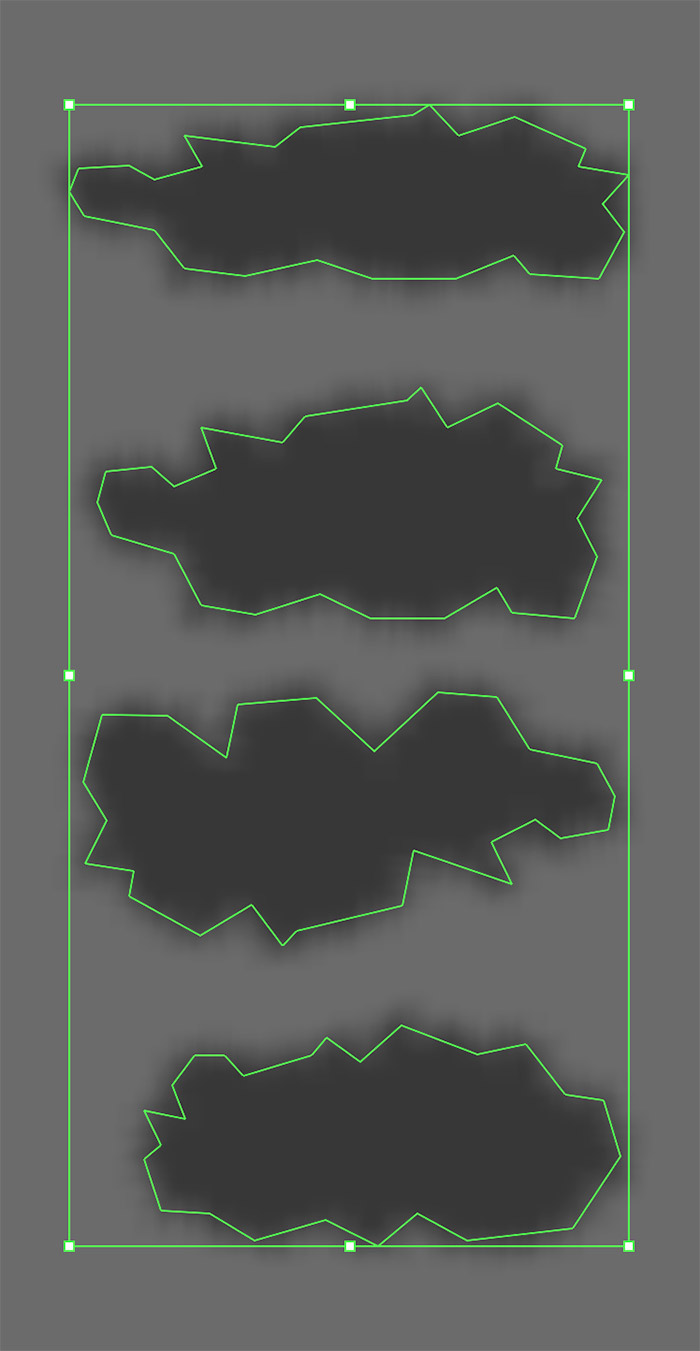
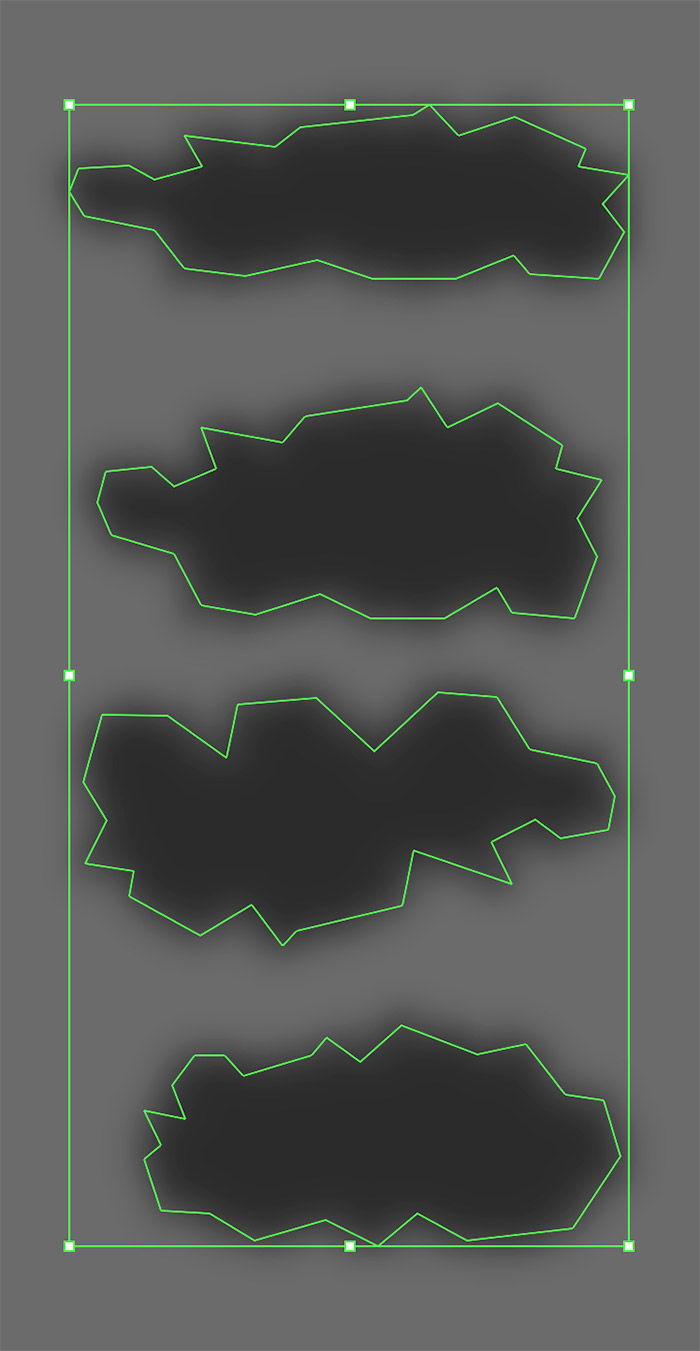
先ほど作成した輪郭がぼやけている雲を4つとも選択してコピー&ペーストしたら、複製した方を選択して[塗り]を黒に変更(図42)。

