
Illustratorで「ギャル風のロゴ&ビジュアル」を作る方法を紹介。ロゴの部分は、効果メニューの点描とグラデーションを組み合わせることでキラキラ感を表現。ラインストーンは直線ツールとライブペイント、パールは楕円ツールと散布ブラシを用いることで、簡単に作ることができます。
*本連載はIllustratorで作る定番&最新グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「長方形ツール」「文字ツール」「透明パネル」「アートボードツール」「楕円形ツール」「選択ツール」「整列パネル」「ぼかし(ガウス)」「パスファインダーパネル」「ブラシパネル」「ペンツール」「クリッピングマスク」「曲線ツール」「線幅ツール」「パスのアウトライン」「ラフ効果」「多角形ツール」「直線ツール」「ライブペイント」「回転ツール」「パスのオフセット」「点描効果」「グラデーションツール」「ブレンドツール」
1.背景を用意してパールのフレームを作る
背景とハート型のフレームを作成していく。まずはIllustratorで新規ドキュメントを[カラーモード:RGBカラー]で作成したら、[塗り]をピンク(ここでは[R:255、G:51、B:134])、[線]を[なし]に設定して長方形ツールでクリック&ドラッグしてアートボード全体を覆うように長方形を描く(図1)。

続いて、その前面に文字ツールで「New Year」と入力し、イメージに合った書体やフォントサイズ、テキストカラーに設定する。ここでは[フォントファミリ:AnnabelleJF]、[フォントスタイル:Regular]に変更したあと、アートボードの幅に合わせてフォントサイズを調整し、テキストカラーを白に設定(図2)。この文字が選択された状態のまま、透明パネルで[不透明度:30%]に変更し(図3)、コピー&ペーストしてアートボードの下にも配置しておいた(図4)。



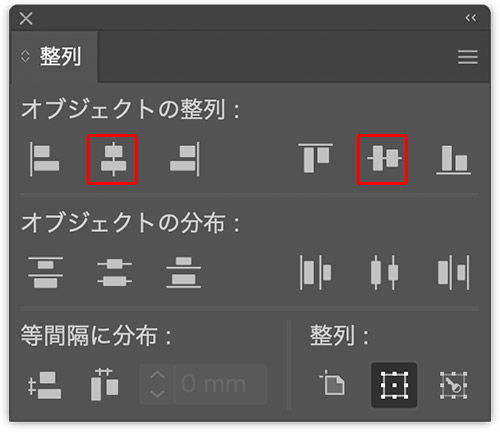
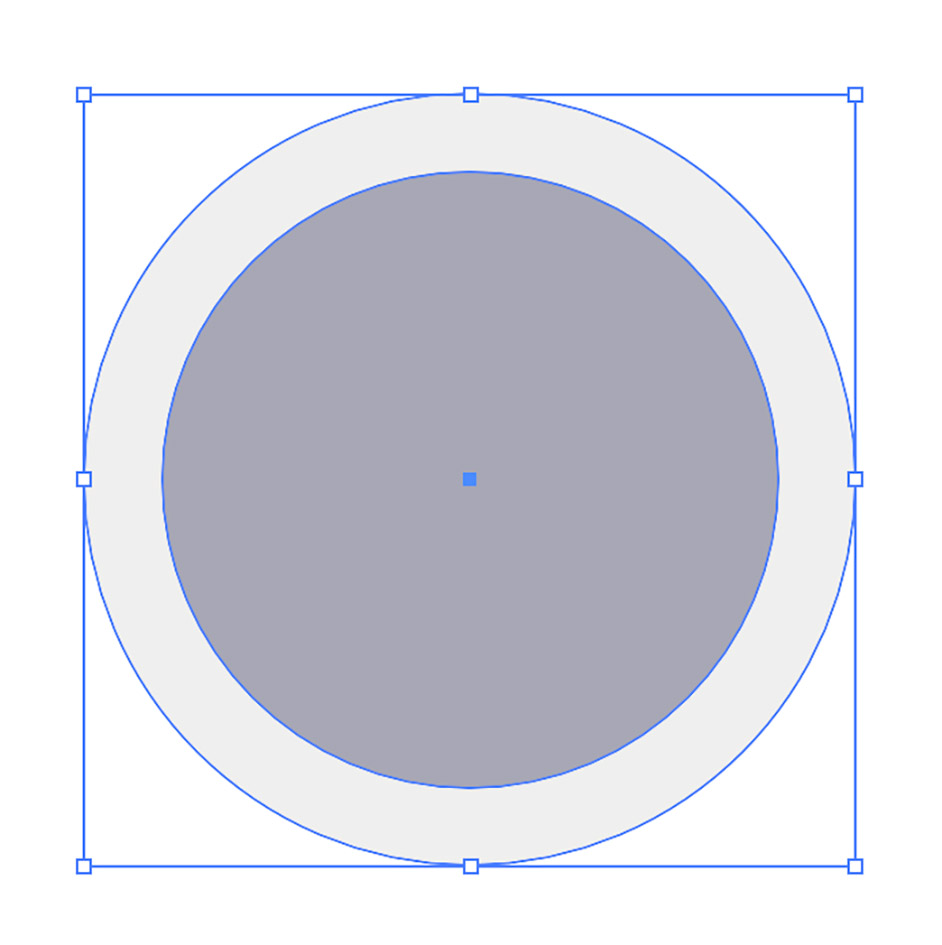
次に、アートボードツールでカンバス上をドラッグして小さめ(ここでは[幅:100px]、[高さ:100px])のアートボードを追加する(図5)。続いて楕円形ツールで淡いグレー(ここでは[R:239、G:239、B:239])の正円を描いたら(図6)、その前面に一回り小さなグレー(ここでは[R:169、G:169、B:183])の正円を描き(図7)、選択ツールでshiftキーを押しながらクリックして両方とも選択。整列パネルで[オブジェクトの整列:水平方向中央に整列]と[オブジェクトの整列:垂直方向中央に整列]をクリックして中央で揃えておく(図8)(図9)。





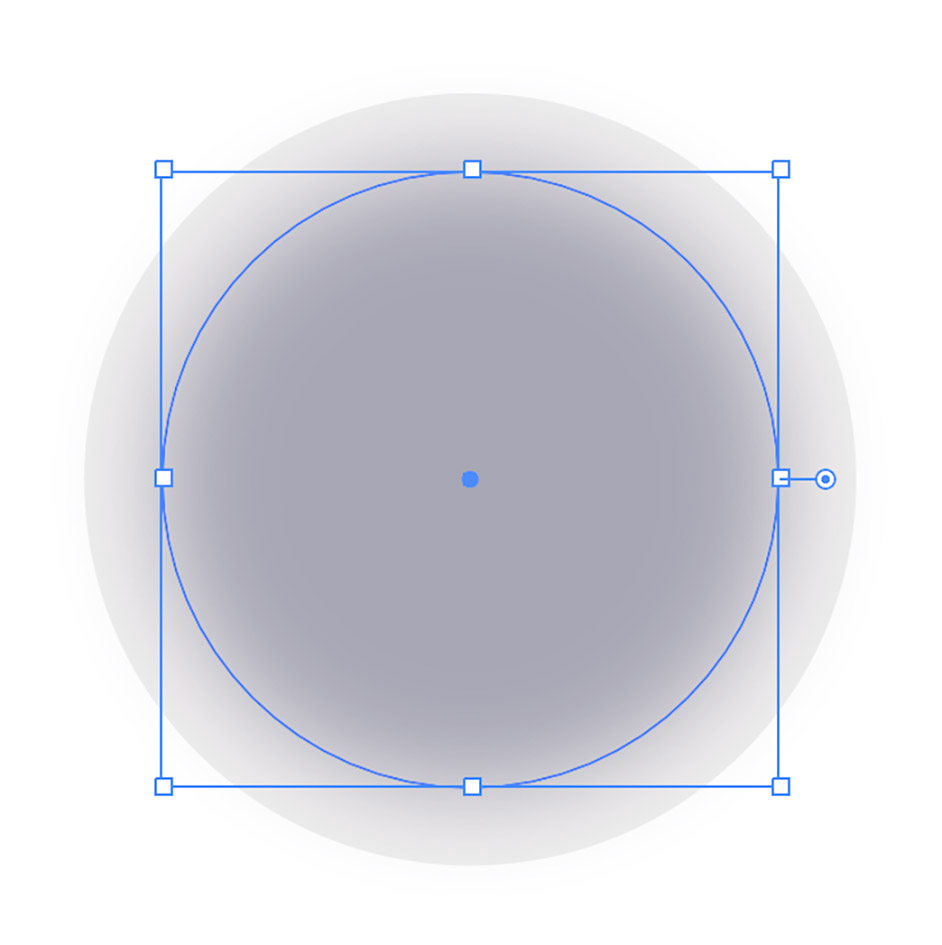
選択を解除したあと、選択ツールで前面の正円を選択しなおし、効果メニュー→“ぼかし”→“ぼかし(ガウス)...”を[半径:20pixel]で適用する(図10)(図11)。


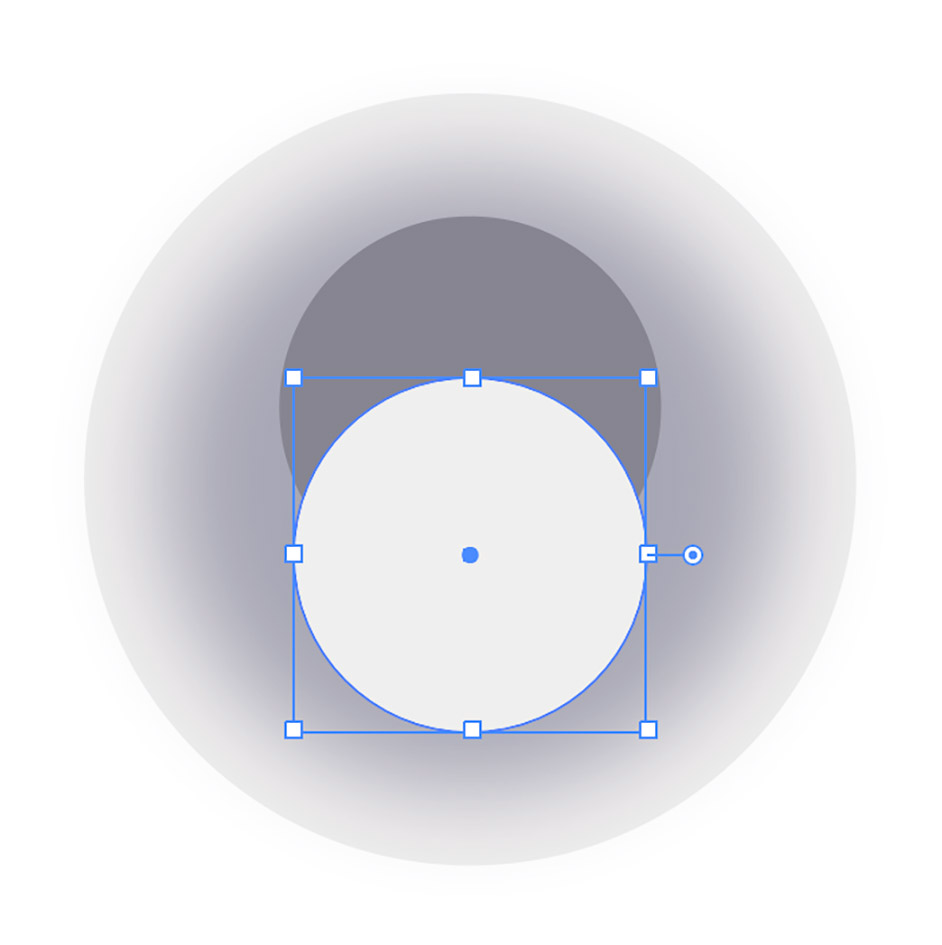
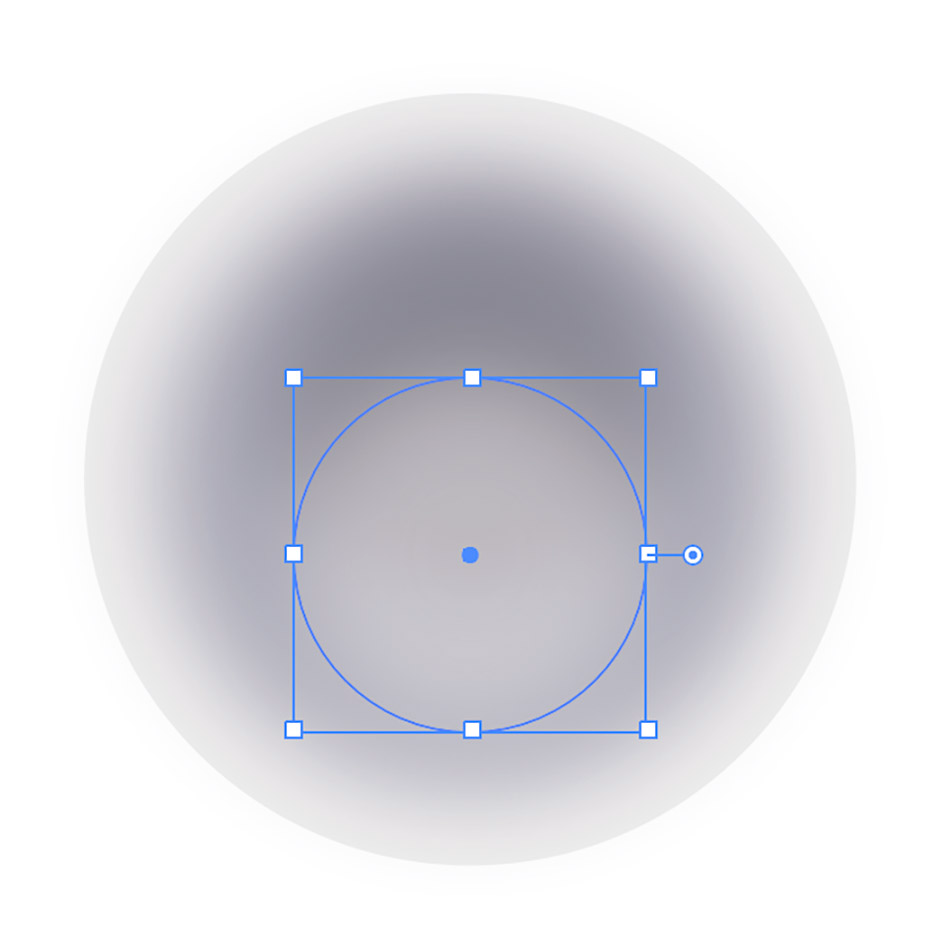
その前面に楕円形ツールで濃いグレー(ここでは[R:134、G:134、B:147])の正円と淡いグレー(ここでは[R:239、G:239、B:239])の正円を描き(図12)、それぞれ効果メニュー→“ぼかし”→“ぼかし(ガウス)...”を[半径:20pixel]で適用。さらに淡いグレーの正円は透明パネルで[不透明度:50%]に変更しておく(図13)。


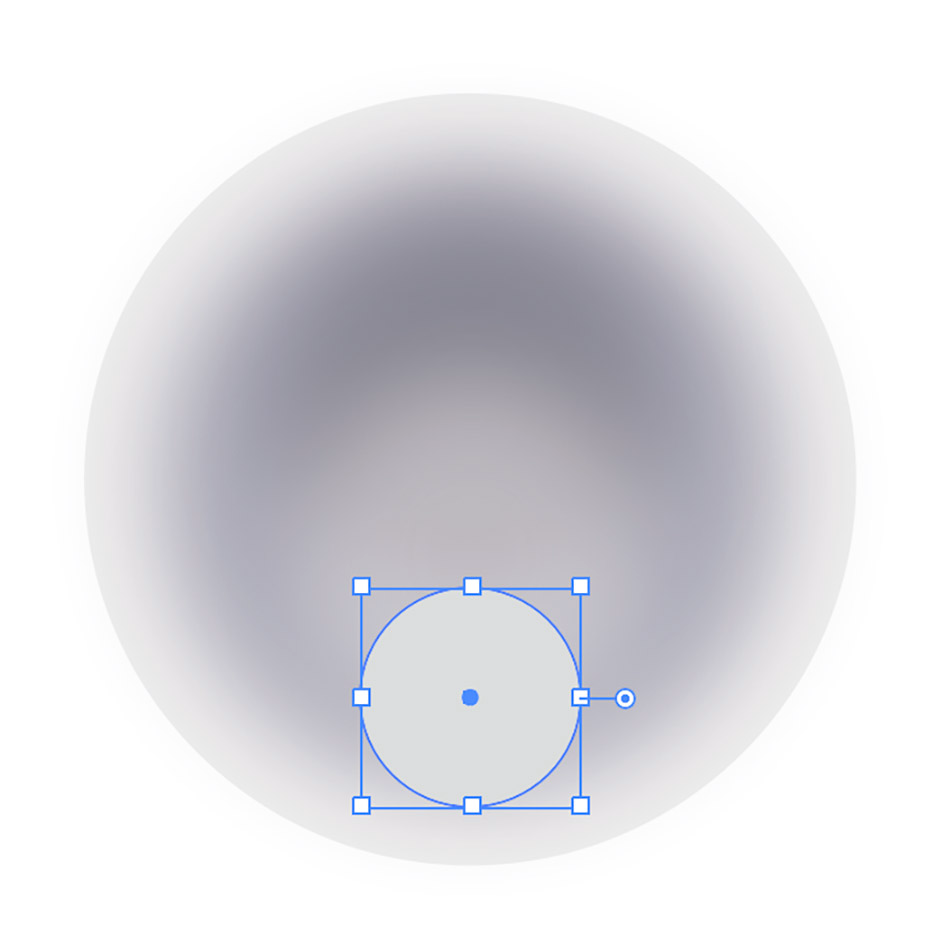
さらにその前面に楕円形ツールで少し薄いグレー(ここでは[R:220、G:221、B:221])の正円を描いておく(図14)。

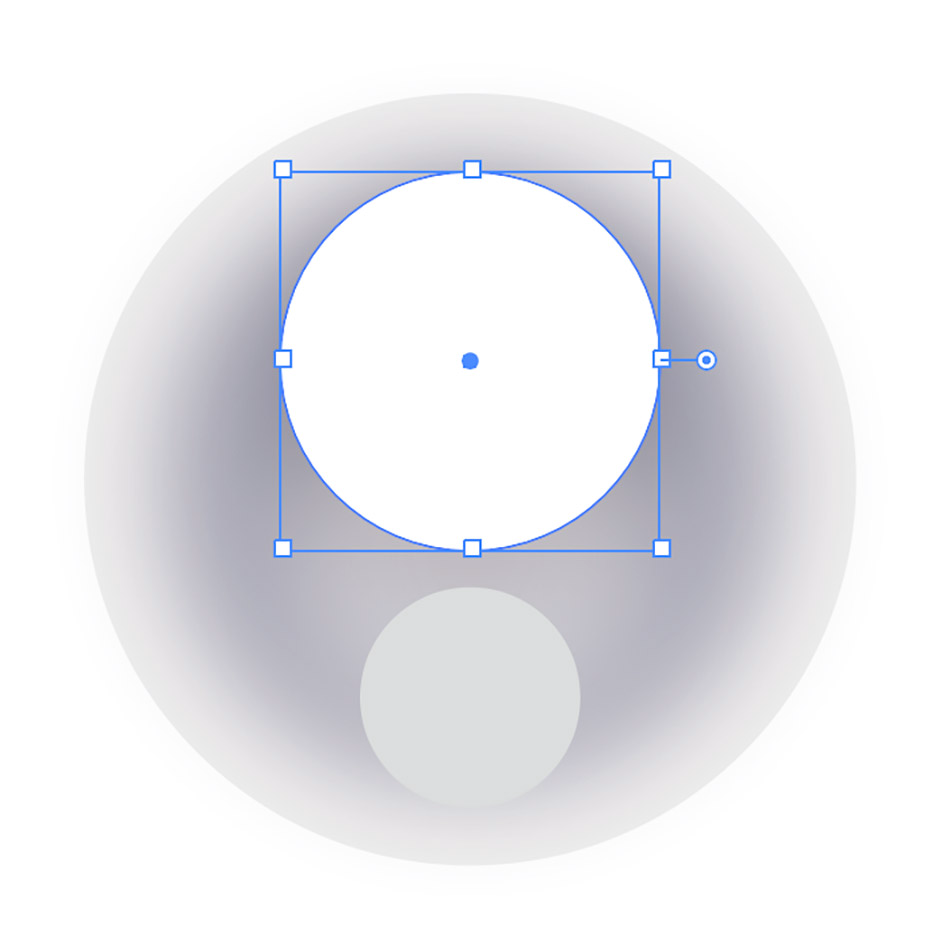
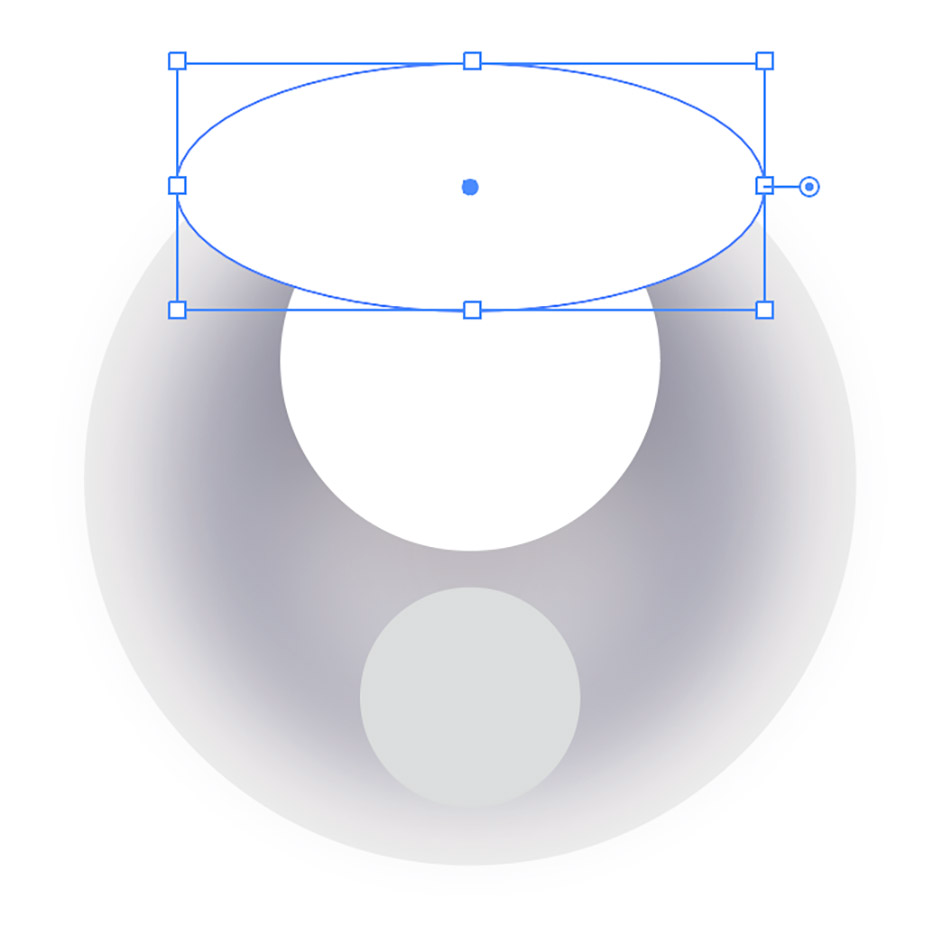
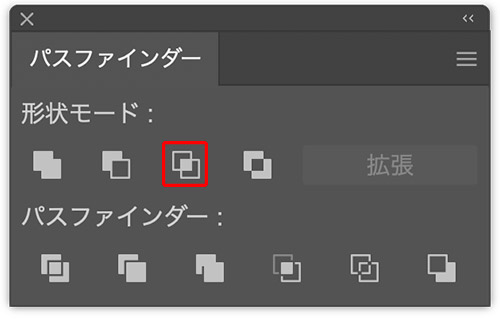
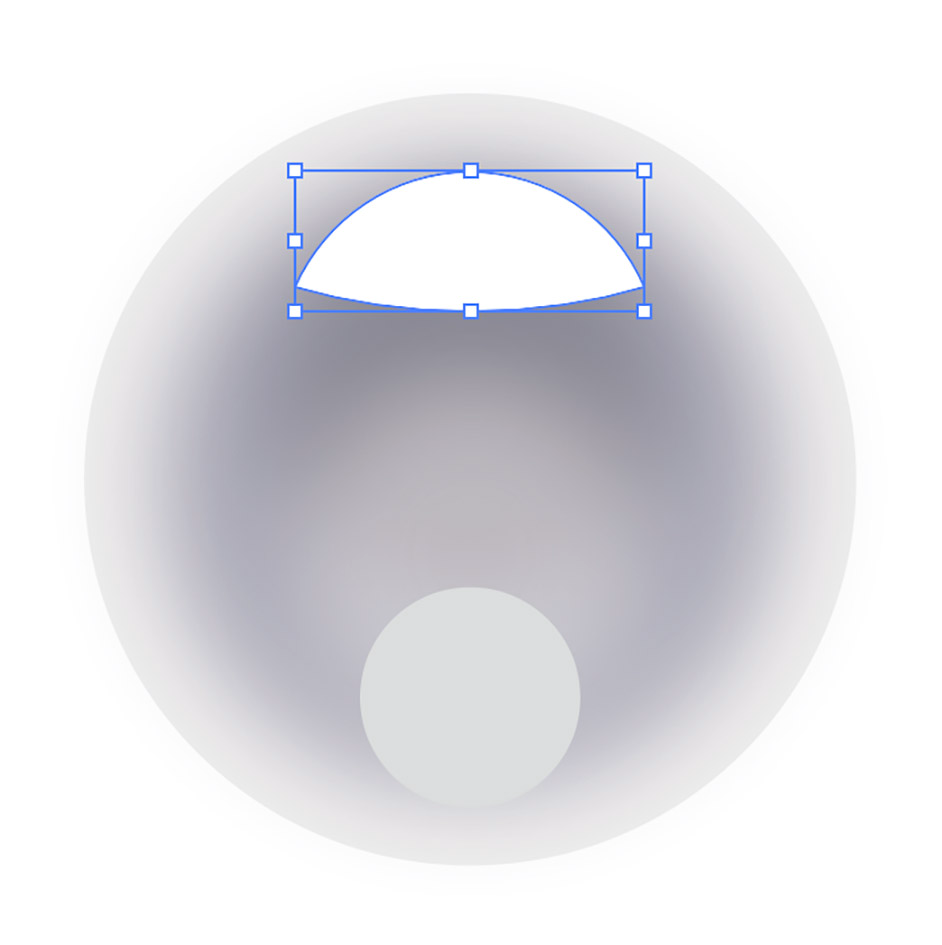
次に、楕円形ツールで白い正円を描き(図15)、その上部に部分的に重なるよう横長の楕円を描く(図16)。選択ツールでこれらふたつを両方とも選択したら、パスファインダーパネルの[形状モード:交差]をクリックする(図17)(図18)。これでパールの粒ができる。




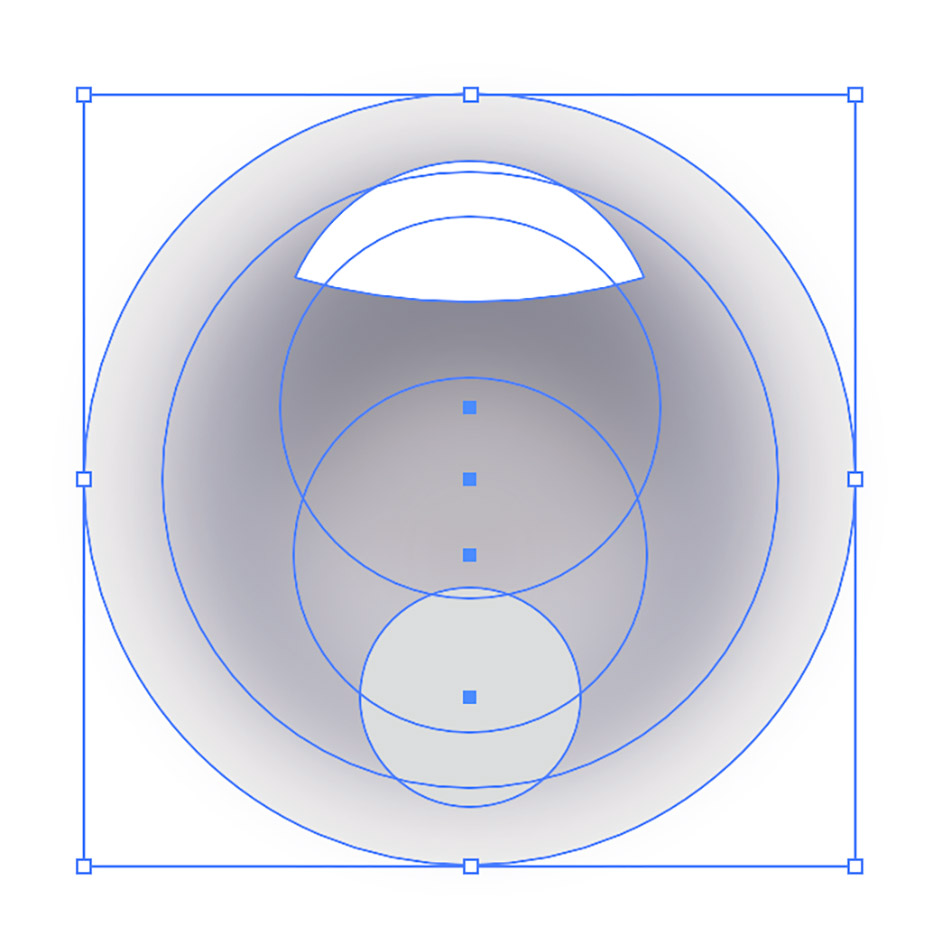
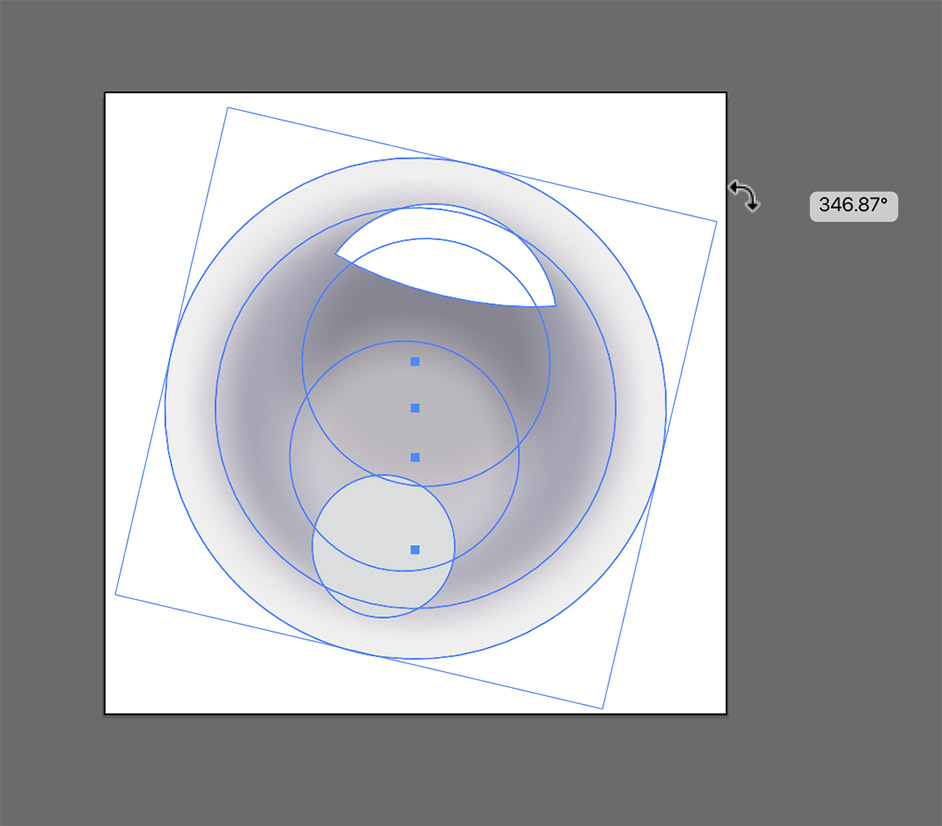
選択ツールでパール全体を囲むようにドラッグして選択したら、command+Gキー(Macの場合。WindowsではCtrl+Gキー)でグループ化しておく(図19)。バウンディングボックスのハンドルにマウスポインターを近づけるとポインターが双方向の矢印に変わるので、そのままドラッグして角度を調整する(図20)。