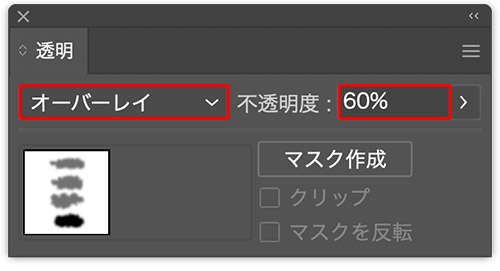
その複製した雲が選択された状態のまま、透明パネルで[描画モード:オーバーレイ]、[不透明度:60%]に設定する(図43)(図44)。


■輪郭がはっきりしている雲
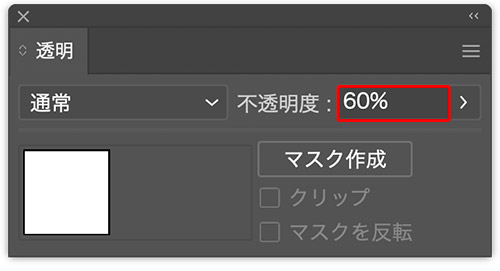
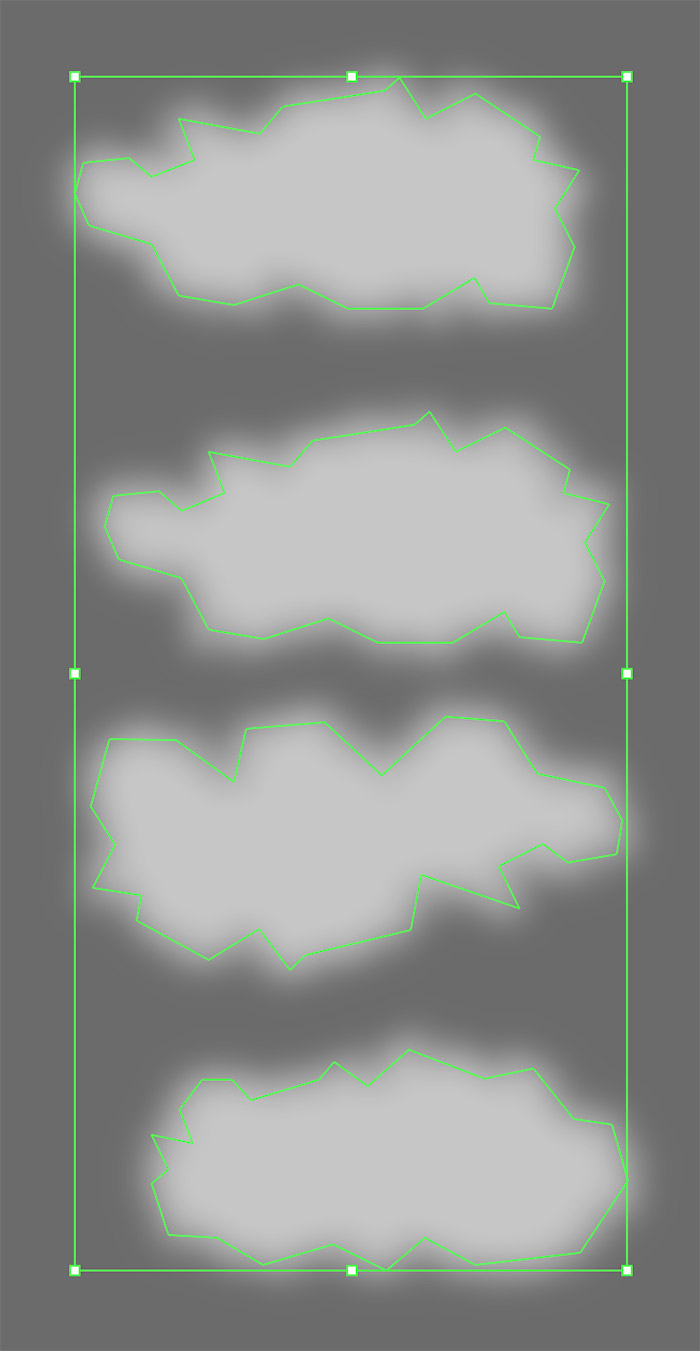
再度、輪郭がぼやけている雲を4つとも選択してコピー&ペーストしたあと、複製した方を選択して透明パネルで[不透明度:60%]に設定する(図45)(図46)。


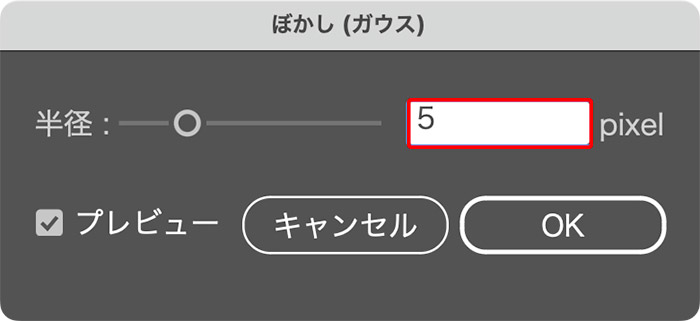
その複製した雲が選択された状態のまま、アピアランスパネルで[ぼかし(ガウス)]の項目名部分をクリックして(図47)、「ぼかし(ガウス)」ダイアログを表示したら、[半径:5px]に変更して適用する(図48)(図49)。