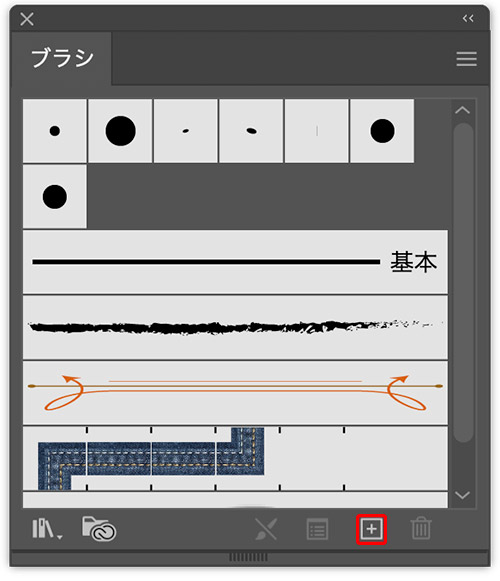
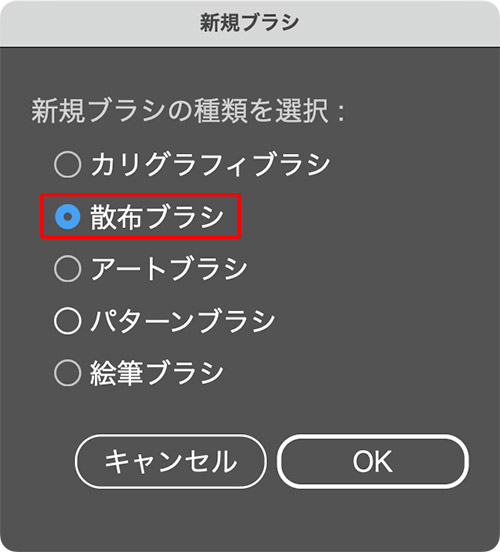
このパールが選択された状態のまま、ブラシパネル下部の[新規ブラシ]ボタンをクリックすると(図21)、「新規ブラシ」ダイアログが表示されるので、[新規ブラシの種類を選択:散布ブラシ]を選択して[OK]をクリック(図22)。


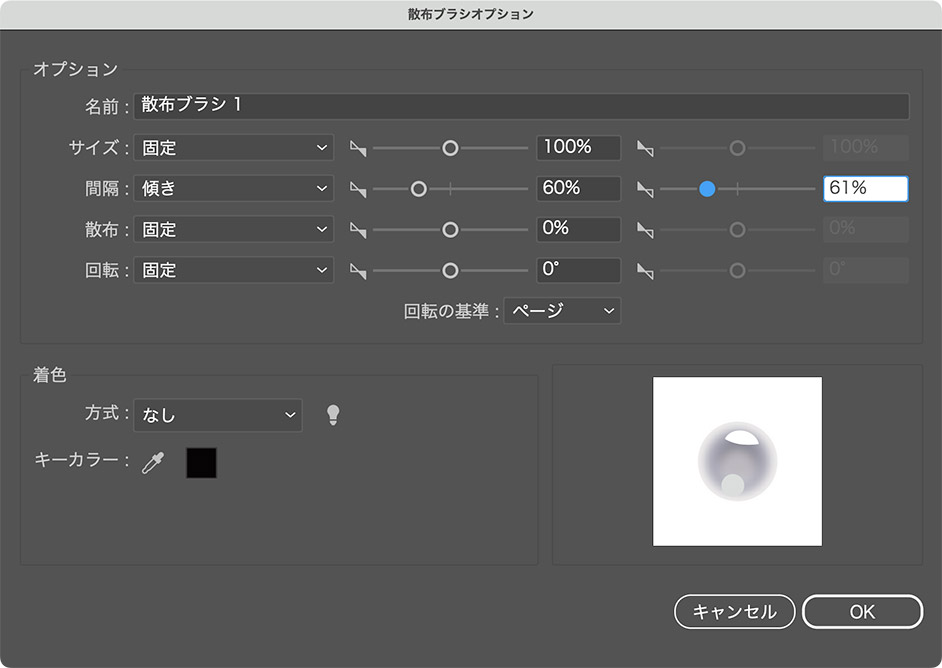
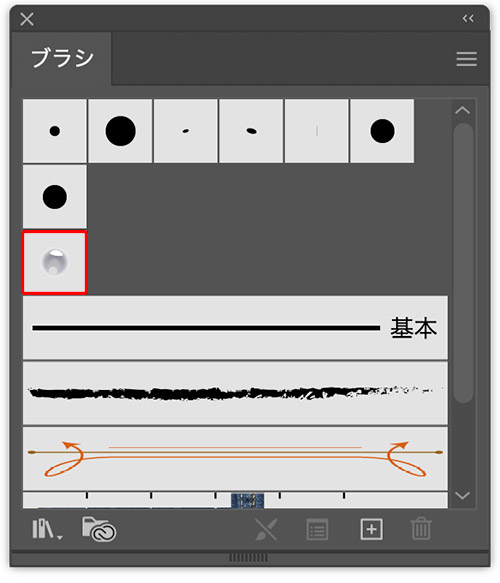
「散布ブラシオプション」ダイアログが表示されるので、[サイズ]を[固定]、[最小値:100%]に、[間隔]を[傾き]、[最小値:60%]、[最大値:61%]に、[散布]を[固定]、[最小値:0%]に、[回転]を[固定]、[最小値:0°]に設定して適用する(図23)。これでブラシパネルにパールの散布ブラシが登録される(図24)。


ロゴのアートボードに戻り、ペンツールなどで前面にハート型のパスを描いたあと(図25)、ブラシパネルで先ほど登録したパールの散布ブラシをクリックして選択すると、パールのフレームが表現できる(図26)。


2.ファーにヒョウ柄を合成する
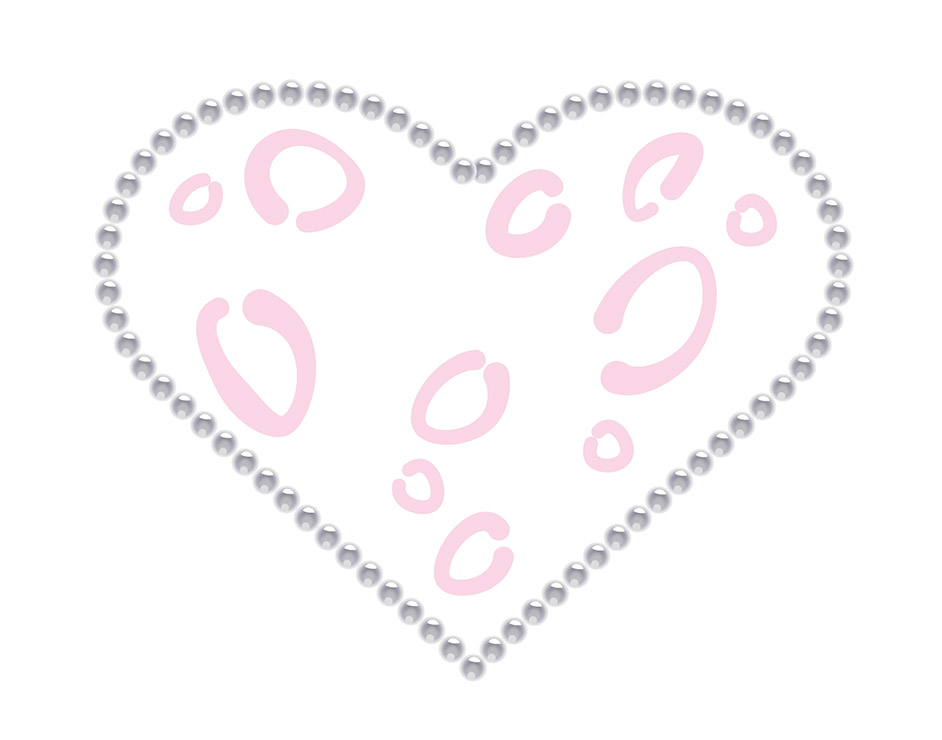
フレームの内側の豹柄を作成する。まず白いファーのテクスチャ素材を用意してコピー&ペーストで前面に配置する(図27)。

続いて、先ほど作成したパールのハート型フレームのパスを選択してコピーしたら、編集メニュー→“前面へペースト”を実行してファーの前面にペーストする(図28)。選択ツールで、このフレームとファーのテクスチャ素材の両方を選択したら、オブジェクトメニュー→“クリッピングマスク”→“作成”を実行(図29)。


ハート型に切り抜かれたファーの素材が選択された状態のまま、オブジェクトメニュー→“重ね順”→“背面へ”を適用する(図30)。

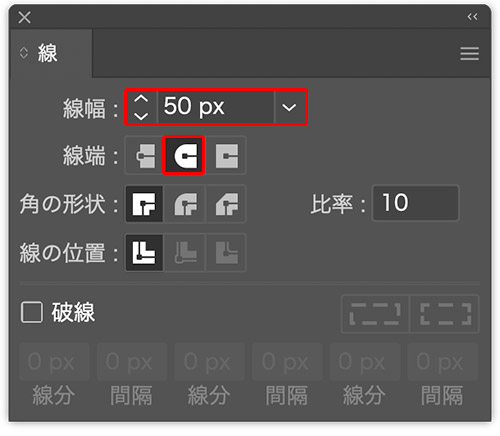
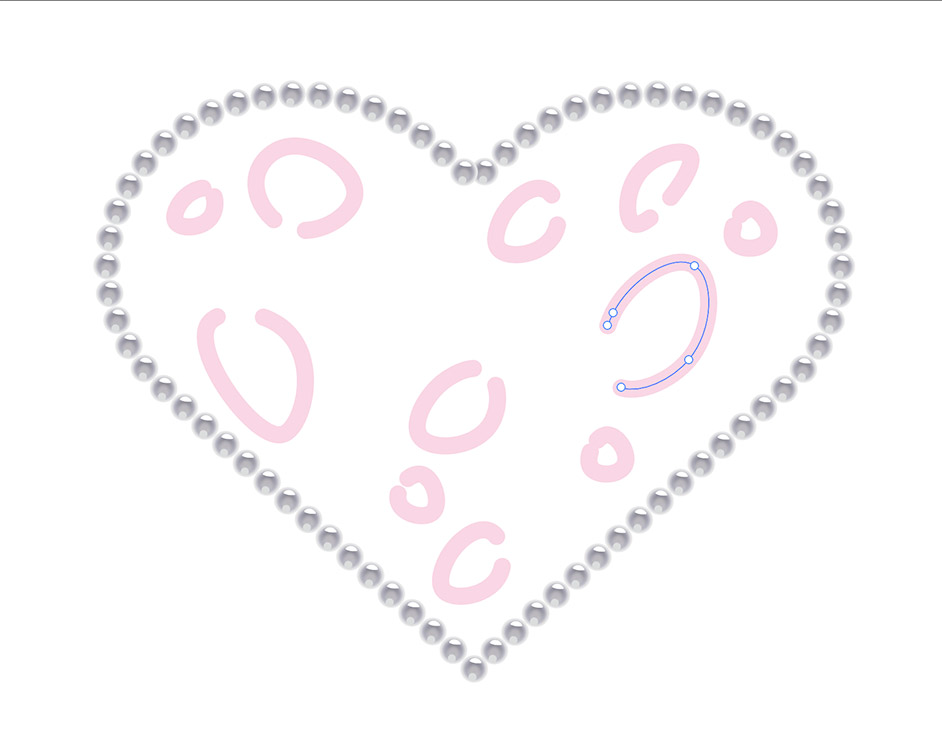
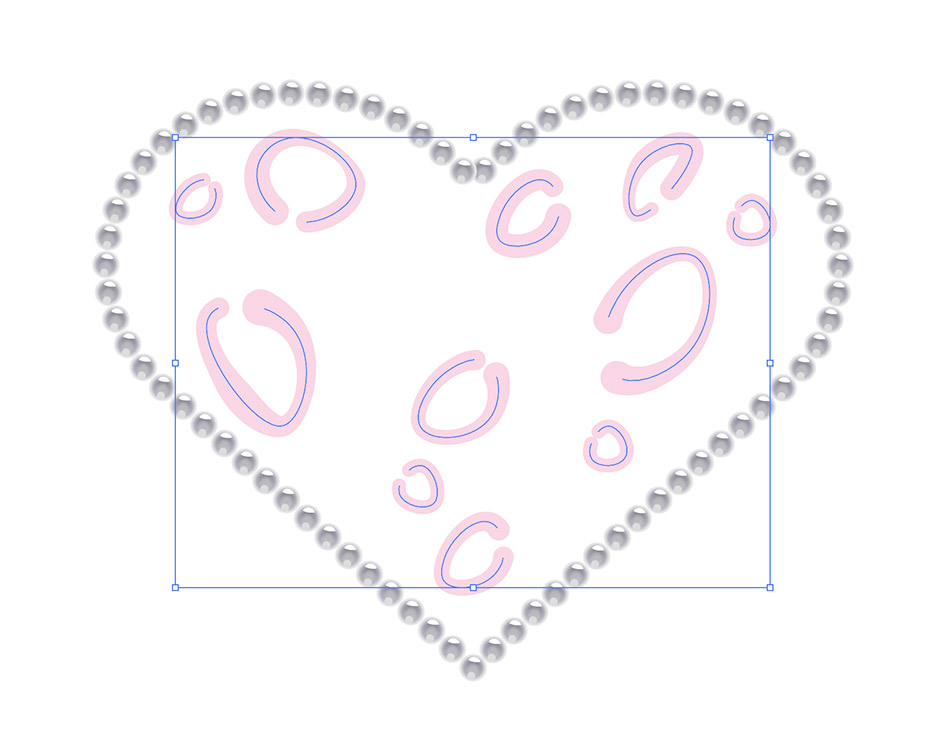
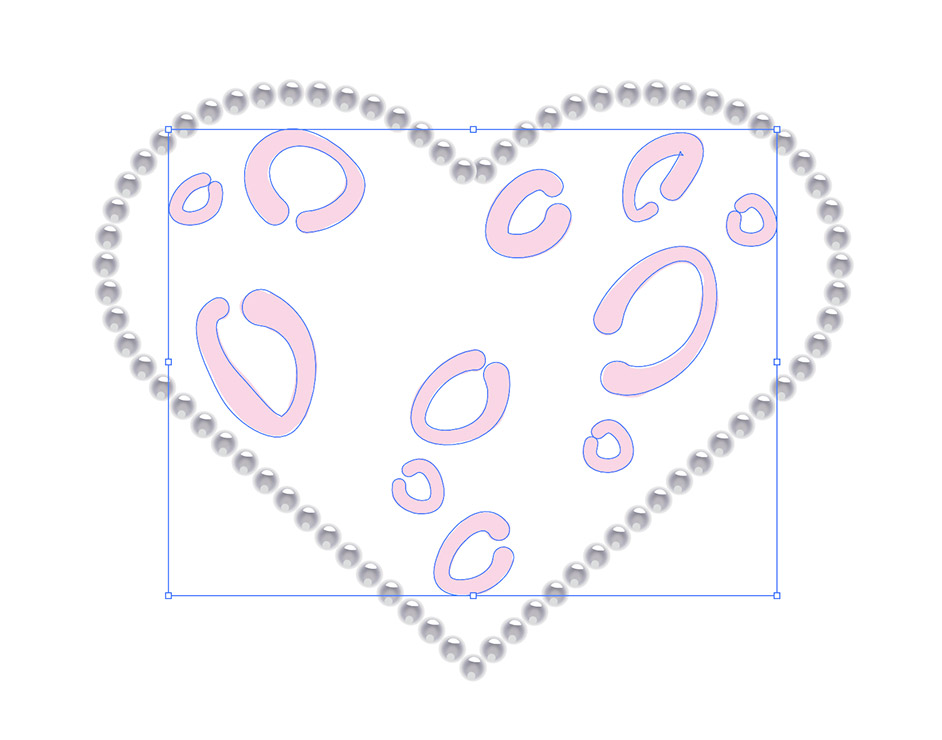
レイヤーパネルでフレーム以外をいったん非表示にしたら(図31)、曲線ツールを選び、[塗り]を[なし]、[線]を薄いピンク(ここでは[R:255、G:217、B:232])に変更。さらに線パネルで[線幅:50px]、[線端:丸型線端]に設定したら(図32)、アートボード上をクリックしながらヒョウ柄をイメージした曲線をランダムに描いていく(図33)。※曲線ツールの使い方はこちらも参考に