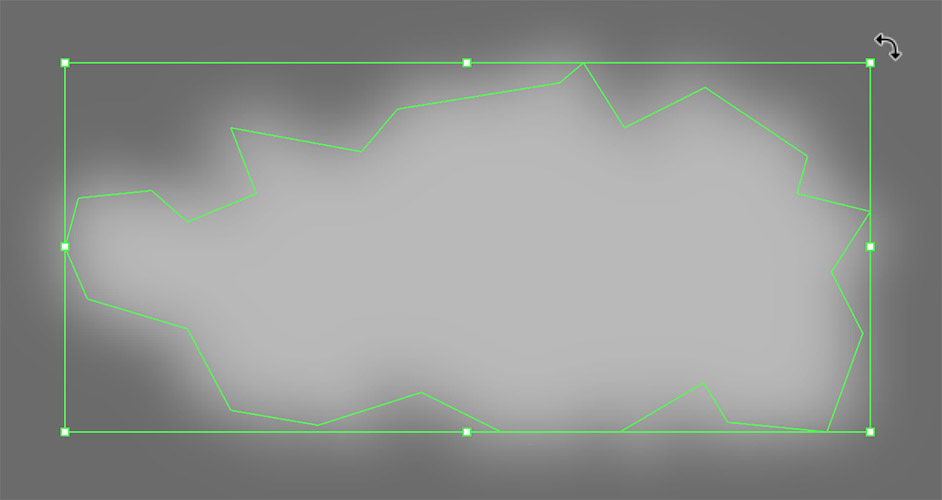
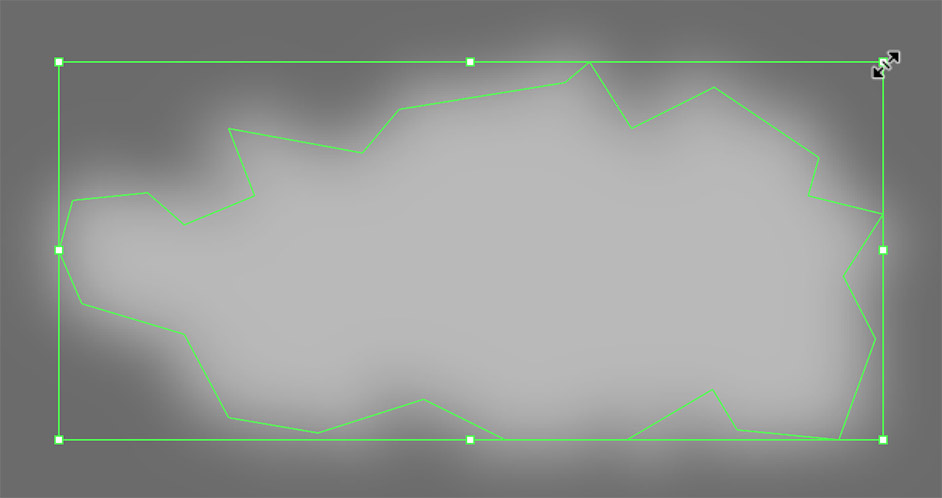
これで4種類の雲が完成。あとは全体のバランスを見ながら、それぞれコピー&ペーストしてサイズや角度、縦横比などを調整しつつアートボード上に配置していけばOK。調整のしかたは、選択ツールで各オブジェクトをクリックして選択したあと、バウンディングボックスの周囲にある小さな四角(ハンドル)にマウスポインターを近づけると双方向の曲線の矢印に変わるので、その状態でドラッグすると角度を変えることが可能(図50)。また、ハンドルにポインターを合わせると双方向の直線の矢印に変わるので、その状態でドラッグするとサイズを変更できる(図51)。


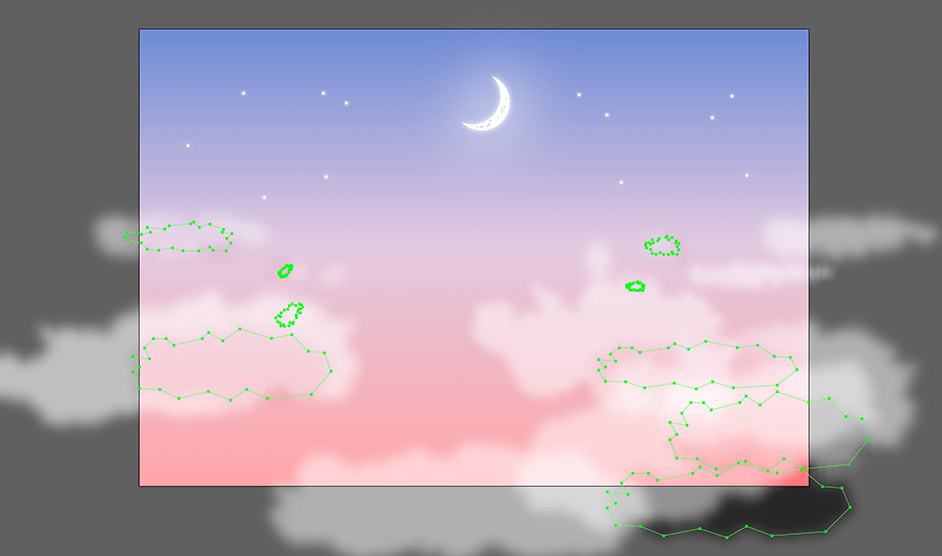
ここでは、まず輪郭がぼやけている雲を配置したあと(図52)、それより小さめに調整した雲の影を少しずらしながら重ね(図53)、輪郭がはっきりしている雲を配置していった(図54)。その際、奥の雲は小さく、手前は大きくすると遠近感が出る。また雲によって不透明度などを少し変えておくとメリハリがついて、より自然な印象になる。