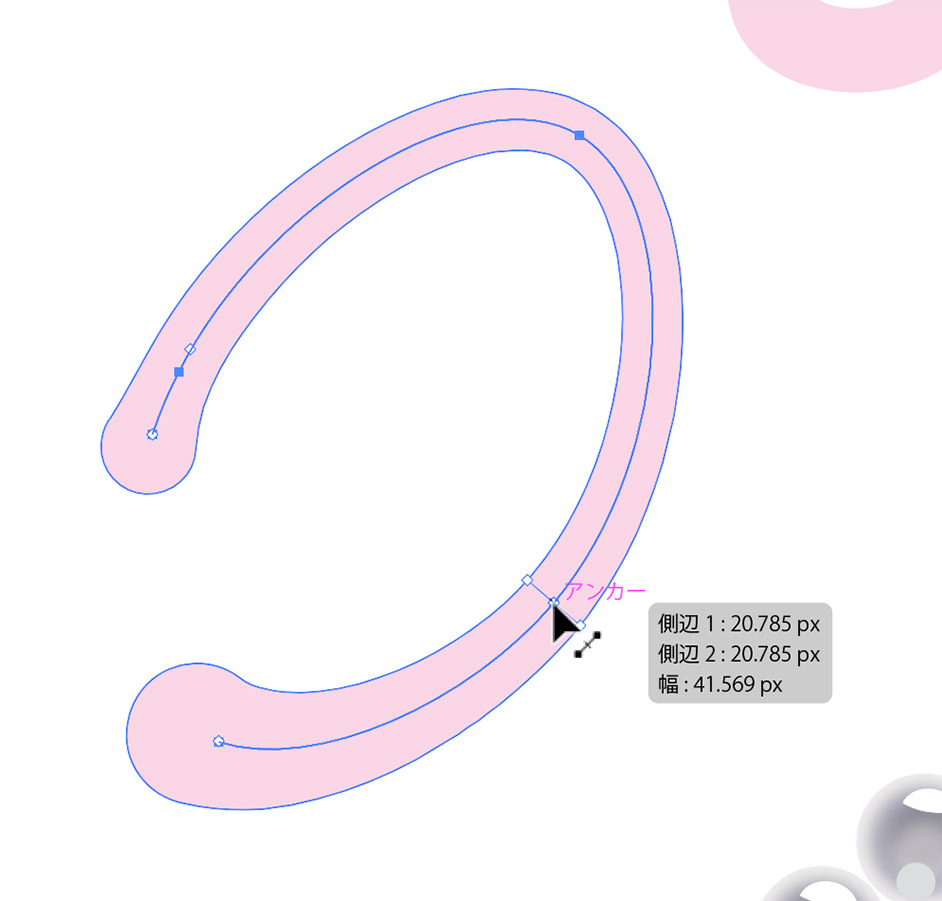
続いて、線幅ツールで曲線のアンカーポイントをドラッグし、線に抑揚をつけていく(図34)。できるだけ曲線の両端を太く、中間を細くするのがポイント(図35)。


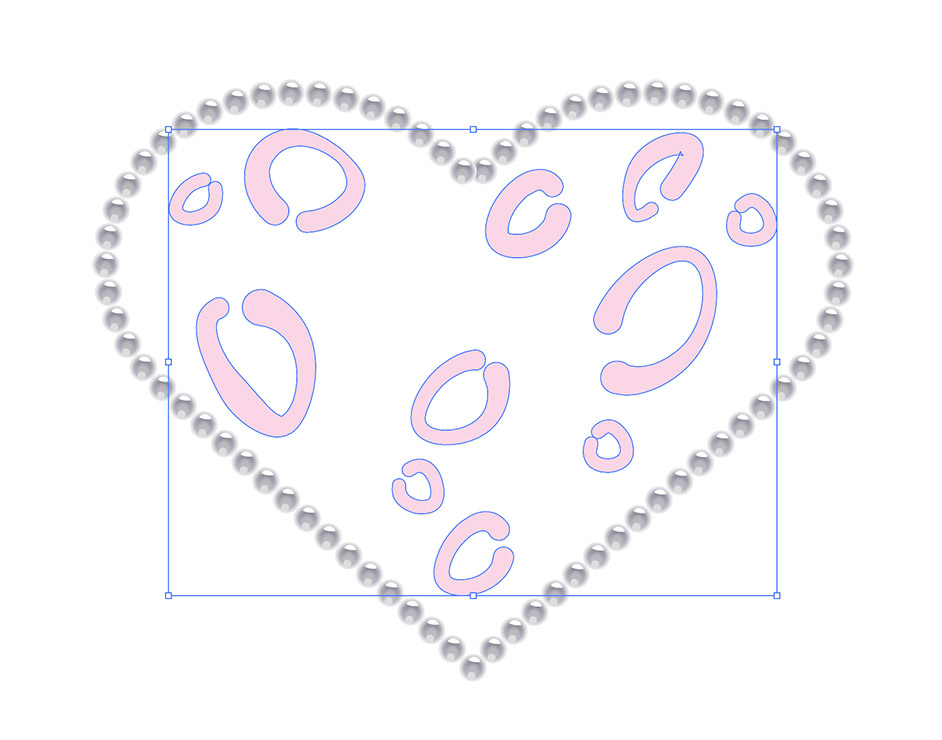
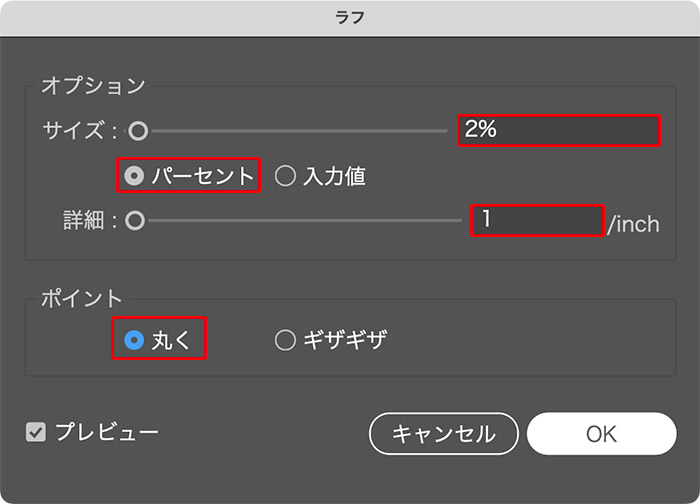
選択ツールで、抑揚をつけた曲線をすべて選択したら(図36)、オブジェクトメニュー→“パス”→“パスのアウトライン”を実行(図37)。効果メニュー→“パスの変形”→“ラフ...”を[サイズ:2%]、[詳細:1/inch]、[ポイント:丸く]で適用する(図38)(図39)。




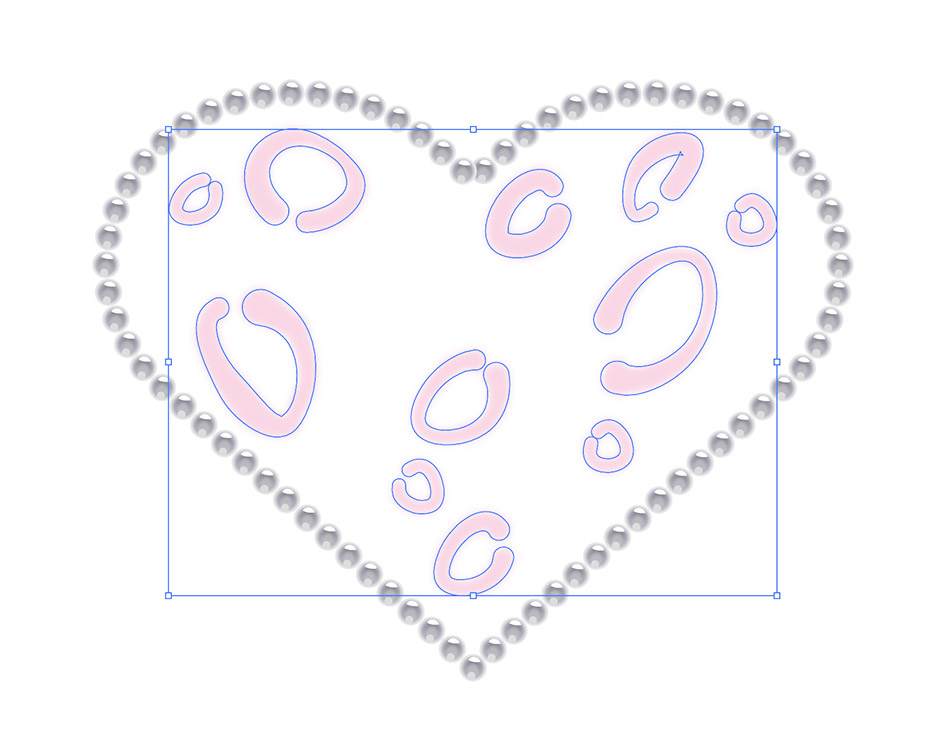
このヒョウ柄が選択された状態のまま、効果メニュー→“ぼかし”→“ぼかし(ガウス)...”を[半径:50pixel]で適用(図40)(図41)。


続いて透明パネルで[描画モード:乗算]に変更したら(図42)、レイヤーパネルで先ほど非表示にした背景やファー素材などを表示させておく(図43)。


3.ラインストーンを作成して散りばめる
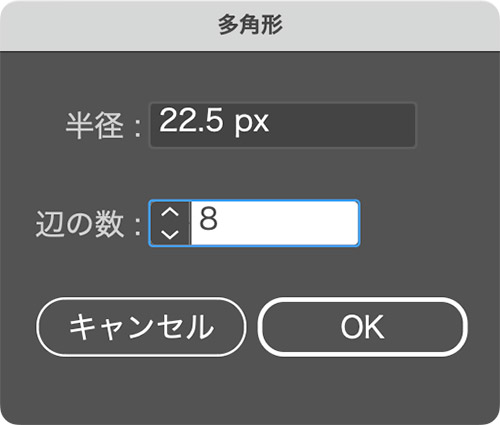
ラインストーンを作成して飾り付けていく。まず、アートボードツールでカンバス上をドラッグして新しくアートボードを追加したら、多角形ツールでその上を1回クリックする。「多角形」ダイアログが表示されるので[辺の数:8]で適用する(図44)(図45)。


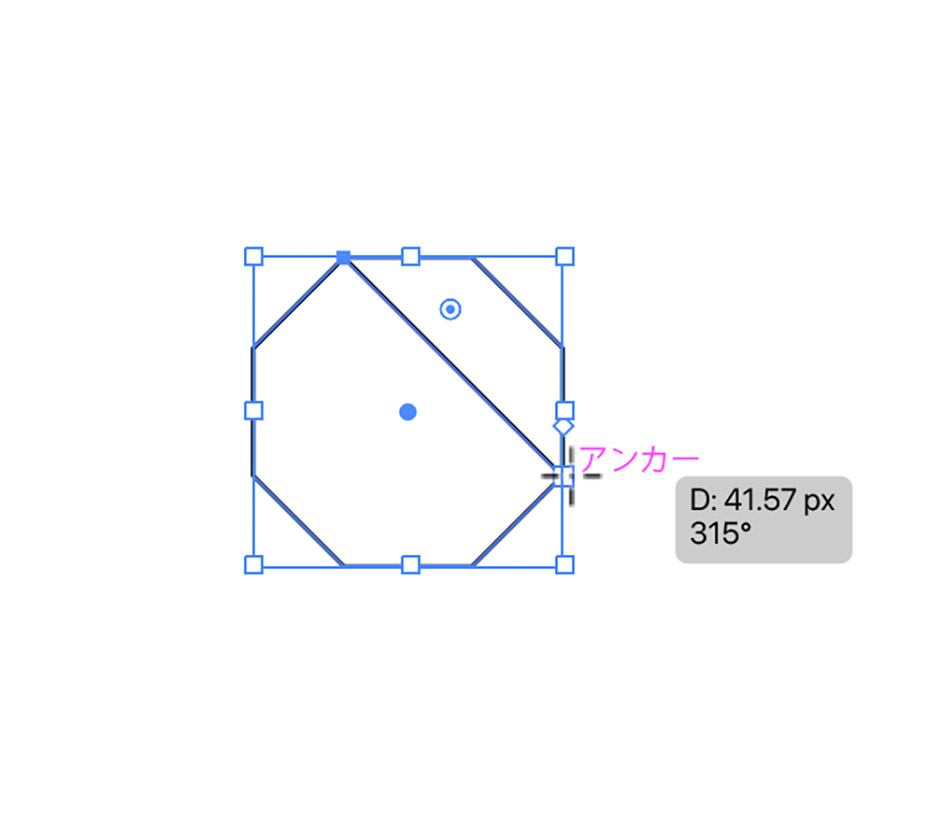
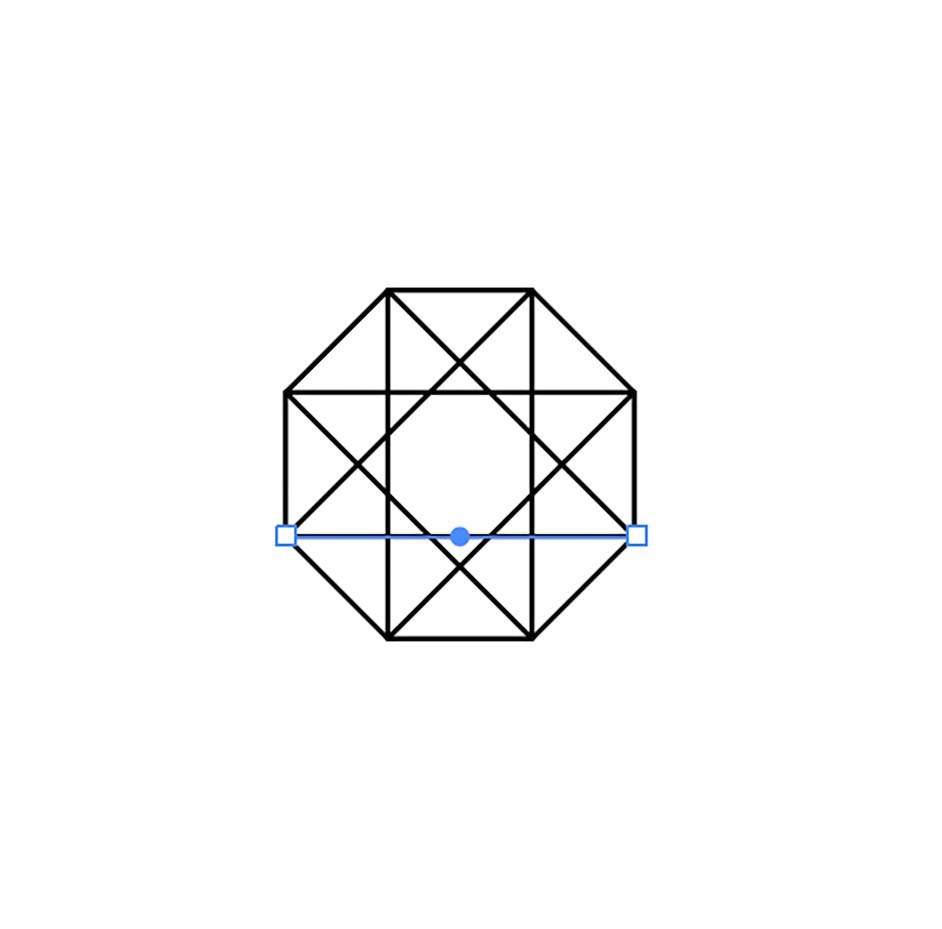
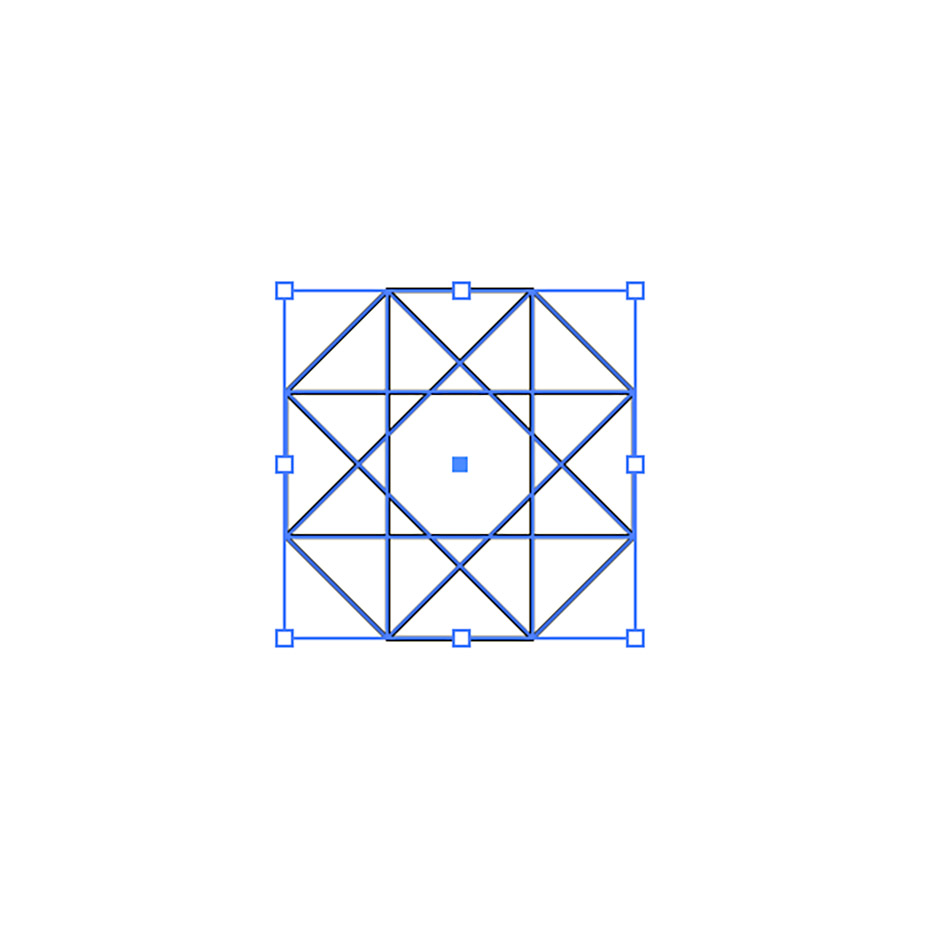
表示メニュー→“ポイントにスナップ”にチェックが入っているのを確認し(入っていない場合は選択してチェックが入った状態にする)、直線ツールでshiftキーを押しながら八角形の頂点と頂点を結ぶように45度の斜線と、垂直線、水平線を引いていく(図46)(図47)。


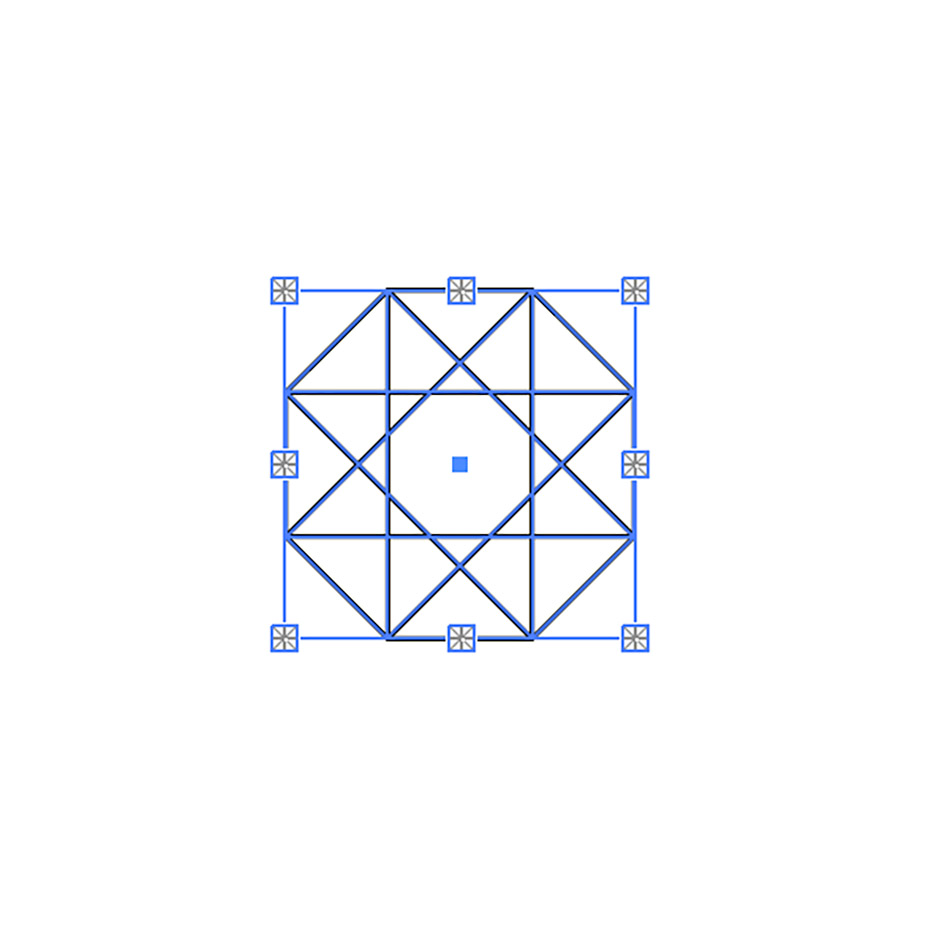
選択ツールで八角形と、その内側に引いたすべての線を選択したら(図48)、オブジェクトメニュー→“ライブペイント”→“作成”を実行。「ライブペイントグループに変換すると、ブラシ、効果、透明、線の位置オプションなどの複雑なアピアランスが失われる可能性があります。」という警告が表示されるので[OK]をクリックする(図49)(図50)。



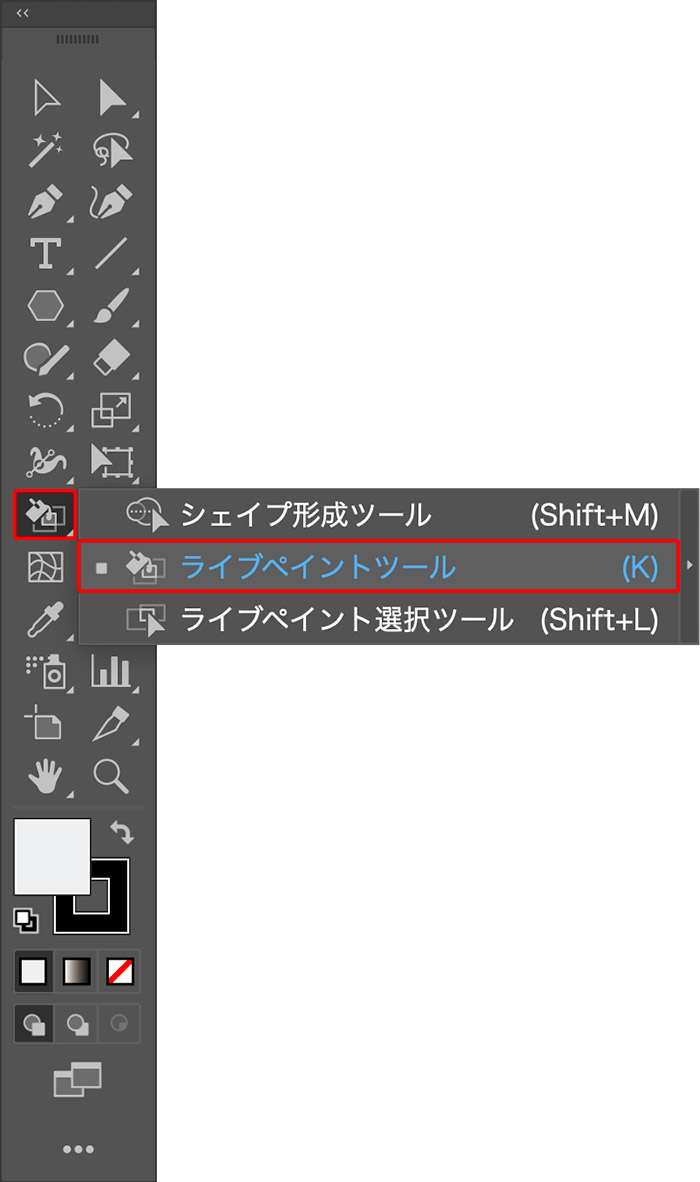
ライブペイントツール(ツールバーに見つからない場合は、ウィンドウメニュー→“ツールバー”→“詳細”を選択したあと、シェイプ形成ツールのアイコンを長押しすると表示される)を選び(図51)、面や線に色を塗っていく。

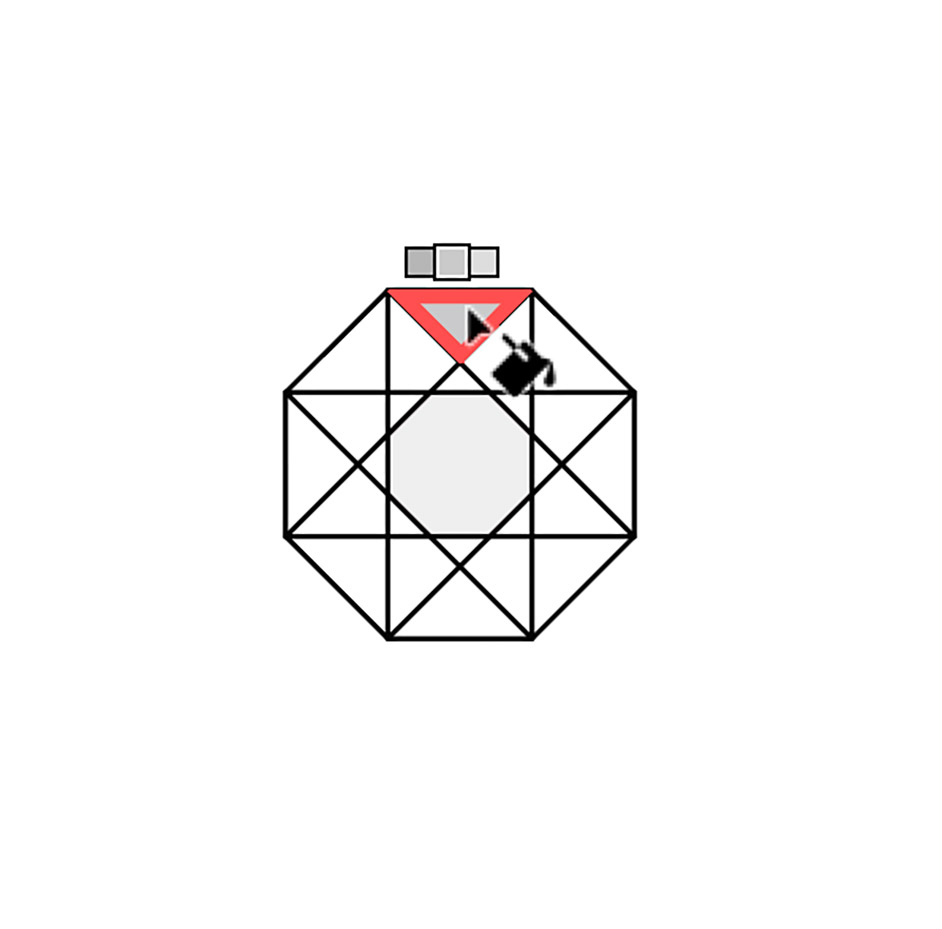
面に色を塗るには、スウォッチパネルやカラーパネルで色を選択したあと、ライブペイントツールで面の内側をクリックすればOK。なお、スウォッチパネルで色を選んだ場合は、ポインターの近くに隣接するカラーが表示されるので、左矢印キーや右矢印キーを押すと簡単に塗る色を切り替えられる(図52)。