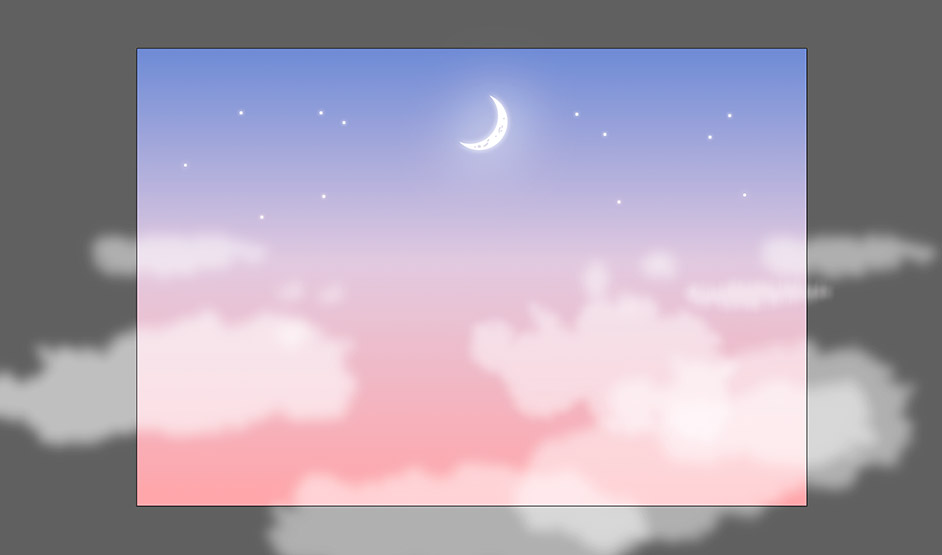
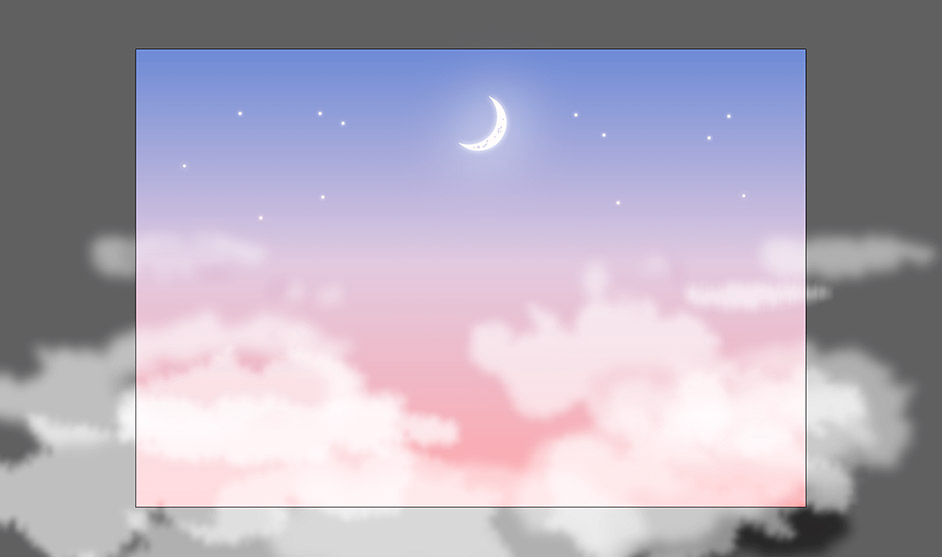
最後に、最前面に長方形ツールでアートボードの大きさの長方形を描き(図55)、選択ツールでその長方形と雲のオブジェクトをすべて選択して、オブジェクトメニュー→“クリッピングマスク”→“作成”を実行して、アートボードからはみ出している部分をマスクして隠せば完成(図56)。


「文字やあしらいを追加してもおしゃれな雰囲気になります。いろいろなアレンジを試してみてください」とdakさん。以上、Illustratorで作る月が浮かぶ幻想的な風景でした。
プロフィール

- dak
- グラフィックデザイナー
- デザイン事務所に勤務後、2022年フリーランスとして独立。雑誌・広告媒体・パッケージデザイン・Webなどさまざまなデザインを制作。SNSで自主制作の作品を公開している。公式サイトhttps://dakdesign.myportfolio.com/work


































2024.01.17 Wed