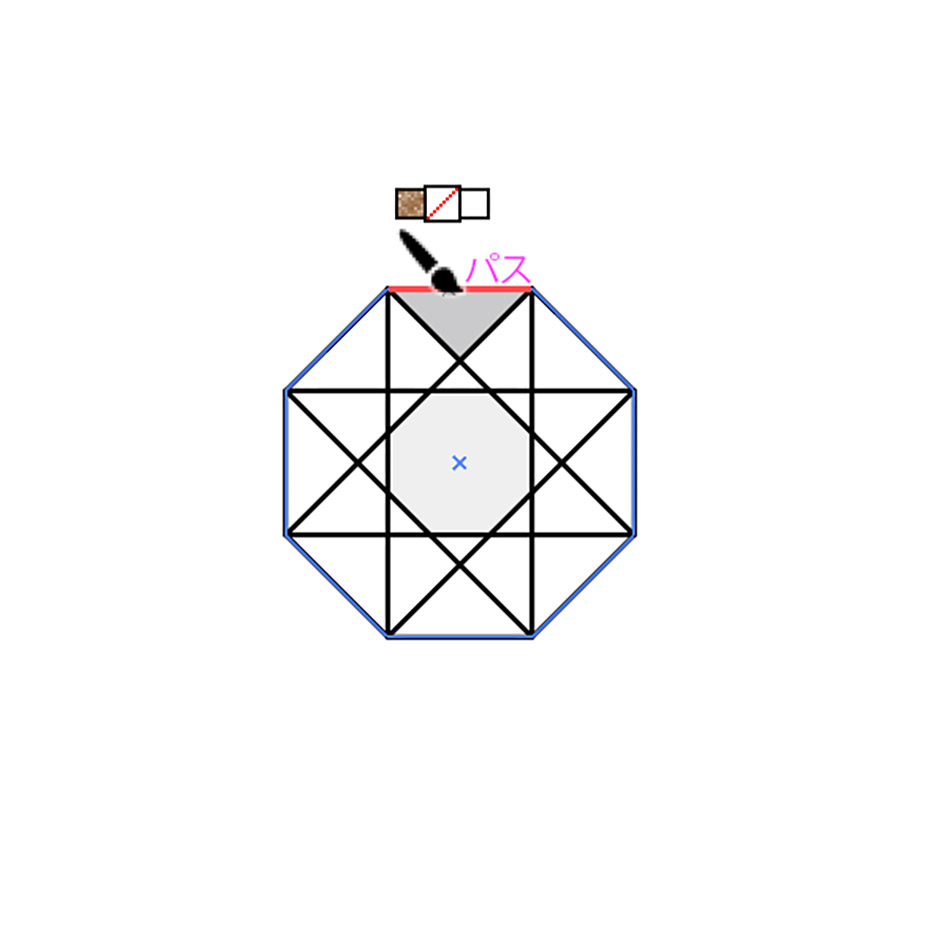
線の色を変更したい場合は、スウォッチパネルやカラーパネルで色を選択したあと、ライブペイントツールでshiftキーを押しながら線をクリックしていけばOK(図53)。

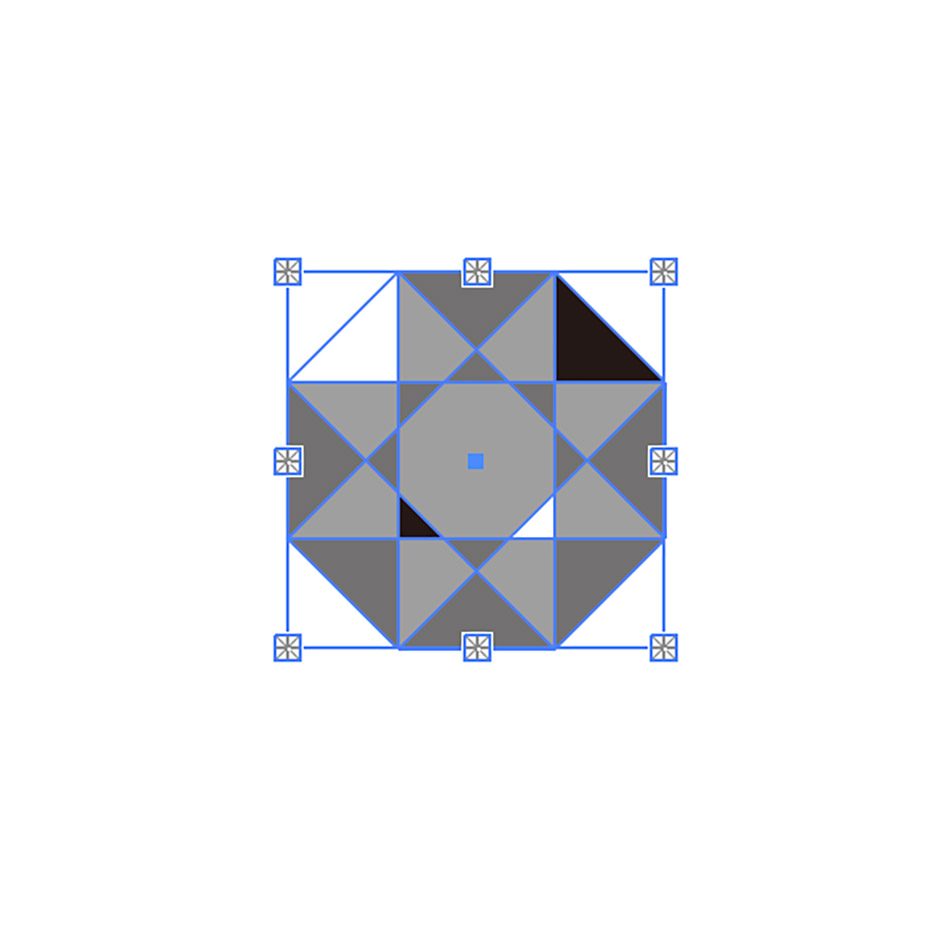
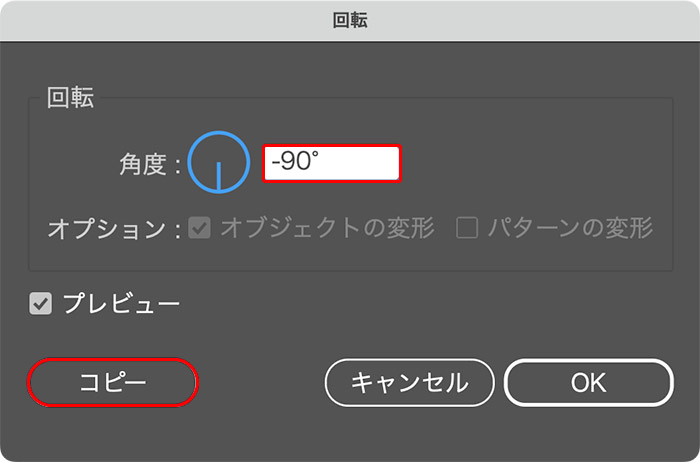
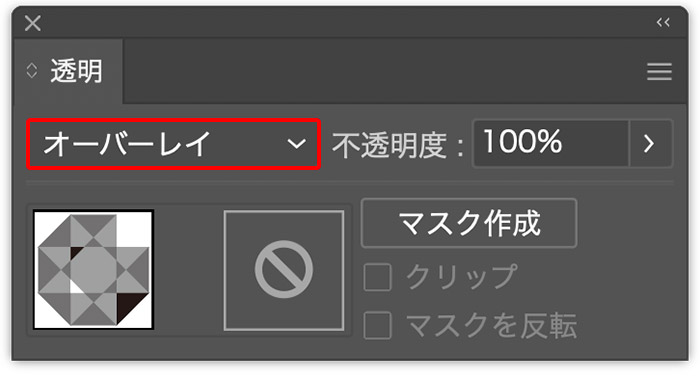
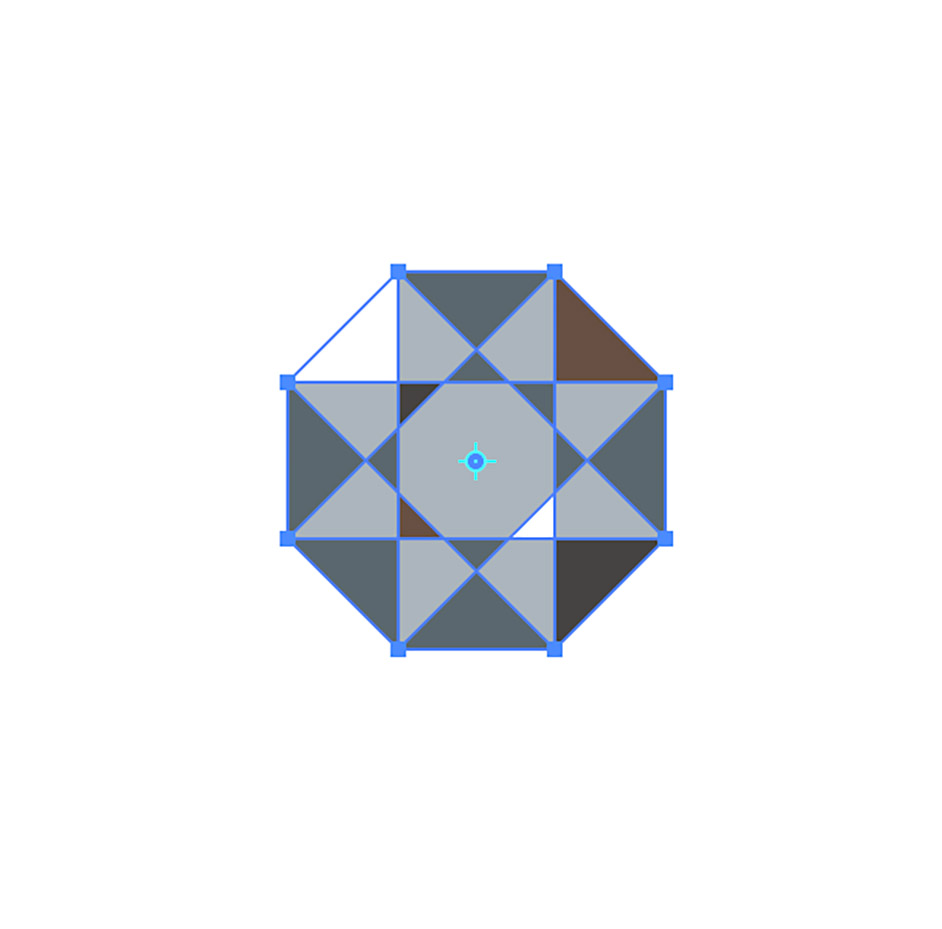
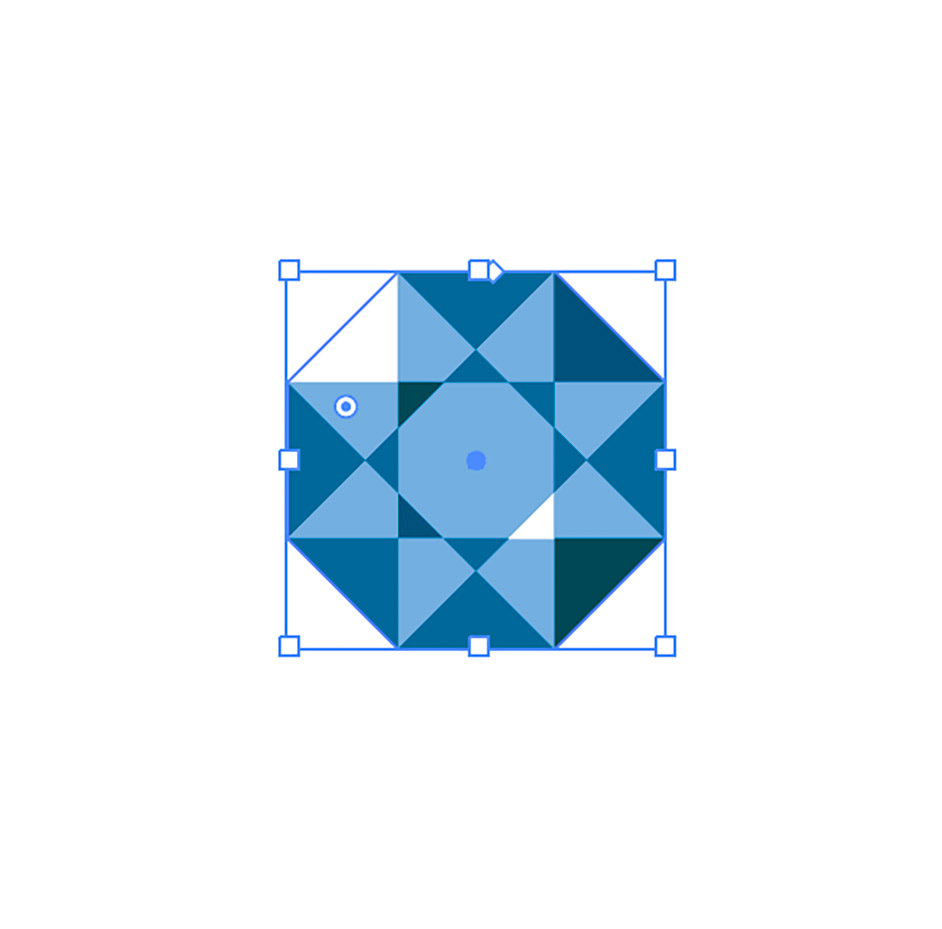
ここでは、グレーなどの無彩色でランダムに色をつけたあと(図54)、それが選択された状態のまま、ツールバーの回転ツールのアイコンをダブルクリックして[角度:ー90°]に設定して[コピー]をクリック(図55)。透明パネルで[描画モード:オーバーレイ]に変更してラインストーンのベースを作った(図56)(図57)。




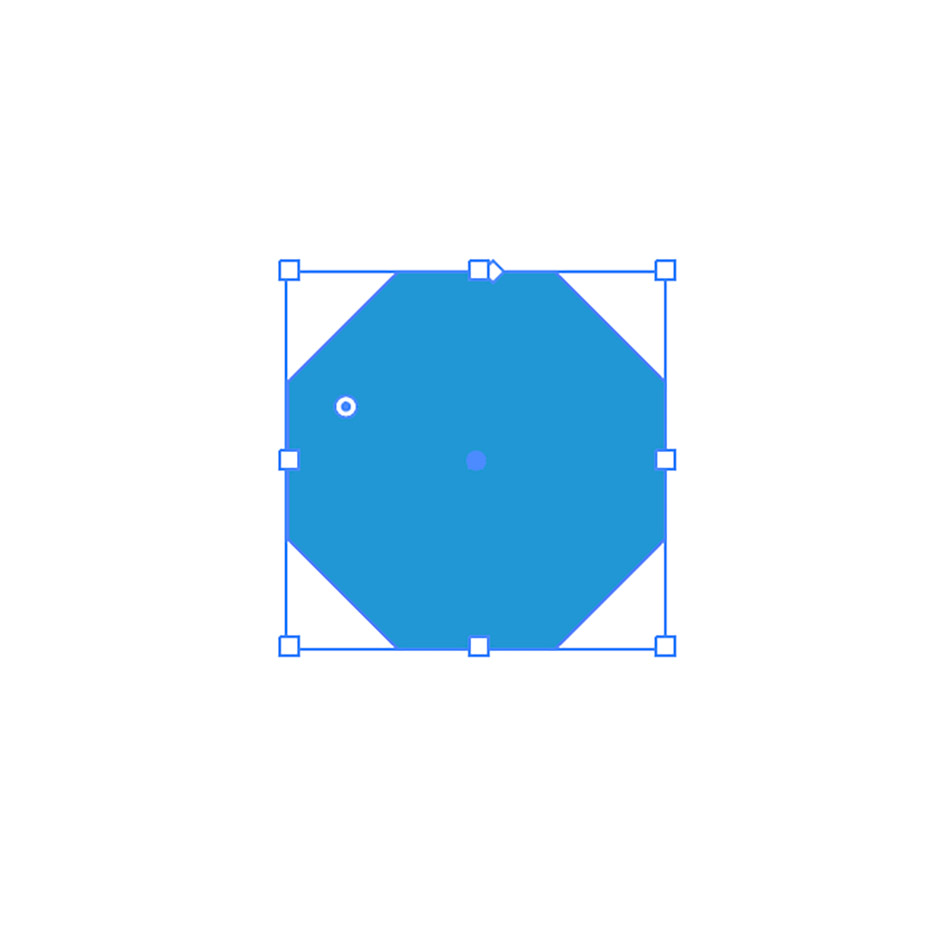
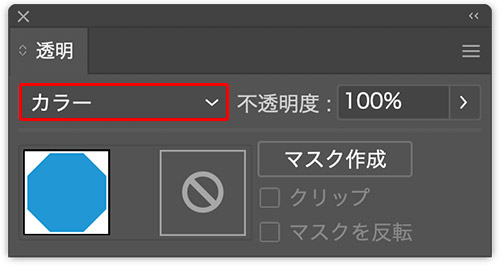
多角形ツールでこのラインストーンのベースの前面に同じサイズの八角形を描いて重ね、[塗り]をブルー(ここでは[R:0、G:160、B:233])に変更(図58)。これを透明パネルで[描画モード:カラー]に変更すると、手軽に着色できる(図59)(図60)。



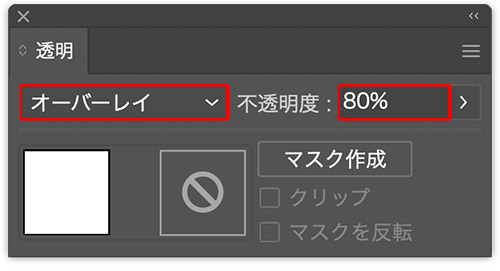
前面に重ねた八角形の[塗り]を白にして、透明パネルで[描画モード:オーバーレイ]、[不透明度:80%]に設定すれば、光を複雑に反射して輝く透明なラインストーンも表現できる(図61)(図62)。前面に重ねる色や透明パネルの[描画モード]、[不透明度]を変更することで、さまざまな色のラインストーンを表現できるので試してみてほしい。


ここでは、ブルーと透明のラインストーンをコピー&ペーストして散りばめておいた(図63)。

4.グラデーションをあしらった立体的なロゴを作る
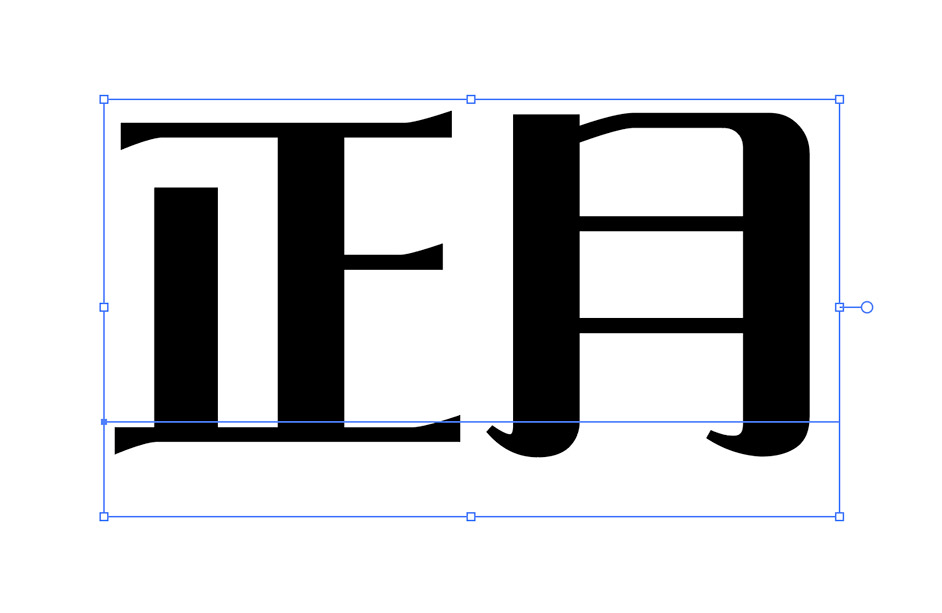
立体的なロゴを作成していく。まず新しくアートボードを追加して、文字ツールで「正月」と入力したら、文字パネルでイメージに合った書体やフォントサイズなどに変更する(図64)。

選択ツールで文字列を選択したあと、書式メニュー→“アウトラインを作成”を実行(図65)。続いてアウトライン化した文字を選択したら、オブジェクトメニュー→“パス”→“パスのオフセット...”を[オフセット:20px]、[角の形状:マイター]、[角の比率:4]で適用して文字を太める(図66)(図67)。



このとき太めた文字の前面に元の太さの文字も残っているので、選択ツールで文字を選択しなおしたあと、オブジェクトメニュー→“グループ解除”を実行し(図68)、元の太さの文字をすべて選択してcommand+Gキー(Macの場合。WindowsではCtrl+Gキー)でグループ化しておく(図69)。


さらにその背面の太めた方の文字をすべて選択して同様にグループ化する(図70)。

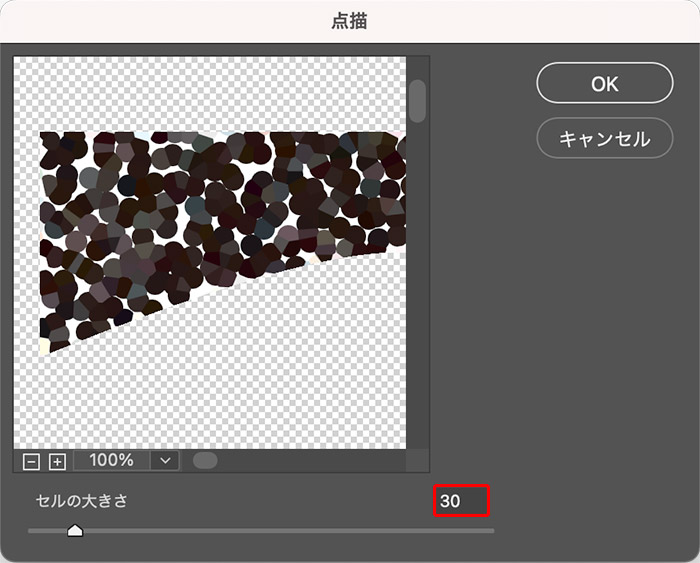
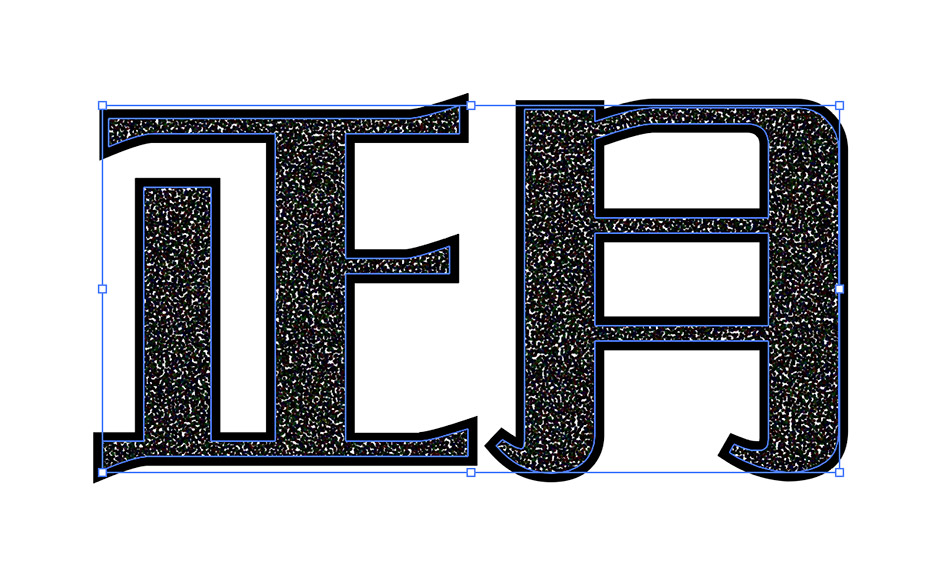
次に、選択ツールで前面の元の太さの文字を選択してコピーしたら、効果メニュー→“ピクセレート”→“点描...”を[セルの大きさ:30]で適用する(図71)(図72)。


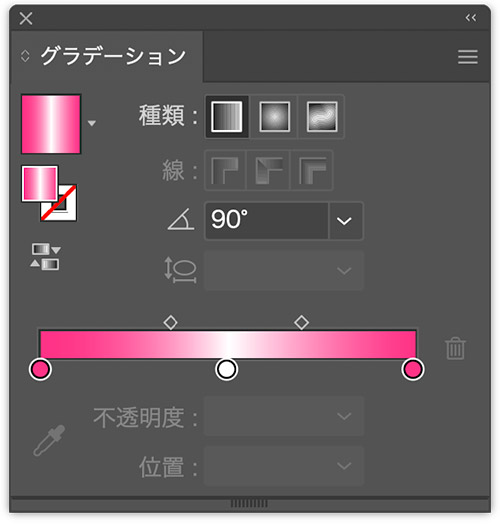
続いて、編集メニュー→“前面へペースト”を実行したら(図73)、オブジェクトメニュー→“複合パス”→“作成”を適用したあと、グラデーションツールで文字の内側をクリック(図74)。グラデーションパネルで[種類:線形グラデーション]、[角度:90°]に変更し、バー状のグラデーション見本(グラデーションガイド)の下辺をクリックして丸い点(カラー分岐点)をひとつ追加する(図75)。カラー分岐点が3つになるので、それぞれダブルクリックして色を変更していく。ここでは左と右のカラー分岐点をピンク[R:255、G:51、B:134]、中央を白[R:255、G:255、B:255]に設定した(図76)(図77)。





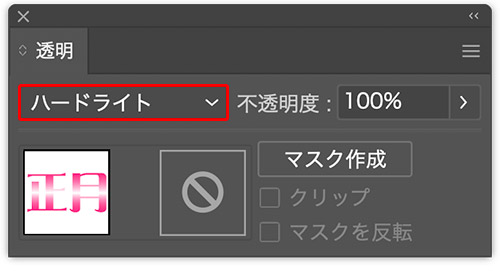
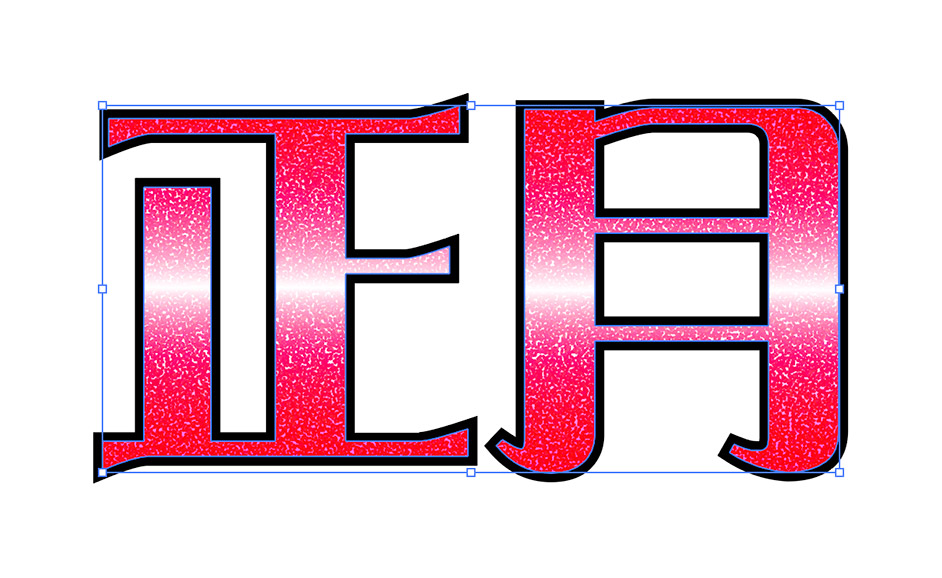
このグラデーションの文字が選択された状態のまま、透明パネルで[描画モード:ハードライト]に変更する(図78)(図79)。


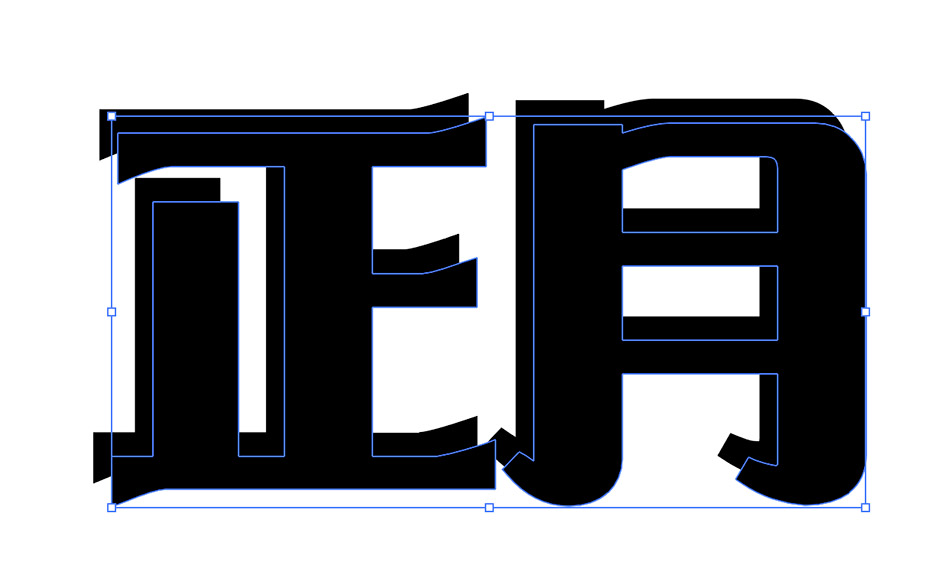
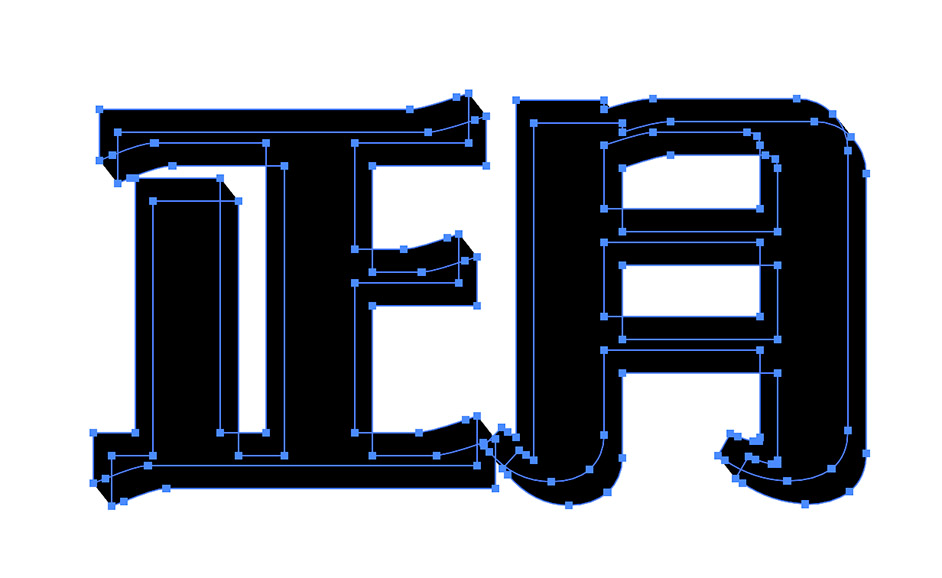
次に、背面の太めた文字をコピーしたあと2回ペーストしたら、複製されたふたつの文字を少し斜めにずらして配置する(図80)。

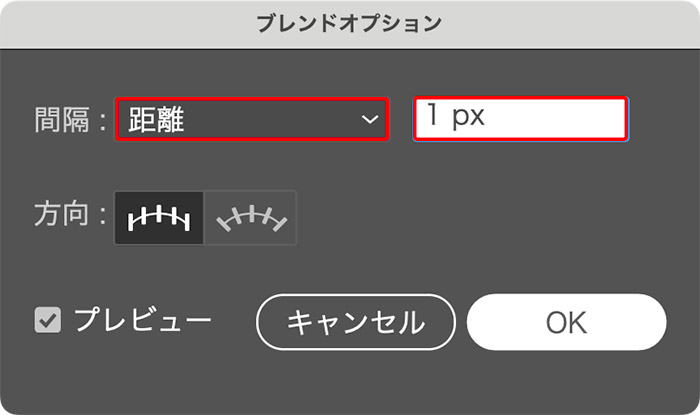
続いてツールバーのブレンドツールのアイコンをダブルクリックして「ブレンドオプション」ダイアログを表示し、[間隔:距離:1px]に設定して[OK]をクリック(図81)。斜めにずらして配置したふたつの文字を順にクリックしてブレンドする(図82)。


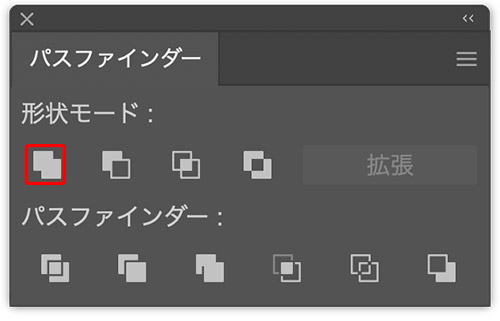
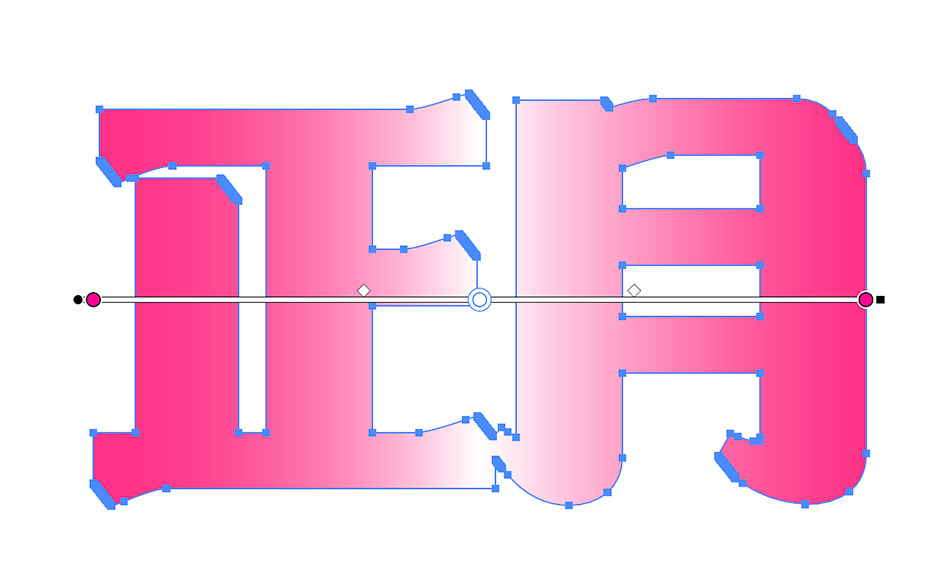
このブレンドした文字が選択された状態のまま、オブジェクトメニュー→“ブレンド”→“拡張”を実行(図83)。さらにパスファインダーパネルで[形状モード:合体]をクリックする(図84)(図85)。ブレンドした文字にギザギザが残っているので、該当箇所をshift+クリック、オブジェクトメニュー→パス→アンカーポイントの削除をしてギザギザを取っておくといい。



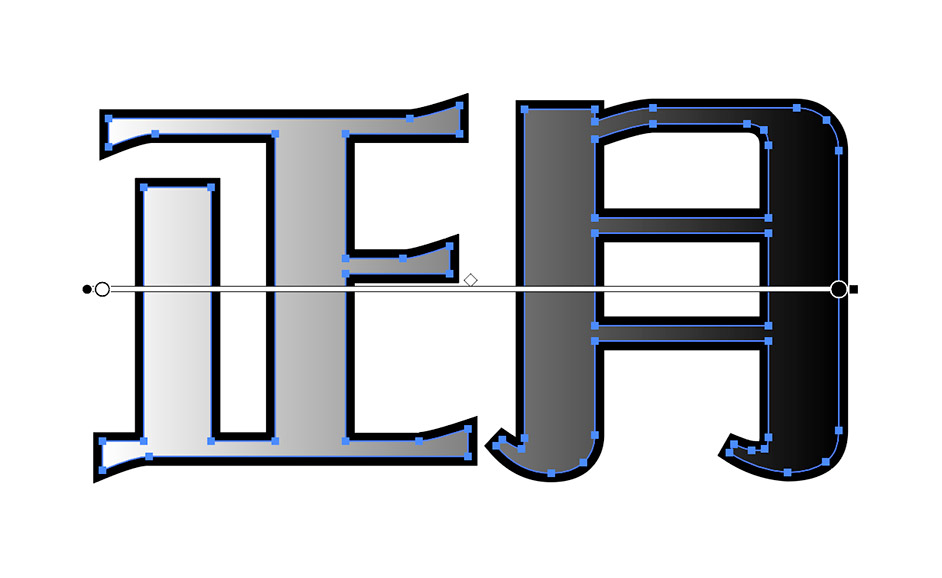
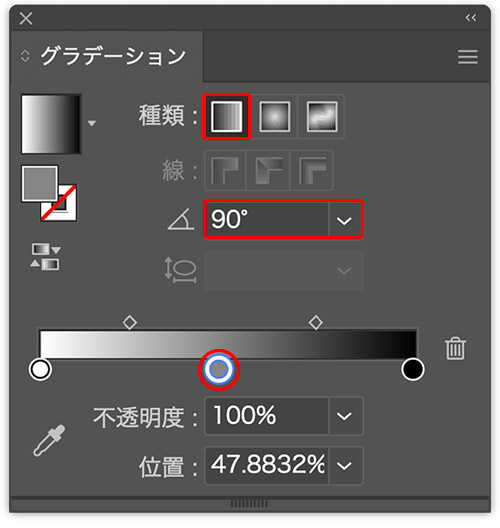
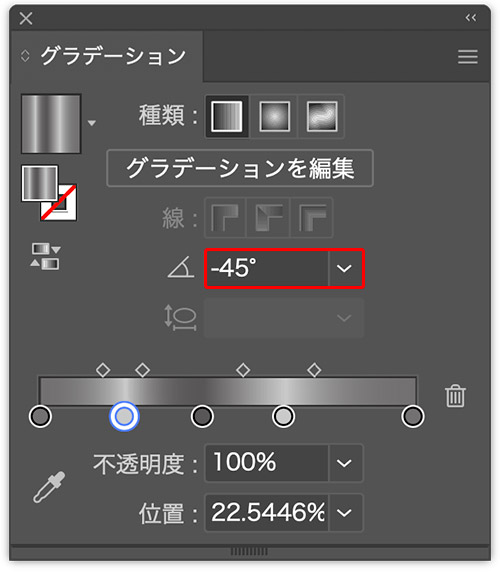
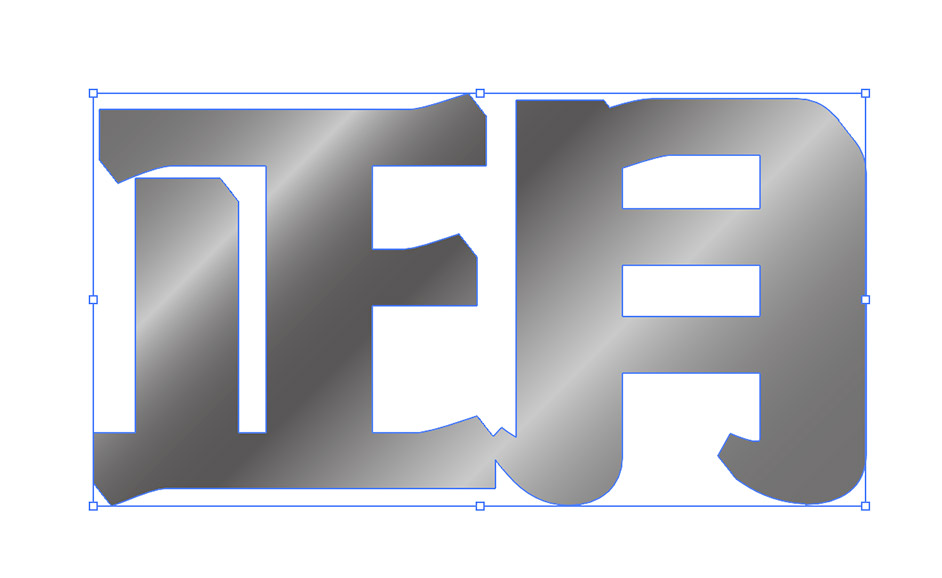
グラデーションツールでこの合体したオブジェクトの内側をクリックしたら(図86)、グラデーションパネルで[角度:ー45°]に変更。さらにカラー分岐点を追加して合計5つとし、それぞれ色を変更していく。ここでは両端のカラー分岐点をグレー[R:114、G:113、B:113]、中央を濃いグレー[R:89、G:87、B:87]、残りふたつを薄いグレー[R:201、G:202、B:202]に設定した(図87)(図88)。



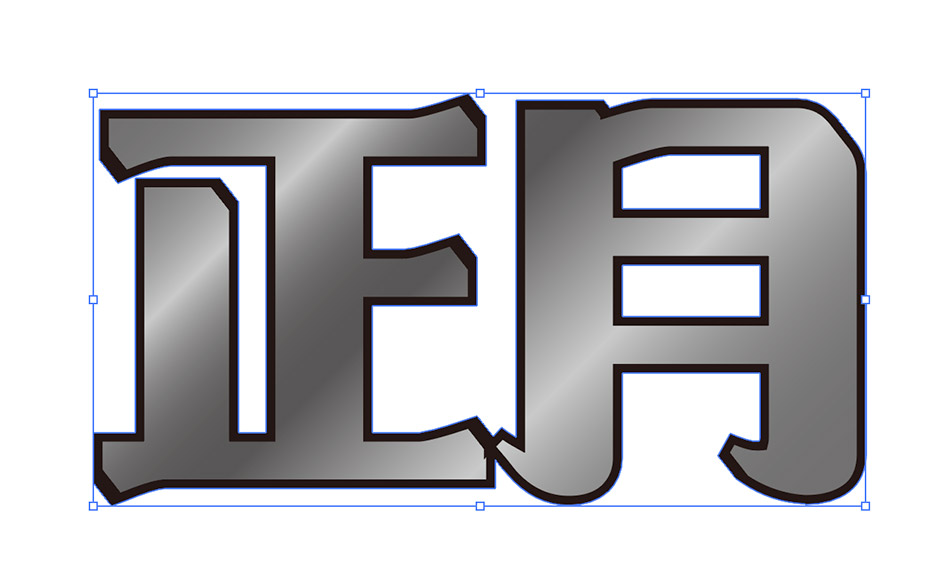
あとは、このオブジェクトの[線]を黒に、線パネルで[線幅:20px]に変更し(図89)、グラデーションの文字の背面に配置する(図90)。これをハート型のフレームの前面にコピー&ペーストすればギャル風のロゴが表現できる(図91)。



ここでは、さらにキラキラ模様(https://www.mdn.co.jp/reference/Illustrator/100)などの装飾パーツをいくつか作成して背景に配置し、完成とした(図92)。

「遠慮せずに派手な色を使うことがポイントです」と櫻井さん。以上、Illustratorでギャル風のロゴ&ビジュアルを作る方法でした。
プロフィール

- 櫻井美那
- デザイナー
- 武蔵野美術大学視覚伝達デザイン学科卒業後、インハウスデザイナーを経て、フリーランスデザイナーとして活動中。広告、CDジャケット、テレビ番組タイトルデザイン、WEBなど広いデザイン経験を持つ。公式サイトhttps://sakuraimina.com/


































2023.12.20 Wed